Review the Sample Package
Let's review the key elements available in the Café Supremo marketing website application sample package and other associated features.
Website Application
Let's have a look at the Café Supremo marketing website application in Oracle Visual Builder.
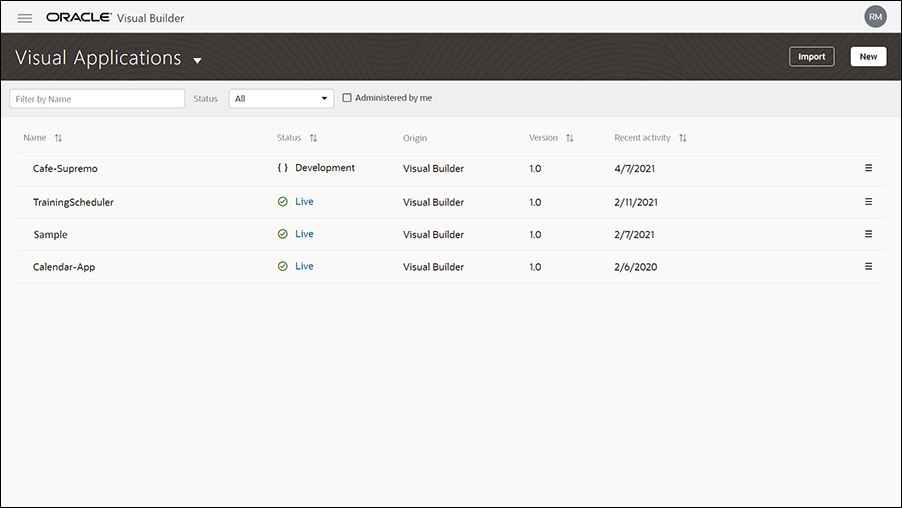
Sign in to Oracle Visual Builder.

Description of the illustration visual_applications.png
From the list of applications, click the application you imported (Cafe-Supremo).

Description of the illustration cafe_supremo_application.png
In the left navigation tree, navigate to the home-start page.

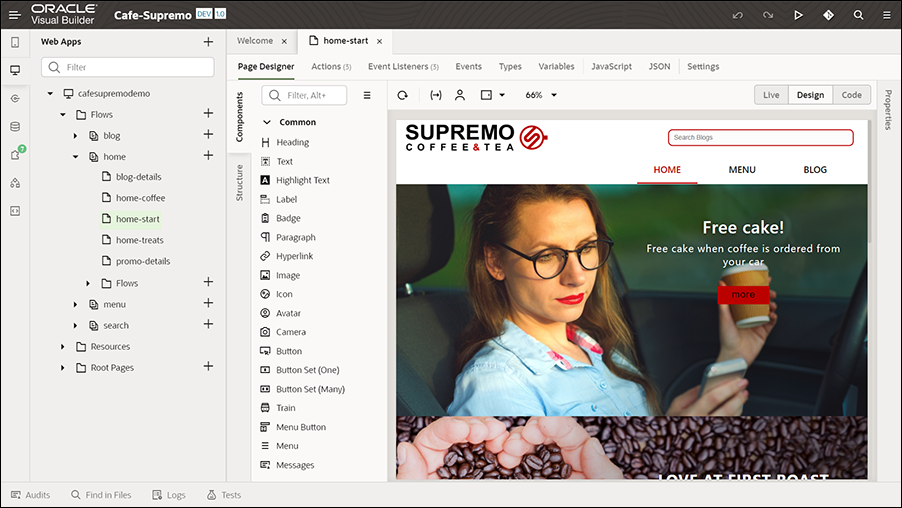
Description of the illustration home-start_page.png
For every page, various tabs such as Page Designer, Actions, Event Listeners, Events, Types, Variables, and so on are displayed.
The component exchange containing the Oracle Content Management components is available on the Page Designer section's Components tab.

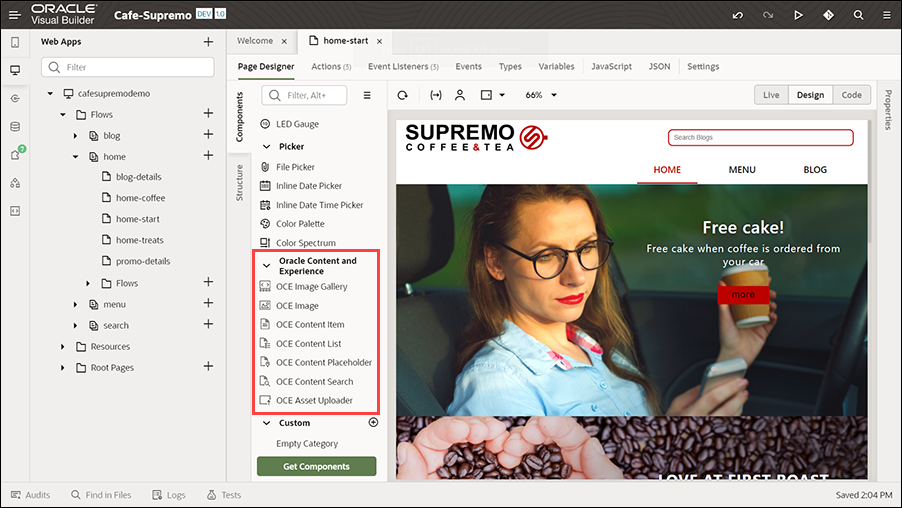
Description of the illustration component_exchange.png
You can drag and drop Oracle Content Management components from the component exchange onto the application pages, and configure them suitably. For example, in the Customize section of this solution playbook, you'll see how to add a content item to the home page.
There are two types of components in the component exchange, content components and asset components. Components used in the Café Supremo marketing website application are:
| Content Component | Purpose |
|---|---|
|
Content Item |
Surface a specific content item on the application page. |
|
Content List |
Dynamically display content items of a particular type. |
|
Content Search |
Perform content search and dynamically return appropriate values (search results) in a content list component on the application page whenever a search is performed using the search bar in the Café Supremo marketing website. |
|
Content Placeholder |
Dynamically display content items of one or more types. For example, when a user clicks a link to get more detailed information for a particular content item, a content item placeholder on the details page automatically loads the details of the associated content item. |
| Asset Component | Purpose |
|---|---|
|
Image |
Surface approved and published images. |
Asset Types
- Sign in to Oracle Content Management as an administrator.
- Click Content under ADMINISTRATION in the left navigation menu.
- Select Asset Types from the drop-down list. Asset types such as Ad, Author, Blog, Image, MenuCombo, MenuItem, MenuSummary, and Promo are listed.

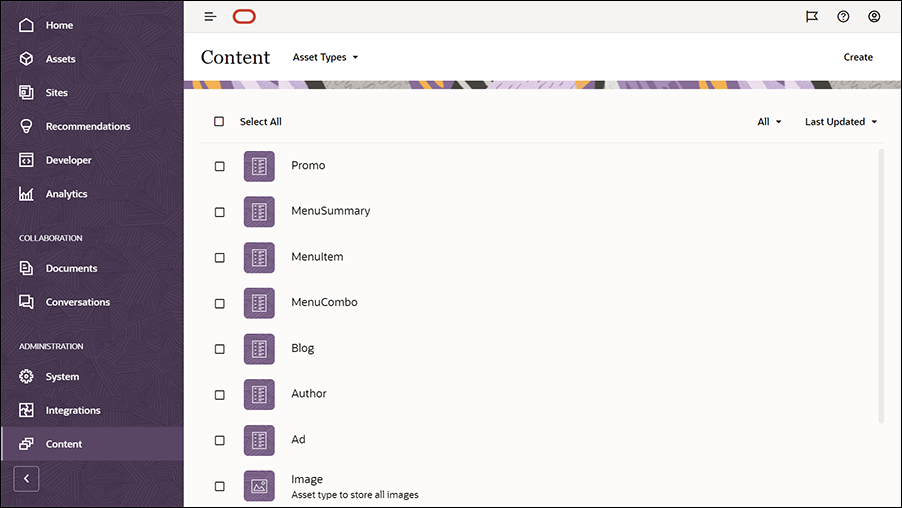
Description of the illustration asset_types.png
Select an asset type to view or edit its settings, to delete it, or to view members of this asset type.
Content Items
- Click Assets in the top section in the left navigation menu and select the repository you created earlier (such as CafeSupremo) from the drop-down list.
- In the Channel field, select the channel (such as Cafe-Supremo).
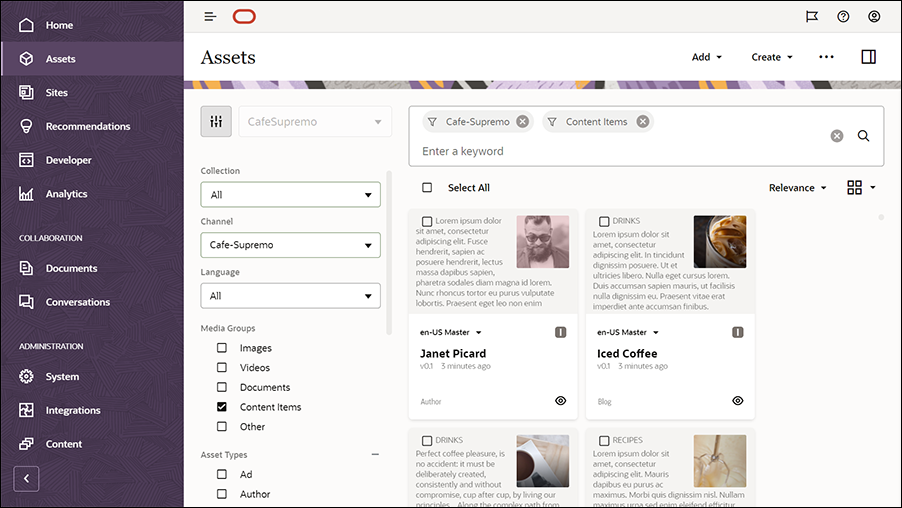
- Under Media Groups, select the Content Items check box. All the content items are listed in the right pane.

Description of the illustration content_items.png
In the right pane, you can select a content item and edit it. You can create a new content item by clicking Create and then choosing Create a New Content Item. You can select one or more content items and perform various tasks such as submitting for review, publishing, translation, and more.
The following content types are available as part of the asset pack:
| Content Type | Used for… |
|---|---|
|
Ad |
Advertisements in the website |
|
Author |
Author details specific to blog articles |
|
Blog |
Blog articles in the website |
|
MenuCombo |
Combo menu items on the website |
|
MenuItem |
Menu items on the website |
|
MenuSummary |
Summary about the menu options (such as coffee, tea, and treats) |
|
Promo |
Promotional content on the website |
Localization Policy
Localization policies are the translation rules applied to any text assets in a repository.
If you want to add a localization policy and associate it with a repository, you can create it on the Content page under ADMINISTRATION. You'll need to edit the repository to add the localization policy.
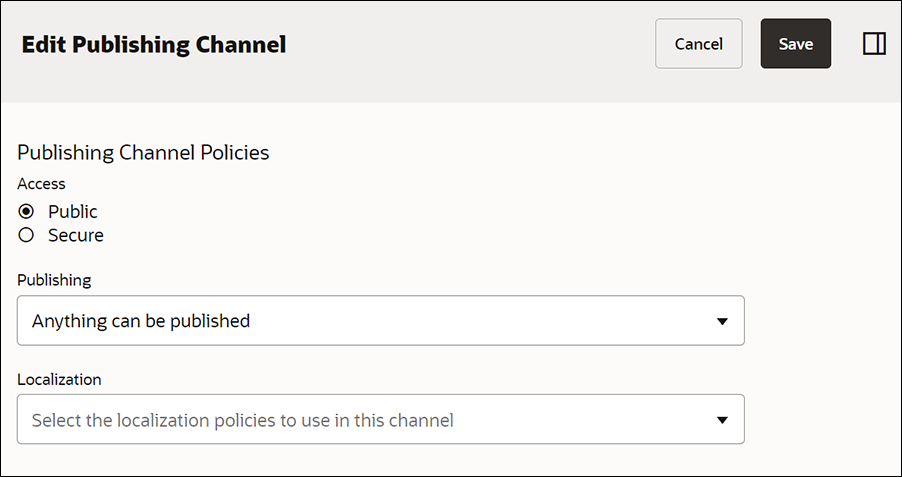
Publishing Channel
- Click Content under ADMINISTRATION in the left navigation menu.
- Select Publishing Channels from the drop-down list and click the name of the publishing channel (such as Cafe-Supremo).
- On the Edit Publishing Channel page, make changes as necessary and click Save.
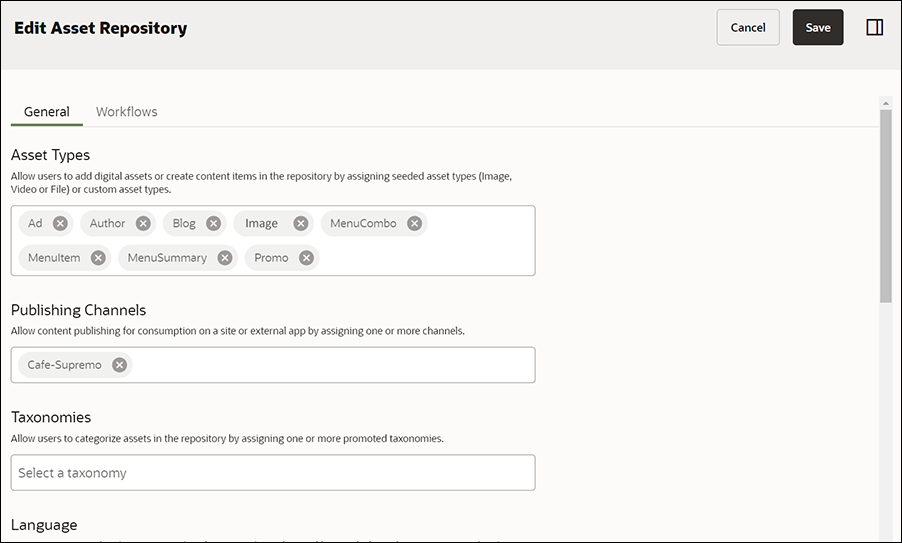
Repository
- Click Content under ADMINISTRATION in the left navigation menu.
- Select Repositories from the drop-down list and click the name of the repository you created earlier (for example, CafeSupremo).
- On the Edit Asset Repository page, make changes as necessary and click Save.
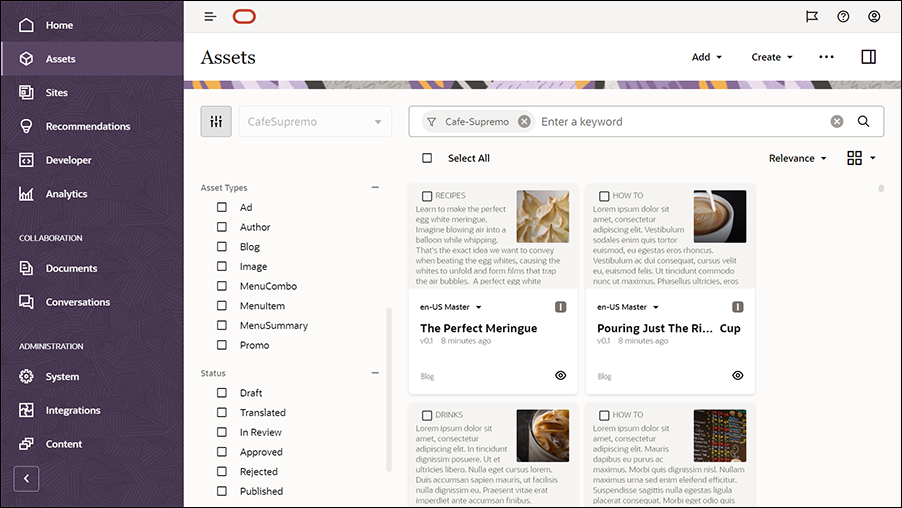
Assets
Digital assets such as images and content items of content types such as Ad, Author, Blog, MenuCombo, MenuItem, MenuSummary, and Blog are available as part of the asset pack. These assets are used in the website in the various pages.
- Click Assets in the top section in the left navigation menu and select the repository you created earlier (such as CafeSupremo) from the drop-down list.
- In the Channel field, select the channel (such as Cafe-Supremo).
- By default, all the assets are listed in the right pane.