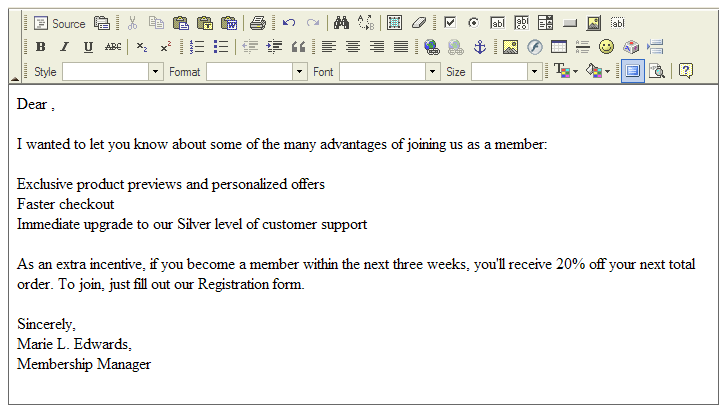
The following image shows the editor with some sample data:

The controls at the top of the editor give you access to a range of standard HTML formatting tools. Detailed documentation for the editor is available at http://docs.cksource.com/.
To make the editor window larger, click the Maximize icon:
Through the editor, you can enter a number of ATG Outreach tags that allow you to insert personalized content and other custom elements into the e-mail. These elements include profile properties, landing page links, asset images, and coupon codes. The editor provides both WYSIWYG and HTML source code views; the content of custom elements does not typically appear in the default WYSIWYG view. In the example above, the recipient’s name and a link to the registration landing page are rendered through custom tags.
To switch between WYSIWG and code view, click Source. The following image shows the code view for the example above:

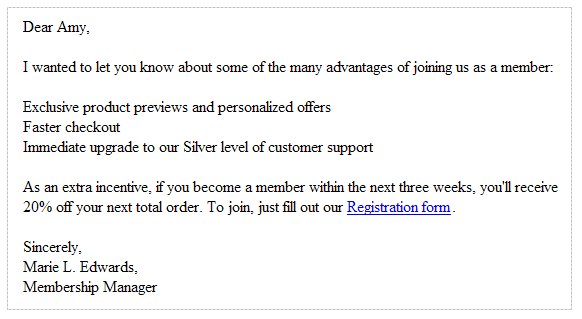
When customers receive the e-mail, the aco: tags display customized content. To see how the content will appear, use the Preview feature, which is described in detail in Previewing the Message The following image shows the sample content from the previous examples in the Preview window. In this case, the user profile selected for preview has the first name property “Amy.” “Registration form” is also rendered as a link to a landing page.