Edit Announcement
Note:
Oracle WebCenter Portal has deprecated the support for Jive features (announcements and discussions). If you have upgraded from a prior release to Release 12c (12.2.1.4.0), Jive features remain available in your upgraded instance but Oracle support is not provided for these features. In the next release, Jive features will not be available even in the upgraded instances
The Edit Announcement dialog enables you to revise announcement content, including changing the date the announcement expires. Use Rich Text Editor controls to add links and styling information.
| Element | Description |
|---|---|
|
Subject |
Enter the subject of the announcement, up to 200 characters. The subject you enter here becomes a bold announcement headline. |
|
Announcement Active Date |
The date the announcement became active. |
|
Announcement Expire Date |
Select when the announcement should be deleted:
You can also remove an announcement manually by clicking its associated Delete icon. |
|
Save |
Click to save your edits to the announcement and close the dialog. |
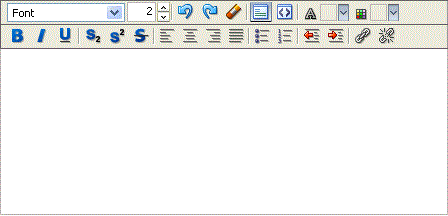
Rich Text Editor Controls
The Rich Text Editor (RTE) provides controls for creating, styling, and editing HTML text.

In addition to the tools that integrate the RTE, the RTE is available as a standalone HTML editor, which you can add to a page. Look for the Text component in the resource catalog.
Within the RTE, if there are tags or styles that are not editable in a particular browser they are transformed into something that the specific browser can edit. Also, the RTE ignores the following types of tags for security reasons or because they are irrelevant or redundant within the RTE context:
-
Script tags
-
Form elements, such as input, select, textarea, and form
-
Frame/frameset
-
Document tags, such as html, head, body, meta, and title
-
Unknown tags, for example, <foo></foo>
The following table illustrates and describes the controls you will find in the RTE.
| Element | Description |
|---|---|
|
|
Select a font and begin entering text, or highlight text and select a font. |
|
|
Click the top arrow to select a larger font size. Click the bottom arrow to select a smaller font size. If you prefer, enter a font size manually in the field provided. |
|
|
Click to undo your last editorial action during this session. The key combination Ctrl-z produces the same effect. |
|
|
Click to redo your last undo during this session. The key combination Ctrl-y produces the same effect. |
|
|
Select styled text and click this icon to clear the selection's styling information. This is useful for removing unwanted style effects, such as unwanted bolding, superscripting, underlining, and the like. |
|
|
Use this control to toggle to Rich Text Editing Mode. In this mode, you can use the style controls at the top of the editor to design your HTML's look and feel. |
|
|
Use this control to toggle to the Source Code Editing Mode. In this mode, you can enter all of your own HTML manually. This mode assumes you will enter all HTML code manually; therefore, most style controls at the top of the text box are not available in Source Code Editing Mode. |
|
|
Select a text color from this list and enter text, or highlight text and select a color from the list. |
|
|
Select text and then select a highlight color, or select a highlight color and begin entering text. Text displays highlighted by a band of the selected color. |
|
|
Click this icon and enter text, which will be bold; or select text and click this icon to make the selection bold. |
|
|
Click this icon and enter text, which will be italic; or select text and click this icon to italicize the selection. |
|
|
Click this icon and enter text, which will be underlined; or select text and click this icon to underline the selection. |
|
|
Click this icon and enter text, which will be subscript; or select text and click this icon to make the selection subscript. |
|
|
Click this icon and enter text, which will be superscript; or select text and click this icon to make the selection superscript. |
|
|
Click this icon and enter text, which will be struck through (that is, a horizontal line will mark through the middle of the text); or select text and click this icon to strike through the selection. |
|
|
Click this icon and enter text, which will be left-justified; or select text and click this icon to left-justify the selection. |
|
|
Click this icon and enter text, which will be centered; or select text and click this icon to center the selection. |
|
|
Click this icon and enter text, which will be right-justified; or select text and click this icon to right-justify the selection. |
|
|
Click this icon and enter text, which will be justified; or select text and click this icon to justify the selection. |
|
|
Click this icon and enter text, to create a bulleted list; or select text and click this icon to convert the selection to a bulleted list. |
|
|
Click this icon and enter text, to create a numbered list; or select text and click this icon to convert the selection to a numbered list. |
|
|
Click this icon and enter text, to create text that sets further left than the starting point of the previous line; or select text and click this icon to move the selection leftward. |
|
|
Click this icon and enter text, to create text that sets further right than the starting point of the previous line; or select text and click this icon to move the selection rightward. |
|
|
Select text, and then click the Add Link icon to create a link on the selection. |
|
|
Select linked text, and then click the Remove Link icon to remove the link from the selection. The selected text remains intact, just the underlying link code is removed. |
|
Text Box |
This is where you enter content. |
|
Ctrl-x |
Use this key combination to delete highlighted selections. You can also use the keyboard Backspace and Delete buttons. |