20 Implementing Application Feature Content Using Remote URLs
This chapter includes the following sections:
20.1 Introduction to Remote URL Applications
By configuring the content type for an application feature as Remote URL in the MAF Features Editor, as shown in Figure 20-1, you create a browser-based application that is served from the specified URL. Such server-hosted applications differ from client applications written in MAF AMX, local HTML, or a platform-specific language such as Objective-C in that they are intended for occasional use and cannot directly access the device's memory or services (such as the camera, contacts, or GPS). These interactions are instead contingent upon the capabilities of the device's browser. For details about configuring Remote URL content, see Defining the Application Feature Content as Remote URL or Local HTML.
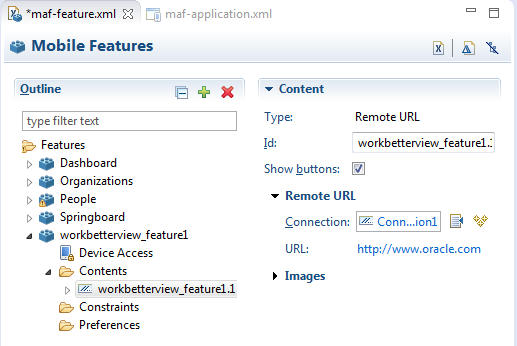
Figure 20-1 Configuring Remote URL Content

20.2 Enabling Remote Applications Access Container Services
Remote URL applications that open within the MAF web view use Apache Cordova JavaScript APIs to access device features and MAF JavaScript APIs to access the MAF container services. You use a JavaScript <script> tag that references the base.js libraries to enable this access.
To access MAF or Cordova JavaScript APIs from within a server-rendered web application (for example, getting and setting EL expressions, getting information about the application, taking a photo, or accessing contacts), you must use the virtual path /~maf.device~/ when including base.js so that the browser will identify the request as being for a MAF resource and not for the remote server. This approach works in both remote as well as local HTML pages and is the best way to include base.js in an HTML feature (regardless of where it is being served from).The following example shows how to include base.js from a device HTML page or from a remote HTML page:
<html>
<head>
<script src="/~maf.device~/www/js/base.js"></script>
...
When the container code reads /~maf.device~/ in the requested URL it then resolves the URL locally, as shown in the following example, and treats it as a native request.
<script src="http://your.domain.ip/~maf.device~/www/js/base.js"></script>
where your.domain.ip is the domain from the remote URL.
MAF then reads the file from the file system in the container code and sends the local file content to the web view.
In addition to using the virtual path /~maf.device~/, as already described, verify that the Allow Native Access property (allowNativeAccess) is set to the default value of true in the maf-application.xml file for the application feature that specifies the remote URL application as its content type. The following example shows this property in a maf-application.xml source file:
<adfmf:featureReference refId="remoteAppfeature1" id="fr1" allowNativeAccess="true"/>
If this property is false, the remote URL application feature cannot access the container services.
20.3 Whitelisting Remote URLs in Your MAF Application
Use a whitelist if you allow a remote URL application feature to access container services and you want to restrict the list of URLs that can access the services.
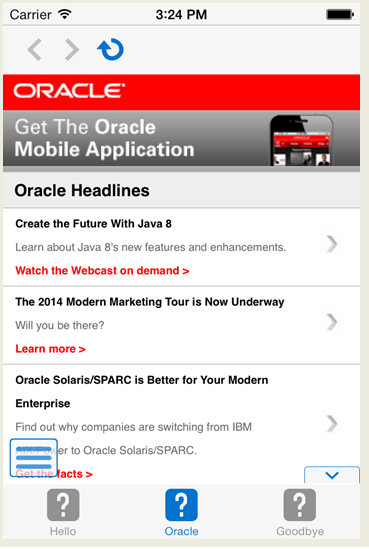
Performing this task is commonly known as whitelisting. For example, Figure 20-2 shows a remote URL application that renders http://www.oracle.com. Assume that the Watch the Webcast on demand link in Figure 20-2 navigates to a non-oracle.com URL. This is not desirable as you do not know and cannot trust what actions the non-oracle URL may perform if you have granted access to container services. Implementing a whitelist in your MAF application can restrict access to oracle.com URLs and prevent untrusted URLs from accessing container services if you have granted a remote URL application feature access to container services.
Use a Cordova plugin if you want to implement a whitelist in your MAF application. For an overview of how Cordova plugins implement whitelists, see the “Whitelist Guide" in the Apache Cordova documentation at https://cordova.apache.org/docs/en/latest/guide/appdev/whitelist/index.html.
Apache Cordova provides a plugin (cordova-plugin-whitelist) that you can configure to implement a whitelist in a MAF application that you deploy to Android. You download this plugin, modify it, configure it with whitelist entries, and register it in your MAF application. For iOS and UWP, you configure whitelist entries in the plugin.xml of a plugin that you develop or modify.
Tip:
Configure the plugin.xml file in Apache Cordova plugin's for Android (cordova-plugin-whitelist) with whitelist entries for each of Android, iOS and UWP. With this approach, you register one plugin in your MAF application that implements whitelists for all platforms to which you deploy your MAF application. The following sections provide sample plugin.xml entries that demonstrate how you can implement a whitelist for each platform.
For specific information, see:
-
Android platform, see How to Whitelist Remote URLs on the Android Platform
-
iOS platform, see How to Whitelist Remote URLs on the iOS Platform
-
Universal Windows Platform, see How to Whitelist Remote URLs on Universal Windows Platform
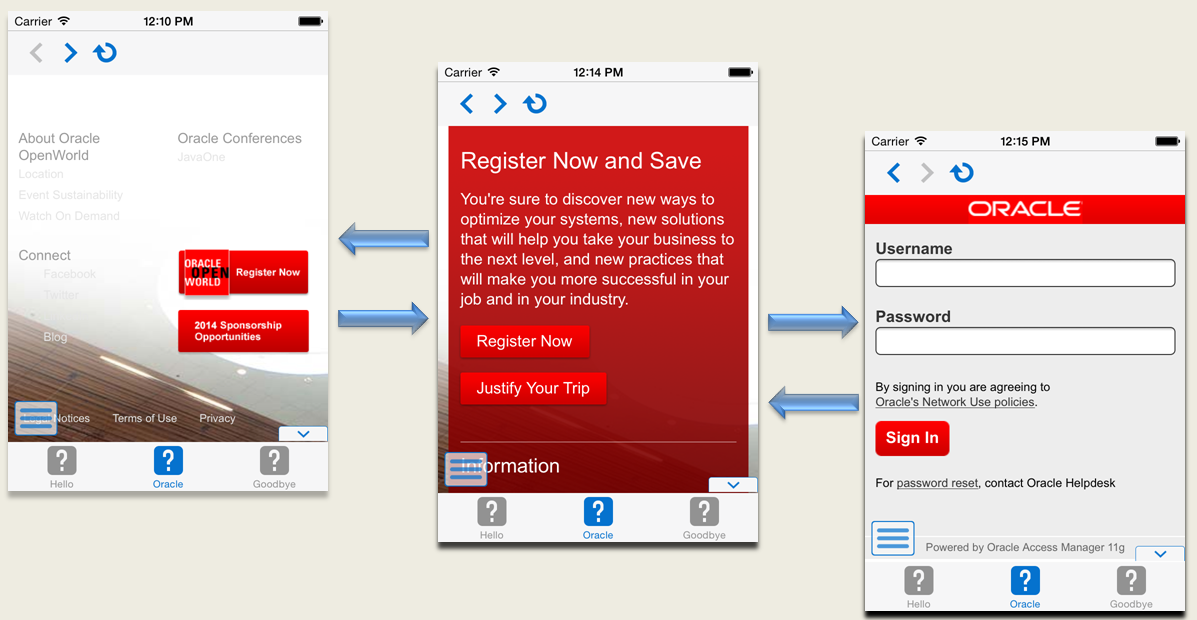
Figure 20-2 Remote URL in MAF Web View

20.3.1 How to Whitelist Remote URLs on the Android Platform
Implementing a whitelist in a MAF application that you deploy to Android can be accomplished by writing a Cordova plugin.
Alternatively, download the cordova-plugin-whitelist plugin and modify it as follows:
-
Open the file
src/android/WhitelistPlugin.javain a text editor -
In each of the following methods, change
“return null;"to“return false;":-
shouldAllowNavigation(String url) -
shouldAllowRequest(String url) -
shouldOpenExternalUrl(String url)
-
-
Save the modified file
Configure the whitelist entries in the plugin.xml file, and register it in your MAF application. For more information about cordova-plugin-whitelist, see the Apache Cordova documentation at https://cordova.apache.org/docs/en/latest/cordova-plugin-whitelist/. The latter documentation provides examples that demonstrate how you can implement navigation and network request whitelists plus implement content security policies using the plugin.
The following sample illustrates how the plugin.xml file could be configured to whitelist HTTP and HTTPS URLs from the oracle.com domain.
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="cordova-plugin-whitelist" version="1.2.2">
<name>Whitelist</name>
<description>Cordova Network Whitelist Plugin</description>
<license>Apache 2.0</license>
<keywords>cordova,whitelist,policy</keywords>
<engines>
<engine name="cordova-android" version=">=4.0.0" />
</engines>
<platform name="android">
<config-file target="res/xml/config.xml" parent="/*">
<allow-navigation href="http://*.oracle.com/*"/>
<allow-navigation href="https://*.oracle.com/*"/>
<feature name="Whitelist" >
<param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin"/>
<param name="onload" value="true" />
</feature>
</config-file>
<source-file src="src/android/WhitelistPlugin.java" target-dir="src/org/apache/cordova/whitelist" />
<info>
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous
platform version, you do *not* need this plugin since the whitelist will be built in.
</info>
</platform>
</plugin>
Once you complete implementing the whitelist that you want, add the plugin to your MAF application, as described in Registering Additional Plugins in Your MAF Application.
For more information about developing a plugin for use in a MAF application, see Introduction to Using Plugins in MAF Applications.
20.3.2 How to Whitelist Remote URLs on the iOS Platform
Implementing a whitelist in a MAF application that you deploy to iOS can be accomplished by writing a Cordova plugin.
Develop and/or register a Cordova plugin in your MAF application that enables whitelisting. The following sample illustrates a plugin that can be used to whitelist HTTP and HTTPS URLs from the oracle.com domain.
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="maf-ios-whitelist-plugin" version="1.0.0">
<name>Whitelisting</name>
<description>Plugin to white list remote URLs in a MAF app on iOS.</description>
<platform name="ios">
<config-file target="config.xml" parent="/*">
<allow-navigation href="http://*.oracle.com/*"/>
<allow-navigation href="https://*.oracle.com/*"/>
<feature name="CDVIntentAndNavigationFilter">
<param name="ios-package" value="CDVIntentAndNavigationFilter"/>
<param name="onload" value="true"/>
</feature>
</config-file>
</platform>
</plugin>
Whitelisting works for hyperlinks and top level URIs. Whitelisting does not work for resource loading, includes, XMLHttpRequests, and URIs used in HTML src attributes.
For more information about developing a plugin for use in a MAF application, see Introduction to Using Plugins in MAF Applications. Once you complete development of your plugin, register it in your MAF application, as described in Registering Additional Plugins in Your MAF Application.
20.3.3 How to Whitelist Remote URLs on Universal Windows Platform
Implementing a whitelist in a MAF application that you deploy to UWP can be accomplished by writing a Cordova plugin.
Develop and/or register a Cordova plugin in your MAF application that enables whitelisting.
See the following annotated sample for a number of examples that demonstrate how you can implement whitelist(s) in a plugin.
<?xml version="1.0" encoding="UTF-8"?>
<plugin xmlns=http://apache.org/cordova/ns/plugins/1.0 xmlns:uap=http://schemas.microsoft.com/appx/manifest/uap/windows10
id="maf-cordova-plugin-windows-whitelist" version="1.0.0">
<name>MAF Windows Whitelist</name>
<description>MAF Windows Plugin to whitelist URLs that have Window RT access</description>
<keywords>cordova,whitelist</keywords>
<!-- windows 10 -->
<platform name="windows">
<!-- In a MAF application, local package URLs have access to all Windows Runtime(RT) API. Access to Windows RT API is essential
for Cordova plugins that need to make device calls. External website URLs like: http:// and https:// do NOT have access to
Windows RT API by default in MAF. This plugin allows modifications to the application manifest so that Windows RT API
access and hence Cordova device access can be granted to external URLs.
-->
<config-file target="package.appxmanifest" parent="/Package/Applications/Application/uap:ApplicationContentUriRules">
<!-- The following example provides access to the Window RT API to a single page -->
<uap:Rule Match="http://example.com/crmapp/contacts/contact.html" Type="include" WindowsRuntimeAccess="all" />
<!-- The following example denies access to Window RT API to specific directories inside the package -->
<uap:Rule Match="ms-appx-web:///FARs/ViewController/public_html/noNativeAcessFeature/*" Type="include" WindowsRuntimeAccess="none" />
<!— The following example allows everything in the oracle.com domain to access the Windows RT API in the application-->
<uap:Rule Match="http://*.oracle.com/*" Type="include" WindowsRuntimeAccess="all" />
</config-file>
</platform>
</plugin>
Once you complete implementing the whitelist that you want, add the plugin to your MAF application, as described in Registering Additional Plugins in Your MAF Application.
For more information about developing a plugin for use in a MAF application, see Introduction to Using Plugins in MAF Applications.
20.4 Enabling the Browser Navigation Bar on Remote URL Pages
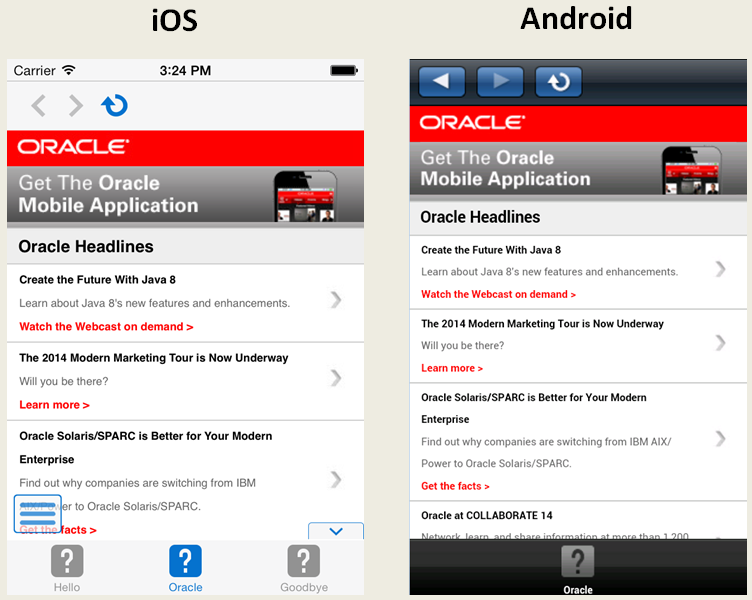
MAF enables you to add a navigation bar with buttons for back, forward, and refresh actions for application features implemented as remotely served web content that open within the MAF web view, as shown in Figure 20-3. The forward and back buttons are disabled when either navigation forward or back is not possible.
Note:
The back button is disabled on Android-powered devices.
Figure 20-3 A Remote Web Page Displaying the Navigation and Refresh Buttons

20.4.1 How to Add the Navigation Bar to a Remote URL Application Feature
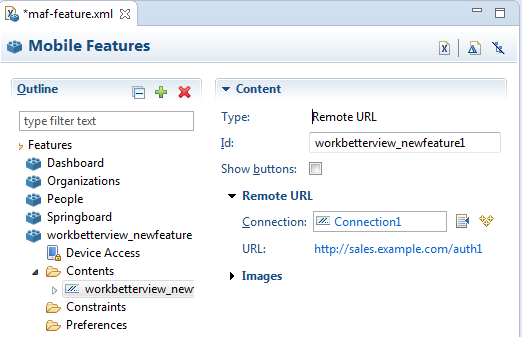
You enable users to navigate through, or refresh remote content through the Content tab of the MAF Feature Editor.
Before you begin
Designate an application feature's content be delivered from a remotely hosted application by first selecting Remote URL and then by creating the connection to the host server, as described in Defining the Application Feature Content as Remote URL or Local HTML.
To enable a navigation bar:
20.4.2 What Happens When You Enable the Browser Navigation Buttons for a Remote URL Application Feature
OEPE updates the adfmf:remoteURL element with an attribute called showNavButtons, which is set to true, as shown in the example below.
<?xml version="1.0" encoding="UTF-8" ?>
<adfmf:features xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:adfmf="http://xmlns.oracle.com/adf/mf">
<adfmf:feature id="oraclemobile" name="oraclemobile">
<adfmf:content id="oraclemobile.1">
<adfmf:remoteURL connection="connection1"
showNavButtons="true"/>
</adfmf:content>
</adfmf:feature>
</adfmf:features>
After you deploy the application, MAF applies the forward, back, and refresh buttons to the web pages that are traversed from the home page of the Remote URL application feature, as shown in Figure 20-5.
Figure 20-5 Traversing Through a Remote URL Application Feature