8 Working With Global Selector Aliases
This chapter describes how to work with global selector aliases. Information on how to create, modify, and apply a global selector alias is provided in addition to describing how to reference a property value from another selector.
This chapter includes the following sections:
8.1 About Global Selector Aliases
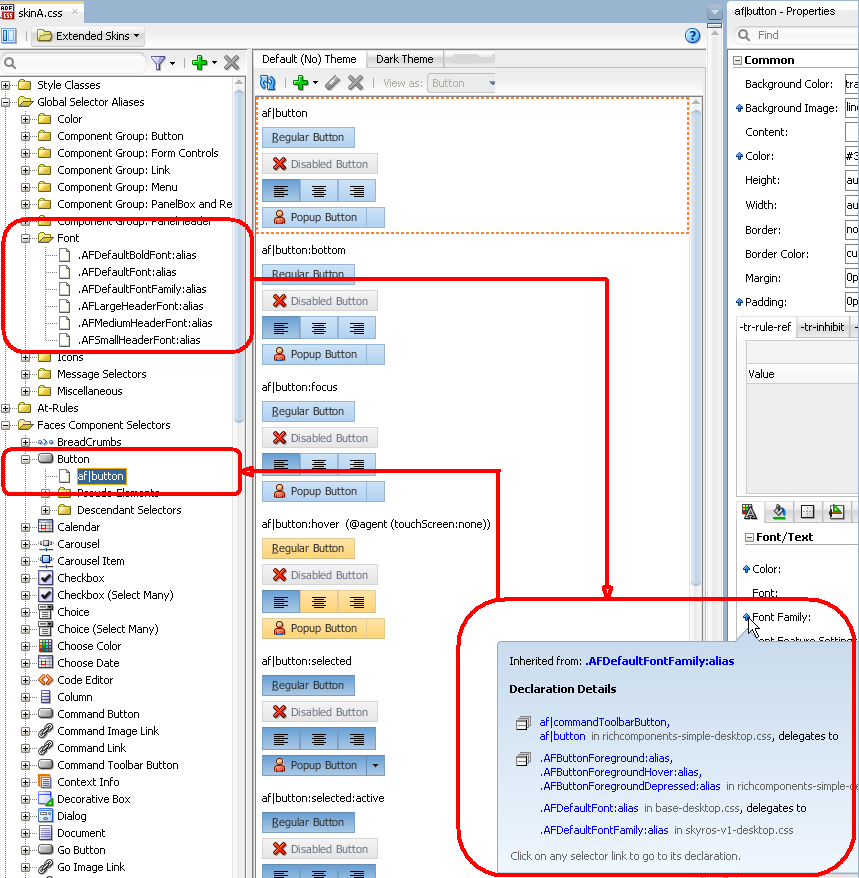
A global selector alias defines style properties in one location in the ADF skin that you can apply to multiple ADF Faces and ADF Data Visualization components. A global selector alias may also be referred to as a selector alias, or simply a selector. The ADF skins provided by Oracle ADF, described in Section 1.4, "Inheritance Relationship of the ADF Skins Provided by Oracle ADF" and Section 12.3, "ADF Skins Provided by Oracle ADF" make extensive use of global selector aliases to define common style properties for text, messages, icons, colors and different groups of components. Many component-specific selectors inherit the styles defined for these global selector aliases. For example, the.AFDefaultFontFamily:alias global selector alias defines a default font family for all ADF Faces components in your application that display text. Any ADF skin that you create by extending from one of the ADF skins provided by Oracle ADF inherits the properties defined in the .AFDefaultFontFamily:alias global selector alias. Figure 8-1 shows how the selectors editor displays that the af|button selector inherits the value for font family from the.AFDefaultFontFamily:alias global selector alias.
Figure 8-1 also shows the different categories of global selector aliases. Each category groups global selector aliases according to their purpose:
-
Color: Defines colors used by the ADF skins provided by Oracle ADF. Many global selector aliases that you may want to override appear in this category because they determine most of the colors that appear in a Fusion web application. Changes that you make to these global selector aliases have the most effect if you extend the Fusion Simple or Skyros family of ADF skins described in Section 12.3, "ADF Skins Provided by Oracle ADF." In particular, an ADF skin that extends from the Skyros family of ADF skin can have the color palette that it defines changed relatively quickly by changing the global selector aliases that are categorized as anchor colors. For more information, see Section 6.3, "Working with Color in a Skyros-Extended ADF Skin."
Tip:
As with other global selector aliases, you can view which component-specific selectors inherit the values defined in a specific global selector using the View as list.
-
Component Group: Button: Defines style properties inherited by selectors for many of the ADF Faces components that render buttons. For example, the
.AFButtonAccessKeyStyle:aliasglobal selector alias defines style properties for the access key rendered by the ADF Faces button and dialog components among others. -
Component Group: Form Controls: Defines style properties for form controls.
-
Component Group: Link: Defines style properties for many of the components that render links.
-
Component Group: PanelBox and Region: Defines style properties for the
panelBoxandregioncomponents. -
Component Group: Tabs: Defines style properties for many of the ADF Faces components that render tabs. For example, the
.AFFormAccessKeyStyle:aliasglobal selector alias defines the style properties for access keys that render in the ADF FacespanelTabbedandnavigationPanecomponents. -
Font: Defines style properties for fonts. For example, the
.AFDefaultFontFamily:aliasglobal selector alias defines the style properties inherited by many of the ADF Faces component selectors. -
Icons: Defines the style properties that apply to icons that render in multiple components.
-
Message Selectors: Defines style properties for messages that ADF Faces input components display when they render different types of messages. For more information, see Section 5.5, "Configuring ADF Skin Properties to Apply to Messages."
-
Miscellaneous: Defines global selector aliases that do not fit in the other categories. For example, the
.AFDynamicHelpIconStyle:aliasglobal selector alias defines the style to use for the dynamic help icon. -
Text: Defines style properties to use for text.
For detailed descriptions of the global selector aliases, see the Tag Reference for Oracle ADF Faces Skin Selectors (for the release that pertains to the application you are skinning). Global selector aliases that you define appear under the Global Selector Aliases node, as shown by the entry for the .UserDefined:alias in Figure 8-1.
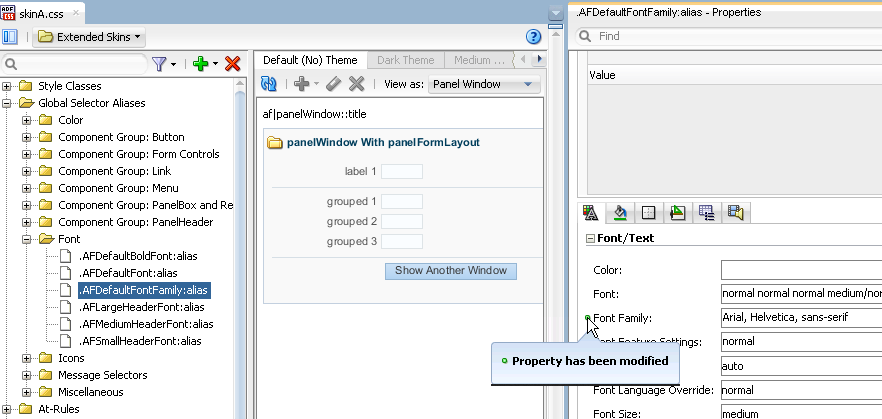
The View as list displays the list of components that reference a global selector alias when you select a global selector alias in the Selector Tree. In Figure 8-2, the user selected Panel Window from the list because the panelWindow component references the global selector alias.
Note:
Sometimes components appear in the View as list for which the style properties defined in the global selector alias do not render in the component. This may be because the component initially referenced the global selector alias in an extended ADF skin and your ADF skin overrides the global selector alias for that component. Alternatively, it may be because the component itself overrides the global selector alias using one of its style-related attributes (styleClass or inlineStyle).
In Figure 8-2, the user has changed the inherited value for the .AFDefaultFontFamily:alias global selector alias and viewed the resulting change as it applies to the panelWindow component. All selectors that inherit the value of the .AFDefaultFontFamily:alias global selector alias will render at runtime using the font family defined in the ADF skin. For example, both the dialog and panelWindow components render using this font family.
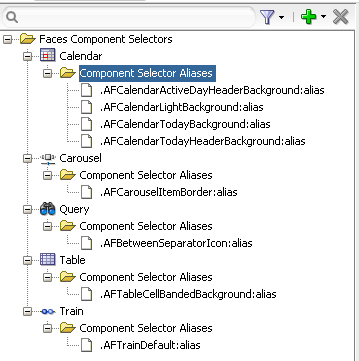
In addition to the global selector aliases already described, a number of component selectors define selector aliases that are specific to these components only. These selector aliases appear under the nodes for the component selectors in the Selector Tree. Figure 8-3 shows examples from a number of the component selectors that expose these types of selector aliases.
8.2 Creating a Global Selector Alias
You can create a global selector alias to define in one location the style properties that you want a number of selectors to reference. You enter the name of the new global selector alias in the Create Alias Selector dialog. The ADF Skin Editor appends the keyword :alias and prepends . to the name that you enter in the dialog. For example, if you enter myGlobalSelector as the name in the dialog, the resulting name that appears in the user interface and in the source file of the ADF skin is:
.myGlobalSelector:alias
The keyword :alias identifies your global selector alias as a CSS pseudo-class and serves as a syntax aid to organize the CSS code in the source file of your ADF skin.
After you create a global selector alias, you modify it to define the style properties that you want it to contain. For more information, see Section 8.3, "Modifying a Global Selector Alias."
8.2.1 How to Create a Global Selector Alias
You can create a global selector alias that defines the style properties that you want a number of user interface components to use.
To create a global selector alias:
-
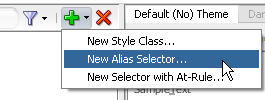
In the Selector Tree of the selectors editor, select New Alias Selector from the dropdown list, as illustrated in Figure 8-4.
The Create Alias Selector dialog opens.
-
Enter a name for the global selector alias in the Alias Selector Name field.
Tip:
Enter a name for the global selector alias that indicates the purpose it serves. For example,
MyLinkHoverColorfor a global selector alias that is to change the color of a link when an end user hovers over the link. -
Click OK.
-
In the Properties window, set values for the properties that you want to configure in the global selector alias.
8.2.2 What Happens When You Create a Global Selector Alias
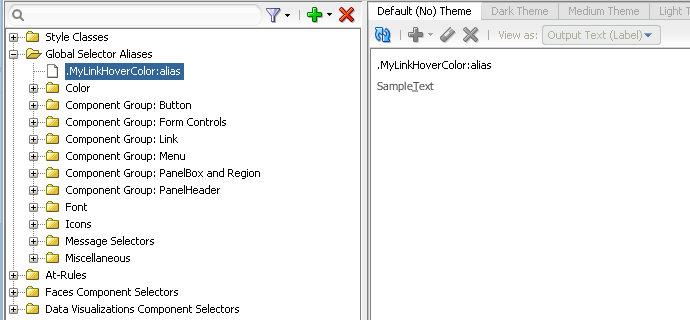
The global selector alias appears under the Global Selector Aliases node in the Selector Tree and a visual representation as it applies to a component appears in the Preview Pane, as illustrated in Figure 8-5.
CSS syntax for the global selector alias that you create appears in the source file of the ADF skin. Example 8-1 shows the entries that appear in the source file of the ADF skin in Figure 8-5.
8.3 Modifying a Global Selector Alias
You can modify any of the categories of global selector alias described in Section 8.1, "About Global Selector Aliases." Modifying a global selector alias that appears under the Global Selector Aliases node in the Selector Tree when you first create the ADF skin means that you override the inherited style properties defined in the parent ADF skin of your ADF skin. The parent ADF skin is the ADF skin from which your ADF skin extends. You chose the ADF skin from which to extend when you created an ADF skin, as described in Section 4.3, "Creating an ADF Skin File." After you modify a global selector alias, the component-specific selectors that inherit the style properties defined in the global selector alias use the modified values.
Modifying a global selector alias that you create in your ADF skin does not override any style properties inherited from the parent ADF skin.
8.3.1 How to Modify a Global Selector Alias
You modify a global selector alias by setting values for it in the Properties window. You then verify that the changes you make apply to the component-specific selectors as you intend.
To modify a global selector alias:
-
In the Selector Tree of the selectors editor, select the global selector alias that you want to modify.
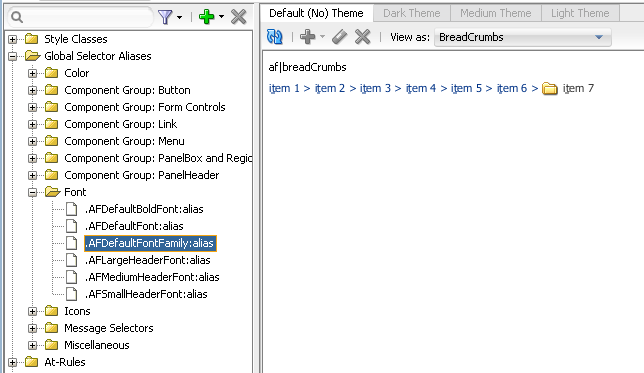
For example, if you want to modify the global selector alias that defines the default font family, select it as illustrated in Figure 8-6.
-
In the Properties window, set values for the properties that you want to modify.
-
In the selectors editor, click the View as list to select a component-specific selector that inherits the property values defined in the global selector alias that you have just modified.
-
In the selectors editor, verify that the changes render for the component-specific selector as you intend. Repeat Steps 1 to 3 until you achieve the changes you want for the component-specific selectors that inherit from the global selector alias.
8.4 Applying a Global Selector Alias
After you create a global selector alias in your ADF skin, you need to specify the ADF Faces and ADF Data Visualization components that you want to render at runtime using the style properties that you defined in the global selector alias.
Applying a global selector alias to an ADF Faces or ADF Data Visualization component requires you to:
-
Select the selector, pseudo-element, or pseudo-class for each component that you want to apply the style properties defined in the global selector alias. If you want to apply the style properties defined in your global selector alias to another global selector alias, select the target global selector alias.
-
Set the global selector alias as a value for the
-tr-rule-ref-ADF skin property.
8.4.1 How to Apply a Global Selector Alias
You apply a global selector alias by specifying it as a value for the -tr-rule-ref- ADF skin property.
To apply a global selector alias:
-
In the Selector Tree of the selectors editor, select the item to which you want to apply the global selector alias.
For example, select the
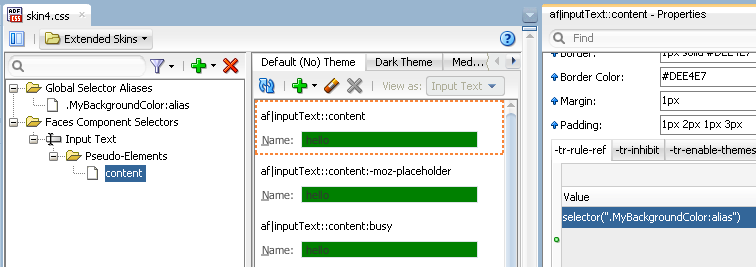
inputTextcomponent's content pseudo-element if you want to apply the style properties defined in your global selector alias to the label for that component, as shown in Figure 8-7. -
In the Properties window, expand the Common section and then click the Add icon next to the -tr-rule-ref- field.
-
Enter the name of the global selector alias. Enter the name between quotes that you preface with the
selectorkeyword in the Value field.For example, if the name of the global selector alias is
.MyBackgroundColor:alias, enterselector(".MyBackgroundColor:alias"), as illustrated in Figure 8-7. -
Click the Refresh icon in the Preview Pane to view the changes.
8.4.2 What Happens When You Apply a Global Selector Alias
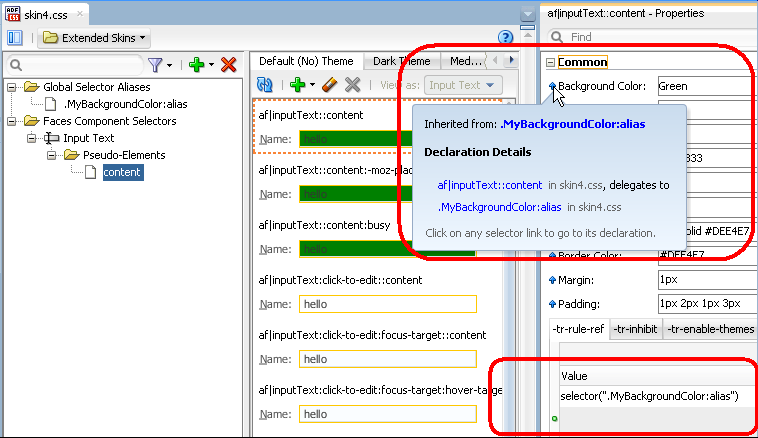
The selector to which you applied the global selector alias inherits the style properties defined in the global selector alias. Figure 8-8 shows the content pseudo-element for the inputText component's selector that inherits the style properties defined in the .MyBackgroundColor:alias global selector alias. The properties that inherit their values from a global selector alias when you specify the global selector alias as a value for the -tr-rule-ref ADF skin property update to use the inheritance icon, as shown for the Background Color and Color fields in Figure 8-8.
At runtime, the inputText component's content area renders using the style properties defined in the global selector alias.
8.4.3 What You May Need to Know About Applying a Global Selector Alias
If you override a global selector alias in an extended ADF skin, component selectors that used the –tr-rule-ref ADF skin property to determine the value of a style property in the parent ADF skin use the overridden value of the global selector alias. Example 8-2 shows ADF skin B that extends ADF skin A. At runtime, the top of a decorativeBox component renders red for the background-color CSS property because the global selector alias in ADF skin B overrides ADF skin A.
Example 8-2 Overriding an Inherited Global Selector Alias
/** Skin A **/
/** ---------------------------------- **/
.MyBackColor:alias
{
background-color: blue
}
af|decorativeBox::top
{
-tr-rule-ref: selector(".MyBackColor:alias");
}
/** Skin B **/
/** ---------------------------------- **/
.MyBackColor:alias
{
background-color: Red
}
If you specify a style property value in an extended ADF skin where the parent ADF skin also specifies a value for the style property, the ADF skinning framework applies the value in the extended ADF skin. Example 8-3 shows ADF skin C where the .myClass style class specifies Red as the value for the background-color CSS property. If an application uses ADF skin D (that extends ADF skin C), components that apply the .myClass style class apply Lime for the background-color CSS property. This is because the ADF skinning framework calculates the values of statements that include values in an ADF skin (like –tr-rule-ref) first. The ADF skinning framework then calculates specific properties (for example, background-color) next. As a result, the value for the background-color CSS property in ADF skin D (Lime) overrides the value for the –tr-rule-ref ADF skin property (Blue) or inherited values from ADF skin C (Red).
Note:
If you subsequently override the .myClass style class as follows in ADF skin D, the value that the ADF skinning framework applies for the background-color CSS property is Blue:
.myClass {-tr-rule-ref: selector(".MyBlueColor:alias")}
Example 8-3 Overriding a Local Global Selector Alias
/** ADF skin C **/
/** ---------------------------------- **/
.myClass {
background-color: Red
}
/** ADF skin D **/
/** ---------------------------------- **/
.MyBackColor:alias {
background-color: Blue;
}
.myClass {
background-color: Lime;
-tr-rule-ref: selector(".MyBackColor:alias")
}
Consider using tools, such as Firebug for the Mozilla Firefox browser (or similar for your browser), when you run your application to determine what style property value the ADF skinning framework applies to a component selector at runtime. For more information, see Section 11.2, "Testing Changes in Your ADF Skin."
8.5 Referencing a Property Value from Another Selector
Rather than set a specific style property for each selector to which you want to apply the style property, you can reference the value of a property using the -tr-property-ref ADF skin property. You can configure this ADF skin property for global selector aliases and component-specific selectors. For example, you could define a value for the background-color property in a global selector alias and reference this value from multiple other selectors. If you decide at a later time to change the value of the background-color property, you change the value in the global selector alias. All selectors that reference the background-color property using the -tr-property-ref ADF skin property update to use the change you make. The -tr-property-ref ADF skin property can also be used with compact CSS properties like, for example, border.
8.5.1 How to Reference a Property Value from Another Selector
You reference the property value that you want to use for a selector using the -tr-property-ref ADF skin property.
To reference a property value from another selector:
-
In the Selector Tree of the selectors editor, select the selector that you want to reference a property value from another selector.
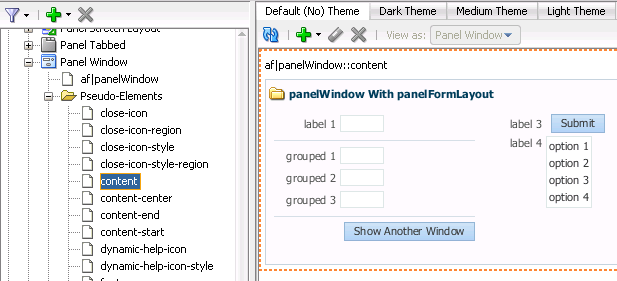
For example, if you want the content area of the
panelWindowcomponent to reference a style property defined in another selector, select content under the Pseudo-Elements node of thepanelWindowcomponent, as illustrated in Figure 8-9. -
In the Properties window, specify the property value that you want to reference as a value for the selector's property using the
-tr-property-refADF skin property.For example, assume that you created the following global selector alias:
.MyColor:alias { color: rgb(255,181,99); font-weight: bold; }and that you want to reference the
colorproperty from this global selector alias for thebackground-colorproperty of thecontentpseudo-element that you selected in Step 1. In this scenario, enter the following value for thebackground-colorproperty of thecontentpseudo-element,-tr-property-ref(".MyColor:alias","color");If you want to use the
-tr-property-refin compact values, enter syntax similar to the following:border: 10px solid -tr-property-ref(".AFDefaultColor:alias", "color");
8.5.2 What Happens When You Reference a Property Value from Another Selector
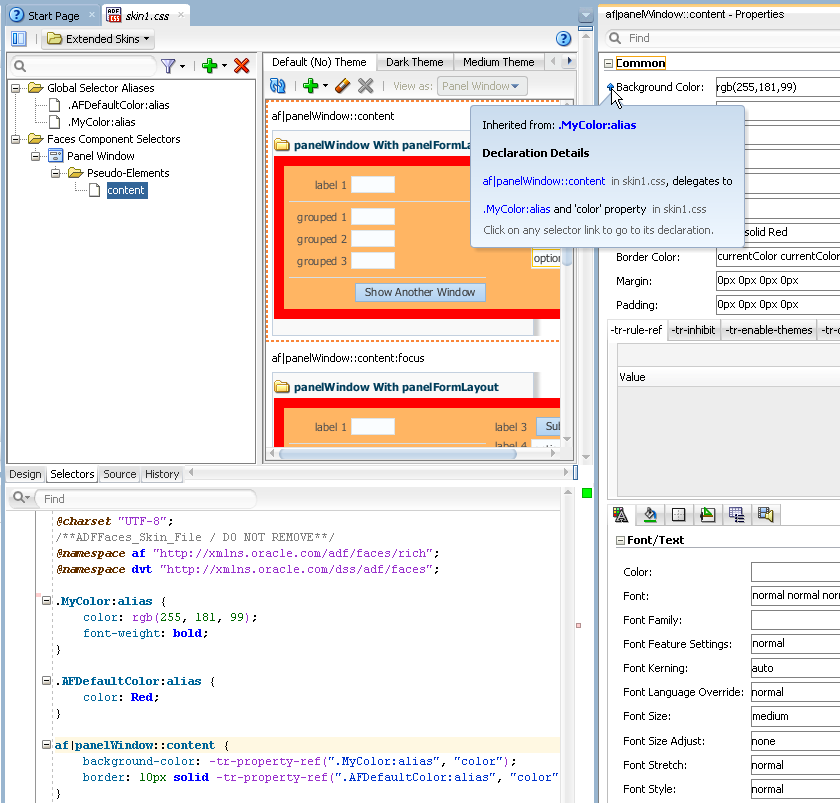
The Properties window shows that the property for which you set a value using the -tr-property-ref ADF skin property to reference a value from another selector inherits its value, as illustrated in Figure 8-10.
Syntax similar to Example 8-4 appears in the source file of the ADF skin.
Example 8-4 -tr-property-ref ADF Skin Property
@charset "UTF-8";
/**ADFFaces_Skin_File / DO NOT REMOVE**/
@namespace af "http://xmlns.oracle.com/adf/faces/rich";
@namespace dvt "http://xmlns.oracle.com/dss/adf/faces";
.MyColor:alias {
color: rgb(255, 181, 99);
font-weight: bold;
}
.AFDefaultColor:alias {
color: Red;
}
af|panelWindow::content {
background-color: -tr-property-ref(".MyColor:alias", "color");
border: 10px solid -tr-property-ref(".AFDefaultColor:alias", "color");}