第 15 章 アイコンエディタ
アイコンエディタを使うと、白黒またはカラーのアイコンイメージを独自に作成することができます。アイコンイメージは、バインダを用いてアプリケーションやデータファイルに結合させることにより、ファイルマネジャに表示することができます。プログラマは、アイコンエディタを使って、アプリケーションのカーソル、グリフ、アイコンを作成し、C プログラムに含めることができる形式で保存することができます。
アイコンエディタをオープンするには、「ワークスペース」->「プログラム」->「アイコンエディタ」を選択します。
アイコンエディタのアイコンとベースウィンドウ
アイコンエディタのアイコンを図 15-1 に示します。
図 15-1 アイコンエディタのアイコン
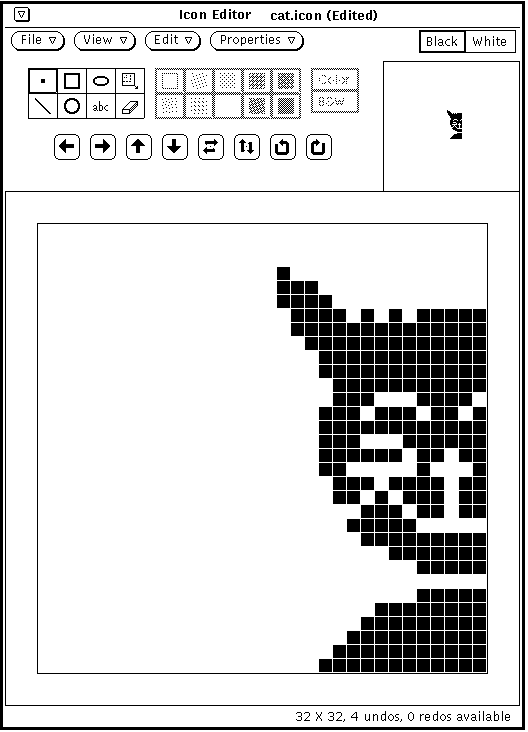
アイコンエディタを起動すると、図 15-2 に示すようなベースウィンドウが表示されます。
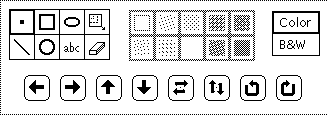
図 15-2 アイコンエディタのベースウィンドウ
アイコンエディタの制御機能について、次の節で説明します。
描画制御機能
キャンバスへのイメージの描画に使う制御機能は、図 15-3 に示すようにプレビュー領域の左に現れます。
図 15-3 描画制御機能

この節では、描画制御メニューとボタンについて説明します。
描画モード選択項目
アイコンを描画するには、図 15-4 の選択項目から描画モードを選択します。
図 15-4 描画モード選択項目
モード選択項目は以下のように機能します。
-
点を選択すると、一度に黒いピクセルが 1 つ、キャンバスに挿入されます。点を描画するには、ポインタをキャンバスの希望する位置に移動してセレクトボタンをクリックします。セレクトボタンを押したままポインタを移動すると、フリーハンドで描画できます。マウスボタンから指を離すと、1 つの描画セグメントがそこで終了します。描画を続けるときは、新しい描画セグメントを開始します。ここで入力を取り消すと、最後の描画セグメントのみが削除されます。また、黒ピクセルまたはカラーピクセルをポイントしてアジャストボタンをクリックすると、ピクセルを黒から白に変えることもできます。
-
直線を選択すると、1 ピクセルの幅で直線が描画されます。直線を描画するには、直線の一方の端にポインタを移動してセレクトボタンを押し、ポインタを直線のもう一方の端までドラッグしてセレクトボタンを離します。
-
四角形を選択すると、「塗りつぶし選択項目」に説明がある塗りつぶしパターンを使って中が空白か、または、塗りつぶされた正方形または長方形が描画されます。なお、塗りつぶしパターンは、描画オプションが四角形、円、または楕円などの塗りつぶし可能な図形である場合にのみ有効です。ポインタを四角形の 1 つの角に移動してセレクトボタンを押し、ポインタを正方形または長方形の対角までドラッグしてセレクトボタンを離します。
-
円を選択すると、塗りつぶしパターンのいずれかを使って中が空白か、または、塗りつぶされた円が描画されます。ポインタを円の中心に移動してセレクトボタンを押し、ポインタを円の外径の任意の点までドラッグしてセレクトボタンを離します。
-
楕円を選択すると、中空または塗りつぶされた楕円が描画されます。ポインタを楕円の中心に移動してセレクトボタンを押し、ポインタを楕円の外径までドラッグしてセレクトボタンを離します。水平線または垂直線を定義する場合は、楕円は直線として解釈されます。
-
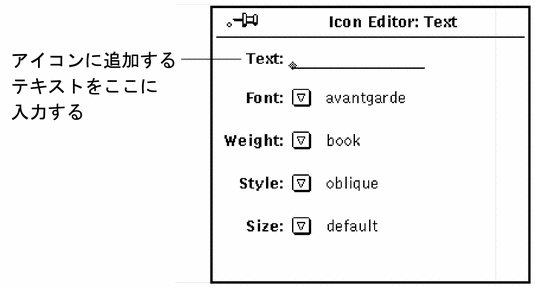
テキスト「abc」を選択すると、図 15-5 に示すようなポップアップウィンドウが表示され、テキストをテキストフィールドに入力することができます。
図 15-5 テキストポップアップウィンドウ

キャンバスへのテキストの追加
-
テキスト描画モードオプションの上でセレクトボタンをクリックします。
この操作により、テキストポップアップウィンドウが表示されます。
-
フォントメニューから使いたいフォントを選択します。
-
プルダウンメニューからテキストの太さ、形式、サイズを選択します。
太さ、形式、サイズメニュー上の項目は選択したフォントによって異なります。たとえば、サイズの選択項目を数多く利用できるフォントもあれば、デフォルト選択項目が 1 つしかないフォントもあります。
-
希望するテキストをテキストフィールドに入力します。
-
テキストをテキストフィールドに入力したら、キャンバス上の希望する位置にポインタを移動してセレクトボタンを押し、テキストをアイコンに挿入します。
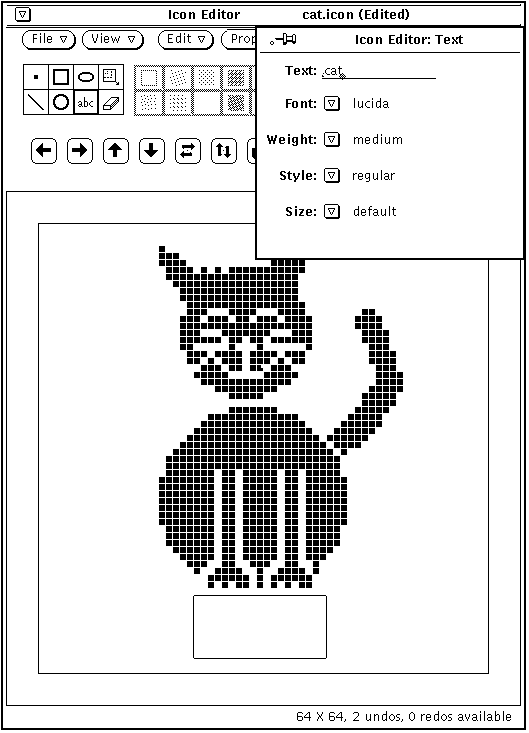
次の図 15-6 の例に示すように挿入するテキストのサイズを示す四角形が表示されます。セレクトボタンを押したままにしている限り、その四角形をキャンバス内の任意の位置に移動して位置を決めることができます。
図 15-6 アイコンへのテキストの追加

-
ポインタをドラッグして四角形を移動し、所定の位置にきたらセレクトボタンを離します。
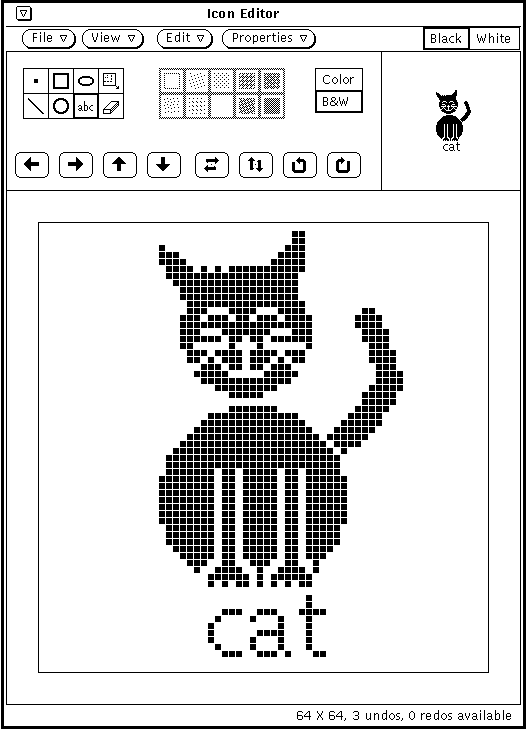
テキストは、図 15-7 の例に示すようにキャンバスに追加されます。
図 15-7 アイコンに追加されるテキスト

テキストをキャンバスに追加すると、イメージのその他の部分の場合と同様にして編集することができます。
イメージの編集
常に、以下の操作が可能です。
最後に加えた変更または追加を取り消すには、制御領域から「編集 (Edit)」->「取り消し」を選択します。
編集メニューのその他の編集コマンドの機能はテキストエディタウィンドウのコマンドと同じです。
イメージの一部カット
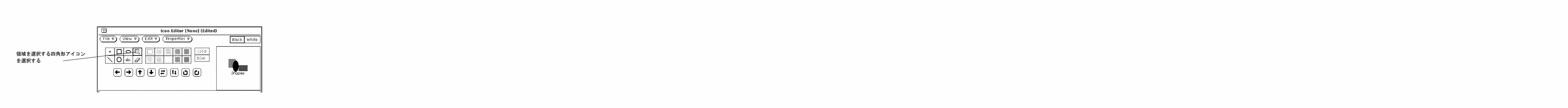
アイコンイメージの一部をカットするには、カットする領域の周囲に四角形の枠を作成します。この手順は次のとおりです。
-
描画モード選択項目の楕円の隣にある四角形アイコンの上でセレクトボタンをクリックします。 これはカットする領域を定義するためです。
図 15-8 領域を選択する四角形アイコン

-
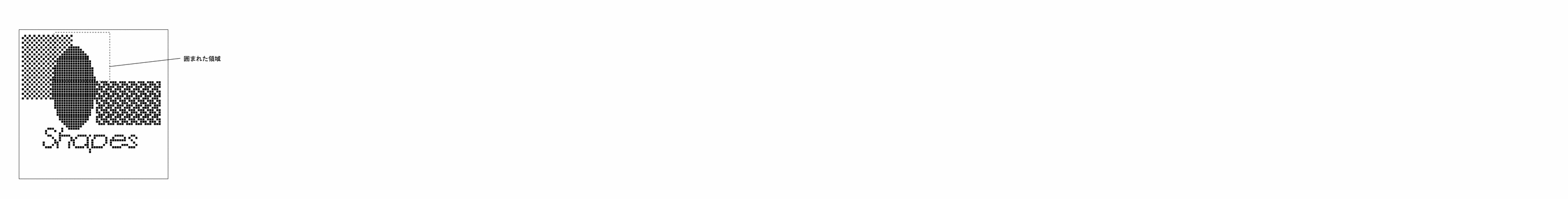
ポインタをキャンバスウィンドウのカットする部分の 1 つの角に移動してセレクトボタンを押し、ポインタを対角にドラッグしてマウスボタンを離します。
次の図 15-9はカットする部分が四角形の領域で囲まれたところを示しています。
図 15-9 アイコンイメージのカットする部分の選択

-
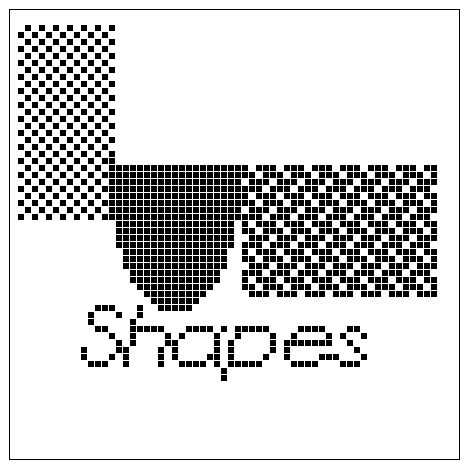
「編集 (Edit)」->「カット」を選択します。
イメージの囲まれた部分が選択されて、システムのクリップボードに格納されます。この部分は、必要であれば他の場所にペーストできます。図 15-10 はこの部分がカットされたアイコンイメージを示しています。
図 15-10 一部がカットされたアイコンイメージ

消去
アイコンエディタ制御領域上の「abc」ボタンの隣にある小さな四角は消しゴムです。消しゴムのアイコンを図 15-11 に示します。
図 15-11 消しゴムのアイコン
イメージの一部を消去する手順は次のとおりです。
-
消しゴムアイコンの上でセレクトボタンをクリックします。
-
ポインタをキャンバスウィンドウの消去したい領域に移動します。
-
セレクトボタンを押し、ポインタを消去したい領域の上にドラッグします。
マウスボタンから頻繁に指を離してセグメントを少しずつ入力していくと、それまでに行なった変更を無駄にすることなく、いつでも最後のセグメントだけを取り消しできます。最後に行なった入力 (消去) の取り消しはいつでもできます。この場合は、編集メニューまたはウィンドウペイン (キャンバス) のポップアップメニューから「取り消し (Undo)」を選択します。
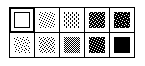
塗りつぶし選択項目
図 15-12 に示すように、塗りつぶし選択項目を使うと、四角形、円、または楕円形を描画するためのアウトラインか、または 10 個の塗りつぶしパターンの 1 つを選択することができます。このメニューは、現在のモードが塗りつぶし可能な図形 (四角形、円、または楕円) であるときにのみ有効です。
図 15-12 塗りつぶし選択項目

最初の塗りつぶし選択項目、中空の四角形では、幅が 1 ピクセルの黒いパターンを使って選択された図形のアウトラインが描画されます。もう 1 つの塗りつぶし選択項目は、四角形、円、または楕円モードを塗りつぶすときに使える白から黒までのパターンを表します。
カラー制御機能
カラーまたは白黒のアイコンを作成するには、図 15-13 に示すように「カラー (Color)」または「モノクロ (B&W)」を選択します。ワークステーションが白黒ならば、カラーは利用できません。
図 15-13 カラー選択項目

カラー選択項目を選択すると、黒、白、またはカラー選択ポップアップウィンドウに表示されている任意のカラーを使って描画することができます。アイコンエディタヘッダの「パレット (Palette)」ボタンを使ってカラー選択を表示します。カラー選択からカラーを選択すると、カーソルは現在のカラー選択のメモとしてそのカラーに変わります。カラーの使い方については、「カラー調整パレット」を参照してください。
「モノクロ (B&W)」選択項目を選択すると、白黒だけが利用できます。ヘッダにある 「パレット (Pallte)」ボタンは「黒色 (Black)」または「白色 (White)」選択項目の設定に変わります。「黒色 (Black)」を選択すると、アイコンは黒ペンで描画されます。「白色 (White)」を選択すると、アイコンは白ペンで描画されます。
アイコンをカラーで作成中に「モノクロ (B&W)」を選択すると、アイコンは白黒になります。
アイコンをカラーから白黒に変更すると、カラーに切り換えてもカラーに戻りません。不用意にカラーから白黒に切り換えてしまった場合は、編集メニューの「取り消し (Undo)」項目を使ってカラーに戻します。
移動ボタン
キャンバス上の図形の位置を調整するか、またはキャンバスの中で領域を移動するには、 「移動 (Move)」ボタン (図 15-14 に示す矢印) を使います。選択した領域を移動するには、左、右、上、または下向きの矢印ボタンのいずれかの上でセレクトボタンをクリックして指定した方向に 1 ピクセルだけ領域を移動します。領域を選択しなければ、図形全体が移動します。
図 15-14 移動ボタン
注 -
キャンバスからイメージの一部を移動または回転させる場合、反対方向にイメージを移動すると、ピクセルはイメージから切り取られて復元されません。イメージを復元するには、「編集」メニューの「取り消し」項目を使います。
領域を移動する手順は次のとおりです。
-
「モード (Mode)」選択項目から領域を選択する四角形を選択します。
領域を選択する四角形は、「モード (Mode)」選択項目の一番上の行の最後の項目です。
-
移動したい領域の角にポインタを移動してセレクトボタンを押します。
-
ポインタをドラッグして領域を定義し、セレクトボタンを離します。
-
矢印ボタンのどれかの上でセレクトボタンをクリックして指定した方向に 1 ピクセルだけ領域を移動します。
この操作は任意の回数、繰り返すことができます。
前述の図 15-14 に示す 5 番目と 6 番目のボタンは、選択した領域を左から右、または上から下に反転します。領域を選択しなければ、キャンバス上のイメージ全体が反転されます。図 15-14 に示す右の 2 つのボタンは、領域またはイメージを矢印の方向に 90 度回転させます。
ファイルオプション
ファイルメニューを使って、アイコンのオープン、保存、および印刷を行います。
ファイルのオープンと保存
ファイルのオープン方法と保存方法に関する詳細については、第 1 章「Solaris ユーザ環境の紹介」を参照してください。
新規アイコンの保存
新しいアイコンイメージを描画したときに、それを新規ファイルに保存する手順は次のとおりです。
-
「ファイル (File)」->「保存 (指定)」を選択します。
セーブウィンドウが表示されます。
-
ファイルを保存します。
ファイルの保存に関する詳細については、第 1 章「Solaris ユーザ環境の紹介」を参照してください。
変更したアイコンの保存
既存のアイコンイメージを変更した場合は、それを、新規ファイルに保存して元のイメージを残しておくことや、元のファイルに保存して元のイメージを更新することができます。ファイルの保存に関する詳細については、第 1 章「Solaris ユーザ環境の紹介」を参照してください。
-
アイコンがカラーならば、カラー X ピクセルマップイメージとして保存されます。このタイプのアイコンは XView アプリケーションに使います。
-
アイコンが白黒ならば、保存メニューを使って、アイコンを通常の Xview アイコンとして保存するか、X ビットマップとして保存するか、またはモノクロ X ピクセルマップイメージとして保存するかを選択することができます。アイコンをバインダを使ってアイコンをアプリケーションまたはデータファイルに結合して、ファイルマネージャに表示したい場合、そのアイコンを Xview アイコンとして保存します。詳細については、第 16 章「バインダ」を参照してください。アイコンを C プログラムに入れたい場合は、そのアイコンを X ビットマップとして保存します。
同じ名前のファイルがすでに存在している場合は、既存のファイルを上書きしたいか、その操作をキャンセルしたいかを尋ねる確認ウィンドウが表示されます。
キャンバスのクリア
別の描画を行うためにキャンバスをクリアするには、「編集」メニューから「クリア」を選択します。
アイコンの印刷
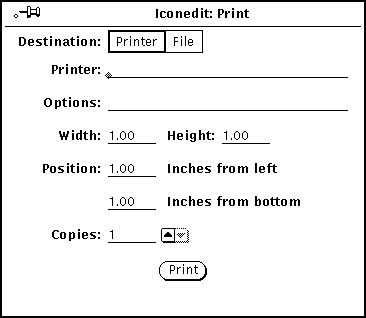
アイコンファイルを印刷するには、図 15-15 に示すように「印刷 (Print)」ウィンドウをオープンします。このウィンドウは、ファイルメニューから「印刷」を選択すると現れます。
図 15-15 印刷ポップアップウィンドウ

アイコンエディタの印刷ウィンドウから以下のオプションを指定することができます。
-
印刷出力の宛先 (プリンタまたはファイル)
-
プリンタ名とプリンタオプション、またはファイル宛先とファイル名
宛先が図 15-15 のようにプリンタならば、オプションというフィールドが表示されます。UNIX コマンドをこのフィールドに入力すると、プリンタオプションのデフォルトをカスタマイズすることができます。
-
印刷イメージの幅と高さ
-
印刷イメージの左と下のマージン
-
印刷枚数
プリンタ設定を選択したら、「印刷 (Print)」ボタンの上でセレクトボタンをクリックしてアイコンを印刷します。
表示メニュー
表示メニューには、キャンバスにグリッドを表示するオプションがあります。
グリッドの表示
「表示 (View)」メニューから「グリッド」を選択するか、または、「表示 (View)」ボタンの上でセレクトボタンをクリックすると、キャンバス用の 4 ピクセルグリッドが表示されます。グリッドは、アイコンの全部または一部の位置合わせや中心合わせに便利です。
グリッドがオンにされると、表示メニュー項目は「グリッドなし」に変わります。したがって、「表示 (View)」ボタンの上でセレクトボタンをクリックしてグリッドをオンとオフにトグルすることができます。
図 15-16 はグリッドがオンになっている例を示しています。
図 15-16 グリッドがオンになっている例
編集メニュー
「編集」メニューには標準編集オプションがあります。このオプションについて、以下の節で説明します。「編集」メニューの項目は、キャンバスペインのポップアップメニューからも利用できます。
取り消しと再実行
「編集」メニューから「取り消し」を選択して、最大 7 個までの最後に行なった動作を取り消すことができます。「取り消し」を選択した後で「再実行」を選択して元の動作を繰り返すことができます。この操作より、取り消しを選択する前の状態にキャンバスを復元することができます。この機能があるため、アイコンに対してどのような処理を行うかに神経を使う必要がなくなります。結果が気に入らないときは、単に「取り消し」と「再実行」を使ってアイコンを最適な状態に復元してください。
動作は、取り消すたびに (最大 7 個の動作まで) 再実行動作として利用できるようになります。再実行はそれぞれ最後に行なった取り消し動作を行います。利用できる取り消し動作と再実行動作の数がフッタに表示されます。
クリア
「編集」メニューから「クリア」 を選択すると、キャンバスをクリアすることができます。警告通知は表示されません。クリアを取り消す場合には、編集メニューから「取り消し」を選択します。
カット、コピー、ペースト
「カット」、「コピー」、「ペースト」項目を使ってアイコンの領域またはアイコン全体の移動やコピーを行うことができます。
「編集」メニューで「カット」を選択すると、現在の領域がアイコンから削除され、クリップボードに保存されます。領域が現在定義されていなければ、アイコン全体が削除され、クリップボードに保存されます。
領域を定義するには、領域指定モードを選択し、ポインタを領域を開始したいキャンバスまで移動してセレクトボタンを押し、ポインタを希望する領域の対角までドラッグしてセレクトボタンを離します。領域は点線の境界線によって表示されます。境界線は、点滅してみえます。
「編集」メニューで 「コピー」を選択すると、現在の領域がクリップボードに保存されますが、アイコンからは削除されません。領域が現在定義されていなければ、アイコン全体がクリップボードに保存されます。
「編集」メニューで「ペースト」を選択する前に、クリップボードの内容をペーストしたい領域を定義します。「編集」メニューで「ペースト」を選択すると、クリップボードの内容の左上角と現在の領域内容の左上角とが一致するように位置づけられて、アイコンにコピーされます。
キーボードから Paste キーを押しても、(キーボードの種類によりますが)、クリップボードの内容は、イメージの左上角と現在の領域内容の左上角とが一致するように位置づけられます。
反転
黒いピクセルを白に、白いピクセルを黒に変更した白黒アイコンを現在の領域に入れるには、編集メニューの「反転」項目を選択します。領域を選択しない場合は、アイコン全体が反転します。アイコンがカラーの場合、「反転」項目は薄くぼやけて表示され、無効になっています。
プロパティメニュー
プロパティメニューには、アイコンの形式とサイズを変更するオプションがあります。
アイコンの形式
「形式」項目を使って保存するアイコンのデフォルト形式を指定します。形式を選択した後、ファイルメニューで「保存」を選択すると、その形式が使われます。この形式が、ファイルポップアップウィンドウのセーブメニューのデフォルト項目にもなります。詳細については、「ファイルのオープンと保存」を参照してください。
-
アイコンがカラーならば、カラーX ピクセルマップイメージとして保存することができます。このタイプのアイコンは XView アプリケーションに使います。
-
アイコンが白黒ならば、通常の Xview アイコン、X ビットマップ、またはモノクロ X ピクセルマップイメージとして保存することができます。アイコンをバインダを使ってアプリケーションまたはデータファイルに結合して、ファイルマネージャに表示したい場合は、そのアイコンを Xview アイコンとして保存します。詳細については、 第 16 章「バインダ」を参照してください。アイコンを C プログラムに含めたいときは、そのアイコンを X ビットマップとして保存します。モノクロ X ピクセルマップイメージは XView アプリケーションに使います。
アイコンのサイズ
「サイズ」項目には、5 種類の標準アイコンイメージサイズがあります。
-
16 * 16 ピクセル (代表的なカーソルサイズ)
-
32 * 32 ピクセル (ファイルマネージャのデータファイルアイコンに必要なサイズ)
-
48 * 48 ピクセル
-
64 * 64 ピクセル (代表的なアプリケーションのアイコンサイズ)
-
128 * 128 ピクセル
アイコンファイルがオープンされるときにキャンバスのサイズを変更すると、ファイルは左上角から読み出されます。イメージは、キャンバスの既存のサイズに合うように切り取られます。図 15-17 で示す例では、cat.icon ファイルのあるキャンバスは 32 * 32 (XView 形式) ピクセルにサイズ変更されます。
図 15-17 既存アイコンのサイズ変更

カラー調整パレット
カラーワークステーションを使っている場合は、マルチカラーアイコンを作成することができます。ユーザの X アプリケーションで使うカラー X ピクセルマップファイルとしてカラーアイコンを保存することができます。アイコンエディタを使ってファイルマネージャの新規アイコンを作成する場合は、白黒アイコンを作成しなければなりません。バインダを使ってファイルマネージャアイコンのフォアグラウンドとバッグラウンドカラーを指定することができます。
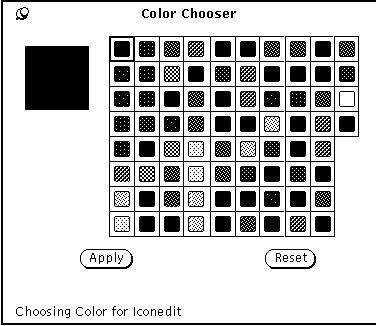
カラーアイコンを作成したい場合は、「カラー制御機能」の説明に従ってアイコンエディタ描画制御領域でカラー選択項目を選択します。カラーアイコンの作成中は、アイコンエディタヘッダの右端のボタンには「パレット」というラベルが付きます (白黒アイコンの作成中は、このボタンは白黒選択設定に置き換えられます)。「パレット」ボタンの上でセレクトボタンをクリックすると、図 15-18 に示すように「カラー調整 (Color Chooser)」が表示され、描画するカラーを指定することができます。
図 15-18 カラー調整 (Color Chooser) ウィンドウ

アイコンエディタで描画に使う現在のカラーは、図 15-18 に示すようにパレットの左上角に表示されます。
カラー調整パレットに表示されるカラーを使いたいときは、次の手順に従います。
- © 2010, Oracle Corporation and/or its affiliates
