65 Contributor Interface: Customizing Search Views
This chapter describes how to customize the List and Thumbnail search views of the WebCenter Sites Contributor interface.
This chapter contains the following topics:
65.1 Overview of Search View Customization
When users log in to the WebCenter Sites Contributor interface and access their sites, they can perform a simple or advanced search to locate the required assets. Search results are then presented in either List view or Thumbnail view. This section describes the different search views, which of their features can be customized, and which elements control the configuration of search views. If you need information about search functionality and views, see the Oracle WebCenter Sites User's Guide. This section contains the following topics:
65.1.1 Types of Search Views
The search results panel can be either undocked or docked and displayed as a List view or Thumbnail view. Thus, the Contributor interface displays the following views:
-
List Undocked
-
List Docked
-
Thumbnail Undocked
-
Thumbnail Docked
An undocked view opens only when no assets are open for editing. A docked view is attached to assets in edit mode and therefore opens only when an asset is open in edit mode.
65.1.2 What You Can Customize in Search Views
Figure 65-1 summarizes the features you can customize in List view. Figure 65-2 summarizes the features you can customize in Thumbnail view. For more information, see Section 65.3, "Customizing Undocked Views," which also applies to docked views.
Sort menus and tooltips are customized separately. For more information, see Section 65.5, "Customizing Sort Menus and Tooltips."
Which view opens by default for a given mode depends on your configuration settings and the user's search habits. For example, if you set Thumbnail view as the default view for undocked mode, Thumbnail view will open when the user first runs search in undocked mode and will continue to open until the user switches to List view (search remembers the user's choice until browser cookies are cleared).
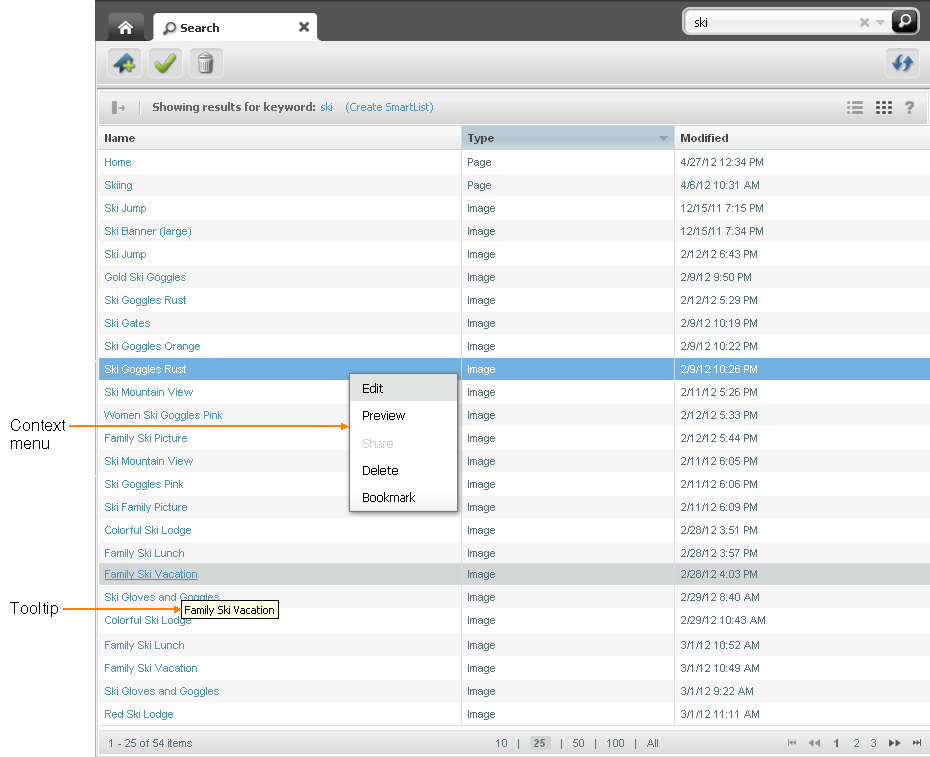
Figure 65-1 Customizable Features in List View

Description of "Figure 65-1 Customizable Features in List View"
Customizable features for List view include:
-
Maximum number of items to return
-
Number of rows per page
-
Fields (columns) to display
-
Column display name
-
Column width
-
Format of date and other fields
-
Default sort field and sort order
-
Sort menu (docked mode)
-
Context (right-click) menu
-
Tooltip (docked mode)
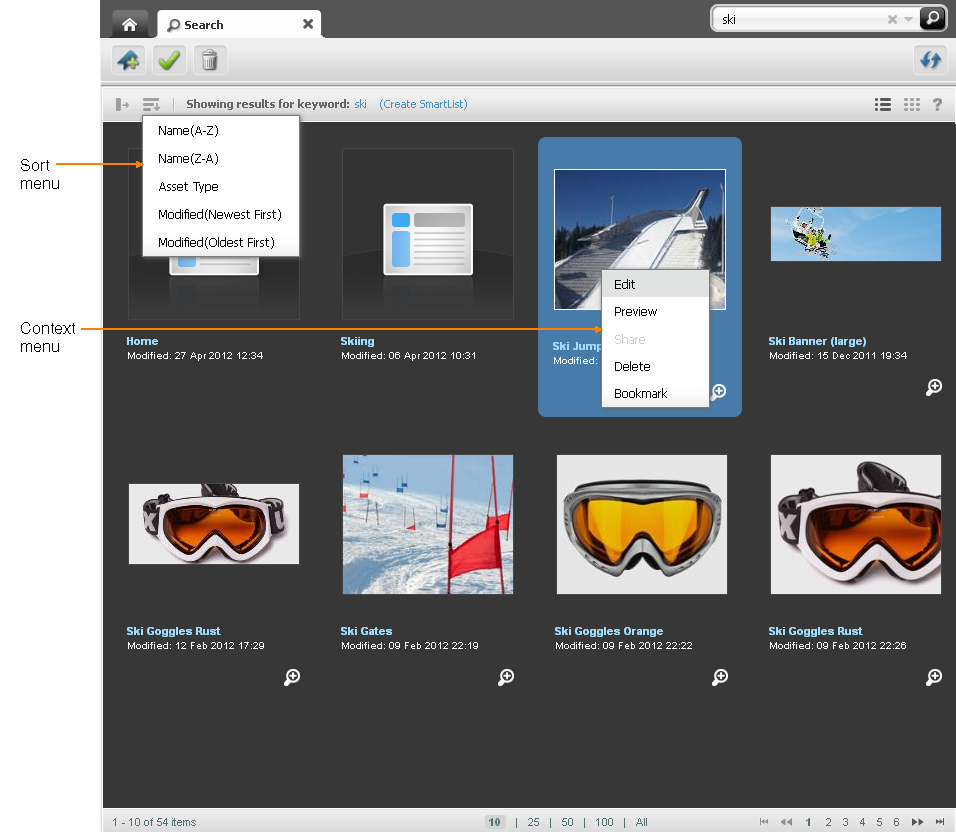
Figure 65-2 Customizable Features in Thumbnail View

Description of "Figure 65-2 Customizable Features in Thumbnail View"
Customizable features for Thumbnail view include:
-
Maximum number of items to return
-
Number of rows per page
-
Asset types for which special thumbnails will be shown
-
Fields to display
-
Format of date and other fields
-
Default sort field and sort order
-
Sort menu
-
Context (right-click) menu
-
Tooltip (docked mode)
65.1.3 View-Rendering Process
System-defined and custom-defined views are rendered by similar processes. To illustrate, we begin with system-defined views.
System-defined views are rendered by the following elements (JSPs), whose names for undocked and docked views differ only by the Docked prefix.
When undocked:
-
List view is rendered by the element:
UI/Layout/CenterPane/Search/View/ListViewHtml -
Thumbnail view is rendered by the element:
UI/Layout/CenterPane/Search/View/ThumbnailViewHtml
When docked:
-
List view is rendered by the element:
UI/Layout/CenterPane/Search/View/DockedListViewHtml -
Thumbnail view is rendered by the element:
UI/Layout/CenterPane/Search/View/DockedThumbnailViewHtml
Rendering of undocked and docked views is similar (except that the names of elements for docked views start with Docked). The steps below illustrate the rendering of undocked views.
-
When a user runs a search routine, the search functionality determines the user's current view, which is either the default view or a subsequently chosen view.
Note:
"Default view" is the view that the system renders the first time search is run. (List view is the system-defined default view for both undocked and docked modes.) If the user switches to a different view, search remembers and continues to display the user's choice until browser cookies are cleared.
-
Search functionality reads
UI/Layout/CenterPane/Search/SearchResultsConfigto obtain the path to the element that will initiate the rendering of the view:-
If the user is running search for the first time, or continues using the default view, search reads the value of the
<defaultview>property. -
If the user's view is other than the default view, search reads the value of either the
<listview>or<thumbnailview>property (depending on which view was determined in step 1).
-
-
If search determines that List view must be rendered, it reads the element
UI/Layout/CenterPane/Search/View/ListViewConfigand invokesUI/Layout/CenterPane/Search/View/ListViewHtml, which then renders the list view. If search determines that the Thumbnail view must be rendered, it reads the elementUI/Layout/CenterPane/Search/View/ThumbnailViewConfigand invokesUI/Layout/CenterPane/Search/View/ThumbnailViewHtml, which then renders the Thumbnail view.
You can override all of the above system-defined elements by customizing your own identically named elements and placing them under CustomElements to actualize the changes shown in Figure 65-1 and Figure 65-2. You can also customize individual features, such as sort menus and tooltips, by using the elements UI/Layout/CenterPane/Search/View/SearchTopBarConfig and UI/Layout/CenterPane/Search/View/SearchToolTipHtml respectively.
For a comprehensive list of elements, see Section 65.1.4, "Configuration Elements for Search Views."
65.1.4 Configuration Elements for Search Views
This section summarizes the JSP elements you will use to customize search views.
-
System-defined configuration elements: You will be configuring identically named elements to customize search views and searches that are global or specific to a site, asset type(s), or site and asset type(s). All of your customized elements should be stored under
CustomElements(for an example, see Figure 65-3). For a summary of the elements, see the following tables:-
Table 65-1 lists system-defined configuration elements that define ready-to-use undocked views (all of the element names end with
Config). -
Table 65-2 lists system-defined configuration elements that define ready-to-use docked views (all of the element names end with
Config). -
Table 65-3 lists system-defined elements for customizing a search view's individual features, such as sort menus and tooltips (element names end with either
ConfigorHtml).
-
-
Custom elements: Table 65-4 lists sample custom elements that are packaged with WebCenter Sites to help illustrate customization code.
Table 65-1 Configuration Elements for Undocked Search Views
| Path to Configuration Element (JSP) | Description | See … |
|---|---|---|
|
|
Element for setting the default search view (List view or Thumbnail view) in undocked mode. |
Section 65.3.2, "Setting the Default Undocked View to List or Thumbnail" |
|
|
Element for configuring the undocked List view. |
|
|
|
Element for configuring the undocked Thumbnail view. |
Table 65-2 Configuration Elements for Docked Search Views
| Path to Configuration Element (JSP) | Description | See … |
|---|---|---|
|
|
Element for setting the default search view (List view or Thumbnail view) in docked mode. |
|
|
|
Element for configuring the docked List view. |
|
|
|
Element for configuring the docked Thumbnail view. |
Table 65-3 Configuration and Presentation Elements for Other Features in Search Views
| Path to Configuration Element (JSP) | Description | See … |
|---|---|---|
|
|
Element for configuring fields as sort options in the sort drop-down menus for docked List, undocked Thumbnail, and docked Thumbnail views. |
|
|
|
Element for configuring tooltips for docked views (List and Thumbnail). This element enables you to configure tooltip appearance and custom messages. |
|
|
|
Element for configuring context (right-click) menus. This element is valid for all search views. |
Table 65-4 Custom Sample Elements for Search Views
| Path to Sample Element | Description |
|---|---|
|
|
Configuration element for undocked Thumbnail view for the AVIArticle asset type in the avisports sample site. |
|
|
Configuration element for docked Thumbnail view for AVIArticle asset type in avisports site. |
|
|
Configuration element for undocked Thumbnail view for the AVIImage asset type in the avisports sample site. |
|
|
Configuration element for docked Thumbnail view for the AVIImage asset type in the avisports sample site. |
|
|
Configuration element for undocked Thumbnail view for the avisports sample site. |
|
|
Configuration element for docked Thumbnail view for the avisports sample site. |
65.2 Customization Processes
When customizing views in undocked and docked mode, you will follow similar procedures. The main differences are the following:
-
Customizing undocked and docked views:
When customizing undocked views, you will follow instructions in Section 65.3, "Customizing Undocked Views" and name your configuration elements (JSPs) as shown in that section (also in Table 65-1). When customizing docked views, you will also follow instructions in Section 65.3, "Customizing Undocked Views," but name your configuration elements as shown in Table 65-2 (that is, include the
Dockedprefix). -
Customizing sort menus and tooltips for search views:
Elements for creating sort menus and tooltips apply to both undocked and docked mode. You will name the elements exactly as shown in Table 65-3 (and Section 65.5, "Customizing Sort Menus and Tooltips," regardless of mode.
-
If you wish to display a field in docked List view or docked Thumbnail view:
By default, the
UI/Layout/CenterPane/Search/View/DockedListViewConfigelement points to theUI/Layout/CenterPane/Search/View/ListViewConfigelement to get only the first listed field and display its name in docked List view. The field is defined in the first<field>property, as follows:<field> <fieldname>fieldname</fieldname> <displayname>DisplayName</displayname>If you want to display any other field name in the docked List view, you will have to specify that name in your custom
DockedListViewConfig.jspelement. The same logic applies to displaying a field name in docked Thumbnail view (except that your configuration elements are namedThumbnailViewConfigandDockedThumbnailViewConfig).
65.3 Customizing Undocked Views
Customizing the undocked List and Thumbnail views involves overriding the system-defined elements shown in Table 65-1 by configuring your own identically named elements and placing them under CustomElements.
This section contains the following topics:
-
Section 65.3.1, "Basic Steps for Customizing Undocked Views"
-
Section 65.3.2, "Setting the Default Undocked View to List or Thumbnail"
65.3.1 Basic Steps for Customizing Undocked Views
To customize an undocked view, you can take any combination of the following steps:
-
Set the default undocked view to be List or Thumbnail for all asset types or your choice of asset types. To set the view(s), you will override the element
UI/Layout/CenterPane/Search/SearchResultsConfig, as shown in Section 65.3.2, "Setting the Default Undocked View to List or Thumbnail." -
Configure the undocked List and/or Thumbnails views. You can specify the number of columns to be displayed in the view(s), configure column names and column widths, specify the sort order of returned items, and more (see Figure 65-1 and Figure 65-2).
-
To configure the List view, you will override the element
UI/Layout/CenterPane/Search/View/ListViewConfig, described in Section 65.3.3, "Customizing the Undocked List View." -
To configure the Thumbnail view, you will override the element
UI/Layout/CenterPane/Search/View/ThumbnailViewConfig, described in Section 65.3.4, "Customizing the Undocked Thumbnail View."
-
-
Configure additional features, such as sort menus for the views. In this step, you will be configuring JSP elements that are specific to the features of the view (such as a sort menu), rather than the view itself. For more information, see Section 65.5, "Customizing Sort Menus and Tooltips."
65.3.2 Setting the Default Undocked View to List or Thumbnail
When setting the default search view (List or Thumbnail), you can set it globally for all asset types. You can also specify a default search view for selected asset types of your choice.
To set the default search view(s)
Override the element UI/Layout/CenterPane/Search/SearchResultsConfig by creating your own SearchResultsConfig.jsp under CustomElements and customizing its properties.
The UI/Layout/CenterPane/Search/SearchResultsConfig element is shown next, followed by property descriptions in Table 65-5.
Element UI/Layout/CenterPane/Search/SearchResultsConfig:
<searchconfig>
<listview>UI/Layout/CenterPane/Search/View/ListView</listview>
<thumbnailview>UI/Layout/CenterPane/Search/View/ThumbnailView</thumbnailview>
<defaultview>listview</defaultview>
<assettypeviews>
<assettype id="Page" name="Page">listview</assettype>
…
…
…
</assettypeviews>
</searchconfig>
Table 65-5 Properties in UI/Layout/CenterPane/Search/SearchResultsConfig
| Property | Description | Value |
|---|---|---|
|
|
Path to the ListView controller element. |
Note: Do not change the value of this property. |
|
|
Path to the ThumbnailView controller element. |
Note: Do not change the value of this property. |
|
|
Specifies whether List or Thumbnail is the default view. Note: The default view is the view that opens the first time search is run. If the user switches the view, search remembers the user's choice until browser cookies are cleared. |
Note: The value of this property is case-sensitive. |
|
|
Used to selectively configure a default view for one or more asset types. |
N/A |
|
|
Used to specify the asset type and its default view (which remains until the user either switches to a different view or clears browser cookies). You can specify as many asset types as necessary (one per |
|
65.3.3 Customizing the Undocked List View
When customizing the List view, you can set the type of content to be returned and its presentation.
To customize the undocked List view
Override the UI/Layout/CenterPane/Search/View/ListViewConfig element by creating your own ListViewConfig.jsp under CustomElements and customizing its properties.
The UI/Layout/CenterPane/Search/View/ListViewConfig element is shown next, followed by property descriptions in Table 65-6.
Element UI/Layout/CenterPane/Search/View/ListViewConfig:
<listviewconfig>
<numberofitems>1000</numberofitems>
<numberofitemsperpage>100</numberofitemsperpage>
<defaultsortfield> </defaultsortfield>
<defaultsortorder> </defaultsortorder>
<fields>
<field id="name">
<fieldname>name</fieldname>
<displayname>Name</displayname>
<width>350px</width>
<formatter>fw.ui.GridFormatter.nameFormatter</formatter>
<displayintooltip>true</displayintooltip>
</field>
<field id="updateDate">
<fieldname>updateddate</fieldname>
<displayname>Modified</displayname>
<!-- <dateformat>MM/dd/yyyy hh:mm a z </dateformat> -->
<javadateformat>SHORT</javadateformat>
<width>auto</width>
<formatter></formatter>
<displayintooltip>true</displayintooltip>
</field>
…
…
…
</fields>
</listviewconfig>
Table 65-6 Properties in UI/Layout/CenterPane/Search/View/ListViewConfig
| Property | Description | Value |
|---|---|---|
|
|
Maximum number of items returned by search. |
Integer greater than Note: If |
|
|
Number of rows per page needed in the search results. |
|
|
|
Default field that search should sort when fetching search results. |
The default is empty. Therefore, search results are displayed by relevance. Configure this element if any other field should be set as the default for sorting. |
|
|
Sort order used by search. |
Required only when |
|
|
Columns that will be shown in List view. These columns will be shown in the same order as listed under Note: If you are creating an asset type-specific configuration and you wish to display asset type-specific attributes in the search results, you will have to enable the asset type index and attribute search. For more information, see the following sections in the Oracle Fusion Middleware WebCenter Sites Administrator's Guide: If you skip this procedure, search will use the global index. |
N/A |
|
|
Defines a column to be shown in List view. |
|
|
|
Asset's field name to render in the column. |
This name must match the column name in the Lucene index. Note: If |
|
|
Display name shown in the column header. |
Alphanumeric string |
|
|
Width of the column in pixels. |
Width in units of Note: We recommend setting the width to |
|
|
Dojo formatter function to display column values in your preferred format. |
The formatter must be made available in a dojo module. See the |
|
|
Indicates whether the associated field must be listed in the tooltip for docked List view. Note: The element |
|
|
|
Applies to date fields only. This is an option to specify a custom date format if the date needs to be displayed in a format other than |
A valid date format string. Note: If |
|
|
Applies to date fields only. |
Valid values are Note: If |
65.3.4 Customizing the Undocked Thumbnail View
When customizing the Thumbnail view, you can set the type of content to be returned and its presentation.
To customize the undocked Thumbnail view
Override the element UI/Layout/CenterPane/Search/View/ThumbnailViewConfig by creating your own ThumbnailViewConfig.jsp under CustomElements and customizing its properties.
The UI/Layout/CenterPane/Search/View/ThumbnailViewConfig element is shown below, followed by property descriptions in Table 65-7.
Note:
Pay particular attention to the following properties: <formatter> and <assettypes>. While the element UI/Layout/CenterPane/Search/View/ThumbnailViewConfig is mostly the same as UI/Layout/CenterPane/Search/View/ListViewConfig, the <formatter> property is defined differently. Also, the <assettypes> property is exclusive to ThumbnailViewConfig, where it is used to render thumbnails.
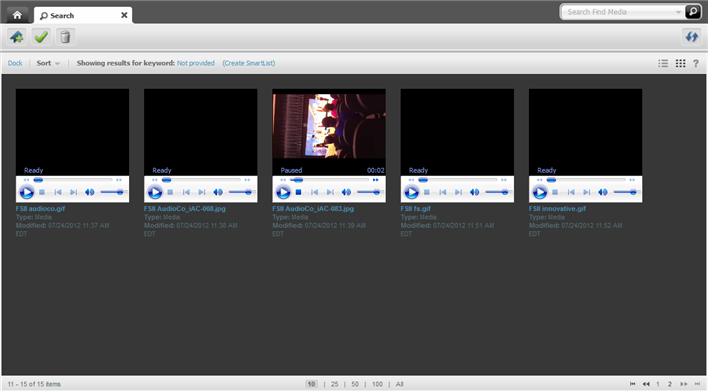
The <assettypes> property is described in detail in Section 65.3.4.1, "More About the <assettypes> Section in the ThumbnailViewConfig Element," where its usage is illustrated with examples. One of the examples shows you how to supplement video assets with a custom element that displays a video player.
Element UI/Layout/CenterPane/Search/View/ThumbnailViewConfig:
<thumbnailviewconfig>
<numberofitems>1000</numberofitems>
<defaultsortfield></defaultsortfield>
<defaultsortorder></defaultsortorder>
<numberofitemsperpage>12</numberofitemsperpage>
<formatter>fw.ui.GridFormatter.thumbnailFormatter</formatter>
<fields>
<field id="name">
<fieldname>name</fieldname>
<displayname>Name</displayname>
<displayintooltip>true</displayintooltip>
</field>
<field id="updateDate">
<fieldname>updateddate</fieldname>
<displayname>Modified</displayname>
<!-- <dateformat>MM/dd/yyyy hh:mm a z </dateformat> -->
<javadateformat>SHORT</javadateformat>
<displayintooltip>true</displayintooltip>
</field>
…
…
…
</fields>
<assettypes>
<assettype id="unique_identifier">
<type>AVIImage</type>
<subtype>Image</subtype>
<element>UI/Layout/CenterPane/Search/View/ImageThumbnail</element>
<attribute>imageFile</attribute>
</assettype>
…
…
…
</assettypes>
</thumbnailviewconfig>
Table 65-7 Properties in UI/Layout/CenterPane/Search/View/ThumbnailViewConfig
| Property | Description | Value |
|---|---|---|
|
|
Maximum number of items to be returned by search. |
Integer greater than Note: If |
|
|
Number of rows per page needed in the search results. |
|
|
|
Dojo formatter function to display values in your preferred format. |
The formatter must be made available in a dojo module. See the |
|
|
Default sort field that search should sort when fetching search results. |
The default is empty. Therefore, search results are displayed by relevance. Configure this element if any other field should be set as a default for sorting. |
|
|
Sort order used by search. |
This is required only when |
|
|
Fields that will be shown below the thumbnails in Thumbnail view. These fields will be shown in the same order as listed under Note: If you are creating an asset type-specific configuration and you wish to display asset type-specific attributes in the search results, you will have to enable the asset type index and attribute search. For more information, see the following sections in the Oracle Fusion Middleware WebCenter Sites Administrator's Guide: If you skip this procedure, search will use the global index. |
N/A |
|
|
Describes a field under the thumbnail. |
|
|
|
Asset's field name to render below the thumbnail. |
This name must match the column name in the Lucene index. Note: If |
|
|
Display name to render below the thumbnail. |
Alphanumeric string |
|
|
Applies to date fields only. This is an option to specify a custom date format if the date needs to be displayed in a format other than |
A valid date format string. Note: If |
|
|
Applies to date fields only. |
Valid values are Note: If |
|
|
Indicates whether the associated field must be listed in the tooltip for docked Thumbnail view. Note: The element |
|
|
|
This section specifies the asset types for which special thumbnails will be shown. Each asset type must have an attribute whose content will be rendered as a thumbnail. For more information as to when this section must be customized, see Section 65.3.4.1, "More About the |
N/A |
|
|
Describes the asset type for which a special thumbnail will be shown. |
|
|
|
Name of the asset type for which a thumbnail will be rendered. |
For more information, see Section 65.3.4.1.2 and Section 65.3.4.1.3. |
|
|
Subtype of the asset type. |
For more information, see Section 65.3.4.1.2 and Section 65.3.4.1.3. |
|
|
Path to the controller element that renders the content specified in |
For more information, see Section 65.3.4.1.2 and Section 65.3.4.1.3. Note: If you do not specify an element, the system-defined element |
|
|
Attribute whose content will be shown as a thumbnail. |
For more information, see Section 65.3.4.1.2 and Section 65.3.4.1.3. |
65.3.4.1 More About the <assettypes> Section in the ThumbnailViewConfig Element
Table 65-7 contains the <assettypes> section, which may need to be configured, depending on which features you choose to customize. Various <assettypes> configuration scenarios are discussed below in the context of the most commonly performed customizations.
This section contains the following topics:
-
Section 65.3.4.1.2, "If You Wish to Re-use the System-Defined Image Thumbnail Element"
-
Section 65.3.4.1.3, "If You Wish to Use a Custom Thumbnail-Rendering Element"
65.3.4.1.1 If You Wish to Use Static Icons
If you plan to use your own static thumbnails (stored in the file system), there is no need to customize the <assettypes> section of the UI/Layout/CenterPane/Search/View/ThumbnailViewConfig element, as long as you observe the following conventions:
-
The name of the thumbnail icon should not contain spaces (they will be replaced with underscores). The name must be in one of the following formats, depending on the size of the thumbnail:
-
<assettypename>.pngor<assettypename>-<subtype>.png
(small thumbnail, 96x96, docked view) -
<assettypename>_large.pngor<assettypename>-<subtype>_large.png(large thumbnail, 170x170, undocked view)
-
-
The storage location of the icon is the
/images/searchdirectory of the file system.
If the above conventions are followed, the icon will be automatically rendered as a thumbnail by the UI/Layout/CenterPane/Search/View/ThumbnailViewConfig element, which is coded to look for icons in the /images/search directory. Naming the icon after the asset type and subtype automatically associates the icon with assets of that type and subtype.
65.3.4.1.2 If You Wish to Re-use the System-Defined Image Thumbnail Element
Customizing the <assettypes> section of the ThumbnailViewConfig.jsp element is a requirement if you wish to dynamically render custom images as thumbnails by re-using the system-defined element ImageThumbnailHtml.jsp. This element processes images that are associated with image attributes belonging to specific asset types and/or subtypes.
To re-use the System-Defined ImageThumbnailHtml.jsp
In your custom ThumbnailViewConfig.jsp, do the following:
-
Specify the asset types that require a custom image thumbnail. Each asset type must have an image attribute.
<assettypes> <assettype> <type>Name_of_AssetType_containing_the_image_attribute</type> <subtype>Name_of_subtype_containing_the_image_attribute</subtype> <element>UI/Layout/CenterPane/Search/View/ImageThumbnail</element> <attribute>Name_of_imageAttribute_containing_the_image</attribute> </assettype> … … </assettypes> -
For
<element>, specify the path to the system-defined elementImageThumbnailHtml.jsp, exactly as shown in the sample code above.
65.3.4.1.3 If You Wish to Use a Custom Thumbnail-Rendering Element
Customizing the <assettypes> section of the ThumbnailViewConfig.jsp is a requirement if you plan to use a custom element that dynamically renders the content of an asset type's (or subtype's) blob attribute as a thumbnail.
In the example below, you will create elements that work together to render video thumbnails. Figure 65-3 displays a sample video thumbnail view, which you can reproduce by following the steps in this section.
The steps below provide guidelines for (1) creating elements that work together to dynamically render video thumbnails, and (2) customizing the <assettypes> section of the ThumbnailViewConfig element.
Note:
To make this sample work, ensure that you have assets with a blob attribute and video files for that blob attribute are uploaded to your site's directory.
To play the video file the browser plugin should be available.
To create elements that render video thumbnails
-
Write a video thumbnail
Actionelement that uses the AssetAPI and gets the URL of theblobusingBlobUtilfor the video attribute specified in the element. (The element can be named as you wish, but it must end inAction. The element should be stored in a directory underCustomElements.)A sample element named
VideoThumbnailAction.jspis available in the WebCenter Sites distribution in themisc\Samples\UICustomization\sample_elements.zipfile, under thesearch_view_elementsfolder. -
Write a video thumbnail
Htmlelement, which takes the URL built in the previous step and renders the video and other asset details below the thumbnail. (The element can be named as you wish, but it must end inHtml. The element should be stored in a directory underCustomElements.) ThisHtmlelement calls theActionelement in step 1.A sample element named
VideoThumbnailHtml.jspis available in the WebCenter Sites distribution in themisc\Samples\UICustomization\sample_elements.zipfile, under thesearch_view_elementsfolder. -
To use the video thumbnail
Htmlelement, configure the<assettype>property in your customThumbnailViewConfig.jspelement as shown below:<assettype> <type>Name_of_AssetType_containing_blob_attribute</type> <subtype>Name_of_asset_subtype</subtype> <element>CustomElements/path_to_your_element/Element</element> <attribute>Name_of_attribute_containing_video</attribute> </assettype>A sample element named
ThumbnailViewConfig.jspis available in the WebCenter Sites distribution in themisc\Samples\UICustomization\sample_elements.zipfile, under thesearch_view_elementsfolder.
65.4 Customizing Docked Views
Methods for customizing docked views are similar to those for undocked views. The main differences are outlined in Section 65.2, "Customization Processes."
65.5 Customizing Sort Menus and Tooltips
Features discussed in this section can be customized for undocked views, docked views, or both, as shown in Table 65-8.
This section contains the following topics:
Table 65-8 Customizing Other Features for Search Views
| Customization Option | Undocked List | Undocked Thumbnail | Docked List View | Docked Thumbnail | See … |
|---|---|---|---|---|---|
|
Sort Menus |
No |
Yes |
Yes |
Yes |
|
|
Tooltips for Search Results |
No |
No |
Yes |
Yes |
|
|
Context Menus |
Yes |
Yes |
Yes |
Yes |
65.5.1 Customizing Sort Menus
Sort menus can be customized only for the views listed in Table 65-8. You can specify which sort fields to display in a sort menu. You can also specify sort order for each field.
Override the element UI/Layout/CenterPane/Search/View/SearchTopBarConfig by creating your own SearchTopBarConfig.jsp under CustomElements and customizing its properties.
The UI/Layout/CenterPane/Search/View/SearchTopBarConfig element is shown next, followed by property descriptions in Table 65-9.
Element UI/Layout/CenterPane/Search/View/SearchTopBarConfig:
<sortconfig>>
<sortfields>
<sortfield id="unique_identifier">
<fieldname>name</fieldname>
<displayname>Name(A-Z)</displayname>
<sortorder>ascending</sortorder>
</sortfield>
<sortfield id="unique_identifier">
<fieldname>name</fieldname>
<displayname>Name(Z-A)</displayname>
<sortorder>descending</sortorder>
</sortfield>
<sortfield id="unique_identifier">
<fieldname>AssetType_Description</fieldname>
<displayname>Asset Type</displayname>
<sortorder>ascending</sortorder>
</sortfield>
…
…
</sortfields>
</sortconfig>
Table 65-9 Properties in UI/Layout/CenterPane/Search/View/SearchTopBarConfig
| Property | Description | Value |
|---|---|---|
|
|
Describes the search index field by which to sort search results. |
|
|
|
Name of the search index field. Note: The same field can be repeated multiple times to provide multiple sort orders. |
For example, |
|
|
Display name of the user-readable field. |
For example, |
|
|
Sort order. |
|
65.5.2 Customizing Tooltips for Search Results
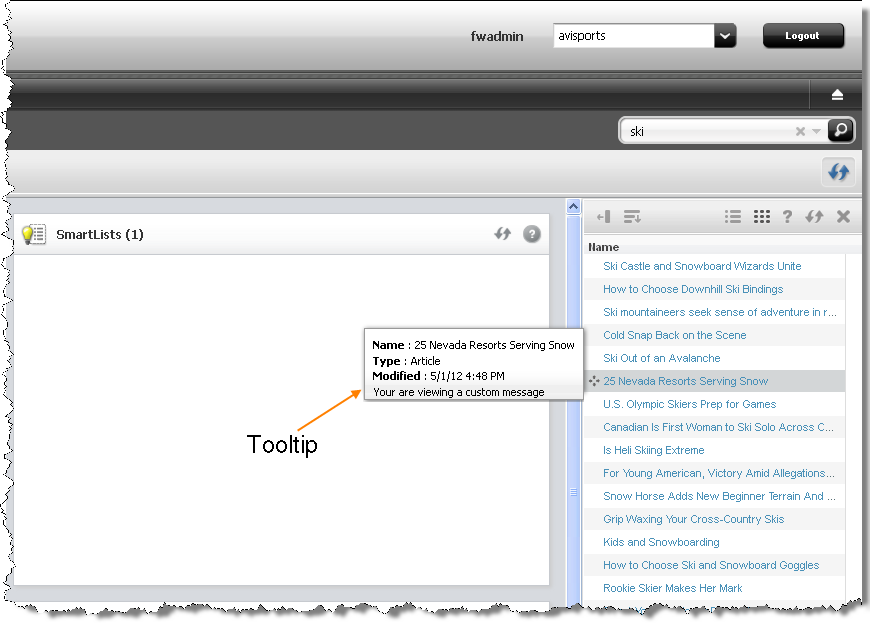
Tooltips can be customized only for docked views. Docked views are displayed in a limited space and therefore provide a limited amount of information about the assets that are returned as search results. Tooltips are a way of displaying more information about the returned assets. For example, you can customize tooltips to display field names and values in addition to those already displayed in docked mode, as shown in Figure 65-4. You can also customize tooltips to display custom messages, and you can modify the appearance of tooltips.
Figure 65-4 Tooltip in Undocked List View

Description of "Figure 65-4 Tooltip in Undocked List View"
The default tooltip for docked search results is rendered by the element UI/Layout/CenterPane/Search/View/SearchToolTipHtml. This element renders the tooltip as a box (as shown in Figure 65-4). Within the box, it renders the name of each field in the <fields> section of UI/Layout/CenterPane/Search/View/ListViewConfig (or UI/Layout/CenterPane/Search/View/ThumbnailViewConfig), but only if the field's <displayintooltip> property is set to true. For example, the Name, Type, and Modified fields in the ListViewConfig.jsp below are displayed as part of the tooltip in Figure 65-4, given that <displayintooltip> is set to true:
<fields>
<field>
<fieldname>name</fieldname>
<displayname>Name</displayname>
<width>350px</width>
<formatter>fw.ui.GridFormatter.nameFormatter</formatter>
<displayintooltip>true</displayintooltip>
</field>
<field>
<fieldname>type</fieldname>
<displayname>Type</displayname>
<width>auto</width>
<formatter></formatter>
<displayintooltip>true</displayintooltip>
</field>
<field>
<fieldname>updateddate</fieldname>
<displayname>Modified</displayname>
<javadateformat>SHORT</javadateformat>
<width>auto</width>
<formatter></formatter>
<displayintooltip>true</displayintooltip>
</field>
Note:
The UI/Layout/CenterPane/Search/View/SearchToolTipHtml element also renders field values. However, customized messages and changes to tooltip appearance must be coded in the custom SearchToolTipHtml.jsp element.
To create a tooltip or add fields to the tooltip
-
To create a tooltip, override the element
UI/Layout/CenterPane/Search/View/SearchToolTipHtmlby creating your ownSearchToolTipHtml.jspunderCustomElements. -
To add fields to the tooltip, add the fields to your custom
ListViewConfig.jsporThumbnailViewConfig.jspand set each field's<displayintooltip>property totrue. -
To display a custom message in the tooltip (custom or system-defined) or to change the appearance of the tooltip, code a custom
SearchToolTipHtml.jspelement. For example:<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %><%@ taglib prefix="ics" uri="futuretense_cs/ics.tld" %><cs:ftcs> <style> .customSearchTooltip { font-weight: bold; color: #333; font-style: italic; } </style> <div class='customSearchTooltip'> You are Viewing a Custom Tooltip </div> </cs:ftcs>
65.5.3 Customizing Context Menus
Context menus can be customized for all search views.
Override the element UI/Config/GlobalHtml by creating your own MyConfig.jsp with the following code:
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<cs:ftcs>
webcenter.sites['${param.namespace}'] = function (config) {
config.contextMenus = {
"default":["bookmark"],
"asset":["edit","preview", "share", "bookmark", "tagasset"],
"asset/Page":["edit", "preview", "delete", "bookmark"],
"proxy":["preview", "bookmark", "tagasset"],
;
}
</cs:ftcs>