


|

|
|
|
|
Using Application Views in Business Process Management
This section contains information on the following subjects:
Before You Begin
The following prerequisites must have been met before you can invoke an application view service or receive an application view event in business process management (BPM):
Introduction to Using Application Views in BPM
After you create all the required application view services and events for your enterprise, use the application views to execute your business processes. The simplest way to do this is by using BPM to design business process workflows that use the application view services and events.
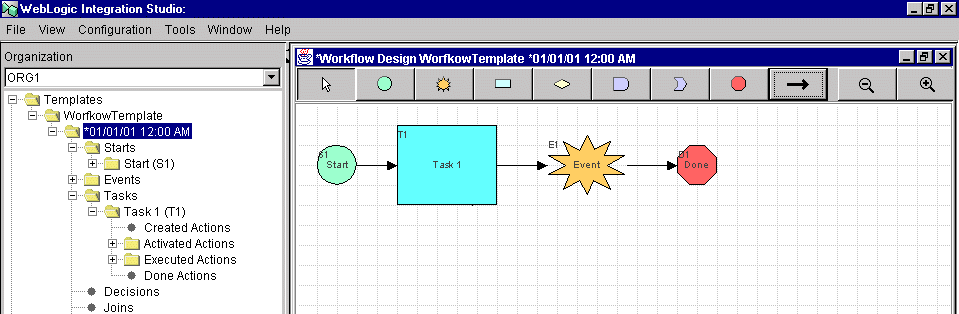
BPM provides a GUI-based environment for designing business process workflows. These workflows can include application view services and events defined using application integration. For complete information on BPM, see Using the WebLogic Integration Studio.
Using an Application View in BPM
There are four ways to use application view services and events in BPM:
Use these scenarios in combination with each other to create your own workflows. This document does not fully explain how to use BPM. For complete information on BPM, see Using Business Process Management or see http://www.oracle.com/technology/documentation/index.html.
Scenario 1: Setting Up a Task Node to Call an Application View Service
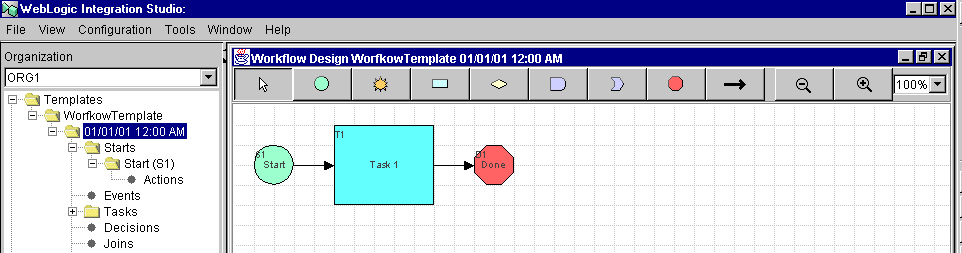
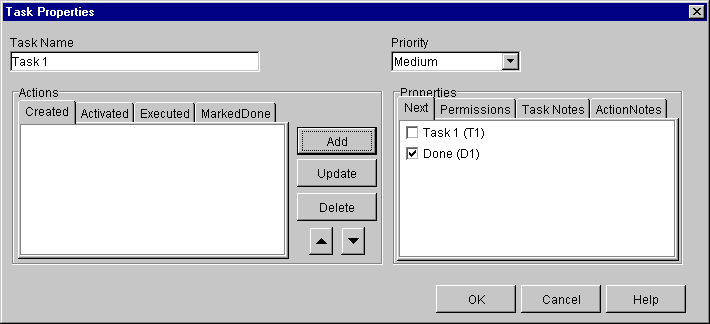
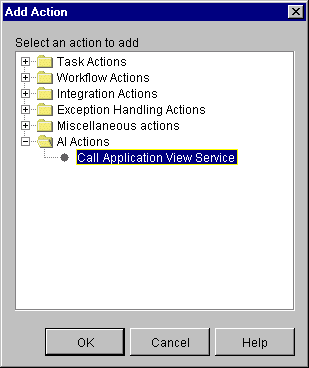
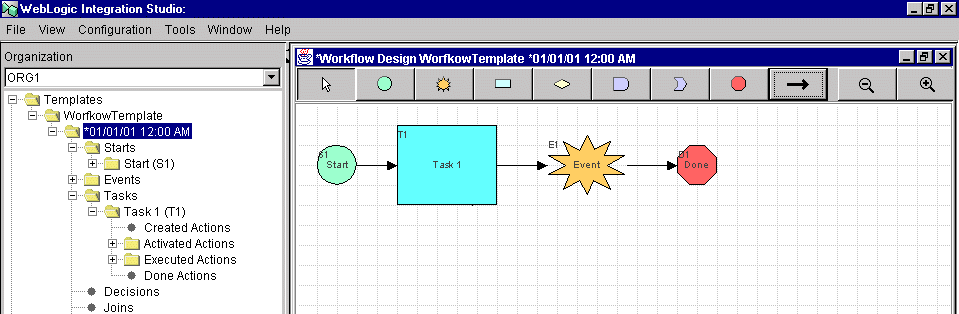
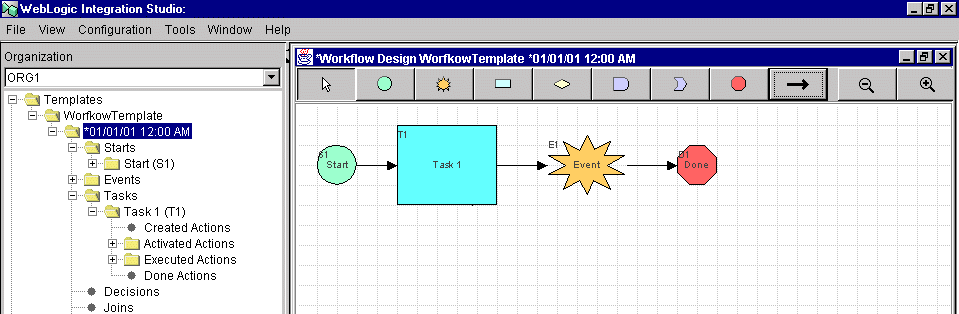
In your organization, there may be situations in which you want to call an application view service from within a workflow. To do this, add a task node to the workflow, then add an appropriate Application View Service action to the task node. When the workflow is saved and activated, the application view service will be called whenever the task node executes.
Steps for Setting up a Task Node to Call an Application View Service
Follow these steps to create a task node that calls an application view service:




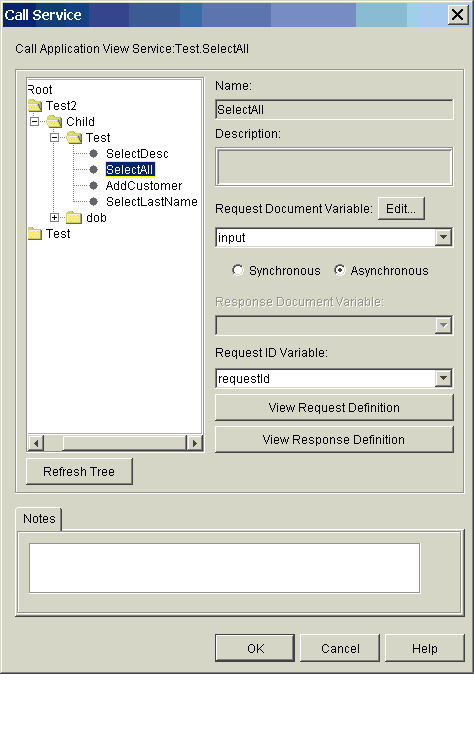
The navigation tree organizes application view services by folder (for example, EastCoast.Sales) and application view (for example, CustomerManagement). All application view services are at the lowest level of the navigation tree.
Note: To check for recently saved application views and events at any time, click Refresh Tree.
If the navigation tree is missing or appears too narrow, it may be because an XML or string variable name is too long. Try renaming your XML or string variables so they are shorter.

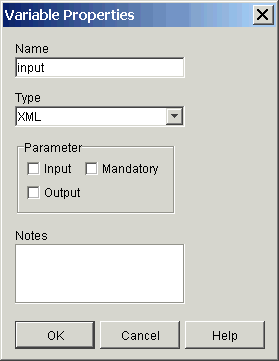
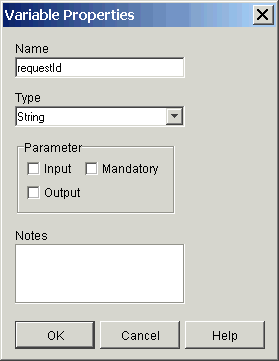
For details on defining new variables, see Using the WebLogic Integration Studio.

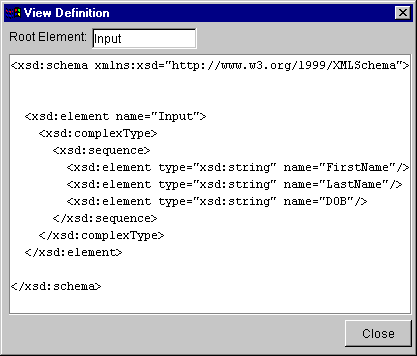
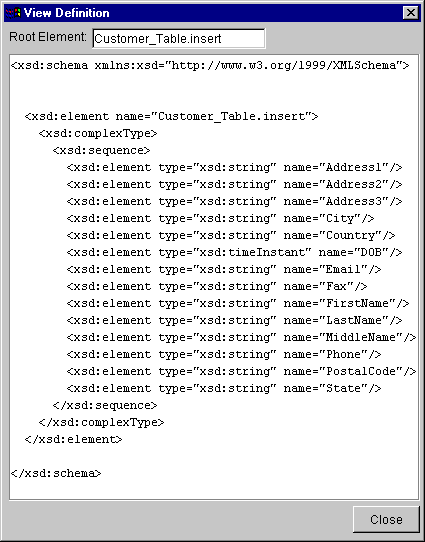
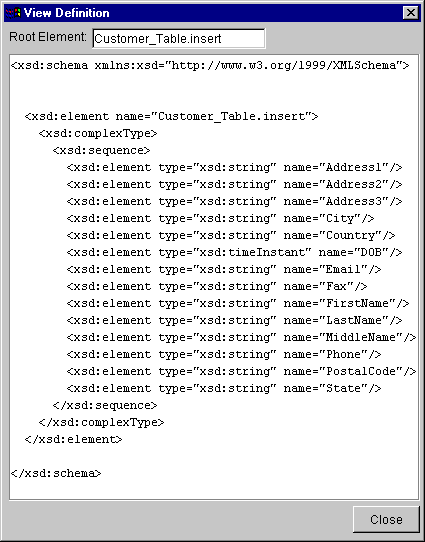
The Service Request Template dialog box displays the template to apply to all service requests of this type. This template is based on the input schema for the service.
When this action executes, the template data will be assigned to the specified request document variable and used as the input document for the service. This template will override any previous setting for the variable.
For details on using the Service Request Template dialog box, see Using the WebLogic Integration Studio.

Note: A node that synchronously calls a service will wait for the service to return a response document before the workflow can continue. If the node asynchronously calls a service, the workflow will continue.
For details on defining new variables, see Using the WebLogic Integration Studio.


For details on defining new variables, see Using the WebLogic Integration Studio.
Note: When you set up a task node to call an asynchronous application view service, the result will be returned to BPM. The workflow identifies this response using the request ID variable you selected. To set up an event node to receive the response, make sure to use the same request ID variable for the event node. For more information on creating such an event node, see Scenario 2: Setting Up an Event Node to Wait for a Response from an Asynchronous Application View Service.
Scenario 2: Setting Up an Event Node to Wait for a Response from an Asynchronous Application View Service
This section explains how to receive an asynchronous application view service response and handle any errors it may contain.
Receiving an Asynchronous Application View Service Response
In a workflow, whenever an action calls an application view service asynchronously (See Scenario 1: Setting Up a Task Node to Call an Application View Service.), the application view service will return a response. Normally, if you care about the response, you will want to set up a corresponding asynchronous event node to wait for the response. This section explains a highly simplified scenario in which an event node receives an application view service response without checking for errors.
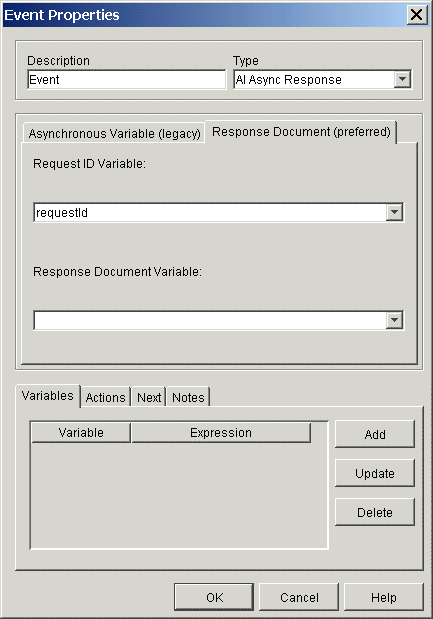
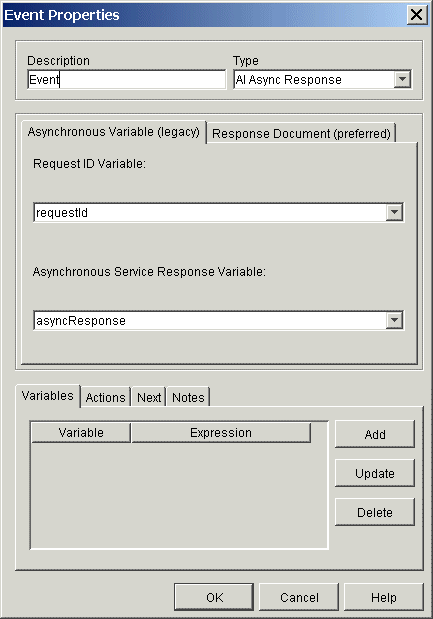
To set up an asynchronous event node to wait for a response from an asynchronous application view service, create an event node, then set up the event node to wait for an event of type AI Async Response.
You can use one of two methods to set up the event node to receive the asynchronous service response:
Note: The preferred method is the response document method because it provides a universal means of receiving both asynchronous and synchronous responses. When you use the response document method, an XML document is received regardless of whether the response is asynchronous or synchronous, and you do not need to query the value of the asynchronous service response variable.
Use a response document variable to receive asynchronous service responses whenever possible. Whenever you set up an Event Properties dialog box to wait for an event of type AI Async Response, you may or may not have the choice of using an asynchronous variable to receive the response.
Handling Errors in an Asynchronous Application View Service Response
Although this scenario does not handle errors returned in the application view service response, you will normally want to handle errors in your own workflows. To handle asynchronous service response errors in your workflows that use an AsyncServiceResponse variable, use the features included in the application integration plug-in.
The application integration plug-in includes the variable type AsyncServiceResponse and three functions:
For complete documentation of these functions, see Explanation of Functions Provided by the Application Integration Plug-in.
Steps for Receiving an Asynchronous Service Response (Preferred Method)
To set up an asynchronous event node to wait for a response from an asynchronous application view service, create an event node, then set up the event node to wait for an event of type AI Async Response.
Follow these steps to set up an event node to use an XML variable to receive an asynchronous service response:


Note: If your workflow does not use an AsyncServiceResponse variable or you are creating a new AI Async Response event node, then the Event Properties dialog box will display a tabless dialog box instead. Use it to set up a response document to receive the service response (preferred method).
For details on defining new variables, see Using the WebLogic Integration Studio.
Note: The purpose of this event node is to wait for a response to a Call Application View Service action that was called asynchronously earlier in the workflow. The Call Application View Service action sets the request ID variable. To make the action and this event node work together, they must both use the same request ID variable. For more information on setting up the Call Application View Service action, see Scenario 1: Setting Up a Task Node to Call an Application View Service.
For details on defining new variables, see Using the WebLogic Integration Studio.
Steps for Receiving an Asynchronous Service Response (Legacy Method)
The preferred method for receiving an asynchronous service response is to use a response document variable of type XML. However, if an existing workflow contains an asynchronous event node that was previously set up to use an AsyncServiceResponse variable to wait for a response from an asynchronous application view service, you can modify the event node.
Follow these steps to modify an event node that uses an AsyncServiceResponse variable to receive an asynchronous service response:


Note: The purpose of this event node is to wait for a response to a Call Application View Service action that was called asynchronously earlier in the workflow. The Call Application View Service action sets the request ID variable. To make the action and this event node work together, they must both use the same request ID variable. For more information on setting up the Call Application View Service action, see Scenario 1: Setting Up a Task Node to Call an Application View Service.
Note: Because you are modifying an existing asynchronous event node, the asynchronous service response variable field will already be populated. If you do not care about the response, select the Response Document (preferred) tab. For details on using the preferred method, see Steps for Receiving an Asynchronous Service Response (Preferred Method).
Explanation of Functions Provided by the Application Integration Plug-in
When using the application integration plug-in, use the functions AIHasError(), AIGetErrorMsg(), and AIGetResponseDocument() to interrogate AI Async Response variables, if applicable. If the application integration plug-in is installed in BPM, then you have access to these functions. Using these functions, you can set up decision nodes to handle success and failure conditions.
Note: These functions support only the asynchronous variable method for receiving asynchronous service responses. For details, see Steps for Receiving an Asynchronous Service Response (Legacy Method).
AIHasError()
Use AIHasError() to determine the status of an asynchronous service response.
Operands:
AsyncServiceResponse variable
Preconditions:
You have created a variable of type AsyncServiceResponse. You have called an asynchronous application view service. The application view service has returned a response, which is stored in your AsyncServiceResponse variable.
Returns:
Boolean
Output explanation:
False: The asynchronous application view service call was successful.
True: The asynchronous application view service call failed.
AIGetErrorMsg()
Use AIGetErrorMsg() to retrieve the error message string returned by an asynchronous application view service.
Operands:
AsyncServiceResponse variable
Preconditions:
You have created a variable of type AsyncServiceResponse. You have called an asynchronous application view service. The application view service has returned a response, which is stored by your AsyncServiceResponse variable.
Returns:
String
Output explanation:
Error string: Returns an error string explaining why the asynchronous application view response failed.
Empty string: There was no error.
AIGetResponseDocument()
Use AIGetResponseDocument() to retrieve the actual XML response document returned by an asynchronous application view service.
Operands:
AsyncServiceResponse variable
Preconditions:
You have created a variable of type AsyncServiceResponse. You have called an asynchronous application view service. The application view service has returned a response, which is stored by your AsyncServiceResponse variable.
Returns:
XML
Output explanation:
XML document: Returns an XML document representing the asynchronous service response.
Null: No response document was returned, because an error ocurred.
Scenario 3: Creating a Workflow Started by an Application View Event
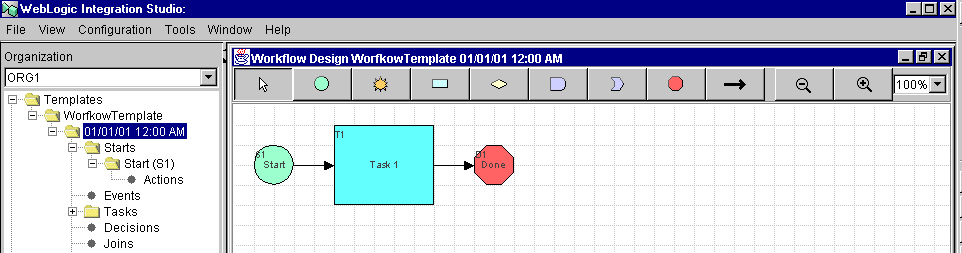
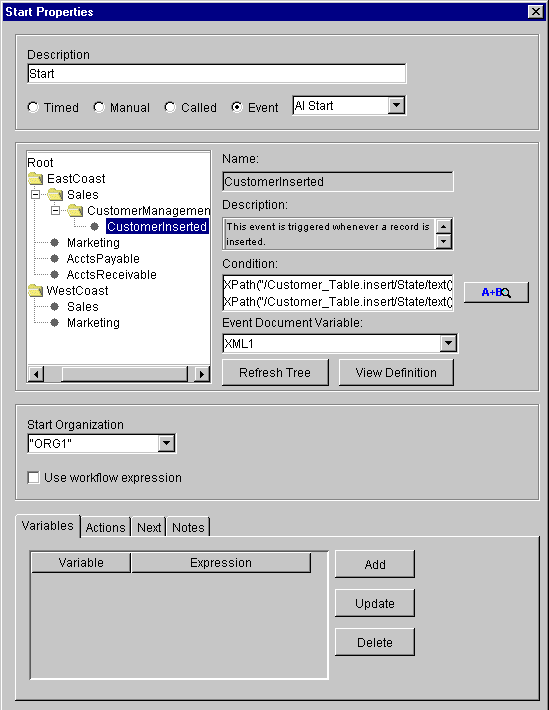
You may want to create a workflow that starts whenever a designated application view event occurs. To set up a workflow to be started by an application view event, edit the workflow's start node so it responds to an event of type AI Start, then select the appropriate application view event. If necessary, you can set up conditions on which to filter the event. After you save and activate the workflow, the start node will execute each time the application view event occurs.
Steps for Creating a Workflow Started by an Application View Event
Follow these steps to set up a workflow with a start node that is triggered by an application view event.


The navigation tree organizes application view events by folder (for example, EastCoast.Sales) and application view (for example, CustomerManagement). All application view events are at the lowest level of the hierarchy.
Note: To check for recently saved application views and events at any time, click Refresh Tree.
If the navigation tree is missing or appears too narrow, it may be because an XML or string variable name is too long. Try renaming your XML or string variables so they are shorter.
For information on setting up conditions and XPath expressions, see Using the WebLogic Integration Studio.
For details on defining new variables, see Using the WebLogic Integration Studio.

Scenario 4: Setting Up an Event Node to Wait for an Application View Event
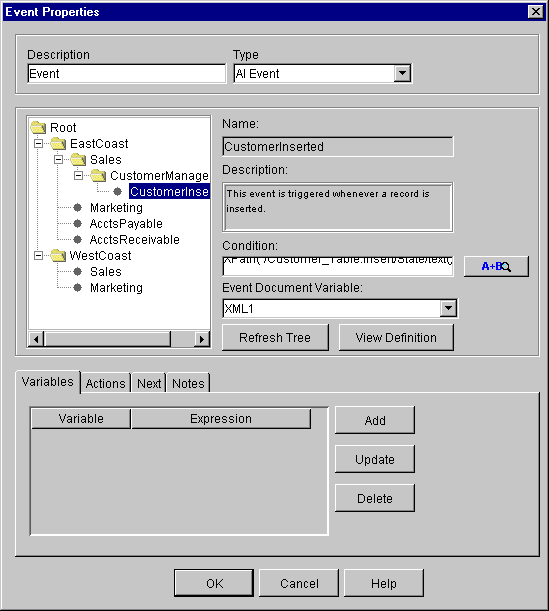
In a workflow, you may want to create an event node that is triggered by an application view event. To set up an event node to respond to an application view event, edit the event node so it responds to an event of type AI Event, then select the appropriate application view event. If necessary, you can set up conditions on which to filter the application view event. After you save and activate the workflow, the workflow will progress to this event node, wait for a specified application view event, and continue processing.
Steps for Setting Up a Node to Wait for an Application View Event
Follow these steps to set up an event node to be triggered by an application view event.


The navigation tree organizes application view events by folder (for example, EastCoast.Sales) and application view (for example, CustomerManagement). All application view events are at the lowest level of the hierarchy.
Note: To check for recently saved application views and events at any time, click Refresh Tree.
If the navigation tree is missing or appears too narrow, it may be because an XML or string variable name is too long. Try renaming your XML or string variables so they are shorter.
For information on setting up conditions and XPath expressions, see Using the WebLogic Integration Studio.
On the Event Properties dialog box, select an XML variable in the Event Document Variable list. When the event node receives data from the application view event, this variable stores the data. If you do not care about the event data, skip this step.
For details on defining new variables, see Using the WebLogic Integration Studio.


|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|