| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1) E70029-02 |
|
 前 |
 次 |
pivotTableおよびpivotFilterBarを使用し、簡単なUI優先開発を使用してピボット・テーブルにデータを表示する方法について説明します。この章では、データ要件、タグ構造、およびコンポーネントの見え方や動作をカスタマイズするためのオプションを定義します。
アプリケーションでFusionテクノロジ・スタックを使用する場合、データ・コントロールを使用してピボット・テーブルを作成することもできます。JDeveloperには、データ・バインディングとピボット・テーブルの構成用のウィザードがあります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データ・バインドされたピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントの作成」の章を参照してください。
この章の内容は次のとおりです。
ピボット・テーブルでは、グリッド・レイアウトにデータが表示されます。このグリッド・レイアウトには、階層的にネストされた行ヘッダー・セルおよび列ヘッダー・セルの無制限のレイヤーが備わっています。表計算ソフトウェア同様、ピボット・テーブルでは、グリッド・データの小計と合計を自動的に生成するオプションが用意されています。
ピボット・テーブルでは、ユーザーは、行または列ヘッダー・データ・ラベルおよび関連するデータ・レイヤーを、行または列エッジ上のある場所から別の場所へピボット処理、つまり再配置することで、データの表示を変えることができます。これにより、インタラクティブな分析がサポートされます。
ピボット・フィルタ・バーは、ピボット・テーブルに追加できるコンポーネントです。これにより、ユーザーは、ピボット・テーブルの行または列エッジのいずれかで表示されない層にあるピボット・テーブル・データをフィルタ処理できるようになります。ユーザーは、ピボット・フィルタ・バーと関連付けられたピボット・テーブルの間でこれらのレイヤーをドラッグ・アンド・ドロップして、データのビューを変更することもできます。ピボット・フィルタ・バーを使用して、グラフ内のデータのグラフィカル表示を変更することもできます。
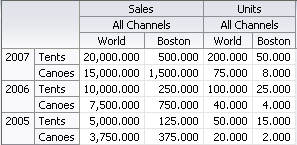
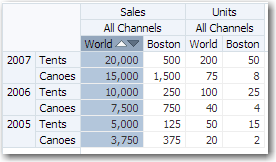
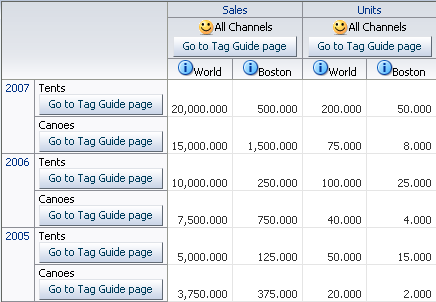
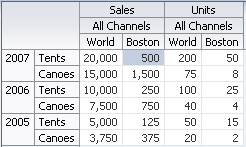
ピボット・テーブルには、行および列によるデータのグリッドが表示されます。図26-1 に、行と列に複数の属性がネストするピボット・テーブルを示します。
図26-1 複数の行および列を持つ売上げピボット・テーブル

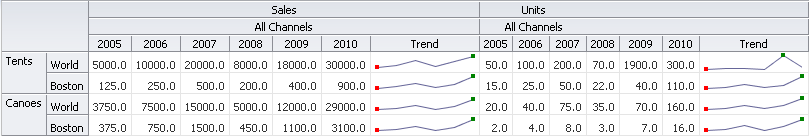
ピボット・テーブル・データ・セルでは、スパークチャート、ゲージおよびグラフなどの他のデータ表示コンポーネントをサポートします。図26-2 に、長期にわたるデータの傾向を表すスパークチャートがデータ・セルに表示されたピボット・テーブルを示します。
図26-2 データ・セルにスパークチャートが表示されたピボット・テーブル

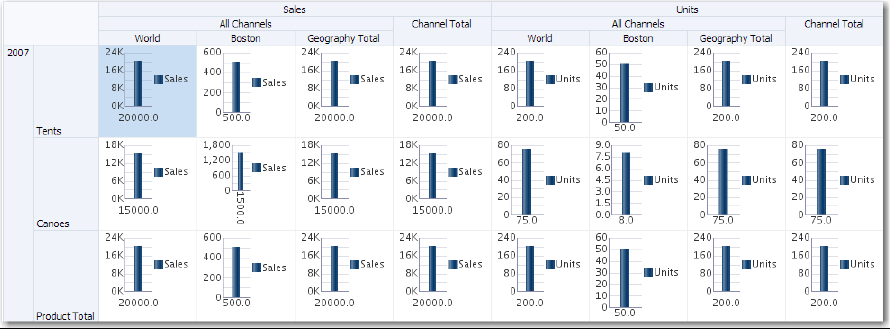
図26-3 に、データ・セルにグラフがスタンプされたピボット・テーブルを示します。
図26-3 データ・セルにグラフがスタンプされたピボット・テーブル

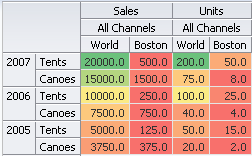
ピボット・テーブルのヘッダーおよびデータ・セルは、イメージ、アイコンまたはリンクの表示や、ストップライトおよび条件付き書式設定の表示のためにカスタマイズできます。図26-4 に、売上げ実績のレベルを表示するための条件付き書式設定を使用したピボット・テーブルを示します。
図26-4 データ・セルの条件付き書式設定

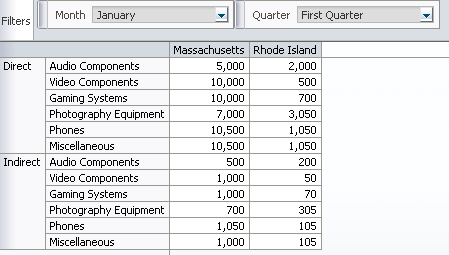
ピボット・フィルタ・バーは、ピボット・テーブルの行エッジまたは列エッジで表示されないレイヤーにあるピボット・テーブル・データをユーザーがフィルタ処理できるように、ピボット・テーブルに関連付けられるコンポーネントです。ユーザーは、ピボット・フィルタ・バーと関連付けられたピボット・テーブルの間でこれらのレイヤーをドラッグ・アンド・ドロップして、データのビューを変更することもできます。図26-5に、ピボット・テーブルに関連付けられたピボット・フィルタ・バーを示します。
図26-5 ピボット・テーブルに関連付けられたピボット・フィルタ・バー・コンポーネント

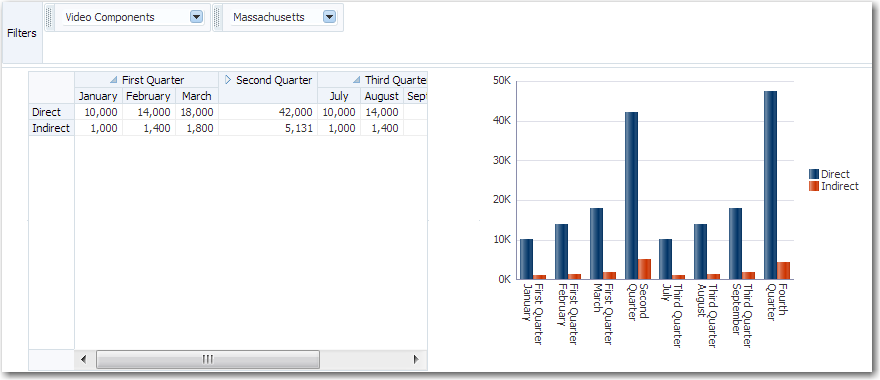
ピボット・フィルタ・バーを使用して、ピボット・テーブルに関連付けられているグラフ内のデータの表示を変更することもできます。図26-6 に、ピボット・テーブルとグラフに同時に表示されている四半期の売上げデータのフィルタ処理されたビューを示します。
図26-6 ピボット・テーブルおよびグラフに関連付けられたピボット・フィルタ・バー

ADFデータ視覚化ピボット・テーブル・コンポーネントには、ピボット処理、列のソートや、1つ以上の行、列またはセルの選択後、選択対象でアプリケーション定義のアクションを実行するなど、エンド・ユーザー用の一連の機能が用意されています。また、階層的にネストされた行ヘッダー・セルおよび列ヘッダー・セルの無制限のレイヤーなど、一連のプレゼンテーション機能も備わっています。
ピボット・テーブルのデータ・フィルタ処理能力は、オプションのピボット・フィルタ・バーにより強化できます。ピボット・テーブルの行エッジまたは列エッジですでに表示されなくなったゼロ以上のデータのレイヤーは、ページ・エッジでは表示されます。
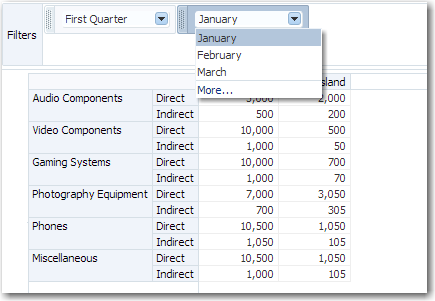
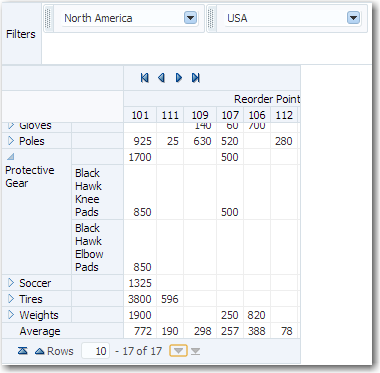
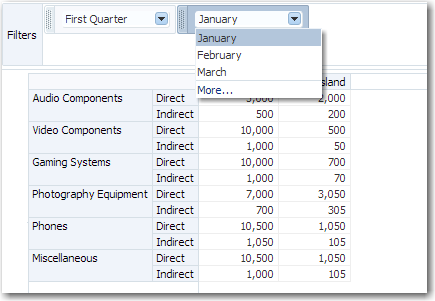
図26-31 に、ピボット・テーブルに表示されるデータのフィルタ処理に使用可能な四半期および月のレイヤーを含むピボット・フィルタ・バーを示します。
図26-7 データ・レイヤー・フィルタを持つピボット・フィルタ・バー

ピボット・テーブル内の任意のレイヤーを同じエッジ上の異なる位置、反対側のエッジ、または関連付けられたピボット・フィルタ・バー(ある場合)へドラッグして、ピボット・テーブル内のデータのビューを変更できます。ピボット・フィルタ・バーの任意のレイヤーを、ピボット・フィルタ・バー内の異なる位置や、ピボット・テーブルの行または列エッジにドラッグできます。この操作はピボット処理と呼ばれ、デフォルトで有効になっています。
マウスをレイヤーに移動すると、レイヤーのピボット・ハンドルとオプションのピボット・ラベルが表示されます。マウスをピボット・ハンドルに移動すると、カーソルが4点矢印のドラッグ・カーソルに変わります。次にこのハンドルを使用して、レイヤーを新しい場所へドラッグできます。行エッジのレイヤー上にカーソルを置くと、図26-8 に示すとおり、そのレイヤーの上にピボット・ハンドルが表示されます。
図26-8 行エッジでのピボット・ハンドルの表示

カーソルを列エッジのレイヤーに移動すると、ピボット・ハンドルが図26-9 に示すようにそのレイヤーの左に表示されます。
図26-9 列エッジ上のピボット・ハンドルの表示

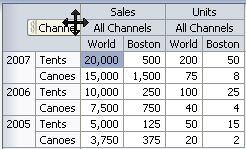
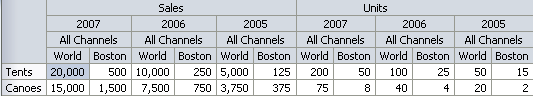
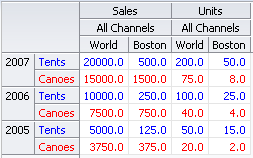
図26-8で時間(年)レイヤーのピボット・ハンドルを行エッジから列エッジの尺度(売上げ)レイヤーと販路レイヤーの間にドラッグすると、ピボット・テーブルは図26-10に示すように変わります。
図26-10 年のピボット後の売上げピボット・テーブル

ピボットはピボット・ラベルおよびピボットを無効にするようにカスタマイズできます。両方を無効にすると、レイヤーにマウスを移動してもピボット・ハンドルは表示されません。
ピボット・テーブルには、読取り専用のデータ・セルと編集可能なデータ・セルの両方を含めることができます。編集可能なセルは、入力コンポーネント(たとえば、af:inputTextまたはaf:comboBox)を含むセルです。
編集可能なセルを含むピボット・テーブルが最初に表示されるとき、最初のデータ・セルが選択されていて、ピボット・テーブルが編集のために開いています。ユーザーは、セルをクリックすることでピボット・テーブル内のどこでも編集を開始して、セル値を編集または上書きできます。ユーザーは、編集可能なセルでクリックすることで、セル内の特定の場所を指定し、矢印キーを使用してそのセル内で移動できます。編集可能なセル上で実行された編集は、[Esc]を押せば元に戻すことができます。
注意:
[Esc]キーを押しても、値リスト・コンポーネント(af:inputComboboxListOfValuesなど)で選択した値は元に戻りません。これは、ドロップダウンを閉じると、ただちに値が送信されるためです。
図26-11 に、直接編集のために開かれたピボット・テーブルのデータ・セルを示します。
図26-11 直接編集のために開かれたデータ・セル

ドロップダウン・リストの編集のために選択されたデータ・セルは、図26-12 で示すように表示されます。
図26-12 ドロップダウン・リストの編集のために開かれたデータ・セル

編集モードの間は、[Tab]または[Enter]キーを使用して、ピボット・テーブルのデータ・セル内を移動できます。現在選択されているセルの下または上のセルに迅速に移動するには、[Ctrl]キーを押しながら矢印キーを使用します。移動に[Enter]キーを使用するとき、アクティブ・リンクを含むセルに対して、アクティブ・リンクが自動的に開始されます。[Tab]または[Shift]+[Tab]を使用して移動するとき、複数の編集可能コンポーネントを含むデータ・セルは、同じセルのaf:inputDateとデータ・ピッカーの両方の場合のように、[Tab]で各編集可能コンポーネントが順々に強調表示されます。ピボット・テーブルの最終列までタブで移動すると、次の行の最初の列が強調表示され、ピボット・テーブルで最初の列まで[Shift]を押しながらタブ移動すると、前の行の最終列が強調表示されます。
編集モードを開始すると、ユーザーは編集モードを維持したまま、読取り専用データ・セルから編集可能データ・セルまで移動できます。編集可能セルが選択されている間、新規セルでの編集を有効にすることなく、元のセルでの編集を保持しつつ、[Ctrl]または[Shift]を押しながらクリックして別のセルを選択できます。
注意:
キューブ内のセルのセットに値を一時的または完全に書き戻す操作(書戻しと呼ばれる)を行うには、ピボット・テーブルが書戻し操作をサポートするデータ・コントロールまたはデータ・モデルにバインドされている必要があります。ピボット・テーブルの行セット・ベースのデータ・コントロールは、書戻し操作をサポートするキューブに変換されます。
ピボット・テーブルでは、ピボット・テーブル内のデータのソートがサポートされています。ソートが有効な場合、ユーザーが列ヘッダーの最も内側のレイヤーにマウスを移動すると、昇順ソートと降順ソートのアイコンが表示されます。
デフォルトでは、pivotTableコンポーネントのsortMode属性はgroupedに設定されており、行エッジの最も内側から2番目のレイヤーによってグループ化されたデータを効果的にソートします。図26-13 では、World Sales列内のデータが降順にソートされています。ここでは、各年内の製品がグループ化され、それによっても降順にソートされています。
図26-13 ピボット・テーブルの昇順および降順ソート・アイコン

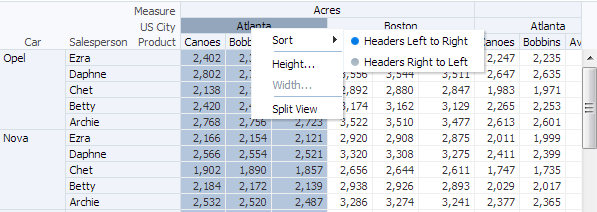
コンテキスト・メニュー・オプションを使用して、列および行ヘッダーを基準にデータ表示をソートすることもできます。列または行ヘッダーでソート順を設定すると、そのレイヤー内のすべての列および行も同様にソートされます。図26-14 に示すピボット・テーブルでは、US City列ヘッダーが左から右にソートされており、ソート順を右から左に変更するためのコンテキスト・メニュー・オプションがあります。
図26-14 ピボット・テーブルの列ヘッダーのソート

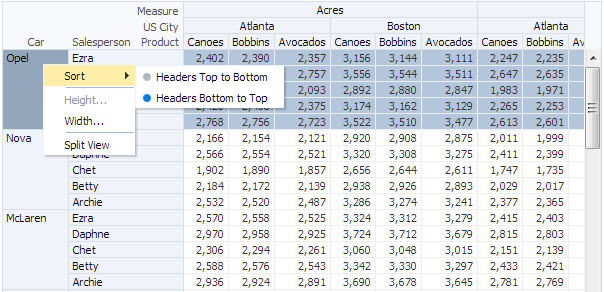
図26-15 に示すピボット・テーブルでは、Car行ヘッダーが下から上にソートされており、ソートを上から下に変更するためのコンテキスト・メニュー・オプションがあります。
図26-15 ピボット・テーブルの行ヘッダーのソート

ピボット・テーブルでは、ドリルの挿入およびドリルのフィルタの2種類のドリルがサポートされています。ドリルの挿入では、展開操作により、兄弟および集計データを保持しながら、詳細なデータを表示します。ドリルのフィルタでは、展開操作により、兄弟および集計データはフィルタで除外され、詳細データのみが表示されます。
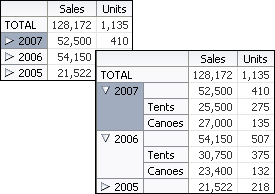
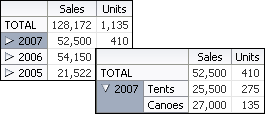
たとえば、図26-16および図26-17は、各年の製品データを表示するためにドリルがどのように使用されるかを示しており、2007年の総売上高52,500の内訳が、テントの25,500とカヌーの27,000であることを表しています。この合計は、すべての年のすべての売上高の総計128,172に寄与しています。図26-16 に、ドリルの挿入を使用して詳細な数値とともに合計数52,500が表示されたピボット・テーブルを示します。他の年のデータとすべての年の総計も利用できます。
図26-16 ドリルの挿入が有効になっているピボット・テーブル

図26-17 に、ドリルのフィルタを使用して詳細な数値のみが表示されたピボット・テーブルを示します。その他の年の数値とすべての年の総計がフィルタで除外されています。
図26-17 ドリルのフィルタが有効化されているピボット・テーブル

実行時には、両タイプのドリルの親属性表示ラベルでドリル・アイコンが有効になります。
ピボット操作を行わない場合、ドリル操作はセッション中はそのままです。ただし、親属性からドリル操作した子属性をピボット操作する場合、Oracle MDS (Metadata Services)カスタマイズを使用して任意の動作を構成できます。MDSを使用したカスタマイズ可能アプリケーションの作成の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「MDSによるアプリケーションのカスタマイズ」の章を参照してください。
ピボット・テーブルでは、パフォーマンスを維持しながら、大規模なデータ・セットをサポートするために、オンデマンド・データ・スクロールおよび固定ページ・コントロールの両方がサポートされています。
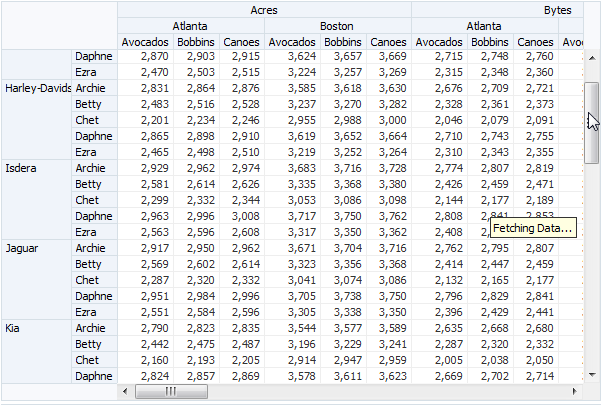
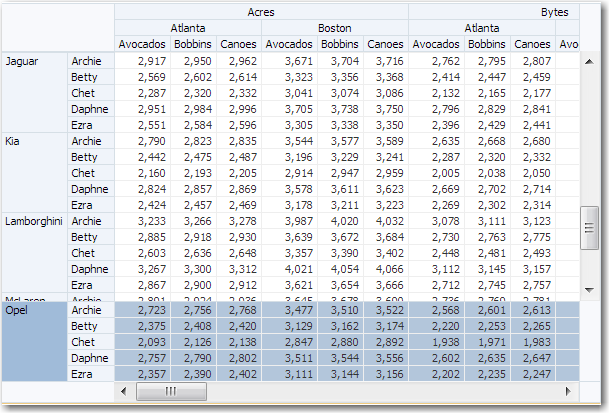
スクロール中は、ピボット・テーブルでスクロールにより表示されるデータのみがロードされます。ユーザーが垂直または水平にスクロールすると、スクロールで表示されたデータがピボット・テーブルの一部にフェッチされ、不要になったデータは廃棄されます。図26-18 に、オンデマンド・データ・スクロールを使用して大規模なデータ・セットを表示するピボット・テーブルを示します。
図26-18 ピボット・テーブルのオンデマンド・データ・スクロール

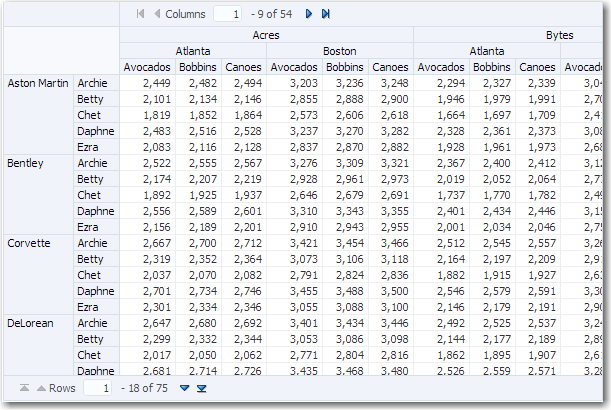
デスクトップ・アプリケーションやタッチ装置のモバイル・ブラウザに対しては、ピボット・テーブルの大規模なデータ・セットのナビゲーション用に、スクロールバーのかわりにページ・コントロールを構成できます。たとえば、図26-19 に示すように、列のページ・コントロールはピボット・テーブルの上部に、行のページ・コントロールはピボット・テーブルの下部に表示されます。
図26-19 ピボット・テーブルの列と行のページ・コントロール

最初に表示される行または列データ・セルあるいはヘッダー・レイヤーを指定することで、ピボット・テーブルの初期表示をカスタマイズできます。最初に表示されるデータの行および列を指定するには、startRowおよびstartColumn属性を使用します。最初に表示される行またはヘッダー・レイヤーを指定するには、rowHeaderStartLayerおよびcolumnHeaderStartLayer属性を使用します。ピボット・テーブルの初期表示に基づき、これらの属性設定に対しスクロールバーまたはページ・コントロールが自動的に配置されます。
各行ヘッダー・レイヤーの上および各列ヘッダー・レイヤーの横に表示されるラベルが常に表示されるようにピボット・テーブルを構成できます。
これは、大規模なデータ・セットの表示時に、列および行ヘッダー・ラベルをデータとともに表示し続ける場合に便利です。pivotTableコンポーネントで行および列ヘッダー・ラベルの永続表示を構成するには、layerLabelMode属性をrenderedに設定します。
大規模データ・セットを表示するピボット・テーブルを構成して、ユーザー定義のデータ分割ビューをサポートできます。分割ビューでは、ピボット・テーブルは、垂直方向、水平方向またはその両方の方向の複数のペインに分割され、表内で並んでいない行または列を並べて表示できます。
リスナーが有効化されている場合、ピボット・テーブルに分割が正常に追加された後、またはピボット・テーブルから分割が正常に削除された後、リスナーに通知が送信されます。たとえば、週をスクロールする間、集計レベルの年情報を年の最後に同時に表示することが必要な場合があります。
デフォルトでは、データのビューを分割または分割解除するオプションは、ピボット・テーブルのヘッダーまたはデータ・セルのコンテキスト・メニューから使用できます。ユーザーは、列、行またはその両方を分割して、ピボット・テーブルの表示可能ペインを定義できます。各ペインに割り当てられる使用可能スペースの部分は、「分割表示」コマンドを呼び出したときのセルのスクロール位置により決まります。
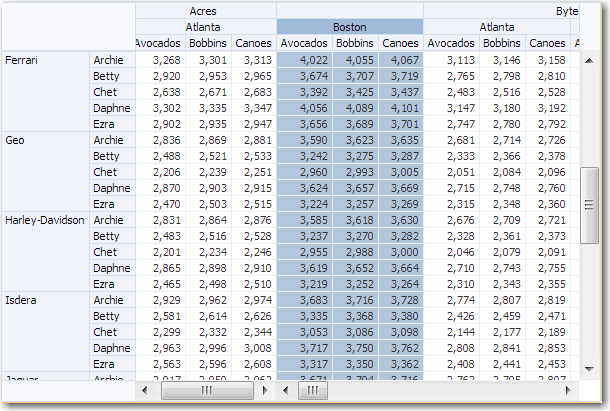
列のみ分割するには、2番目のペインの最初の列にする列の列ヘッダー・セルを選択し、コンテキスト・メニューで「分割表示」を選択します。図26-20 に、ピボット・テーブル・データの列のみ分割されたビューを示します。
図26-20 ピボット・テーブル・データの列のみ分割されたビュー

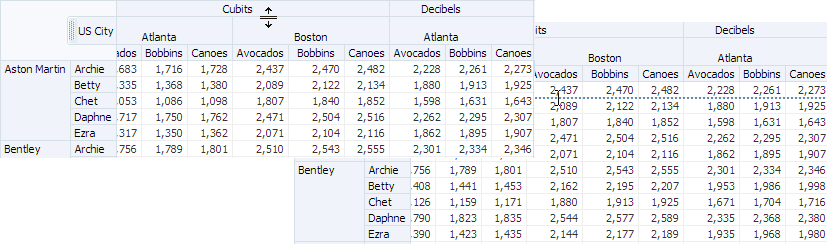
行のみ分割するには、2番目のペインの最初の行にする行の行ヘッダー・セルを選択し、コンテキスト・メニューで「分割表示」を選択します。図26-21 に、ピボット・テーブル・データの行のみ分割されたビューを示します。
図26-21 ピボット・テーブル・データの行のみ分割されたビュー

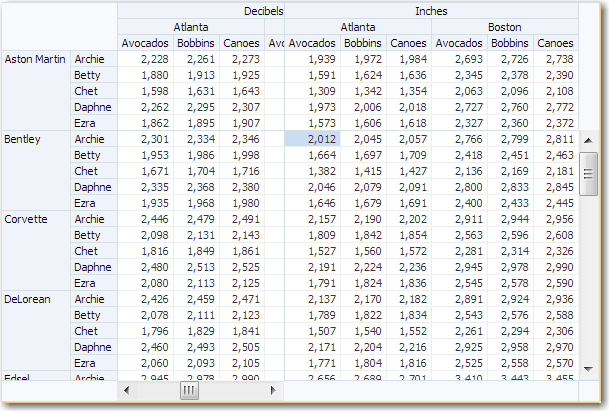
行と列の両方を分割するには、最後のペインの最初のセルにするデータ・セルを選択し、コンテキスト・メニューで「分割表示」を選択します。図26-22 に、ピボット・テーブル・データの行および列が分割されたビューを示します。
図26-22 ピボット・テーブル・データの行および列が分割されたビュー

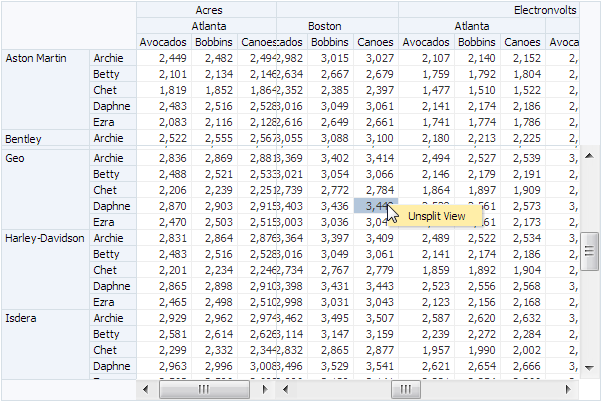
ピボット・テーブルを分割ビューから元の構成に戻すには、図26-23に示されているように、いずれかのセルを選択し、コンテキスト・メニューで「連続表示」を選択します。
図26-23 ピボット・テーブルの「連続表示」コマンド

ピボット・テーブルでは、ピボット・テーブルが最初に表示されたときに使用できるスペース内で、行、列およびレイヤーのサイズを自動設定します。これらの行、列、レイヤーは手動でサイズを変更できます。
ピボット・テーブルのデフォルト・サイズは、横300ピクセル、縦300ピクセルです。行、列またはレイヤーのサイズは、行セパレータ、列セパレータまたはレイヤー・セパレータを新しい位置にドラッグすることで、実行時に変更できます。行または列ヘッダーで、サイズを変更する行、列またはレイヤーと、次の行、列またはレイヤーとの間のセパレータ上にカーソルを置きます。カーソルが両方向の矢印に変わったら、行、列またはレイヤーの点線のセパレータをクリックして目的の位置にドラッグします。図26-24 に、両方向の矢印および点線のサイズ変更インジケータを示します。
図26-24 ピボット・テーブルのサイズ変更インジケータ

行、列またはレイヤーのサイズを変更すると、ピボット操作を実行するまで新しいサイズが維持されます。ピボット操作後、新しいサイズはクリアされ、ピボット・テーブルの行、列およびレイヤーは元のサイズに戻ります。
ピボット操作を行わない場合、セッション中は新しいサイズのままになります。ただし、これらのサイズはMDS (メタデータ・サービス)のカスタマイズでは保存できません。
ピボット・セルではヘッダー・セルの折返しがサポートされます。デフォルトでは、ヘッダー・セル・ラベル内のテキストは、ヘッダー・セルのデフォルト・サイズよりも長い場合でも折り返されません。
長いヘッダー・ラベルについて、headerCellコンポーネントのwhitespace属性をnormalに設定することで、折返しを有効にできます。デフォルト値はnoWrapです。図26-10 に示されているピボット・テーブルは、行ヘッダー・セルが折り返され、Protective Gearとそのドリル処理されたBlack Hawk Knee PadsおよびBlack Hawk Elbow Padsヘッダー・セルの長いテキスト・ラベルがすべて表示されています。
図26-25 ピボット・テーブルのヘッダー・セルの折返し

ピボット・テーブルとピボット・フィルタ・バーは、アクティブ・データ・イベントが受け取られたときにPPR(部分ページ・リフレッシュ)リクエストを送ることによりADSをサポートします。
PPR応答により、ピボット・テーブルおよびピボット・フィルタ・バーの値は次のように更新されます。
ADSイベントの結果が、1つ以上の既存のピボット・テーブル・データ・セルの値の更新の場合、値はただちに更新されます。
ADSイベントの結果が、1つ以上の行または列の挿入または削除の場合、ピボット・テーブル全体がリフレッシュされ、変更が表示されます。
ADSは、データ・セルの単一のスタンプ設定されたaf:outputTextまたはdvt:sparkChartコンポーネントに対してのみサポートされます。
ピボット操作などピボット・テーブルの操作中にイベントが到着した場合、操作の完了後にイベントを適用できるようにするために、イベントはバッファに格納されます。ただし、ピボット操作でフェッチされたデータよりもイベントが古い場合は除きます。この場合、イベントは破棄されます。
アクティブ・データ・サービスの使用の詳細は、「非同期バックエンドでのアクティブ・データ・サービスの使用方法」を参照してください。
ピボット・テーブル・コンポーネントを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、いったんピボット・テーブル・コンポーネントをページ追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
ピボット・テーブル・コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、ピボット・テーブルでヘッダー・セル、データ・セルまたはピボット・テーブル全体をリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効な場合、ユーザーは実行時にピボット・テーブルの表示方法を変更できますが、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: ピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントにはデフォルトでアクセス可能です。ピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントを含むアプリケーション・ページにスクリーン・リーダー・ユーザーがアクセスできるように構成できます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、ピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
コンテンツ配信: コンポーネントのレンダリング直後、またはコンポーネントがレンダリングされた後の別のリクエストで、データ・ソースからデータをフェッチするように、contentDelivery属性を使用してピボット・テーブルおよびピボット・フィルタ・バーを構成できます。詳細は、「コンテンツの配信」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされたピボット・テーブルを作成できます。JDeveloperには、データ・バインディングとピボット・テーブルの構成用のウィザードがあります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データ・バインドされたピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントの作成」の章を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「プレースホルダ・データ・コントロールを使用したページの設計」の章を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、イメージ形式、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
pivotTableコンポーネントを使用するには、データを定義し、ピボット・テーブルをページに追加し、JDeveloperで追加の構成を完了します。
行セット(フラット・ファイル)データ・コレクションを使用して、ピボット・テーブルにデータを提供できます。ピボット・テーブル・コンポーネントでは、データの表示およびやりとりにデータ・モデルを使用します。
特定のデータ・モデルはoracle.adf.view.faces.bi.model.DataModelです。
ピボット・テーブルを使用する場合、JDeveloperでvalue属性を設定する必要があります。UI優先開発を使用する場合、value属性の値を、ピボット・テーブルのデータ・モデルまたはクラスおよびマネージドBeanに格納する必要があります。
ピボット・テーブル(pivotTable)コンポーネントには、2つの子コンポーネント、ヘッダー・セル(headerCell)およびデータ・セル(dataCell)があります。ピボット・フィルタ・バー(pivotFilterBar)は、ピボット・テーブルと関連付けることができる兄弟コンポーネントです。これらのコンポーネントはいくつかの構成可能な要素により定義されます。
接頭辞dvt:は、各ピボット・テーブルおよびピボット・フィルタ・バー・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
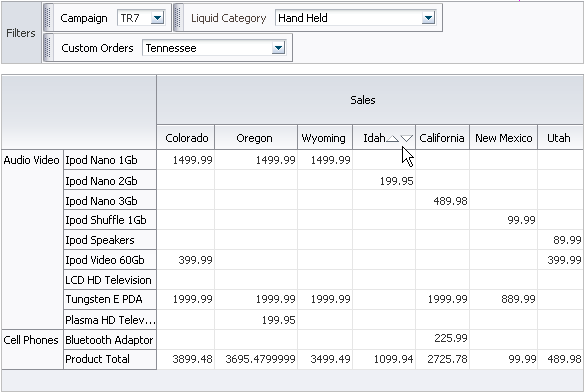
ピボット・テーブルでは、グリッド・レイアウトにデータが表示されます。このグリッド・レイアウトには、階層的にネストされた行ヘッダー・セルおよび列ヘッダー・セルの無制限のレイヤーが備わっています。図26-26に、電子機器の売上げを示すピボット・テーブルとそれに関連付けられたピボット・フィルタ・バーを示します。
図26-26 電子機器売上げピボット・テーブル

ピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントは、図26-26の電子機器売上げピボット・テーブルを使用して、次の用語で定義されます。
エッジ: ピボット・テーブル内の軸で、次のものがあります。
レイヤー: 1つのエッジに表示される、ネストされた属性。図26-26では、列エッジに尺度と地理的位置(売上げと米国の州)の2つのレイヤーが表示されています。行エッジには、カテゴリと製品(製品カテゴリと製品)の2つのレイヤーが表示されています。
ヘッダー・セル: 行または列に表示されているデータを識別するラベル。行ヘッダー・セルは行エッジ上に、列ヘッダー・セルは列エッジ上に表示されます。サンプルでは、ヘッダー・セルにCell Phones、iPod Speakers、SalesおよびColoradoが表示されています。
データ・セル: ヘッダー情報ではなく、データ値を含むピボット・テーブル内のセル。サンプルでは、最初のデータ・セルに、1,499.99という値が含まれています。
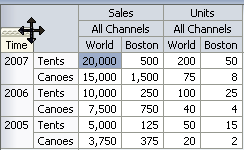
QDR (修飾データ参照): 行、列または個々のセルに対する完全修飾データ参照。たとえば、図26-26では、ピボット・テーブル内の最初のセルのQDRに次の情報が含まれる必要があります。
カテゴリ=Audio Video
製品=iPod Nano 1Gb
尺度=Sales
地理=Colorado
同様に、ピボット・テーブルの最初の行のQDRは、「iPod Nano 1Gb」ヘッダー・セルのQDRでもあり、次の情報が含まれています。
カテゴリ=Audio Video
製品=iPod Nano 1Gb
最後に、「Sales」ヘッダー・セルのQDRには、次の情報が含まれています。
尺度=Sales
簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用してピボット・テーブルをページに追加します。ページにピボット・テーブルが追加されると、「プロパティ」ウィンドウを使用して、データ値を指定し、ピボット・テーブルに追加の表示属性を構成できます。
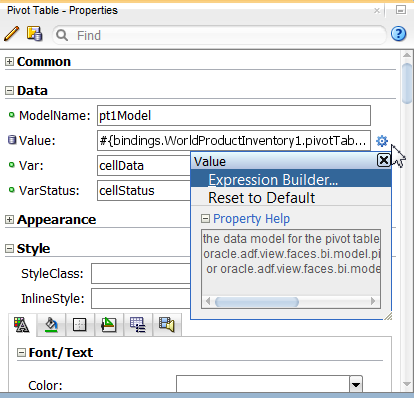
「プロパティ」ウィンドウで、各属性フィールドのドロップダウン・メニューを使用して、プロパティの説明、およびEL式ビルダーまたはその他の専用ダイアログの表示などのオプションを表示できます。図26-27 に、ピボット・テーブル・コンポーネントのvalue属性のドロップダウン・メニューを示します。
図26-27 ピボット・テーブル・コンポーネントの「値」属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してピボット・テーブルを作成でき、バインドが自動的に行われます。JDeveloperには、データ・バインディングとピボット・テーブルの構成用のウィザードがあります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データ・バインドされたピボット・テーブルおよびピボット・フィルタ・バー・コンポーネントの作成」の章を参照してください。
始める前に:
ピボット・テーブルの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ピボット・テーブルの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ピボット・テーブル・コンポーネントの追加機能」を参照してください。
ページにピボット・テーブルを追加する手順:
inlineStyleまたはstyleClass属性を使用して、ピボット・テーブル、ピボット・フィルタ・バー、ヘッダー・セルおよびデータ・セルのサイズおよびスタイルを構成できます。
どちらの属性も、dvt:pivotTable、dvt:pivotFilterBar、dvt:headerCellまたはdvt:dataCellコンポーネントの「プロパティ」ウィンドウの「スタイル」セクションで使用できます。これらの属性を使用して、フォント、境界線、およびバックグラウンド要素など、スタイルに関する機能をカスタマイズできます。
スタイル属性を使用してヘッダー・セルおよびデータ・セル子コンポーネントを構成することもできます。たとえば、データ・セルaf:outputTextおよびaf:inputTextのinlineStyleおよびcontentStyle属性を指定したカスタムCSSスタイルを使用できます。
<dvt:pivotTable id="goodPT"
value="#{richPivotTableModel.dataModel}"
var="cellData"
varStatus="cellStatus">
<dvt:dataCell id="dc1">
<af:switcher id="sw1" facetName="#{richPivotTableModel.stampFacet}">
<f:facet name="outputText">
<af:outputText id="ot1" value="#{cellData.dataValue}"
inlineStyle="#{myBean.textStyle}"/>
</f:facet>
<f:facet name="inputText">
<af:inputText id="ot2" value="#{cellData.dataValue}"
contentStyle="#{myBean.textStyle}" />
</f:facet>
</af:switcher>
</dvt:dataCell>
</dvt:pivotTable>
ピボット・テーブルおよびピボット・フィルタ・バーは、データ・セル、ヘッダー・セル、データ・ラベル、ヘッダー・ラベル、ピボット・アイコンおよびソート・アイコンの表示の多くの側面をカスタマイズするためのスキニングもサポートしています。
ピボット・テーブルのスキニング・キーの完全なリストについては、Oracle Fusion Middleware Oracle ADF Facesスキン・セレクタ・データ視覚化ツール・タグ・リファレンスを参照してください。スキニングとスタイルを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ピボット・テーブルを含むページには、サイズまたはスタイルを変更する機能に制限がある場合があります。ページ・レイアウトの詳細は、「Webページ上のコンテンツの編成」を参照してください。
「コンポーネント」ウィンドウを使用してピボット・テーブル・コンポーネントをJSFページに挿入すると、基本のピボット・テーブル・タグが次のようにソース・コードに追加されます。
<dvt:pivotTable id="pt1"/>
これをまだ行っていない場合、「コンポーネント」ウィンドウを使用してヘッダー・セルおよびデータ・セルを挿入できます。スタンプを通じてセルのコンテンツを構成します。詳細は、「ヘッダーおよびデータ・セルのスタンプの構成」を参照してください。
「ピボット・テーブルの作成」ウィザードでは、ピボット・テーブルのデータ・バインディングおよび構成のための宣言をサポートしています。ウィザードページでは、次の操作を行うことができます。
ピボット・テーブルの初期レイアウトの指定
ピボット・フィルタ・バーの関連付けと構成
データ・レイヤーに対する代替ラベルの指定
ドリルの挿入またはフィルタの設定
データ値の集計の定義
カテゴリおよびデータ・ソートの構成
詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされたピボット・テーブルの作成」の章を参照してください。
ADF Faces Webアプリケーションを開発している場合、ピボット・テーブルではデフォルトで、フェッチしているデータのサイズを超えるデータを表示するために垂直または水平のスクロールバーが使用されます。また、図26-19 に示されているように、ユーザーが特定の行のページにジャンプできる垂直または水平ページ・コントロールを構成できます。ページ・コントロールを構成するには、pivotTableコンポーネントのscrollPolicy属性をpageに設定します。
デフォルトでは、ピボット・テーブルがモバイル・デバイスでレンダリングされる場合、フェッチされるデータのサイズを超える行を表示するためにページ・コントロールが使用されます。モバイル・デバイスにピボット・テーブルを表示するには、以下を行う必要があります。
ピボット・テーブル・コンポーネントをフロー・コンテナ(つまり、子を拡大しないコンポーネント)の中に配置します。フロー・コンテナ・コンポーネントの詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
scrollPolicy属性をauto(ページがデスクトップ・デバイスでも実行される場合)、またはpage(ページがモバイル・デバイスのみで実行される場合)に設定します。
ピボット・テーブルがフロー・コンテナの中にない場合、または属性が正しく設定されていない場合は、ページではなくスクロールバーが表示されます。
注意:
1000行を超える行ベースのデータ・セットの場合、データベース内でサマリー・データを事前に計算してピボット・テーブルに送信する行数を制限します。これによって、データの集計に必要なリソースを減らします。ビュー・オブジェクトを調整して、データベースからデータを取得する方法を設定できます。デフォルトの設定値の「すべての行」(1回の行数)を使用します。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のビュー・オブジェクトごとの適切な調整の考慮に関する項を参照してください。
dvt:pivotTableコンポーネントのcolumnFetchSizeおよびrowFetchSize属性を設定することによって、データ・フェッチ・ブロックの列数および行数を指定することもできます。
ADF Facesフレームワークは、Safariなどのモバイル・ブラウザで実行するように最適化されています。フレームワークは、タッチ装置上のモバイル・ブラウザがページをリクエストすると認識し、モバイル・デバイスに適用可能なJavaScriptとピア・コードのみを提供します。ただし、標準ADF Faces Webアプリケーションはモバイル・ブラウザで実行されますが、ユーザーの対話が異なり、スクリーン・サイズが制限されるため、アプリケーションをモバイル・ブラウザで実行する必要がある場合、タッチ装置に固有のバージョンのページを作成する必要があります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
ピボット・テーブルのスキニング・キーの完全なリストは、Oracle Fusion Middleware Documentation Oracleデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスを参照してください。JDeveloperのヘルプ・センターからリストにアクセスするには、「ドキュメント・ライブラリ」、「Fusion MiddlewareリファレンスとAPI」の順に選択します。スキンを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ピボット・テーブル・コンポーネントの直下の子は、headerCellまたはdataCellコンポーネントのいずれかであることが必要です。ピボット・テーブルには、1つのheaderCellコンポーネントと1つのdataCellコンポーネントを含めることができます。これらのコンポーネントにより、スタンプによるセル・コンテンツのカスタマイズが可能になります。
スタンプを使用すると、ピボット・テーブルではヘッダー・セルまたはデータ・セルごとに子コンポーネントが作成されません。正確に言うと、コンポーネントのコンテンツは、セルごとに1回、繰り返しレンダリング(スタンプ)されます。
ヘッダー・セルまたはデータ・セルがスタンプされるたびに、現在のセルの値がvarプロパティにコピーされ、そのセルの追加データはvarStatusプロパティにコピーされます。これらのプロパティには、ヘッダーまたはデータ・セル・コンポーネント内のEL式でアクセスでき、たとえば、スタンプされたaf:outputTextコンポーネントにセル値を渡します。ピボット・テーブルのレンダリングが完了したら、varおよびvarStatusプロパティは削除されるか前の値に戻ります。
ピボット・テーブルのvarおよびvarStatusプロパティは、スタンプされたdataCellおよびheaderCellコンポーネント内のセル・データにアクセスするために使用されます。varプロパティは、ピボット・テーブルのデータ・セル・スタンプを参照するために使用されるEL式変数を指定します。スタンプされたdataCellまたはheaderCellコンポーネントでは、varプロパティを参照し、メタデータ・キーワードを後に続ける必要があります。
表26-1に、行セット・データ・モデルのデータ・セル用にサポートされているメタデータ・キーワードを示します。
表26-1 データ・セル用にサポートされているメタデータ・キーワード
| キーワード | 説明 |
|---|---|
|
最も頻繁に役立つキーワード。現在のセルにデータ値 |
|
キューブ内の値全体にわたるセルの尺度に、最大および最小のそれぞれの数値を返します。 |
|
このセルが集計の場合、ブール値 |
|
セルが集計の場合、列の |
|
セルが集計の場合、列の |
|
元の行マッピングのデータ・オブジェクトに、属性名から |
|
値の取得先の行セット属性の名前を表す文字列を返します。 |
|
行データ・モデルのADFモデル行キーを返します。 |
|
ADFモデル・キー・パス・オブジェクトを返します。 |
表26-2に、行セット・データ・モデルのヘッダー・セル用にサポートされているメタデータ・キーワードを示します。
表26-2 ヘッダー・セル用にサポートされているメタデータ・キーワード
| キーワード | 説明 |
|---|---|
|
最も頻繁に役立つキーワード。現在のセルにデータ値 |
|
ヘッダー・セルの文字列値を返します。キューブ・データ・モデルでも使用できます。 |
|
ヘッダー・セルの文字列ラベルを返します。キューブ・データ・モデルでも使用できます。 |
|
ヘッダー・セルが集計を表す場合、ブール値 |
|
現在のヘッダー・セルのドリルの状態を表す整数値を返します(該当する場合)。0はドリル不可能、1はドリル可能、2はドリル済を示します。キューブ・データ・モデルでも使用できます。 |
|
ヘッダー・セルの文字列属性列を返します。 |
|
ヘッダー・セルを含むレイヤーの名前を表す文字列を返します。 |
|
このヘッダー・セルを含むレイヤーのラベル(ある場合)を表す文字列を返します。 |
オプションのvarStatusプロパティは、コンポーネントの状態に関するコンテキスト情報を提供するために使用されるEL式変数を指定します。スタンプされたdataCellまたはheaderCellコンポーネントでは、varStatusプロパティを参照し、次のいずれかを後に続ける必要があります。
members: dataCellコンポーネントに対してのみ有効です。現在のデータ・セルと同じ行または列に対応するヘッダー・セルへのアクセスを提供します。
model: このコンポーネントのDataModelを返します。
cellIndex: このコンポーネントのセル索引を返します。
cellKey: このコンポーネントのセル・キーを返します。
たとえば、varおよびvarStatusを使用して、スタンプされたデータ・セルからデータにアクセスし、ヘッダー・セルのスタンプに基づきピボット・テーブルを書式設定できます。
<dvt:pivotTable
id="pivotTable3"
value="#{pivotTableMemberFormatting.dataModel}"
var="cellData"
varStatus="cellStatus">
<dvt:headerCell>
<af:switcher
facetname="O___b_cellData_layerName__b__"
defaultFacet="Other">
<f:facet name="Product">
<af:outputText id="ot1"
value="#{cellData.dataValue}"
inlineStyle="color:#{(cellData.dataValue == 'Canoes' ?
'red' : 'blue')};"/>
</f:facet>
<f:facet name="Other">
<af:outputText id="ot2" value="#{cellData.dataValue}"/>
</f:facet>
</af:switcher>
</dvt:headerCell>
<dvt:dataCell>
<af:outputText id="ot3" value="#{cellData.dataValue}"
inlineStyle="color:#{(cellStatus.members.Product.dataValue ==
'Canoes' ? 'red' : 'blue')};"/>
</dvt:dataCell>
</dvt:pivotTable>
サンプル・コードでは、各データ・セル値プロパティを使用する場合の構文を次のように説明しています。
var: [varプロパティ].[データ・セル・メタデータ・キーワード]
サンプル・コードでは、af:outputTextの値は、現在のセルの値の#{cellData.dataValue}に設定されています。
varStatus: [varStatusプロパティ].[メンバー].[レイヤー名].[ヘッダー・セルのメタデータのキーワード]
データ・セル・コンポーネント値は、ピボット・テーブルのvarStatus (cellStatus)とその後に続くmembers(現在のデータ・セルと同じ行または列に対応したヘッダー・セルにアクセスするため)、目的のヘッダー・セルを含むレイヤー名(Product)、ヘッダー・セル・メタデータ・キーワードdataValueを参照します。
サンプル・コードから結果のピボット・テーブルを示します。
図26-28 ヘッダー・セルのスタンプに基づき書式設定されたピボット・テーブル

varおよびvarStatusを使用して、ピボット・テーブルにスパークチャートおよびゲージをスタンプすることもできます。
<dvt:pivotTable id="pivotTable1"
value="#{pivotTableSparkChart.dataModel}"
var="cellData"
varStatus="cellStatus">
<dvt:dataCell>
<af:switcher id="s2"
facetname="O___b_cellData_dataIsTotal__b__"
defaultFacet="false">
<f:facet name="true">
<dvt:sparkChart id="sc1" shortDesc="Spark Chart"
highMarkerColor="#008200"
lowMarkerColor="#ff0000">
<af:iterator id="i1"
value="#{cellData.aggregateCollection}"
var="sparks" >
<dvt:sparkItem id="si1"
value="#{sparks.dataValue}"/>
</af:iterator>
</dvt:sparkChart>
</f:facet>
<f:facet name="false">
<af:outputText id="ot1" value="#{cellData.dataValue}"/>
</f:facet>
</af:switcher>
</dvt:dataCell>
<dvt:headerCell>
<af:switcher id="s3"
facetname="O___b_cellData_isTotal__b__"
defaultFacet="false">
<f:facet name="true">
<af:outputText id="ot2" value="Trend"/>
</f:facet>
<f:facet name="false">
<af:outputText id="ot3" value="#{cellData.dataValue}"/>
</f:facet>
</af:switcher>
</dvt:headerCell>
</dvt:pivotTable>
結果のピボット・テーブルは、図26-2 に示しています。
varおよびvarStatusを使用して、ピボット・テーブルにゲージをスタンプすることもできます。
<dvt:pivotTable
id="pivotTable2"
value="#{pivotTableGauge.dataModel}"
var="cellData"
varStatus="cellStatus">
<dvt:dataCell>
<dvt:gauge id="g1" shortDesc="Gauge"
imageWidth="80" imageHeight="80" imageFormat="PNG_STAMPED"
value="#{cellData.dataValue}"
minValue="#{cellData.dataCubeMin}"
maxValue="#{cellData.dataCubeMax}"/>
</dvt:dataCell>
</dvt:pivotTable>
結果のピボット・テーブルは、図26-3 に表示されています。
ヘッダー・セルまたはデータ・セルでは、一部のタイプの子コンポーネントのみがサポートされます。たとえば、各ヘッダー・セルには読取り専用コンポーネントを含めることができます。アクティビティのないすべてのコンポーネント、およびEditableValueHolderまたはActionSourceインタフェースを実装する大半のコンポーネントなど、特定の読取り専用または入力のコンポーネントを各データ・セルに含めることができます。
ヘッダー・セルおよびデータ・セルに含まれるのは、1つの子コンポーネントのみです。複数の子が必要な場合は、別のコンポーネントにラップする必要があります。レイアウトが必要ない場合は、af:groupを使用することができ、レイアウトを追加せずに単に子をレンダリングするので、結果的に軽量になります。レイアウトが必要な場合は、かわりにaf:panelGroupLayoutのようなレイアウト・コンポーネントを使用できます。詳細は、「関連する項目のグループ化」を参照してください。
データ・セルの編集は、dataCellの子コンポーネントとして入力コンポーネントを使用することによって有効になります。実行時に、ピボット・テーブルのセルをクリックすることで編集するセルを開くことができます。詳細は、「データ・セルの編集」を参照してください。
af:switcherを使用してヘッダー・セルのスタンプ設定を構成し、headerCellの子としてコンポーネントを使用して、レイヤー名によりスタンプされるコンポーネントのタイプを変更する(つまり、地理、販路などの異なるコンテンツ)ことができます。
<dvt:pivotTable id="goodPT"
inlineStyle="width:100%;height:600px;"
binding="#{editor.component}"
contentDelivery="immediate"
value="#{pivotTableHeaderCellDemo.dataModel}"
headerFormat="#{pivotTableHeaderCellDemo.getHeaderFormat}"
dataFormat="#{pivotTableHeaderCellDemo.getDataFormat}"
var="cellData"
varStatus="cellStatus"
summary="pivot table">
<dvt:headerCell id="goodHC>
<af:switcher id="sw" facetName="#{cellData.layerName}" defaultFacet="Other">
<f:facet name="Geography">
<af:group id="g1">
<af:icon id="idicon11" name="info" shortDesc="Icon" />
<af:outputText value="#{cellData.dataValue}" id="ot11"
shortDesc="#{cellData.dataValue}" />
</af:group>
</f:facet>
<f:facet name="Channel">
<af:group id="g2">
<af:panelGroupLayout id="pgl2" layout="vertical">
<af:link shortDesc="Sample Link"
icon="/images/pivotTableCSVDemo/smily-normal.gif"
hoverIcon="/images/pivotTableCSVDemo/smily-glasses.gif"
id="cil1"/>
<af:outputText value="#{cellData.dataValue}" id="ot1" />
</af:group>
<af:button text="Go to Tag Guide page" immediate="true"
action="guide" id="cb1"/>
</af:panelGroupLayout>
</f:facet>
<f:facet name="Product">
<af:panelGroupLayout id="pgl3" layout="vertical">
<af:outputText value="#{cellData.dataValue}" id="ot12" />
<af:button text="Go to Tag Guide page" immediate="true"
action="guide" id="cb2"/>
</af:panelGroupLayout>
</f:facet>
<f:facet name="Other">
<af:link text="#{cellData.dataValue}"
shortDesc="#{cellData.dataValue}" immediate="true"
action="guide" id="idlink11"/>
</f:facet>
</af:switcher>
</dvt:headerCell>
</dvt:pivotTable>
図26-29 に、サンプル・コードの結果のピボット・テーブルを示します。
図26-29 ピボット・テーブルのヘッダー・セルのスタンプ

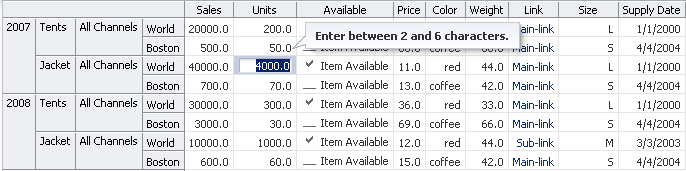
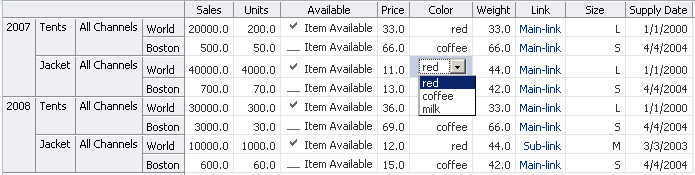
af:switcherを使用してデータ・セルのスタンプ設定を構成し、dataCellの子としてコンポーネントを使用して、尺度によりスタンプされるコンポーネントのタイプを変更する(つまり、売上、重量などの異なるコンテンツ)ことができます。
<dvt:pivotTable id="goodPT" var="cellData" varStatus="cellStatus">
<dvt:dataCell>
<af:switcher id="sw" facetName="#{cellStatus.members.MeasDim.value}"
defaultFacet="Other">
<f:facet name="Sales">
<af:inputText id="idinputtext1" value="#{cellData.dataValue}" />
</f:facet>
<f:facet name="Units">
<af:inputText id="idinputtext2" value="#{cellData.dataValue}" >
<af:validateLength maximum="6" minimum="2" />
</af:inputText>
</f:facet>
<f:facet name="Weight">
<af:outputText id="idoutputtext1" value="#{cellData.dataValue}" />
</f:facet>
<f:facet name="Color">
<af:selectOneChoice id="idselectonechoice"
value="#{cellData.dataValue}" label="Color">
<af:selectItem label="red" value="red" shortDesc="shortDesc sample"/>
<af:selectItem label="coffee" value="coffee"
shortDesc="Sample shortDesc text"/>
<af:selectItem label="milk" value="milk"
shortDesc="Another shortDesc sample"/>
</af:selectOneChoice>
</f:facet>
<f:facet name="Available">
<af:selectBooleanCheckbox id="idselectbooleancheckbox"
label="Availability" text="Item Available"
autoSubmit="true"
value="#{cellData.dataValue}"/>
</f:facet>
<f:facet name="Supply Date">
<af:inputDate id="idinputdate1" value="#{cellData.dataValue}"
label="Change Date:" simple="true" >
<af:validateDateTimeRange maximum="2020-12-31" minimum="1980-12-31" />
</af:inputDate>
</f:facet>
<f:facet name="Link">
<af:link text="#{cellData.dataValue}" immediate="true"
action="guide" id="idlink"/>
</f:facet>
<f:facet name="Size">
<af:inputComboboxListOfValues label="Size"id="idInputComboboxListOfValues"
value="#{cellData.dataValue}"
searchDesc="Search Size"
model="#{pivotTableEditBean.listOfValuesModel}"
columns="3" />
</f:facet>
<f:facet name="Other">
<af:outputText id="idoutputtext2" value="#{cellData.dataValue}" />
</f:facet>
</af:switcher>
</dvt:dataCell>
</dvt:pivotTable>
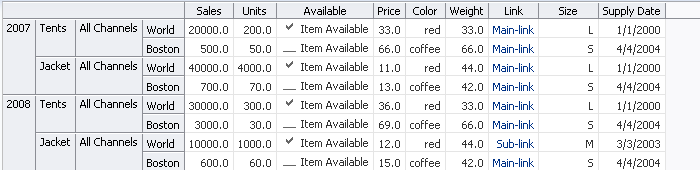
図26-30 に、サンプル・コードの結果のピボット・テーブルを示します。
図26-30 ピボット・テーブルのデータ・セルのスタンプ

始める前に:
ピボット・テーブルの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ピボット・テーブルの構成」を参照してください。
ページにすでにピボット・テーブルが存在している必要があります。ない場合は、この章の指示に従ってピボット・テーブルを作成します。詳細は、「ページへのピボット・テーブルの追加方法」を参照してください。
ヘッダーまたはデータ・セルのスタンプの追加および構成の手順:
ピボット・フィルタ・バーを追加することにより、ピボット・テーブルでのデータ・フィルタ処理能力を強化できます。ピボット・テーブルの行エッジまたは列エッジですでに表示されなくなったゼロ以上のデータのレイヤーは、ページ・エッジでは表示されます。図26-31 に、ピボット・テーブルに表示されるデータのフィルタ処理に使用可能な四半期および月のレイヤーを含むピボット・フィルタ・バーを示します。
図26-31 データ・レイヤー・フィルタを持つピボット・フィルタ・バー

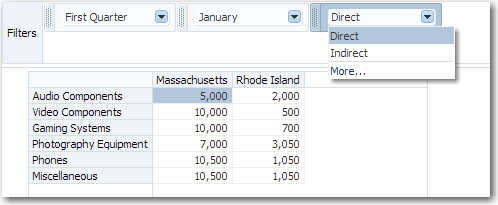
行、列またはページ・エッジ間でレイヤーをピボットすることにより、ピボット・テーブルでのデータの表示を変更することもできます。目的に応じてエッジ間でレイヤーをドラッグするには、ピボット・ハンドルを使用します。図26-32 に、Channelデータ・レイヤーをページ・エッジに対してピボットして変更されたピボット・テーブルとピボット・フィルタ・バーを示します。
図26-32 ピボット後のピボット・テーブルおよびピボット・フィルタ・バー

inlineStyle属性、styleClass属性およびスキニング・キーを使用して、ピボット・フィルタ・バーのスタイルを設定できます。詳細は、「ピボット・テーブルの表示サイズおよびスタイルの構成」を参照してください。
データ・モデルと関連プロパティが、ピボット・フィルタ・バー・コンポーネントpivotFilterBarとピボット・テーブル・コンポーネントpivotTableの両方と連携するように構成することで、後者のコンポーネントと連携する前者のコンポーネントを使用できます。
<dvt:pivotFilterBar id="pf1" value="#{binding.pt.pivotFilterBarModel}"
modelName="pt1Model"/>
<dvt:pivotTable id="pt1" value="#{binding.pt.dataModel}" modelName="pt1Model"
partialTriggers="pf1"/>
ピボット・フィルタ・バーは、次のどの方法でもピボット・テーブルに関連付けることができます。
データ・コントロール・パネルを使用してピボット・テーブルを作成します。
データ・コントロール・パネルからデータ・コレクションをドラッグして、ページ上にピボット・テーブルを作成する場合、「ピボット・テーブルの作成」ウィザードの「表示属性の選択」ページで、ピボット・テーブルと関連付けるピボット・フィルタ・バーを作成するためのオプションが表示されます。ページ・エッジでデータ・レイヤーを表すゼロ以上の属性を指定することを選択できます。データ・モデルおよび関連付けられたプロパティは自動的に構成されます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータ・バインドされたピボット・テーブルの作成に関する項を参照してください。
データにバインドされたピボット・テーブルにピボット・フィルタ・バーを追加します。
「コンポーネント」ウィンドウの「ADFデータ視覚化」ページで、「ピボット・テーブル」パネルから、データ・コレクションにバインドされているpivotTable要素の隣のpivotFilterBar要素をドラッグでき、データ・バインディングが自動的に行われます。
データにバインドされていないピボット・テーブルにピボット・フィルタ・バーを追加します。
「コンポーネント」ウィンドウの「ADFデータ視覚化」ページで、「ピボット・テーブル」パネルから、データ・コレクションにバインドされていないpivotTable要素の隣のpivotFilterBar要素をドラッグできます。この場合、ピボット・フィルタ・バーがピボット・テーブルと連係するように、データ・モデルと関連プロパティを構成する必要があります。
ピボット・フィルタ・バーを使用して、グラフ内のデータのグラフィカル表示をフィルタ処理できます。たとえば、図26-6 に示されているように、ピボット・テーブルとグラフの両方に表示されている四半期の売上げデータのフィルタ処理されたビューを表示できます。
ピボット・フィルタ・バーをトリガーとして、ピボット・テーブルおよびグラフをターゲットとして構成するには、部分ページ・レンダリング(PPR)を使用します。PPRがトリガーされると、ターゲットとして構成されているコンポーネントが再レンダリングされます。コンポーネントは、partialTriggers属性をトリガー・コンポーネントの相対IDに設定することで、ターゲットとして構成します。相対IDの詳細は、「ページでのクライアント・コンポーネントの検索」を参照してください。PPRの詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
たとえば、図26-6のピボット・テーブルおよびグラフを構成する場合は、次のようにします。
<dvt:pivotFilterBar id="pfb1" binding="#{editor.component}"
value="#{pivotFilterBar.queryDescriptor}" modelName="model1"
styleClass="AFStretchWidth"/>
<af:panelGroupLayout layout="horizontal" id="pgl2">
<f:facet name="separator" >
<af:separator id="s2"/>
</f:facet>
<af:spacer width="25px" id="s3"/>
<dvt:pivotTable id="pt1" inlineStyle="width:400px" partialTriggers="::pfb1"
value="#{pivotFilterBar.dataModel}" modelName="model1"
summary="Quarterly Sales Pivot Table"/>
<af:spacer width="50px" id="s4"/>
<dvt:barGraph id="bar1" partialTriggers="::pfb1 ::pt1"
value="#{pivotFilterBar.dataModel}" shortDesc="Quarterly Sales
Bar Graph"/>
</af:panelGroupLayout>
ピボット・フィルタ・バーのスキニング・キーの完全なリストは、Oracle Fusion Middleware Documentation Oracleデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスを参照してください。JDeveloperのヘルプ・センターからリストにアクセスするには、「ドキュメント・ライブラリ」、「Fusion MiddlewareリファレンスとAPI」の順に選択します。スキンを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ピボット・テーブルおよびピボット・フィルタ・バーは、選択、スプレッドシートへのエクスポート、印刷可能モードでの表示などのユーザー操作をサポートしています。
ピボット・テーブルでの選択により、ユーザーはピボット・テーブルで複数のセルを選択できます。行ヘッダー、列ヘッダーまたはデータ・セルを含めて3つの領域のいずれか1つのみを一度に選択できます。
現在選択されているセルに基づいて、アプリケーションはコンテキスト・メニューのカスタマイズされたコンテンツの表示などの機能を実装できます。たとえば、現在選択されているヘッダー・セルを取得するには、次のようにします。
UIPivotTable pt = getPivotTable()
if (pt == null)
return null;
HeaderCellSelectionSet headerCells = null;
if (pt.getSelection().getColumnHeaderCells().size() > 0) {
headerCells = pt.getSelection().getColumnHeaderCells();
} else if (pt.getSelection().getRowHeaderCells().size() > 0) {
headerCells = pt.getSelection().getRowHeaderCells();
}
実行時に、データ・セルを選択すると、図26-11 に示されているように、そのセルが強調表示されます。
図26-33 選択されたデータ・セル

部分ページ・レンダリング(PPR)により、ピボット・テーブル、データ・セルおよびヘッダー・セルを更新できます。たとえば、チェックボックスによりトリガーされた場合、ピボット・テーブルに合計を表示できます。PPRでは、ページ上の個々のコンポーネントが再レンダリングされ、ページ全体をリフレッシュする必要がありません。PPRの詳細は、「部分ページ・レンダリングについて」を参照してください。
注意:
デフォルトでは、ADFピボット・テーブルで自動PPRがサポートされ、バック・ビジネス・ロジックの結果として値が変更されるコンポーネントが自動的に再レンダリングされます。アプリケーションでFusionテクノロジ・スタックを使用する場合、任意のページで自動部分ページ・レンダリング機能を有効にできます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の部分ページ・レンダリングとイテレータ・バインディングに関する必知事項を参照してください。
別のコンポーネントで発生したイベントに基づいてコンポーネントを再レンダリングするには、どのコンポーネントがトリガーかを宣言する必要があります。partialTriggers属性を使用してピボット・テーブルの部分更新をトリガーするコンポーネントのIDのリストを提供します。ピボット・テーブルはトリガー・コンポーネントをリスニングし、いずれかのトリガー・コンポーネントがなんらかの更新を発生させるイベントを受信すると、ピボット・テーブルも更新されます。
たとえば、トリガー・コンポーネントIDをpartialTriggers値として使用して、チェック・ボックスがトリガーされたときに、合計を表示することによってピボット・テーブルを更新できます。
<dvt:pivotTable id="goodPT"
value="#{richPivotTableModel.dataModel}"
partialTriggers="showTotals"/>
<af:selectBooleanCheckbox id="showTotals" autoSubmit="true" label="Show Totals"
value="#{richPivotTableModel.totalsEnabled}"/>
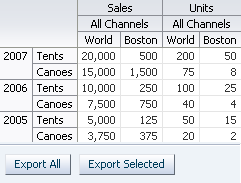
ピボット・テーブルからMicrosoft Excelスプレッドシートにデータをエクスポートできます。ボタンやリンクなどのアクション・ソースを作成し、exportPivotTableDataコンポーネントを追加して、エクスポートするデータに関連付けます。ピボット・テーブル全体がエクスポートされるように、またはユーザーが選択した行、列またはデータ・セルのみがエクスポートされるようにコンポーネントを構成できます。たとえば、図26-34 は、ユーザーがデータをExcelスプレッドシートにエクスポートできるコマンド・ボタン・コンポーネントがあるピボット・テーブルを示しています。
図26-34 Excelへのエクスポート・ボタンがあるピボット・テーブル

実行時に、ユーザーがボタンをクリックすると、デフォルトでは、すべての行および列がコンポーネントのfilename属性で指定されたファイルに書き込まれたExcel形式でエクスポートされます。または、exportedData属性をselectedに設定することにより、ユーザー選択のみがエクスポートされるように、exportPivotTableDataコンポーネントを構成できます。たとえば、「Excelにエクスポート」ボタンの場合:
<dvt:pivotTable id="pivotTableToExport"
binding="#{editor.component}"
contentDelivery="immediate"
value="#{pivotTableExport.dataModel}" summary="pivot table"/>
<h:panelGrid id="pfl" columns="2" cellpadding="3">
<af:button text="Export All" id="exportAll">
<dvt:exportPivotTableData exportedId="pivotTableToExport" type="excelHTML"
exportedData="all" filename="all.xls"
title="All pivotTable data"/>
</af:button>
<af:button text="Export Selected" id="exportSelected">
<dvt:exportPivotTableData exportedId="pivotTableToExport" type="excelHTML"
exportedData="selected" filename="selected.xls"
title="Selected pivotTable data"/>
</af:button>
</h:panelGrid>
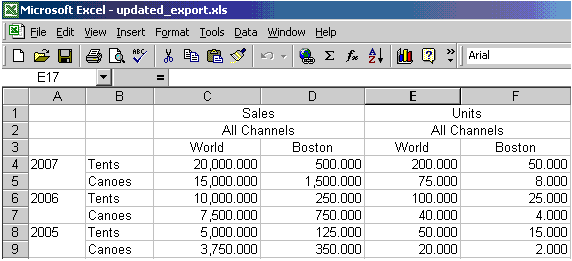
図26-35 に、「すべてのエクスポート」ボタンをクリックしたときの結果のExcelスプレッドシートを示します。
図26-35 Excelスプレッドシートへのピボット・テーブルのエクスポート

注意:
ファイルがファイル拡張子で指定されたフォーマットとは異なることを示す警告がExcelに表示されることがあります。この警告は無視して問題ありません。
ADF Facesでは、印刷用の簡略化されたモードで、ADF Faces WebアプリケーションからJSFページを出力できます。たとえば、ユーザーがページ(またはページの一部)を印刷できるようにし、一方でWebブラウザでレンダリングされているとおりにページを印刷するのではなく、スクロールバーやボタンなど、印刷ページに必要ないアイテムを削除することが望ましい場合があります。このような出力用に簡略化されたページを作成する場合の詳細は、「様々な出力モードの使用」を参照してください。
印刷可能モードで出力するJSFページにピボット・テーブルとピボット・フィルタ・バーが表示されている場合は、次のようになります。
ピボット・テーブルのすべてのデータ・セルが表示されます。
セルの選択や行または列のサイズ変更など、限定されたクライアント操作がサポートされます。
ピボット、ドリルおよびソート操作はサポートされません。
行や列のサイズ変更機能も含めて、コンテキスト・メニューはサポートされません。
ピボット・フィルタ・バーに表示されるピボット・テーブル・データのフィルタが構成されている場合、フィルタは表示されても、コンテンツは変化しません。
非推奨のストラテジですが、ヘッダー・セルおよびデータ・セルのスタンプを宣言によりスタイル設定するかわりに、CellFormatメソッド式を使用できます。inlineStyleおよびstyleClass属性の使用方法の詳細は。詳細は、「ピボット・テーブルの表示サイズおよびスタイルの構成」を参照してください。
ピボット・テーブルのすべてのセルは、ヘッダー・セルまたはデータ・セルのいずれかです。セルをレンダリングする前、ピボット・テーブルではメソッド式がコールされます。pivotTableコンポーネントの次の属性にメソッド式を指定することで、ピボット・テーブルのヘッダー・セルとデータ・セルのコンテンツをカスタマイズできます。
ヘッダー・セルには、次のいずれかの属性を使用します。
headerFormat: ヘッダー・セルのコンテンツをカスタマイズする書式設定ルールの作成に使用します。
headerFormatManager: アプリケーションのピボット・テーブルのヘッダー・セルの書式設定ルールに、カスタムの状態保存を指定する必要がある場合にのみ使用します。
データ・セルには、次のいずれかの属性を使用します。
dataFormat: データ・セルのコンテンツをカスタマイズする書式設定ルールの作成に使用します。
dataFormatManager: アプリケーションのピボット・テーブルのデータ・セルの書式設定ルールに、カスタムの状態保存を指定する必要がある場合にのみ使用します。
データ・セルのコンテンツのカスタマイズを指定するには、oracle.dss.adf.view.faces.bi.component.pivotTable.CellFormatのインスタンスを返すメソッド式をコーディングする必要があります。
CellFormatオブジェクトのインスタンスにより、セルのCSSスタイルを変更する引数を指定できます。たとえば、この引数を使用して、セルの背景色を変更します。
コンバータ: javax.faces.convert.Converterのインスタンスで、セルのRAW値の数値、日付またはテキストの書式設定に使用されます。
CSSスタイル: セルのCSSスタイルの変更に使用されます。たとえば、この引数を使用して、セルの背景色を変更します。
CSSテキスト・スタイル: セルのテキストのCSSスタイルの変更に使用されます。たとえば、この引数を使用してテキストをボールドに設定します。
新規のRAW値: データ・モデルから返されたセルの基礎となる値の変更に使用されます。たとえば、州名の略記をフル・ネームに変更するよう選択できます。このケースでは、略記NYがNew Yorkに変更されます。
データ・セルにCellFormatオブジェクトのインスタンスを作成する手順:
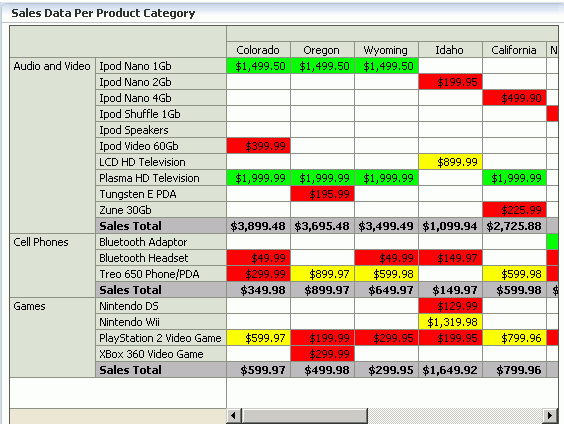
ヘッダーおよびデータ・セルの書式設定スタイルを適用することで、ピボット・テーブルで表示されるデータの様々な面を強調できます。図26-36 に、製品および製品カテゴリについて生成された売上げ合計のピボット・テーブルを示します。このピボット・テーブルでは、合計を含む行で、網掛けの背景に対してテキストが表示されます(スタイルの変更)。この変更は、ピボット・テーブルの行ヘッダー・セルとデータ・セルの両方に表示されます。合計の行ヘッダーには、「Sales Total」というテキストが含まれています。
ピボット・テーブルには、データ・セルのストップライト書式設定と条件付き書式設定も示されています。詳細は、「CellFormatを使用したストップライトおよび条件付き書式設定の構成」を参照してください。
図26-36 製品カテゴリごとの売上げデータ

たとえば、このコードを使用して、売上げ合計に必要で、ストップライトの書式設定には必要ないカスタム書式を作成できます。
public CellFormat getDataFormat(DataCellContext cxt)
{
CellFormat cellFormat = new CellFormat(null, null, null);
QDR qdr = cxt.getQDR();
//Obtain a reference to the product category column.
Object productCateg = qdr.getDimMember("ProductCategory");
//Obtain a reference to the product column.
Object product = qdr.getDimMember("ProductId");
if (productCateg != null && productCateg.toString().equals("Sales Total"))
{
cellFormat.setStyle("background-color:#C0C0C0");
}
else if (product != null && product.toString().equals("Sales Total")
{
cellFormat.setStyle("background-color:#C0C0C0");
}
return cellFormat;
}
public CellFormat getHeaderFormat(HeaderCellContext cxt)
{
if (cxt.getValue() != null)
{
String header = cxt.getValue().toString();
if (header.equals("Sales Total"))
{
return new CellFormat(null, "background-color:#C0C0C0");
}
}
return null;
}
この例には、dvt:pivotTableタグのdataFormat属性とheaderFormat属性の両方にメソッド式のコードが含まれています。ピボット・テーブルにストップライトの書式設定も含める場合は、「CellFormatを使用したストップライトおよび条件付き書式設定の構成」のコードを含めます。
ピボット・テーブルのセルのストップライト書式設定と条件付き書式設定は、セルのコンテンツをカスタマイズする一例です。この種のカスタマイズでは、ユーザーはストップライト書式設定に関連付ける高値と低値を指定するようアプリケーションから要求されることがあります。
通常、3つの色が次のように使用されます。
高値以上の値は緑に色付けされ、問題がないことを示します。
高値と低値の間の値は黄色に色付けされ、高度な基準に達していないことが警告されます。
低値以下の値は赤に色付けされ、最低限許容されるレベルに達していないことを示します。
図26-36 に、最低限、許容範囲および基準以下の州の売上げに対するストップライト書式設定付きのデータ・セルを示します。
たとえば、このコードを使用して、合計を表示しないピボット・テーブルでストップライト書式設定を行うことができます。
public CellFormat getDataFormat(DataCellContext cxt)
{
//Use low and high values provided by the application.
double low = m_rangeValues.getMinimum().doubleValue() * 100;
double high = m_rangeValues.getMaximum().doubleValue() * 100;
CellFormat cellFormat = new CellFormat(null, null, null);
// Create stoplight format
if (isStoplightingEnabled())
{
String color = null;
Object value = cxt.getValue();
if (value != null && value instanceof Number)
{
double dVal = ((Number)value).doubleValue();
if (dVal <= low)
{
color = "background-color:" + ColorUtils.colorToHTML(m_belowColor) + ";";
}
else if (dVal > low && dVal <= high)
{
color = "background-color:" + ColorUtils.colorToHTML(m_goodColor) + ";";
}
else if (dVal > high)
{
color = "background-color:" + ColorUtils.colorToHTML(m_aboveColor) + ";";
}
}
cellFormat.setStyle(color);
}
return cellFormat;
}
合計を表示するピボット・テーブルでストップライト書式設定を行う場合は、(合計の行を扱う)「セルの書式設定の指定」のコードとストップライト書式設定と条件付き書式設定のコードを組み合せます。