







|
The Development phase is where you build the features and functionality for the Community you designed in the Architecture phase. In Development, you do not create Communities themselves. You create the resources that portal administrators use to create a Community template, which portal administrators and end-users use to create the Community. For example, in the Development environment you create page flows and JSPs, and surface those in portlets. When you create a portal file, you create books, pages, and other portal resources, and you add portlets to your pages. Portal administrators use the resulting .community file to create the Community template.
You can create the following Community features and functionality in the Development phase:
.ctmeta), which controls technical configuration details, such as registration pages, customized invitation functionality, and other standard WebLogic Portal functionality (for example, personalization).Many of the concepts and features involved in developing custom communities involves portal development features described in the Portal Development Guide.
This chapter includes the following sections:
A .community file is a .portal file with a different extension. To create a .community file, create a .portal file, then convert it to a .community file. Community files are designed to be used to create communities. Whether referenced in a community template metadata (.ctmeta) file for portal administrators to use in creating community templates, or used directly by portal administrators to create communities, the .community file contains the books, pages, portlets, and other portal resources that make up the community.
Another difference between .portal and .community files has to do with the PortalServlet. The PortalServlet knows how to render .portal files as resources from the file system. The PortalServlet, however, does not know how to render .community files from the file system, because communities must be rendered from the database. When a portal administrator or end user creates a community, the components from the .community file are stored in the database for rendering.
When you create a .community file, be sure you select a shell that contains the Visitor Tools. These tools provide community management capabilities.
You can convert .portal files to .community files and .community files to .portal files. The main intent of this feature is to let you turn existing .portal files into resources that portal administrators can turn into communities. When you turn a portal into a community, take advantage of the community framework features that let you build community functionality.
To convert a .portal files to a .community file:
You can convert .community files to .portal files using the same procedure.
As a developer, you can make community template creation easier for portal administrators by creating XML community template meta files (.ctmeta).
Communities are made up of many properties, many of them technical (such as identifying the callback class that is invoked when communities are deleted). By preconfiguring community properties in a .ctmeta file, portal administrators have to make fewer decisions and will make fewer mistakes when creating community templates. The settings you make in the .ctmeta file also ensure a community behaves the way developers intended it to behave. For example, if a community is designed for private registration only, you can configure that in the .ctmeta file, making that property read-only when portal administrators create a template based on that .ctmeta file.
To see a sample of an existing .ctmeta file, create a temporary portal web project that has GroupSpace enabled, and copy the existing groupspace.ctmeta file from the shared library, located in <portalWebProject>/<WebContent>/groupspace.ctmeta, to your file system, where you can copy it to create a new file.
After you create the new file, modify the community properties to suit your needs, based on what you have developed.
Following are descriptions of the properties you can set in the .ctmeta file. Within each element you specify:
The properties in .ctmeta use the following child elements:
The expiration property uses <dateTime> instead of <value>, using the following format: <dateTime>2008-03-25T22:30:00</dateTime>
You can get the values for these community properties using com.bea.netuix.application.definition.CommunityDefinition.
When users register (or become members) in a community, they are added to the application's user store, and more extensive functionality can be provided to them. For example, community members can be assigned security capabilities, letting them access resources that would not be available to them if they were unregistered or anonymous users.
Registration is not required for communities, however. You configure a community to be public, so that non-members can access the community.
One example of the interplay between members and non-members is a discussion forum. Non-members can view the discussion threads, but they have to become members if they want to post to the discussions.
A registration URI is required for all communities, whether or not you want to require registration. A registration can be anything from a JSP to a portal. It points to the starting point for anyone accessing the community. An example community with optional registration is a registration portal that contains a registration portlet.
Consider creating a page flow for your registration page. With a page flow, you can control a user's path through the registration process based on such factors as whether or not the user is logged in.
Following is some functionality you might want to build into your registration page:
For more registration page ideas, create a GroupSpace community and work through the registration process. See the GroupSpace Guide for more information.
When users try to access a community but are denied for some reason, such as if they are no longer members of a community or the community is inactive, they are sent to an error page that you provide. An error page, which can be any resource that can be rendered in a browser, such as a JSP, page flow, or a portal, is required for all communities.
Rather than just stating the a community is inaccessible, error pages can provide useful information such as links to public communities that are available. Using the community framework API, you can develop useful, multi-purpose error pages.
The most convenient way to use an error page/portal you develop is to reference it in a .ctmeta file. Portal administrators can then use that file to create community templates without having to provide the error URI themselves.
WebLogic Portal provides the following collaboration portlets that you can use in any community or portal desktop:
When used in a community, Calendar, Address Book, and Tasks provide "Community" and "Personal" tabs for storing both community-level items and personal items in the Community_Repository.
To add the collaboration portlets to your portal EAR and web projects:
After you add the Collaboration Portlets, they are available to add to any portals you create in Workshop for WebLogic Platform. They are also available in the portal Library in the WebLogic Portal Administration Console.
WebLogic Portal provides a set of Community and Visitor Tools for use in your communities and portal desktops.
The Visitor Tools provide a user interface for users to customize their portal desktop environments. The Community Tools, which are built into the Visitor Tools, provide community management tools that are available to users with administrative rights.
Outside of a community, the Visitor Tools provide a user interface for users to customize their view of the portal desktop, and the Community Tools do not appear. Inside a community, the Visitor Tools and Community Tools are available.
To add the visitor and community tools to a community:
Or, if you want to create a custom version of the Visitor Tools Desktop Shell, which determines the look and behavior of your community's header region:
For more information about shells, see the User Interface Development with Look & Feel Features chapter of the Portal Development Guide.
In addition to visitor entitlements, which you can apply to community resources just like you can to portal desktop resources, communities provide an extended security feature called capabilities.
Capabilities are simply role names, such as creator, owner, contributor, and visitor that you configure in an XML file; specifically, /META-INF/communities-config.xml in your portal EAR project. These capabilities are simply Java Strings that the community framework automatically adds to the database. In addition to the capability names, you also determine the rights each capability has; for example, CREATE, READ, UPDATE, and DELETE.
Capabilities and their rights are completely freeform. You determine the names, and you develop your community functionality using those capabilities in your conditional logic to control user access to community resources and features. You also determine how users joining the community are assigned capabilities. For example, you could develop an invitation mechanism, like GroupSpace's invitation tool, that pre-assigns a capability to a user within the invitation.
The following capabilities are provided by default in all communities and cannot be removed or renamed:
See the Community Architecture chapter for a description of the differences between capabilities and visitor entitlement roles.
Use the following guidelines when working with capabilities:
The community framework lets you perform customized actions in your community when communities are created, activated, deactivated and deleted. You develop these actions using a callback class. For example:
Developing a callback class can involve using many parts of the WebLogic Portal API, including the community framework API.
After you create a callback class, the best way to use it is to add it to a .ctmeta file, so that when portal administrators create a community template out of the .ctmeta file, any communities created with that template automatically use your callback class.
To create a callback class, extend com.bea.netuix.application.communities.AbstractCommunityCallback. This class provides methods for actions you can perform on community activation, creation, deactivation, and deletion. For best practices information see the Javadoc on the CommunityCallback class.
The community framework provides an extensible API for formatting and sending invitations to users to join communities. The framework provides a mechanism for sending invitations through e-mail using JavaMail. You can use the invitations API to provide different ways of sending invitations to users, such as through instant messaging.
For example, GroupSpace provides an invitation tool in the Community Tools that lets you send invitations through e-mail or to users in the user store. When invitations are sent to users in the user store, those users see the invitation when they log into a GroupSpace community.
See the com.bea.netuix.application.communities.invitations* packages in Javadoc for more detailed information on working with invitations. In particular, use the com.bea.netuix.application.communities.invitations.spi package for extending the default invitation functionality to include other mechanisms such as instant messaging.
Notifications let you alert users when certain events occur. For example, you can notify users when content is added to the virtual content repository or when the status on a task changes. Notifications are directed to one or more users in your application's user store, and can be handled in a variety of ways.
For example, notifications are used for announcements in GroupSpace. A user creates an announcement and sets it to be broadcast on a specific date. At the specified date and time, the notification framework sends the announcement, and the users to which the announcement was sent see a link to the announcement when they log into GroupSpace.
Notifications are not a community-specific feature. The notification framework provides a communication mechanism you can implement in any portal. In particular, you can configure the portal framework to send messages between portlets when notifications are triggered.
See the following packages in Javadoc for detailed information on working with notifications:
The community framework API provides a rich set of classes and methods for developing community-specific functionality in you custom and GroupSpace communities.
The programmatic tasks you can perform with the community framework API are useful only inside of a community—in the "context" of a community. For example, if you create a portlet that retrieves a list of all the communities a user is a member of, that portlet would not function in a regular portal desktop, where there is no community context.
You can use the community framework API in any area of a community application that lets you use Java code, such as in JSPs, page flows, callback classes, and backing files.
See the following packages in Javadoc for detailed information on operations you can perform with the community framework API:
During the Development phase, you can add other resources to a GroupSpace Community, a custom Community, or a portal web application. Those resources are contained in the following three tag libraries:
See Chapter 5 in the Portlet Development Guide for detailed instructions on adding, configuring, and using these tag libraries.
During the Development phase, you can add a resource called ActiveMenus to a GroupSpace Community, a custom Community, or a portal web application. The ActiveMenus JSP tag library lets you set up a popup menu that displays when the mouse hovers over specific text. An activemenus-config.xml file controls the contents of each menu. The activemenus_taglib.jar file contains the ActiveMenus tag library.
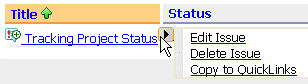
By default, a GroupSpace Community has ActiveMenus enabled, so you only need to configure the ActiveMenus tag (see the Portlet Development Guide). See Figure 5-1 for an example of the ActiveMenus tag in a GroupSpace Community.

You can tie a user's capability to the ActiveMenu that you see when you hover your mouse over an item (an Issue, for example) and hover over the arrow that appears. In this example, if your assigned capabilities include the ability to delete items, you will see the Delete choice, as shown in Figure 5-1.
| Tip: | You do not need to perform the following steps if you have a GroupSpace Community; ActiveMenus are enabled by default for GroupSpace Communities. |
See the
Portlet Development Guide for instructions on enabling and configuring Active Menus in a custom Community and how to use the following tags with the ActiveMenus tag:
During the Development phase, you can use the DragDrop JSP tag library to enable drag and drop functionality in a GroupSpace Community, a custom Community, or a portal web application. You must identify draggable objects that are displayed on a JSP, and identify drop zones that are configured to react to a dropped draggable object. The drop zones react by triggering Page Flow actions, calling JavaScript functions, or posting data to a servlet.
See the
Portlet Development Guide for instructions on enabling and configuring Drag and Drop in a custom Community and how to use the following tags with the DragDrop tag library:
During the Development phase, you can use the DynamicContent tag library to quickly update parts of a JSP page in a GroupSpace Community, a custom Community, or a portal web application.
The DynamicContent tags let you use an AJAX request to update part of a JSP page within a Page Flow-based portlet. The tags allow parts of the page to be updated without performing a full portal request. These AJAX requests are smaller and faster than full portal requests, and therefore provide a more responsive user experience when interacting with a portal application.
These tags are incorporated into standard Page Flow-based portlet development and can help create advanced user interface features that improve a user's portal experience.
See the
Portlet Development Guide for instructions on using dynamic content in a custom Community and how to use the following tags with the DynamicContent tag library:
See
dev2dev for sample code and utilities contained in a sample.zip file for the Dynamic Content tag library.
In addition to developing community functionality in your communities, you can also use existing WebLogic Portal interaction management features, such as personalization, campaigns, and events. For more information, see the Interaction Management Guide.


|