35 スタイルおよびスキンを使用した外観のカスタマイズ
この章の内容は次のとおりです。
スタイルおよびスキンを使用した外観のカスタマイズについて
ADFスキンは、一種のCSS(カスケード・スタイル・シート)ファイルですが、CSSのスタイル・プロパティを使用するだけでは定義できない形で、ADFアプリケーション・ユーザー・インタフェースの外観をカスタマイズできます。個々のADF Facesコンポーネントによって公開されているスタイル関連のプロパティを使用して、ユーザー・インタフェースのADFスキン・プロパティをオーバーライドすることもできます。
アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)がコンポーネントで公開されている場合は、CSSスタイル・プロパティを直接ADF FacesまたはADFデータ視覚化コンポーネントに適用することにより、ADF FacesおよびADFデータ視覚化コンポーネントの外観をカスタマイズできます。後者を選択すると、アプリケーションのそのコンポーネント用のADFスキンで定義されたスタイル・プロパティをオーバーライドすることになります。アプリケーション中のすべてのコンポーネントに対してではなく、あるページで1つコンポーネントの1インスタンスのスタイルを変更する場合、あるいはプログラムでスタイルを条件付きで設定する場合には、これを実行します。たとえば、ある特定の条件においてのみテキストが赤色で表示されるように設定する場合などです。詳細は、「コンポーネントのスタイル・プロパティの変更」を参照してください。
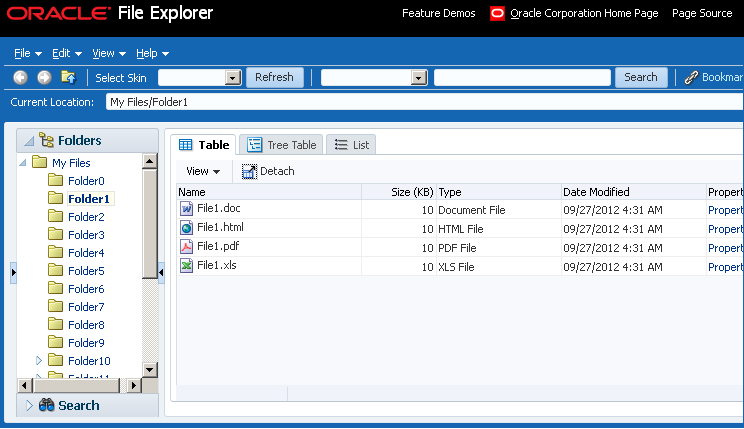
ADFスキンは、CSSファイルの1種で、ここでCSSスタイル・プロパティを、外観をカスタマイズするコンポーネントのカスケード・スタイル・シート(CSS)仕様に基づいて定義します。ADFスキンでは、特定のコンポーネントやコンポーネントのグループに対してCSSスタイル・プロパティを適用する方法を決めるルールを定義します。エンド・ユーザーのブラウザでは、これらのルールが解釈され、ブラウザのデフォルトの設定がオーバーライドされます。図35-1および図35-2では、ADFスキンを適用した結果、アプリケーションに表示されるADF FacesおよびADFデータ視覚化コンポーネントの外観がどうなったかを示しています。図35-1に、alta ADFスキンを適用したFile Explorerアプリケーションのページを示します。
図35-1 Altaスキンを使用した索引ページ

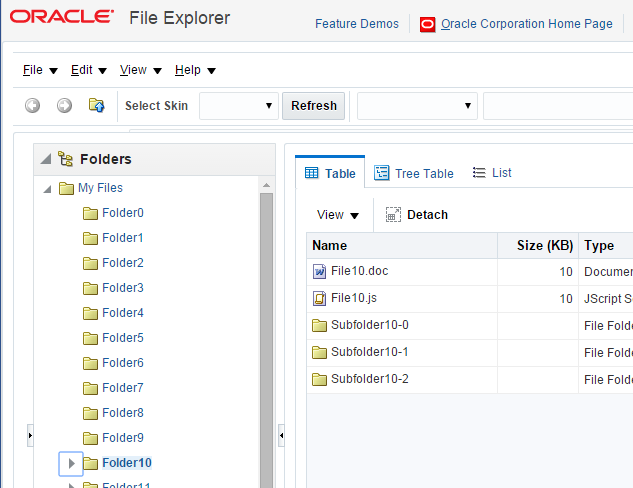
図35-2に、skyros ADFスキンを適用した同じアプリケーションの同じページを示します。
図35-2 skyrosスキンを使用した索引ページ

このリリースで作成する新しいWebアプリケーションは、デフォルトでaltaスキンを使用します。移行されたWebアプリケーションは、引き続き既存のADFスキンを使用します。Oracle Alta UIシステムの恩恵を十分に受けるには、単にaltaスキンを使用する以上のことを行い、Oracle Alta UI設計原則に沿ってアプリケーションを設計することをお薦めします。これらの設計原則を使用してアプリケーションを設計することにより、Oracle Alta UIシステムがコンテンツをクリーンで整理された方法でエンド・ユーザーに表示するために組み込む、レイアウト、レスポンシブ・デザインおよびコンポーネントを使用できるようになります。Oracle Alta UIシステムおよびOracle Alta UI設計原則の詳細は、http://www.oracle.com/webfolder/ux/middleware/alta/index.html、Oracle Alta UIパターンの詳細は、http://www.oracle.com/webfolder/ux/middleware/alta/patterns/index.htmlを参照してください。
File Explorerアプリケーションには、アプリケーションの外観をカスタマイズするためにいくつかのADFスキンが用意されています。これらのADFスキンとFile Explorerアプリケーションのソース・ファイルを表示できます。詳細は、「ADF Facesコンポーネント・デモ・アプリケーションについて」を参照してください。
このガイドでは、CSSの概念については説明しません。公式仕様など、スタイルシートの広範な情報は、次に示すWorld Wide Web ConsortiumのWebサイトを参照してください。
ADFスキンの作成、変更またはアプリケーションへの適用の方法についても、このガイドでは説明していません。Oracle ADFではこれらのタスクを容易にするJDeveloperのエディタおよびテーマ・エディタが提供されます。『ADFスキンの開発』の「JDeveloperでのADFスキンの操作」を参照してください。
複数のADFスキンを作成する場合、エンド・ユーザーがアプリケーションで使用する好みのADFスキンを選択するように、アプリケーションを構成できます。詳細は、「エンド・ユーザーによるアプリケーションのADFスキン変更の許可」を参照してください。
外観のカスタマイズのユースケースおよび例
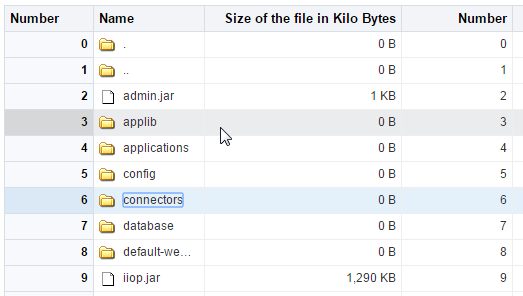
様々な目的のために、ADFスキンをカスタマイズできます。たとえば、図35-3に示すように、エンド・ユーザーがADF Faces tableコンポーネントでレンダリングされたデータ行を選択すると、アプリケーションによりその行が強調表示され、フィードバックが提供されるように、ADFスキンのプロパティを定義できます。
図35-3 ADF表コンポーネントでのADFスキン・プロパティ

ADFスキン・プロパティを使用して、CSSのみでは指定できない、またはコンポーネントのプロパティに依存していて、その結果、CSSを使用して定義できない動作や外観を定義します。たとえば、ADF Facesでは、ブラウザでのアニメーションをサポートしていますが、CSS 3アニメーションは使用できません。アニメーションの継続時間を構成する場合、ADFスキン・プロパティを使用して行います。例35-1に、ADFスキン・プロパティにより、ADF Faces carouselコンポーネントでスピン・アニメーションが500ミリ秒間表示されるように継続時間がどのように定義されるかを示します。
例35-1 ADFスキン・プロパティを使用したスピン・アニメーションの長さの指定
af|carousel {
-tr-spin-animation-duration: 500;
}
外観のカスタマイズの追加機能
アプリケーションの外観のカスタマイズを決定する前に、その他のADF Faces機能とADF Faces以外の機能を理解しておくと役に立ちます。次のリンクでは、知っておくと役に立つ詳細情報を提供しています。
-
テキストでのパラメータの使用: コンポーネントに表示されるテキストに、実行時に解決されるパラメータを含める場合は、ADF Faces EL書式タグを使用できます。詳細は、「EL書式タグの使用方法」を参照してください。
-
国際化およびローカライズ: アプリケーションに適用するために作成するADFスキンは、ADF Facesページを国際化およびローカライズするためのプロセスの一部としてカスタマイズできます。このプロセスの詳細は、「ページの国際化およびローカライズ」を参照してください。
-
アクセシビリティ: アプリケーションに適用するために作成するADFスキンは、ADF Facesをアクセス可能にするためのプロセスの一部としてカスタマイズできます。このプロセスの詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
-
タッチ装置: ADF Facesコンポーネントはタッチ装置によって異なる動作および表示を行うことがあります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
-
ドラッグ・アンド・ドロップ: ユーザーがコンポーネントをページの別の領域にドラッグ・アンド・ドロップできるように、コンポーネントを構成できます。詳細は、「ドラッグ・アンド・ドロップ機能の追加」を参照してください。
コンポーネントのスタイル・プロパティの変更
ADF Facesコンポーネントはスタイル関連のプロパティを公開します。このプロパティをカスタマイズすると、ADFアプリケーション・ユーザー・インタフェースのルック・アンド・フィールを決めるADFスキン・プロパティを変更できます。
コンポーネントのスタイル関連のプロパティのinlineStyleおよびstyleClass(どちらもルートDOM要素上でレンダリング)を変更することにより、コンポーネントのルック・アンド・フィールを設計時に調整できます。設計時に指定したスタイル関連プロパティ(inlineStyleまたはstyleClass)は、コンポーネントの特定のインスタンスに対してアプリケーションのADFスキンで指定された対応するスタイルをオーバーライドします。コンポーネントのinlineStyleプロパティに指定した値は、styleClass属性に設定された値をオーバーライドします。
inlineStyle属性は、CSSスタイルのセミコロンで区切られた文字列で、background-color:red; color:blue; font-style:italic; padding:3pxのように、個々の属性を設定できます。styleClass属性は、一連のインライン・スタイルのグループ化に使用されるCSSスタイル・クラス・セレクタです。スタイル・クラスは、.AFInstructionTextなどのADFパブリック・スタイル・クラスを使用して定義でき、af:outputTextコンポーネントに表示されるテキストのすべてのプロパティを設定します。
注意:
コンポーネントを拡大するためにスタイルを使用しないでください。拡大を目的としたスタイルの使用は宣言的でなく、多くの場合、異なるWebブラウザ間で動作の一貫性がなくなります。かわりに、ADF Facesフレームワークに用意されているジオメトリ管理を使用して、コンポーネントを拡大できます。レイアウトおよび拡大の詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
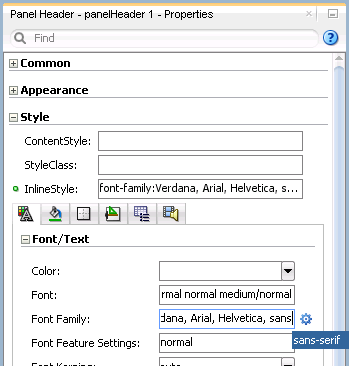
インライン・スタイルの設定方法
inlineStyle属性を定義して、コンポーネントにインライン・スタイルを設定します。インライン・スタイルは、コンポーネントのインスタンス用コンポーネントのスタイルの指定に使用できます。詳細は、「コンテンツをページ全体に拡大するための設定」を参照してください。
始める前に:
inlineStyle属性が他の属性とどのように関連しているかについて理解しておくと役立ちます。詳細は、「コンポーネントのスタイル・プロパティの変更」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「外観のカスタマイズの追加機能」を参照してください。
インライン・スタイルを設定する手順:
例35-2 ページ・ソースのinlineStyle
<af:outputText value="outputText1" id="ot1"
inlineStyle="color:Red; text-decoration:overline;"/>
例35-3 inlineStyle属性の設定に使用されるEL式
<af:outputText value="#{row.assignedDate eq
null?res['srsearch.unassignedMessage']:row.assignedDate}"
inlineStyle="#{row.assignedDate eq null?'color:rgb(255,0,0);':''}"
id="ot3"/>
例35-4 contentStyleプロパティの使用
<af:inputText value="outputText1"
contentStyle="color:Red;" id="it1"/>
スタイル・クラスの設定方法
スタイル・クラスを使用して、コンポーネントのスタイルを定義できます。スタイル・クラスは、一連のインライン・スタイルをグループ化するために作成します。スタイル・クラスを参照するには、styleClass属性を使用します。
始める前に:
styleClass属性が他の属性とどのように関連しているかについて理解しておくと役立ちます。詳細は、「コンポーネントのスタイル・プロパティの変更」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「外観のカスタマイズの追加機能」を参照してください。
スタイル・クラスを使用してスタイルを設定する手順:
例35-5 スタイル・クラスを使用するためのページ・ソース
<af:outputText value="Text with a style class"
styleClass="overdue" id="ot4"/>
エンド・ユーザーによるアプリケーションのADFスキン変更の許可
ADFアプリケーションのtrinidad-config.xmlファイルで命名されているADFスキンをエンド・ユーザーに公開すると、ユーザーがそれぞれのロケールに応じて、ADFアプリケーションのルック・アンド・フィールを変更できます。
エンド・ユーザーが他のADFスキンを選択できるように、アプリケーションを構成できます。エンド・ユーザーが必要により適したADFスキンを使用して、アプリケーションのページをレンダリングできるようにする場合に、この機能を構成します。たとえば、アプリケーションで、ユーザーのブラウザが日本語のときに、日本のロケール固有の特徴を持つADFスキンを使用する場合などです。別の例としては、障害を持つユーザーにとってアプリケーションのページをよりアクセスしやすいものにするために構成されたADFスキンをアプリケーションで使用する場合があります。
図35-5では、コンポーネント(af:commandMenuItemなど)を構成して、エンド・ユーザーが実行時にアプリケーションで使用されるADFスキンを変更できるようにすることで、この機能をどのように実装するかを示しています。JSFページ上のコンポーネントを構成して、後からtrinidad-configファイルのskin-familyプロパティにより評価されるscope値を設定します。
図35-5 アプリケーションのADFスキンの変更

エンド・ユーザーによるアプリケーションのADFスキン変更を許可する方法
trinidad-configファイルのskin-familyプロパティの値の更新を可能にするコンポーネントを公開することにより、エンド・ユーザーがアプリケーションのADFスキンを変更できるようにします。
始める前に:
加えた変更が機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「エンド・ユーザーによるアプリケーションのADFスキン変更の許可」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「外観のカスタマイズの追加機能」を参照してください。
エンド・ユーザーにアプリケーションのADFスキンの変更を許可する手順:
例35-6 コンポーネントを使用したスキン・ファミリの設定
<af:menu text="Change Skin" id="skins" binding="#{backing_ChangeSkin.skins}">
<af:commandMenuItem id="skin1" text="skyros" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='skyros'}"/>
<af:commandMenuItem id="skin3" text="fusion" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='fusion'}"/>
<af:commandMenuItem id="skin4" text="fusion-projector" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='fusion-projector'}"/>
<af:commandMenuItem id="skin5" text="simple" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='simple'}"/>
<af:commandMenuItem id="skin6" text="skin1" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='skin1'}"/>
</af:menu>
例35-7 ADFスキンを変更するためのマネージドBeanのメソッド
public void skinMenuAction(ActionEvent ae)
{
RichCommandMenuItem menuItem = (RichCommandMenuItem)ae.getComponent();
// Invoke another managed bean method to set the value of skinFamily
setSkinFamily(menuItem.getText());
// Invoke a method to reload the page. The application reloads the page
// using the newly selected ADF skin.
reloadThePage();
}
実行時の処理: エンド・ユーザーによるアプリケーションのADFスキンの変更方法
実行時に、エンド・ユーザーは公開されたコンポーネントを使用して、別のADFスキンを選択します。例35-6では、これは多数のaf:commandMenuItemコンポーネントの1つです。このコンポーネントは、エンド・ユーザーが選択した値をマネージドBeanに発行し、次にこれがマネージドBeanのプロパティ(skinFamily)の値を設定します。実行時に、trinidad-configファイルの<skin-family>プロパティでは、EL式を使用してマネージドBeanから値を読み取ります。
Scalar Vector Graphicsの使用
Scalar Vector Graphics (SVG)イメージ・ファイルは、XML形式でWeb用のベクターベースのグラフィックを定義するために使用されます。SVG DOM内で使用可能な様々な要素にアクセスするには、ADF FacesコンポーネントにCSSおよびJavascriptを介してインラインSVGイメージを使用します。
ADF Facesは、アイコンをレンダリングするSVGイメージ・ファイルの使用をサポートしています。このタイプのイメージを参照するADF Facesコンポーネントは、実行時に生成されるページでHTMLの<img>タグをレンダリングします。
HTMLの<img>タグのかわりとして、一部のADF Facesコンポーネントでは、さらにiconDelivery属性も公開され、この属性はHTMLの<img>タグではなくHTMLの<svg>タグを使用するページをレンダリングするように設定できます。HTMLの<svg>タグをレンダリングすると、SVGの作成者は、スキンのエイリアスに基づいて色を変更するなど、レンダリングされるSVGイメージ・ファイルについて細かい制御が可能になります。
iconDelivery属性は、次の値に設定できます。
-
auto: ADF Facesフレームワークは、SVGイメージ・レンダリングを内部的に処理します。autoに設定すると、ユーザーは、-tr-icon-deliveryスキン・プロパティをreference/inline/fetchAndInlineの値に設定することで、フレームワークの動作をオーバーライドできます。 -
reference:referenceに設定すると、HTMLの<img>タグがレンダリングされます。デフォルトでは、iconDelivery属性はreferenceに設定されます。 -
inlineおよびfetchAndInline:inlineまたはfetchAndInlineに設定すると、HTMLの<SVG>タグがレンダリングされます。
ブラウザでSVGファイルをキャッシュしながらHTMLページでSVGコンテンツをインライン化できるようにする場合は、fetchAndInlineに設定します。iconDelivery属性に使用したinlineまたはfetchAndInlineの値が機能するのは、SVGイメージの場合のみです。
次のコンポーネントは、iconDelivery属性のSVG inlineおよびfetchAndInlineの値をサポートしています。
-
RichActiveCommandToolbarButton
-
RichActiveImage
-
RichCommandButton
-
RichCommandImageLink
-
RichCommandMenuItem
-
RichCommandNavigationItem
-
RichCommandToolbarButton
-
RichGoButton
-
RichGoImageLink
-
RichGoMenuItem
-
RichImage
-
RichMenu
-
RichPanelBox
-
RichShowDetailItem
-
RichIcon
注意:
RichIconコンポーネントは、iconDelivery属性のinlineの値のみをサポートしており、fetchAndInlineの値はサポートしていません。
iconDelivery属性を公開するコンポーネントの例が、showDetailItemです。Oracle ADF Facesタグ・リファレンスを参照してください。
ADF FacesでのインラインSVGサポートに関する必知事項
ADFは、スキン・ファイルにスタイル・クラスを追加し、それをSVGコンテンツで参照することによって、インラインのScalar Vector Graphics (SVG)のスタイル設定をサポートします。この機能は、1つ以上のインスタンスに対して特定の方法でアプリケーションのページおよびコンポーネント全体で使用されるSVGアイコンをスタイル設定することが望ましい場合にのみ必要です。
ADFはインラインSVGアイコンをサポートするようになったため、SVGアイコンがADFスキンのスタイルを使用できるように、SVGアイコンをADFページのDOMに直接レンダリングできます。たとえば、ADFスキンのスタイル・クラスに基づいてSVGアイコンをスタイル設定する場合は、スキン・ファイルにTestSVGIconスタイルを追加して、SVGコンテンツ内で同じものを参照できます。Fusion Middleware Oracle Application Development Frameworkスキン・エディタ・ユーザーズ・ガイドのスタイル・クラスの使用に関する項を参照してください。
ADF Facesで、ADFスキンに存在するものとは異なる方法でページに追加された特定のコンポーネントまたはコンポーネント・インスタンスをスタイル設定する場合は、styleClass属性を使用して行うことができます。デフォルトでは、ADF FacesフレームワークはCSSコンテンツ圧縮を有効化してパフォーマンスを向上させます。その結果、CSSセレクタは生成されたCSSとDOMの両方で圧縮されます。インラインSVGでは、コンテンツは外部ファイルからフェッチおよびインライン化されるため、クラス参照は圧縮されませんが、DOMのstyleClass属性値はフレームワークによって圧縮されます。これにより、参照されているものと生成されたCSSに存在するものとの間に不一致が生じます。そのため、インラインSVGのコンポーネント・インスタンスにスタイル・クラスを追加するだけでは不十分です。
たとえば、コンポーネント・コンテナのstyleClassに基づいてSVGアイコンをスタイル設定する場合、たとえば、インラインSVGのあるページにコマンド・ボタンがあり、一部のページでのみ背景の塗りつぶしを変更してこのボタンを異なるスタイルに設定する場合、styleClass属性を使用できます。インラインSVGをレンダリングするボタンにstyleClass属性があり、それがスタイル・クラスTestSVGIconを参照している場合、DOMでの圧縮による不一致が発生します。スタイル・クラスはDOMではclass=x20fとしてレンダリングされ、インラインSVGコンテンツはclass=TestSVGIconとしてレンダリングされます。
たとえば、次のCSSを例にとると、redGraphicsはADFボタン・コンテナに追加され、svg-icon01はSVG DOMの内部で使用されるスタイル・クラスです。
.redGraphics .svg-icon01 {
fill: #ff0000;
}フレームワークによって生成されたCSSは、次のコードに示すように、標準バージョンと短縮バージョンの両方のスタイルを持ちます。
.redGraphics .svg-icon01, .x2he .x2hf {
fill: #ff0000;
} ただし、DOMでは、ボタン・ルートDOMに追加されたスタイル・クラスは圧縮されていますが、SVGで使用されているスタイルは圧縮されていないため、不一致が生じます。その結果、SVGアイコンの背景の塗りつぶしの色は、レンダリング時に適用されません。redGraphicsコンテナ・スタイル・クラスはレンダリング中に圧縮されてDOMに適用されますが、次のコードに示すように、SVG DOMのsvg-icon01スタイル・クラスはレンダリングされません。
<div class="x2he">
<svg class="svg-icon01"/>
</div>この不一致を回避し、コンポーネント・コンテナ・スタイル・クラスに基づいてインラインSVGアイコンをスタイル設定するには、@no-compress atRuleを使用して、@no-compress内で定義された特定のスタイルに対してCSS圧縮を宣言しないようにします。ADF Facesには、非圧縮のサーバー側のatRuleである@no-compressがあります。これは、styleClass属性を圧縮せずに特定のユーザー指定のスタイル・クラスをレンダリングして、スタイル・クラスが変更なしでDOMに表示されるようにします。https://myfaces.apache.org/trinidad/devguide/skinning.html#server-side-at-rulesにあるサーバー側のatRulesのリストについては、Apache MyFaces WebサイトのApache Trinidad Skinningページを参照してください。
@no-compressルールは、ネームスペース以外のセレクタにのみ適用可能で、これらのセレクタが生成されたCSSとDOMの両方で圧縮されないことを示します。アプリケーション・スキンのCSSファイルの@no-compressルールで定義されているセレクタによって、特定のスタイル・クラスが実行時にADF Facesフレームワークによって圧縮されないようになります。これは、これらのセレクタがアプリケーションの他の場所で参照されている場合にも役立ちます。非圧縮として定義されたスタイル定義は、エージェント、プラットフォームなどの他のルールやそれらが生成される順序に関係なく、どのレベルでも圧縮されません。
次の例では、CSSまたはDOM内のセレクタを圧縮しません。
@no-compress {
.TestSVGIcon {
border-color: Fuchsia;
}
}非圧縮はネームスペース・セレクタではサポートされていないため、次の例では、セレクタは、CSSに.x1m5{color: red;}として書き込まれ、DOMと生成されたCSSの両方で圧縮されます。
@no-compress {
af|button::link {
color: red;
}
}ネームスペース・セレクタとネームスペース以外のセレクタの組合せがある場合、ネームスペース以外の部分のみが圧縮されずに書き込まれます。次の例のネームスペース以外のセレクタは、.x77 .TextHighlight {font-weight: bold;}としてCSSに書き込まれます。
@no-compress {
af|button::link .TextHighlight {
font-weight: bold;
}
}コンポーネント・ルートで適用されるNoCompressStyleとしてルートstyleclassが指定されたcommandToolbarButtonがページに含まれているとします。SVG編集アイコンはボタン上に表示されるようにインライン化されています。次の例に、ボタンのJSFスニペットを示します。
<af:commandButton text="Edit" id="cb1" styleClass="NoCompressStyle" icon="skins/edit.svg" iconDelivery="inline" iconPosition="leading"/>
前述の例では、edit.svgファイルに他のスタイル・クラスTestSvgIconが含まれています。
非圧縮ルールがないページ
ADF Facesは、デフォルトではCSSコンテンツ圧縮を有効化します。したがって、クラス名は生成されたHTML DOMで圧縮され、SVGファイル内のスタイル・クラス名は圧縮されません。これにより、SVGアイコンにスタイルが適用されません。生成されたCSSには、.xvf .xbv {}のようなスタイルと、次の例に示すような圧縮されていないバージョン.NoCompressStyle .TestSvgIconが含まれます。
.NoCompressStyle {
border-color: red;
}
.NoCompressStyle .TestSVGIcon {
height: 16px;
width: 16px;
background:
transparent;
}生成されたHTML DOMを次に示します。クラス名は太字でマークされています。
<button id="cb1" class="x20n x7j" onclick="return false;"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" class="xfb TestSVGIcon" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"><g> <g> <path d="M67.041,78.553h-6.49h0c-0.956,0-1.73,0.774-1.73,1.73h-0.007v3.01H18.173V36.16h17.723c0.956,0,1.73-0.774,1.73-1.73 V16.707h21.188l0,12.34h0.016c0.047,0.913,0.796,1.641,1.721,1.641h6.49c0.925,0,1.674-0.728,1.721-1.641h0.009v-0.088 c0,0,0-0.001,0-0.001c0-0.001,0-0.001,0-0.002l0-16.457h-0.005V8.48c0-0.956-0.774-1.73-1.73-1.73h-2.45v0H35.895v0h-1.73 L8.216,32.7v2.447v1.013v52.912v2.447c0,0.956,0.774,1.73,1.73,1.73h1.582h53.925h1.582c0.956,0,1.73-0.774,1.73-1.73v-2.448 h0.005l0-8.789l0-0.001C68.771,79.328,67.997,78.553,67.041,78.553z"></path> </g> <g> <path d="M91.277,39.04L79.656,27.419c-0.676-0.676-1.771-0.676-2.447,0L45.404,59.224l0.069,0.069l-0.109-0.029l-4.351,16.237 l0.003,0.001c-0.199,0.601-0.066,1.287,0.412,1.765c0.528,0.528,1.309,0.638,1.948,0.341l0.002,0.006l16.08-4.309l-0.01-0.037 l0.023,0.024l31.806-31.806C91.953,40.811,91.953,39.716,91.277,39.04z M46.305,72.353l2.584-9.643l7.059,7.059L46.305,72.353z"></path> </g></g> </svg> <span title="" class="xfe">Edit</span> </button>
スキン・ファイル内の両方のスタイル・クラスに非圧縮ルールが適用されているページ
次の例では、非圧縮ルールが適用され、インライン化されたSVGアイコンに.NoCompressStyle .TestSvgIcon {}スタイルが適用されたページに対して生成されたCSSを表示します。これらのスタイル・クラス名は、本番でのデフォルト・モードである圧縮モードでも圧縮されません。
@no-compress {
.NoCompressStyle {
border-color: red;
}
.NoCompressStyle .TestSVGIcon {
height: 16px;
width: 16px;
background: transparent;
}
}HTML DOMの例を次に示します。クラス名は太字でマークされています。
<button id="cb1" class="NoCompressStyle x7j" onclick="return false;"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" class="xfb TestSVGIcon" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"><g> <g> <path d="M67.041,78.553h-6.49h0c-0.956,0-1.73,0.774-1.73,1.73h-0.007v3.01H18.173V36.16h17.723c0.956,0,1.73-0.774,1.73-1.73 V16.707h21.188l0,12.34h0.016c0.047,0.913,0.796,1.641,1.721,1.641h6.49c0.925,0,1.674-0.728,1.721-1.641h0.009v-0.088 c0,0,0-0.001,0-0.001c0-0.001,0-0.001,0-0.002l0-16.457h-0.005V8.48c0-0.956-0.774-1.73-1.73-1.73h-2.45v0H35.895v0h-1.73 L8.216,32.7v2.447v1.013v52.912v2.447c0,0.956,0.774,1.73,1.73,1.73h1.582h53.925h1.582c0.956,0,1.73-0.774,1.73-1.73v-2.448 h0.005l0-8.789l0-0.001C68.771,79.328,67.997,78.553,67.041,78.553z"></path> </g> <g> <path d="M91.277,39.04L79.656,27.419c-0.676-0.676-1.771-0.676-2.447,0L45.404,59.224l0.069,0.069l-0.109-0.029l-4.351,16.237 l0.003,0.001c-0.199,0.601-0.066,1.287,0.412,1.765c0.528,0.528,1.309,0.638,1.948,0.341l0.002,0.006l16.08-4.309l-0.01-0.037 l0.023,0.024l31.806-31.806C91.953,40.811,91.953,39.716,91.277,39.04z M46.305,72.353l2.584-9.643l7.059,7.059L46.305,72.353z"></path> </g></g> </svg> <span title="" class="xfe">Edit</span> </button>