| Exit Print View | |
Lightweight UI Toolkit Developer’s Guide |

|
1. Introducing the Lightweight UI Toolkit Library
2. Using Lightweight UI Toolkit Widgets
The Lightweight UI Toolkit library implements transitions using animation.
Animation is an interface that allows any object to react to events and
draw an animation at a fixed interval. All animation methods are executed on the
EDT. For simplicity’s sake, all Components can be animated, however, no animation appears
unless it is explicitly registered into the parent form. To stop animation callbacks
the animation must be explicitly removed from the form (notice that this differs from
removing the component from the form)! In Lightweight UI Toolkit there are few
transitions that have been extended from Animation. See ![]() 13.3 Transition.
13.3 Transition.
The Motion class abstracts the idea of motion over time, from one point to another. Motion can be subclassed to implement any motion equation for appropriate physics effects. This class relies on the System.currentTimeMillis() method to provide transitions between coordinates. Examples for such movement equations can be; parabolic, spline, or even linear motion. Default implementation provides a simple physical algorithm giving the feel of acceleration and deceleration. In this implementation all animation elements (Transition, Scrolling, and so forth) use the same motion implementation, so they all have smooth movement.
Currently a transition refers to the transition between two Forms as animate In and Out transition animation. All transitions use a physical animation curve calculation to simulate acceleration and deceleration while pacing a motion based on the amount of time specified. There are three types of transitions:
|
To create a slide transition, that reacts while exiting the first form, use:
CommonTransitions.createSlide(int type, boolean forward, int speed)
|
For example:
// Create a horizontal transition that moves to the right // and exposes the next form myForm.setTransitionOutAnimator(CommonTransitions.createSlide( CommonTransitions.SLIDE_HORIZONTAL, true, 1000));
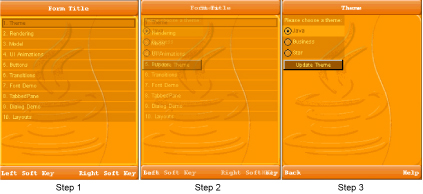
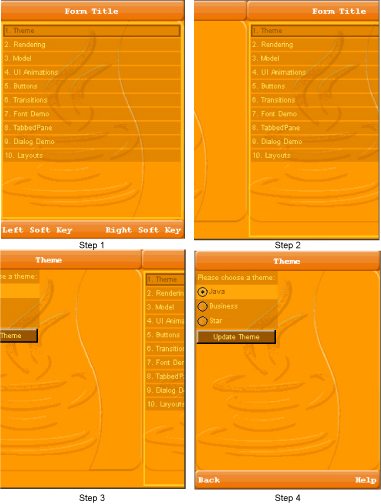
![]() Slide Transition from Form to Theme Menu shows four snapshots of the horizontal transition from a menu to a
radio button list.
Slide Transition from Form to Theme Menu shows four snapshots of the horizontal transition from a menu to a
radio button list.

Fade transition creates a fade-in effect when switching to the next form. To create this transition use:
CommonTransitions.createFade(int speed)
In the above code speed is an integer representing the speed of changing components, in milliseconds.
For example:
// Create a fade effect with speed of 400 millisecond, // when entering myform themeForm.setTransitionInAnimator(CommonTransitions.createFade(400) );