| Oracle® Fusion Middleware Oracle Business Intelligence Mobileアプリケーション・デザイナ・ユーザーズ・ガイド 11g リリース1 (11.1.1) E52964-01 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle Business Intelligence Mobileアプリケーション・デザイナ・ユーザーズ・ガイド 11g リリース1 (11.1.1) E52964-01 |
|
 前 |
 次 |
この章では、BI Mobileアプリケーション・デザイナで使用可能なコンポーネントを挿入し、カスタマイズする方法について説明します。
この章の内容は次のとおりです。
図4-1は、Oracle BI Mobileアプリケーション・デザイナ・ワークスペースを示しています。
アプリケーション・デザイナの次の機能に注意してください。
ワークスペースには、選択したターゲット・デバイス・タイプによって、電話またはタブレット・サイズの画面として、キャンバス領域が表示されます。タブレット領域は、1024 x 768ピクセルです。電話領域は、480 x 320ピクセルです。この設計領域のサイズによって、実行時の表示は制約されません。Mobileアプリケーション・デザイナのレスポンシブ表示エンジンによって、デバイスの画面サイズが検出され、アプリケーションが表示されているデバイスの表示領域が適切に調整されます。
アプリケーションにコンポーネントを追加するには、「挿入」ツールバーを使用します。
文脈的な、コンポーネント固有のツールバーは、アプリケーション・ページに選択されるコンポーネントに対して最も一般的に使用されるコマンドおよびプロパティを提供します。たとえば、チャートを選択すると「チャート」ツールバーが表示され、表を選択すると「表」ツールバーが表示されます。
左ペインで、「データソース」と「プロパティ」を切り替えます。
「データソース」ペインを使用して、データ・フィールドを選択し、アプリケーションに挿入する視覚化までドラッグします。
「プロパティ」ペインを使用して、設計領域で選択されたコンポーネントの設定を変更します。
モバイル・デバイス・シミュレータで、設計段階中いつでもアプリケーションをプレビューできます。
「プロパティ」ペインには、ワークスペースで選択したコンポーネントのプロパティが表示されます。たとえば、ワークスペースで表を選択すると、「表」プロパティが表示されます。「プロパティ」ペインで使用可能なプロパティの一部は、コンポーネント固有のツールバーでも編集可能です。
プロパティの値をクリックすると編集できます。カーソルをフィールドの外に移動すると、変更内容がコンポーネントに適用されます。プロパティのグループを開いたり閉じたりするには、グループ名の側にあるプラス記号またはマイナス記号をクリックします。
「プロパティ」ペインで使用可能な一部のプロパティについては、第6章「高度な設計機能」で説明されています。
図4-2は、チャートで使用可能なプロパティを示しています。
コンポーネント固有のツールバーのそれぞれには、「選択」リージョンが含まれます。
「選択」ツールを使用すると、ページ上のどのコンポーネントに焦点を当てるかを正確に制御することができます。この機能は、特に、複数のコンポーネントが重なり合う複雑な設計で作業する場合に役に立ちます。
図4-3は「選択」ツールを示しています。
「削除」ツールでは、削除するコンポーネントを正確に選択できるようにするドロップダウン選択リストも提供しています。
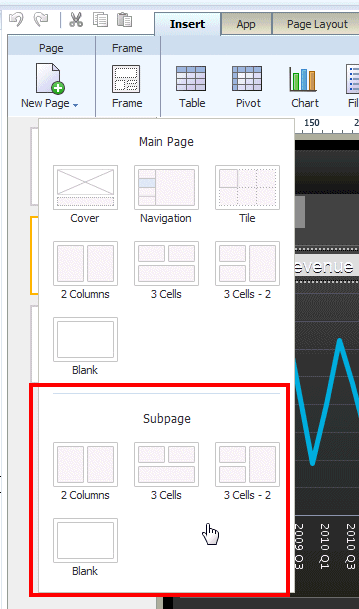
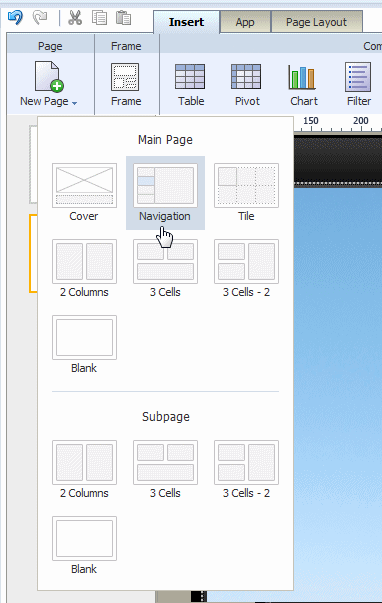
「新規ページ」メニューでは、いくつかの事前フォーマット済ページ・テンプレートが用意されています。ページを挿入するときには、最初に「メイン・ページ」または「サブページ」を選択します。
メイン・ページとサブページ
メイン・ページは、アプリケーションのトップ・レベルのページです。メイン・ページは、アプリケーション・メニューに表示されます。アプリケーションのメイン・ページから移動するには、アプリケーションを順次スワイプするか、またはページ・メニューを使用して特定のページに直接移動できます。
サブページには、関連付けるメイン・ページの詳細情報が表示されます。サブページは、アプリケーション・ページ・メニューに表示されません。通常、サブページに移動するには、メイン・ページのデータ・アイテム(タイルまたはチャートの値)をタップします。サブページに表示されるデータは、メイン・ページ上にタップされるアイテムに基づいて自動的にフィルタされます。前のページをスワイプしてサブページにアクセスする場合、サブページに前のページから受信したすべてのデータが表示されます。
別のサブページの下にサブページを作成する場合、それを実行する前に、ページをタップして各サブページをフィルタできます。
Mobileアプリケーション・デザイナでは、設計を開始するのに役立ついくつかの事前フォーマット済ページ・テンプレートが用意されています。
カバー
デフォルトのカバー・ページには、イメージと見出しが含まれています。カバー・ページを使用して、アプリケーションを紹介します。カバー・ページをカスタマイズする場合は、「カバー・ページの編集」を参照してください。
ナビゲーション
ナビゲーション・ページでは、ページの詳細リージョンの表示を制御するために、ユーザーが移動する一連の階層フィルタ間のマスター詳細対話処理を提供します。詳細リージョンには、ナビゲーション・リージョンの選択に基づいて自動的に更新される、ユーザーが定義する視覚化が含まれています。「ナビゲーション・ページの追加」を参照してください。
タイル
タイル・ページでは、データ・セット間の主要なメジャーの比較を容易にする可視化を含む、一連の動的で、スクロール可能なタイルが用意されています。タイルは、データ内の特定のアイテムが出現するたびに生成されます。「タイル・ページの追加」を参照してください。
アコーディオン (電話アプリケーションのみに使用可能なページ・テンプレート)
アコーディオン・ページでは、特定のデータ・ディメンションおよびキー・メジャー(製品や売上など)の展開可能な表示を提供します。モバイル・デバイス表示領域に収容できるように簡単に展開および縮小可能な拡張領域に視覚化を追加します。「アコーディオン・ページの追加」を参照してください。
列またはセル
いくつかの列とセルの設計パターンから選択して、アプリケーション・コンポーネントを調整します。
空白
カスタム・ページ・レイアウトを設計するには、「空白」を選択します。独自の列およびセルの調整を作成するには、「フレーム」を挿入します。「フレームの挿入」を参照してください。
ページ名は、ページの上部またはアプリケーション・メニューに表示されます。ページ名を編集するには:
図4-5に示すとおり、左列のページ・アイコン上のページ名テキストをダブルクリックして、編集用のテキスト・ボックスを開きます。新しい名前を入力します。
メイン・ページは、右矢印アイコンをクリックして、サブページにデモートできます。サブページは、左矢印アイコンをクリックして、メイン・ページにプロモートできます。
デフォルト・イメージを持つカバー・ページは、アプリケーションの作成時に含まれます。カバー・ページ・イメージおよびタイトル・テキストは更新できます。またはこれらのデフォルト・コンポーネントを削除し、他のアプリケーション・コンポーネントをカバー・ページに挿入することもできます。
カバー・ページ・イメージを更新するには:
カバー・イメージをダブルクリックします。
「イメージの更新」ダイアログで、イメージに対して次のソースのいずれかを指定します。
「ローカル・ディレクトリからイメージを選択してください」: 「参照」をクリックして、ローカル・ディレクトリ上のイメージのファイル名およびディレクトリを指定し、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
「イメージURLおよび代替テキストのデータ・フィールドを選択してください」:
「イメージURL」: イメージへのURLを含むデータからフィールドを選択します。
「代替テキスト」: データに、イメージに対する代替テキストを含むフィールドがある場合は、そのフィールドを選択して、イメージに表示される代替テキストを定義できます。
次のいずれかの方法でイメージのサイズを変更することもできます。
イメージの右下隅をドラッグします。イメージのサイズを変更するときに縦横比を維持するには、[Shift]キーを押しながら、隅をドラッグします。
「プロパティ」ペインで幅と高さを変更します。「プロパティ」ペインでは、高さおよび幅の値をピクセル、センチメートル(cm)、インチまたはポイントで正確に入力できます。
タイル・ページでは、データの特定のフィールドに対して繰り返される同じコンポーネントを含む、一連のスクロール可能なタイルが用意されています。タイル・ページを使用して、特定のディメンションのキー・メジャーの即時ビューを提供します。このビューは、各タイル内の完全なピクチャを提供するだけでなく、データ・セット全体を一目で比較することもできます。
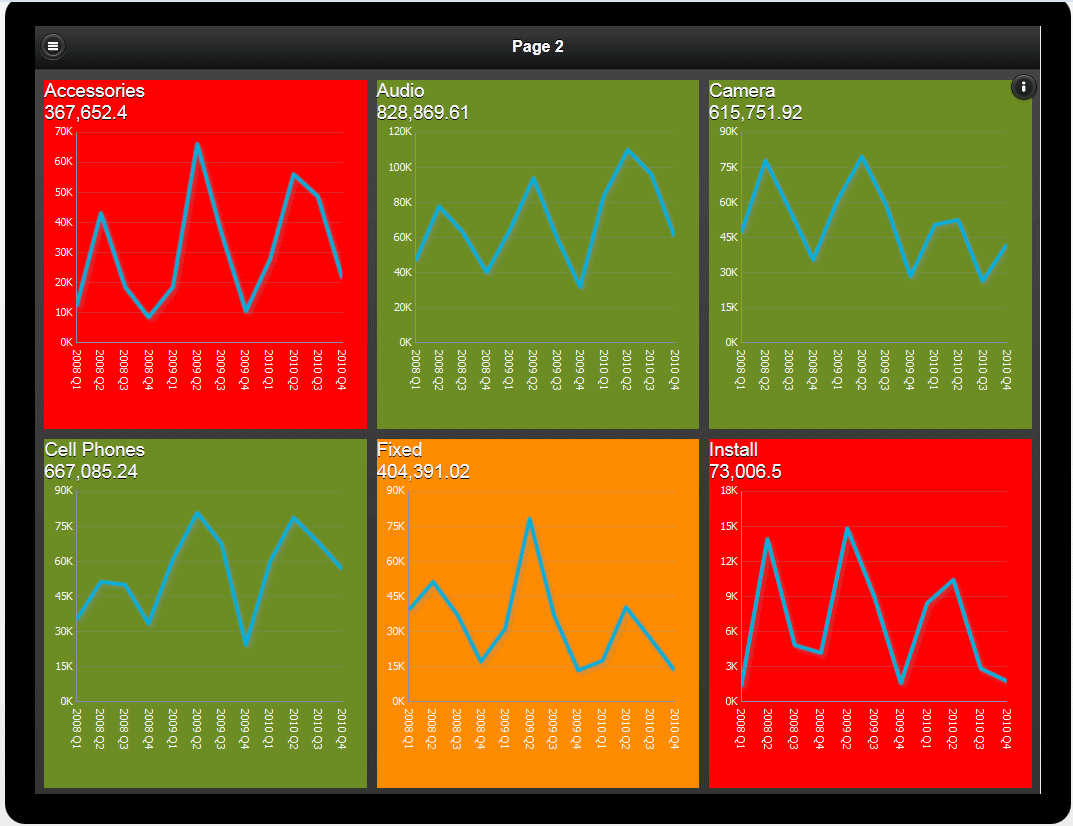
図4-12に示すタイルの例では、一連の製品の売上の概要が示されています。各タイルには、売上全体と四半期ごとの売上を示すチャートが表示されます。タイル・ページを設計する際には、各タイルに視覚化を含むことができます。
各タイルに表示される値の視覚的な影響度を高めるために、ストップライト書式設定を追加して、特定のしきい値の範囲外の結果を持つタイルを強調表示することができます。
タイル・ページがサブページとペアリングされると、各タイルはタイル値でフィルタされるサブページを開くためのタッチ・ポイントとなります。この組合せにより、ユーザーは注意が必要な領域を素早く評価し、より深い分析を行うためにドリル・ダウンすることができます。
タイル・ページの機能は次のとおりです。
各タイルはタッチ・ポイントです。サブページをタイル・ページと関連付けると、タイルをタップすることにより、詳細なサブページが開きます。
スクロール・ダウンすると、タイルは動的にロードされます。
タイル幅は、指定される列数およびデバイス・タイプの表示領域に基づいています。最大4つの列数を定義できます。
コンポーネントを含むようにタイルをカスタマイズできます。
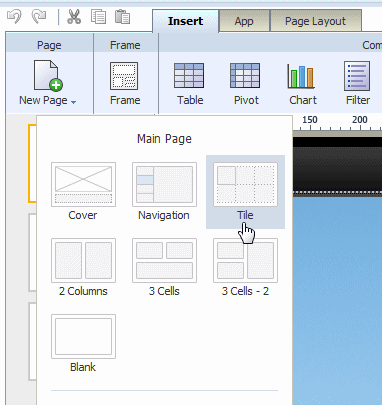
新規ページを挿入すると、「タイル」がページ・テンプレートの選択肢として使用可能になります。「挿入」ツールバーのオプションを使用して、特定のページ領域にタイルを挿入することもできます。
タイル・ページを挿入するには:
「挿入」ツールバーで、「新規ページ」をクリックして、「タイル」をクリックします。

「タイル」ダイアログで、各タイルにグループ化するデータ・フィールドを選択します。ドロップダウン・リストには、データからのすべてのフィールドが含まれています。図4-15のタイル・ページの例では、製品タイプごとに1つのタイルを表示します。
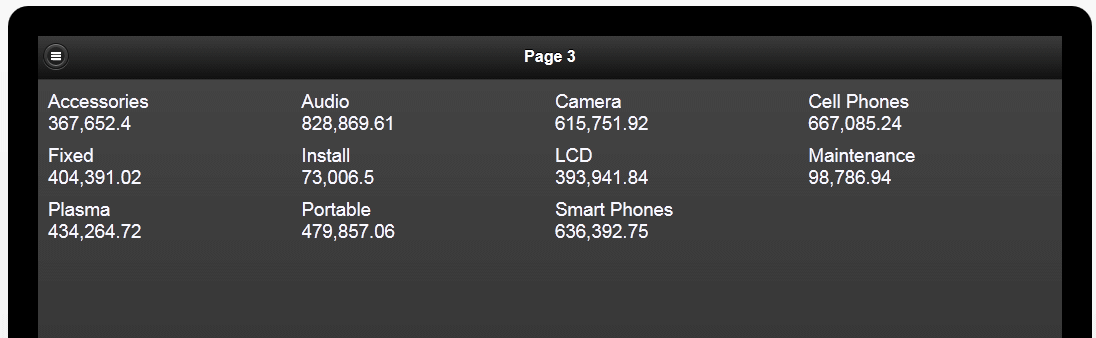
挿入されると、4-16に示すようにタイルが表示されます。アプリケーション・デザイナでは、最初のタイルのみにコンテンツが表示されることに注意してください。すべてのタイルのコンテンツを表示する場合は、「プレビュー」を使用します。
タイルにコンテンツを追加するには、最初のタイルを選択して、最初のタイルに「挿入」メニューからコンポーネントをドラッグします。
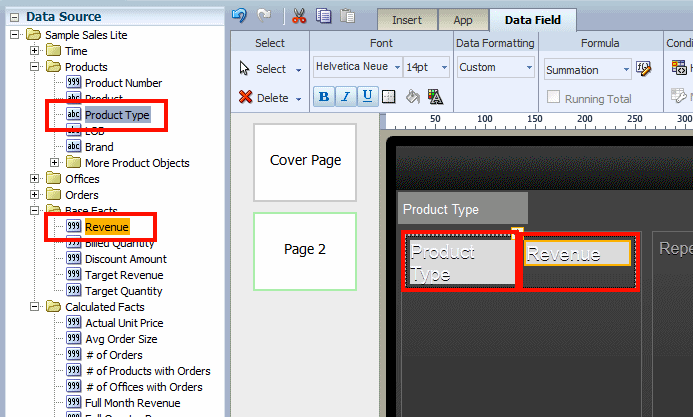
一般的なユース・ケースは、メジャーとともにタイルにデータ・フィールド・ラベルを追加することです。たとえば、「製品タイプ」を「データソース」ペインから最初のタイルにドラッグし、売上を「データソース」ペインから最初のタイルにドラッグします。
これまでのコンテンツを表示するには、タイル・ページをプレビューします。「プレビュー」をクリックします。

タイル・ページを終了するには、最初のタイルにコンポーネントを追加します。たとえば、チャートを追加するには、「挿入」メニューからチャート・コンポーネントをドラッグして、必要に応じてチャートをカスタマイズします。例を図4-18に示します。タイル・ページに適用可能なカスタマイズの詳細は、「タイルのカスタマイズ」を参照してください。
一般的なユース・ケースは、特定のタイルで提供されるデータに関する詳細を提供するために、タイル・ページにサブページを追加することです。詳細サブページは、特定のタイルをタップすると開きます。
サブページを追加するには:
タイル・ページを選択します。
「挿入」メニューで、「新規ページ」をクリックして、メニューから「サブページ」オプションのいずれかを選択します。

空のサブページがコンテンツを追加するために挿入されます。

サブページにコンポーネントを追加します。図4-19の例は、2つのチャートとピボット・テーブルを含むサブページを示しています。実行時に、タイル・ページでタイルをタップすると、タップされたアイテムでこのページのコンポーネントがフィルタされます。
タイルにコンポーネントの任意の組合せを挿入できます。選択したコンポーネントを収容するために、次のカスタマイズを適用できます。
これらのオプションの多くが「タイル」ツールバーから使用できます。最初のタイルを選択して、ツールバーを表示します。
ページ全体で表示する列数を変更するには、「列」オプションをクリックして、列数を選択します。サポートされている値は、1から4までです。
列幅は、アプリケーションを表示するために使用されるモバイル・デバイスのサイズとタイプによって自動的に調整されます。
タイル・ページに表示されるアイテムを絞り込むためにフィルタを適用します。たとえば、表示を次のものに限定するためにフィルタを適用できます。
上位10人の給与
下位25店の店舗売上
IT部門の従業員
売上が$10,000から$20,000の範囲にあり、かつ南部リージョンのもの
複数のフィルタを追加して、それらをタイル・ページに適用する順序を管理できます。
ページ・コンポーネントへのフィルタの追加の詳細は、第6.3項「タイル、チャート、表およびピボット・テーブルへのフィルタの追加」を参照してください。
「ソート」オプションは、タイル・グループ化フィールドとして選択したフィールド別にタイルをソートします。たとえば、タイル・グループ化フィールドとして「製品タイプ」を選択し、「昇順ソート」を選択した場合、タイルは「製品タイプ」名別にA - Z順にソートされます。
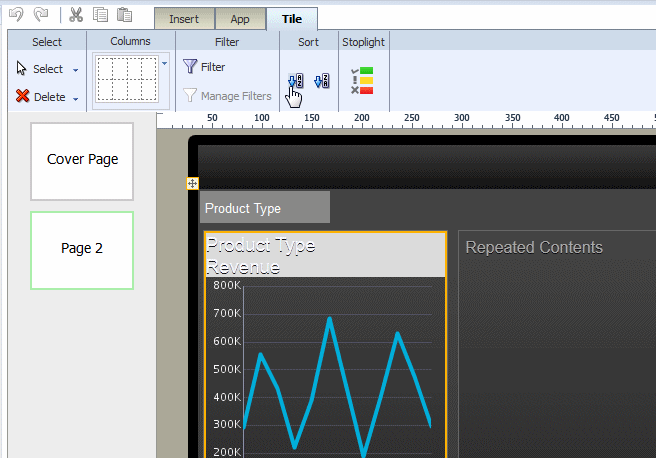
タイルをソートするには:
最初のタイルを選択して、「タイル」ツールバーを表示します。
「ソート」グループで、「昇順」または「降順」をクリックします。

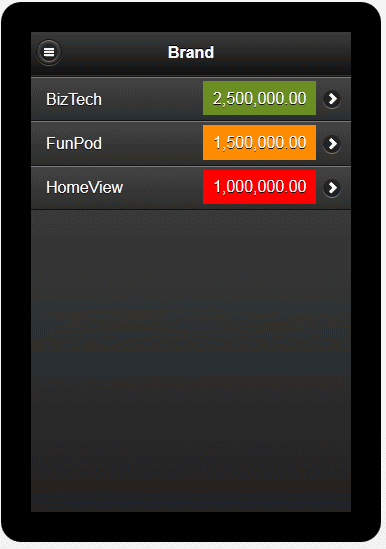
ストップライト書式設定は、データの選択した集計フィールドの値によって、各タイルに3つの固有の背景色のいずれかを適用します。色をカスタマイズするか、デフォルトの色である赤、アンバーおよび緑を使用することができます。ストップライト書式設定を使用すると、インジケータを、「非許容」、「許容」または「望ましい値」として素早く評価できます。
ストップライト機能により、静的しきい値、ターゲット値との比較、または別のフィールドとの比較に基づいて、条件付きで値を強調表示できます。
非許容値、許容値および望ましい値がすべてのアイテムの集計フィールドで同じである場合は、このオプションを使用します。各範囲の色はカスタマイズできます。
静的値に基づいて条件付き書式設定を適用するには:
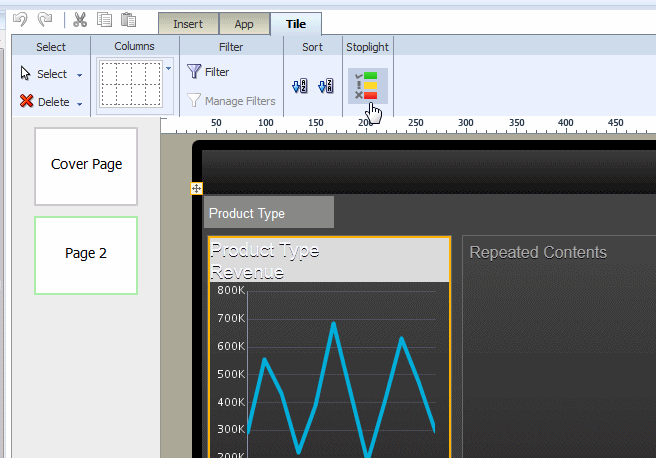
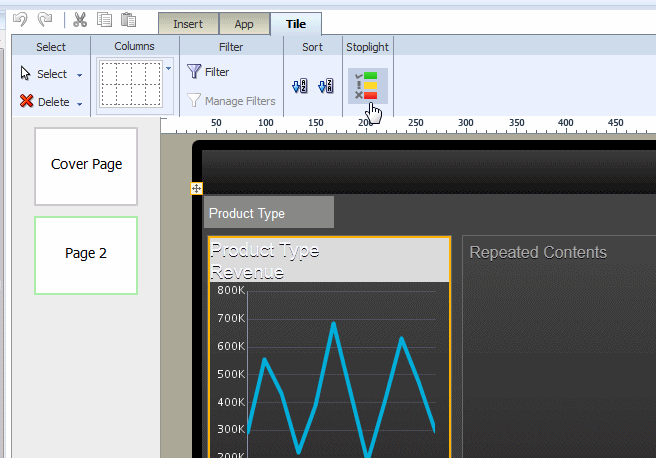
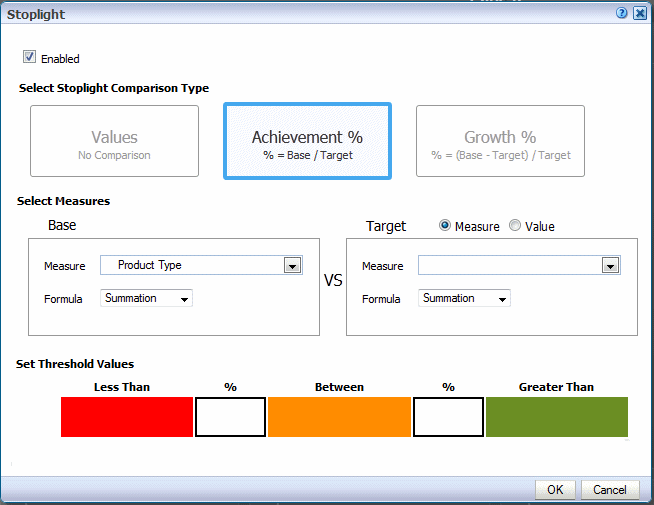
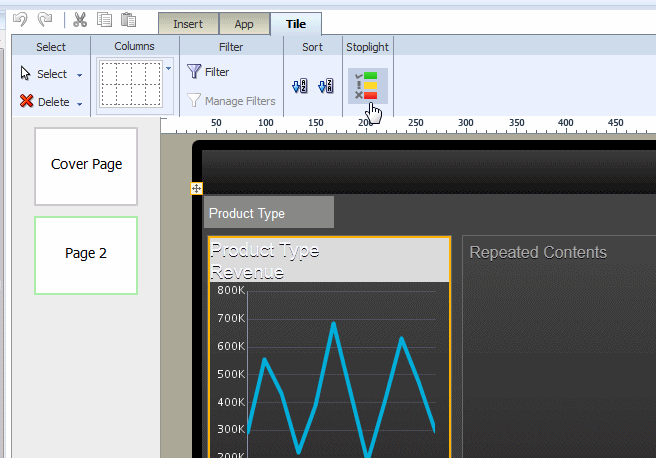
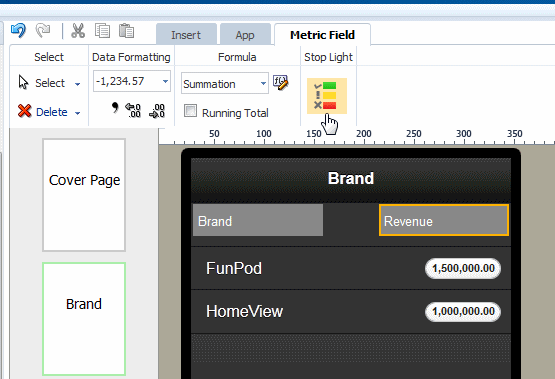
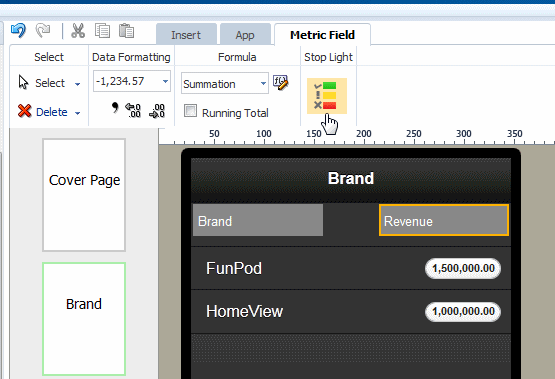
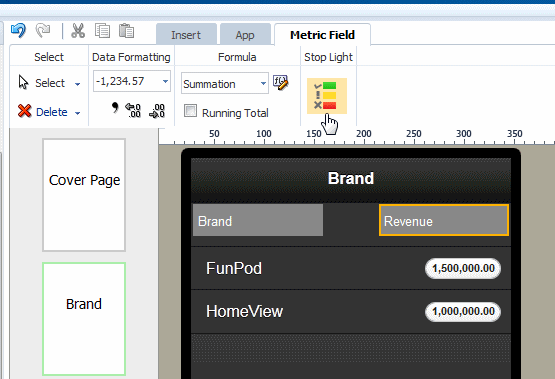
最初のタイルを選択して、「ストップライト」をクリックします。

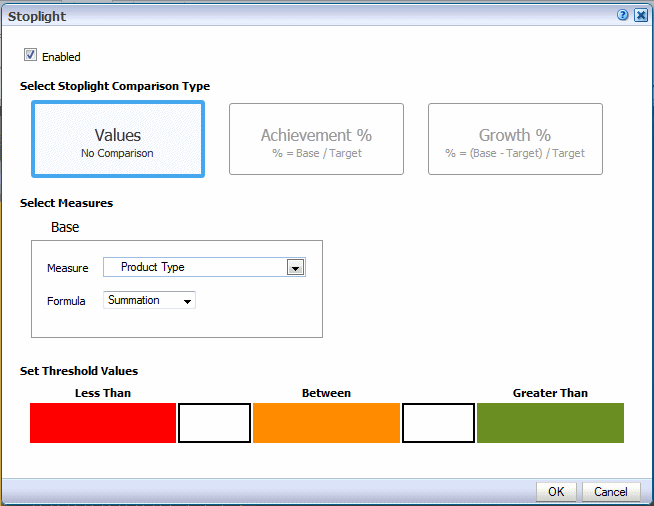
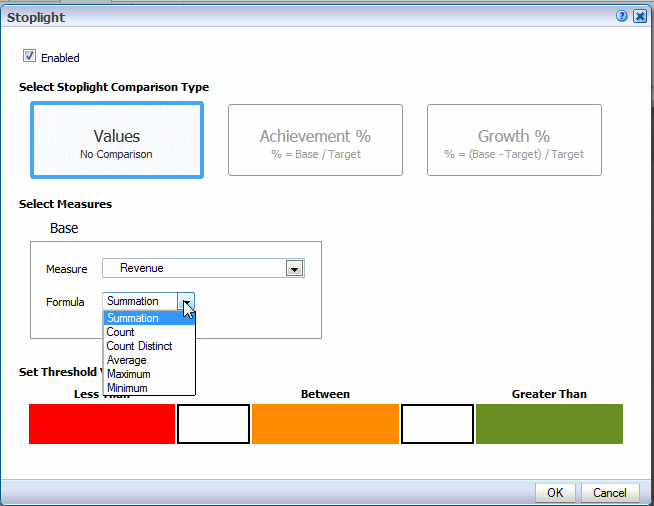
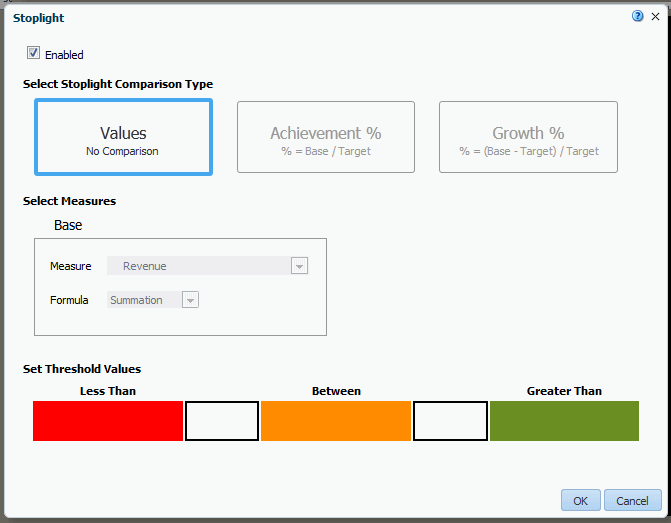
「ストップライト」ダイアログで、「値」を選択します。

書式設定のベースにする「メジャー」フィールドを選択し、メジャーに適用する式を選択します。
たとえば、製品タイプ別にタイルをグループ化していると仮定します。各製品タイプの売上の値に基づいて各タイルに書式設定を適用するとします。「メジャー」として売上を選択し、「式」として「合計」を選択します。

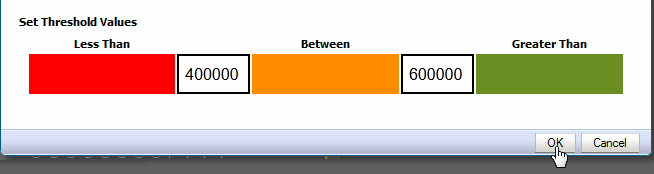
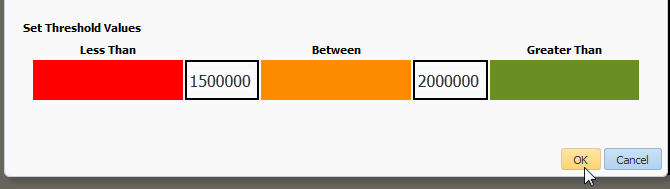
背景色のしきい値を入力します。左側のエントリより小さい値は、「次より小さい」背景色を表示します。右側のエントリより大きい値は、「次より大きい」背景色を表示します。間の値は、「次の範囲内」の色を表示します。

デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
「OK」をクリックします。
「タイル」ページでは、ストップライト書式設定には、設計ワークスペースが表示されないことに注意してください。
「プレビュー」をクリックして、実行時に表示される書式設定を確認します。

このオプションでは、ターゲット値の割合に基づいて集計値を条件付きで強調表示できます。たとえば、ターゲットの50パーセントを下回る売上を赤、ターゲットの50-75パーセントの売上をアンバー、ターゲットの75パーセントを上回る売上を緑で強調表示したいとします。
ターゲットの達成率に基づいて条件付き書式設定を適用するには:
最初のタイルを選択して、「ストップライト」をクリックします。

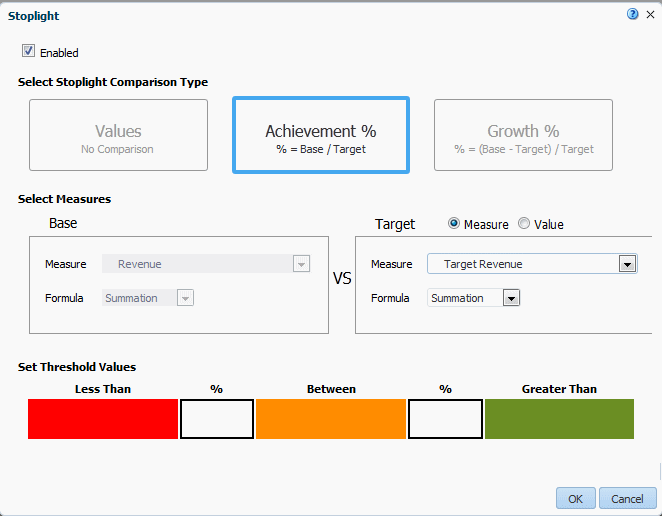
「ストップライト」ダイアログで、「達成%」を選択します。

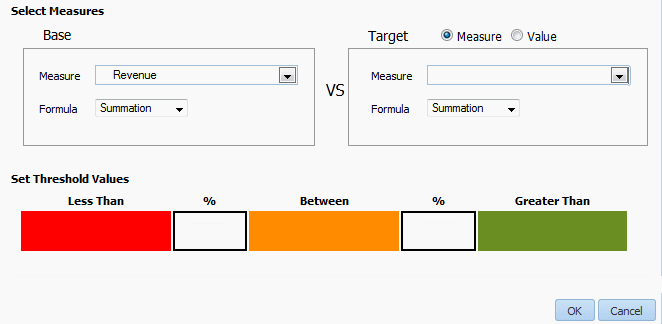
データ・フィールド・リストからベース・メジャーおよびメジャー・フィールドに適用する「式」を選択します。この例では、売上がタイルごとに集計され、ベース・メジャーが確立されます。

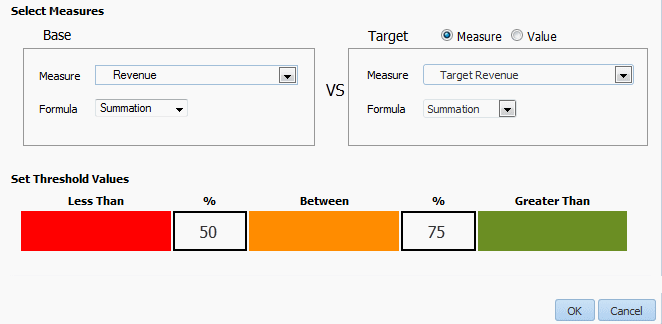
「ターゲット・メジャー」を選択するか、「値」を入力します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリケーションは、ターゲット値に対する計算されたベース・メジャー値の割合を計算します。下の例では、売上列(ベース)が売上目標列(ターゲット)と比較されます。実行される計算は次のようになります。
売上列/売上目標 X 100%
したがって、売上が$8,000で、売上目標が$10,000である場合、達成率は次のようになります。
8,000/10,000 X 100% = 80%
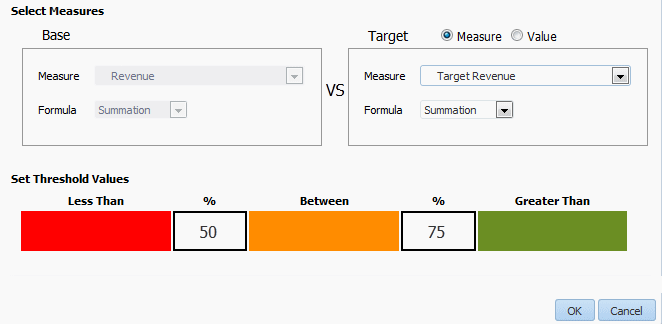
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値に対する割合が左側に入力した割合を下回る場合、「次より小さい」の色が表示されます。ベース値のターゲット値に対する割合が右側に入力した値を上回る場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
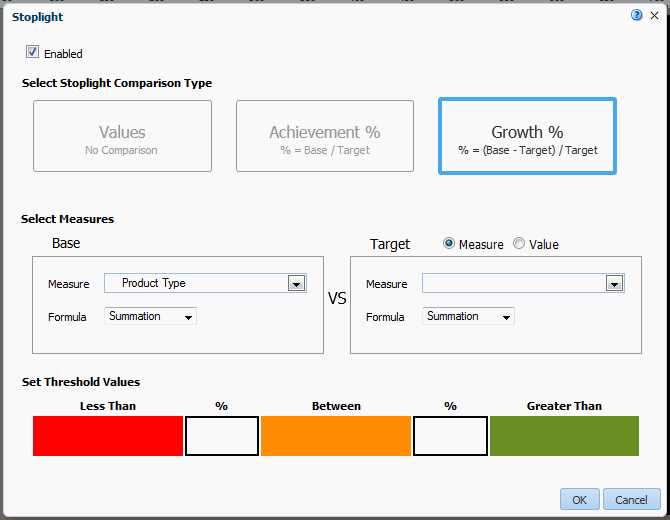
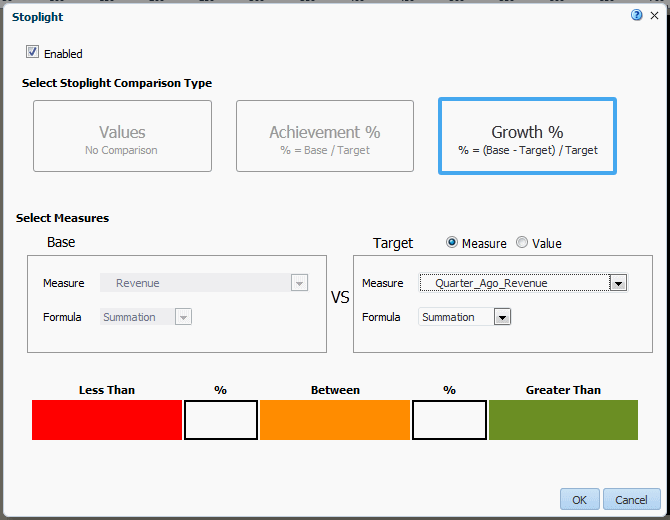
このオプションでは、ベース値とターゲット値との相違率に基づいて集計値を条件付きで強調表示できます。適用される計算は次のようになります。
(ベース - ターゲット)/ターゲット X 100%
たとえば、現四半期と前四半期の売上を比較し、現四半期の売上が前四半期の売上に比べて10%を下回る増加を示している場合を表示したいとします。売上が10%の増加を示している場合は値を緑で表示し、0-10%の増加を示している場合は値をアンバーで表示し、0%より低い場合は赤で表示したいとします。
増加率に基づいて条件付き書式を適用するには:
最初のタイルを選択して、「ストップライト」をクリックします。

「ストップライト」ダイアログで、「増加%」を選択します。

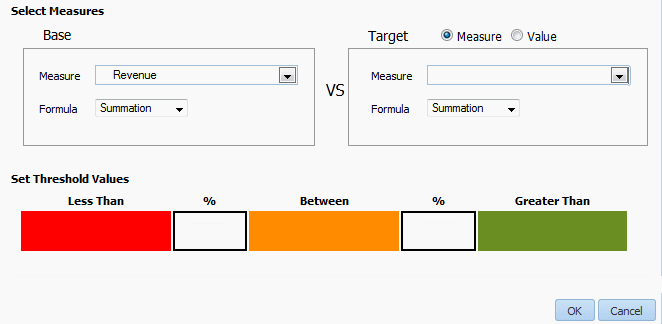
データ・フィールド・リストからベース・メジャーおよびメジャー・フィールドに適用する「式」を選択します。この例では、売上がタイルごとに集計され、ベース・メジャーが確立されます。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
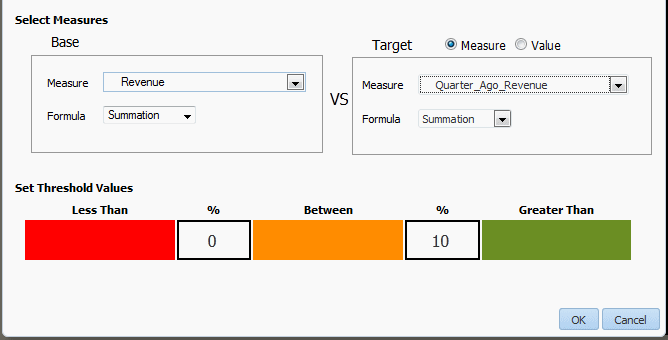
アプリケーションは、「ベース」列の値の「ターゲット」値からの相違率を計算します。次の例では、売上列(ベース)が四半期前の売上列(ターゲット)と比較されます。実行される計算は次のようになります。
((売上 - 四半期前の売上)/四半期前の売上) X 100%
したがって、売上が$11,000で、四半期前の売上が$10,000である場合、増加率は次のとおりです。
((11,000 - 10,000)/10,000) X 100% = 10%
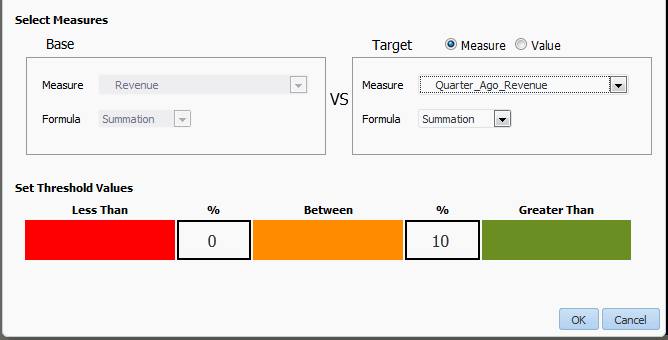
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値からの相違率が左側に入力した割合より小さい場合は、「次より小さい」の色が表示されます。ベース値のターゲット値からの相違率が右側に入力した値より大きい場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
Mobileアプリケーション・デザイナでは、ページにイメージを含むための次の方法をサポートしています。
静的イメージ: アプリケーションに保存されている静的イメージをアップロードします。アップロードされたイメージ・ファイルは、グラフィック・ファイル・フォーマット(GIF、JPEG、PNGまたはBMP)のいずれかである必要があります。イメージ・ファイルのサイズを10MBより大きくすることはできません。
静的URL: イメージを格納するURLへの静的リンクを指定します。実行時に、イメージは格納されている場所から取得されます。
動的URL: イメージURLがデータ・フィールドで提供される場合は、URLを含むフィールドを指定します。実行時にデータ・フィールドの値が評価され、イメージの動的挿入が可能になります。
イメージを挿入するには、次のようにします。
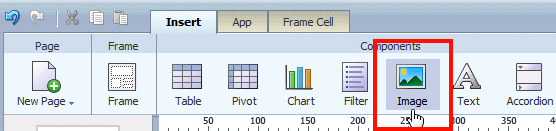
「挿入」ツールバーから、ページに「イメージ」コンポーネントをドラッグします。

「イメージの挿入」ダイアログで、イメージに対して次のソースのいずれかを指定します。
ローカル・ディレクトリからイメージを選択してください: 「参照」をクリックして、ローカル・ドライブまたはマップされたドライブ上のイメージのファイル名およびディレクトリを指定して、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
イメージおよび代替テキストのデータ・フィールドを選択してください:
イメージURL: イメージのURLを含むデータからフィールドを選択します。
代替テキスト: データに、イメージの代替テキストが含まれるフィールドが組み込まれている場合は、そのフィールドを選択して、代替テキストを表示します。
イメージの代替テキストを追加します。「プロパティ」ペインをクリックして、図4-75に示すように「代替テキスト」フィールドにテキストを入力します。
次のいずれかの方法でイメージのサイズを変更することもできます。
イメージの右下隅をドラッグします。イメージのサイズを変更するときに縦横比を維持するには、[Shift]キーを押しながら、隅をドラッグします。
「プロパティ」ペインで幅と高さを変更します。「プロパティ」ペインでは、高さおよび幅の値をピクセル、センチメートル(cm)、インチまたはポイントで正確に入力できます。
フレームを使用して、コンポーネントを正確に位置付けするために、アプリケーション・ページを複数のセクションに分割します。空のページから開始する場合は、通常、コンポーネントの挿入を開始する前にフレームを挿入します。事前フォーマット済テンプレートを選択する場合、フレームを選択し、「フレーム」ツールバーを使用することにより、デフォルトのフレームを編集できます。フレームは別のフレーム内に挿入できます。
フレームを挿入するには:
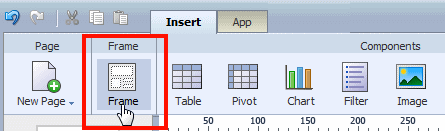
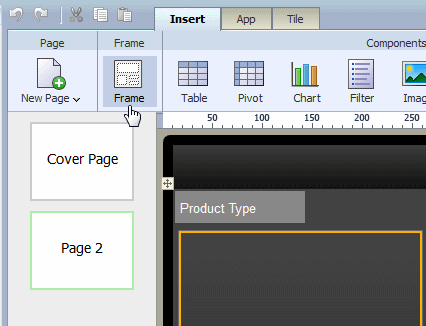
フレームを挿入するページの領域を選択し、「挿入」ツールバーの「フレーム」をクリックします。

フレームの行数と列数を入力し、「OK」をクリックします。
図4-27は、「フレームの挿入」ダイアログを示しています。
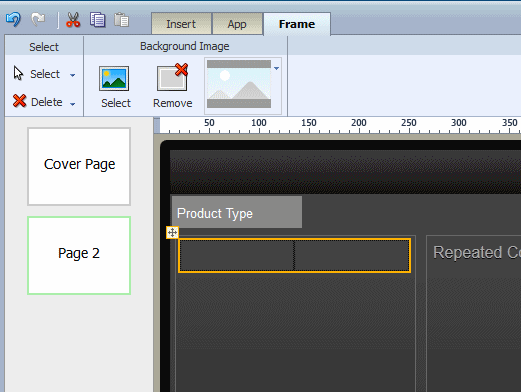
図4-28は、挿入されたフレームを示しています。
フレームの機能には、次のものがあります。
デフォルトで、フレーム列は挿入領域全体で等しくサイズ調整され、フレーム行の高さのデフォルト値は、テキスト一行の高さです。
フレームにコンポーネントを挿入すると、フレームにコンポーネントが収まるように自動的にサイズが調整されます。
列の幅と高さを調整するには、マウス・ポインタを境界線上置いて青色のサイズ変更バーをドラッグするか、「プロパティ」ペインでフレームの列のプロパティを変更します。
フレームはフレーム内に挿入できます。
背景イメージをフレーム領域全体に挿入できます。「背景イメージのカスタマイズ」を参照してください。
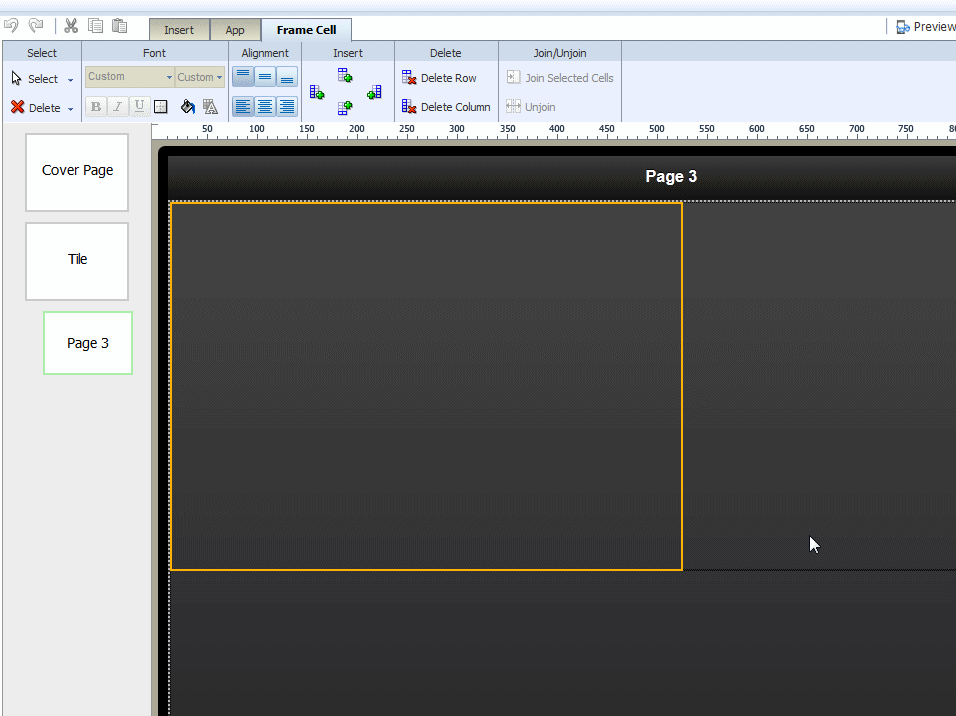
フレーム・セルを選択すると、「フレーム・セル」ツールバー(図4-29)が表示され、フォント、位置合せ、境界線、背景色の追加のカスタマイズが可能になります。
デフォルトでは、グリッド線は設計領域にのみ表示され、実行時には表示されません。
アプリケーションのグリッド線を表示するには:
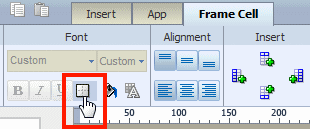
フレーム・セルを選択し、「境界線の設定」コマンド・ボタンをクリックします。

「枠線」ダイアログから枠線スタイルを選択します。「枠線」ダイアログの詳細は、第6.7項「枠線の設定」を参照してください。
フレーム・セルに背景色を追加するには:
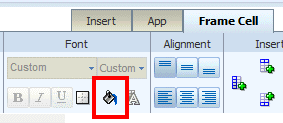
「背景色」コマンド・ボタンをクリックして、カラー・ピッカーを起動します。

色を選択し、「OK」をクリックします。
フレームに追加の行または列を挿入するには:
フォーカル・ポイントであるフレーム・セルを選択します。
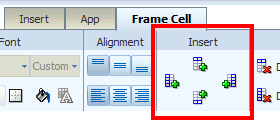
「挿入」の下にある適切なコマンド・ボタンをクリックします。

「上に行を追加」
「右側に列を追加」
「下に行を追加」
「左側に列を追加」
ナビゲーション・ペインの作成プロセスは、タブレットと電話では異なります。アプリケーションの適切な項を参照してください。
ナビゲーション・ページは、ページに表示されるナビゲーション可能な一連のフィルタおよび視覚化間のマスター詳細関係を定義します。ページのナビゲーション領域には、ページの詳細側に表示させるためにタップするフィルタの階層が含まれます。タップすると、より洗練された一連のデータを継続的に表示したり、そのメンバーまたは特定メンバーにデータを表示するため、あるレベル内で停止できます。階層フィルタを上下に移動し、興味のあるデータのサブセットのみ表示することができます。
ナビゲーション・ページを挿入するには:
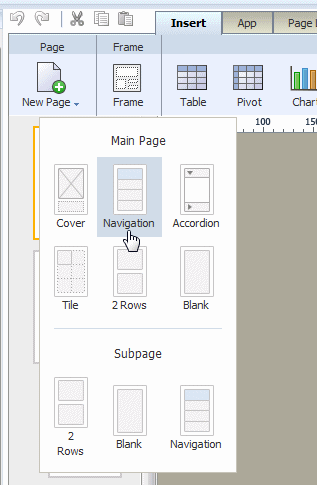
「挿入」ツールバーで、「新規ページ」をクリックして、「ナビゲーション」を選択します。

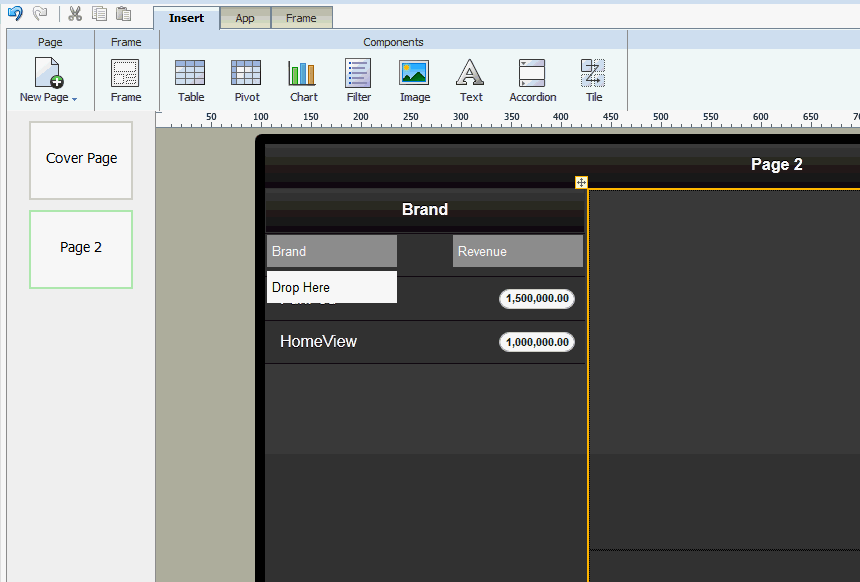
リストからデータ・フィールドを選択し、ナビゲーション・メニューの上位レベルを定義します。例では、ナビゲーション・リストの最初のレベルは、ブランド別にグループ化されます。
次に、グループ要素を集計するデータ・フィールドを選択し、集計関数を選択します。この例では、ブランドごとの売上が合計されます。
「OK」をクリックすると、選択した列ごとのグループのメンバーがリストの各メンバーの集計値とともにナビゲーション・リストとして表示されます。

ナビゲーション・リストに2番目のレベルを追加するには、「データソース」ペインからページの「ここにドロップ」ボックスに要素をドラッグします。
必要に応じてレベルの追加を続行する場合は、「データソース」ペインから「ここにドロップ」ボックスにフィールドをドラッグします。特定のレベルのメンバーを表示するには、そのレベルをクリックします。
ナビゲーション・リストにストップライト書式設定を追加するには、「ナビゲーション・ページおよびアコーディオン・ページのストップライト書式設定」を参照してください。
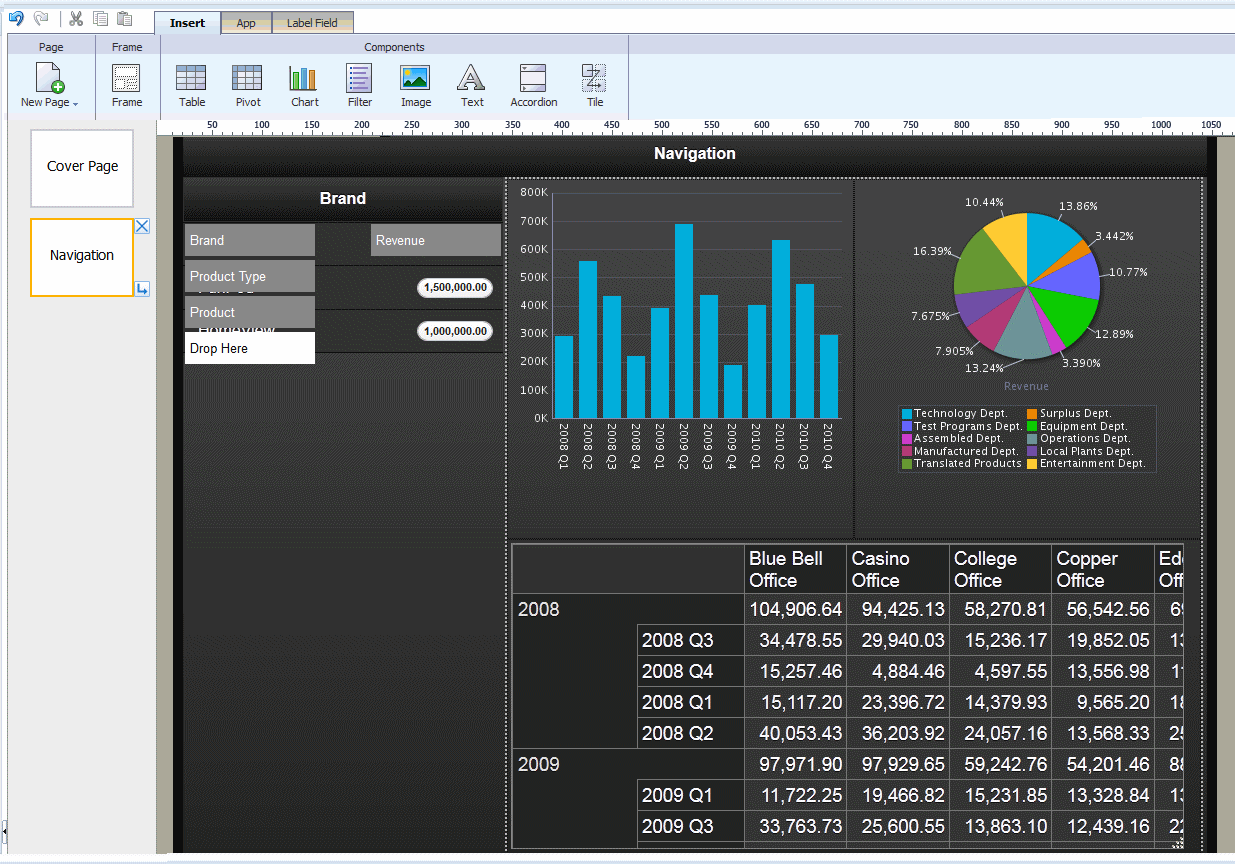
ページの詳細リージョンにコンポーネントを追加します。実行時に、ナビゲーション・リストのアイテムがタップされると、これらのコンポーネントはリフレッシュされます。例では、2つのチャートと1つのピボット・テーブルを示します。

電話のナビゲーション・ページでは、興味のある特定のアイテムの詳細表示を確認するために移動可能なフィルタの階層リストを作成できます。
ナビゲーション・ページを作成するには、次の手順を実行します。
「挿入」ツールバーで、「新規ページ」をクリックして、「ナビゲーション」を選択します。

リストからデータ・フィールドを選択し、ナビゲーション・メニューの上位レベルを定義します。例では、ナビゲーション・リストの最初のレベルは、ブランド別にグループ化されます。
次に、グループ要素を集計するメジャー・フィールドを選択します。この例では、売上が各ブランド(図4-37を参照)ごとに集計されます。
「OK」をクリックすると、図4-38に示すように、選択したデータ要素が集計されたメジャーを含むリストとして表示されます。
ナビゲーション・リストに2番目のレベルを追加するには、図4-39に示すように、最初のナビゲーション・リストの下にサブページを作成します。
ナビゲーション・リストの第2レベルをグループ化するデータ・フィールドを選択します。この例(図4-40)では、「製品タイプ」が第2レベルです。すべての子レベルは、最初のレベルに選択したのと同じ集計を使用します。子レベルでは、集計の選択は表示のみを目的とし、更新できません。
「OK」をクリックすると、図4-41に示すように、選択したグループのメンバーが表示されます。
別のレベルを作成するには、作成したサブページの下にナビゲーション・タイプ・サブページを追加します。前のステップで説明しているように、このページのグループ要素を選択します。図4-42は、「製品」フィールドに作成したナビゲーション・ページを示しています。
サブページの追加を続行して、アプリケーションが必要とするレベルまで作成できます。
以前のページの選択によって取得された結果の詳細ページを追加するには、最後のナビゲーション・ページの下に新しいサブページを追加します。
詳細ページにコンポーネントを追加します。次の例では、チャートと表がある詳細ページを示しています。
ストップライト機能により、静的しきい値、ターゲット値との比較、または別のフィールドとの比較に基づいて、条件付きで値を強調表示できます。
非許容値、許容値および望ましい値が、ナビゲーションの各レベルの集計フィールドで同じである場合は、このオプションを使用します。各範囲の色はカスタマイズできます。
静的値に基づいて条件付き書式設定を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、メジャー・フィールドを選択して、「ストップライト」をクリックします。この例では、メジャー・フィールドは、売上です。

「ストップライト」ダイアログで、「値」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。
背景色のしきい値を入力します。左側のエントリより小さい値は、「次より小さい」背景色を表示します。右側のエントリより大きい値は、「次より大きい」背景色を表示します。間の値は、「次の範囲内」の色を表示します。

デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
アプリケーションをプレビューします。

このオプションでは、ターゲット値の割合に基づいて集計値を条件付きで強調表示できます。たとえば、ターゲットの50パーセントを下回る売上を赤、ターゲットの50-75パーセントの売上をアンバー、ターゲットの75パーセントを上回る売上を緑で強調表示したいとします。
ターゲットの達成率に基づいて条件付き書式設定を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、集計フィールドを選択して、「ストップライト」をクリックします。この例では、集計フィールドは、売上です。

「ストップライト」ダイアログで、「達成%」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリケーションは、「ターゲット」値に対する「ベース」列の値の割合を計算します。前述の例では、売上列(ベース)が売上目標列(ターゲット)と比較されます。実行される計算は次のようになります。
売上列/売上目標 X 100%
したがって、売上が$8,000で、売上目標が$10,000である場合、達成率は次のようになります。
8,000/10,000 X 100% = 80%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値に対する割合が左側に入力した割合を下回る場合、「次より小さい」の色が表示されます。ベース値のターゲット値に対する割合が右側に入力した値を上回る場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
このオプションでは、「ベース」値の「ターゲット」値からの相違率に基づいて集計値を条件付きで強調表示できます。適用される計算は次のようになります。
(ベース - ターゲット)/ターゲット X 100%
たとえば、現四半期と前四半期の売上を比較し、現四半期の売上が前四半期の売上に比べて10%を下回る増加を示している場合を表示したいとします。増加率が10%を上回る売上を示す場合は、その値を緑で表示し、0-10%の場合はアンバー、0%を下回る場合は赤で表示したいとします。
増加率に基づいて条件付き書式を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、メジャー・フィールドを選択して、「ストップライト」をクリックします。この例では、メジャー・フィールドは、売上です。

「ストップライト」ダイアログで、「増加%」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリケーションは、「ベース」列の値の「ターゲット」値からの相違率を計算します。前述の例では、売上列(ベース)が四半期前の売上列(ターゲット)と比較されます。実行される計算は次のようになります。
((売上 - 四半期前の売上)/四半期前の売上) X 100%
したがって、売上が$11,000で、四半期前の売上が$10,000である場合、増加率は次のとおりです。
((11,000 - 10,000)/10,000) X 100% = 10%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値からの相違率が左側に入力した割合より小さい場合は、「次より小さい」の色が表示されます。ベース値のターゲット値からの相違率が右側に入力した値より大きい場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
アコーディオン・ページでは、特定のデータ・ディメンションおよびキー・メジャー(製品や売上など)の展開可能な表示を提供します。携帯電話から簡単に表示し、閉じることが可能な拡張領域に視覚化を追加します。アコーディオン・ページは電話アプリケーションに使用できます。アコーディオン・コンポーネントは、タブレット・ページへの挿入に使用可能です。
アプリケーション・ページを作成するには:
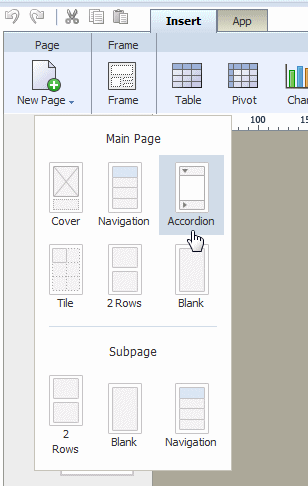
「挿入」ツールバーで、「新規ページ」をクリックして、「アコーディオン」をクリックします。

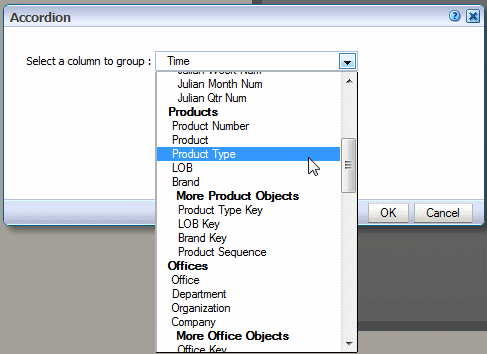
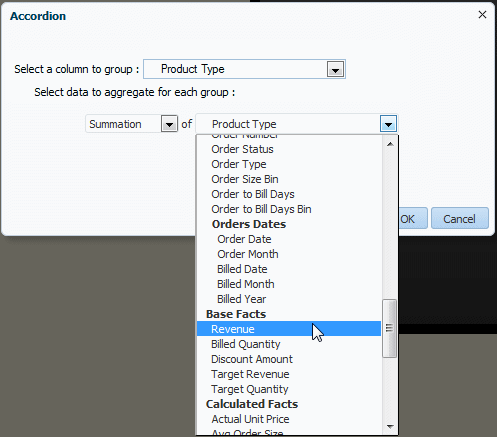
データ列を選択し、アコーディオンの各セクションを定義します。この例では、アコーディオン・セクションが、「製品タイプ」ごとに作成されます。

次に、各セクションを集計するメジャー・フィールドを選択し、集計タイプ(「合計」、「件数」、「重複を除いた件数」)を選択します。この例では、売上が合計されます。

メジャー・フィールドではより多くの式タイプがサポートされています。第6.6項「メトリック・フィールドの機能」を参照してください。
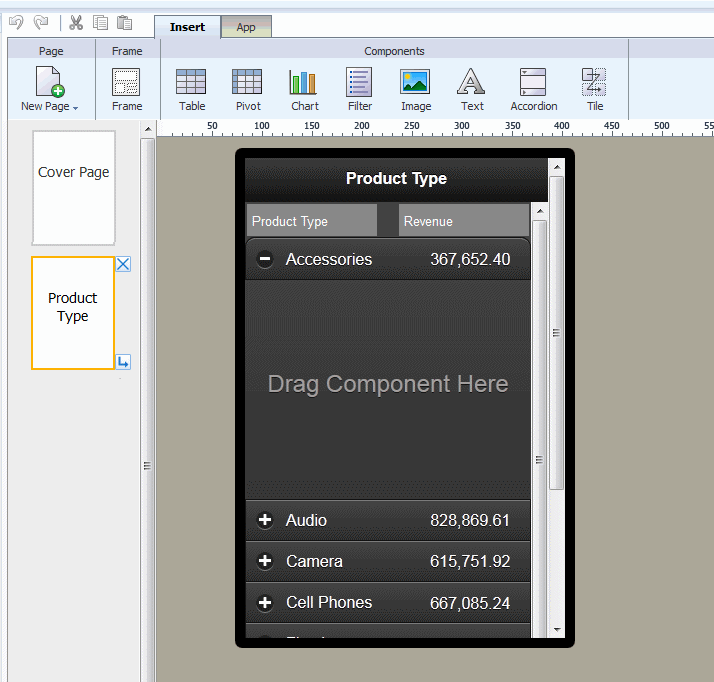
「OK」をクリックして、アコーディオンを挿入します。

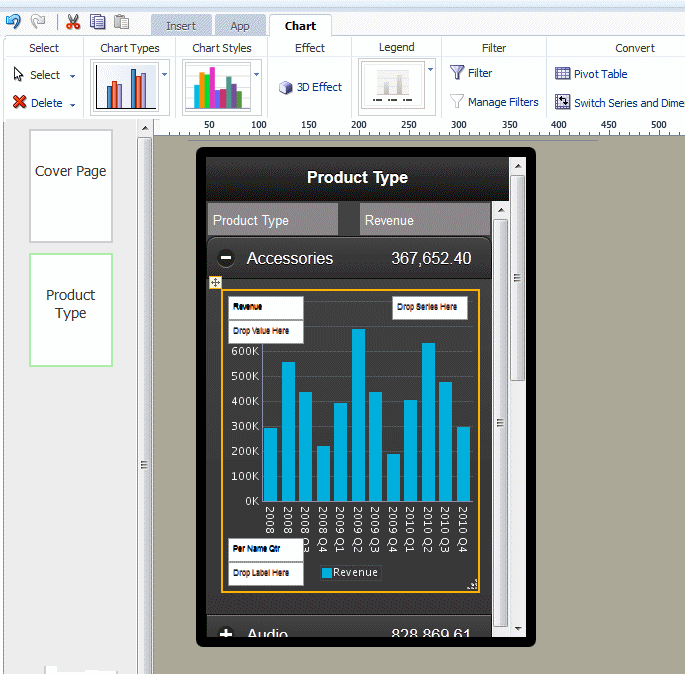
これで、各セクションを展開するときに表示されるコンポーネントを挿入できるようになります。最初の展開済アコーディオン・セクションの「コンポーネントをここにドラッグ」領域にコンポーネントをドラッグして、特定のコンポーネントを挿入する手順に従います。アコーディオン・ページを設計するには、最初のアコーディオン・セクションにのみコンポーネントを挿入します。この例では、四半期ごとの売上を表示するチャートが挿入されます。

アコーディオン・ページをプレビューするには、「プレビュー」をクリックします。図に示すように、「プレビュー」ページに例が示されます。アコーディオン・セクションを展開および縮小し、各セクションのデータを表示します。
アコーディオン・ページにストップライト書式設定を追加する手順については、「ナビゲーション・ページおよびアコーディオン・ページのストップライト書式設定」を参照してください。
デフォルトの表には、ヘッダー、データ列および合計行が含まれています。表は、同じ値を持つフィールドをマージする「グループ左」機能(アウトライン)だけでなく、小計、総計およびカスタム計算をサポートしています。
表オプションの詳細は、第6.1項「表の操作」を参照してください。
表を挿入するには:
「挿入」タブから、ページに「データ表」コンポーネントをドラッグします。
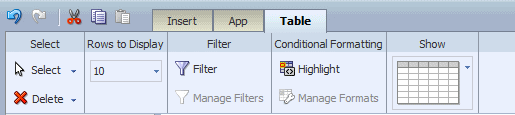
図4-48は、挿入された、空のデータ表を示しています。「表」ツールバー・コマンドが現在表示されていることを確認してください。
表にデータ列を追加するには、「データソース」ペインからフィールドを選択し、表にドラッグします。
図4-49は、表への列の追加を示します。表にフィールドをドロップすると、ただちにサンプル・データが表示されることがわかります。
続けて、「データソース」ペインからフィールドをドラッグして、表の列を構成します。すでに追加されている列の位置を変更する必要がある場合には、その列を選択して、正しい位置にドラッグします。
列をサイズ変更するには、カーソルがハンドラに切り替わるまで列の境界にカーソルを合せ、列の境界を必要な幅までドラッグします。列のエッジをドラッグすると、ピクセル単位で幅が表示され、正確なサイズ設定が可能になります。
一部のデフォルトの書式設定が表に適用されます。
デフォルトで、表に合計行が挿入され、数値列のアイテムの合計が表示されます。この行を削除したり、適用された表示および計算を編集できます。第6.1.5項「表の合計のカスタマイズ」を参照してください。
数値と日付はデフォルトの書式設定と位置合せを表示します。デフォルトの書式設定を変更するには、第6.1.4.1項「表データの書式設定オプション」を参照してください。
表ツールバーまたは「プロパティ」ペインを使用して表のプロパティを編集します。表の異なる領域を選択すると、表の表示をカスタマイズするために、次の動的ツールバーが使用可能になることに注意してください。これらのツールバーの詳細は、第6.1項「表の操作」を参照してください。
表

表の列のヘッダー

列

セル合計

ピボット・テーブルには、マルチディメンショナル・データが表形式で表示されます。複数のメジャーとディメンションおよびすべてのレベルにおける小計がサポートされています。図4-51は、ピボット・テーブルを示しています。
ピボット・テーブルを挿入するには:
「挿入」タブで、ページに「ピボット」コンポーネントをドラッグします。図4-52は、空のピボット・テーブルの構造を示しています。
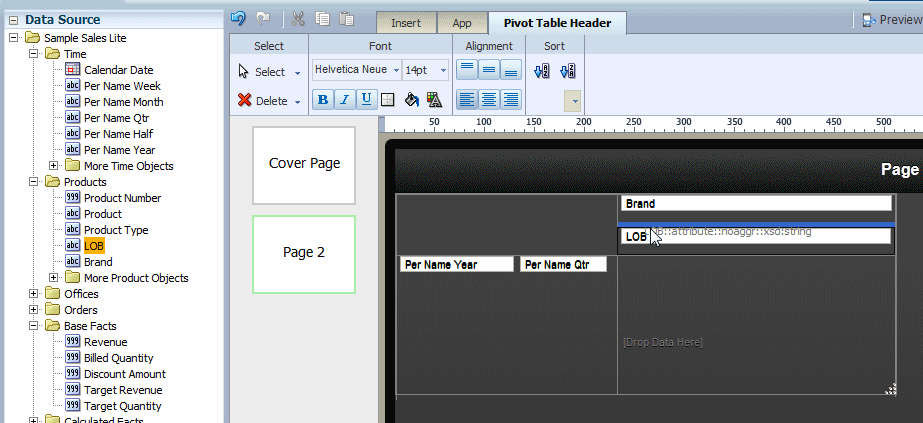
「データソース」ペインから行、列およびデータの位置にデータ・フィールドをドラッグ・アンド・ドロップします。
複数のディメンションを作成するには、図4-53に示すように、各レベルをピボット・テーブル構造のその位置に正確にドロップします。
行と列の両方に複数のディメンションをスタックできます。

図4-54で示すように、ピボット・テーブルのサイズを変更するには、ピボット・テーブルの右下隅にあるハンドラをクリックしてドラッグします。
ピボット・テーブル・オプションの詳細は、第6.2項「ピボット・テーブルの操作」を参照してください。
Mobileアプリケーション・デザイナでは、データの豊富な視覚化を実現するための様々なチャート・タイプおよびスタイルがサポートされています。
チャートを挿入すると、「チャート」ツールバーまたは「プロパティ」ペインを使用して、チャートのプロパティを編集できます。「プロパティ」ペインでは、「チャート」ツールバーで使用可能なオプションを展開し、次の非常に固有なカスタム設定を入力できます。
チャート効果
チャート凡例
チャートの描画エリア
チャート・タイトル
チャート・ラベル
チャートの値
チャートを挿入する手順は次のとおりです。
「挿入」メニューから、ページに「チャート」コンポーネントをドラッグします。
デフォルトでは、図4-55に示すように縦棒グラフが挿入され、「チャート」ツールバーが表示されます。
チャート・タイプを変更するには、「チャート・タイプ」リストをクリックして、アプリケーションに必要なチャート・タイプを選択します。図4-56はチャート・タイプの「円」への変更を示しています。
「データソース」からチャートの適切な領域にデータ・フィールドをドラッグします。データ要素をドラッグする場所は、チャート・タイプおよび表示する情報によって異なります。
たとえば、縦棒チャートには次のオプションが含まれています。
ラベル
値
系列
図4-57に示すように、このチャートはプレビュー・データでただちに更新されます。
チャートのサイズを変更するには、図4-58に示すように、チャートの右下隅にあるサイズ変更ハンドラをドラッグ・アンド・ドロップします。
チャートをサイズ変更するときにアスペクト率を保持するには、ハンドラをドラッグする前に[Shift]キーを押したままにしてください。
デフォルトでは、チャートにチャート・メジャーの値の合計が表示されます。「チャート・メジャー・フィールド」ツールバーを使用して、チャート・メジャー・フィールドに適用される式を変更できます。
チャート・メジャー・フィールドの式を変更するには:
チャートのメジャー・フィールドを選択します。これにより、図4-59に示すように「チャート・メジャー・フィールド」ツールバーが表示されます。
「式」リストから式を選択します。
フィルタ・コンポーネントに、ページの他のコンポーネントのフィルタとして動作する垂直または水平の対話型リストにデータ・フィールドのすべての値が表示されます。フィルタ・アイテムをタップすると、ページの他のすべての表、チャートまたは他の視覚化の結果が更新されます。図4-60は、2つのチャートと1つの表を表示するページを示しています。ページの上部のフィルタ・コンポーネントには、オーダー・ステータスが表示されます。オーダー・ステータスをタップすると、他のコンポーネントが更新され、タップされたアイテムの結果のみが表示されます。
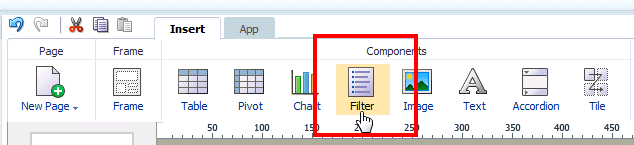
フィルタを挿入するには:
「挿入」タブで、「フィルタ」コンポーネントを選択します。

設計領域にコンポーネントをドラッグします。
フィルタ・リストを移入するには、「データソース」ペインから要素を選択し、レイアウトの空のフィルタにドラッグします。
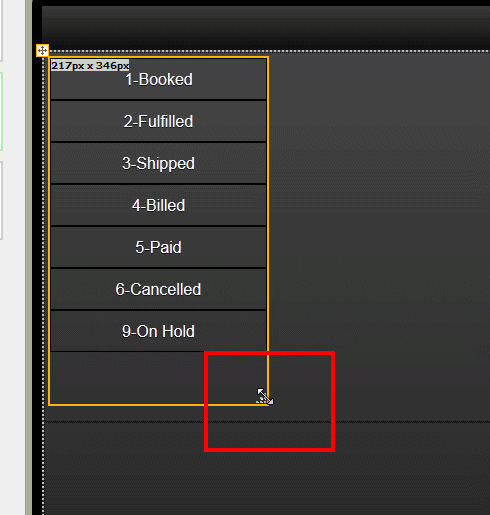
図4-62は、オーダー・ステータス値のフィルタを示しています。
ページのフィルタ・コンポーネントのサイズを変更するには、コンポーネントの右下角にあるハンドラをクリックしてドラッグします。

フィルタの外観をカスタマイズします。「フィルタのカスタマイズ」を参照してください。
「フィルタ」ツールバーを使用して、次の操作を実行します。
図4-63は、「リスト」ツールバーを示しています。
フィルタの方向を変更するには:
ページの「フィルタ」コンポーネントを選択し、「フィルタ」ツールバーをアクティブ化します。
「フィルタ」ツールバーで、「向き」(「横」または「縦」)を選択します。
図4-64は、横向きのフィルタ方向を示しています。
選択モードおよび非選択モードのフィルタ・フォントおよび背景スタイルをカスタマイズできます。
アイテムが選択されていないときに、フォントおよび背景スタイルをカスタマイズするには:
設計領域の「フィルタ」コンポーネントを選択し、「フィルタ」ツールバーをアクティブ化します。
「フォント」リージョンで次のコマンドを使用します。
フォント・スタイル
フォント・サイズ
枠線
背景色
フォント色
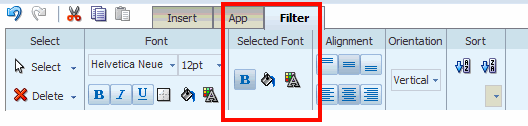
「選択したフォント」コマンドを使用すると、フィルタのアイテムを選択した際のフィルタ・アイテムの外観を制御できます。デフォルトで、選択したアイテムはアンバーで表示されます。
選択されたアイテムのフォントおよび背景スタイルをカスタマイズするには:
設計領域の「フィルタ」コンポーネントを選択し、「フィルタ」ツールバーをアクティブ化します。

「選択したフォント」リージョンの次のコマンドを使用します。
太字
背景色
フォント色
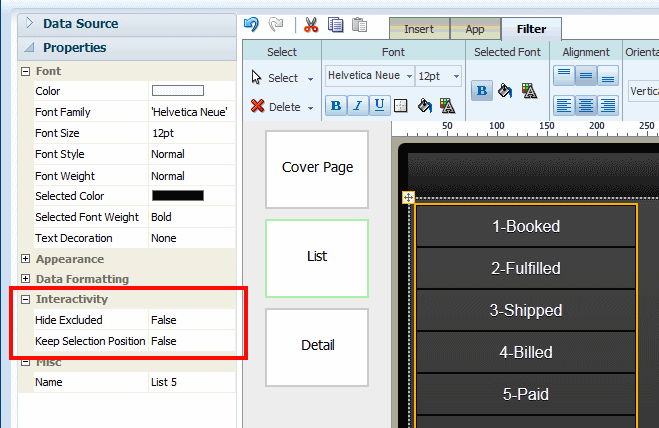
デフォルトで、選択したアイテムはフィルタ・リストの最初の位置に移動し、選択していないアイテムは影付きで表示されます。この動作は次のプロパティ「除外を非表示」および「選択位置の保持」を設定して変更できます。
図4-67は、プロパティの設定に応じた異なる表示を示しています。
フィルタ動作のプロパティをカスタマイズするには:
設計領域のフィルタ・コンポーネントを選択します。
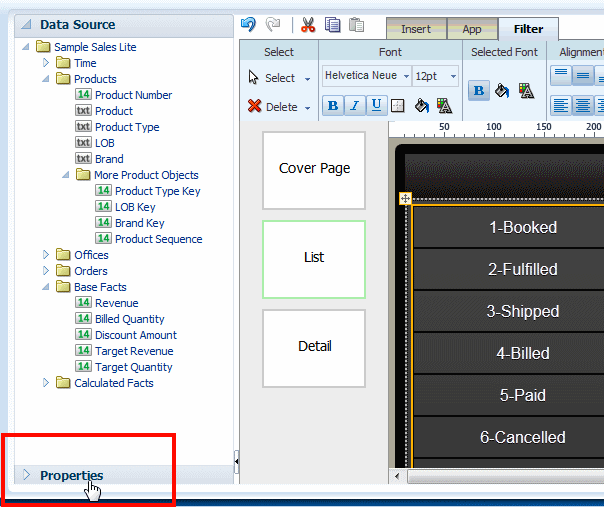
左パネルの「プロパティ」ペインを選択します。

プロパティの「相互作用力」グループの下にある、次のプロパティを設定します。

除外を表示しない
True: 選択していないアイテムを非表示にします。
False: (デフォルト)選択していないアイテムが表示されますが、影付きです。
選択位置の保持
True: 選択したアイテムがリストの位置を保持します。
False: (デフォルト)選択したアイテムはリストの最初の位置に移動します。
データ・フィールドを挿入して、アプリケーションで表示できるようにするには、「データソース」ペインから、表示するアプリケーション・ページにドラッグします。データ・フィールドを正確に配置したり、フィールドを並べて挿入するには、最初にフレームを挿入します。
データ・フィールドを挿入するには:
フィールドを挿入するページの領域を選択します。
「データソース」ペインから、アプリケーション・ページの位置にフィールドをドラッグします。
図4-68に示すように、フィールドを並べて表示するには、データ・フィールドを配置するために、最初にフレームを挿入します。
データ・フィールドを表示するページの領域を選択します。この例では、領域は「タイル」です。
「挿入」メニューで、ページに「フレーム」コンポーネントをドラッグします。

「フレーム」ダイアログで、「行」に「1」を、「列」に「2」を入力します。

「フレーム」がページに表示されます。

「データソース」ペインから、データを表示するフレーム・セルにデータ・フィールドをドラッグします。

テキスト・コンポーネントを使用すると、レイアウトにフリーフォームのテキストを入力できます。
テキストを挿入するには:
「挿入」ツールバーからレイアウトにテキスト・コンポーネントをドラッグ・アンド・ドロップします。
必要なエントリを行うために、デフォルトの挿入済テキストをダブルクリックします。
デフォルトでは、グリッド・セルにテキスト・アイテムを挿入すると、テキスト・ボックスがグリッド・セルの長さにまたがります。
データ・フィールドとテキスト・アイテムを一列に並べて表示するには:
テキスト・ボックスを選択します。
図4-70に示すとおり、「プロパティ」ペインで「表示」プロパティを「インライン」に設定します。
これで、図4-71に示すように、テキストを含むデータ・フィールド・インラインを挿入できるようになります。
「テキスト」ツールバーを使用して、テキスト・コンポーネントに書式設定を適用します。「テキスト」ツールバーは、図4-72に示しています。
「テキスト」ツールバーにより、次の操作を実行できます。
フォント・プロパティの設定
グリッド・セルのテキストの位置合せの設定
事前定義されたテキスト・アイテム(ページ番号、日付および時刻)の挿入
ハイパーリンクの挿入
アプリケーション・ページの背景またはフレームの背景にイメージを追加して、イメージの表示特性を構成できます。背景イメージでは、その上部に他のアプリケーション・コンポーネントを追加できます。
フレームまたはページに背景イメージを追加するには:
ページまたはフレームを選択して、「ページ・レイアウト」ツールバーまたは「フレーム」ツールバーを有効にします。図4-73の例は、「ページ・レイアウト」ツールバーを示しています。フレームのツールバーをアクティブ化するには、アプリケーション・ページのフレームの外縁をクリックします。
イメージを選択するには、「選択」をクリックします。

「イメージの挿入」ダイアログで、イメージに対して次のソースを指定します。
ローカル・ディレクトリからイメージを選択してください: 「参照」をクリックして、ローカル・ドライブまたはマップされたドライブ上のイメージのファイル名およびディレクトリを指定して、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
「イメージURLおよび代替テキストのデータ・フィールドを選択してください」:
「イメージURL」: イメージへのURLを含むデータからフィールドを選択します。
代替テキスト: データに、イメージの代替テキストが含まれるフィールドが組み込まれている場合は、そのフィールドを選択して、代替テキストを表示します。
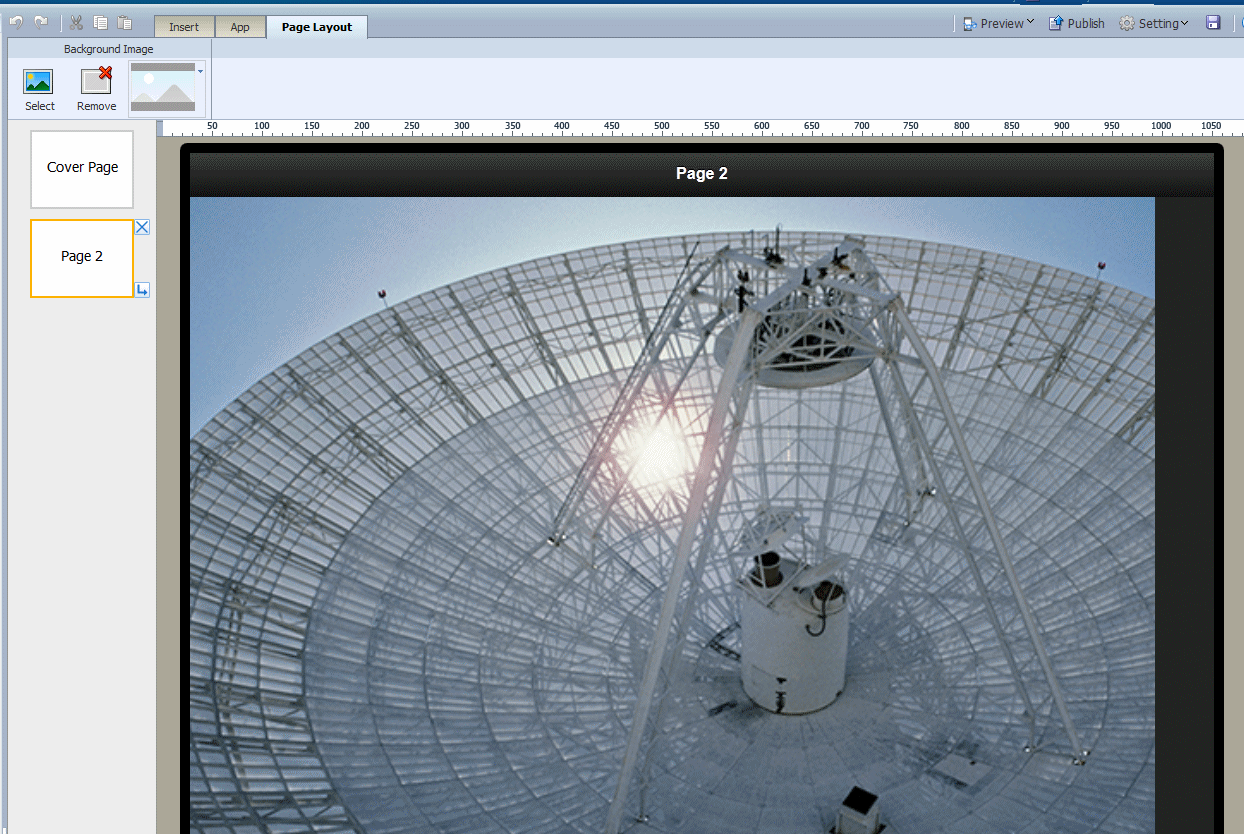
「挿入」をクリックして、アプリケーション・ページにイメージを挿入します。デフォルトでは、イメージがページに合うようにスケール変更されます。

(オプション)イメージの代替テキストを追加します。「プロパティ」ペインをクリックして、図4-75に示すように「代替テキスト」フィールドにテキストを入力します。
これで、背景の上部にアプリケーション・コンポーネントを追加できます。
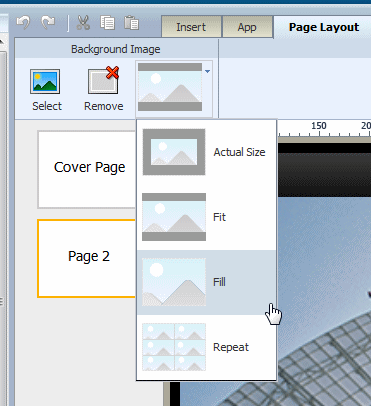
背景イメージのサイズを構成するには:
「ページ・レイアウト」ツールバーを有効にするページを選択します。
メニューから適するオプションを選択します。

実際のサイズ: 実際のピクセル・ディメンションに従ってイメージを表示します。
適合: ディメンションが端に達するまで、スケールを維持してイメージを拡張します。一方のディメンションがキャンバスの端に達し、他方のディメンションが達していない場合、キャンバスの領域はカバーされません。
塗りつぶし: キャンバス全体をカバーするようにスケールを維持してイメージを拡張します。一方のディメンションが他方のキャンバスを超えて端に達する場合、キャンバスを超えるイメージ・ディメンションが切り取られます。
繰返し: キャンバスを塗りつぶすために実際のサイズでイメージを繰り返します。このオプションは背景のパターンまたはテクスチャを作成するための小さいイメージを使用します。
デフォルトで、アプリケーションは黒背景を表示します。アプリケーションが白い背景を表示するには、アプリケーション・テーマを編集します。
アプリケーション・テーマを設定するには:
「アプリケーション」ツールバーを選択します。
「テーマ」メニューから、「白」を選択します。