| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1.4.0) E10148-12 |
|
 Previous |
 Next |
| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1.4.0) E10148-12 |
|
 Previous |
 Next |
When building a portal, it is important to decide on a look and feel for your portal. You may also want to ensure that the look and feel is consistent across the portal. You can achieve this kind of consistency across portal pages by using page templates and page styles.
This chapter provides information about creating and managing page templates and page styles. It also explains how to create mashup styles that can be used to create task flows at runtime. It includes the following subsections:
Page templates define how individual pages and groups of pages display on a user's screen. When you use page templates to display pages, the pages are always consistent in structure and layout across the application. For example, a Side Navigation - Flow page template provides a navigation panel on the left side of the page, and the size of every component in the main content area is calculated based on the size of its children.
Page styles, on the other hand, determine the layout, and at times the initial content, for a new page in your portal. For example, the Web Page style provides a one-column layout and enables users to expose external web content in their application; a Blank page style provides a one-column layout and has few restrictions on the types of content users can add to the pages that are based on it.
Page templates and page styles are JSPX pages that you can create and publish in JDeveloper. While page templates can be used to create portal pages at design time and runtime, page styles are used only when creating pages at runtime. This section describes the different page templates and styles that you can create at design time. It includes the following subsections:
|
Note: Skins also contribute to the look and feel of your portal by specifying the application background color, screen fonts, and, with some skins, the shapes and images used for application buttons and icons. However, skins are not discussed in this chapter. For information, see Chapter 14, "Creating and Managing Skins." |
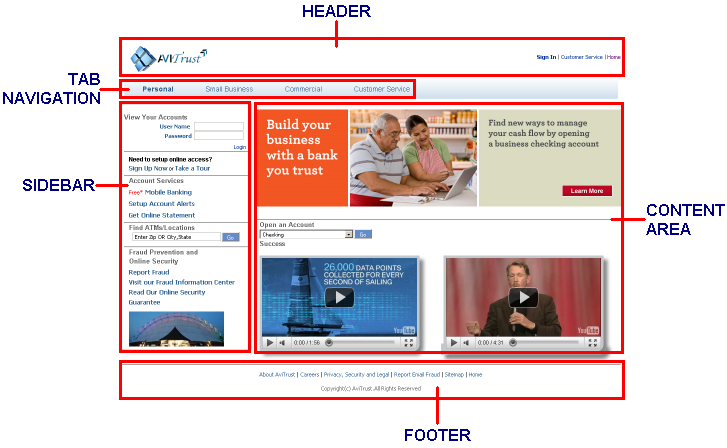
A page template typically defines the layout and default navigation model for pages in a portal application. It provides a uniform look and feel. Figure 11-1 shows a sample portal based on a page template, which provides the following:
Header with the company logo and the Sign In, Customer Service, and Home links.
Default tab navigation to access different resources in the portal.
Sidebar with a login task flow and some useful links.
Footer with a copyright statement and a few disclaimer statements.
A central area for adding content.
Figure 11-1 Sample Portal that Uses a Page Template

Page templates are reference-based and use inheritance. That is, if you change the page template, then all pages that reference that template automatically inherit the change. You can create and publish page templates in JDeveloper, and they can be used to create pages both at design time and runtime. At design time, you can choose a page template in the Create JSF Page dialog, shown in Figure 11-2.
At runtime, you can apply a page template by selecting it in the application's Configuration page, as shown in Figure 11-3.
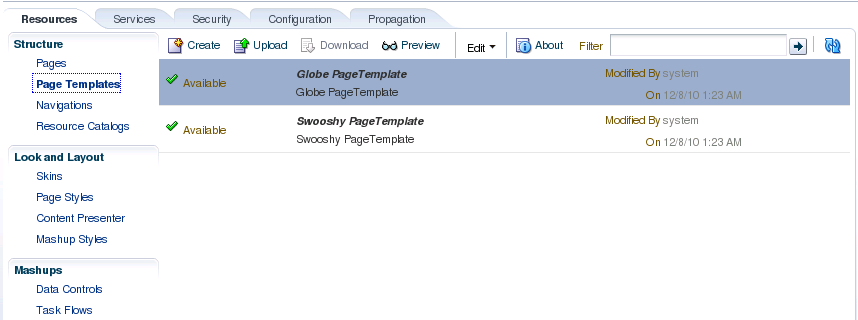
An administrator or delegate can manage the exposed page templates in the Resource Manager, shown in Figure 11-4.
Figure 11-4 Page Templates in the Resource Manager

For more information, see Section 11.2, "Working with Page Templates."
A page style is a JSPX page used for pages created at runtime. It describes the layout of a newly created page and may also dictate the type of content that the page supports.
When a user creates a page using a page style, the layout and initial content are copied from the page style to the newly created page. Unlike page templates, page styles are not reference-based, that is, if you change a page style, the change is not inherited in pages that use the style.
Typically, a page style contains components that enhance the usefulness and appearance of a given page. These include an in-place HTML text editor, images, layout boxes, hyperlinks, and so on. Content contributors can further populate the page with content. Figure 11-5 shows a sample portal page that is based on a page style.
You create page styles in JDeveloper, but they are only used at runtime to create pages. Page styles that you expose in the application can be used and managed as follows:
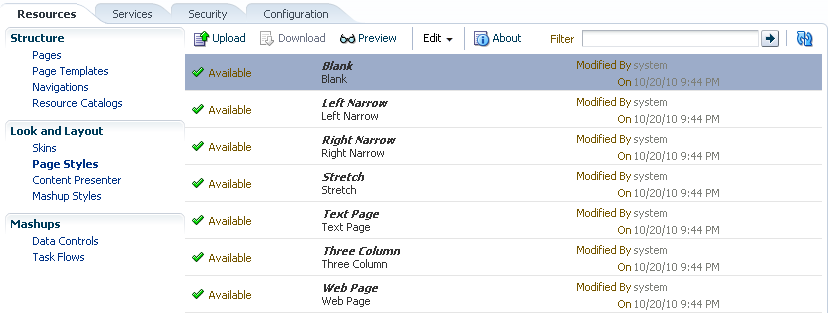
An administrator or delegate can manage the exposed page styles in the Resource Manager, shown in Figure 11-6.
Figure 11-6 Page Styles in the Resource Manager

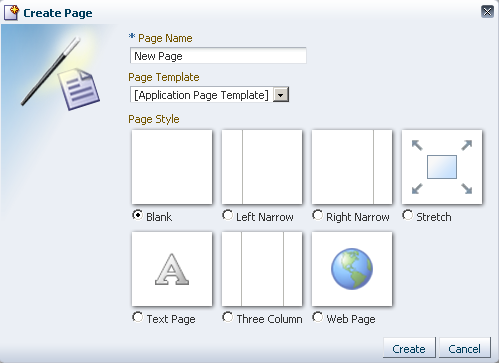
A user can create pages based on the available page styles. The Create Page option is available in the Resource Manager. It is also available in other application pages that contain the Page - Create New task flow. When a user clicks the Create Page option, the Create Page dialog displays a set of predefined styles, as shown in Figure 11-7. The user can choose a style and create a page based on that. As the layout is already in place in the new page, the user only needs to add content to different areas of the page.
Figure 11-7 Create Page Dialog with Default Styles

For more information about creating page styles in JDeveloper, see Section 11.3, "Working with Page Styles." For information about managing page styles at runtime, see "Working with Page Styles" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
Mashup styles are not very different from page styles, except that they are used at runtime to create task flows, also known as business mashups.
Mashup styles are used only at runtime to create mashups, but they can be created and published in JDeveloper. For more information, see Section 11.4, "Working with Mashup Styles."
Only an administrator or delegate can create and manage the exposed mashup styles in the runtime Resource Manager, shown in Figure 11-8.
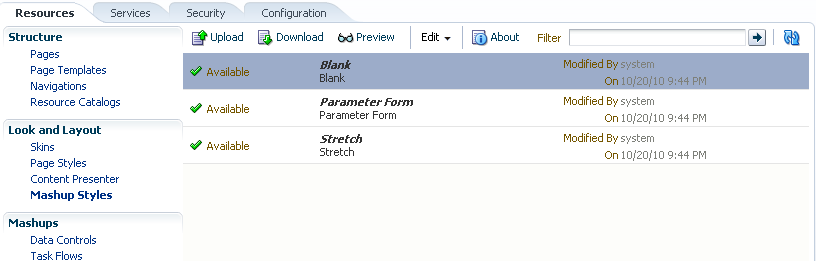
Figure 11-8 Mashup Styles in the Resource Manager

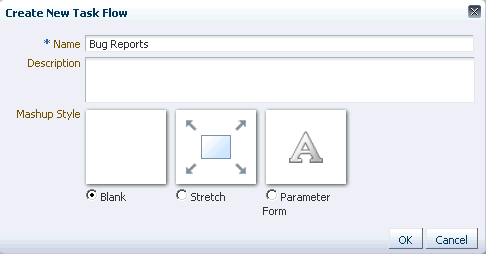
Mashup styles are displayed in the Create New Task Flow dialog box (Figure 11-9), which is invoked by clicking Create on the Resource Manager - Task Flows page. The user can choose a style and create a mashup based on that style. For more information, see "Creating and Managing Task Flows" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
Figure 11-9 Create New Task Flow Dialog with Default Styles

Content Presenter display templates are used to define how Content Presenter renders content items on a WebCenter application page. Similar to page styles and mashup styles, Content Presenter templates can also be managed at runtime in the Resource Manager. These templates are not discussed in this chapter. For details, see Chapter 28, "Creating Content Presenter Display Templates."
You can create any number of custom page templates and expose them to users in the Create JSF Page dialog. This section provides information about creating page templates and enabling runtime administration of page templates. It includes the following subsections:
Section 11.2.1, "Introduction to the WebCenter Portal Application Seeded Page Templates"
Section 11.2.4, "Enabling Runtime Switching of Page Templates"
Section 11.2.7, "How to Enable Runtime Administration of a Page Template"
Section 11.2.8, "How to Enable Further Development of Deployed Page Templates"
Section 11.2.9, "How to Create and Manage WebCenter Spaces Page Templates"
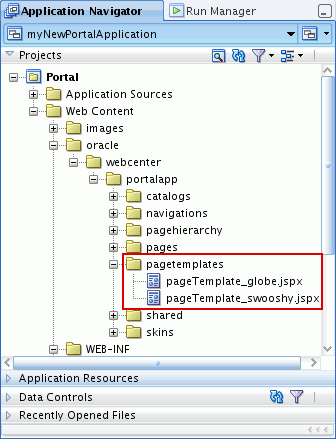
When you create an application using the WebCenter Portal Application template, and select the Configure the application with standard Portal features option, two seeded templates are added to your application: pageTemplate_globe.jspx and pageTemplate_swooshy.jspx.
Figure 11-10 The Seeded Page Templates in the Application Navigator

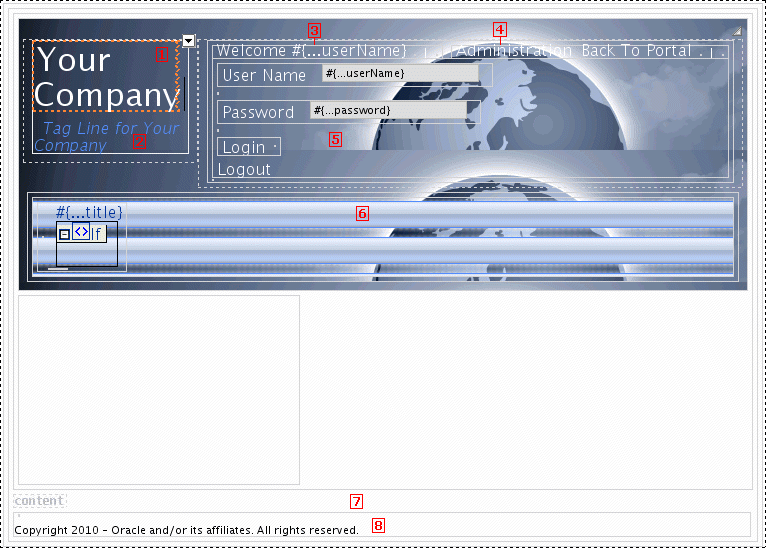
These templates both offer essentially the same functionality but with different graphics. They include the following:
Link to the portal home page
Tag line
Welcome message
Link to the seeded Administration page
Login area that converts to a logout link when users are logged in
Navigation bar
Area for adding content to pages based on the template
Copyright notice
Figure 11-11 shows the pageTemplate_globe.jspx page template with each of the above features called out.
Figure 11-11 The pageTemplate_globe.jspx Seeded Page Template

You can edit this default page template to meet your particular requirements, or, more typically, you can create your own. If you choose to create your own page template, the seeded page templates are still a useful tool for you to discover the different things you can achieve in your own templates.
The following section focuses on the aspects of page templates that are specific to WebCenter Portal applications. For general information about JSF page templates, see the section "Using Page Templates" in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
To create a page template:
In the Application Navigator, right-click the node where you want to create the page template (for example, /oracle/webcenter/portalapp/pagetemplates) and choose New.
In the New Gallery, expand Web Tier, select JSF and then JSF Page Template, and click OK.
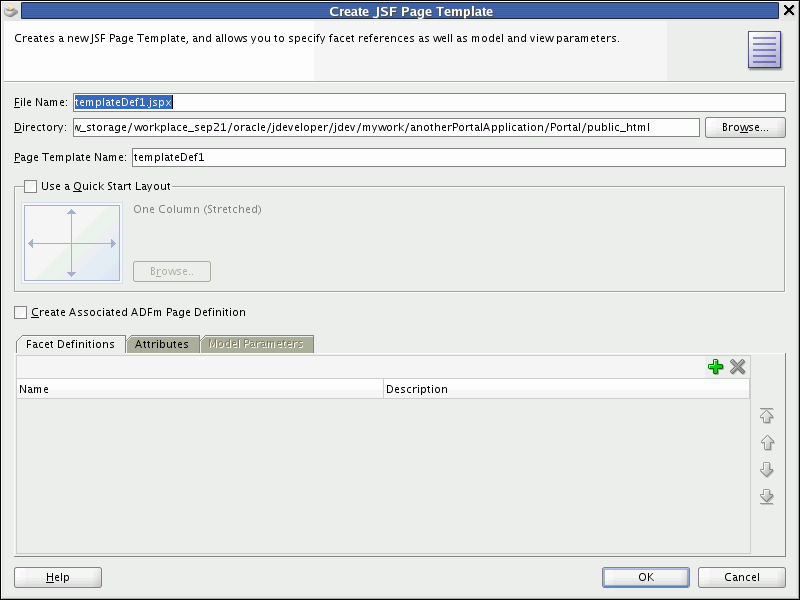
In the Create JSF Page Template dialog (Figure 11-12), in the File Name field, enter a name for the JSPX file that represents the page template, for example myCompanyPageTemplate.jspx.
The file name identifies the page template in the Application Navigator.
Figure 11-12 The Create JSF Page Template Dialog

In the Directory field, enter the full directory path of the location under which to create the page template.
|
Note: In a WebCenter Portal application, to expose the new page template in the runtime Resource Manager, you must create the page template in theApplication_Root/Portal/public_html/oracle/webcenter/portalapp directory. |
In the Page Template Name field, enter a display name for the page template.
The display name is shown in the Page Template dropdown list of the Create JSF Page wizard to enable users to select this template to use for a newly created page. For this reason, you should make the page template name something that helps users quickly identify which type of pages this template should be used for.
Select Use a Quick Start Layout if you want to use one of the predefined layouts for your page template.
Select Create Associated ADFm Page Definition to use ADFm Model data bindings in the page template.
Associating a page definition with the page template enables you to include objects that have model elements to them (for example, task flows and portlets) in the page template. It also enables users to switch to a different page template at runtime.
|
Note: The seeded page templates all have associated page definitions, therefore it is highly recommended that you select this option when creating page templates in WebCenter Portal applications. Within an application page templates must either all have associated page definitions or none have associated page definitions.If you have a combination of page templates with and without associated page definitions, users will not be able to switch templates at runtime. |
After selecting this option, you can click the Model Parameters tab and click the New icon to define the model parameters for data bound components set with the ADFm declarative data binding layer. The values for these parameters can be set at runtime by the calling page.
|
Note: By default, the page template definition name is based on the page template name. Do not create the page definition with a different name. |
Click the Facet Definitions tab to define the areas in the page template where content can be inserted to pages built using the template. A page template that is intended for use in a WebCenter Portal application must contain at least one facet definition called content.
Click the New icon to add a new row to the Facet Definitions tab.
In the Name field for the new facet definition, enter content.
In the Description field, enter a brief description for the facet definition, for example Main content area.
Create additional facet definitions as required.
For information about how to add the facets to the required location in the page template, see step 12.
Example 11-1 shows the content facet definition in the <af:xmlContent> section of the pageTemplate_globe.jspx seeded WebCenter Portal application page template.
Example 11-1 Content Facet in the Globe Seeded Page Template
<af:xmlContent>
<component xmlns="http://xmlns.oracle.com/adf/faces/rich/component">
<display-name>Globe Page Template</display-name>
<facet>
<description>Facet for content</description>
<facet-name>content</facet-name>
<facet>
...
</component>
</af:xmlContent>
Click the Attributes tab and click the New icon to define attributes for passing values from pages that use the template to the template itself. These values can be used by the page template to drive what is actually displayed on individual pages that use the template.
For example, the pageTemplate_globe.jspx seeded WebCenter Portal application page template includes a link to the seeded Administration page. If the current page is the Administration page, then this link does not need to be displayed. The template uses an attribute, called isAdminPage, to identify whether the current page is the seeded Administration page. The value of this attribute, set by pages that use the template, determines whether or not to display the link to the Administration page.
Example 11-2 shows the isAdminPage attribute definition in the page template.
Example 11-2 Attribute Definition in the Globe Seeded Page Template
<af:xmlContent>
...
<attribute>
<attribute-name>isAdminPage</attribute-name>
<attribute-class>java.lang.Boolean</attribute-class>
<default-value>#{false}</default-value> </attribute>
...
</af:xmlContent>
Example 11-3 shows how the page template uses the value of the isAdminPage attribute to determine whether or not to render the link to the seeded Administration page.
Example 11-3 Conditional Value for Rendering the Administration Page Link
<af:pageTemplateDef var="attrs">
...
<af:goLink id="pt_glnk1" text="Administration"
destination="/admin"
rendered="#{attrs.showAdmin !attrs.isAdminPage}"
inlineStyle="font-size:small; color:White;"/>
Example 11-4 shows how the seeded Administration page sets the isAdminPage attribute to true, ensuring that the page template does not render the link when users are viewing the Administration page.
Example 11-4 Setting the Value of a Page Template Attribute
<af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}" id="pt1">
<f:attribute name="isAdminPage" value="#{true}"/>
The seeded page templates include the following additional attributes:
<attribute> <attribute-name>contentWidth</attribute-name> <attribute-class>java.lang.String</attribute-class> <default-value>960px</default-value> </attribute>
<attribute>
<attribute-name>showNavigation</attribute-name>
<attribute-class>java.lang.Boolean</attribute-class>
<default-value>#{true}</default-value>
</attribute>
<attribute>
<attribute-name>showGreetings</attribute-name>
<attribute-class>java.lang.Boolean</attribute-class>
<default-value>#{securityContext.authenticated}</default-value>
</attribute>
<attribute>
<attribute-name>showLogin</attribute-name>
<attribute-class>java.lang.Boolean</attribute-class>
<default-value>#{true}</default-value>
</attribute>
<attribute>
<attribute-name>showAdmin</attribute-name>
<attribute-class>java.lang.Boolean</attribute-class>
<default-value>
#{WCSecurityContext.userInAppRole['Administrator']}
</default-value>
</attribute>
Click OK.
The page template is created and opened in the visual editor.
Drag components from the Component Palette and drop them onto the page template in the visual editor.
Navigation UI is a very important aspect of a page template. For information about adding navigation UI to your page template, see Chapter 13, "Visualizing Your Portal Navigation."
For information about adding other resources to your page template, for example, portlets, task flows, or content, see Chapter 12, "Adding Resources to Your Portal."
Other features you might want to provide in your page template include a login/logout area or a search field. The seeded page templates include an example of a login form.
Throughout your page templates, you can use expression language (EL) expressions to specify a variable value instead of a constant value. For descriptions of common EL expressions, see Appendix G, "Expression Language Expressions."
For areas on the page template where users can place their own content in pages based on the template:
Drag the FacetRef component from the Component Palette and drop it onto the appropriate location on the page template.
In the Insert Facet Ref dialog, from the Facet Name dropdown list, select the facet that you want to use for this area of the page template. If you enter a new facet name, JDeveloper creates a new facet definition in the page template definition file.
Example 11-5 shows how the content facet is included in the pageTemplate_globe.jspx seeded WebCenter Portal application page template.
Example 11-5 The content Facet in the Globe Seeded Page Template
<af:pageTemplateDef var="attrs">
<af:panelGroupLayout id="pt_root" layout="scroll">
<af:panelGroupLayout id="pt_pg12" layout="vertical">
...
<af:facetRef facetName="content"/>
...
</af:panelGroupLayout>
</af:panelGroupLayout>
...
<af:pageTemplateDef>
When creating page templates for use in WebCenter Portal applications, consider the following:
The seeded page templates are a valuable source of examples of features that you can include in your own page templates. Even if you do not intend to base your page templates on the seeded ones at all, it is still worth studying them for ideas. For example, the seeded page templates include a login form that you might want to reuse. The seeded templates also include a good example of navigation UI.
In the Create Page Template dialog, you must select the Create Associated ADFm Page Definition option. If you do not select this option, users will not be able to switch between page templates at runtime. For page template switching to work, one of the following conditions must be met:
All page templates in the application have associated page definitions.
None of the page templates in the application have associated page definitions.
Therefore, because the seeded page templates provided with the WebCenter Portal Application template have associated page definitions, for page template switching to work, any other page templates created within the application must also have associated page definitions for page template.
Your page template must include at least one facet definition, and that facet definition must be called content.
If the navigation model referenced by the page template includes External Link navigation items that use mailto: links, you must explicitly handle these in the page template. Example 11-6 uses JSTL to inspect the navigation item's externalURL to see if it starts with the string mailto:. If it does, an ADF Faces goLink component is used to render the link.
When you create a page, you select a specific page template to use for that page. This adds a static reference to the page template to the JSPX file for the page. For example:
<af:pageTemplate
viewId="/oracle/webcenter/portalapp/pagetemplates/pageTemplate_globe.jspx"
value="#{bindings.pageTemplateBinding }"
id="pt1">
<f:facet name="content"/>
</af:pageTemplate>
A binding of the page template is created in the page's page definition file. For example:
<executables>
<variableIterator id="variables"/>
<page path="oracle.webcenter.portalapp.pagetemplates.pageTemplate_globePageDef"
id="pageTemplateBinding" Refresh="ifNeeded"/>
</executables>
To use a different page template for the page, you must change both these references.
You can also change these references to use EL expressions to enable runtime switching of the page template.
|
Note: You can switch between page templates at runtime only if the page template was created with an associated page definition. |
To enable runtime switching of page templates:
In the Application Navigator, right-click the JSPX file for the page, and choose Open.
Click the Source tab.
Replace the following code:
<af:pageTemplate viewId="pathToPageTemplate" value="#{bindings.pageTemplateBinding}" id="ptId"> <f:facet name="content"/> </af:pageTemplate>
with:
<af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}" id="ptId"> <f:facet name="content"/> </af:pageTemplate>
Right-click the JSPX file and choose Go to Page Definition.
Click the Source tab.
Replace the following code:
<page path="pathToPageTemplatePageDef" id="pageTemplateBinding" Refresh="ifNeeded"/>
with:
<page viewId="${preferenceBean.defaultPageTemplate}"
id="pageTemplateBinding" Refresh="ifNeeded"/>
In the Application Resources pane of the Application Navigator, right-click the adf-config.xml file, and choose Open.
|
Tip: To locate theadf-config.xml file, expand the Descriptors node, and then the ADF META-INF node. |
Click the Source tab.
Locate the ADF preference with the following id:
oracle.webcenter.portalapp.pagetemplate.pageTemplate
Set the value attribute to the page template to apply to the page. For example:
<portal:preference id="oracle.webcenter.portalapp.pagetemplate.pageTemplate" desc="Default Page Template" value="/oracle/webcenter/portalapp/pagetemplates/pageTemplate_globe.jspx" resourceType="Template" display="true"/>
You can make changes to your page template after its initial creation. Any changes you make are automatically rolled out to any pages that use the page template.
To edit a page template:
Locate the page template that you want to edit.
Right-click the page template and choose Open.
In the visual editor make any changes to the layout and content of the page template.
To add new facet definitions or attributes, select the af:pageTemplateDef tag in the Structure window and use the Property Inspector.
Save the page template definition file.
If iterative development is enabled, any changes that you make to page templates can be seen immediately in the running application. For more information about iterative development, see Section 1.5, "Preparing for Iterative Development."
If a page template is no longer required within your portal, you can delete it. When you delete a page template, attempting to run any page that has a direct reference to the page template will produce exceptions.
To delete a page template:
Locate the page template that you want to delete.
Right-click the page template and choose Delete.
The Confirm Delete dialog identifies if the page template is used within the application. Click Show Usages for more details.
You can use this information to determine whether you really want to delete the template.
Click Yes to continue and delete the page template. Click No to cancel the operation.
The Resource Manager in a WebCenter Portal application enables users with administrative privileges to create and modify portal resources, including page templates, at runtime. By exposing page templates in the Resource Manager, you allow administrators to manage these templates at runtime. If you want to create and expose more page templates after deploying the application, you can export them from JDeveloper to the runtime application.
To expose a page template in the Resource Manager, see Section 16.2.1, "How to Add a Resource to the Resource Manager."
For more information about the runtime features of page templates, see the chapter "Working with Page Templates" in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
Seeded page templates cannot be modified or deleted in the Resource Manager. However, users with administrative privileges can make a copy of a seeded page template and edit or delete it, or they can create their own page templates.
If users create or edit page templates at runtime, you may find that you need to bring them back into JDeveloper for further enhancement. You can do this by downloading the page template from the deployed application, editing it in JDeveloper, and uploading it back to the application. At design time, this type of round-trip development includes importing the downloaded page template, editing it in JDeveloper, and exporting it so that it can be uploaded back to the deployed application.
In addition, if you create a new page template after you have deployed your application, you can export the page template from JDeveloper and upload it into the deployed application.
This section describes how to import and export page templates in JDeveloper. It includes the following subsections:
For more information about round-trip development, see Section 16.4, "Enabling Round-Trip Development of Resources."
When you download a page template from the Resource Manager, an EAR file is created. On importing the EAR file in JDeveloper, the files from the EAR file are extracted to the folder Application_Root/Portal/public_html/oracle/webcenter/siteresources/scopedMD/scope_GUID. You can open the page template and edit it as you would edit any other page template at design time. The updated page template must then be exported to the deployed application.
For detailed steps to import a resource, see Section 16.4.3, "How to Import a Portal Resource into JDeveloper."
You would need to perform an export for the following reasons:
To expose a new page template in an already deployed application.
To copy back a page template that you imported from a deployed application and modified.
When you export a page template from JDeveloper, an EAR file is created. Users with administrator privileges can then upload this EAR file to a deployed application using the Resource Manager. Once uploaded, the page template can be managed and used to create application pages.
For detailed steps to export a resource, see Section 16.4.4, "How to Export a Portal Resource from JDeveloper."
Out of the box, WebCenter Spaces provides seeded page templates that you can use in your Spaces. If these default page templates do not suit your requirements, you can build your own page templates within WebCenter Spaces. For more information, see the chapter "Working with Page Templates" in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
However, WebCenter Spaces may not provide all the controls to create a page template that provides all the functionality that you require. In such cases, you can create your own page template in JDeveloper and then upload it to WebCenter Spaces. You can also download an existing page template from WebCenter Spaces, edit it in JDeveloper, or use one of the sample page templates as your starting point, and then upload it back into WebCenter Spaces.
WebCenter provides a special JDeveloper workspace (DesignWebCenterSpaces.jws) to help you develop and upload resources, such as page templates, to WebCenter Spaces. Chapter 49, "Extending WebCenter Spaces Using JDeveloper" tells you where to find the sample workspace and explains how to use the WebCenterSpacesResources project to build custom page templates and other types of resources for WebCenter Spaces. For details, see Section 49, "Extending WebCenter Spaces Using JDeveloper."
When creating or editing page templates in JDeveloper for use in WebCenter Spaces, consider the following:
The page template must include a facet definition called content.
The page template must include at least one UI component with class="WCPGTEMPLATE". The runtime editing of skins enables the targeting of the template background in a basic tab; it depends on this style being there.
Page styles are JSPX pages. You can create any number of custom page styles and expose these to users in the Create Page dialog. This section provides information about creating page styles and enabling runtime administration of page styles. It includes the following sections:
Section 11.3.2, "How to Enable Runtime Administration of a Page Style"
Section 11.3.3, "How to Enable Further Development of Deployed Page Styles"
Section 11.3.4, "How to Create and Manage WebCenter Spaces Page Styles"
You can either create a page style from scratch or use an ADF page template to create it, then design it with the required layout components. However, there are a few prerequisites for creating a page style to be used in a custom application.
Requirements for Page Styles Exposed as Portal Resources
To ensure that the style can be exposed in the Resource Manager, create the page style JSPX file inside the /oracle/webcenter/portalapp directory. You can either create a subdirectory for page styles, for example pagestyles, or save the page style in the pages directory that is available out-of-the-box.
A page style can be exposed in the runtime Resource Manager only if it is present within the /oracle/webcenter/portalapp/ structure.
If a page style is based on a page template, then while designing the page style JSPX, add the content facet, or any other facet defined in the page template, to contain page content.
To make the page customizable, add a Page Customizable component within the content facet. As the Page Customizable contains a child Panel Customizable component by default, users can add content to the page at runtime.
To enable dynamic selection of the ADF template to be used for the page style, in the page style JSPX, specify an EL value for pageTemplate. Set the value attribute with an EL expression to a managed bean method that returns the page template ID, as shown in the following example:
<af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}" id="T">
This is useful in scenarios where the ADF template to be used is determined based on criteria such as the current user or scope.
You may want to ensure that a new page created from a page style has the same look and feel as the portal it resides in. For this, you can configure the page style to use an ADF template based on the currently-applied page template. To achieve this, you must insert an EL reference to the page template's page definition in the page style's page definition file, as shown in the following example:
<page viewId="#{preferenceBean.defaultPageTemplateViewId}"
id="pageTemplateBinding" Refresh="ifNeeded"/>
Create a managed bean with a method that returns the currently-applied page template ID, as shown in the following example:
public class siteTemplatesManager {
final private String templateA = "/templateA.jspx";
final private String templateB = "/templateB.jspx";
private String currentSiteTemplateViewId;
public siteTemplatesManager() {
super();
currentSiteTemplateViewId = templateA;
}
public String gettemplateViewId() {
return currentSiteTemplateViewId;
}
public void settemplateAViewId(ActionEvent ae) {
currentSiteTemplateViewId = templateA;
}
public void settemplateBViewId(ActionEvent ae) {
currentSiteTemplateViewId = templateB;
}
}
Section 18.6.1, "How to Create Templates for Pages Created at Runtime" describes in detail how to create a page style.
Example 11-7 shows the code for a sample page style, /oracle/webcenter/portalapp/pages/pageStyles/TemplateFlowingTwoColumn.jspx, which creates a basic page designed to flow and provide two columns that are 35 percent and 65 percent in proportion. Example 11-8 shows the associated page definition file, /oracle/webcenter/portalapp/pages/pageStyles/TemplateFlowingTwoColumnPageDef.jspx.
|
See Also: Section 18.3.4.2, "Custom Styles" for information about where custom page styles and their page definitions can be stored and how to ensure that these styles show up in the Create Page dialog at runtime. |
Example 11-7 Source Code of a Custom Page Style
<?xml version='1.0' encoding='utf-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:trh="http://myfaces.apache.org/trinidad/html" version="2.1">
<jsp:directive.page deferredSyntaxAllowedAsLiteral="true"/>
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:view>
<af:document title="#{pageDocBean.title}" id="docrt">
<af:form usesUpload="true" id="f1">
<af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}"
id="T">
<f:facet name="content">
<pe:pageCustomizable id="pcl1">
<af:panelGroupLayout id="pgl1" layout="scroll"
styleClass="replace_with_scheme_name"
inlineStyle="replace_with_inline_style">
<trh:tableLayout id="tl1" width="100%">
<trh:rowLayout id="rl1">
<trh:cellFormat id="cf1" width="35%" valign="top">
<cust:panelCustomizable id="hm_pnc1" layout="scroll"/>
</trh:cellFormat>
<trh:cellFormat id="cf2" width="65%" valign="top">
<cust:panelCustomizable id="hm_pnc2" layout="scroll"/>
</trh:cellFormat>
</trh:rowLayout>
</trh:tableLayout>
<trh:tableLayout id="tl2"/>
</af:panelGroupLayout>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:pageTemplate>
</af:form>
</af:document>
</f:view>
</jsp:root>
Example 11-8 Page Definition of the Custom Page Style
<pageDefinition version="11.1.1.41.30" id="TemplateFlowingTwoColumnPageDef"
Package="oracle.webcenter.siteresources.scopedMD.s8bba98ff_4cbb_40b8_beee_296c916a23ed.pageStyle.gsr2b052c53_0eba_43fd_81e2_7f12dbb885a5">
<parameters/>
<executables>
<page viewId="#{preferenceBean.defaultPageTemplate}"
id="pageTemplateBinding" Refresh="ifNeeded"/>
<taskFlow id="pageeditorpanel" taskFlowId="#{pageEditorBean.pageEditorPanel}"/>
</executables>
</pageDefinition>
By exposing page styles in the Resource Manager, you allow administrators to manage them at runtime. You can create and export additional page styles even after deploying the application, without having to redeploy it. At runtime, the Resource Manager provides an option to upload the page styles that you exported.
To expose a page style in the Resource Manager, it must have a valid entry in the application's generic-site-resources.xml file. Use the following options on the context menu of a page style JSPX file to register or deregister a page style in the Resource Manager:
|
Note: The Resource Manager-specific options are displayed on the context menu only if you created the page style in the/oracle/webcenter/portalapp directory. |
Create Portal Resource: Creates an entry for the page style in the generic-site-resources.xml file.
While creating an entry, you must set the attributes described in Table 11-1. The attributes in this table are specific to page styles. For the generic steps that are common to all resources, see Section 16.2.1, "How to Add a Resource to the Resource Manager."
Table 11-1 Page Style Properties
| Property | Description |
|---|---|
|
Display Name |
The display name for the page style. |
|
Resource Type |
The type of resource being exposed. This is a read-only field that is populated automatically based on certain internal validations on the JSPX file. |
|
Icon URL |
The path to the image that you want to display alongside the page style name in the Create Page dialog. This is an optional setting. Specify the absolute path to the image file. For example, for a page style that is imported from WebCenter Spaces, the Icon URL is of the following format: APPLICATION_ROOT/oracle/webcenter/siteresources/scopedMD/shared/FILE_NAME |
|
Description |
A description for the page style. |
|
Content Directory |
The directory containing the images used with the page style. Images associated with a resource are rendered only if they are stored in the |
Update Portal Resource: Edit the attributes that you defined while creating page style entries. For more information, see Section 16.2.2, "How to Update Portal Resource Properties."
Remove Portal Resource: Remove the entry for the selected page style from the generic-site-resources.xml file. For more information, see Section 16.2.3, "How to Remove a Resource from the Resource Manager."
Seeded page styles cannot be modified or deleted at runtime. However, users with administrator privileges can make a copy of a seeded page style and edit its properties or delete it.
The Edit Source option in the Resource Manager enables users to modify the content of a copied or custom page style at runtime. However, as text editing is easier in JDeveloper than in the runtime source editor, users may choose to download a page style, edit it in JDeveloper, and upload it back to the deployed application. At design time, this type of round-trip development includes importing the downloaded page style, editing it in JDeveloper, and exporting it so that it can be uploaded back to the deployed application.
This section describes how to import and export page styles in JDeveloper.
When you download a page style from the Resource Manager, an EAR file is created containing the following objects:
Page style JSPX file
Page definition file
The generic-site-resources.xml file
The content directory referenced by the page style. By default, this directory is oracle/webcenter/siteresources/shared. The EAR file will not contain this folder if the shared directory has no content.
The generic-site-resources.xml file contains metadata that helps identify the type of resource being imported. The metadata is also used when you export the page style back to the runtime application.
On importing the EAR file in JDeveloper, the files from the EAR are extracted to the folder Application_Root/Portal/public_html/oracle/webcenter/siteresources/scopedMD/<scope_GUID>. You can open the page style and edit it as you would edit any other page at design time. The updated page style must then be exported to the deployed application.
|
Note: If you imported a page style from WebCenter Spaces but want to use it in a Webcenter Portal application, ensure that you delete the WebCenter Spaces-specific privilege mapping from the page definition file. This means that you remove the<permission> element from the style's page definition. You may get errors if you retain the privilege mapping. |
For the detailed steps to import a resource, see Section 16.4.3, "How to Import a Portal Resource into JDeveloper."
You would need to perform an export for the following reasons:
To expose a new page style in an already deployed application.
To copy back a page style that you imported from a deployed application and modified.
When you export a page style from JDeveloper, an EAR file is created containing the page style JSPX, its page definition file, the generic-site-resources.xml file, and a shared folder containing the images associated with the page style. Users with administrator privileges can then upload this EAR file to a deployed application using the Resource Manager. Once uploaded, the page style can be managed and used to create application pages.
For the detailed steps to import a resource, see Section 16.4.4, "How to Export a Portal Resource from JDeveloper."
Out of the box, WebCenter Spaces provides several seeded page styles. If these default styles do not suit your requirements, you can build your own page styles within WebCenter Spaces. For more information, see the chapter "Working with Page Styles" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
However, WebCenter Spaces may not provide all the controls to create a page style that provides all the functionality that you require. In such cases, you can create your own page style in JDeveloper and then upload it to WebCenter Spaces. You can also download an existing page style from WebCenter Spaces, edit it in JDeveloper, or use one of the sample page styles as your starting point, and then upload it back into WebCenter Spaces. In JDeveloper, you can create a page style just like any other JSPX page and upload it to WebCenter Spaces.
WebCenter provides a special JDeveloper workspace (DesignWebCenterSpaces.jws) to help you develop and upload resources, such as page styles, to WebCenter Spaces. Chapter 49, "Extending WebCenter Spaces Using JDeveloper" tells you where to find the sample workspace and explains how to use the WebCenterSpacesResources project to build custom page styles and other types of resources for WebCenter Spaces.
The primary tasks of creating and editing page styles are the same for Webcenter Portal applications and WebCenter Spaces applications, but you must make a few additional considerations for Spaces applications. This section covers the special considerations for page styles to be consumed in WebCenter Spaces.
Requirements for WebCenter Spaces Page Styles
Use the CustomPagePermission class to map permissions explicitly for the page style, as shown in the following example:
<permission permissionClass="oracle.webcenter.page.model.security.CustomPagePermission" target="ps_targetusage"> <privilege-map operation="administer" privilege="manage"/> <privilege-map operation="create" privilege="create"/> <privilege-map operation="delete" privilege="delete"/> <privilege-map operation="edit" privilege="update"/> <privilege-map operation="personalize" privilege="personalize"/> <privilege-map operation="view" privilege="view"/> </permission>
For the general page style prerequisites, see "Requirements for Page Styles Exposed as Portal Resources". For the procedure to create a page style, see Section 11.3.1, "How to Create a Page Style."
Mashup styles are ADF task flows that can be used as templates to create new task flows at runtime. However, a mashup style can have only a single view fragment. In addition, if the mashup style refers to code, for example, using an EL value, then that code must be present in the deployed application.
You may choose to create mashup styles for the following purposes:
To provide a specific, consistent layout for task flows.
To seed a Parameter Form or UI picker that can in turn be used in the task flows created from the mashup style, for example, a mashup style with a Space picker drop down. When a task flow based on this style is populated with an Activity Stream task flow, the picker drop down can be wired to an input parameter on the Activity Stream task flow. The Activity Stream task flow then displays activities specific to the selected Space.
To provide a predefined UI that can be bound separately to data, for example, you can create a flowing data layout in the mashup style, create a task flow from it, drop a data control, then bind the flowing data layout to the data control.
The Resource Manager provides a Task Flows page in which users with administrative privileges can create and manage task flows. When a user clicks Create on the Task Flows page, The Create new Task Flow dialog, shown in Figure 11-13, displays the seeded mashup styles available to users.
|
Note: Managing ADF Task FlowsJust like how you manage mashup styles at runtime, you can create and manage task flows also in the Resource Manager. The Resource Manager - Task Flows page enables users to create, edit, delete, import, and export task flows. You cannot export a custom task flow created in JDeveloper as a portal resource, but you can import a task flow created at runtime, modify it, and export it back to the runtime application. The steps to import, modify, and export task flows are the same as those for mashup styles. Therefore, the export, import, and edit tasks in this section are applicable for task flows and mashup styles. For information about adding and exporting custom task flows, see Section 12.3, "Adding Custom Task Flows to Your Portal." |
This section describes how to create mashup styles and configure them to be exposed at runtime. It contains the following tasks:
Section 11.4.2, "How to Enable Runtime Administration of Mashup Styles"
Section 11.4.3, "How to Enable Further Development of Mashup Styles in a Deployed Application"
Section 11.4.4, "How to Create and Manage WebCenter Spaces Mashup Styles"
Creating a mashup style is the same as creating a task flow, but you create mashup styles only so that they can be used as templates to create task flows at runtime. Mashup styles can be consumed at runtime only if you expose them in the Resource Manager.
Requirements for Mashup Styles Exposed as Portal Resources
To expose a mashup style in the Resource Manager, you must consider the following requirements when creating a mashup style in JDeveloper:
Create the task flow definition XML file inside the /oracle/webcenter/portalapp directory. You can either create a subdirectory for mashup styles, for example mashupstyles, or save the mashup style directly in the portalapp directory.
Create only one view fragment for a task flow that will be used as a mashup style, and create a page definition for this JSFF view fragment.
Add a Panel Customizable component to the view fragment from the Oracle Composer tag library. This ensures that task flows based on this mashup style can be populated at runtime.
Example 11-9 shows the code for a sample mashup style that enables records from a bug details database to be listed in the Activity Stream format. The style is created based on knowledge of the data source being accessed and the columns available in the data source. In this example:
dataPresenter.dummyData.collectionModel is a null data source that must be replaced with the appropriate data control reference when the mashup style is used at runtime.
#{row.COLUMN} entries are placeholders that will reference data columns from the data controls when the mashup style used.
#{empty row.COLUMN ? '#{row.COLUMN}' : row.COLUMN} is used to display #{row.COLUMN} in the task flow created using this mashup style until dataPresenter.dummyData.collectionModel is replaced and data is properly bound. Using a construct like this ensures that task flows created from this mashup style give users a hint about the available data slots.
Example 11-9 Sample Mashup Style
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelGroupLayout id="pgl1">
<cust:panelCustomizable id="pc1">
<table border="0" width="100%">
<af:iterator id="i1"
value="#{dataPresenter.dummyData.collectionModel}"
var="row">
<tr class="PortletText1">
<td width="16px">
<af:image id="img1"
source="http://abc.mycompany.com:80/webcenter/content/conn/UCM/Public/images/wiki/#{row.IMAGE}"/>
</td>
<td>
<af:outputText id="otCol1"
value="#{empty row.PLAYER1 ? '#{row.PLAYER1}' : row.PLAYER1}"
inlineStyle="color:#333333; font-size:12px; font-weight:bold;"/>
<af:spacer id="spacer1" width="5px"/>
<af:outputText id="otCol2"
value="#{empty row.MESSAGE ? '#{row.MESSAGE}' : row.MESSAGE}"
inlineStyle="color:#333333; font-size:12px;"/>
<af:spacer id="spacer2" width="5px"/>
<af:goLink id="gl1"
destination="https://bug.mycompany.com/pls/bug/webbug_edit.edit_info_top?rptno=#{empty row.RPTNO ? '#{row.RPTNO}' : row.RPTNO}"
targetFrame="_blank"
text="#{empty row.RPTNO ? '#{row.RPTNO}' : row.RPTNO"/>
</td>
</tr>
<tr>
<td></td>
<td>
<af:outputText id="otCol3"
value=""#{empty row.BUG_SUBJECT ? '#{row.BUG_SUBJECT}' : row.BUG_SUBJECT}"
inlineStyle="color:#666666; font-size:12px;"/>
</td>
</tr>
<tr>
<td></td>
<td>
<af:outputText id="otCol4"
value="#{empty row.TIMEOFDAY ? '#{row.TIMEOFDAY}' : row.TIMEOFDAY}"
inlineStyle="color:#666666; font-size:10px;"/>
</td>
</tr>
</af:iterator>
</table>
</cust:panelCustomizable>
</af:panelGroupLayout>
</jsp:root>
For detailed information about ADF task flows, see "Creating ADF Task Flows" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
By exposing mashup styles in the Resource Manager, you allow administrators to manage these styles and create task flows based on these styles. You can also export selected mashup styles from JDeveloper so that administrators can modify or delete them at runtime.
Managing mashup styles at runtime is similar to managing page styles. For more information, see "Working with Page Style Resources" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
To expose a mashup style in the Resource Manager, it must have a valid entry in the application's generic-site-resources.xml file. Use the following options on the context menu of a task flow definition XML file to register or deregister the mashup style in the Resource Manager:
|
Note: The Resource Manager-specific options are displayed on the context menu only if you created the mashup style in the/oracle/webcenter/portalapp directory. |
Create Portal Resource: Creates an entry for the mashup style in the generic-site-resources.xml file.
While creating an entry, you must set the attributes described in Table 11-2. The attributes in this table are specific to mashup styles. For the generic steps that are common to all resources, see Section 16.2.1, "How to Add a Resource to the Resource Manager."
Table 11-2 Mashup Style Properties
| Property | Description |
|---|---|
|
Display Name |
The display name for the style. |
|
Resource Type |
The type of resource being exposed. You must select |
|
Icon URL |
The path to the image that you want to display alongside the mashup style name in the Create a new Task Flow dialog. This is an optional setting. Ensure that the image is in the class path and can be accessed at runtime. |
|
Description |
A description for the mashup style. |
Update Portal Resource: Edit the attributes that you defined while creating an entry for the mashup style. For more information, see Section 16.2.2, "How to Update Portal Resource Properties."
Remove Portal Resource: Remove the entry for this mashup style from the generic-site-resources.xml file. For more information, see Section 16.2.3, "How to Remove a Resource from the Resource Manager."
Seeded mashup styles cannot be modified or deleted in the Resource Manager. However, users with administrator privileges can make a copy of a seeded mashup style and edit its properties or delete it.
The Edit Source option in the Resource Manager enables users to modify the content of a copied or custom mashup style at runtime. However, as text editing is easier in JDeveloper than in the runtime source editor, users may choose to download a mashup style, edit it in JDeveloper, and upload it back to the deployed application. At design time, this type of round-trip development includes importing the downloaded mashup style, editing it in JDeveloper, and exporting it so that it can be uploaded back to the deployed application.
This section describes how to export and import mashup styles in JDeveloper.
When you download a mashup style from the Resource Manager, an EAR file is created containing the following objects:
Task flow definition file
View fragment JSFF file
View fragment page definition file
The generic-site-resources.xml file
The content directory referenced by the mashup style. By default, this directory is oracle/webcenter/siteresources/shared. The EAR file will not contain this folder if the shared directory has no content
The generic-site-resources.xml file contains metadata that helps identify the type of resource being imported. This metadata is also used when you export the mashup style back to the runtime application.
On importing the EAR file in JDeveloper, the files from the EAR are extracted to the folder Application_Root/Portal/public_html/oracle/webcenter/siteresources/scopedMD/<scope_GUID>. You can open the mashup style and edit it as you would edit any other task flow at design time. The updated mashup style must then be exported to the runtime application.
|
Note: When updating a runtime mashup style in JDeveloper, if the icon URL points to a location in the application classpath, you may see an error message prompting you to place the icon in theAPPLICATION_ROOT/oracle/webcenter/siteresources/scopedMD directory.To proceed with updating the mashup style, you can provide a null value for the icon URL, and replace the correct value at runtime after uploading the mashup style. |
For the detailed steps to import a resource, see Section 16.4.3, "How to Import a Portal Resource into JDeveloper."
You would need to perform an export for the following reasons:
To expose a new mashup style in an already deployed application.
To copy back a mashup style that you imported from a deployed application and modified.
When you export a mashup style from JDeveloper, an EAR file is created containing the task flow definition file, the view fragment JSFF, its page definition file, the generic-site-resources.xml file, and a shared folder containing the image used for the mashup style. Users with administrator privileges can then upload this EAR file to a deployed application using its Resource Manager. Once uploaded, the mashup style can be managed and used to create task flows.
For the detailed steps, see Section 16.4.4, "How to Export a Portal Resource from JDeveloper."
Out of the box, WebCenter Spaces provides several seeded mashup styles. If these default styles do not suit your requirements, you can build your own mashup styles within WebCenter Spaces. For more information, see the chapter "Managing Mashup Styles" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
However, WebCenter Spaces may not provide all the controls to create a mashup style that provides all the functionality that you require. In such cases, you can create your own mashup style in JDeveloper and then upload it to WebCenter Spaces. You can also download an existing mashup style from WebCenter Spaces, edit it in JDeveloper, or use one of the sample mashup styles as your starting point, and then upload it back into WebCenter Spaces.
WebCenter provides a special JDeveloper workspace (DesignWebCenterSpaces.jws) to help you develop and upload resources, such as mashup styles, to WebCenter Spaces. Chapter 49, "Extending WebCenter Spaces Using JDeveloper" tells you where to find the sample workspace and explains how to use the WebCenterSpacesResources project to build custom mashup styles and other types of resources for WebCenter Spaces.
The primary tasks of creating and editing mashup styles are the same for Webcenter Portal applications and WebCenter Spaces applications. For the procedure to create a mashup style, see Section 11.4.1, "How to Create a Mashup Style."
For the general mashup style prerequisites, see "Requirements for Mashup Styles Exposed as Portal Resources".