10 フラグメント、ページ・テンプレート、コンポーネントの作成および再利用
この章の内容は次のとおりです。
再利用可能なコンテンツについて
アプリケーションにJSFページを作成する場合、一部のページが複雑で長くなり、編集が込み入って煩雑になることがあります。非常に特有なレイアウトに配置されたコンポーネントのグループが常にページに含まれる場合や、ページの複数の部分で特定のコンポーネントのグループを使用する場合もあります。あるいは、ページの一部またはページ全体を、他の開発者と共有する必要がある場合もあります。どのような場合でも、UIに変更が発生すると、多くの場所とページに変更内容を反映する必要があります。それらすべてのページを作成して維持し、構造やレイアウトの一部またはすべてが一貫していることを確認するのは、非効率的な作業になっていく可能性があります。
個々のUIコンポーネントを使用してページを作成するかわりに、ページのビルディング・ブロックを使用してページの一部またはページ全体を作成できます。ビルティング・ブロックには、頻繁にまたは一般的に使用されるUIコンポーネントが含まれており、アプリケーションの1つ以上のページで使用するための再利用可能なコンテンツを作成できます。アプリケーションに応じて、1つ以上のページに、1つのタイプのみのビルディング・ブロックを使用することも、すべてのタイプを使用することもできます。また、複数のビルディング・ブロックをアプリケーション全体で共有できます。ビルディング・ブロックに変更を加えた場合は、再利用可能なコンテンツを使用しているJSFページも自動的に更新されます。このため、アプリケーションで再利用可能なコンテンツを作成および使用することで、構造とレイアウトが常に一貫したWebユーザー・インタフェースと、スケーラブルで拡張可能なアプリケーションを作成できます。
ADF Facesには、次のタイプの再利用可能なビルディング・ブロックがあります。
-
ページ・テンプレート: ページ・テンプレートを作成することで、個々のコンポーネントとページ・フラグメントを使用してページ全体のレイアウトを作成できます。たとえば、複数のJSFページに特定の方法で複数のコンポーネントを繰り返しレイアウトする場合には、それらのページ用にページ・テンプレートを作成することを検討します。ページの作成にページ・テンプレートを使用すると、アプリケーション全体の構造およびレイアウトで常にページの一貫性を保つことができます。
ページ・テンプレートと宣言コンポーネントは機能の大部分を共有します。主な違いは、ページ・テンプレートがページ・テンプレート・モデルを使用してADFモデル・バインディングとADFコントローラをサポートすることです。
value属性を使用して、ページ・テンプレート内部のバインディングとして使用するオブジェクトを指定できます。valueがページ・テンプレート・モデル・バインディングの場合は、ADFモデル・ページ・バインディングを使用でき、ADFページ定義を使用して、含めるビューを決定できます。ページ・テンプレートの作成および使用方法の詳細は、「ページ・テンプレートの使用」および「ページ・テンプレートに基づくJSFページの作成方法」を参照してください。
-
ページ・フラグメント: ページ・フラグメントを使用すると、ページの一部を作成できます。JSFページは、1つ以上のページ・フラグメントで構成されます。たとえば、大規模なJSFページは、複数の小規模なページ・フラグメントに分割するとより簡単にメンテナンスできます。ページ・フラグメントの作成および使用方法の詳細は、「ページ・フラグメントの使用」を参照してください。
-
宣言コンポーネント: 宣言コンポーネント機能を使用すると、個々の既存のUIコンポーネントを、1つ以上のページで宣言的に使用できる再利用可能な1つのコンポジット・コンポーネントにアセンブルできます。たとえば、複数の場所にコンポーネントのグループを挿入する場合、個々のコンポーネントを構成するコンポジット宣言コンポーネントを作成し、その宣言コンポーネントをアプリケーション全体の複数の場所に再利用することを検討します。宣言コンポーネントは、ページ・テンプレートでも使用できます。
宣言コンポーネントは、ADFライブラリJARファイルの一部としてデプロイされます。これは、コンポーネントを独自のネームスペースに挿入できるようにする独自のTLDファイルを備えています。宣言コンポーネントでは、ファセットをコンポーネントに渡すことができ、属性およびメソッド式を渡すこともできます。宣言コンポーネントの内部では、属性およびファセットはEL式を使用してアクセスできます。ADFモデルまたはADFコントローラが関係しないため、オーバーヘッドは比較的低く、ADFモデル・トランザクションまたはADFコントローラ・ページ・フローもサポートしません。
宣言コンポーネントの内部にある個々のコンポーネントを参照してはならず、宣言コンポーネント内の個々のコンポーネントは外部コンポーネントを参照してはなりません。その理由は、宣言コンポーネント内または使用ページ内の変更は、部分トリガーが機能しなくなる原因となるためです。宣言コンポーネントの作成および使用方法の詳細は、「宣言コンポーネントの使用」を参照してください。
ヒント
アプリケーションでADFコントローラやADFモデル・レイヤーが使用されている場合は、ADFリージョンも使用できます。ADFバインド・タスク・フローとともに使用されるリージョンは、ビジネス・ロジック、プロセス・フローおよびUIコンポーネントのすべてを、アプリケーション全体で再利用可能な1つのパッケージにカプセル化します。ADFバインド・タスク・フローをリージョンとして作成および使用する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「タスク・フローをリージョンとして使用する方法」を参照してください。
ページ・テンプレート、ページ・フラグメントおよび宣言コンポーネントは、アプリケーション内のページに一貫性のある構造およびレイアウトを提供します。これらのビルディング・ブロックは、同じアプリケーション内で再利用できるだけでなく、異なるアプリケーション間でも共有できます。ビルディング・ブロックを更新すると、それを使用しているすべてのインスタンスが自動的に更新されます。
ページ・テンプレートは、変更されない静的領域と実行時に変更される動的領域の両方をサポートするデータ・バインドされたテンプレートです。ページ・フラグメントを使用して、モジュール形式のページを作成できます。たとえば、ヘッダー、フッターおよび企業ロゴのページ・フラグメントを作成し、これらのフラグメントをアプリケーション全体で再利用できます。宣言コンポーネントは、グループ内で常に使用される複数のコンポーネントがある場合に使用できます。宣言コンポーネントを作成することで、それをタグ・ライブラリに追加し、JDeveloperの「コンポーネント」ウィンドウから宣言コンポーネントをドラッグ・アンド・ドロップできます。
ページ・テンプレート、宣言コンポーネントおよびリージョンにより、javax.faces.component.NamingContainerインタフェースが実装されます。実行時に、再利用可能なコンテンツを使用するページで、ページ・テンプレート、宣言コンポーネントまたはリージョンによりコンポーネントのサブツリーが作成され、使用ページの単一のJSFコンポーネント・ツリーに挿入されます。使用ページには独自のネーミング・コンテナがあるため、ページに再利用可能なコンテンツを追加する場合、partialTargetsやfindComponent()などのメカニズムを使用する際には、ページに表示される様々なコンポーネントの異なるネーミング・コンテナを考慮する必要があるため、十分に注意してください。ネーミング・コンテナの詳細は、「ページでのクライアント・コンポーネントの検索」を参照してください。
CSSやJavaScriptなどのリソースを含めることを計画している場合は、af:resourceタグを使用してリソースをページに追加できます。このタグがページ・テンプレートと宣言コンポーネントで使用されている場合は、JSPの実行時に、指定されたリソースが使用ページに追加されます。「ページへのリソースの追加」を参照してください。
ページの一部へのナビゲートにADFタスク・フローを使用していない場合は、領域を使用できず、かわりに他の複合コンポーネントの1つを使用します。複合コンポーネントのうち、複合コンポーネントの内部でバインディングを使用する必要があり、それらがホスト・ページのバインディングと異なる場合は、ページ・テンプレートを使用する必要があります。宣言コンポーネントは、ページにバインディングが不要で、バインドされたタスク・フローをページの一部として使用する必要がない場合に使用する必要があります。
ページのすべてのview部分(フラグメント、宣言コンポーネントおよびメイン・ページ)では、同じリクエスト・スコープが共有されます。このため、1つのページに同じフラグメントまたは宣言コンポーネントを複数回使用する場合や、バッキングBeanが共有される場合に競合が発生する可能性があります。宣言コンポーネントとページ・テンプレートには、backingBeanScopeを使用する必要があります。スコープの詳細は、「オブジェクト・スコープ・ライフサイクル」を参照してください。
ページ・テンプレートまたは宣言コンポーネントの子コンポーネントを外部参照によって変更できるかどうかを制御できます。たとえば、子コンポーネントのカスタマイズを有効または無効にできます。af:pageTemplateDefとaf:componentDefの両方に、アクセスを制御するdefinition属性があります。definitionがpublicに設定されている場合、直接の子コンポーネントをカスタマイズできますが、definitionがprivateに設定されている場合は、子コンポーネントをカスタマイズできません。デフォルト値はprivateです。definition属性を変更するには、ソース・ファイルを編集するか、「プロパティ」ウィンドウを使用します。
カスタマイズの詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「MDSによるアプリケーションのカスタマイズ」を参照してください。
再利用可能なコンポーネントのユースケースと例
File Explorerアプリケーションでは、fileExplorerTemplateを使用して、アプリケーション内のすべてのページに一貫性のあるルック・アンド・フィールを提供します。ファイルのファセットは、様々なタイプの情報を配置する作業領域を提供します。テンプレートは、すべてのページに著作権情報を表示するために使用されるappCopyrightファセットを定義します。
File Explorerアプリケーションのメイン・ページは、ページ・テンプレートを使用するだけでなく、ページ・フラグメントも使用して、テンプレートの個々のファセットのコンテンツを含めます。header.jspxページ・フラグメントには、アプリケーションのメニュー・コマンドが含まれます。
グループとして機能し、複数の場所で繰り返される複数のコンポーネントがある場合は、宣言コンポーネントを定義して、これらのコンポーネントをグループ化できます。コンポーネントを作成した後で、この宣言コンポーネントを他のコンポーネントと同様に使用できます。たとえば、姓、名および電子メール・アドレスを示すために複数のinputTextコンポーネントを使用できます。この3つのinputTextコンポーネントはアプリケーションで繰り返し使用されるため、それらの宣言コンポーネントを作成できます。
再利用可能なコンポーネントの追加機能
再利用可能なコンポーネントを実装する前に、他のOracle ADF機能を理解することが役立つ場合があります。再利用可能なコンポーネントに関連する他の機能へのリンクを次に示します。
-
カスタマイズの詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「MDSによるアプリケーションのカスタマイズ」を参照してください。
-
事前に構成されたレイアウトを提供するためのクイック・スタート・レイアウトの使用の詳細は、「クイック・スタート・レイアウトの使用」を参照してください。
-
モデル・パラメータとADFモデル・データ・バインディングの使用に関する詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のページ・テンプレートの使用に関する項を参照してください
-
ページ・テンプレートを再利用のためにADFライブラリのJARファイルにパッケージ化する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アプリケーション・コンポーネントの再利用」を参照してください。
ページ・テンプレートの使用
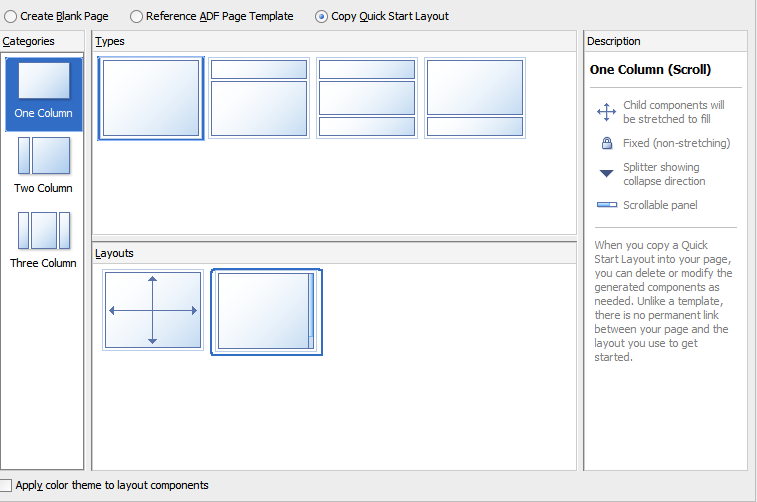
ページ・テンプレートでは、ページの特定の属性値など、ページ・レイアウト全体を定義できます。テンプレートを使用してページを作成すると、定義したレイアウトがすべて継承されます。テンプレートのレイアウトを変更すると、そのテンプレートを使用するすべてのページにレイアウトの変更が自動的に反映されます。テンプレートのレイアウトは、自分で作成することも、多数あるクイック・レイアウト設計の1つを使用して作成することもできます。これらの事前定義済レイアウトを使用すると、必要なレイアウトの外観および動作を実装するために必要となる適切なコンポーネントが自動的に挿入されて構成されます。たとえば、1つの列の幅はロックし、他の列は拡大してブラウザの使用可能な領域を埋めることができます。図10-1に、2番目の列が2つのペインに分割されている2列レイアウトで使用可能なクイック・レイアウトを示します。レイアウト・コンポーネントの詳細は、「Webページ上のコンテンツの編成」を参照してください。
アプリケーションにページ・テンプレートを使用するには、まず、ページ・テンプレート定義を作成します。ページ・テンプレートはXMLコンテンツを埋め込むため、ページ・テンプレート定義はFaceletまたはJSP XMLドキュメントである必要があります。ページのすべてのコンポーネントをf:viewタグで囲む必要のある通常のJSFページとは対照的に、ページ・テンプレート定義にはf:viewタグを含めることができず、ルート・タグとしてpageTemplateDefが必要です。テンプレートを使用するページにはdocumentタグが含まれている必要があります(JDeveloperにより、デフォルトで使用ページにdocumentタグが追加されます)。
ページ・テンプレートには、固定コンテンツ領域および動的コンテンツ領域を作成できます。たとえば、「Help」ボタンを必ずページ上部の右端に配置する場合、そのボタンをテンプレート・レイアウトに定義すれば、ページ作成者がそのテンプレートを使用してページを作成する際に、「Help」ボタンを追加および構成する必要はありません。一方、動的コンテンツ領域は、ページ作成者がテンプレートの定義済のファセット内にコンテンツを追加することや、作成中のページのタイプに固有のプロパティ値を設定することが可能なテンプレートの領域です。
ページ・テンプレートの完全な説明は、2つのセクションを持つpageTemplateDefタグ内に定義されています。1つのセクションがxmlContentタグ内にあり、これには、テンプレートのサポートされるコンテンツ領域(ファセットで定義)と使用可能なプロパティ(属性で定義)を記述するすべてのページ・テンプレート・コンポーネント・メタデータが含まれます。2つ目のセクション(xmlContentタグの外)は、テンプレートの実際のページ・レイアウトを構成するすべてのコンポーネントが定義される部分です。レイアウト・セクションのコンポーネントは、ページ・テンプレートのコンテンツのレンダリングに使用されるJSFコンポーネント・サブツリーを提供します。
ファセットは、ページ上のコンテンツのプレースホルダとして機能します。テンプレートを使用するページでは、ページ作成者がテンプレートにコンテンツを挿入できるのは、すでに定義済の名前付きファセットに対してのみです。これは、ページ・テンプレートを設計する際には、各名前付きファセットのfacet要素を使用して、xmlContentタグ内に使用可能なすべてのファセットを定義する必要があることを意味します。ページ・テンプレート定義のレイアウト・セクションで、様々なコンポーネントを使用してテンプレート・レイアウトを作成する場合には、facetRefタグを使用して、ページ作成者がテンプレートにコンテンツを挿入できるそれらのコンポーネント内の名前付きファセットを参照します。
たとえば、fileExplorerTemplateテンプレートには次の例に示すように、コピーライト情報用のファセット、およびアプリケーション情報用の別のファセットが含まれます。
<facet> <description>
<![CDATA[Area to put a link to more information
about the application.]]>
</description>
<facet-name>appAbout</facet-name>
</facet>
<facet>
<description>
<![CDATA[The copyright region of the page. If present, this area
typically contains an outputText component with the copyright
information.]]>
</description>
<facet-name>appCopyright</facet-name>
</facet>
次の例に示されているテンプレートのレイアウト・セクションでは、セルにappCopyrightファセットへの参照が含まれる表と、appAboutファセットへの参照が含まれる別のファセットがpanelGroupLayoutコンポーネントに含まれています。これは、ページ開発者がコンテンツの配置を許可される場所です。
<af:panelGroupLayout layout="vertical">
<afh:tableLayout width="100%">
<afh:rowLayout>
<afh:cellFormat>
<af:facetRef facetName="appCopyright"/>
</afh:cellFormat>
</afh:rowLayout>
</afh:tableLayout>
<af:facetRef facetName="appAbout"/>
</af:panelGroupLayout>
注意:
ページ・テンプレート定義のレイアウト・セクションで、各名前付きファセットを参照できるのは一度のみです。つまり、同じテンプレート定義には、同じfacetName値を参照するfacetRefタグを複数使用することはできません。
pageTemplateDefタグは、ページ・テンプレート定義に必要なすべての情報およびコンポーネントを記述しますが、ページ・テンプレートを使用するJSFページでは、pageTemplateタグを使用して、ページ・テンプレート定義を参照します。次の例に、index.jspxページがfileExplorerTemplateテンプレートを参照する方法、テンプレートの属性の値を提供する方法、およびテンプレートのファセット定義内にコンテンツを配置する方法を示します。
設計時、テンプレートを使用するページ開発者は、f:facetタグを使用してappCopyrightファセットにコンテンツを挿入できます。
<af:pageTemplate id="fe"
viewId="/fileExplorer/templates/fileExplorerTemplate.jspx">
<f:attribute name="documentTitle"
value="#{explorerBundle['global.branding_name']}"/>
<f:attribute name="headerSize" value="70"/>
<f:attribute name="navigatorsSize" value="370"/>
.
.
.
<f:facet name="appCopyright">
<!-- Copyright info about File Explorer demo -->
<af:outputFormatted value="#{explorerBundle['about.copyright']}"/>
</f:facet>
.
.
.
</af:pageTemplate>
実行時、テンプレート定義のaf:facetRef facetName="appCopyright"に示されているように、挿入されたコンテンツはページの適切な場所に表示されます。
注意:
JDeveloperでページ・テンプレートを実行ターゲットとして実行することはできません。ページ・テンプレートを使用するページを実行できます。
ページ・テンプレート属性は、テンプレートで設定または変更できるコンポーネント・プロパティ(headerGlobalSizeなど)を指定します。facet要素の情報は、テンプレートのどこにコンテンツを挿入できるかを指定するために使用されますが、attribute要素の情報は、テンプレートへの受渡しに使用可能なページ属性、およびテンプレート・プロパティを設定または変更するために、それらの属性を使用できるテンプレートの場所の指定に使用されます。ページ・テンプレートでは、動的属性もinlineタグとしてサポートされます。たとえば、af:pageTemplate headerSize="70"は有効な構文です。
ページ・テンプレートでそのテンプレート自体の属性を参照する場合には、pageTemplateDefタグに、テンプレートに定義された各属性を参照するためのEL変数名が含まれるvar属性が必要です。たとえば、fileExplorerTemplateテンプレートでは、pageTemplateDefタグのvarの値はattrsに設定されています。テンプレートのレイアウト・セクションで、ページ作成者が独自の値の指定や、デフォルト値の変更を実行できるそれらのコンポーネント属性に、#{attrs.someAttributeName}などのEL式を使用します。
たとえば、fileExplorerTemplateテンプレート定義ではヘッダー・サイズの属性が定義されますが、次の例に示すように、デフォルトのint値である100ピクセルが設定されています。
<attribute>
<description>
Specifies the number of pixels tall that the global header content should
consume.
</description>
<attribute-name>headerGlobalSize</attribute-name>
<attribute-class>int</attribute-class>
<default-value>100</default-value>
</attribute>
次のコードに示すように、テンプレートのレイアウト・セクションでは、panelSplitterコンポーネントのsplitterPosition属性が、EL式#{attrs.headerGlobalSize}でheaderGlobalSize属性を参照しています。
<af:panelSplitter splitterPosition="#{attrs.headerGlobalSize}" ../>
ページ作成者はこのテンプレートを使用すると、次のコードに示すように、f:attributeを使用してheaderGlobalSizeを変更できます。
<af:pageTemplate ..> <f:attribute name="headerGlobalSize" value="50"/> . . . </af:pageTemplate>
実行時、属性名を参照するEL式が示すように、指定された属性値はテンプレートの適切な部分に置き換えられます。
ヒント
ページ・テンプレートのリソース・バンドルを定義すると、テンプレートを使用するページでもリソース・バンドルを使用できるようになります。リソース・バンドルの使用の詳細は、「リソース・バンドルおよびロケールの手動による定義」を参照してください。
複数のテンプレートで同じコンテンツを再利用する必要がある場合は、テンプレートをネストできます。たとえば、アプリケーションに3種類のページがあり、ヘッダーとフッターが常に同じであるとします。同じヘッダーとフッターの設計を3つの異なるテンプレートに含めるかわりに、ヘッダー・テンプレートとフッター・テンプレートを作成し、これらのテンプレートを異なる各ページ・テンプレートに単純にネストできます。
単純なページ・テンプレートの場合、レイアウト・セクション全体のすべてのコンポーネントをページ・テンプレート定義ファイルに配置するだけでかまいません。より複雑なページ・テンプレートの場合は、メンテナンスしやすいようレイアウト・セクションを複数の小規模なフラグメント・ファイルに分割し、jsp:includeタグを使用して、様々なフラグメント・ファイルを組み入れて連携させます。
ページ・テンプレートのレイアウト・セクションをより小さな複数のフラグメント・ファイルに分割する場合、すべてのページ・テンプレート・コンポーネント・メタデータがメイン・ページ・テンプレート定義ファイルのxmlContentタグ内に含まれている必要があります。pageTemplateDefタグ内では1つのxmlContentタグのみ使用できます。フラグメント・ファイル内ではページ・テンプレート・コンポーネント・メタデータを使用できません。フラグメント・ファイルには、ページ・テンプレート・レイアウト・コンポーネントの一部のみ含めることができます。
注意:
ページ・テンプレートを、その他のページ・テンプレートにネストさせることはできません。
テンプレートに、CSSに定義されているカスタム・スタイルまたはJavaScriptなどのリソースが必要な場合は、af:resourceタグを使用して、使用ページにそれらのリソースを含める必要があります。「ページへのリソースの追加」を参照してください。
ページ・テンプレートの作成方法
JDeveloperは、名前付きファセットおよび属性を宣言的に追加してテンプレートのテンプレート・コンポーネント・メタデータ・セクションを作成できる「JSFページ・テンプレートの作成」ウィザードを提供することで、ページ・テンプレート定義の作成を簡略化します。メタデータ・コードの生成に加えて、JDeveloperでは、プロジェクトで作成するすべてのページ・テンプレートを追跡するpagetemplate-metadata.xmlファイルも作成および変更されます。
パフォーマンスのヒント:
ページ・テンプレートはすべてのアプリケーション・ページで使用される可能性があるため、共通のオーバーヘッドを回避できるよう最適化する必要があります。オーバーヘッドの一例は、ボックスなどの丸い角で、オーバーヘッドはかなり大きいです。これをテンプレートに追加することは、各ページにオーバーヘッドを追加することになります。
始める前に:
テンプレートに関する知識が役立つ場合があります。「ページ・テンプレートの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
ページ・テンプレート定義を作成する手順:
ページ・テンプレートを作成するときの処理
注意:
ページ・テンプレートのコンポーネントにADFモデル・データ・バインディングが使用されている場合、またはテンプレートの作成時にADFページ定義を関連付けることを選択した場合は、JDeveloperにより、ADFモデルに関連するファイルおよびフォルダが自動的に作成されます。ページ・テンプレートおよびADFモデル・データ・バインディングで使用されるファイルの詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のページ・テンプレートの使用に関する項を参照してください。
初めてウィザードを使用してプロジェクトにページ・テンプレートを作成すると、pagetemplate-metadata.xmlファイルが自動的に作成されて、ファイルシステムの/ViewController/src/META-INFディレクトリに保存されます。
ウィザードを使用して定義する各ページ・テンプレートに対して、JDeveloperにより、ページ・テンプレート定義ファイル(sampleTemplateDef1.jspxなど)が作成され、pagetemplate-metadata.xmlファイルにエントリが追加されます。次に、pagetemplate-metadata.xmlファイルの例を示します。
<pageTemplateDefs xmlns="http://xmlns.oracle.com/adf/faces/rich/pagetemplate"> <pagetemplate-jsp-ui-def>/sampleTemplateDef1.jspx</pagetemplate-jsp-ui-def> <pagetemplate-jsp-ui-def>/sampleTemplateDef2.jspx</pagetemplate-jsp-ui-def> </pageTemplateDefs>
注意:
「アプリケーション」ウィンドウでページ・テンプレートの名前の変更または削除を実行すると、JDeveloperにより、ファイル・システムのページ・テンプレート定義ファイルの名前の変更または削除が行われますが、pagetemplate-metadata.xmlファイルのページ・テンプレート・エントリは手動で変更または削除し、そのテンプレートを使用するJSFページを更新または削除する必要があります。
pagetemplate-metadata.xmlファイルには、プロジェクトに作成したすべてのページ・テンプレートの名前およびパスが含まれます。このファイルは、ウィザードを使用してテンプレートベースのJSFページを作成する場合、およびページ・テンプレート定義を含むプロジェクトをデプロイする場合に、使用可能なページ・テンプレートを判断するために使用されます。
ページ・テンプレートに基づいたJSFページの作成方法
通常、JSFページは、ページ・テンプレート定義が作成および格納されているのと同じプロジェクトに作成します。テンプレートに基づくページの作成先となるプロジェクトにページ・テンプレートが存在しない場合は、まず、ページ・テンプレート・プロジェクトをADFライブラリJARファイルにデプロイします。プロジェクトのデプロイに関する詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アプリケーション・コンポーネントの再利用」を参照してください。ページ・テンプレート・プロジェクトをデプロイすると、アプリケーションで作業している他の開発者とページ・テンプレートを共有できます。
注意:
テンプレートにjsp:includeタグが使用されている場合は、ADFライブラリにデプロイして別のアプリケーションで再利用することはできません。
ページ・テンプレートを使用して、JSFページまたはページ・フラグメントを作成できます。後からページ・テンプレートのレイアウト・セクションを変更すると、そのテンプレートを使用するすべてのページまたはページ・フラグメントがレイアウトの変更内容で自動的に更新されます。
テンプレートを使用するページで、pageTemplateタグの前後にコンテンツを追加できます。一般的に、pageTemplateタグはページに1つのみ使用しますが、複数使用することに対する制限はありません。
JDeveloperでは、「JSFページの作成」ウィザード、または「JSFページ・フラグメントの作成」ウィザードにテンプレートの選択オプションが用意されているため、ページ・テンプレートに基づくJSFページの作成が簡略化されます。
始める前に:
テンプレートに関する知識が役立つ場合があります。「ページ・テンプレートの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
ページ・テンプレートに基づくJSFページまたはページ・フラグメントを作成する手順:
テンプレートを使用してページを作成するときの処理
テンプレートを使用してページを作成すると、JDeveloperにより、次の例に示すように、ページ・テンプレート定義を参照するpageTemplateタグが挿入されます。テンプレートのファセットに追加されるコンポーネントでは、ファセットの参照にf:facetタグが使用されます。指定した属性値はすべて、f:attributeタグに表示されます。
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document>
<af:form>
.
.
.
<af:pageTemplate viewId="/sampleTemplateDef1.jspx" id="template1">
<f:attribute name="title" value="Some Value"/>
<f:facet name="main">
<!-- add contents here -->
</f:facet>
</af:pageTemplate>
.
.
.
</af:form>
</af:document>
</f:view>
</jsp:root>
実行時の処理: ページ・テンプレートが解決される仕組み
ページ・テンプレートを使用するJSFページが実行されると、次の処理が行われます。
-
使用ページの
pageTemplateコンポーネントでは、viewId属性(<af:pageTemplate viewId="/sampleTemplateDef1.jspx"/>など)を使用して、テンプレート・コンポーネント・メタデータおよびレイアウトが含まれるページ・テンプレート定義ファイルが特定されます。 -
pageTemplateDefタグのレイアウト・セクションに定義されたコンポーネント・サブツリーがインスタンス化され、ページのpageTemplateタグで識別される場所にある使用ページのコンポーネント・ツリーに挿入されます。 -
使用ページにより、ファセット・コンテンツが
facetタグを使用してテンプレートに渡されます。各facetタグのファセット・コンテンツは、pageTemplateDefタグのレイアウト・セクションにある対応するfacetRefタグで指定されているように、テンプレートの適切な場所に挿入されます。 -
使用ページにより、値が
attributeタグを使用してテンプレートに渡されます。pageTemplateDefタグにより、pageTemplateタグが内部的に独自のパラメータを参照できるように、var属性の値が設定されます。pageTemplateタグにより設定されるのはパラメータのみで、それらのパラメータはランタイムによりpageTemplateDefタグに定義されている属性にマップされます。 -
テンプレート・コンポーネント・メタデータを使用して、
pageTemplateタグにより属性にデフォルト値が適用され、必要な値が確認されます。
注意:
ページ・テンプレートは、JSFの処理中ではなく、JSPの実行中(つまり、コンポーネント・ツリーの作成中)に処理されます。これは、コンポーネント・ツリーの作成が必要なタグ内に、ページ・テンプレートから作成されるフラグメントを使用できないことを意味します。たとえば、iteratorタグ内にテンプレートに基づいてフラグメントを含めることはできず、ループ内に含まれることになります。
ページ・テンプレートでADFモデル・データ・バインディングを使用した場合に起きることの詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のページ・テンプレートの使用に関する項を参照してください。
ページ・テンプレートおよびネーミング・コンテナに関する必知事項
pageTemplateコンポーネントは、(テンプレート定義の直接のコンテンツであるか、jsp:includeアクションを使用して含められるフラグメント・コンテンツであるかに関係なく)テンプレートのすべてのコンテンツのネーミング・コンテナとして機能します。テンプレート・ベースのページで作業している場合は、ページ・テンプレートの内部の個々のコンポーネントを参照しないでください。ページ・テンプレートまたはその使用ページに加えられた変更は、部分トリガーが不適切に動作する原因となることがあります。「ネーミング・コンテナの使用に関する必知事項」を参照してください。
ページ・フラグメントの使用
アプリケーションのWebページを作成して短時間で、一部のページが大規模で管理不能になることがあります。複雑なページの作成およびメンテナンスのプロセスを簡略化する1つの方法は、ページ・フラグメントの使用です。
大規模で複雑なページを複数の小規模なページ・フラグメントに分割すると、メンテナンスしやすくなります。ページの設計方法によっては、あるページに作成されたページ・フラグメントを別のページで再利用できます。たとえば、複数ページの異なる部分に同じフォームを使用する場合、フォームにそれらのコンポーネントを含むページ・フラグメントを作成し、それらのページ・フラグメントをいくつかのページに再利用すると便利です。1つ以上の複雑なページにページ・フラグメントをいくつ作成するかの判断は、アプリケーション、ページの一部を複数のページで再利用する程度、および複雑なページを簡略化する要望によって異なります。
ページ・フラグメントは不完全なJSFページです。ADF Facesを使用する完全なJSFページでは、documentタグがf:viewタグで囲まれている必要があります。ページ全体のコンテンツは、documentタグで囲まれます。一方、ページ・フラグメントは完全なページの一部を表し、f:viewまたはdocumentタグを含みません。ページ・フラグメントのコンテンツは、jsp:rootタグで囲まれます。
ページ・フラグメントを使用してJSFページを作成する際には、ページの異なる部分を定義する1つ以上のページ・フラグメントを使用できます。同じページ・フラグメントを、1つのページで複数回使用することも、複数のページで使用することもできます。
注意:
ページのすべてのview部分(フラグメント、宣言コンポーネントおよびメイン・ページ)では、同じリクエスト・スコープが共有されます。このため、1つのページに同じフラグメントまたは宣言コンポーネントを複数回使用すると競合が発生し、そのフラグメントまたはコンポーネントでバッキングBeanが共有されます。スコープの詳細は、「オブジェクト・スコープ・ライフサイクル」を参照してください。
たとえば、File Explorerアプリケーションには、次のページ・フラグメントを含むメイン・ページ(index.jspx)が1つ使用されています。
-
popups.jspx: アプリケーションで使用されるすべてのポップアップ・コードが含まれます。 -
help.jspx: ヘルプ・コンテンツが含まれます。 -
header.jspx: アプリケーションのツールバーおよびメニューが含まれます。 -
navigators.jspx: アプリケーションのノード階層を表示するツリーが含まれます。 -
contentViews.jspx: ナビゲーション・ペインで選択されたノードのコンテンツが含まれます。
次の例に、含まれるheader.jspxページ・フラグメントの省略形のコードを示します。f:viewまたはdocumentタグが含まれていないことに注意してください。
<?xml version='1.0' encoding='UTF-8'?>
<ui:composition xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:f="http://java.sun.com/jsf/core">
<af:panelStretchLayout id="headerStretch">
<f:facet name="center">
<!-- By default, every toolbar is placed on a new row -->
<af:toolbox id="headerToolbox"
binding="#{explorer.headerManager.headerToolbox}">
.
.
.
</af:toolbox>
</f:facet>
</af:panelStretchLayout>
</ui:composition>
JSFページでページ・フラグメントを使用する場合は、index.jspxページの省略形のコードである次の例に示すように、ページ・フラグメント・コンテンツを使用するページの部分に、jsp:includeタグを挿入し、必要なページ・フラグメント・ファイルを指定します。
<?xml version='1.0' encoding='utf-8'?>
<ui:composition xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:trh="http://myfaces.apache.org/trinidad/html">
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:view>
.
.
.
<af:document id="fileExplorerDocument"
title="#{explorerBundle['global.branding_name']}">
<af:form id="mainForm">
<!-- Popup menu definition -->
<jsp:include page="/fileExplorer/popups.jspx"/>
<jsp:include page="/fileExplorer/help.jspx"/>
.
.
.
<f:facet name="header">
<af:group>
<!-- The file explorer header with all the menus and toolbar buttons -->
<jsp:include page="/fileExplorer/header.jspx"/>
</af:group>
</f:facet>
<f:facet name="navigators">
<af:group>
<!-- The auxiliary area for navigating the file explorer -->
<jsp:include page="/fileExplorer/navigators.jspx"/>
</af:group>
</f:facet>
<f:facet name="contentViews">
<af:group>
<!-- Show the contents of the selected folder in the folders navigator -->
<jsp:include page="/fileExplorer/contentViews.jspx"/>
</af:group>
</f:facet>
.
.
.
</af:form>
</af:document>
</f:view>
</ui:composition>
ページ・フラグメントを変更する場合、ページ・フラグメントを使用するページは、変更によって自動的に更新されます。ページ・フラグメントから作成されたページでは、レイアウトを変更すると、ページ・フラグメントのみの変更では不十分である可能性が非常に高くなります。ページ・フラグメントを使用するすべてのページも変更することが必要な場合があります。
注意:
使用ページでADFモデル・データ・バインディングが使用されている場合、含まれるページ・フラグメントでは、使用ページのバインディング・コンテナが使用されます。ADFの無制限タスク・フローの一部として作成されたページ・フラグメントにのみ、独自のバインディング・コンテナを使用できます。ADFタスク・フローの詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のADFタスク・フローの概要に関する項を参照してください。
次の例に示すように、完全なJSFページ同様、ページ・フラグメントもページ・テンプレートをベースにすることができます。ページ・テンプレートの作成および適用方法の詳細は、「ページ・テンプレートの使用」および「ページ・テンプレートに基づくJSFページの作成方法」を参照してください。
<?xml version='1.0' encoding='UTF-8'?>
<ui:composition xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:f="http://java.sun.com/jsf/core">
<af:pageTemplate viewId="/someTemplateDefinition.jspx">
.
.
.
</af:pageTemplate>
</ui:composition>ページ・フラグメントの作成方法
ページ・フラグメントはJSFページと同様ですが、ページ・フラグメントではf:viewまたはdocumentタグを使用しない点が異なります。JSFページ・フラグメントの作成ウィザードを使用して、ページ・フラグメントを作成できます。ウィザードを使用してページ・フラグメントを作成すると、JDeveloperでは、ページ・フラグメント・ファイルに拡張子.jsffが使用されます。ウィザードを使用しない場合は、(File Explorerアプリケーションと同様に)ファイル拡張子として.jspxを使用できます。JDeveloperの「アプリケーション」ウィンドウで作業しているときに完全なJSFページとページ・フラグメントを迅速に区別できること以外に、.jsffを使用する特別な理由はありません。
始める前に:
フラグメントに関する知識が役立つ場合があります。「ページ・フラグメントの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
ページ・フラグメントを作成する手順:
次の例に、menuコンポーネントを含むページ・フラグメントの例を示します。
<?xml version='1.0' encoding='UTF-8'?>
<ui:composition xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:pageTemplate viewId="/MytemplateDef1.jspx" id="pt1">
<!-- page fragment contents start here -->
<af:menu id="viewMenu"
<af:group>
<af:commandMenuItem type="check" text="Folders"/>
<af:commandMenuItem type="check" text="Search"/>
</af:group>
<af:group>
<af:commandMenuItem type="radio" text="Table"/>
<af:commandMenuItem type="radio" text="Tree Table"/>
<af:commandMenuItem type="radio" text="List"/>
</af:group>
<af:commandMenuItem text="Refresh"/>
</menu>
</ui:composition>
ページ・フラグメントを作成する場合の処理
JDeveloperでは、ページ・フラグメント・ファイルは通常のJSFページとは異なるファイル拡張子を使用するため、アプリケーション内の.jsffファイルを認識および解釈するための構成エントリがweb.xmlファイルに追加されます。次の例に、ウィザードを使用してページ・フラグメントを初めて作成するときにJDeveloperによって追加される、.jsffファイルに必要なweb.xml構成エントリを示します。
<jsp-config>
<jsp-property-group>
<url-pattern>*.jsff</url-pattern>
<is-xml>true</is-xml>
</jsp-property-group>
</jsp-config>
*.jsffにurl-patternサブ要素を指定し、jsp-property-group要素のis-xmlサブ要素をtrueに設定することで、アプリケーションは拡張子が.jsffのファイルが実際はJSPドキュメントであることを認識します。そのため、このファイルは、XMLドキュメントとして解析される必要があります。
JSFページでのページ・フラグメントの使用方法
JSFページ内でページ・フラグメントを使用するには、「コンポーネント」ウィンドウを使用してページを追加します。jsp:includeタグを使用して、目的のページ・フラグメント・ファイルを含めることができます。
始める前に:
フラグメントに関する知識が役立つ場合があります。「ページ・フラグメントの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
「コンポーネント」ウィンドウを使用してページ・フラグメントを追加するには:
- 「コンポーネント」ウィンドウの「JSP」ページで、「含める」をドラッグしてページにドロップします。
- 「インクルードの挿入」ダイアログでドロップダウン・リストを使用して、含めるJSFページを選択します。オプションで、ページが含まれる前にバッファをフラッシュするかどうかを選択します。ダイアログのヘルプを参照するには、「ヘルプ」をクリックするか、[F1]を押します。
実行時の処理: ページ・フラグメントが解決される仕組み
組込みページを含むページが実行されると、JSFツリー・コンポーネントの作成時に、jsp:includeタグによりビューIDが検証され、親ページのjsp:includeタグの場所にコンテンツが動的に追加されます。コンポーネント・ツリーが作成されると、フラグメントは親ページの一部になります。
別のビューIDからのページへのアクセスに関する必知事項
ADFでは、ページはそれぞれ異なるviewIDを持つ異なるビューを介してアクセスされます。保存済検索、レイアウト機能では、viewIdを使用してMDS内の一意の場所を導出し、レイアウト・ファイルをバイナリとして保存します。コンポーネントと属性、および様々なviewIDのその結果を含むページ・テンプレートまたはフラグメントを開くと、格納場所はページのviewIDに依存するため、結果レイアウトはMDSの様々な場所に保存されます。ただし、これにより、ADF Facesの結果レイアウトの永続性機能が損なわれます。あるviewIDのMDSの場所を結果レイアウトを含むページの別のviewIDでオーバーライドし、すべてのレイアウト・ファイルを1つのviewIDに統合するには、次に示すパブリック・インタフェースQueryResultsLayoutIdentifierをConfigPropertyServiceキーoracle.adf.view.faces.component.query.resultsLayoutIdentifierに登録する必要があります。
public interface QueryResultsLayoutIdentifier
{
public abstract String getViewId(String currentViewId);
} Configuration Property Service keyをweb.xmlに、またはADF共有プロパティとして追加し、その値をoracle.adf.view.faces.component.query.resultsLayoutIdentifierとして設定します。
注意:
使用する正しいviewIdを返すには、パブリック・インタフェースを実装する必要があります。宣言コンポーネントの使用
宣言コンポーネントは、その他の既存のADF Facesコンポーネントで構成される再利用可能なコンポジットUIコンポーネントです。様々な状況で、同じコンポーネントを繰り返し再利用しているとします。一般的に使用されるUI要素を繰り返しコピーして貼り付けるかわりに、それらのコンポーネントを構成する宣言コンポーネントを定義し、そのコンポジット宣言コンポーネントを複数の場所またはページに再利用できます。
注意:
ADFモデル・レイヤー・バインディングを属性の値として使用する場合は、かわりにページ・テンプレートを使用する必要があります。「ページ・テンプレートの使用方法」を参照してください。
アプリケーションに宣言コンポーネントを使用するには、まず、XML構文で記述されたJSFドキュメントであるXMLベースの宣言コンポーネント定義(ファイル拡張子は.jspx)を作成します。宣言コンポーネントJSFファイルには、f:viewおよびdocumentタグが含まれず、ルート・タグとしてcomponentDefが必要です。
宣言コンポーネントの完全な説明は、2つのセクション内に定義されています。1つのセクションはxmlContentで、宣言コンポーネントのサポートされているコンテンツ領域を説明するすべてのページ・テンプレート・コンポーネント・メタデータが含まれています。宣言コンポーネントのメタデータには次のものが含まれます。
-
ファセット: ファセットは、宣言コンポーネントを構成する個々のコンポーネントに最終的に配置されるコンテンツのプレースホルダとして機能します。各コンポーネントは1つのファセットを参照します。ページ・デザイナは、宣言コンポーネントを使用する場合に、コンテンツをファセットに挿入し、コンテンツをコンポーネントに挿入できます。
ヒント
ファセットは、宣言コンポーネント内でコンテンツを含むことのできる唯一の領域です。つまり、JSFページに使用した場合、宣言コンポーネントに子がない可能性もあります。コンテンツが必要なすべての領域にファセットを作成します。
-
属性: 個々のコンポーネントに属性を移入するために値を使用できる属性を定義します。たとえば、宣言コンポーネントに
panelBoxコンポーネントが使用されている場合に、Titleという名前の属性を作成するとします。次に、Title属性の値が、panelBoxコンポーネントのtext属性の値として使用されるように宣言コンポーネントを設計します。ユーザーがオーバーライドできる属性にデフォルト値を指定できます。ヒント
宣言コンポーネントのユーザーは、個々のコンポーネントに直接属性を設定できないため、ユーザーによる設定またはデフォルト値のオーバーライドが可能なすべての属性に、必ず属性を作成する必要があります。
また、宣言コンポーネントでクライアント側の属性(
attributeDragSourceなど)を使用できるようにする場合は、その属性を作成し、宣言コンポーネントで使用される適切なコンポーネントに子として含める必要があります。「「宣言コンポーネントの作成方法」を参照してください。 -
メソッド: 組み込まれるコンポーネントのいずれかにあるプロパティをバインドできるメソッドを定義できます。たとえば、宣言コンポーネントにボタンが含まれる場合、メソッド名およびシグネチャを宣言し、
actionListener属性をその宣言済メソッドにバインドできます。ページ開発者が宣言コンポーネントを使用する際には、コンポーネントに必要なロジックが含まれるマネージドBeanのメソッドにリバインドします。たとえば、宣言コンポーネントに、
actionEventメソッドを起動する必要があるボタンが含まれるとします。シグネチャvoid method(javax.faces.event.ActionEvent)を使用するmethod1という名前の宣言メソッドを作成します。次に、ボタンのactionListener属性を、宣言済メソッドにバインドします。ページ開発者が宣言コンポーネントを使用する際には、JDeveloperにより、同じシグネチャを使用するバッキングBeanにメソッドを指定するよう求められます。 -
タグ・ライブラリ: すべての宣言コンポーネントは、アプリケーションで使用するためにインポートするタグ・ライブラリに含まれている必要があります。
2つ目のセクション(xmlContentタグの外)は、宣言コンポーネントを構成するすべてのコンポーネントが定義される部分です。各コンポーネントには、コンポーネントへのコンテンツの追加に使用されるファセットへの参照が含まれます。
プロジェクトで宣言コンポーネントを使用するには、まず、宣言コンポーネントを含むライブラリをADFライブラリとしてデプロイする必要があります。次に、デプロイされたADFライブラリJARファイルをプロジェクトのプロパティに追加します。これにより、1つまたは複数のJSPタグ・ライブラリがプロジェクトのプロパティに自動的に挿入されます。そうすると、そのコンポーネントが「コンポーネント」ウィンドウに表示されるようになり、それをJSFページにドラッグ・アンド・ドロップできます。
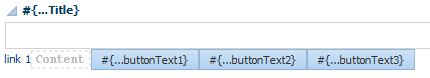
たとえば、panelBoxコンポーネントを使用する宣言コンポーネントを作成するとします。panelBoxコンポーネントのツールバーに、バッキングBeanのactionEventメソッドの起動に使用できる3つのボタンを含めるとします。これを実行するには、次のものを作成します。
-
panelBoxコンポーネントのコンテンツを保持するためのcontentという名前のファセットを1つ。 -
panelBoxコンポーネントのタイトルとして表示するテキストを決定するTitleという名前の属性を1つ。 -
各ボタンに表示するテキストを決定する属性を3つ(各ボタンに1つずつで、
buttonText1、buttonText2およびbuttonText3という名前)。 -
ボタンをレンダリングするかどうかを決定する属性を3つ(各ボタンに1つずつで、
display1、display2およびdisplay3という名前)。これは、コンポーネントが使用されるたびに3つのボタンすべてが必要であるかどうかがわからないためです。 -
それぞれが
actionEventメソッド・シグネチャを使用する宣言メソッドを3つ(各ボタンに1つずつで、method1、method2およびmethod3という名前)。 -
text属性が作成したTitle属性にバインドされ、contentファセットを参照するpanelBoxコンポーネントを1つ。 -
3つの
Buttonコンポーネント。それぞれのtext属性は対応するbuttonText属性に、render属性は対応するdisplay属性に、actionListener属性は対応するmethod名にバインドされます。
図10-2に、このような宣言コンポーネントがビジュアル・エディタでどのように表示されるかを示します。
ページ開発者が必要な属性またはメソッドを含む宣言コンポーネントをページにドロップすると、値を要求するダイアログが開きます。
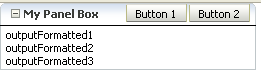
開発者がレンダリングされる初めの2つのボタンにのみ値を設定し、出力テキストを含むpanelGroupLayoutコンポーネントを追加した場合、ページは図10-3のようにレンダリングされます。
注意:
宣言コンポーネントのコンポーネント・レイアウトには、フラグメントまたはADFのデータ・バインドされたコンポーネントは使用できません。いくつかのコンポーネントをADFモデル・レイヤーにバインドする必要がある場合は、バインド先のコンポーネント属性用に属性を作成します。宣言コンポーネントのユーザーは、それらの属性をADFモデル・レイヤーに手動でバインドできます。
また、宣言コンポーネントは外部のJARファイルで送信され、参照ファイルを見つけられないため、jsp:includeタグを使用できません。
宣言コンポーネントに、CSSに定義されているカスタム・スタイルまたはJavaScriptなどのリソースが必要な場合は、af:resourceタグを使用して、使用ページにそれらのリソースを含める必要があります。「ページへのリソースの追加」を参照してください。
宣言コンポーネントの作成方法
JDeveloperは、ファセットを作成し、宣言コンポーネントの属性とメソッドを定義できる「ADF宣言コンポーネントの作成」ウィザードを提供することで、宣言コンポーネント定義の作成を簡略化します。ウィザードでは、宣言コンポーネントのタグ・ライブラリ情報について記述するメタデータもcomponent-extensionタイルに作成されます。タグ・ライブラリ・メタデータは、宣言コンポーネントのJSPタグ・ライブラリの作成に使用されます。
まず、componentDefタグのxmlContentセクション内にあるファセットおよび属性に、テンプレート・コンポーネント・メタデータを追加します。ファセットおよび属性に必要なコンポーネント・メタデータをすべて追加したら、xmlContentの外のセクションに、宣言コンポーネントの実際のレイアウトを定義するコンポーネントを追加します。
ベスト・プラクティスのヒント:
宣言コンポーネントのタグ・ライブラリ定義(TLD)はコンポーネントを使用する前に生成する必要があるため、使用される前にコンポーネントをJARファイルにデプロイする必要があります。宣言コンポーネントのみが含まれるアプリケーションを作成することをお薦めします。これにより、単一ライブラリのすべての宣言コンポーネントをデプロイして、複数のアプリケーションで使用できます。
始める前に:
宣言コンポーネントに関する知識が役立つ場合があります。「宣言コンポーネントの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
宣言コンポーネント定義を作成する手順:
-
「アプリケーション」ウィンドウで、宣言コンポーネントを作成して保存するノードを右クリックし、「新規」→「ギャラリから」を選択します。
-
「新規ギャラリ」で「Web層」を開き、「JSF/Facelets」、「ADF宣言コンポーネント」の順に選択し、「OK」をクリックします。
-
「ADF宣言コンポーネントの作成」ダイアログで、宣言コンポーネントの名前とファイル名を入力します。
ここで指定した名前は、「コンポーネント」ウィンドウにおける宣言コンポーネントの表示名、およびコンポーネント・タグ用に生成されたJavaクラスの名前として使用されます。宣言コンポーネントの名前に使用できるのは、
SampleNameやmyPanelBoxのような英数字のみです。ファイル名は、宣言コンポーネント定義ファイル(
componentDef1.jspxなど)の名前です。宣言コンポーネント定義ファイルはXMLドキュメントである必要があるため、JDeveloperでは、デフォルトで.jspxがファイル拡張子として使用されます。 -
宣言コンポーネント用のデフォルトのディレクトリ名をそのまま使用するか、新しい場所を選択します。
JDeveloperでは、デフォルトで、ファイルシステムの
/ViewController/public_htmlディレクトリに宣言コンポーネント定義が保存されます。たとえば、すべての宣言コンポーネント定義を/View Controller/public_html/declcompsディレクトリに保存できます。 -
パッケージ名(
dcomponent1など)を入力します。JDeveloperでは、宣言コンポーネントのJavaクラスの作成時にパッケージ名が使用されます。 -
新しい宣言コンポーネントを含むタグ・ライブラリを選択します。タグ・ライブラリが存在しない場合、または新しいライブラリを作成する場合は、「タグ・ライブラリの追加」をクリックし、次の操作を実行してタグ・ライブラリのメタデータを作成します。
-
宣言コンポーネントを格納するJSPタグ・ライブラリの名前(
dcompLib1など)を入力します。 -
タグ・ライブラリのURI(
/dcomponentLib1など)を入力します。 -
タグ・ライブラリに使用する接頭辞(
dcなど)を入力します。
-
-
宣言コンポーネントへのカスタム・ロジックの追加を可能にする場合は、「カスタム・コンポーネント・クラスの使用」チェック・ボックスを選択してクラス名を入力します。
-
名前付きファセットを追加するには、「ファセット定義」タブをクリックし、「追加」アイコンをクリックします。
宣言コンポーネントのファセットは、コンテンツを最終的に挿入できる事前定義済の領域です。宣言コンポーネントを作成するために使用するコンポーネントはファセットを参照します。ページ開発者は、宣言コンポーネントを使用する場合、コンテンツをファセットに配置し、コンテンツを個々のコンポーネントに配置できます。各ファセットには一意の名前が必要です。たとえば、宣言コンポーネントに
panelBoxコンポーネントがある場合は、panelBoxコンポーネントのコンテンツ領域にbox-mainという名前のファセットを定義できます。 -
属性を追加するには、「属性」をクリックし、「追加」をクリックします。
属性は、宣言コンポーネントに渡すことのできるUIコンポーネント属性です。各属性には名前とクラス・タイプが必要です(
java.lang.String)。デフォルト値を割り当て、「必須」チェック・ボックスを選択することで、値が必須であることを指定できます。ヒント
ユーザーが値の設定や変更を行える組込みコンポーネントの属性用に属性を作成する必要があります。
ドラッグ・アンド・ドロップ機能に使用される
attributeDragSourceタグに必要な値など、コンポーネントの機能をサポートするために追加が必要なタグにも属性を追加してください。 -
宣言メソッドを追加するには、「メソッド」タブをクリックし、「追加」アイコンをクリックします。
宣言メソッドでは、コマンド・コンポーネント・アクションまたはアクション・リスナーをメソッド・シグネチャにバインドできます。これは、後でコンポーネントが使用されるページのバッキングBeanに同じシグネチャの実際のメソッドに解決されます。参照(...)アイコンをクリックして、シグネチャを検索および作成できる「メソッド・シグネチャ」ダイアログを開きます。
ダイアログを完了すると、JDeveloperにより、ビジュアル・エディタに宣言コンポーネント定義ファイルが表示されます。
ヒント
宣言コンポーネントを作成したら、構造ウィンドウで
componentDefタグを選択するか、「プロパティ」ウィンドウを使用して、ファセットと属性を追加できます。 -
「コンポーネント」ウィンドウで、コンポーネントを構造ウィンドウ内の
componentDefタグの子としてドラッグ・アンド・ドロップします。panelBoxコンポーネントをドロップしたとします。構造ウィンドウでは、JDeveloperにより、xmlContentタグの後ろにコンポーネントが追加されます。xmlContentタグの前後のどこにレイアウトするコンポーネントを配置するかは問題ではありませんが、一貫性を保つことをお薦めします。宣言コンポーネントのコンポーネント・レイアウトには、任意の数のコンポーネントを使用できます。通常、
panelFormLayoutまたはpanelGroupLayoutなどのコンポーネントを追加してから、そのパネル・コンポーネントにレイアウトを定義するコンポーネントを追加します。注意:
宣言コンポーネントのコンポーネント・レイアウトには、フラグメントまたはADFのデータ・バインドされたコンポーネントは使用できません。いくつかのコンポーネントをADFモデル・レイヤーにバインドする必要がある場合は、それらのコンポーネント属性用に属性を作成します。宣言コンポーネントのユーザーは、それらの属性をADFモデル・レイヤーに手動でバインドできます。ADFモデル・レイヤーの使用方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「Fusion WebアプリケーションでのADFモデルの使用」を参照してください。
また、宣言コンポーネントは外部のJARファイルで送信され、参照ファイルを見つけられないため、
jsp:includeタグを使用できません。 -
ページ作成者がコンポーネントを使用してコンテンツを挿入できる(レイアウト・セクション内の)コンポーネントで、
facetRefタグを使用して適切な名前付きファセットを参照します。たとえば、メインのコンテンツ領域に
contentファセットを定義した場合、panelBoxコンポーネントにfacetRefタグを子として追加し、contentファセットを参照します。設計時、ページ開発者がcontentファセットにコンポーネントをドロップすると、そのコンポーネントはpanelBoxコンポーネントに配置されます。「コンポーネント」ウィンドウの「コア構造」パネルから「ファセット」をドラッグしてページ内の目的の場所にドロップすると、「ファセット定義の挿入」ダイアログが表示されます。そのダイアログで、ドロップダウン・リストからファセット名を選択するか、ファセット名を入力して、「OK」をクリックします。定義ファイルのコンポーネント・メタデータにまだ定義されていないファセット名を入力すると、JDeveloperにより、
xmlContentタグ内のコンポーネント・メタデータに新しいファセット定義用のエントリが自動的に追加されます。注意:
各ファセットを参照できるのは一度のみです。つまり、同じ宣言コンポーネント定義には、同じ
facetName値を参照するfacetRefタグを複数使用することはできません。 -
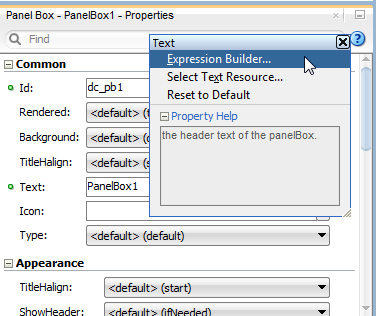
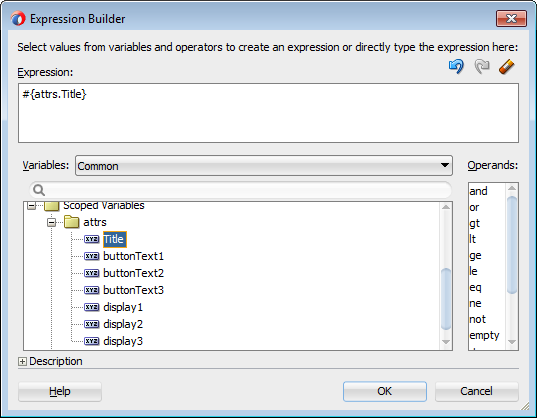
宣言コンポーネントのどこに属性を使用するかを指定するには、「プロパティ」ウィンドウと式ビルダーを使用して、作成した属性にコンポーネントの属性値をバインドします。
たとえば、
Title属性を定義し、panelBoxをコンポーネントとして追加した場合は、図10-4に示すように、「プロパティ」ウィンドウでテキスト属性の隣にあるドロップダウン・メニューを使用して式ビルダーを開きます。式ビルダーで、スコープ内変数→attrsノードを開くと、「プロパティ」ウィンドウで属性の値に使用できる作成済の属性を選択できます。たとえば、図10-5は、式ビルダーで選択されたTitle属性を示しています。式を属性の値として追加する場合は、「OK」をクリックします。
図10-5 式ビルダーに表示されている作成済の属性

-
宣言コンポーネント内のボタンで起動するメソッドを指定するには、そのコンポーネントの
actionListener属性の隣にあるドロップダウン・メニューを使用し、「編集」を選択して「プロパティの編集」ダイアログを開きます。このダイアログを使用すると、宣言コンポーネントに作成した宣言メソッドのいずれかを選択できます。ダイアログで「宣言コンポーネント・メソッド」を選択し、ドロップダウン・リストから宣言メソッドを選択して「OK」をクリックします。
宣言コンポーネントを作成するときの処理
「ADF宣言コンポーネントの作成」ウィザードを初めて使用する際には、ウィザードに入力した名前を使用してメタデータ・ファイルが作成されます。コンポーネントのすべての定義は、componentDefタグに含まれています。このタグでは2つの属性が使用されます。1つ目はvarで、属性値にアクセスするために個々のコンポーネントにより使用される変数です。デフォルトで、varの値はattrsです。2つ目の属性はcomponentVarで、メソッドにアクセスするために個々のコンポーネントにより使用される変数です。componentVarがcomponentに設定されている場合は、JSF 2.0と互換性がなく、式がエラーになります。別の変数を使用してcomponentVarを設定する必要があります。
ファセット、属性およびメソッドを説明するメタデータは、xmlContentタグに含まれます。ファセット情報はfacetタグに、属性情報はattributeタグに、メソッド情報はライブラリ情報同様にcomponent-extensionタグに含まれます。次の例に、図10-2に示されている宣言コンポーネントの省略形のコードを示します。
<af:xmlContent>
<component xmlns="http://xmlns.oracle.com/adf/faces/rich/component">
<display-name>myPanelBox</display-name>
<facet>
<description>Holds the content in the panel box</description>
<facet-name>content</facet-name>
</facet>
<attribute>
<attribute-name>Title</attribute-name>
<attribute-class>java.lang.String</attribute-class>
<required>true</required>
</attribute>
<attribute>
<attribute-name>buttonText1</attribute-name>
<attribute-class>java.lang.String</attribute-class>
</attribute>
. . .
<component-extension>
<component-tag-namespace>dcomponent1</component-tag-namespace>
<component-taglib-uri>/componentLib1</component-taglib-uri>
<method-attribute>
<attribute-name>method1</attribute-name>
<method-signature>
void method(javax.faces.event.ActionEvent)
</method-signature>
</method-attribute>
<method-attribute>
<attribute-name>method2</attribute-name>
<method-signature>
void method(javax.faces.event.ActionEvent)
</method-signature>
</method-attribute>
. . .
</component-extension>
</component>
</af:xmlContent>
組込みコンポーネントのメタデータは、xmlContentタグの後ろに含まれます。これらのコンポーネントのコードは、コンポーネントに直接設定した属性値を含み、標準JSFページのものと同じです。属性またはメソッドに作成したバインドでは、バインドにコンポーネントの変数が使用されます。次の例に、ツールバーに3つのボタンがあるpanelBoxコンポーネントのコードを示します。facetRefタグがpanelBoxコンポーネントの子であるため、ページ開発者が追加するすべてのコンテンツがpanelBoxコンポーネントの子になることに注意してください。
<af:panelBox text="#{attrs.Title}" inlineStyle="width:25%;">
<f:facet name="toolbar">
<af:group>
<af:toolbar>
<af:button text="#{attrs.buttonText1}"
actionListener="#{component.handleMethod1}"
rendered="#{attrs.display1}"/>
<af:button text="#{attrs.buttonText2}"
rendered="#{attrs.display2}"
actionListener="#{component.handleMethod2}"/>
<af:button text="#{attrs.buttonText3}"
rendered="#{attrs.display3}"
actionListener="#{component.handleMethod3}"/>
</af:toolbar>
</af:group>
</f:facet>
<af:facetRef facetName="content"/>
</af:panelBox>
初めてウィザードを使用してプロジェクトに宣言コンポーネントを作成する際には、JDeveloperにより、ファイルシステムの/ViewController/src/META-INFディレクトリに格納されるdeclarativecomp-metadata.xmlファイルが自動的に作成されます。
ウィザードを使用して定義する各宣言コンポーネントに対して、JDeveloperにより、宣言コンポーネント定義ファイル(componentDef1.jspxなど)が作成され、declarativecomp-metadata.xmlファイルにエントリが追加されます。次に、declarativecomp-metadata.xmlファイルの例を示します。
<declarativeCompDefs
xmlns="http://xmlns.oracle.com/adf/faces/rich/declarativecomp">
<declarativecomp-jsp-ui-def>
/componentDef1.jspx
</declarativecomp-jsp-ui-def>
<declarativecomp-taglib>
<taglib-name>
dcompLib1
</taglib-name>
<taglib-uri>
/componentLib1
</taglib-uri>
<taglib-prefix>
dc
</taglib-prefix>
</declarativecomp-taglib>
</declarativeCompDefs>
注意:
「アプリケーション」ウィンドウで宣言コンポーネントの名前の変更または削除を実行すると、JDeveloperにより、ファイルシステムの宣言コンポーネント定義ファイルの名前の変更または削除が行われますが、declarativecomp-metadata.xmlファイルの宣言コンポーネント・エントリは、手動で変更または削除して、その宣言コンポーネントを使用するJSFページを更新または削除する必要があります。
declarativecomp-metadata.xmlファイルには、プロジェクトに作成したすべての宣言コンポーネントの名前、パスおよびタグ・ライブラリの情報が含まれます。プロジェクトのデプロイ時には、JDeveloperによりメタデータが使用され、宣言コンポーネントのJSPタグ・ライブラリおよびJavaクラスが作成されます。
JDeveloperは、faces-config.xmlファイルにエントリも追加します。
宣言コンポーネントのデプロイ方法
宣言コンポーネントを表示するには、タグ・ライブラリ定義(TLD)が必要です。プロジェクトをデプロイすると、JDeveloperにより自動的にTLDが生成されます。このため、宣言コンポーネントを使用するには、まず、宣言コンポーネントを含むプロジェクトをデプロイする必要があります。これは、プロジェクトに宣言コンポーネントを使用する前、または他の開発者と宣言コンポーネントを共有する前に、ADFライブラリJARファイルに宣言コンポーネント定義プロジェクトをデプロイする必要があることを意味します。ADFライブラリJARファイルにプロジェクトを展開する手順は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アプリケーション・コンポーネントの再利用」を参照してください。
簡単に説明すると、宣言コンポーネント定義を含むプロジェクトをデプロイすると、JDeveloperにより次の項目がADFライブラリJARファイルに追加されます。
-
各宣言コンポーネント定義(つまり、各
componentDefコンポーネント)用のコンポーネント・タグ・クラス(componentDef1Tag.classなど) -
プロジェクト
declarativecomp-metadata.xmlファイルの情報を使用した、宣言コンポーネント用の1つ以上のJSP TLDファイル
使用プロジェクトで宣言コンポーネントを使用するには、デプロイ済のADFライブラリJARファイルをプロジェクトのプロパティに追加します。ADFライブラリJARファイルを追加する手順は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アプリケーション・コンポーネントの再利用」を参照してください。デプロイ済のJARファイルを追加すると、JDeveloperにより、プロジェクトのプロパティに(再利用可能な宣言コンポーネントを含む)1つ以上のJSPタグ・ライブラリが自動的に挿入され、「コンポーネント」ウィンドウに表示されます。
JSFページでの宣言コンポーネントの使用方法
JDeveloperで、「コンポーネント」ウィンドウからコンポーネントを選択してドラッグし、ページの目的の場所にドロップして、その他のUIコンポーネントと同じように宣言コンポーネントをJSFページに追加します。宣言コンポーネントは、そのユーザー独自のタグ・ライブラリ用のパレットのページに表示されます。図10-6に、「コンポーネント」ウィンドウ内の、宣言コンポーネントを含むライブラリのページを示します。
例10-6 宣言コンポーネントが表示された「コンポーネント」ウィンドウ

必要な属性を含む宣言コンポーネントをページにドラッグすると、定義済の属性に値を入力できるダイアログが開きます。
宣言コンポーネントをページに追加したら、宣言メソッドをマネージドBeanの実際のメソッドに手動でバインドする必要があります。
次の手順を実行する前に、宣言コンポーネントを使用するJSFページを作成中のプロジェクトに、宣言コンポーネントを含むADFライブラリJARファイルを追加しておく必要があります。ADFライブラリJARファイルを追加する手順は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アプリケーション・コンポーネントの再利用」を参照してください。
始める前に:
宣言コンポーネントに関する知識が役立つ場合があります。「宣言コンポーネントの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
JSFページで宣言コンポーネントを使用する手順:
JSFページに宣言コンポーネントを使用する場合の処理
ページに宣言コンポーネントを追加したら、宣言コンポーネント定義のコンポーネント・レイアウト・セクションに定義されているコンポーネントによってレンダリングされるコンテンツとともに、コンポーネントの定義済ファセットが名前付きのボックスとしてビジュアル・エディタに表示されます。
その他のUIコンポーネントと同じように、ページに初めて宣言コンポーネントを追加すると、次に示すように、JDeveloperにより、宣言コンポーネント・タグ・ライブラリの名前空間および接頭辞がページのjsp:rootタグに追加されます。
<jsp:root xmlns:dc="/dcomponentLib1: ..>
この例で、dcはタグ・ライブラリの接頭辞で、/dcomponentLib1は名前空間です。
JDeveloperにより、ページに宣言コンポーネントのタグが追加されます。タグには、コンポーネントの追加時にダイアログに設定したように、コンポーネントの属性値が含まれます。次の例に、3つのoutputFormattedコンポーネントが含まれ、ユーザーがpanelGroupLayoutコンポーネントを追加したMyPanelBox宣言コンポーネントのコードを示します。
<dc:myPanelBox title="My Panel Box" buttonText1="Button 1"
display1="true" display2="true" buttonText2="Button 2"
display3="false">
<f:facet name="Content">
<af:panelGroupLayout layout="scroll">
<af:outputFormatted value="outputFormatted1"
styleUsage="instruction"/>
<af:outputFormatted value="outputFormatted2"
styleUsage="instruction"/>
<af:outputFormatted value="outputFormatted3"
styleUsage="instruction"/>
</af:panelGroupLayout>
</f:facet>
</dc:myPanelBox>実行時に行われる処理: 宣言コンポーネント
宣言コンポーネントを使用するJSFページが実行されると、次の処理が行われます。
-
使用ページの宣言コンポーネント・タグにより、宣言コンポーネント・タグ・クラスと、宣言コンポーネントのメタデータおよびレイアウトを含む定義ファイルが特定されます。
-
componentDefタグのレイアウト・セクションに定義されたコンポーネント・サブツリーがインスタンス化され、ページの宣言コンポーネント・タグで識別される場所にある使用ページのコンポーネント・ツリーに挿入されます。 -
componentDefタグにより、宣言コンポーネントが内部的に独自の属性を参照できるように、var属性の値が設定されます。宣言コンポーネントにより設定されるのは属性値のみで、それらの値はランタイムによりcomponentDefタグに定義されている属性にマップされます。 -
宣言コンポーネント・メタデータを使用して、宣言コンポーネントにより属性にデフォルト値が適用され、必要な値が確認されます。
-
使用ページにより、ファセット・コンテンツが
facetタグを使用して宣言コンポーネントに渡されます。各facetタグのファセット・コンテンツは、componentDefタグのレイアウト・セクションにある対応するfacetRefタグで指定されているように、宣言コンポーネントの適切な場所に挿入されます。
ページへのリソースの追加
CSSまたはJavaScriptをページ、ページ・テンプレートまたは宣言コンポーネントに追加するには、af:resourceタグを使用する必要があります。リソースはページ(HTMLの見出し要素内)にのみ追加できるため、このタグはページ・テンプレートと宣言コンポーネントで特に役立ちます。このタグをページ・テンプレートと宣言コンポーネントで使用できる場合は、JSPの実行時に、使用ページにリソースが追加されます。このタグが使用されない場合、ブラウザは、スタイルまたはリンク・タグが検出されるたびに、ページ・テンプレートおよび宣言コンポーネントを使用するページを再レイアウトすることが必要な場合があります。リソースは任意のページ・リクエスト中にページに追加できますが、ドキュメント・コンポーネントがレンダリングされる前に追加する必要があります。
リソース・タグはPPRとともに使用できます。PPRでは、次の要件が適用されます。
-
URLリソースが、ページに追加される前にクライアントで比較されること。これにより、重複が追加されないことが保証されます。
-
CSSリソースが、PPRナビゲーション中にページから削除されること。新しいページには新しいCSSリソースがあります。
-
af:resourceタグで使用されるリソースがADFスキンCSSではないこと。ADFスキンの使用の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ページ・テンプレートおよび宣言コンポーネントへのリソースの追加方法
af:resourceタグを使用してリソースの場所を定義します。その後、使用ページのドキュメント・ヘッダーにリソースが追加されます。
始める前に:
使用可能なリソースに関する知識が役立つ場合があります。「ページへのリソースの追加」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「再利用可能なコンポーネントの追加機能」を参照してください。
リソースを追加する手順: