9 Webページ上のコンテンツの編成
この章の内容は次のとおりです。
Webページ上のコンテンツの編成について
このリリースで作成する新しいWebアプリケーションは、デフォルトでAltaスキンを使用します。Oracle Alta UIシステムの恩恵を十分に受けるには、単にAltaスキンを使用する以上のことを行い、Oracle Alta UI設計原則に沿ってアプリケーションを設計することをお薦めします。これらの設計原則を使用してアプリケーションを設計することにより、Oracle Alta UIシステムがコンテンツをクリーンで整理された方法でエンド・ユーザーに表示するために組み込む、レイアウト、レスポンシブ・デザインおよびコンポーネントを使用できるようになります。Oracle Alta UIシステムおよびOracle Alta UI設計原則の詳細は、http://www.oracle.com/webfolder/ux/middleware/alta/index.html、Oracle Alta UIパターンの詳細は、http://www.oracle.com/webfolder/ux/middleware/alta/patterns/index.htmlを参照してください。
Alta以外のスキンを使用している場合、ADF Facesには、その他のコンポーネントをページに配置する際に使用可能なレイアウト・コンポーネントが多数用意されています。通常、これらのコンポーネントを使用してページの作成を開始します。その後、その他の機能(データやボタンのレンダリングなど)を提供するコンポーネントを、ファセット内またはレイアウト・コンポーネントの子コンポーネントとして追加します。
ヒント
アプリケーション内のページのレイアウトを設計できるページ・テンプレートを作成できます。テンプレートはアプリケーションのすべてのページで使用できます。「フラグメント、ページ・テンプレート、コンポーネントの作成および再利用」を参照してください。
コンテナとして機能するレイアウト・コンポーネントに加え、ADF Facesには、コンテンツの表示や非表示、子コンポーネント間の遷移、またはセクションやリスト、空白の表示が可能な対話型のレイアウト・コンポーネントもあります。一部のレイアウト・コンポーネントには、ウィンドウのサイズが変更された場合にブラウザ・ウィンドウに合せてコンテンツが拡大する機能や、拡大するコンポーネント内に配置された場合には拡大する機能などのジオメトリ管理機能もあります。「ADF Facesのレイアウト・コンポーネント」では、各レイアウト・コンポーネントとその関連するジオメトリ管理機能について説明します。レイアウト拡大などのジオメトリ管理機能の詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
ADF Facesのレイアウト・コンポーネント
表9-1では、ADF Facesの各レイアウト・コンポーネントを簡単に説明しています。
表9-1 ADF Facesのレイアウト・コンポーネント
| コンポーネント | 説明 | 子の拡大 | 拡大 |
|---|---|---|---|
|
ページ管理コンポーネント |
|||
|
|
HTMLページの標準の各ルート要素( |
X |
|
|
|
HTMLの |
||
|
ページ・レイアウト・コンテナ |
|||
|
|
|
X ( |
X ( |
|
|
他のコンポーネントを配置できる |
X |
X ( |
|
|
再配置可能な仕切線を使用してリージョンを2つの部分( |
X |
X ( |
|
|
子コンポーネント(通常は |
X |
X ( |
|
|
子コンポーネントの動的サイズ調整グリッドを提供します。「masonryLayoutコンポーネントを使用した動的グリッドでのコンテンツの表示」を参照してください |
X |
|
|
|
中心に配置できる子コンポーネントを持つことができ、12のファセットと追加コンポーネントを配置できる枠線も含みます。これらは中心を囲みます。「事前定義済固定領域へのページ・コンテンツの配置」を参照してください。 |
||
|
|
ラベルやフィールドが縦に並ぶように、 |
||
|
表示/非表示機能のあるコンポーネント |
|||
|
|
ヘッダーの下のコンテンツを表示または非表示にできます。通常、 |
X ( |
X ( |
|
|
|
X(単一の子コンポーネントを含み、その |
|
|
|
子コンポーネントを含むことのできるタイトル付きのボックス。toolbarファセットがあります。「コンテンツの動的な表示および非表示」を参照してください。 |
X(拡大されているか、 |
X |
|
|
|
X ( |
|
|
|
タブとナビゲーション階層を組み合せて使用する場合、たとえば、各タブが他のナビゲーション・アイテムのセットを含む別ページまたはリージョンである場合、かわりにナビゲーション・メニューの |
X ( |
|
|
|
|
X |
|
|
|
|
X |
|
|
|
トグル・アイコンを介してコンテンツを表示または非表示にします。「コンテンツの動的な表示および非表示」を参照してください。 |
||
|
その他のコンテナ |
|||
|
|
|
X |
X |
|
|
子コンポーネントが含まれ、メッセージ、ツールバーおよびヘルプ・トピックを含むヘッダーを表示します。「静的ボックスの項目の表示」を参照してください。 |
X ( |
X ( |
|
|
|
X(表、ツリーまたはツリー表が1つのみの場合) |
X |
|
|
ファセットでスタイル・テーマを使用してその子に枠線付きの外観を適用するコンテナ・コンポーネントを作成します。このコンポーネントは、通常、タブを表示するように構成されている |
X(中央ファセット内) |
X ( |
|
|
インライン |
X |
|
|
|
ナビゲーション階層の1レベルを表す一連のナビゲーション・アイテムを作成します。「ページ階層用のナビゲーション・アイテムの使用」を参照してください。 |
X(タブを表示するように構成されている場合) |
|
|
|
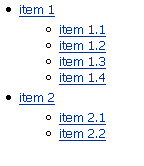
各子コンポーネントをリスト項目として出力し、隣に黒丸をレンダリングします。ネストさせて階層リストを作成できます。「1つ以上の列における箇条書きリストの表示」を参照してください。 |
||
|
|
ポップアップ・ウィンドウ内に子コンポーネントを表示します。「ポップアップの宣言的な作成」を参照してください。 |
||
|
|
子のtoolbarおよびmenuコンポーネントを一緒に表示します。「ツールバーの使用方法」を参照してください。 |
||
|
グループ化コンテナ |
|||
|
|
子コンポーネントを縦または横にグループ化します。JSPページでは、複数のコンポーネントをファセットに含める場合にファセットで使用されます(ファセット・ページはファセット内の複数の子を操作できます)。「関連する項目のグループ化」を参照してください。 |
X(レイアウトがscrollまたはverticalに設定されている場合のみ) |
|
|
|
グループの親コンポーネントに管理されている場合を除き、レイアウトに関係なく子コンポーネントをグループ化します。JSPページでは、複数のコンポーネントをファセットに含める場合にファセットで使用されます(ファセット・ページはファセット内の複数の子を操作できます)。「関連する項目のグループ化」を参照してください。 |
||
|
間隔調整コンポーネント |
|||
|
|
項目間に水平線を作成します。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。 |
||
|
|
空白の領域を作成します。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。 |
||
レイアウト・コンポーネントの追加機能
ページにレイアウト・コンポーネントを追加した後で、イベントへの応答などの機能を追加することが必要になる場合があります。レイアウト・コンポーネントで使用できる他の機能へのリンクを次に示します。
-
テンプレート: レイアウトを作成した後で、それをテンプレートとして保存できます。テンプレートのレイアウトを変更すると、そのテンプレートを使用するすべてのページにレイアウトの変更が自動的に反映されます。「ページ・テンプレートの使用方法」を参照してください。
-
テーマ: テーマは、
panelBoxコンポーネントなどの一部のレイアウト・コンポーネントに色のスタイルを追加します。テーマの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズの概要」を参照してください -
スキン: スキンを使用すると、レイアウト・コンポーネントのアイコンや他のプロパティを変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
-
ローカライゼーション: 文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、これらの文字列の翻訳を管理できます。「ページの国際化およびローカライズ」を参照してください。
-
アクセシビリティ: 入力コンポーネントをアクセス可能にできます。「アクセス可能なADF Facesページの開発」を参照してください。
-
テキストでのパラメータの使用: コンポーネントに表示されるテキストに、実行時に解決されるパラメータを含める場合は、ADF Faces EL書式タグを使用できます。「EL書式タグの使用方法」を参照してください。
-
イベント: レイアウト・コンポーネントは、なんらかのロジックを実行することでアプリケーションで対応できるサーバー側とクライアント側両方のイベントを起動します。「イベントの処理」を参照してください。
-
ユーザー・カスタマイズ:
showDetailHeaderコンポーネントなどの一部のコンポーネントには、展開または縮小できる領域があります。ユーザーがページを離れるときにコンポーネントの状態(展開または縮小)を保存できるようにアプリケーションを構成できます。「JSFページでのユーザー・カスタマイズの許可」を参照してください。
ページ・レイアウトの開始
ADF Facesコンポーネントを使用するJSFページには、viewタグで囲まれたdocumentタグが必要です。ページを構成するその他すべてのコンポーネントが、<af:document>と</af:document>の間に入ります。documentタグは、ページ内のその他のコンポーネントを表示できる非表示のページ・インフラストラクチャや、ブラウザのタイトル・テキストをレンダリングします。たとえば、実行時に、documentタグによりクライアント・ページのルート要素が作成されます。HTML出力では、<html>、<head>、<body>などのHTMLページの標準のルート要素が生成されます。
デフォルトでは、documentタグは、拡大可能なコンポーネントを使用可能なブラウザ領域に合せて拡大できるように構成されます。ページがレンダリングされるときに特定のコンポーネントがフォーカスを持つようにしたり、データが送信される前に失敗した接続に関するメッセージやナビゲートに関する警告を提供したりするように、タグをさらに構成できます。「documentタグの構成方法」を参照してください。
通常、次に使用されるコンポーネントは、ADF Faces formコンポーネントです。このコンポーネントは、ユーザーによるページ・データの操作を可能にするコントロールを含むことができるHTMLのform要素を作成します。
注意:
1ページで複数のHTMLフォームを使用できますが、ページ当たり使用できるADF Faces formタグは1つだけです。「formの定義」を参照してください。
次の例に示すように、JDeveloperはview、documentおよびformタグを自動的に挿入します。「ビュー・ページの作成」を参照してください。
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE html>
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:document title="untitled1.jsf" id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
これらのタグがページに配置されたら、レイアウト・コンポーネントを使用して、ページ上のその他のコンポーネントをレンダリングする方法と場所を制御できます。その他すべてのコンポーネントを保持するコンポーネントは、ルート・コンポーネントとみなされます。ルート・コンポーネントとして使用するコンポーネントの選択は、含まれているコンポーネントのコンテンツをブラウザ・ウィンドウに合せて拡大されるように表示するか、ウィンドウに収まらないコンテンツにアクセスするためにスクロールバーを使用してコンテンツを移動できるようにするかによって異なります。拡大と配置の詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
ヒント
レイアウトを自身で作成するかわりに、目的のレイアウトでページを表示する適切に構成されたコンポーネントを提供するJDeveloperのクイック・レイアウト・テンプレートを使用できます。「クイック・スタート・レイアウトの使用」を参照してください。
ジオメトリ管理およびコンポーネントの拡大
ジオメトリ管理は、ユーザー、親コンポーネントおよび子コンポーネントがアプリケーションのコンポーネントの実際のサイズと場所をネゴシエーションするプロセスです。たとえば、コンポーネントは、ブラウザに最初にロードされたとき、ブラウザがサイズ変更されたとき、またはユーザーが明示的にサイズ変更したときにサイズ変更されます。
デフォルトでは、有効なビジュアル・ルート・コンポーネントが1つのみ存在する場合、コンポーネントがジオメトリ管理をサポートしていれば、そのルート・コンポーネントはブラウザの可視領域を使用するように自動的に拡大されます。ジオメトリ管理コンポーネントの例は、panelGridLayoutおよびpanelSplitterなどです。ルート・コンポーネントで子コンポーネントの拡大がサポートされている場合(および、子コンポーネントでも拡大がサポートされている場合)、配置レイアウト領域(子コンポーネントの拡大がサポートされていない領域)に達するまで、コンポーネント階層を下がって子コンポーネントのサイズが再計算されます。拡大を有効化するためにコードを記述する必要はありません。
注意:
フレームワークでは、ポップアップ・ダイアログ、ポップアップ・ウィンドウまたはインラインではないメッセージは、ルート・コンポーネントとみなされません。formコンポーネントがdocumentコンポーネントの直接の子コンポーネントである場合には、フレームワークにより、formタグ内のビジュアル・ルートの有無が確認されます。ポップアップのサイズ変更の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
表9-1に示されているように、それ自体とその子コンポーネントも拡大できるコンポーネントはpanelGridLayout、panelStretchLayout、panelSplitterおよびpanelDashboardコンポーネントです。また、panelAccordionまたはpanelTabbedコンポーネントの直接の子としてshowDetailItemコンポーネントが使用されている場合は、showDetailItemコンポーネントのコンテンツを拡大できます。そのため、ページのコンテンツをブラウザ・ウィンドウに合せる必要がある場合には、showDetailItemコンポーネントを含むpanelStretchLayout、panelSplitter、panelDashboard、panelAccordionコンポーネント、およびshowDetailItemコンポーネントを含むpanelTabbedコンポーネントをルート・コンポーネントとして使用する必要があります。
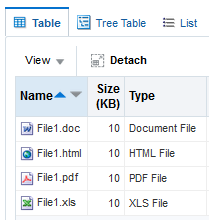
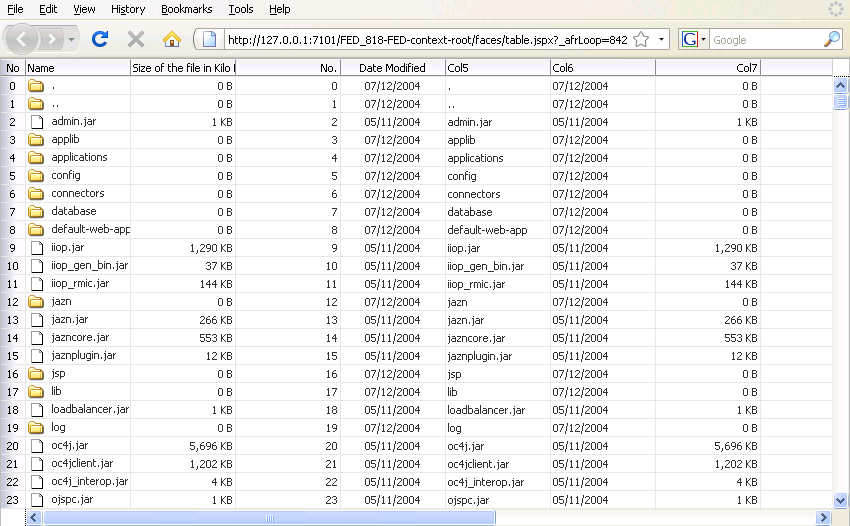
たとえば、図9-1は、panelStretchLayoutコンポーネントのcenterファセットに配置された表を示しています。表はブラウザ領域に合せて拡大されます。表全体がブラウザ・ウィンドウに収まらない場合は、表のデータ本体部分にスクロールバーが追加されます。
図9-1 子コンポーネントが拡大されるコンポーネント内の表

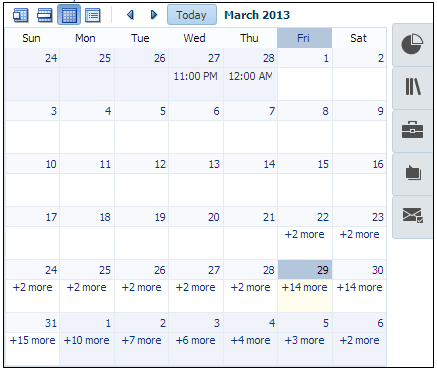
図9-2に、子コンポーネントを拡大できないpanelGroupLayoutコンポーネント内にネストしている同じ表を示します(明確化のために、panelGroupLayoutコンポーネントが赤い点線で囲まれています)。表コンポーネントでは、表のプロパティで設定されている一部の列および行のみが表示されています。
図9-2 子コンポーネントが拡大されないコンポーネント内の表

パフォーマンスのヒント:
ジオメトリ管理のコストは、子コンポーネントの複雑さに直接関係しています。そのため、ジオメトリ管理される親コンポーネントに属する子コンポーネントの数はできるだけ少なくなるようにしてください。
拡大可能なコンポーネントへのコンポーネントのネスト
子コンポーネントを拡大できるコンポーネントを選択しても、実際に拡大されるのは次のコンポーネントのみです。
-
decorativeBox(拡大するように構成されている場合) -
deck -
inputText(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox(拡大するように構成されている場合) -
panelCollection -
panelDashboard(拡大するように構成されている場合) -
panelGridLayout(拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合) -
panelHeader(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
showDetailHeader(拡大するように構成されている場合) -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
次のレイアウト・コンポーネントは、子コンポーネントを拡大するコンポーネントのファセット内に配置しても拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合) -
panelLabelAndMessage -
panelList -
showDetail -
tableLayout(MyFaces Trinidadコンポーネント)
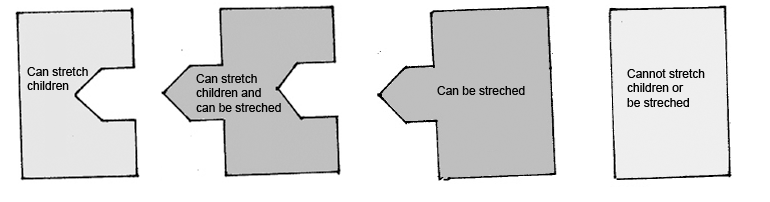
ジオメトリ管理とサイズ変更に関する1つの興味深い考え方は、図9-3に示すようにコンポーネントを4種類のパズル・ピースとして考えることです。
拡大できるコンポーネントは、自身の子を拡大するコンポーネントの内部にのみ配置できます。拡大されないコンポーネントを自身の子コンポーネントを拡大するコンポーネントのファセット内で使用する場合は、それを遷移コンポーネントにラップする必要があります。遷移コンポーネントは拡大できますが、その子は拡大されません。遷移コンポーネントは、常に、子を拡大するコンポーネントと拡大されないコンポーネントの間で使用する必要があります。ラップしないと、コンポーネントのレンダリング時に予期しない結果になる場合があります。
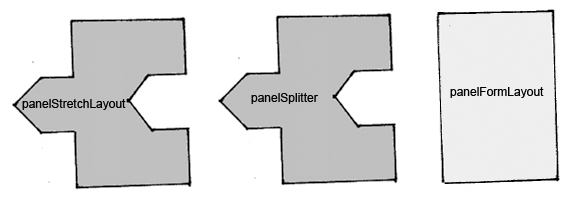
たとえば、panelSplitterコンポーネントの一方の側にフォームを表示する必要があるとします。ルート・コンポーネントがpanelStretchLayoutであるため、このコンポーネントがページの最初のコンポーネントであるとします。panelSplitterコンポーネント(デフォルト設定に構成されています)をpanelStretchLayoutコンポーネントに子として追加し、そのコンポーネントの最初のファセットに追加し、panelFormLayoutコンポーネントを追加します。図9-4に、これらのコンポーネントがどのように相互に適合するかを示します。panelSplitterは子を拡大できるためpanelFormLayoutを拡大しようとしますが、panelFormLayoutは拡大できないため、panelFormLayoutコンポーネントはpanelSplitterコンポーネントに適合しません。
コンポーネントが子を拡大するコンポーネントに適合しない場合は、ブラウザがコンポーネントのレンダリングを試行したときに予期しない結果になることがあります。
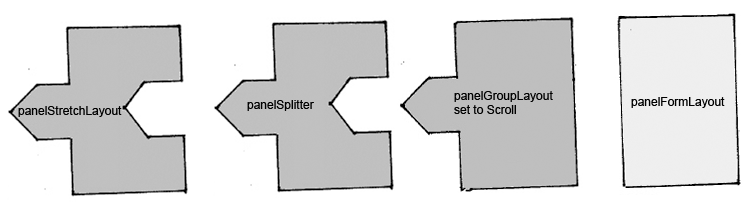
有効なレイアウトにするには、拡大されないコンポーネントを、子を拡大するコンポーネントで使用する場合に、遷移コンポーネントを使用する必要があります。panelFormLayoutの例を解決するには、panelFormLayoutコンポーネントを、scrollに設定されたpanelGroupLayoutコンポーネントで囲むことができます。図9-5に示すように、このコンポーネントは拡大されますが、子を拡大しません。
この場合は、すべてのコンポーネントが相互に適合します。panelGroupLayoutコンポーネントはpanelFormLayoutを拡大しようとしないため、正しくレンダリングされます。また、panelGroupLayoutコンポーネントは拡大できるため、レイアウトは拡大できるコンポーネントと拡大できないコンポーネント間で分割されません。
ヒント
拡大できないコンポーネントのリストにあるコンポーネントを、幅を100%に設定して拡大しないでください。予期しない結果になる場合があります。かわりに、拡大されるコンポーネントを、拡大できるコンポーネントで囲みます。
scrollに設定されたpanelGroupLayoutコンポーネントは、拡大されないコンポーネントを持つレイアウトで拡大できないコンポーネントを使用する場合に、これらのコンポーネントに適したコンテナです。
ヒント
コンポーネントが拡大されるかされないかが常に親の設定に基づいて決まることがわかっている場合は、oracle.adf.view.rich.geometry.DEFAULT_DIMENSIONSパラメータをautoに設定することを検討してください。「レイアウトと表コンポーネントの形状管理」を参照してください。
クイック・スタート・レイアウトの使用
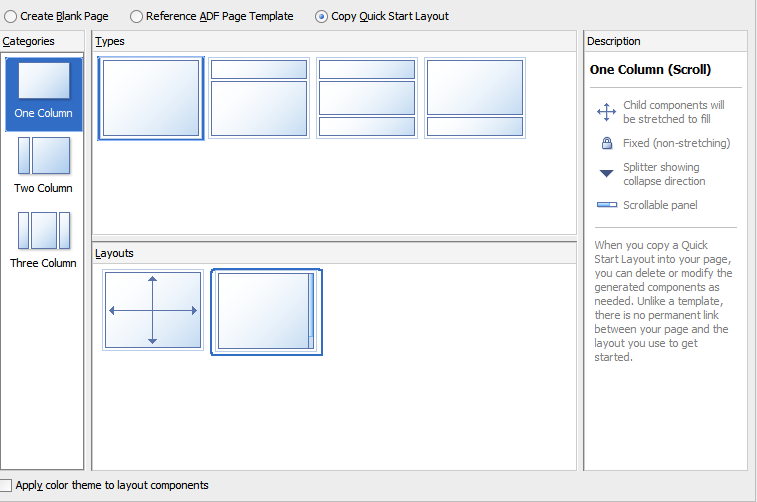
「新規ギャラリ」ウィザードを使用してJSFページ(またはページ・フラグメント)を作成する場合、様々な事前定義済のクイック・スタート・レイアウトから選択できます。それらのレイアウトの1つを選択すると、JDeveloperによって必要なコンポーネントが追加され、ユーザーが希望する外観と動作が得られるようにそれらのコンポーネントの属性が設定されます。クイック・レイアウトを使用すると、時間を節約できるのに加え、レイアウト・コンポーネントが正しく連携して使用されるので希望どおりのジオメトリ管理を実現できます。
1列、2列および3列の形式から選択できます。それらの形式では、各列に表示する独立したペインの数、およびそれらのペインを拡大可能にするか固定サイズのままにするかを選択できます。図9-6に、2列形式で使用可能な様々なレイアウトを示します。
レイアウト・コンポーネントの追加とともに、選択したクイック・レイアウトにテーマを適用することも選択できます。これらのテーマは、クイック・スタート・レイアウトで使用されるコンポーネントの一部に色のスタイルを追加します。色および追加する場所を確認するには、「クイック・スタート・レイアウト・テーマ」を参照してください。テーマの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズの概要」を参照してください
クイック・レイアウトを使用したページの作成の詳細は、「ビュー・ページの作成」を参照してください。
ジオメトリ管理コンポーネント使用のヒント
すべてのブラウザでページが期待どおりに表示されるようにするには、ページの作成時に、JDeveloperで提供されるクイック・レイアウトの1つを使用します。これらのレイアウトを使用すると、正しいコンポーネントが使用されて正確に構成されます。「クイック・スタート・レイアウトの使用」を参照してください。
ベスト・プラクティス:
クイック・スタート・レイアウトを使用して、レイアウト表示の問題を回避します。
ただし、自分でレイアウトを作成する場合のために、拡大されるコンポーネントと配置されるコンポーネントの両方を含むレイアウトを作成する際のヒントを次に示します。
-
ジオメトリ管理機能のあるルート・コンポーネント内(
gridRowとgridCellコンポーネントを含むpanelStretchLayout、panelGridLayout、panelSplitter、showDetailItemを含むpanelAccordion、およびshowDetailItemを含むpanelTabbed)にページ・コンテンツを配置します。 -
パーセント単位で高さの値を指定しないでください。かわりに、拡大がサポートされているコンポーネントや、子コンポーネントを拡大するコンポーネントの外にコンポーネント構造を作成します。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
-
layout属性がscrollに設定されているpanelGroupLayoutコンポーネントなどの遷移コンポーネントを使用して、この拡大可能な構造内に、拡大できないコンポーネントまたは配置が行われるコンポーネントのグループを作成します。このコンポーネントでは拡大がサポートされていますが、子コンポーネントは拡大されないため、拡大されるコンポーネントと配置が行われるコンポーネントの遷移が可能です。 -
どのWebブラウザでも一貫して機能するわけではないため、拡大できないコンテナまたは配置が行われるコンテナ内で、縦方向の拡大を試行しないでください。
-
親の配置されるコンポーネント(つまり、子を拡大しないコンポーネント)に含まれるコンポーネントの場合は、幅を95%より大きく設定しないでください。このような設定を行うと、予期しない結果になることがあります。
-
親コンポーネントが768ピクセル以上の場合は、拡大されるコンポーネントの
styleClass属性をAFStretchWidthに設定します。このスタイルは、様々なブラウザと親のパディングまたは枠線を考慮して、親コンテナの100%となるようにコンポーネントを拡大します。 -
親コンポーネントが768ピクセル以下の場合は、拡大されるコンポーネントの
styleClass属性をAFAuxiliaryStretchWidthに設定します。このスタイルは、様々なブラウザと親のパディングまたは枠線を考慮して、親コンテナの100%となるようにコンポーネントを拡大します。注意:
Microsoft Internet Explorer 7がスクロール・コンテナ内の幅を計算する方法により、2つの異なるスタイルが必要です(これはInternet Explorer 8で解決されました)。アプリケーションへのアクセスに使用されるブラウザのバージョンを管理できない場合は、説明に従ってこれらのスタイルを使用する必要があります。
-
-
positionスタイルは使用しないでください。 -
documentタグのmaximized属性がtrueに設定されていることを確認します(これはデフォルトです)。属性の設定の詳細は、「documentタグの構成方法」を参照してください。
この章の残りの部分では、ADF Facesのレイアウト・コンポーネント、およびそれらを使用してページを設計する方法を説明しています。各コンポーネントで拡大が処理される方法の詳細は、それぞれの「ジオメトリ管理に関する必知事項」の項に記載されています。
documentタグの構成方法
documentタグには、ページの動作を制御するために構成できる多数の属性が含まれています。たとえば、ブラウザがアドレス・バーに挿入できるアイコン(通称ファビコン)を構成できます。図9-7に、Firefoxブラウザのアドレス・バーのOracleアイコンを示します。
次の機能のタグを構成することもできます。
-
フォーカス: ページが初めてレンダリングされるときにフォーカスを受け取るコンポーネントを設定できます。
-
コミットされていないデータ: ユーザーがページから移動しようとしたときにデータがまだ送信されていない場合に、警告メッセージを表示できます。
-
状態保存: 個々のページの
web.xmlファイルで設定をオーバーライドして、ページの状態がクライアントまたはサーバーに保存されるようにすることができます。
documentタグを構成する手順:
グリッドでのコンテンツの配置
コンテンツをページのグリッド領域(HTMLテーブルと同様)に配置し、ブラウザがサイズ変更されたときにコンテンツが拡大されるように構成するには、panelGridLayoutコンポーネントを使用します。panelGridLayoutコンポーネントはレイアウト・コンポーネントに最大限の柔軟性を提供しながら、ごく少量のHTML要素しか生成しません。これにより、個々のセルを境界内に配置する方法を完全に管理できます。
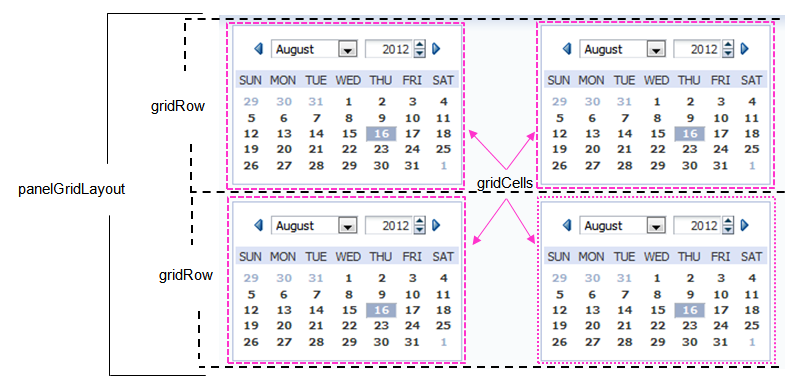
panelGridLayoutコンポーネントは子のgridRowコンポーネントを使用して行を作成し、それらの行の中でgridCellコンポーネントを使用して列を構成します。gridCellコンポーネントにコンポーネントを配置して、データ、イメージまたは他のコンテンツを表示します。
図9-9に、2つのgridRowコンポーネントが含まれているpanelGridLayoutコンポーネントを示します。各gridRowコンポーネントには、2つのgridCellコンポーネントが含まれています。各gridCellコンポーネントには、1つのchooseDateコンポーネントが含まれています。
panelGridLayoutコンポーネントはネスト可能です。panelGridLayoutをネストするのは安全ではない場合があります。たとえば、セルがそのサイズをセルのコンテンツのディメンションから自動的に判断するよう親のpanelGridLayoutを設定し、さらにセルのパーセンテージ・サイズを使用するようにそのコンテンツを設定すると(循環依存関係)、ブラウザによって構造が正しくレンダリングされない可能性があります。また、親と1つ以上のネストされたグリッド両方のディメンションを自動に設定すると、ネストされたグリッドは親panelGridLayoutのサイズに影響を与えるため、レイアウト構造全体が安定しません。
使用可能なブラウザ領域が完全に埋まるようにグリッドのコンテンツを拡大するには、次の条件を満たす必要があります。
-
gridCellの中にコンポーネントが1つしかない。 -
セルの
halignおよびvalign属性がstretchに設定されている。 -
セルの有効な幅と高さが、他のセルや行によって自動的に決まるように設定されていない(設定されていると、循環依存関係が発生する)。
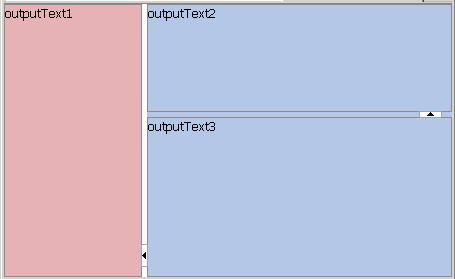
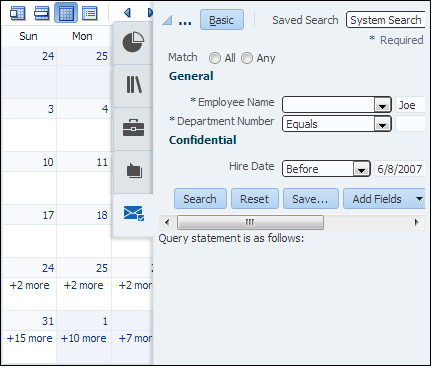
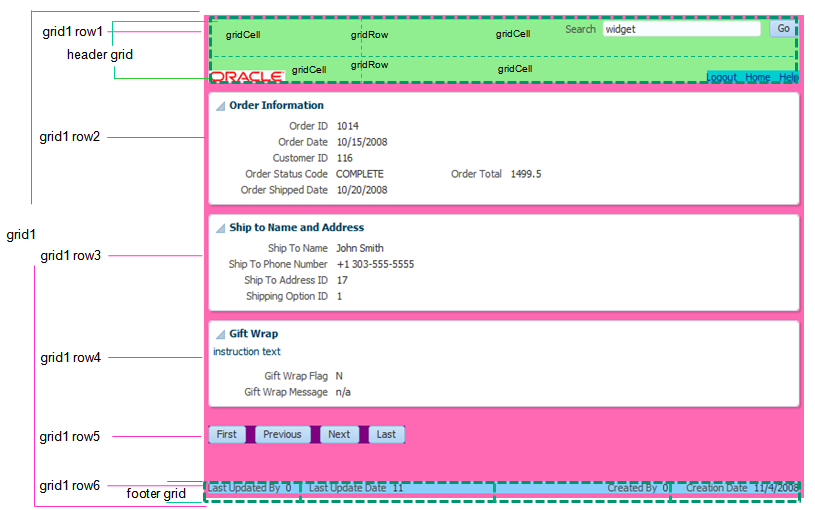
各セルは、子コンポーネントをセルのすべての辺に固定しようとします。固定できない場合(子コンポーネントを拡大できない場合など)、子コンポーネントは開始時にセルの上部に配置されます。図9-10に、親panelGridLayoutコンポーネントを使用して作成された複雑なレイアウト(背景をピンクに設定)を示します。
図9-10 ネストしたpanelGridLayoutコンポーネントを使用して作成された複雑なグリッド・レイアウト

このpanelGridLayoutの最初のgridRowコンポーネントには、1つのgridCellコンポーネントが含まれています。このgridCellコンポーネントには、ヘッダー用に別のpanelGridLayoutコンポーネントが含まれています。このヘッダー・グリッドには2つのgridRowコンポーネントが含まれており、それぞれ2つのgridCellコンポーネントが含まれています。右上部のgridCellには、検索機能のためのコンポーネントが含まれ、左下部のgridCellには、Oracleロゴが含まれています。
親panelGridLayoutコンポーネントの次の4つのgridRowsには、gridCellコンポーネントが1つだけ含まれています。それぞれに、formコンポーネントとボタンがあります。最後のgridRowコンポーネントには、1つのgridCellコンポーネントが含まれており、フッター用に別のpanelGridLayoutコンポーネントが含まれています。このフッターは、gridRowコンポーネントと4つのgridCellコンポーネントから構成され、それぞれinputTextコンポーネントが含まれています。
子を拡大するコンポーネントに配置した場合、デフォルトで、panelGridLayoutはその親コンテナに合せて拡大されます。ただし、グリッド内のコンテンツが領域に合せるように拡大されるかどうかは、gridRowおよびgridCellコンポーネントによって決定されます。
デフォルトでは、子コンテンツは拡大されません。gridRowコンポーネントによって、高さが決定されます。デフォルトでは、高さは行のセルにある最も高い子コンポーネントの高さによって決まります。gridCellコンポーネントによって、幅が決定されます。デフォルトでは、セルの幅は列にある他のセルの幅によって決定されます。したがって、列内で少なくとも1つのセルを決定済の幅に設定する必要があります。これを固定のCSS長やグリッド内の残りの空白のパーセンテージに設定すると、セル内のコンポーネントに基づいた幅を決定できます。
panelGridLayout、gridRowおよびgridCellコンポーネントを使用してグリッドベースのレイアウトを作成する方法
JDeveloperは、ユーザーの入力に基づいて宣言的にグリッドを作成するダイアログを提供します。一定数のgridRowコンポーネントをpanelGridLayoutコンポーネントに配置して、グリッドを手動で作成します。次に、gridCellコンポーネントをgridRowコンポーネントに追加し、gridCellコンポーネントに実際のコンテンツを含むコンポーネントを配置します。panelGridLayoutコンポーネントをネストさせる場合、子panelGridLayoutコンポーネントをgridCellコンポーネントに配置します。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「グリッドでのコンテンツの配置」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelGridLayout、gridRowおよびgridCellコンポーネントを作成して使用する手順:
ジオメトリ管理およびpanelGridLayoutコンポーネントに関する必知事項
panelGridLayoutコンポーネントは子コンポーネントを拡大することができ、このコンポーネント自体も拡大できます。次に、panelGridLayoutコンポーネント内で拡大可能なコンポーネントを示します。
-
decorativeBox(拡大するように構成されている場合) -
deck -
calendar -
inputText(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox(拡大するように構成されている場合) -
panelCollection -
panelDashboard(拡大するように構成されている場合) -
panelGridLayout(gridRowおよびgridCellコンポーネントが拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelHeader(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
showDetailHeader(拡大するように構成されている場合) -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
次に、panelGridLayoutコンポーネント内に配置された場合、拡大できないコンポーネントを示します。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelLabelAndMessage -
panelList -
showDetail -
tableLayout(MyFaces Trinidadコンポーネント)
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントに配置することはできません。したがって、拡大できないコンポーネントをpanelGridLayoutコンポーネントのgridCellに配置する必要がある場合は、子を拡大しないようにpanelGridLayout、gridRowおよびgridCellコンポーネントを構成する必要があります。
グリッドの構造に関する必知事項
ページのサンプルを与えられても、それをグリッドに分ける方法を知らない場合があります。連続するグリッドのグリッド分割、行および列を決定するには次のヒントが役立ちます。
グリッドを設計するには:
-
デザインを1枚の紙に印刷するか、グラフィック・プログラムで開き、デザインの上に色つきの線を描けるように準備します。
-
列の分割を表すことになる縦線を任意の色(たとえば赤)で描きます。
-
行の分割を表すことになる横線を任意の色(たとえば緑)で描きます。
-
これで基本的なグリッド構造が作成されました。別の色(たとえば黄色)を使用して、複数の行または列にまたがるセルにXマークを描きます。
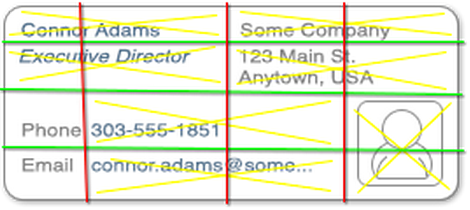
図9-11に、4列4行に分割され、列がまたがる箇所が複数ある設計を示します。
-
最初の試みでは、列の線がほとんど意味を成さないことがわかります。たとえば、図9-11では、中央の2つの列には隣の列にまたがるセルが含まれます。これはかわりに2つのグリッドが必要なことを示しています。
4色(たとえば、赤紫)を使用して分割が意味を成すような線を引き、それを繰り返します。
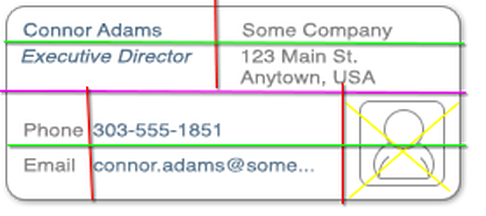
図9-12に、同じ設計で、1つのグリッドがもう1つグリッドの上にある、2つの連続するグリッドを使用する設計を示します。
-
これで、コンテンツがどこに配置され、どこで列や行がまたがるか視覚的に確認できるので、
gridRowコンポーネントとgridCellコンポーネントをコーディングできます。セルのサイズや縦横の配置を正確に指定することもできます。ヒント
グリッド内に列にまたがるラベルを持つフィールドがある場合は、ビルトイン・ラベルを使用するかわりに、それらのラベルが非表示になるように構成(通常は
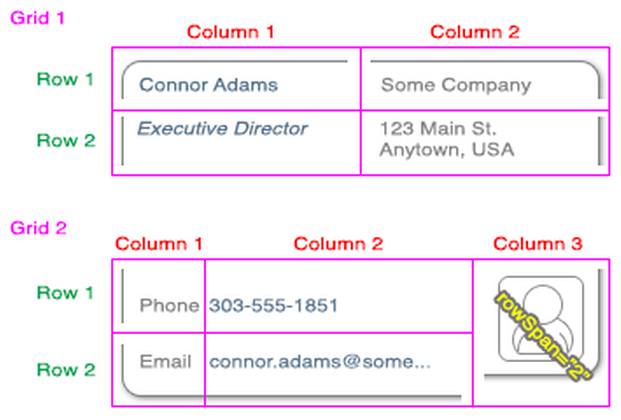
simple属性を使用)し、ラベルに別個のoutputLabelコンポーネントを使用します。たとえば、図9-12では、PhoneおよびEmailフィールドのラベルは最初の列にありますが、それらのフィールド自体は2番目の列にあります。このレイアウトを作成するには、対応する
inputTextコンポーネント内のラベルを使用するかわりに、次の手順を実行します。-
2列目のphoneおよびemailフィールドに
inputTextコンポーネントを置きます。 -
それらのコンポーネントの
simple属性をtrueに設定して、ビルトイン・ラベルを非表示にします。 -
新規の
outputLabelコンポーネントを1列目のラベルに追加します。
図9-13に最終的なグリッド設計を示します。縦に積み上げられた2つのグリッドがあります。上のグリッドには、2つの列と2つの行があります。下のグリッドには、3つの列と2つの行があり、3つ目の列は2行にまたがっています。
図9-13 最終的なグリッド設計

-
ベスト・プラクティスのヒント:
panelGridLayoutコンポーネントは3層以内にする必要があります。
使用するレイアウト・コンポーネントの決定に関する必知事項
panelGridLayoutコンポーネントはレイアウト・コンポーネントに最大限の柔軟性を提供しながら、ごく少量のHTML要素しか生成しません。これにより、個々のセルを境界内に配置する方法を完全に管理できます。反対に、panelGroupLayoutでは構造の個々の子の表示方法をほとんど制御できず、panelStretchLayoutでは少数のグリッド構造のみ生成され、多くの場合、複数のpanelStretchLayoutコンポーネントのネストを必要とします。複数コンポーネントのネストには、より多くのHTML要素が必要とされ、コードの管理がより複雑になります。このため、複雑なレイアウトにはpanelGridLayoutコンポーネントを使用します。
たとえば、一連のボタン・コンポーネントの配置など、配置を詳細に制御する必要がない単純な構造には、panelGroupLayoutを使用します。複数のpanelGroupLayoutコンポーネントをネストしているということは、panelGridLayoutのほうがより適していることを意味します。
masonryLayoutコンポーネントを使用した動的グリッドでのコンテンツの表示
masonryLayoutコンポーネントは動的レンダリング機能を持ち、コンテンツをグリッドで表示します。それは任意のADF Facesコンポーネントを子として持つことができ、それぞれがタイルと呼ばれます。タイルは、列と行にまたがることができます。UIが提供されている場合、ユーザーは、タイルの挿入、削除、並替えやサイズの変更ができます。
masonryLayoutコンポーネントがレンダリングされるとき、各タイルはそれがコードに現れる順に処理され、収容位置の最初に配置されます。その位置は、クライアント・ブラウザの読取り方向(左から右、または右から左)を使用して決定され、その後、上から下になります。次の利用可能な場所がタイルに十分な大きさでない場合、ギャップが残され、タイルは次の利用可能なスペースに配置されます。適合する後続のタイルがギャップに配置されることがあります。適合するタイルがない場合は、ギャップが残ります。ウィンドウ・サイズの変更時、必要に応じて、masonryLayoutはタイルのサイズに基づいて異なる数の行または列にレンダリングされます。タイルのサイズは変更されません。
たとえば、図9-14は、3列2行のmasonryLayoutコンポーネントを示します。
表示領域の幅が狭くなると、masonryLayoutでは、列の数が2つに減らされ、行の数が3つに増やされます。図9-15に示すように、タイルのサイズは同じままです。
列の数を指定する場合は、レイアウトで固定幅または最大幅を設定します。レイアウトの高さを制限する場合は、レイアウトで固定の高さまたは最大の高さを設定し、オーバーフローを処理するためにスクロールを可能にします。
タイルのサイズは、タイル・コンポーネントのAFMasonryTileSizeスタイル・クラスを使用して設定します。たとえば、タイルとしてpanelBoxを使用し、2列にまたがり1行で表示する場合は、panelBoxのスタイル・クラスをAFMasonryTileSize2x1に設定します(使用可能なすべてのスタイル・クラスは、「masonryLayoutコンポーネントの使用方法」に記載されています)。
リスナーは、masonryLayoutコンポーネントで、タイルのサイズ変更、並替え、挿入および削除を処理するために使用できます。アクションを開始するためのUIの他に、アクションを処理するコードも作成する必要があります。masonryLayoutコンポーネントはイベント(コンポーネントがタイルのレンダリングを実行する)を起動しません。ページにこれらのコンポーネントを追加し、masonryLayoutコンポーネントでそのイベントをリスニングする必要があります。
これらのコンポーネントを作成してレイアウトに接続するかわりに、masonryLayoutBehaviorタグを使用できます。このタグは、レイアウトの変更を開始するコマンド・コンポーネントを使用するための宣言的な方法を提供します。また、これにより、コンポーネント・ツリーが実際に変更される前に、レイアウトに対する視覚的な変更がレンダリングされます。コマンド・コンポーネントのリスナーがコンポーネント・ツリーを変更し、アクション・イベントがサーバーに送信される前にこの領域の拡大が行われるため、ユーザーはすぐにフィードバックを確認できます。
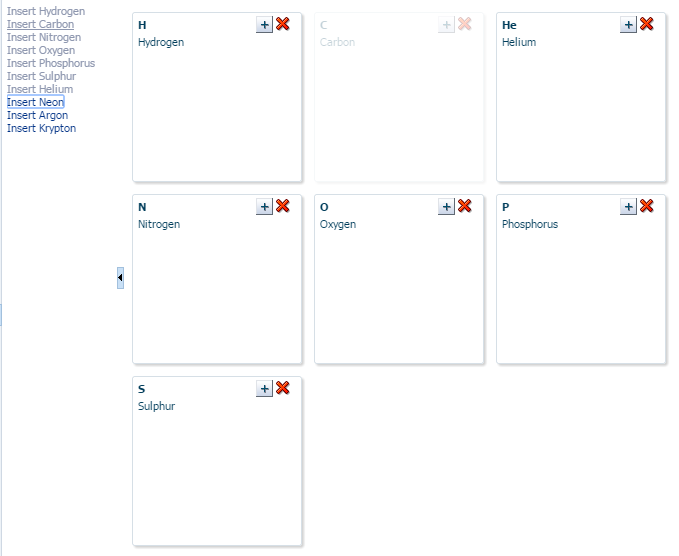
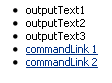
たとえば、図9-16は、panelSplitterコンポーネントの右パネルで使用されるmasonryLayoutコンポーネントを示しています。左パネルにリンクとして表示されているリスト項目は、masonryLayoutの各panelBoxタイルを表しています。すべてのタイルが表示されている場合、リンクはすべて非アクティブです。ただし、ユーザーがタイルの1つを削除すると、対応するリンクがアクティブになります。ユーザーはそのリンクをクリックして、タイルを再挿入できます。commandLinkコンポーネントとともにmasonryLayoutBehaviorタグを使用することで、ユーザーはタイルの動きや挿入されたタイルのスペースをより素早く確認できます。
挿入、削除、サイズ変更または並替えを提供するためにこのタグを使用する必要はありません。このタグは、単に、より迅速に視覚的なフィードバックを提供します。これがない場合、新しいコンテンツがサーバーから取得されるまでユーザーは視覚的な変化を確認できません。
親コンポーネントが子の拡大を許可する場合に、masonryLayoutコンポーネントが拡大されます。親が子を拡張しない場合、masonryLayoutコンポーネントのサイズは子コンポーネントのコンテンツに基づきます。
masonryLayoutコンポーネントの使用方法
masonryLayoutをページに追加した後、挿入、削除、並替え、または子コンポーネントのサイズ変更を許可する場合、これらのアクションを開始するコンポーネントの他に、アクションのそれぞれを処理するメソッドも実装する必要があります。そして、タイルのような任意の子コンポーネントをレイアウトに追加します。子コンポーネントの再配置を許可する場合は、子コンポーネントにcomponentDragSourceタグを追加する必要があります。masonryLayoutBehaviorタグを使用し、masonryLayoutコンポーネントがレイアウトの変更に対してよりレスポンシブに表示されるようにすることもできます。
masonryLayoutコンポーネントを使用するには:
matchMediaBehaviorタグを使用したレスポンシブ動作の実現
matchMediaBehaviorタグを使用してレスポンシブ・ユーザー・インタフェースを作成できます。使用可能なビューポート・サイズに合わせて画面内のほぼすべてのコンポーネントの配置を制御できます。
matchMediaBehaviorタグは、様々な@mediaルールに対してコンポーネントのプロパティを宣言的に定義します。標準のメディア問合せを使用し、それらの問合せを各動作タグで指定されたルールと照合します。ルールが合致すると、コンポーネントの動作タグで定義されたプロパティが適用されて、目的の変更が表示されるようコンポーネントがリフレッシュされます。メディア問合せがルールと一致しない場合、デフォルト値が使用されます。
matchMediaBehaviorタグの3つの主な属性は次のとおりです。
-
MatchedPropertyValue: メディアの一致がある場合にプロパティ名に設定する必要がある値。 -
MediaQuery: タグがリスニングするメディア問合せ。 -
PropertyName: メディア操作中に変更する必要があるプロパティ。
注意:
MatchedPropertyValueおよびMediaQuery属性にはEL式を指定できます。「式ビルダー」ダイアログでは、式を直接入力するか、変数と演算子から値を選択して式を作成できます。「EL式の作成方法」を参照してください。
matchMediaBehaviorタグを使用して、コンポーネントがデバイスの使用可能な幅と高さに揃うレスポンシブ・ユーザー・インタフェースを作成できます。この動作は、レイアウト・コンポーネントまたは部分ページ・レンダリング(PPR)で再配置可能なコンポーネントに追加できます。matchMediaBehaviorタグでは、レイアウト全体を扱うmasonryLayoutコンポーネントとは異なり、コンポーネント・レベルの属性を細かく制御できます。matchMediaBehaviorタグの使用について、次の例で説明します。
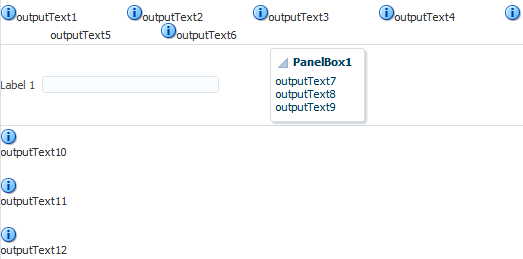
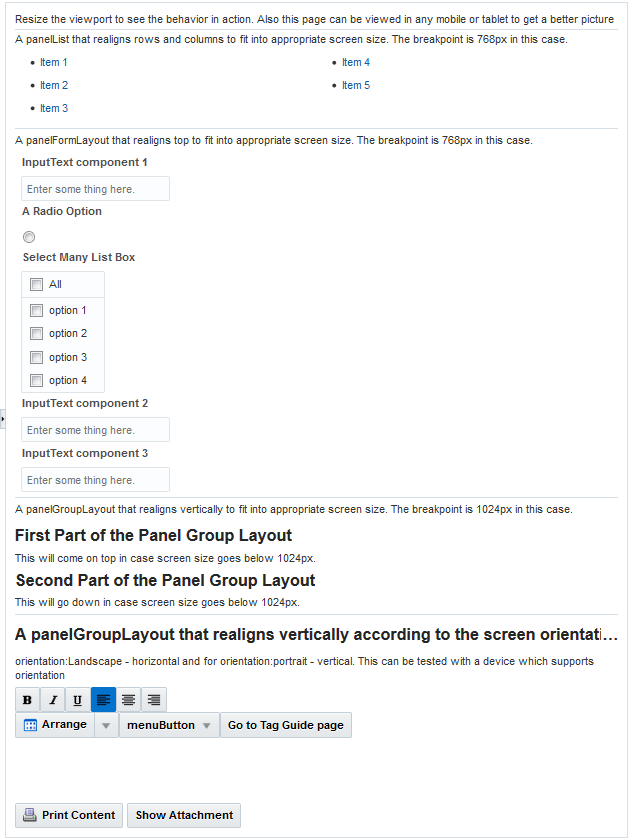
図9-17の例では、コンテンツがページ幅に合わせて水平に表示されています。
図9-17 matchMediaBehavior — 水平レイアウト

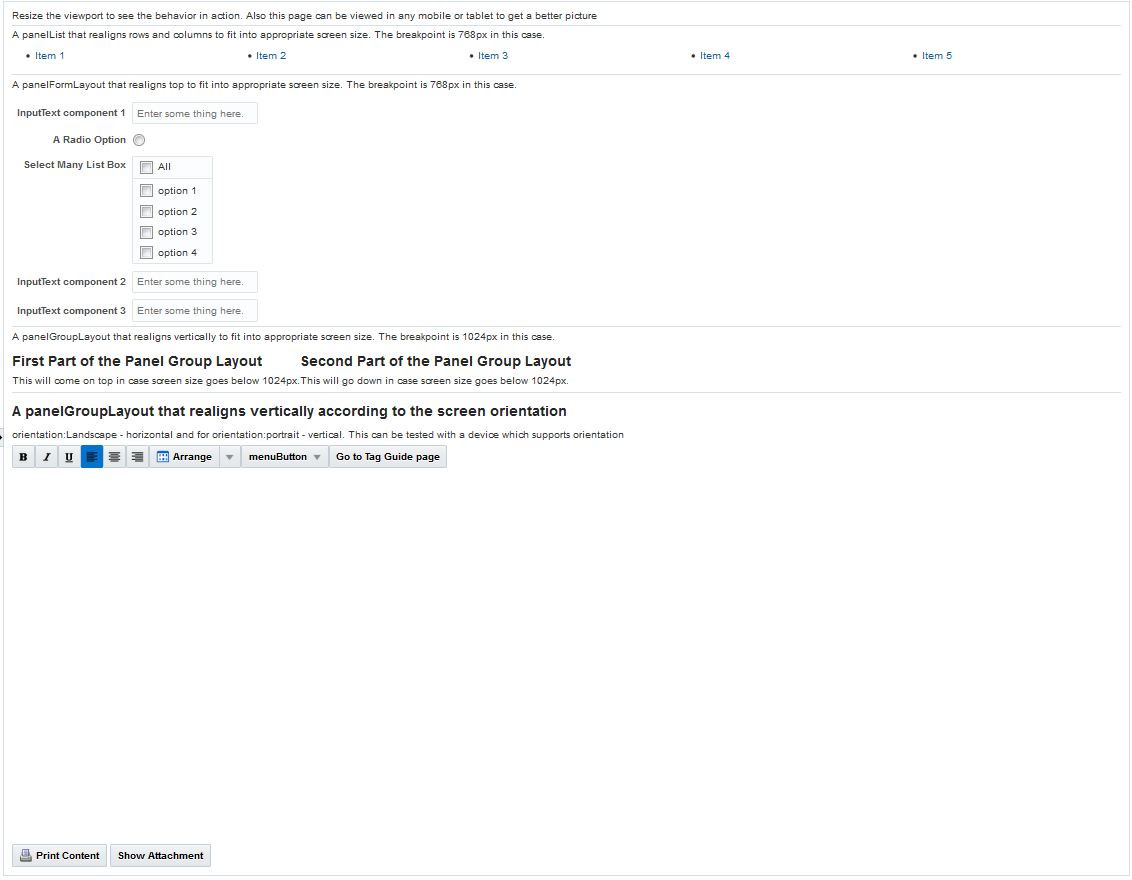
図9-18では、ページが小さい画面領域に表示されるときにコンテンツが垂直に表示されます。この例では、panelListLayoutおよびpanelFormLayoutのコンポーネントは、画面領域が786ピクセル未満である場合は垂直に再配置され、panelGroupLayoutのコンポーネントは、画面領域が1024ピクセル未満の場合に垂直に再配置されます。
図9-18 matchMediaBehavior — 垂直レイアウト

次のコード例は、matchMediaBehaviorタグの使用方法を示しています。
<af:outputText value="A panelList that realigns rows and columns to fit into appropriate screen size.
The breakpoint is 768px in this case." id="ot2"/>
<af:panelList maxColumns="5" id="pl1" shortDesc="Links" rows="1" inlineStyle="text-align:left;">
<af:matchMediaBehavior propertyName="maxColumns" matchedPropertyValue="2"
mediaQuery="screen and (max-width: 768px)"/>
<af:matchMediaBehavior propertyName="rows" matchedPropertyValue="3"
mediaQuery="screen and (max-width: 768px)"/>
<af:commandLink id="link_id_1">Item 1</af:commandLink>
<af:commandLink id="link_id_2">Item 2</af:commandLink>
<af:commandLink id="link_id_3">Item 3</af:commandLink>
<af:commandLink id="link_id_4">Item 4</af:commandLink>
<af:commandLink id="link_id_5">Item 5</af:commandLink>
</af:panelList>
<af:outputText value="A panelFormLayout that realigns top to fit into appropriate screen size.
The breakpoint is 768px in this case." id="ot3"/>
<af:panelFormLayout id="pfl1" clientComponent="true" labelAlignment="start">
<af:matchMediaBehavior propertyName="labelAlignment" matchedPropertyValue="top"
mediaQuery="screen and (max-width: 768px)"/>
<af:inputText label="InputText component 1" placeholder="Enter some thing here." id="it0"/>
<af:selectBooleanRadio id="rb" group="rbGroup" shortDesc="shortDesc text" label="A Radio Option"/>
<af:selectManyListbox id="rs" label="Select Many List Box" shortDesc="Select Option">
<af:selectItem label="option 1" id="si5"/>
<af:selectItem label="option 2" id="si6"/>
<af:selectItem label="option 3" id="si7"/>
<af:selectItem label="option 4" id="si8"/>
</af:selectManyListbox>
<af:inputText label="InputText component 2" placeholder="Enter some thing here." id="it1"/>
<af:inputText label="InputText component 3" placeholder="Enter some thing here." id="it2"/>
<f:facet name="footer"></f:facet>
</af:panelFormLayout>
<af:outputText value="A panelGroupLayout that realigns vertically to fit into appropriate screen size.
The breakpoint is 1024px in this case." id="ot4"/>
<af:panelGroupLayout id="pgl5" clientComponent="true" layout="horizontal">
<af:matchMediaBehavior propertyName="layout" matchedPropertyValue="vertical"
mediaQuery="screen and (max-width: 1024px)"/>
<af:panelStretchLayout id="psl1" dimensionsFrom="children">
<f:facet name="center">
<af:panelGroupLayout id="pgl3">
<af:panelHeader text="First Part of the Panel Group Layout" id="ph7" headerLevel="6"></af:panelHeader>
<af:outputText value="This will come on top in case screen size goes below 1024px." id="ot5"/>
</af:panelGroupLayout>次のコード例は、listViewのmatchMediaBehaviorタグの使用方法を示しています。listViewにfetchSizeとrowsの両方の属性が含まれている場合のみ、matchMediaBehaviorコンポーネントはlistViewコンポーネントのfetchSizeプロパティと連携します。
<af:listView var="item" emptyText="empty" fetchSize="7" rows="7" id="lv1" value="#{mybean.mapEntries}">
<af:matchMediaBehavior matchedPropertyValue="4" propertyName="rows" mediaQuery="screen and (max-height: 500px)"/>
<af:matchMediaBehavior matchedPropertyValue="4" propertyName="fetchSize" mediaQuery="screen and (max-height: 500px)"/>
<af:matchMediaBehavior matchedPropertyValue="7" propertyName="rows" mediaQuery="screen and (min-height: 500px)"/>
<af:matchMediaBehavior matchedPropertyValue="7" propertyName="fetchSize" mediaQuery="screen and (min-height: 500px)"/>
<af:listItem id="li1">
<af:panelGroupLayout layout="horizontal" id="pgl2">
<af:outputFormatted value="#{item.key}" id="of1"/>
<af:spacer width="10" height="10" id="s1"/>
<af:outputFormatted value="#{item.value}" id="of2"/>
</af:panelGroupLayout>
</af:listItem>
</af:listView>コンテンツをページ全体に拡大するための設定
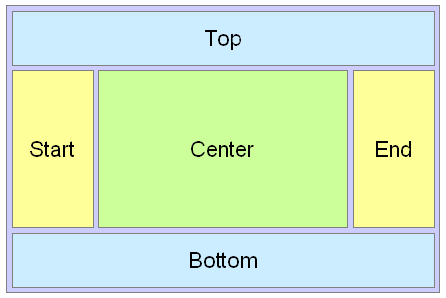
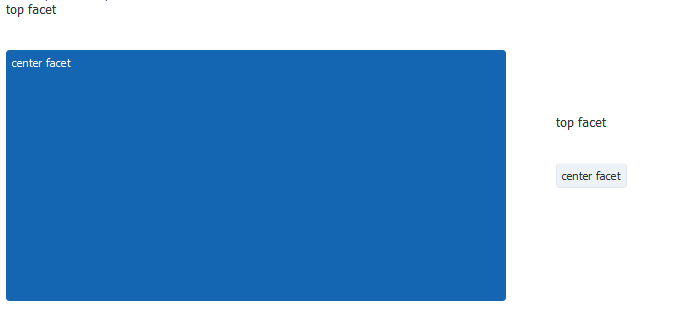
コンテンツをページの定義済領域に配置し、ブラウザがサイズ変更されたらコンテンツが拡大されるようにする必要がある場合には、panelStretchLayoutコンポーネントを使用します。panelStretchLayoutコンポーネントは、ファセット内に配置されたコンポーネントが拡大されるコンポーネントの1つです。図9-19に、コンポーネントのファセット(top、bottom、start、endおよびcenter)を示します。
注意:
図9-19は、アプリケーションにおける言語の読み方向が左から右に構成されている場合のファセットを示しています。言語の方向が右から左の場合は、startおよびendファセットが入れ替ります。
topおよびbottomファセットの高さを設定すると、含まれるコンポーネントはその高さに合うように拡大されます。同様に、startおよびendファセットの幅を設定すると、それらのファセットに含まれるコンポーネントはその幅まで拡大されます。それらのファセットに配置されているコンポーネントがない場合、ファセットはレンダリングされません。つまり、ファセットは領域を占有しません。設定した領域をファセットで占有し、空白のままにする場合は、spacerコンポーネントを挿入します。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。centerファセットの子コンポーネントは、残りの領域に合うよう拡大されます。コンポーネント拡大の詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
Topまたはbottomのファセットの高さ、あるいはstartまたはendファセットの幅を設定するかわりに、高さまたは幅をautoに設定できます。これにより、ファセットの子コンポーネントに必要な正確な領域を使用するように、ファセット自体がサイズを設定できます。領域は、Webブラウザがファセットのコンテンツの表示に必要だと判断する領域の量に基づいて割り当てられます。
パフォーマンスのヒント:
値としてautoを使用すると、ページのパフォーマンスが低下します。最初に高さまたは幅を設定し、auto属性の使用は控えるようにしてください。
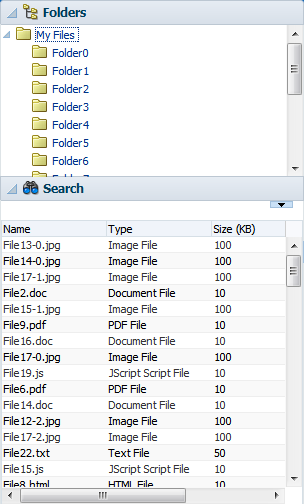
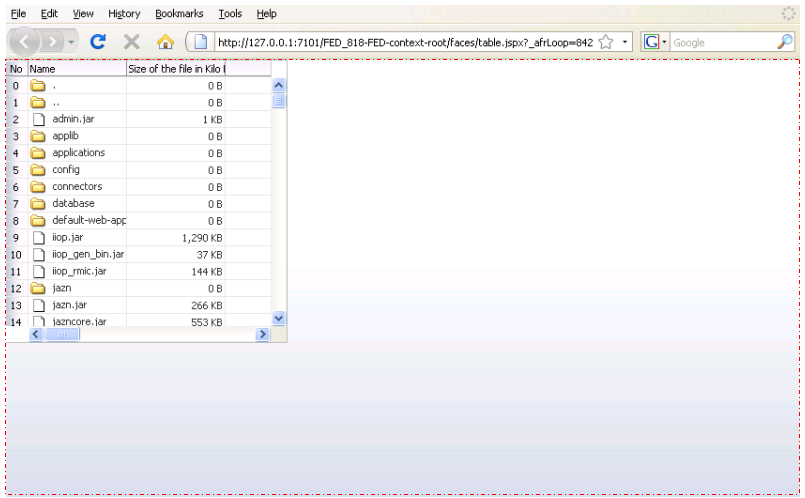
File Explorerアプリケーションでは、テンプレートのルート・コンポーネントとしてpanelStretchLayoutコンポーネントが使用されています。子コンポーネントは、centerおよびbottomファセットにのみ配置されています。そのため、centerファセット内のすべてのコンポーネントは、ウィンドウの幅全体、およびウィンドウの上部から、高さがbottomHeight属性で指定されているbottomファセットの上部までの大きさに合うように拡大されます。次の例に、fileExplorerTemplateファイルの省略形のコードを示します。
<af:panelStretchLayout
bottomHeight="#{attrs.footerGlobalSize}">
<f:facet name="center">
<af:panelSplitter orientation="vertical" ...>
.
.
.
</af:panelSplitter
</f:facet>
<f:facet name="bottom">
<af:panelGroupLayout layout="vertical">
.
.
.
</af:panelGroupLayout>
</f:facet>
</af:panelStretchLayout>
テンプレートではEL式を使用して、bottomHeight属性の値が指定されています。この式により、テンプレートに定義されたfooterGlobalSize属性の値(デフォルトは0)に解決されます。テンプレートが使用されているページでは、この値がオーバーライドされます。たとえば、index.jspxページではこのテンプレートを使用して、値が30に設定されています。そのため、File Explorerアプリケーションによりレンダリングされると、panelStretchLayoutコンポーネントのコンテンツはページの上部30ピクセルの場所から開始されます。
panelStretchLayoutコンポーネントの使用方法
panelStretchLayoutコンポーネントには、直接の子コンポーネントを配置できません。かわりに、ファセット内にコンポーネントを配置します。panelStretchLayoutは、ファセット内のコンポーネントをブラウザに合せて拡大するように構成できるコンポーネントの1つです。panelStretchLayoutコンポーネントはネスト可能です。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「コンテンツをページ全体に拡大するための設定」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelStretchLayoutコンポーネントを作成および使用する手順:
-
「コンポーネント」ウィンドウの「レイアウト」パネルから、「パネル・ストレッチ・レイアウト」をJSFページにドラッグ・アンド・ドロップします。
-
「プロパティ」ウィンドウで「共通」セクションを開き、必要に応じて属性を設定します。
top、bottom、startおよびendファセットに子コンポーネントが存在する場合は、それらのコンポーネントにより、topHeight、bottomHeight、startWidthおよびendWidth属性で定義されている領域が占有されます。たとえば、topHeight属性はtopファセットの高さを、startWidth属性はstartファセットの幅を指定します。topおよびbottomファセットの子コンポーネントは、topHeightとbottomHeight属性で設定されている高さまでそれぞれ拡大され、startおよびendファセットの子コンポーネントは、startWidthとendWidth属性で設定されている幅までそれぞれ拡大されます。数値で大きさを設定するかわりに、topHeight、bottomHeight、startWidthおよびendWidth属性をautoに設定すると、ファセットのコンテンツの表示に必要な領域の量がブラウザにより決定されます。注意:
ファセットの幅または高さの値として
autoを使用するようにそのファセットを設定した場合、子コンポーネントは拡大できる必要がありません。実際には、ファセットの幅に依存しない安定した単独の幅を使用する必要があります。たとえば、子コンポーネントが子を自動的に拡大できるファセットでは
autoを使用しないでください。これらのコンポーネントは、不安定なoffsetWidth値をレポートする原因となる独自の組込み拡大幅をデフォルトで持ち、この値は領域の量を判断するためにブラウザによって使用されます。また、
autoは、幅にパーセント長を使用する子コンポーネントと一緒に使用しないでください。ファセットのコンテンツは、パーセント幅に依存することも、周囲のコンテナの幅全体を使用するコンポーネントにすることもできません。値を明示的に指定しない場合、
topHeight、bottomHeight、startWidthおよびendWidth属性の値は、それぞれデフォルトで50ピクセルになります。topとbottomファセットの幅、およびstartとendファセットの高さは、panelStretchLayoutの親コンポーネントの幅と高さから導出されます。ヒント
ファセットに子コンポーネントが含まれない場合はレンダリングが行われないため、領域は占有されません。構成した領域を占有するには、ファセットに子コンポーネントを配置する必要があります。
-
panelStretchLayoutコンポーネントは、使用可能なブラウザの領域全体に拡大するように構成できます。また、子を拡大しないコンポーネントの内部にpanelStretchLayoutコンポーネントを配置する場合は、panelStretchLayoutコンポーネントを拡大しないように構成することもできます。dimensionsFrom属性を使用して、コンポーネントが拡大されるかどうかを構成します。注意:
dimensionsFrom属性のデフォルト値は、DEFAULT_DIMENSIONSweb.xmlパラメータによって決まります。ジオメトリ管理がdimensionsFrom属性によって決定されるコンポーネントを、親コンポーネントが子の拡大を許可していれば必ず拡大するようにする場合は、dimensionsFrom属性を設定するのではなく、DEFAULT_DIMENSIONSパラメータをautoに設定してください。dimensionsFrom属性は、グローバル設定をオーバーライドする場合に設定します。デフォルトでは、DEFAULT_DIMENSIONSが設定されるので、次の説明にあるように、
dimensionsFromの値はコンポーネントのデフォルト値に基づくものになります。「レイアウトと表コンポーネントの形状管理」を参照してください。DimensionsFromを次のいずれかの値に設定します。
-
children: 拡大するかわりに、panelStretchLayoutコンポーネントは子コンポーネントからディメンションを取得します。注意:
この設定を使用する場合は、
topおよびbottomファセットの高さの設定に割合を使用できません。使用すると、それらのファセットはこのpanelStretchLayoutコンポーネントのサイズからディメンションを取得しようとしますが、panelStretchLayoutコンポーネントはそのコンテンツから高さを取得するため取得できず、循環依存関係が発生します。いずれかのファセットに割合が使用されている場合、それは無視され、デフォルトの50pxがかわりに使用されます。また、この設定を使用している場合は、
panelStretchLayoutコンポーネントの高さを(たとえば、inlineStyleまたはstyleClass属性を通じて)設定することはできません。設定すると、panelStretchLayoutの高さと子コンポーネントの高さが競合する原因となります。 -
parent:panelStretchLayoutコンポーネントのサイズは、次の順序で決定されます。-
inlineStyle属性から。 -
inlineStyleの値が存在しない場合、親コンテナによってサイズが決定されます(つまり、panelStretchLayoutコンポーネントは拡大されます)。 -
親コンテナが構成されていないか、その子を拡大できない場合は、サイズがスキンによって決定されます。
-
-
auto:panelStretchLayoutコンポーネントの親コンポーネントがその子の拡大を許可する場合、panelStretchLayoutコンポーネントは親に合せて拡大されます。親がその子を拡大しない場合、panelStretchLayoutコンポーネントはその子コンポーネントのサイズに基づきます。
-
-
コンポーネントにコンテンツを配置するには、必要なコンポーネントを任意のファセットにドラッグ・アンド・ドロップします。子コンポーネントを拡大する場合には、拡大がサポートされているコンポーネントである必要があります。「ジオメトリ管理およびpanelStretchLayoutコンポーネントに関する必知事項」を参照してください。
JSPまたはJSPX上のファセットに配置できる子コンポーネントは1つのみであるため、複数の子コンポーネントを追加する場合は、子コンポーネントをコンテナ(たとえば
panelGroupLayoutまたはgroupコンポーネント)の内側にラップする必要があります。Faceletページ上のファセットには、複数のコンポーネントを配置できます。含まれているすべてのコンポーネントを拡大するには、子のコンポーネントも拡大できる必要があります。ヒント
ビジュアル・エディタに表示されないファセットがある場合は、次のようにします。
-
構造ウィンドウで、
panelStretchLayoutコンポーネントを右クリックします。 -
ポップアップ・メニューから、「ファセット - パネル・ストレッチ・レイアウト」→「facet name」を選択します。ページで使用されているファセットは、ファセット名の前にチェックマークが表示されます。
-
ジオメトリ管理およびpanelStretchLayoutコンポーネントに関する必知事項
panelStretchLayoutコンポーネントは子コンポーネントを拡大することができ、このコンポーネント自体も拡大できます。次に、panelStretchLayoutコンポーネントのファセット内で拡大できるコンポーネントを示します。
-
decorativeBox(拡大するように構成されている場合) -
deck -
calendar -
inputText(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox(拡大するように構成されている場合) -
panelCollection -
panelDashboard(拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelHeader(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
showDetailHeader(拡大するように構成されている場合) -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
panelStretchLayoutコンポーネントのファセット内に配置した場合、次のコンポーネントは拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelLabelAndMessage -
panelList -
showDetail -
tableLayout(MyFaces Trinidadコンポーネント)
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントのファセットに配置することはできません。そのため、panelStretchLayoutコンポーネントのファセットに拡大できないコンポーネントに配置する必要がある場合は、拡大できる遷移コンポーネントでそのコンポーネントをラップします。
たとえば、panelStretchLayoutコンポーネントのファセット内のpanelBoxコンポーネント(拡大しないように構成)にコンテンツを配置する場合は、layout属性がscrollに設定されているpanelGroupLayoutコンポーネントをpanelStretchLayoutコンポーネントのファセットに配置し、panelBoxコンポーネントをそのpanelGroupLayoutコンポーネントに配置します。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
スプリッタを使用したサイズ変更可能なペインの作成
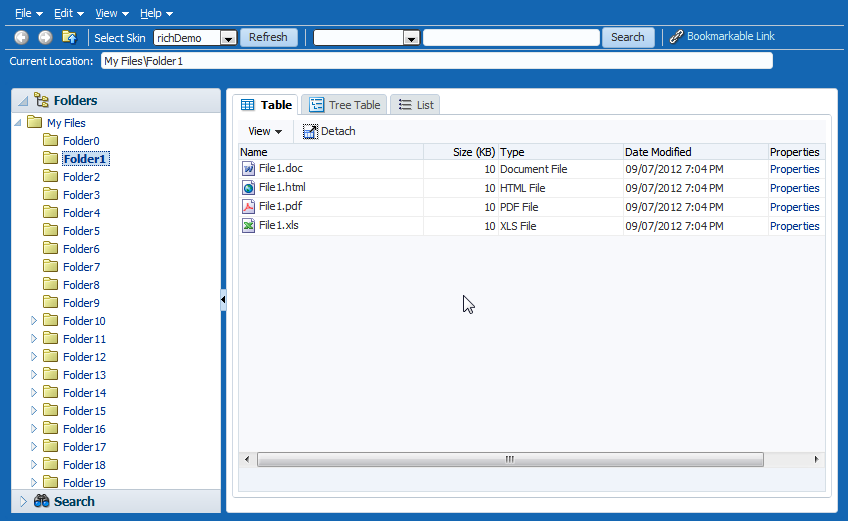
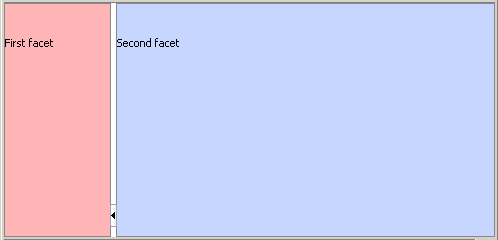
ユーザーに表示する一意のコンテンツのグループがある場合は、panelSplitterコンポーネントを使用して、調整可能なスプリッタによって分離された複数のペインを提供することを検討します。ADF Facesコンポーネント・デモ・アプリケーションは、panelSplitterを使用して、図9-20 に示すようにエディタ領域からコンポーネント・デモ領域を分離します。ユーザーは、スプリッタをドラッグすることでペインのサイズを変更でき、エディタを表示するパネルを縮小および復元することもできます。パネルが縮小されると、パネルのコンテンツが非表示になります。パネルが復元されると、コンテンツが表示されます。
図9-20 panelSplitterを使用してコンテンツを分割しているADF Facesコンポーネント・デモ・アプリケーション

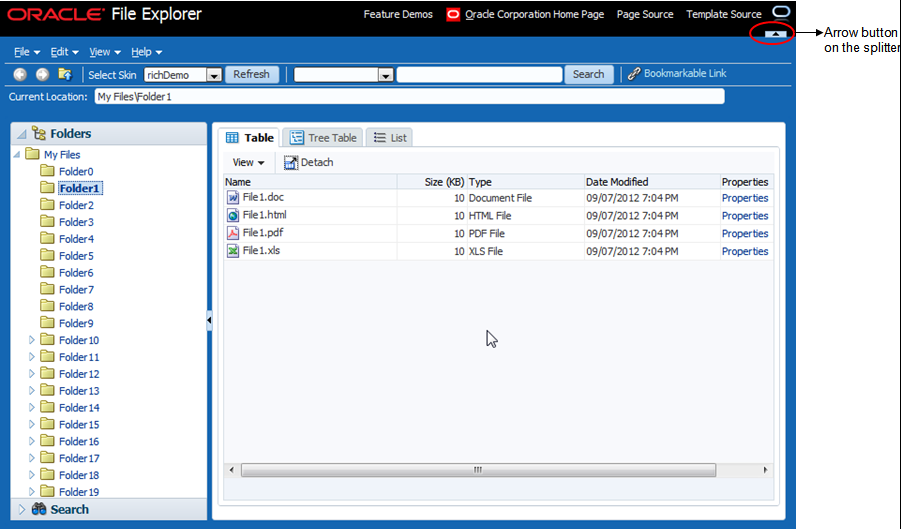
panelSplitterコンポーネントでは、調整可能なスプリッタで分離された2つのペインにコンテンツを編成できます。ペインは、(図9-20に示されているスプリッタのように)水平に並べるか、垂直に並べることができます。ADF Facesコンポーネント・デモ・アプリケーションでは、別のpanelSplitterコンポーネントを使用して、ページのメイン本体からアプリケーションのグローバル・メニューを分離します。図9-21に、ドキュメントとソースへのアクセスを含むメニューを表示するように展開されたpanelSplitterコンポーネントを示します。
図9-21 縦に分割されて開かれたpanelSplitter

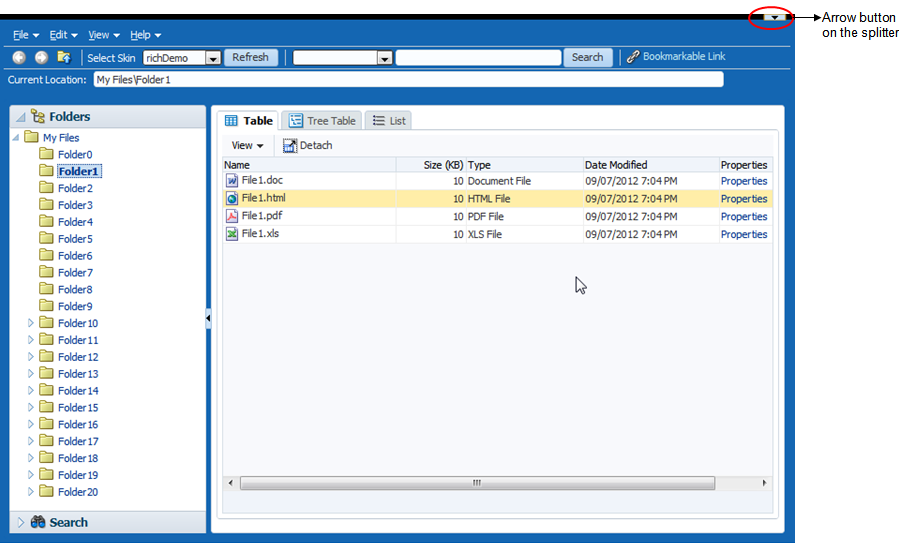
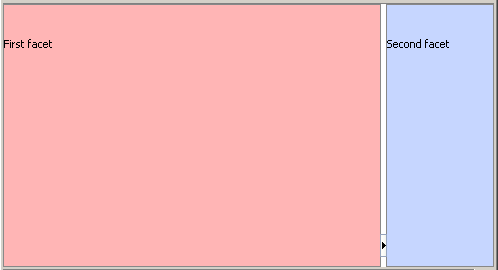
スプリッタの矢印ボタンをクリックすると、グローバル・メニューが表示されているパネルが閉じられ、図9-22に示すように、メニュー項目が表示されなくなります。
図9-22 縦に分割されて閉じられたpanelSplitter

panelSplitterコンポーネントのファセットにコンポーネントを配置します。panelSplitterコンポーネントではジオメトリ管理を使用して、実行時に子コンポーネントを拡大します。つまり、ユーザーがパネルを1つ閉じると、使用可能な領域に合うように別のパネルのコンテンツが明示的にサイズ変更されます。
注意:
ユーザーはペインをサイズ変更または縮小することでsplitterPositionおよびcollapsed属性の値を変更できますが、アプリケーションが変更の永続性を使用するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。変更の永続性の有効化および使用方法の詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
panelSplitterコンポーネントの使用方法
panelSplitterコンポーネントを使用すると、スプリッタで分割された2つのペインを作成できます。それぞれのスプリッタ・コンポーネントには、firstおよびsecondという2つのファセットがあり、それぞれ第1パネルと第2パネルに対応します。子コンポーネントが存在できるのはファセット内のみです。3つ以上のペインを作成するには、panelSplitterコンポーネントをネストします。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「スプリッタを使用したサイズ変更可能なペインの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelSplitterコンポーネントを作成および使用する手順:
-
「コンポーネント」ウィンドウの「レイアウト」パネルから、「パネル・スプリッタ」をJSFページにドラッグ・アンド・ドロップします。
-
「プロパティ」ウィンドウで「共通」セクションを開きます。
-
「向き」を
verticalに設定して、縦のペインを2つ作成します(一方をもう一方の上に配置)。デフォルトでは値はhorizontalで、この場合、横方向のペインは左から右(または言語の読み方向によっては右から左)に配置されます。 -
SplitterPositionおよびPositionedFromEndを設定して、スプリッタの最初の配置位置を決定します。デフォルトで、
splitterPosition属性の値は200ピクセルで、positionedFromEnd属性はfalseです。この設定は、ADF Facesでは調整可能なスプリッタの初期位置が、(orientation属性の値に応じて)startまたはtopパネルから計測されることを意味します。たとえば、orientation属性がhorizontalで、splitterPosition属性が200、positionedFromEnd属性がfalse(すべてデフォルト値)に設定されている場合、図9-23に示されているように、ADF Facesによりスプリッタはstartパネルから200ピクセルの位置に配置されます。図9-23 startパネルから計測されたスプリッタの位置

positionedFromEnd属性がtrueに設定されている場合、ADF Facesではスプリッタの初期位置はend(またはorientationの値に応じてbottomパネル)から計測されます。図9-24に、endパネルから200ピクセル計測したスプリッタの位置を示します。図9-24 endパネルから計測されたスプリッタの位置

-
collapsedを設定して、スプリッタを閉じた状態(非表示)にするかどうかを決定します。デフォルトでは
collapsed属性はfalseで、どちらのペインも表示されます。ユーザーがスプリッタの矢印ボタンをクリックすると、collapsed属性がtrueに設定され、いずれかのペインが非表示になります。ADF Facesは、
collapsedおよびpositionedFromEnd属性を使用して、ユーザーがスプリッタ上の矢印ボタンをクリックしたときに非表示に(縮小)するパネル(第1または第2パネル)を決定します。collapsed属性がtrueに設定され、positionedFromEnd属性がfalseに設定されている場合は、第1パネルが非表示になり、第2パネルは使用可能な領域に合せて拡大されます。collapsed属性がtrueに設定され、positionedFromEnd属性がtrueに設定されている場合は、第2パネルがかわりに非表示になります。視覚的には、ユーザーは、ボタン上の矢印の方向を参照することで、縮小されるパネルを知ることができます。ユーザーがスプリッタ上の矢印ボタンをクリックすると、矢印の方向にパネルが縮小します。 -
デフォルトでは、
panelSplitterコンポーネントは使用可能なブラウザ領域に合せて拡大されます。子を拡大しないコンポーネントにpanelSplitterを配置する場合は、panelSplitterコンポーネントが拡大を処理する方法を変更する必要があります。dimensionsFrom属性を使用して、コンポーネントが拡大されるかどうかを構成します。注意:
dimensionsFrom属性のデフォルト値は、DEFAULT_DIMENSIONSweb.xmlパラメータによって決まります。ジオメトリ管理がdimensionsFrom属性によって決定されるコンポーネントを、親コンポーネントが子の拡大を許可していれば必ず拡大するようにする場合は、dimensionsFrom属性を設定するのではなく、DEFAULT_DIMENSIONSパラメータをautoに設定してください。dimensionsFrom属性は、グローバル設定をオーバーライドする場合に設定します。デフォルトでは、DEFAULT_DIMENSIONSが設定されるので、次の説明にあるように、
dimensionsFromの値はコンポーネントのデフォルト値に基づくものになります。「レイアウトと表コンポーネントの形状管理」を参照してください。「プロパティ」ウィンドウで、DimensionsFromを次の1つに設定します。
-
children: 拡大するかわりに、panelSplitterコンポーネントは子コンポーネントからディメンションを取得します。注意:
この設定を使用し、
orientation属性をverticalに設定した場合、collapsibleパネルのコンテンツは子コンポーネントによって決定されずに、splitterPosition属性の値によって決定されます。他のペインのサイズは、その子コンポーネントによって決定されます。また、この設定を使用している場合は、
panelSplitterコンポーネントの高さを(たとえば、inlineStyleまたはstyleClass属性を通じて)設定することはできません。設定すると、panelSplitterの高さと子コンポーネントの高さが競合する原因となります。 -
parent:panelSplitterコンポーネントのサイズは、次の順序で決定されます。-
inlineStyle属性から。 -
inlineStyleの値が存在しない場合、親コンテナによってサイズが決定されます。 -
親コンテナが構成されていないか、その子を拡大できない場合は、サイズがスキンによって決定されます。
-
-
auto:panelSplitterコンポーネントの親コンポーネントがその子の拡大を許可する場合、panelSplitterコンポーネントは親に合せて拡大されます。親がその子を拡大しない場合、panelSplitterコンポーネントはその子コンポーネントのサイズに基づきます。
-
-
コンポーネントにコンテンツを配置するには、必要なコンポーネントを
firstファセットおよびsecondファセットにドラッグ・アンド・ドロップします。orientationがhorizontalに設定されている場合、firstファセットがleftファセットになります。orientationがverticalに設定されている場合、firstファセットがtopファセットになります。子コンポーネントを拡大する場合には、拡大がサポートされているコンポーネントである必要があります。「ジオメトリ管理およびpanelSplitterコンポーネントに関する必知事項」を参照してください。JSPまたはJSPX上のファセットに配置できる子コンポーネントは1つのみであるため、複数の子コンポーネントを追加する場合は、子コンポーネントをコンテナ(たとえば
panelGroupLayoutまたはgroupコンポーネント)の内側にラップする必要があります。Faceletページ上のファセットには、複数のコンポーネントを配置できます。ヒント
ビジュアル・エディタに表示されないファセットがある場合は、次のようにします。
-
構造ウィンドウで、
panelSplitterコンポーネントを右クリックします。 -
ポップアップ・メニューから、「ファセット - パネル・スプリッタ」→「facet name」を選択します。ページで使用されているファセットは、ファセット名の前にチェックマークが表示されます。
-
-
3つ以上のペインを作成するには、別のパネル・スプリッタ・コンポーネントをファセットに挿入し、ネストされたスプリッタ・ペインを作成します(図9-25を参照)。
次の例に、スプリッタ・コンポーネントをネストする際に、JDeveloperによって生成されるコードを示します。
<af:panelSplitter ...> <f:facet name="first"> <!-- first panel child components components here --> </f:facet> <f:facet name="second"> <!-- Contains nested splitter component --> <af:panelSplitter orientation="vertical" ...> <f:facet name="first"> <!-- first panel child components components here --> </f:facet> <f:facet name="second"> <!-- second panel child components components here --> </f:facet> </af:panelSplitter> </f:facet> </af:panelSplitter> -
ユーザーがパネルを開閉する際にいくつかの操作を実行する必要がある場合は、
clientListenerタグを使用して、collapsed属性およびpropertyChangeイベント・タイプにクライアント・サイドのJavaScriptスクリプトをアタッチします。クライアント側イベントの詳細は、「イベントの処理」を参照してください。
ジオメトリ管理およびpanelSplitterコンポーネントに関する必知事項
panelSplitterコンポーネントは子コンポーネントを拡大することができ、このコンポーネント自体も拡大できます。次のコンポーネントは、panelSplitterコンポーネントのfirstまたはsecondファセットの内部で拡大できます。
-
decorativeBox(拡大するように構成されている場合) -
deck -
calendar -
inputText(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox(拡大するように構成されている場合) -
panelCollection(拡大するように構成されている場合) -
panelDashboard(拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelHeader(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
showDetailHeader(拡大するように構成されている場合) -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
panelSplitterコンポーネントのファセット内に配置した場合、次のコンポーネントは拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelLabelAndMessage -
panelList -
showDetail -
tableLayout(MyFaces Trinidadコンポーネント)
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントのファセットに配置することはできません。そのため、panelSplitterコンポーネントのファセットに拡大できないコンポーネントのいずれかを配置する必要がある場合は、子コンポーネントを拡大しない遷移コンポーネントでそのコンポーネントをラップします。
たとえば、panelBoxコンポーネントにコンテンツを配置し、panelSplitterコンポーネントのファセットに配置するように設定する場合は、layout属性がscrollに設定されているpanelGroupLayoutコンポーネントをpanelSplitterコンポーネントのファセットに配置し、panelBoxコンポーネントをそのpanelGroupLayoutコンポーネントに配置します。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
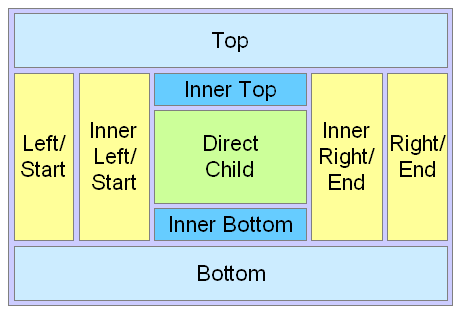
事前定義済固定領域へのページ・コンテンツの配置
panelBorderLayoutコンポーネントは、ファセットを使用してコンポーネントをページの事前定義済領域に含めます。centerファセットのかわりに、panelBorderレイアウト・コンポーネントは0からn個の直接子コンポーネント(索引付きの子とも呼ばれます)を受け取り、それらが中央に連続的にレンダリングされます。ファセットは子コンポーネントを囲みます。
図9-26に、panelBorderLayoutコンポーネントのファセット(top、inner top、bottom、inner bottom、start、inner start、endおよびinner end)を示します。
panelBorderLayoutコンポーネントのサポートされている12のファセットは次のとおりです。
-
top: 中央領域の上に子コンポーネントがレンダリングされます。 -
bottom: 中央領域の下に子コンポーネントがレンダリングされます。 -
start: 複数の読み方向がサポートされます。クライアント・ブラウザの読み方向が左から右の場合、このファセットは、topおよびbottomファセットの子コンポーネントの間にある中央領域の左側に子コンポーネントをレンダリングします。読み方向が右から左の場合、子コンポーネントは中央領域の右側にレンダリングされます。アプリケーションで両方の読み方向をサポートする必要がある場合は、このファセットを使用すると、方向が変更されてもコンテンツが適切な場所に表示されます。両方の方向をサポートする必要がない場合は、leftまたはrightファセットを使用します。 -
end: 複数の読み方向がサポートされます。クライアント・ブラウザの読み方向が左から右の場合、このファセットは、topおよびbottomファセットの子コンポーネントの間にある中央領域の右側に子コンポーネントをレンダリングします。読み方向が右から左の場合、子コンポーネントは中央領域の左側にレンダリングされます。アプリケーションで両方の読み方向をサポートする必要がある場合は、このファセットを使用すると、方向が変更されてもコンテンツが適切な場所に表示されます。両方の方向をサポートする必要がない場合は、leftまたはrightファセットを使用します。 -
left: 1つの読み方向のみがサポートされます。このファセットは、topおよびbottomファセットの子コンポーネントの間にある中央領域の左側に子コンポーネントをレンダリングします。読み方向が左から右で、leftおよびstartファセットの両方が使用されている場合には、leftファセットがstartファセットより優先されます(つまり、startファセットのコンテンツは表示されません)。読み方向が右から左で、leftおよびendファセットの両方が使用されている場合にも、leftファセットがendファセットより優先されます。 -
right: 1つの読み方向のみがサポートされます。このファセットは、topおよびbottomファセットの子コンポーネントの間にある中央領域の右側に子コンポーネントをレンダリングします。読み方向が左から右で、rightおよびendファセットの両方が使用されている場合は、rightファセットがendファセットより優先されます。読み方向が右から左で、rightおよびstartファセットの両方が使用されている場合は、rightファセットがstartファセットより優先されます。 -
innerTop: 中央領域の上でtopファセットの子コンポーネントの下に子コンポーネントがレンダリングされます。 -
innerBottom: 中央領域の下でbottomファセットの子コンポーネントの上に子コンポーネントがレンダリングされます。 -
innerLeft:leftファセットと同じように子コンポーネントをレンダリングしますが、innerTopとinnerBottomファセット、およびleftファセットと中央領域の間にレンダリングします。 -
innerRight:rightファセットと同じように子コンポーネントをレンダリングしますが、innerTopファセットとinnerBottomファセット、およびrightファセットと中央領域の間にレンダリングします。 -
innerStart: 読み方向が左から右の場合は、innerLeftファセットと同じように子コンポーネントをレンダリングします。読み方向が右から左の場合は、innerRightファセットと同じように子コンポーネントをレンダリングします。 -
innerEnd: 読み方向が左から右の場合は、innerRightファセットと同じように子コンポーネントをレンダリングします。読み方向が右から左の場合は、innerLeftファセットと同じように子コンポーネントをレンダリングします。
panelBorderLayoutコンポーネントでは子コンポーネントの拡大がサポートされておらず、子コンポーネントが拡大されるコンポーネント内に配置されても拡大しません。そのため、各ファセットのサイズは、このコンポーネントに含まれているコンポーネントのサイズで決定されます。コンテンツをブラウザ・ウィンドウに合せて拡大する場合は、かわりにpanelStretchLayoutコンポーネントを使用することを検討してください。「コンテンツをページ全体に拡大するための設定」を参照してください。
panelBorderLayoutコンポーネントを使用して事前定義済固定領域にページ・コンテンツを配置する方法
JSFページに使用できるpanelBorderLayoutコンポーネントの数に制限はありません。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「事前定義済固定領域へのページ・コンテンツの配置」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelBorderLayoutコンポーネントを作成および使用する手順:
-
「コンポーネント」ウィンドウの「レイアウト」パネルから、「パネル枠線レイアウト」をJSFページにドラッグ・アンド・ドロップします。
-
「コンポーネント」ウィンドウから、
panelBorderLayoutコンポーネントの子コンポーネントとして、ウィンドウ中央へのコンテンツの表示に使用するコンポーネントをドラッグ・アンド・ドロップします。子コンポーネントは、挿入した順番で連続して表示されます。他のタイプのレイアウトで子コンポーネントを表示する場合は、
panelGroupLayoutコンポーネントにそのコンポーネントをラップします。「関連する項目のグループ化」を参照してください。 -
中央を囲むコンテンツを配置するには、必要なコンポーネントを各ファセットにドラッグ・アンド・ドロップします。
JSPまたはJSPX上のファセットに配置できる子コンポーネントは1つのみであるため、複数の子コンポーネントを追加する場合は、子コンポーネントをコンテナ(たとえば
panelGroupLayoutまたはgroupコンポーネント)の内側にラップする必要があります。Faceletページ上のファセットには、複数のコンポーネントを配置できます。ヒント
ビジュアル・エディタに表示されないファセットがある場合は、次のようにします。
-
構造ウィンドウで、
panelBorderLayoutコンポーネントを右クリックします。 -
ポップアップ・メニューから、「ファセット - パネル枠線レイアウト」→「facet name」を選択します。ページで使用されているファセットは、ファセット名の前にチェックマークが表示されます。
-
フォームでのコンテンツの配置
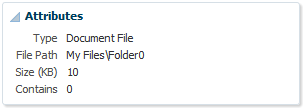
panelFormLayoutコンポーネントを使用すると、入力フィールドや選択リスト・フィールドなど、複数のコンポーネントを1つ以上の列に配置できます。File Explorerアプリケーションでは、panelFormLayoutコンポーネントを使用してファイル・プロパティが表示されています。図9-27に示されているように、コンポーネントはラベルが右揃えになるように構成されています。
図9-27 フォーム内の右揃えのラベルおよび左揃えのフィールド

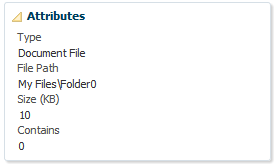
図9-28に、ラベルがフィールドの上に表示されるように構成されているコンポーネントを使用した同じページを示します。
図9-28 フォーム内でフィールドの上に表示されているラベル

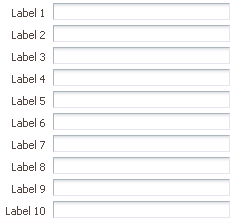
1つ以上の列にラベル付きのフィールドを表示するようにpanelFormLayoutコンポーネントを構成できます。フォームの各フィールドは、panelFormLayoutコンポーネントの子コンポーネントです。目的の行数を設定し、行より多くの子コンポーネントがある場合は、残りの子コンポーネントが新しい列に配置されます。次の例に、10個のinputText子コンポーネントを持つpanelFormLayoutコンポーネントを示します。
<af:panelFormLayout id="pfl1" rows="10">
<af:inputText label="Label 1" id="it1"/>
<af:inputText label="Label 2" id="it2"/>
<af:inputText label="Label 3" id="it3"/>
<af:inputText label="Label 4" id="it4"/>
<af:inputText label="Label 5" id="it5"/>
<af:inputText label="Label 6" id="it6"/>
<af:inputText label="Label 7" id="it7"/>
<af:inputText label="Label 8" id="it8"/>
<af:inputText label="Label 9" id="it9"/>
<af:inputText label="Label 10" id="it10"/>
</af:panelFormLayout>
panelFormLayoutのrow属性は10に設定されているため、10個のinputTextコンポーネントは、図9-29に示すようにすべて1つの列に表示されます。
図9-29 1つの列に表示されたすべてのinputTextコンポーネント

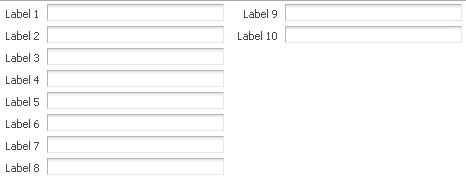
ただし、row属性が8に設定されている場合は、図9-30に示すように、最初の8個のinputTextコンポーネントは最初の列に表示され、最後の2つのコンポーネントは2列目に表示されます。
図9-30 2列に表示されたコンポーネント

ただし、それぞれに表示される行数は、構成された行数によってのみ決定されるわけではありません。panelFormLayoutコンポーネントのmaxColumns属性は、デフォルトで、4列以上レンダリングしないように設定されています(PDAアプリケーションの場合は2列)。この値により、実際に行数が決定されます。たとえば、25の子コンポーネントがあり、5行表示するようにコンポーネントを設定し、デフォルトの最大列数を3に設定したままにした場合、5行表示するように設定しても、実際はコンポーネントにより9行表示されます。これは、最大列数が設定された行数をオーバーライドするためです。最大3列のみ許可するように設定されているため、すべての子コンポーネントを表示するにはコンポーネントで9行を使用する必要があります。コンポーネントで5行のみが表示されるようにするには、最大列数を5に設定する必要があります。
ADF Facesでは、ブラウザの標準のHTMLフローで決定されたデフォルトのラベル幅およびフィールド幅が使用されます。また、ラベルおよびフィールドに使用する明示的な幅を指定できます。フォーム・レイアウト内の列数にかかわらず、指定する幅はすべてのラベルとフィールドに適用されます。幅は、ピクセル単位の絶対数またはパーセント値を使用して指定します。ラベルの長さが合わない場合は、テキストが折り返されます。
ヒント
ページが英語以外の言語で表示される場合は、異なる言語および文字で使用するためにラベルに余分な空白を残す必要があります。
panelFormLayoutコンポーネントの使用方法
ページに1つ以上のpanelFormLayoutコンポーネントを使用して、必要なフォーム・レイアウトを作成できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「フォームでのコンテンツの配置」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelFormLayoutを作成および使用する手順:
panelLabelAndMessageコンポーネントの使用方法の詳細は、「単一のラベルおよびメッセージを使用したコンポーネントのグループ化」を参照してください。
groupコンポーネントの使用方法の詳細は、「groupコンポーネントをpanelFormLayoutコンポーネントとともに使用する方法について」を参照してください。
panelFormLayoutコンポーネントのレスポンシブ・モードに関する必知事項
使用可能な領域に応じてフォーム・レイアウトを動的に変更するように、panelFormLayoutコンポーネントをレスポンシブに構成できます。レスポンシブ・フォーム・レイアウトでは、子を配置する列の数を動的に調整し、コンポーネントで使用可能な領域に基づいてpanelFormLayoutコンポーネントの子のラベル位置を決定します。panelFormLayoutをレスポンシブ・モードで使用するには、layout属性をresponsiveに設定します。
<af:panelFormLayout id="panelFormLayout1" layout="responsive"> ... </af:panelFormLayout>
panelFormLayoutコンポーネントは、panel-size-sm (小)、panel-size-md (中)、panel-size-lg (大)およびpanel-size-xl (特大)の4つのパネル・ディメンションをサポートしています。デフォルトでは、使用可能な領域が次の条件を満たす場合、パネルはこれらのいずれかのモードを使用します。
-
sm - <768px
-
md - >=768pxおよび< 1024px
-
lg - >=1024pxおよび< 1281px
-
xl - >=1281px
ADFスキン・ファイルのスキニング・プロパティtr-panel-size-[sm/md/lg]を使用して、パネル・サイズに異なる値のセットを構成できます。lgディメンション制限より大きいパネル・ディメンションは、自動的にxlディメンションになります。
af|panelFormLayout {
-tr-panel-size-sm: 768;
-tr-panel-size-md: 1024;
-tr-panel-size-lg: 1281; /* anything greater than this is xl */
}panelFormLayoutコンポーネントが前述のパネル・ディメンションを満たす場合、コンポーネントpanel-size-sm、panel-size-md、panel-size-lgおよびpanel-size-xl上の対応する擬似クラスがレンダリングされます。
panelFormLayoutコンポーネントの子のレイアウトに使用される列の数は、実行時にmaxColumns属性によって制御されます。デフォルト値は3です。この属性は、十分な領域が使用可能な場合に、フォーム・フィールドをレイアウトするために使用できる最大列数を決定します。使用可能な領域が減少すると、コンポーネントはフォーム・フィールドが配置されている列を自動的に削減します。
注意:
行属性が>1に設定されたaf:inputTextのような特別に幅の広いフィールドは、レスポンシブ・モードでコンポーネントのフッター・ファセットに配置する必要があります。フッターのフィールドは、フォーム・レイアウトの最初の列のフィールドで開始位置揃えされます。
ラベルは上部位置揃えまたは開始位置揃えとして配置できます。デフォルトでは、スモール・パネル・モードは上部位置揃えラベル付きのフォーム・フィールドを持ち、他のすべてのパネル・モードは開始位置揃えラベル付きとなります。スキン別名AFTopAlignLabelCell:alias、AFTopAlignLabelContentCell:aliasおよびAFStartAlignLabelCell:aliasを使用して、様々なモードで開始ラベルと上部ラベルを位置合せするように位置合せ動作をカスタマイズできます。ラベルを配置するためのサンプルCSSを次に示します。
af|panelFormLayout:panel-size-sm::responsive-label-cell {
-tr-rule-ref: selector(".AFTopAlignLabelCell:alias");
}
af|panelFormLayout:panel-size-sm .AFPanelFormLayoutContentCell {
-tr-rule-ref: selector(".AFTopAlignLabelContentCell:alias");
}
af|panelFormLayout:panel-size-md::responsive-label-cell,
af|panelFormLayout:panel-size-lg::responsive-label-cell,
af|panelFormLayout:panel-size-xl::responsive-label-cell {
-tr-rule-ref: selector(".AFStartAlignLabelCell:alias");
}
デフォルトでは、開始位置揃えモードでは、ラベル要素の幅は33.33%、コンテンツ要素の幅は66.66%です。これらの値はCSSで変更できます。ラベルおよびコンテンツの幅を設定するためのサンプルCSSを次に示します。
af|panelFormLayout:panel-size-md::responsive-label-cell,
af|panelFormLayout:panel-size-lg::responsive-label-cell,
af|panelFormLayout:panel-size-xl::responsive-label-cell {
-tr-rule-ref: selector(".AFStartAlignLabelCell:alias");
width: 33.33%;
}
af|panelFormLayout:panel-size-md .AFPanelFormLayoutContentCell,
af|panelFormLayout:panel-size-lg .AFPanelFormLayoutContentCell,
af|panelFormLayout:panel-size-xl .AFPanelFormLayoutContentCell {
width: 66.66%;
} groupコンポーネントをpanelFormLayoutコンポーネントとともに使用する方法に関する必知事項
groupコンポーネント自体は何もレンダリングしませんが、panelFormLayoutコンポーネントの子のコンポーネントをグループ化するために使用すると、デフォルトにより各groupコンポーネントの子コンポーネントの周辺にセパレータが表示されます。たとえば、panelFormLayoutコンポーネントによって作成されたフォーム・レイアウト内のいくつかの入力フィールドをグループ化するとします。title属性を使用してグループのタイトルを表示することも選択できます。
注意:
グループ・タイトルの横の長さが現在のpanelFormLayout列の幅より短いと、タイトルが収まるようにpanelFormLayoutの横幅が拡大されます。
startBoundary属性はグループの上にセパレータを表示するかどうか制御し、endBoundary属性はグループの下にセパレータを表示するかどうか制御します。線を表示するには、その属性をshowに設定します。線を表示しない場合は、属性をhideに設定します。2つの隣り合うグループに線を表示しないようにするには、隣接部の属性を両方ともhideに設定するか、1つをhideに、もう1つをdontCareに設定します。デフォルトでは、これらの属性はdontCareに設定されます。つまり、親のコンポーネント(この場合はpanelFormLayoutコンポーネント)に線が表示されます。
次のサンプル・コードでは、panelFormLayoutコンポーネント内の3セットの子コンポーネントをグループ化します。最初のグループではセパレータが非表示に設定されています。ただし、2番目のグループはグループの開始位置にセパレータを表示するように構成されているため、線が表示されます。2番目のグループはタイトルとグループの終了位置の線も表示するように設定されています。3番目のグループは、startBoundary属性がdontCareに設定されているため、2番目のグループの終了位置の線が表示されます。
<af:panelFormLayout maxColumns="1" labelWidth="75" id="pfl4"> <af:group id="g1" startBoundary="hide" endBoundary="hide"> <af:selectOneChoice label="Prompt" value="option1" id="soc4"> <af:selectItem label="Option 1" value="option1" id="si30"/> <af:selectItem label="Option 2" value="option2" id="si31"/> </af:selectOneChoice> <af:selectOneChoice label="Prompt" value="option1" id="soc5"> <af:selectItem label="Option 1" value="option1" id="si32"/> <af:selectItem label="Option 2" value="option2" id="si33"/> </af:selectOneChoice> <af:panelLabelAndMessage label="Prompt" id="plam6" for="it6"> <af:panelGroupLayout layout="horizontal" id="pgl4"> <af:inputText simple="true" contentStyle="width: 100px;" label="inputText" id="it6"/> <af:button partialSubmit="true" text="Browse..." id="cb3"/> </af:panelGroupLayout> </af:panelLabelAndMessage> </af:group> <af:group id="g2" title="Grouped Set of Forms" startBoundary="show" endBoundary="show"> <af:selectManyListbox label="Prompt" contentStyle="width: 100px" id="sml3"> <af:selectItem label="Option 1" value="option1" id="si34"/> <af:selectItem label="Option 2" value="option2" id="si35"/> <af:selectItem label="Option 3" value="option3" id="si36"/> <af:selectItem label="Option 4" value="option4" id="si37"/> </af:selectManyListbox> </af:group> <af:group id="g3" startBoundary="dontCare" endBoundary="dontCare"> <af:selectManyCheckbox label="Prompt" id="smc3"> <af:selectItem label="Value 1" value="value1" id="si38"/> <af:selectItem label="Value 2" value="value2" id="si39"/> <af:selectItem label="Value 3" value="value3" id="si40"/> </af:selectManyCheckbox> </af:group> </af:panelFormLayout>
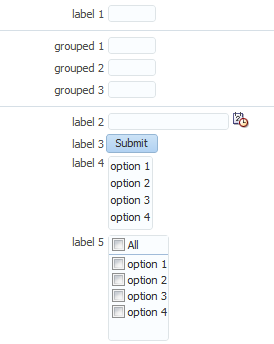
図9-31に示すように、実行時にはpanelFormLayoutコンポーネントにより、子コンポーネントの2番目のgroupの前後にセパレータが描かれタイトルが添えられます。
「フォームでのコンテンツの配置」で説明したように、panelFormLayoutコンポーネントは特定のコンポーネント属性を使用して、列と行にその子コンポーネントを表示する方法(グループ化および非グループ化)を決定します。groupコンポーネントを使用して、子コンポーネントを複数の列に表示するpanelFormLayoutコンポーネントに関連コンポーネントをグループ化する場合、groupコンポーネントの子コンポーネントは常に同じ列に表示されるため、groupコンポーネントの内部の子コンポーネントは列をまたがって分割されません。
JSPページでは、ファセットに1つの子コンポーネントしか含められません(Faceletページには制限がありません)。そのため、panelFormLayoutコンポーネントのfooterファセットの子コンポーネントをgroupコンポーネントを使用してグループ化する場合は、次の例に示すように、すべてのgroupコンポーネントおよびグループ化されていないその他の子コンポーネントを、1つのルートgroupコンポーネントに配置する必要があります。
<af:panelFormLayout ...>
<f:facet name="footer">
<af:group id="g2">
<af:inputText rows="2" label="footer item 1" id="it10"/>
<af:group id="g3">
<af:inputText columns="5" label="footer group item 1"
id="it11"/>
<af:inputText columns="5" label="footer group item 2"
id="it12"/>
<af:inputText columns="5" label="footer group item 3"
id="it13"/>
</af:group>
<af:panelGroupLayout layout="horizontal" id="pgl2">
<f:facet name="separator">
<af:spacer width="10" id="s2"/>
</f:facet>
<af:button text="Page 1" partialSubmit="true"
id="cb3"/>
<af:button text="Page 2" partialSubmit="true"
id="cb4"/>
</af:panelGroupLayout>
</af:group>
</f:facet>
.
.
.
</af:panelFormLayout>
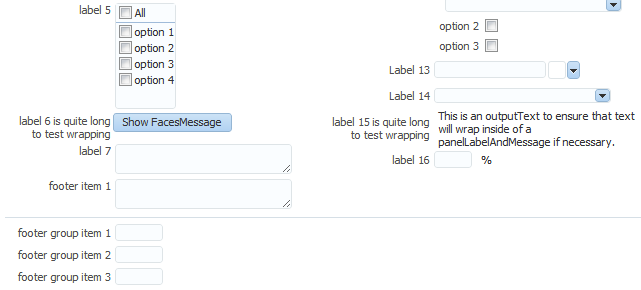
図9-32に示すように、panelFormLayoutコンポーネントのグループ化された子コンポーネントと同じように、panelFormLayoutコンポーネントにより、実行時にデフォルトでfooterファセットの各groupコンポーネントの子コンポーネントの周辺にセパレータがレンダリングされます。
注意:
JSPページでは、panelFormLayoutコンポーネントのfooterファセットでサポートされているのは、2レベルのグループ化されたコンポーネントのみで、footerファセットに3レベル以上ネストしたgroupコンポーネントを配置することはできません。たとえば、次のコードは無効です。
<f:facet name="footer">
<!-- Only one root group -->
<af:group id-"g1">
<af:outputText value="Footer item 1" id="ot1"/>
<!-- Any number of groups at this level -->
<af:group id="g2">
<af:outputText value="Group 1 item 1" id="ot2"/>
<af:outputText value="Group 1 item 2" id="ot3"/>
<!-- But not another nested group. This is illegal. -->
<af:group id="g3">
<af:outputText value="Nested Group 1 item 1" id="ot4"/>
<af:outputText value="Nested Group 1 item 2" id="ot5"/>
</af:group>
</af:group>
<af:outputText value="Another footer item" id="ot6"/>
</af:group>
</f:facet>
groupコンポーネントがpanelFormLayout列の最初にあると、startBoundaryがshowに設定されていても上にセパレータは表示されません。列の最後のgroupコンポーネントも同様に、endBoundary属性がshowに設定されていても、下にセパレータは表示されません。
ダッシュボードでのコンテンツの配置
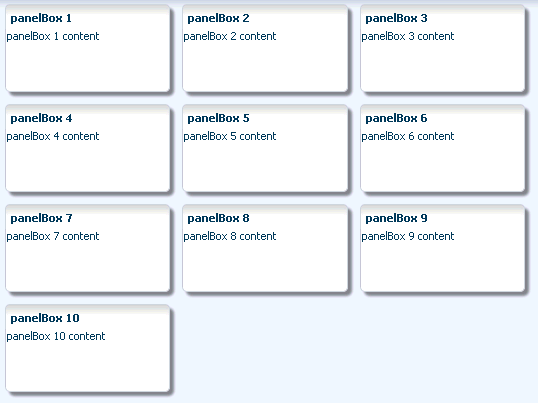
panelDashboardコンポーネントでは、panelFormコンポーネントと同様に、行および列にその子コンポーネントを配置できます。ただし、図9-33に示されているように、panelDashboardの子は、テキスト・コンポーネントではなく、コンテンツを含むpanelBoxコンポーネントです。
panelDashboardコンポーネントを追加する場合、コンポーネントに含まれる列数および各行の高さを構成します。ダッシュボードは、子を拡大して構成済の領域を埋めます。すべての子コンポーネントが、指定した列数と行の高さ内に収まらない場合、panelDashboardコンポーネントにスクロールバーが表示されます。
子を拡大するコンポーネントに配置した場合、デフォルトで、panelDashboardは子の数にかかわらずその親コンテナに合せて拡大されます。これは、ブラウザがダッシュボードのニーズを超えてサイズ変更された場合に、ダッシュボードに空白の領域があることを意味する場合があります。
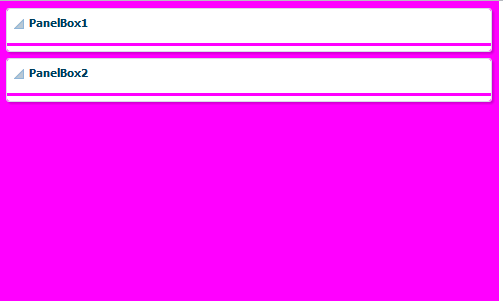
たとえば、dimensionsFrom属性をparentに設定することでpanelDashboardがその親からサイズを継承するように設定したとします。列を1に、rowHeightを50pxに設定します。次に、2つのpanelBoxコンポーネントを追加します。columnsは1に設定されているため、行は2つになります。親コンポーネントはpanelStretchLayoutであるため、panelDashboardはボックスの高さにかかわらずpanelStretchLayoutにあわせて拡大され、図9-34に示すように最終的に余分な領域ができます(ダッシュボードの色が紫紅に変わり、境界が見やすくなります)。
図9-34 領域に合せて拡大されたpanelDashboard

ダッシュボードを拡大しない場合は、子を拡大しないコンポーネントに配置し、(dimensionsFrom属性をchildrenに設定することで)子に基づいてサイズを決定するようにpanelDashboardを構成します。これは、rowHeight属性を乗算することで、子の表示に必要な行数と同じ高さになります。
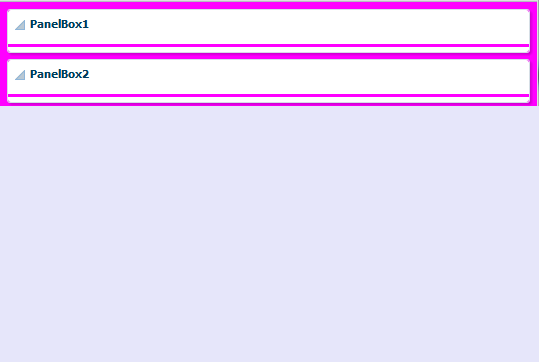
前の例では、scrollに設定されたpanelGroupLayoutにダッシュボードを配置した場合、rowHeightは50に設定されているため、図9-35に示すように、ブラウザ・ウィンドウのサイズにかかわらず、panelDashboardは常に100pxの高さを少し上回ります。
図9-35 拡大されないpanelDashboard

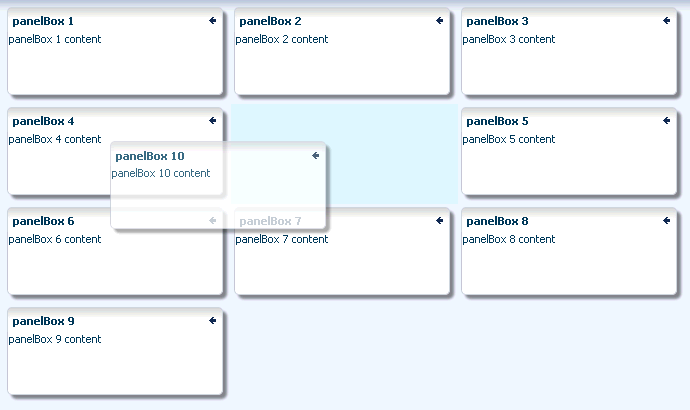
panelDashboardコンポーネントでは、宣言的なドラッグ・アンド・ドロップ動作もサポートされており、ユーザーは子コンポーネントを再配置できます。図9-36に示されているように、ユーザーは、たとえばpanelBox 10をpanelBox 4とpanelBox 5の間に移動できます。ボックスをドロップできる場所にはシャドウが表示されます。
図9-36 panelDashboardのドラッグ・アンド・ドロップ機能

注意:
ユーザーがコンポーネントをpanelDashboardコンポーネントの内外にドラッグできるドラッグ・アンド・ドロップ機能を構成することもできます。「panelDashboardコンポーネントに対するドラッグ・アンド・ドロップ機能の追加」を参照してください。
子コンポーネントを移動する機能とともに、panelDashboardコンポーネントは、ユーザーが子コンポーネントをレンダリングから非レンダリングに切り替えられるようにし、挿入または削除されるpanelBoxesの外観を与えるAPIも提供します。ダッシュボードは、部分ページ・レンダリングを使用して、ページ全体を再描画することなく子コンポーネントの新しいセットを再描画します。
panelDashboardBehaviorタグを使用して、コンポーネントのレンダリングの応答性を向上させることができます。このタグを使用すると、コマンド・コンポーネントをアクティブ化し、視覚的な変更をダッシュボードに適用してから、アプリケーション・コードでサーバーのコンポーネント・ツリーを変更できます。アクション・イベントがサーバーに送信される前に、この領域の拡大が行われるため、コマンド・コンポーネントのアクション・リスナーがコンポーネント・ツリーを変更し、ダッシュボードでの挿入の最適化されたエンコーディングを準備している間に、ユーザーはすぐにフィードバックを確認できます。
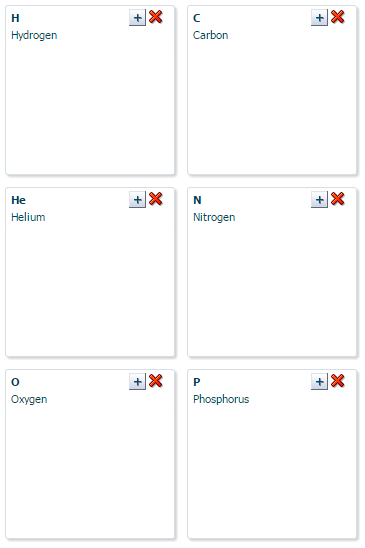
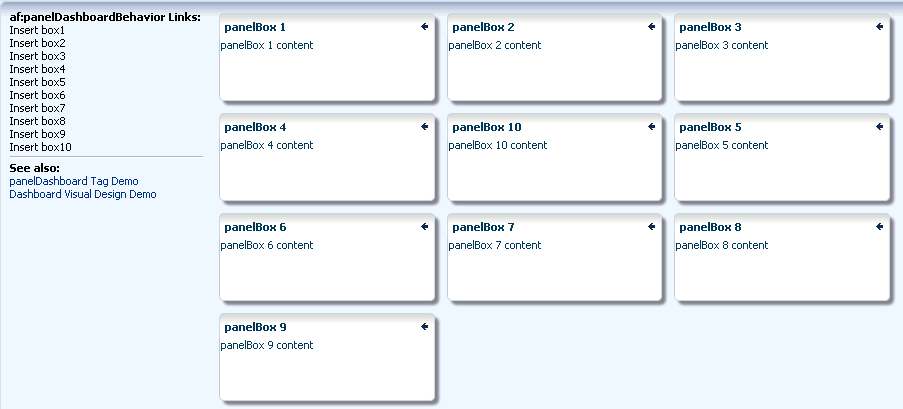
たとえば、図9-37は、panelSplitterコンポーネントの右パネルで使用されるpanelDashboardコンポーネントを示しています。左パネルにリンクとして表示されているリスト項目は、panelDashboardの各panelBoxコンポーネントを表しています。すべてのpanelBoxコンポーネントが表示されている場合、リンクはすべて非アクティブです。ただし、ユーザーがpanelBoxコンポーネントの1つを削除すると、対応するリンクがアクティブになります。ユーザーはそのリンクをクリックして、panelBoxを再挿入できます。panelDashboardBehaviorタグをcommandLinkコンポーネントとともに使用することで、ユーザーは挿入済ボックスの描画を確認できます。
図9-37 panelDashboardBehaviorタグを使用するcommandLinkコンポーネント

このタグを使用しない場合、アクション・リスナーが処理している間、ユーザーがダッシュボード構造に対する変更を確認できるまで多少の遅延があります。
図9-38は、panelDashboardコンポーネントを使用した実際的な例を示しています。ページの上部にあるリンクの1つを選択すると、ダッシュボードに表示されるpanelBoxesが変わります。ページの左側にある関連リンクをクリックして、panelBoxを追加することもできます。
panelDashboardコンポーネントの使用方法
panelDashboardをページに追加した後で、ダッシュボードを構成して、拡大するかどうかを決定できます。その後、子コンポーネントを追加し、コンポーネントを再配置できるようにする場合は、子コンポーネントにもcomponentDragSourceタグを追加します。コンポーネントの挿入および削除を許可する場合は、アクションを処理するためのリスナーを実装します。panelDashboardBehaviorタグを使用して、panelDashboardコンポーネントでの挿入への応答性を向上させることもできます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「ダッシュボードでのコンテンツの配置」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelDashboardコンポーネントを使用する手順:
ジオメトリ管理およびpanelDashboardコンポーネントに関する必知事項
このコンポーネントでは、列数およびrowHeight属性に基づき、子がグリッドに編成されます。panelDashboard内で拡大可能な子コンポーネントは次のとおりです。
-
inputText(rows属性が1より大きく設定され、simple属性がtrueに設定されている場合) -
panelBox -
region(拡大するように構成されている場合) -
table(拡大するように構成されている場合)
その他のコンポーネントを子コンポーネントとしてpanelDashboardコンポーネントに配置しようとすると、コンポーネントの階層は無効になります。
コンテンツの動的な表示および非表示
ユーザーがコンテンツの表示または非表示を選択できるようにすることが必要な場合があります。ユーザー・インタフェースのすべての機能を一度に表示する必要がなければ、ユーザーの意志でインタフェースの一部を表示および非表示にできるコンポーネントを使用して領域を節約できます。
showDetailコンポーネントを使用すると、ユーザーがラベルの下のコンテンツを開いた状態(表示)または閉じた状態(非表示)にすることが可能な切替えアイコン付きのラベルを作成できます。コンテンツが閉じた状態(非表示)の場合、デフォルトのラベルは「表示」で、展開アイコンが表示されます。コンテンツが開いた状態(表示)の場合、デフォルトのラベルは「非表示」で、縮小アイコンが表示されます。
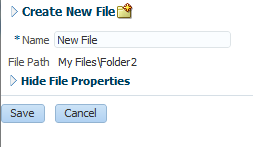
たとえば、File ExplorerアプリケーションのnewFileItemページでは、showDetailコンポーネントを使用してファイル・プロパティを表示および非表示にしています。図9-39に示すように、コンポーネントは、ページが表示されたらプロパティが非表示になるように構成されています。
図9-39 閉じた状態のshowDetail

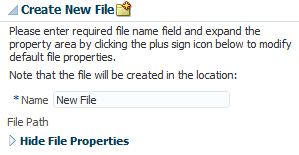
ユーザーが切替えアイコンをクリックすると、図9-40に示されているようにプロパティが表示されます。
表示されているテキストおよび非表示のテキストを表示するために、outputTextコンポーネントより複雑なコンポーネントを使用する場合は、コンポーネントをshowDetailコンポーネントのpromptファセットに追加できます。表示に設定すると、promptファセットのコンテンツが、表示されているテキストおよび非表示のテキストの値と置き換えられます。showDetailコンポーネントの使用方法は、「showDetailコンポーネントの使用方法」を参照してください。
showDetailコンポーネントと同じように、showDetailHeaderコンポーネントでもコンテンツの表示を切り替えられますが、showDetailHeaderコンポーネントにはヘッダーにラベルと切替えアイコンがあり、メニュー・バー、ツールバーおよびテキスト用のファセットも用意されています。また、showDetailHeaderコンポーネントをエラー、警告、情報または確認のメッセージとして使用するように構成できます。
ヒント
showDetailHeaderコンポーネントは、表示イベントを処理することを除き、panelHeaderコンポーネントと同じです。panelHeaderコンポーネントの詳細は、「静的ボックスの項目の表示」を参照してください。
図9-41に示すように、タイトル行のすべてのファセットにすべてを表示するのに十分な領域がない場合、showDetailHeaderテキストが切り捨てられ、省略記号が表示されます。
図9-41 showDetailHeaderが切り捨てられた場合のテキスト
コンテンツを表示するのに十分な領域がある場合は、図9-42に示すように、contextファセットとツールバーの間に追加の領域が配置されます。
図9-42 ツールバーの前に追加された領域
showDetailHeaderコンポーネントのコンテンツは、ヘッダーの下で表示または非表示になります。たとえば、File ExplorerアプリケーションのnewFileItemページはshowDetailHeaderコンポーネントを使用して、新規ファイルの作成のヘルプを表示します。デフォルトでは、図9-40に示すようにヘルプは非表示になります。ユーザーがヘッダー内の切替えアイコンをクリックすると、図9-43に示すように、コンテンツが表示されます。
図9-43 ヘルプの表示に使用されているshowDetailHeaderコンポーネント

showDetailHeaderコンポーネントをpanelHeaderコンポーネントとともに使用してページをセクションとサブセクションに分割し、一部のコンテンツを非表示にできます。panelHeaderコンポーネントの詳細は、「静的ボックスの項目の表示」を参照してください。
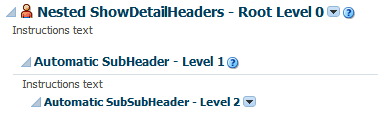
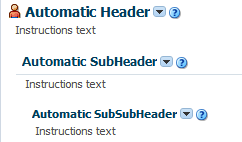
showDetailHeaderコンポーネントをネストさせて、コンテンツの階層を作成できます。ネストされた各コンポーネントの見出しは、階層を示すために異なるスタイルになります。図9-44に、ネストした3つのshowDetailHeaderコンポーネントおよびその異なるスタイルを示します。
図9-44 ネストしたshowDetailHeaderコンポーネントにより作成された階層

注意:
サイズの処理は、デフォルトでヘッダー・コンポーネントの物理包含によって決定されます。つまり、最初のヘッダー・コンポーネントは見出しレベル1としてレンダリングされます。最初のヘッダー・コンポーネントにネストされるヘッダー・コンポーネントは見出しレベル2などとしてレンダリングされます。各ヘッダー・コンポーネントの見出しレベルは、headerLevel属性を使用して手動でオーバーライドできます。
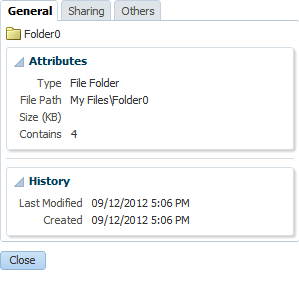
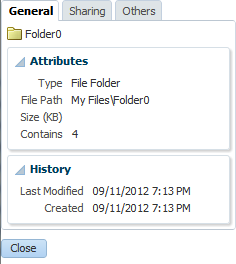
panelBoxコンポーネントは、ヘッダーの下に情報を表示または非表示にできるようにする場合、およびページのその他の情報と分けるためのボックスが必要な場合に使用します。File Explorerアプリケーションでは、図9-45に示すように、properties.jspxページに2つのpanelBoxコンポーネントを使用して、属性およびファイルの履歴を表示します。
図9-45 2つのpanelBoxコンポーネント

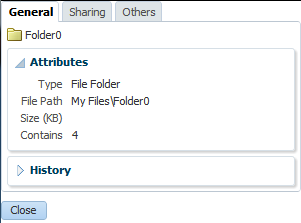
図9-46に、「履歴」panelBoxコンポーネントが非表示の状態になっている同じページを示します。
図9-46 非表示のpanelBoxコンポーネント

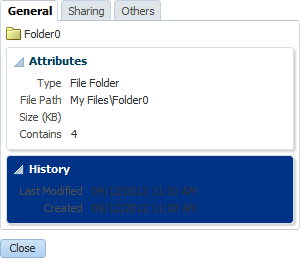
panelBoxコンポーネントに背景色を設定して、コンテンツをページの残りの部分とさらに区別することができます。2色の組合せ(ランプと呼ばれる)が用意されており、各組合せにはnone、light、mediumおよびdarkの4つの色のレベルがあります。図9-47に図9-45と同じパネル・ボックスを示しますが、下のpanelBoxコンポーネントはcoreランプの中間色が表示されるように構成されています。
図9-47 背景色を使用したパネル・ボックス

panelBoxコンポーネントのサイズは、ピクセル・サイズを明示的に割り当てて設定することも、親に対する割合で設定することもできます。また、タイトルの位置を設定することも、アイコンを追加することもできます。また、panelBoxコンポーネントには、ボックスにツールバーおよびツールバー・ボタンを追加できるtoolbarファセットがあります。
contentDelivery属性を使用して、閉じたコンポーネントのコンテンツが送信され、クライアントにレンダリングされるタイミングを制御します。即時配信に設定されている場合、閉じたコンテンツは初期リクエスト時にフェッチされます。遅延配信の場合、ページでは最初は標準のライフサイクルが実行されます。ただし、初期リクエスト時に閉じたコンテンツをフェッチするかわりに、特定の部分ページ・レンダリング(PPR)リクエストが実行され、その後、閉じたコンテンツが返されます。ページのレンダリング直後であるため、レンダー・レスポンス・フェーズのみが閉じたコンテンツに対して実行され、対応するデータのフェッチおよび表示が可能になります。コンテンツを表示してからキャッシュに維持するという最初のリクエストまで、コンテンツがクライアントに対してレンダリングされないように構成できます(lazy)。また、コンテンツを開くリクエストがあるたびにコンテンツがレンダリングされるように構成することもできます(lazyUncached)。
これらの3つのコンポーネントすべてに、childCreation属性を使用できます。この属性は、UIComponentの子が実際に作成されるタイミングを決定する場合、JSPタグに影響します。デフォルトでは、親コンポーネントが作成されたときに、すべての子コンポーネントが作成されます。lazyまたはlazyUncachedを使用するようにコンポーネントを構成した場合、そのコンポーネントのレンダリング済インスタンスが作成されることを親タグが認識すると、子コンポーネントは作成されません。子が多数ある場合、パフォーマンスを向上するために、これらのコンポーネントを開いたときのみ、子コンポーネントを作成するように構成できます。また、これらのコンポーネントを初めて開いたときのみ、子コンポーネントを作成するように構成することもできます。その時点からコンポーネントが作成されたままになります。
注意:
childCreation属性のみが子コンポーネントの作成の遅延を試行します。ELをdisclosed属性の値として使用するか、disclosureコンポーネントを(イテレータなどの内部に)スタンプする場合、childCreation属性の値に関係なく、子は常に作成されます。
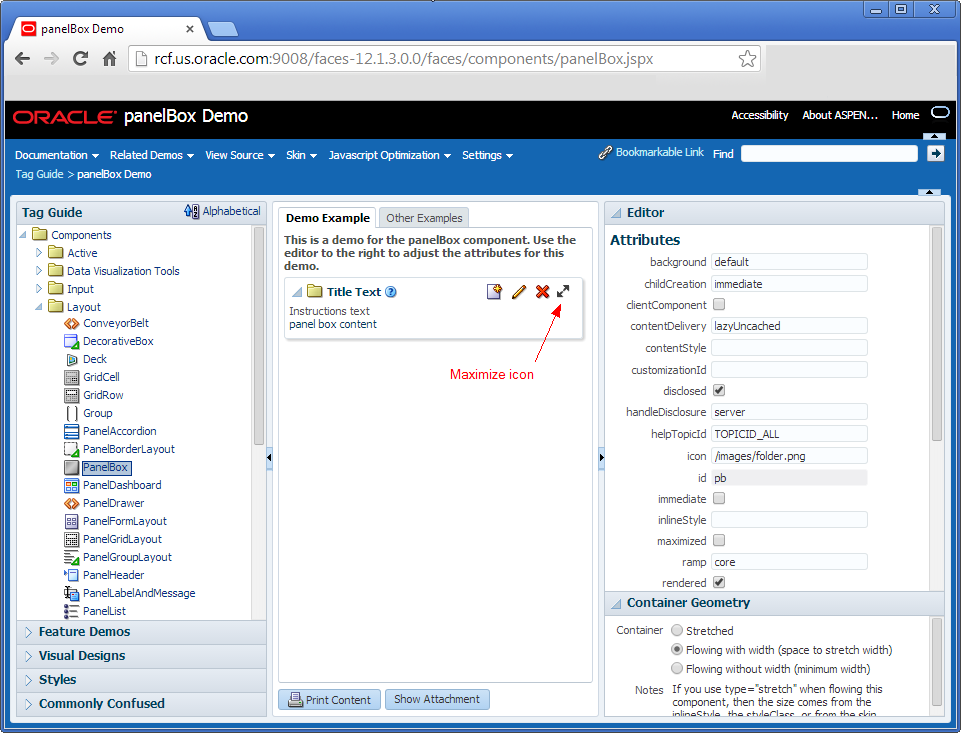
showDetailHeaderおよびpanelBoxの両方のコンポーネントを最大化して、ブラウザ・ウィンドウ全体に表示できます。アイコンを、コンポーネントを最大化してから標準サイズに戻せる表示に構成することもできます。図9-48に、panelBoxコンポーネントが標準サイズのデモ・アプリケーションを示します。ヘッダーに最大化アイコンがあります。
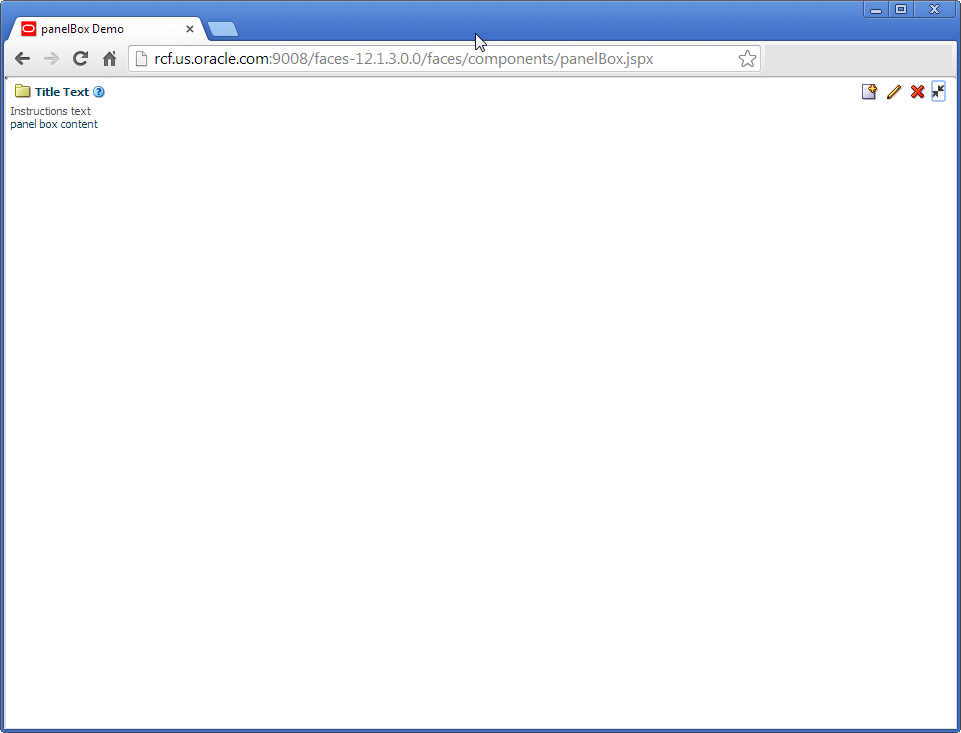
最大化アイコンをクリックすると、panelBoxが再描画され、図9-49に示すようにブラウザ・ウィンドウ全体が表示されます。リストア・アイコンをクリックすると、コンポーネントを標準サイズに戻すことができます。
デフォルトでは、コンポーネントはタブレット・デバイスでのみ最大化アイコンを表示するように構成されています。デスクトップでは、アイコンは何も表示されません。アイコンを常に表示するように、または表示しないようにコンポーネントを構成することもできます。さらに、コンポーネントを最大化するタイミングを決定するためのリスナーを作成できます。
コンテンツの複数の大きな領域を表示および非表示にする必要がある場合は、panelAccordionおよびpanelTabbedコンポーネントの使用を検討してください。「パネルにおけるコンテンツの表示または非表示」を参照してください。
showDetailコンポーネントの使用方法
showDetailコンポーネントを使用して、コンテンツの1セットを表示および非表示にできます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「コンテンツの動的な表示および非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
showDetailコンポーネントを作成および使用する手順:
showDetailHeaderコンポーネントの使用方法
showDetailHeaderコンポーネントは、ヘッダーの下にコンテンツを1セット表示する必要がある場合や、表示または非表示にできるメッセージとしてコンテンツを使用する場合に使用します。showDetailHeaderコンポーネントは、コンテンツを非表示にできるようにする場合に、ヘッダーおよびコンテンツの階層を作成する際にも使用できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「コンテンツの動的な表示および非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
showDetailHeaderコンポーネントを作成および使用する手順:
panelBoxコンポーネントの使用方法
ページには、任意の数のpanelBoxコンポーネントを挿入できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「コンテンツの動的な表示および非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelBoxコンポーネントを作成および使用する手順:
-
「コンポーネント」ウィンドウの「レイアウト」パネルから、「パネル・ボックス」をJSFページにドラッグ・アンド・ドロップします。
-
「プロパティ」ウィンドウで、「外観」セクションを開き、ランプで使用するランプを選択します。
coreランプでは様々な青が使用され、highlightランプでは様々な黄色が使用されます。使用する色は、カスタム・スキンを作成することで変更できます。「スキニングとpanelBoxコンポーネントに関する必知事項」を参照してください。 -
Backgroundを
light、medium、darkまたはdefaultのいずれかの値に設定します。デフォルトの背景色は透明です。 -
Textを、コンテナのヘッダー部分のタイトルとして表示するテキスト文字列に設定します。
-
Iconを、ヘッダー・テキストの前に表示するアイコン・イメージのURIに設定します。
注意:
textおよびicon属性の両方が設定されていない場合、panelBoxコンポーネントのヘッダー部分は表示されません。注意:
このアイコンには代替テキストを指定できないため、アクセシビリティを考慮した製品を作成するには、このアイコンは装飾目的でのみ使用します。アクセシビリティを考慮した方法で、このアイコンの意味を指定する必要があります。
-
TitleHalignを
center、start、end、leftまたはrightのいずれかの値に設定します。この値により、コンテナのヘッダー部分のタイトルの横位置(アイコン・イメージを含む)が決定されます。 -
「動作」セクションを開き、ユーザーがコンポーネントのコンテンツを表示または非表示にする際に実行する必要のあるバッキングBeanで、DisclosureListenerを
disclosureListenerメソッドに設定します。表示イベントおよびリスナーの詳細は、「表示イベントについて」を参照してください。
-
ツールバー・ボタンを追加するには、「コンポーネント」ウィンドウの「レイアウト」パネルから「メニューおよびツールバー・コンテナ」グループの「ツールバー」を
toolbarファセットにドラッグ・アンド・ドロップします。次に必要な数のボタン・コンポーネントをtoolbarコンポーネントに挿入します。toolbarおよびボタン・コンポーネントの使用方法の詳細は、「ツールバーの使用方法」を参照してください。ヒント
ビジュアル・エディタに表示されないファセットがある場合は、次のようにします。
-
構造ウィンドウで、
panelBoxコンポーネントを右クリックします。 -
ポップアップ・メニューから、「ファセット - パネル・ボックス」→「ツールバー」を選択します。ページで使用されているファセットは、ファセット名の前にチェックマークが表示されます。
-
-
panelBoxコンポーネントの幅を変更するには、inlineStyle属性を希望する正確なピクセル・サイズに設定します。または、inlineStyle属性を、panelBoxコンポーネントが含まれる外側の要素の割合に設定します。次の例に、幅を変更するために使用するコードを示します。<af:panelBox inlineStyle="width:50%;" ...> <!-- child contents here --> </af:panelBox>
-
childCreation属性を使用して、子コンポーネントが作成されるタイミングを構成します。これを行うには、「その他」セクションを開き、childCreationを次のいずれかに設定します。-
immediate:panelBoxコンポーネントが作成されるとすべての子コンポーネントが作成されます。 -
lazy: 子コンポーネントは開かれる場合にのみ、作成されます。これらのコンポーネントは、いったん開かれ、関連する子コンポーネントがレンダリングされると、コンポーネント・ツリーで作成されたままになります。 -
lazyUncached: 子コンポーネントは開かれる場合にのみ、作成されます。コンポーネントは非表示になると、破棄されます。
-
-
contentDelivery属性を使用して、閉じた子のコンテンツをクライアントに送信するタイミングを構成できます。これを行うには、「その他」セクションを開き、ContentDeliveryを次のいずれかに設定します。-
immediate:panelBoxコンポーネントが作成されるとすべての閉じたコンテンツが送信されます。 -
lazy: コンテンツが最初に開いた場合にのみ、閉じたコンテンツが送信されます。いったん開いてコンテンツがレンダリングされると、メモリー内に残ります。 -
lazyUncached: 閉じたコンテンツは開かれるたびに作成されます。その後、コンテンツは非表示になると、破棄されます。
-
-
ユーザーが
panelBoxコンポーネントを最大化してブラウザ・ウィンドウ全体にレンダリングできるようにする場合、「その他」セクションで、ShowMaximizedを次のうちのいずれかに設定します。-
always: 最大化アイコンは常に表示されます。 -
never: 最大化アイコンは表示されません。 -
auto: 最大化アイコンはモバイル・デバイスでのみ表示されます。これはデフォルトです。
プログラムで
panelBoxコンポーネントが最大化されるように設定することもできます。EL式をmaximized属性の値として使用すると、trueに解決できます。または、この属性を設定するリスナー・メソッドを作成し、maximizeListener属性を使用してこれをリスニングすることもできます。 -
-
表示するコンテナにコンテンツを追加するには、必要なコンポーネントを
panelBoxコンポーネントの子コンポーネントとして挿入します。通常、
panelBoxコンポーネントに子コンポーネントを1つ挿入し、その子コンポーネントに表示するコンテンツを挿入します。この子コンポーネントでコンテンツの表示方法を制御できますが、親のpanelBoxコンポーネントは制御できません。
表示イベントに関する必知事項
disclosed属性では、ヘッダーの下のコンテンツを表示(開いた状態)または非表示(閉じた状態)のどちらにするかを指定します。デフォルトではdisclosed属性はtrueで、コンテンツが表示されます。この属性がfalseに設定されていると、コンテンツは非表示になります。コンテンツが開いた状態と閉じた状態を相互に切り替えるためにコードを記述する必要はありません。切替えは、ADF Facesにより自動的に処理されます。
ユーザーが切替えアイコンをクリックしてコンテンツを表示または非表示にすると、デフォルトで、コンポーネントからサーバーにorg.apache.myfaces.trinidad.event.DisclosureEventイベントが送信されます。DisclosureEventイベントには、ソース・コンポーネントおよびその状態、つまり表示(開いている)または非表示(閉じている)に関する情報が含まれています。isExpanded()メソッドは、ノードを開く(表示)か閉じる(非表示)かを決定するboolean値を返します。コンポーネントにそのコンテンツの表示および非表示のみを行わせる場合は、コードを記述する必要はありません。
ただし、DisclosureEventイベントの特別な処理を実行する場合は、コンポーネントのdisclosureListener属性をバッキングBeanのdisclosureListenerメソッドにバインドできます。ユーザーが表示されているまたは非表示のアイコンをクリックするたびに、DisclosureEventイベントへのレスポンスとしてdisclosureListenerメソッドが起動されます。
次のように、disclosureListenerメソッドは、単一のdisclosureEventイベント・オブジェクトを持つpublicメソッドで、戻りタイプがvoidである必要があります。
public void some_disclosureListener(DisclosureEvent disclosureEvent) {
// Add event handling code here
}
コンポーネントのimmediate属性がtrueに設定されている場合以外、DisclosureEventイベントはデフォルトでは、アプリケーションの起動フェーズに送信されます。immediate属性がtrueに設定されている場合、イベントは可能なかぎり早期のフェーズ(通常はリクエスト値の適用フェーズ)で送信されます。
disclosureListenerメソッドを使用し、クライアント上のイベントにも応答する場合は、AdfDisclosureEventクライアント側イベントを使用できます。クライアントのAdfDisclosureEventイベントのイベント・ルートは、イベントのソース・コンポーネントに設定されており、disclosed属性がtrueのパネルに対するイベントのみがサーバーに送信されます。クライアント側のイベントおよびイベント・ルートの詳細は、「イベントの処理」を参照してください。
disclosed属性の値は実行時に永続可能であるため、ユーザーがコンテンツを表示または非表示にした場合、ADF Facesでは属性値を変更して保持できるので、その値はユーザーのセッション中その状態のままになります。「JSFページでのユーザー・カスタマイズの許可」を参照してください。
注意:
showDetail、showDetailHeader、panelBoxコンポーネントなどのように、組込みのイベント機能のあるADF Facesコンポーネントは、formコンポーネントで囲む必要があります。
スキニングとshowDetailコンポーネントに関する必知事項
ADF Facesによって使用されるデフォルトのスキンでは、showDetailコンポーネントの子コンポーネントがインデントされます。child-containerスキニング・キーを使用してインデントを制御できます。次に例を示します。
af|showDetail { -tr-layout: flush;}
af|showDetail::child-container {
padding-left: 10px;
}
「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
スキニングとshowDetailHeaderコンポーネントに関する必知事項
また、デフォルトでは、showDetailHeaderコンポーネントのヘッダー・サイズに使用されるスタイルはスキンによって制御されます。2以上のヘッダー・サイズは、サイズ2として表示されます。つまり、サイズ3、4または5のスタイルには違いがなく、すべてサイズ2と同じスタイルで表示されます。これは、カスタム・スキンを作成することで変更できます。
「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
スキニングとpanelBoxコンポーネントに関する必知事項
panelBoxコンポーネントのcoreランプでは様々な青が使用され、highlightランプでは様々な黄色が使用されます。カスタム・スキンを作成し、様々なpanelBoxスキン・スタイル・セレクタを構成することにより、カラーを変更できます。
これらのスタイル・セレクタはすべて、2つの擬似クラスによって増強されます。1つ目の擬似クラスはrampであり、:coreまたは:highlightの値を持つことができます。2つ目の擬似クラスはbackgroundであり、:default、:light、:mediumまたは:darkの値を持つことができます。たとえば、コンテンツ領域の背景色をライム・グリーンにする場合、panelBoxのramp属性がcoreでbackground属性がdefaultのときは、以下のようにします。
af|panelBox::content:core:default {background-color: lime; border: none;}
ヘッダーおよびコンテンツの変更に別名を使用することもできます。たとえば、.AFPanelBoxContentCoreMedium:aliasはaf|panelBox::content:core:mediumセレクタに含まれています。それで、コア・ミディアムpanelBoxコンテンツ領域の背景色を変更する場合、複数の擬似クラスを使用するかわりに.AFPanelBoxContentCoreMedium:aliasを使用できます。
「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
パネルにおけるコンテンツの表示または非表示
非表示および表示できるコンテンツの複数の領域を表示する必要がある場合は、panelAccordion、panelTabbed、panelDrawer、またはpanelSpringboardコンポーネントを使用できます。これらのコンポーネントでも、showDetailItemコンポーネントを使用して実際のコンテンツを表示します。
panelAccordionコンポーネントを使用すると、開くことのできる一連のペインを作成できます。ユーザーが一度に複数のパネルを開くことや、一度に1つのパネルのみを開くことができるように設定可能です。複数のパネルを開いている場合は、showDetailItemコンポーネントのヘッダーをドラッグして、パネルの高さを調整できます。
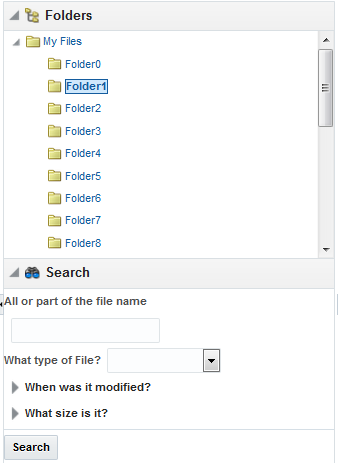
パネルが縮小されている場合は、パネル・ヘッダーのみ表示されます。パネルが展開されている場合は、パネル・コンテンツがパネル・ヘッダーの下に表示されます(ユーザーは、panelAccordionコンポーネントのヘッダーまたは展開アイコンをクリックしてペインを展開できます)。図9-51に示されているように、File ExplorerアプリケーションではpanelAccordionコンポーネントを使用して、「フォルダ」および「検索」ペインを表示しています。
図9-51 panelAccordionペイン

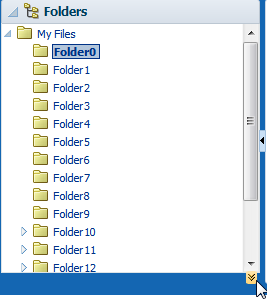
実行時、使用可能なブラウザの領域が、開かれたパネルのコンテンツの表示に必要な領域より少ない場合、表示されていないパネルをユーザーが選択して移動できるオーバーフロー・アイコンがADF Facesにより自動的に表示されます。図9-52に、「検索」パネルを表示する十分な領域がないときにFile Explorerアプリケーションの「フォルダ」パネルの右下に表示されるオーバーフロー・アイコン(シェブロン)を示します。
図9-52 panelAccordionのオーバーフロー・アイコン

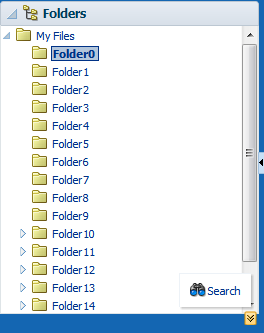
ユーザーがオーバーフロー・アイコンをクリックすると、ユーザーが選択してナビゲートするためのオーバーフロー・ポップアップ・メニューが表示されます(図9-53を参照)。
図9-53 panelAccordionのオーバーフロー・ポップアップ・メニュー

図9-54に示すように、ペインをドラッグ・アンド・ドロップで再配置できるようにpanelAccordionを構成することもできます。
図9-54 ドラッグ・アンド・ドロップで並替えできるペイン

順序が変更されると、showDetailItemコンポーネントのdisplayIndex属性も変更されて新しい順序を反映します。
注意:
オーバーフローしている項目は並替えできません。
panelAccordionコンポーネントの使用方法は、「panelAccordionコンポーネントの使用方法」を参照してください。
panelTabbedコンポーネントを使用すると、タブ付きの一連のペインを作成できます。panelAccordionペインとは異なり、panelTabbedペインは閉じることも開くこともできません。かわりに、ユーザーがタブを選択すると、選択したタブのコンテンツが表示されます。タブは表示領域の上か下(またはその両方)、または左か右に表示されます。
デフォルトでは、タブの幅はラベルとして表示されるテキストによって決まります。かわりに、タブのサイズが特定の最小幅または最大幅になるようにタブを構成することができます。テキストが収まらない場合は、テキストが切り詰められたことを示す省略記号が表示されるように設定できます。
個々のタブを削除する(閉じる)ようにpanelTabbedコンポーネントを構成できます。このコンポーネントは、すべてのタブを削除する、最後のタブを除いてすべて削除する、またはタブを削除しないように構成できます。
各タブのコンテンツを含むshowDetailItemがいつ作成されるかを構成できます。タブが少数の場合は、現在表示されているタブに関係なく、panelTabbedコンポーネントが初めて作成されるときにすべてのshowDetailItemコンポーネントを作成できます。ただし、panelTabbedコンポーネントに多数のshowDetailItemコンポーネントが含まれる場合は、ページのレンダリングが低速になることがあります。パフォーマンスを向上させるには、かわりに対応するタブが選択されたときにのみshowDetailItemコンポーネントを作成するようpanelTabbedコンポーネントを構成できます。さらに、ユーザーが異なるタブを選択した場合にshowDetailItemを破棄するか、アクセスするたびに再作成する必要がないように、選択したshowDetailItemコンポーネントをコンポーネント・ツリーに保持するように配信メソッドを構成できます。
File ExplorerアプリケーションではpanelTabbedコンポーネントを使用して、図9-55に示されているように、メインのパネルにコンテンツを表示しています。
ヒント
タブとナビゲーション階層を組み合せて使用する場合、たとえば、各タブが他のナビゲーション・アイテムのセットを含む別ページまたはリージョンである場合、ナビゲーション・パネル・コンポーネントを使用してナビゲーション・メニューを作成できます。「ページ階層用のナビゲーション・アイテムの使用」を参照してください。
すべてのタブを表示できない場合、panelTabbedコンポーネントでもオーバーフローがサポートされます。オーバーフローの処理方法は、-tr-layout-typeスキニング・キーがどのように構成されているかによって決まります。「スキニングとpanelTabbedコンポーネントに関する必知事項」を参照してください。
注意:
オーバーフローは、位置属性がabove、below、またはbothに設定されているときにのみサポートされます。
パフォーマンスのヒント:
panelTabbedコンポーネント内の子コンポーネントの数、および子コンポーネントの複雑さが、オーバーフローのパフォーマンスに影響します。できる限りオーバーフローを避けるようにパネル・コンポーネントのサイズを設定してください。
panelTabbedコンポーネントの使用方法は、「panelTabbedコンポーネントの使用方法」を参照してください。
panelDrawerコンポーネントは、コンテナ・コンポーネントの横に付けてタブをレンダリングします。デフォルトでは、ドロワーはpanelDrawerの親に合わせて配置しますが、別の近い祖先を選択できます。関連するコンポーネントの始めまたは終わりに合わせて配置できます。ユーザーがタブをクリックすると、ドロワーが開き、子のshowDetailItemのコンテンツが表示されます。図9-56にドロワーが閉じたpanelDrawerを示します。
図9-57に示すように、ユーザーがタブをクリックすると対応するドロワーが開きます。
ドロワーが開く幅は、width属性の設定によります。width属性に値がない場合は、開くドロワーのサイズは、showDetailItemコンポーネントの子に含まれるコンテンツにより決定されます。そうでなければ、width属性は、panelDrawerが位置揃えの基準とするコンポーネントのパーセンテージに設定できます。
panelSpringboardコンポーネントは、そのコンテンツを一連のアイコンとしてグリッドかストライプのいずれかに表示します。アイコンをクリックすると、クリックされたアイコンと関連する子のshowDetailItemコンポーネントはそのコンテンツをストライプの下に表示します。
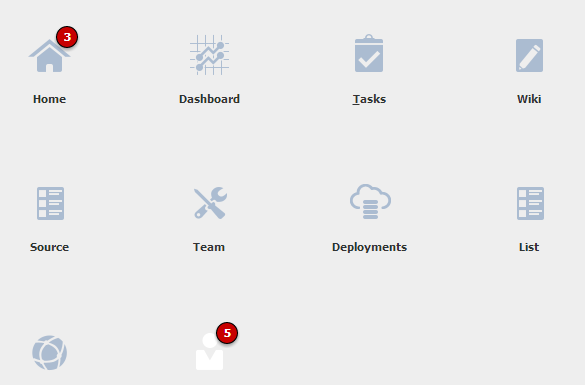
たとえば、図9-58は関連するアイコンをグリッドに表示するように構成された10個の子のshowDetailItemコンポーネントを含むpanelSpringboardコンポーネントを示します。
図9-58 グリッド・モードのpanelSpringboardコンポーネント

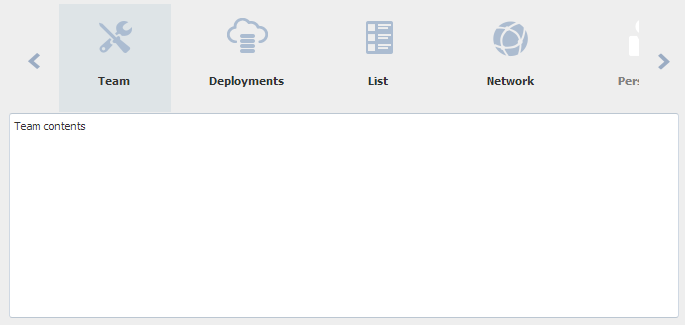
図9-59は、Teamアイコンをクリックした後の同じpanelSpringboardコンポーネントを示します。panelSpringboardアイコンは、ストライプの中の一番上に移動し、選択されたアイコンと関連するコンテンツが表示されます。
図9-59 ストライプ・モードのpanelSpringboardコンポーネント

ヒント
ストライプ・ビューで、指定した矢印ボタンを使用してアイコン・ストライプをナビゲートできます。モバイル・アプリケーションで、コンテンツ・ボックスをスワイプすることで、次(左スワイプ)または前(右スワイプ)のアイコンのコンテンツにナビゲートします。panelSpringboardコンポーネントと同様に、panelAccordion、panelTabbed、およびpanelDrawerコンポーネントは、showDetailItemコンポーネントを1つ使用して各パネルにコンテンツを配置します。たとえば、4つのペインを使用する場合、panelAccordion、panelTabbedまたはpanelDrawerコンポーネントのそれぞれにshowDetailItemコンポーネントを4つ挿入します。showDetailItemコンポーネントを使用するには、「コンテンツを表示するためのshowDetailItemコンポーネントの使用方法」を参照してください。showDetailItemコンポーネントのtoolbarファセットにツールバーを追加でき、そのツールバーはshowDetailItemが開かれている場合に表示されます。図9-55に、File ExplorerアプリケーションのshowDetailItemコンポーネントで使用されているツールバーを示します。
showDetailItem子コンポーネントは、そのアイテムに関する情報を示すためにバッジを表示することもできます。たとえば、図9-58のpanelSpringboardでは、バッジはホームshowDetailItemの多数のアイテムを表示するために使用されます。
panelDrawer以外のこれらのコンポーネントのそれぞれに対して、showDetailItem子コンポーネントが作成されるタイミングを構成できます。showDetailItemコンポーネントが少ない場合、親コンポーネントが最初に作成されたときに、これらのコンポーネントをすべて作成できます。ただし、親コンポーネントに多数のshowDetailItemコンポーネントが含まれていると、ページのレンダリングが遅くなる場合があります。パフォーマンスを向上するために、開かれたときにのみ(タブが選択された場合など)、showDetailItemコンポーネントを作成するように親コンポーネントを構成できます。さらに、アクセスされるたびに再作成する必要がないように、ユーザーが別のものを開いた後でshowDetailItemを破棄するか、コンポーネント・ツリーで選択されているshowDetailItemコンポーネントを保持するように、配信メソッドを構成できます。
panelAccordionおよびpanelTabbedコンポーネントを拡大するように構成することも、現在表示されているshowDetailItemの子からディメンションを取得するように構成することもできます。親コンポーネントが子の拡大を許可する場合に、panelSpringboardコンポーネントが拡大されます。親が子を拡大しない場合、panelSpringboardコンポーネントのサイズはその子であるshowDetailItemコンポーネントのコンテンツに基づきます。panelDrawerコンポーネントは、特定の幅が設定されない限り含有するコンポーネントのサイズで開かれます。
パネル・コンポーネントを拡大するように構成する場合、showDetailItemコンポーネントが単一の子を拡大するように構成できます。ただし、それには、その子がshowDetailItemコンポーネントの唯一の子である必要があります。
panelAccordionコンポーネントの使用方法
1つのページで、通常はページの異なる領域にあるかネストされている複数のpanelAccordionコンポーネントを使用できます。panelAccordionコンポーネントを追加した後に、一連のshowDetailItemコンポーネントを挿入して、1つのパネルに1つのshowDetailItemを使用してペインを配置します。次に、各showDetailItemにコンポーネントを挿入してパネル・コンテンツを配置します。showDetailItemの使用手順は、「コンテンツを表示するためのshowDetailItemコンポーネントの使用方法」を参照してください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「パネルにおけるコンテンツの表示または非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelAccordionコンポーネントを作成および使用する手順:
panelTabbedコンポーネントの使用方法
panelTabbedコンポーネントを使用してタブ付きのペインを作成する方法は、panelAccordionコンポーネントを使用したアコーディオン・ペインの作成方法に似ています。panelTabbedコンポーネントを追加した後で、一連のshowDetailItemコンポーネントを挿入して、表示するタブ付きのパネル・コンテンツを配置します。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「パネルにおけるコンテンツの表示または非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelTabbedコンポーネントを作成および使用する手順:
panelDrawerコンポーネントの使用方法
panelDrawerコンポーネントを使用してタブ付きのペインを作成する方法は、panelTabbedコンポーネントを使用したタブ付きペインの作成方法に似ています。panelDrawerコンポーネントを追加した後に、一連のshowDetailItemコンポーネントを挿入して、表示するドロワー・コンテンツを配置します。パネル・トロワーが閉じる動作も制御できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「パネルにおけるコンテンツの表示または非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelDrawerコンポーネントを作成および使用する手順:
panelSpringboardコンポーネントの使用方法
panelSpringboardは、他のパネル・コンポーネントと同様に一連のshowDetailItemコンポーネントを含みます。各showDetailItemは、アイコンによって表されます。各showDetailItemにコンポーネントを挿入して、パネル・コンテンツを配置します。panelSpringboardは、モバイル・アプリケーションでのスワイプ操作をサポートします。showDetailItemの使用手順は、「コンテンツを表示するためのshowDetailItemコンポーネントの使用方法」を参照してください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「パネルにおけるコンテンツの表示または非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelSpringboardコンポーネントを作成および使用する手順:
グリッド・モードとストライプ・モードの切替えに関する必知事項
デフォルトでは、panelSpringboardは最初グリッド・モードでレンダリングします。ユーザーがアイコンをクリックすると、panelSpringboardはSpringboardChangeListenerイベントを発生させ、ストライプ・モードに変わります。2つのモードを切替えられるようにするには、そのイベントをリッスンし、ソース(Springboard)を特定し、displayMode属性を希望のモードに設定する必要があります。
たとえば、表示モードをグリッドに設定するには、次の例に示すJavaScriptを使用します。
<af:resource type="javascript">
function backToGrid(actionEvent)
{
actionEvent.cancel();
var eventSource = actionEvent.getSource();
var object_navigator = eventSource.findComponent("panelSpringboardId");
object_navigator.setProperty(AdfRichPanelSpringboard.DISPLAY_MODE, "grid",
true);
}
次に、リンクからそのコードを呼び出すことができます。
<af:link id="logo" text="Back to Grid"> <af:clientListener type="click" method="backToGrid"/> </af:link>
JavaScriptをページ上で使用する方法は、「ADF Facesクライアント側アーキテクチャの使用方法」を参照してください。
コンテンツを表示するためのshowDetailItemコンポーネントの使用方法
showDetailItemコンポーネントは、panelAccordion、panelTabbed、panelDrawerまたはpanelSpringboardコンポーネントの子コンポーネントとしてのみ使用されます。各showDetailItemコンポーネントは、1つのパネルに対応します。panelAccordion、panelTabbedおよびpanelDrawerコンポーネントのダイアログでは、showDetailItemコンポーネントが作成されます。showDetailItemコンポーネントをpanelSpringboardコンポーネントに手動で追加する必要があります。さらに、必要に応じて、他の親コンポーネントにshowDetailItemコンポーネントを追加することもできます。次に、表示する子コンポーネントをshowDetailItemコンポーネントに挿入します。
showDetailItemコンポーネントのdisclosed属性は、対応するパネルのコンテンツを表示(開いた状態)または非表示(閉じた状態)のどちらにするかを指定します。disclosed属性がfalseの場合、コンテンツは非表示(閉じた状態)になります。この属性がtrueに設定されていると、コンテンツは表示(開いた状態)されます。コンテンツが開いた状態と閉じた状態を相互に切り替えるためにコードを記述する必要はありません。切替えは、ADF Facesにより自動的に処理されます。
次の手順では、「panelAccordionコンポーネントの使用方法」、「panelTabbedコンポーネントの使用方法」、「panelDrawerコンポーネントの使用方法」および「panelSpringboardコンポーネントの使用方法」の説明に従って、JSFページにpanelAccordion、panelTabbed、 panelDrawerまたはpanelSpringboardコンポーネントをそれぞれ追加済であると仮定しています。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「パネルにおけるコンテンツの表示または非表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
showDetailItemコンポーネントを使用してパネル・コンテンツを追加する手順:
ジオメトリ管理およびshowDetailItemコンポーネントに関する必知事項
panelAccordion、panelTabbed、panelDrawerおよびpanelSpringboardコンポーネントは、子コンポーネントの拡大にジオメトリ管理を使用するコンポーネントに配置された場合、どちらも拡大されるように構成できます。ただし、デフォルトでshowDetailItemはその子を拡大しません。
panelAccordionコンポーネントでは、showDetailItemコンポーネントが拡大されるのは、panelAccordionコンポーネントのdiscloseMany属性がtrueに設定されている場合(つまり、フレキシブルでないコンテンツまたはフレキシブルなコンテンツを表示するために複数のペインが開かれる場合)、showDetailItemコンポーネントに含まれる子コンポーネントが1つのみの場合、およびshowDetailItemコンポーネントのstretchChildren属性がfirstに設定されている場合のみです。
その他のパネル・コンポーネントでは、以下の場合にshowDetailItemコンポーネントが拡大を許可します。
-
含まれる子が1つのみの場合
-
stretchChildren属性がfirstに設定されている場合 -
子に幅、高さ、境界およびパディングが設定されていない場合
-
子が拡大可能である場合
前述の項目がすべてtrueの場合、showDetailItemコンポーネントは子コンポーネントを拡大できます。次に、showDetailItemコンポーネント内で拡大可能なコンポーネントを示します。
-
decorativeBox(拡大するように構成されている場合) -
deck -
calendar -
inputText(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox -
panelCollection(拡大するように構成されている場合) -
panelDashboard(拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelLabelAndMessage(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
showDetailItemコンポーネント内に配置した場合、次のコンポーネントは拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelHeader -
panelList -
tableLayout(MyFaces Trinidadコンポーネント)
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントの子として配置することはできません。そのため、showDetailItemコンポーネントの子として拡大できないコンポーネントのいずれかを配置する必要がある場合は、子コンポーネントを拡大しない別のコンポーネントでそのコンポーネントをラップする必要があります。
たとえば、panelListコンポーネントにコンテンツを配置し、showDetailItemコンポーネント内に表示されるようにする場合は、layout属性がscrollに設定されているpanelGroupLayoutコンポーネントをshowDetailItemコンポーネントの子として配置し、panelListコンポーネントをそのコンポーネントに配置します。「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
showDetailItem表示イベントに関する必知事項
パネル・コンポーネントの中のshowDetailItemコンポーネントでは表示イベントのキューイングがサポートされるため、サーバーおよびクライアントで検証が適切に処理されます。
一般に、disclosed属性を持つコンポーネントの場合、デフォルトで、クライアントのAdfDisclosureEventのイベント・ルートはイベントのソース・コンポーネントに設定されており、disclosed属性がtrueのパネルに対するイベントのみがサーバーに送信されます。panelAccordion、panelTabbedまたはpanelDrawerコンポーネントの中で使用されるshowDetailItemコンポーネントでは、イベント・ルートはそのパネル・コンポーネントです(つまり、イベント・ソースの親コンポーネントではなく、イベント・ソース・コンポーネントです)。このため、前に開かれたパネルの値はサーバーに送信されません。
たとえば、panelTabbedコンポーネントの中にshowDetailItemコンポーネントが2つあり、discloseMany属性がfalseに、discloseNone属性がfalseに設定されているとします。showDetailItem 1コンポーネントは開かれ、showDetailItem 2は開かれていないとします。このシナリオでは次のようになります。
-
クライアント:
-
ユーザーが
showDetailItem2をクリックして表示すると、クライアントのみの表示イベントが発生して、showDetailItem1コンポーネントのdisclosed属性がfalseに設定されます。この最初のイベントが取り消されない場合、別のクライアントの表示イベントが発生し、showDetailItem2コンポーネントのdisclosed属性がtrueに設定されます。この2番目のイベントが取り消されない場合、イベントはサーバーに送信されます。それ以外の場合、表示はそれ以上変更されません。
-
-
サーバー:
-
サーバーの表示イベントが発生して、
showDetailItem2コンポーネントのdisclosed属性がtrueに設定されます。この最初のサーバー・イベントが取り消されない場合、別のサーバーの表示イベントが発生し、showDetailItem1コンポーネントのdisclosed属性がfalseに設定されます。どちらのサーバー・イベントも取り消されない場合は、その新規状態がレンダリングされ、ユーザーはクライアントで新しく公開した状態を確認できます。それ以外の場合、クライアントは以前と同じように見えます。
-
discloseMany属性がfalseに、discloseNone属性がtrueに設定されているpanelAccordionコンポーネントの場合、この情報が当てはまるのは、表示の変更が両方の変更を強制する場合(2つの表示状態が関連する場合)のみです。表示の変更が片方のみの場合、クライアントとサーバーの表示イベントは1つずつです。
discloseMany属性がtrue(および任意のdiscloseNone設定)に設定されているpanelAccordionの場合、実行される表示の変更は1つのみで、クライアントとサーバーの表示イベントは1つずつです。
表示イベントの詳細は、「表示イベントについて」を参照してください。
スキニングとpanelTabbedコンポーネントに関する必知事項
-tr-layout-typeスキニング・キーを使用すると、親コンテナが小さすぎてすべてのタブを表示できない場合のpanelTabbedコンポーネントでのオーバーフローの処理方法を構成できます。この水平方向の圧縮レイアウトでは、1つ以上のオーバーフロー・ボタンを表示するか、コンベア・ベルトのように、非表示になっているタブを順に広げて表示できます。
panelTabbedコンポーネントが垂直方向に圧縮されている場合、垂直方向の圧縮レイアウトでは、非表示になっているコンベア・ベルト・アイコンを順に広げて表示できます。コンベア・ベルト上に構築された展開/折りたたみアイコンは、アイコンのみを表示するため、またはテキスト・ラベル付きのアイコンを表示するために使用できます。
oracle.adf.view.rich.PANEL_TABBED_DEFAULT_VERTICAL_TAB_MODEプロパティを使用して、web.xmlファイルの展開/折りたたみアイコンを表示するようにpanelTabbedコンポーネントを構成できます。この構成プロパティのデフォルト値はfalseです。アプリケーション・レベルでpanelTabbedコンポーネントの展開/折りたたみアイコンを表示するには、oracle.adf.view.rich.PANEL_TABBED_DEFAULT_VERTICAL_TAB_MODE構成プロパティをtrueに設定します。
垂直方向の圧縮レイアウトの場合、ADFには、コンベア・ベルト・アイコンのみを表示するか、テキスト・ラベル付きのコンベア・ベルト・アイコンを表示するかを決定するpanelTabbedコンポーネントのverticalTabMode属性があります。verticalTabMode属性は、次の値に設定できます。
-
iconOnly: デフォルトでは、この属性の値はiconOnlyに設定されており、コンベア・ベルト・アイコンのみが表示されます。 -
iconAndText: テキスト・ラベル付きのコンベア・ベルト・アイコンを表示します。 -
auto: ブラウザの解像度に応じて、テキスト・ラベル付きのコンベア・ベルト・アイコンを自動的に表示します。
verticalTabMode属性がautoに設定されている場合、ブラウザの解像度が設定されたビューポートしきい値を超えると、テキスト・ラベル付きのコンベア・ベルト・アイコンが表示されます。ビューポートしきい値はスキンから構成できます。ビューポートしきい値サイズのデフォルト値は768pxです。panelTabbedコンポーネントのresizeNotifyメソッドは、verticalTabMode属性がautoに設定されているとき、ビューポート・サイズがしきい値より小さい場合はaf_iconifiedクラスがpanelTabbedコンポーネントのルート要素に設定されるように構成されます。ビューポート・サイズがしきい値を超えた場合、resizeNotifyメソッドは、panelTabbedコンポーネントのルート要素に設定されたaf_iconifiedクラスを削除するように構成されます。
注意:
ユーザーが展開/折りたたみアイコンをクリックすると、セッションが期限切れになるまで、またはユーザーが対応するページから移動するまで、autoの動作が無効になります。この動作はページ内のすべてのPPRリクエストで持続し、他の設定をオーバーライドします。
デフォルトでテキスト・ラベル付きのコンベア・ベルト・アイコンを表示するには、oracle.adf.view.rich.PANEL_TABBED_DEFAULT_VERTICAL_TAB_MODE構成プロパティをtrueに設定します。これにより、verticalTabMode属性のデフォルト値がオーバーライドされます。
注意:
オーバーフローは、position属性がabove、below、またはbothに設定されているときにのみサポートされます。
図9-60にオーバーフローの圧縮レイアウトを示します。ユーザーがオーバーフロー・アイコンをクリックすると、非表示になっているアイテムがポップアップに表示されます。
図9-60 オーバーフローの圧縮レイアウト

次の例に、スキニング・キーを使用してオーバーフローのレイアウトを構成する方法を示します。
af|panelTabbed {
-tr-layout-type: overflow;
}
図9-61に水平方向のコンベアによる圧縮レイアウトを示します。ユーザーがオーバーフロー・アイコンをクリックすると、コンベア・ベルトの場合のように、非表示になっていたタブが順に表示域に移動してきます。その結果、反対側にあるタブは非表示になります。
図9-61 コンベア・ベルトによる圧縮レイアウト

次の例に、スキニング・キーを使用してコンベア・ベルトによるレイアウトを使用する方法を示します。
af|panelTabbed {
-tr-layout-type: conveyor;
}
図9-62に、上部に展開アイコンが表示された垂直方向のコンベアによる圧縮レイアウトを示します。ユーザーがオーバーフロー・アイコンをクリックすると、コンベア・ベルトの場合のように、非表示になっていたアイコンが順に表示域に移動してきます。その結果、反対側にあるアイコンは非表示になります。ユーザーが展開アイコンをクリックすると、テキスト・ラベル付きのアイコンが表示されます。
図9-62 コンベア・ベルトによる垂直方向の圧縮レイアウト

図9-63に、アイコンとテキスト・ラベル、および上部に折りたたみアイコンが表示された垂直方向のコンベアによる圧縮レイアウトを示します。ユーザーがオーバーフロー・アイコンをクリックすると、コンベア・ベルトの場合のように、非表示になっていたアイコンが順に表示域に移動してきます。その結果、反対側にあるアイコンは非表示になります。ユーザーが折りたたみアイコンをクリックすると、アイコンのみが表示されます。
図9-63 テキスト・ラベル付きのコンベア・ベルトによる垂直方向の圧縮レイアウト

注意:
panelTabbedコンポーネントで圧縮レイアウトをサポートするには、親コンポーネントが子を拡大するようになっているか、親コンポーネントに特定の幅が設定されている必要があります。
したがって、次のレイアウト構成はサポートされません。
-
子を拡大しない親コンテナを使用する。
-
それぞれの子に明示的なサイズを指定せず、複数の子を水平に表示する親コンテナを使用する。たとえば、
layout='horizontal'の場合、panelGroupLayoutは無効ですが、panelSplitterであれば明示的にスプリッタ位置が指定されているので有効になります。 -
幅の値をパーセンテージで割り当てる
styleClassまたはinlineStyleを持つ圧縮レイアウト・コンポーネントを設定する。圧縮レイアウト・コンポーネントにstyleClass='AFStretchWidth'を割り当てる場合もこれに該当します。
スキンの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
コンポーネント間の遷移の追加
コンテンツ間でスライド・ショーのような遷移を提供する場合、deckコンポーネントを親コンテナとして使用し、他のレイアウト・コンポーネントをdeckコンポーネントの子として配置します。その後、子レイアウト・コンポーネントのコンテンツが相互に遷移します。transitionタグを使用して遷移のタイプを決定します。
注意:
deckコンポーネントは、どの子コンポーネントを表示するかを追跡するコンテナ・コンポーネントです。遷移タグはコンポーネント間のアニメーションを処理します。実際の遷移を処理するためにナビゲーション・コントロールを作成する必要があります。
たとえば、2つのpanelGroupLayoutコンポーネントのコンテンツ間で遷移すると想定します。次の例に示すように、deckコンポーネントで両方をラップして2つのtransitionタグを挿入し、前後に動く遷移アニメーションを処理できます。
<af:deck id="deck1" displayedChild="pg10">
<af:transition triggerType="backNavigate" transition="flipEnd"/>
<af:transition triggerType="forwardNavigate" transition="fade"/>
<af:panelGroupLayout id="pg1" layout="scroll">
<af:panelBox text="PanelBox1" id="pb1" background="light">
<f:facet name="toolbar"/>
<af:panelGroupLayout id="pgl1" layout="scroll">
<af:outputText id="ot1" value="Card 1"/>
<af:image source="/images/icons-large/horizontalBarGraph.png"
id="i1"/>
</af:panelGroupLayout>
</af:panelBox>
</af:panelGroupLayout>
<af:panelGroupLayout id="pgl2" layout="scroll">
<af:outputText id="ot2" value="Card 2"/>
</af:panelGroupLayout>
</af:deck
deckコンポーネントの使用方法
deckコンポーネントはコンテナとして動作し、表示するコンポーネントを決定します。transitionタグは、前後に動く場合に使用するアニメーションを決定します。
deckコンポーネントを使用する手順:
ジオメトリ管理およびdeckコンポーネントに関する必知事項
deckコンポーネントは子コンポーネントを拡大することができ、このコンポーネント自体も拡大できます。次に、deckコンポーネント内で拡大可能なコンポーネントを示します。
-
inputText(拡大するように構成されている場合) -
decorativeBox(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox -
panelCollection -
panelDashboard -
panelGridLayout(gridRowおよびgridCellコンポーネントが拡大するように構成されている場合) -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
table(拡大するように構成されている場合) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
deckコンポーネントのファセット内に配置した場合、次のコンポーネントは拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelHeader -
panelLabelAndMessage -
panelList -
showDetail -
showDetailHeader -
tableLayout(MyFaces Trinidadコンポーネント)
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントの子として配置することはできません。そのため、deckコンポーネントの子として拡大できないコンポーネントのいずれかを配置する必要がある場合は、子コンポーネントを拡大しない遷移コンポーネントでそのコンポーネントをラップします。
たとえば、deckコンポーネントにコンテンツを配置して、これをフローさせる場合は、layout属性がscrollに設定されているpanelGroupLayoutコンポーネントをdeckコンポーネントに配置し、子コンポーネントをそのpanelGroupLayoutコンポーネントに配置します。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
静的ボックスの項目の表示
panelHeaderコンポーネントは、メッセージの表示や関連するヘルプ・トピックなどのヘッダー・タイプ機能が必要な場合に使用できますが、コンテンツの表示および非表示機能を指定する必要はありません。
ページの別のルック・アンド・フィールに遷移する必要がある場合は、decorativeBoxコンポーネントを使用できます。decorativeBoxコンポーネントは、テーマおよびスキニング・キーを使用して、その様々なファセットの枠および色を制御します。「スキニングとdecorativeBoxコンポーネントに関する必知事項」を参照してください。
panelHeaderコンポーネントには、特定タイプのコンポーネント用のファセットや、ヘッダーからヘルプ・トピックを起動する機能があります。次に、panelHeaderコンポーネントでサポートされているファセットを示します。
-
context: ヘッダーのヘッダー・テキストの横に情報を表示します。 -
help: ヘルプ情報を表示します。後方互換性が必要な場合にのみ使用します。かわりに、panelHeaderコンポーネントではhelpTopicId属性を使用します。 -
info: ヘッダー・テキストの下に情報を表示します。右揃えになります。 -
legend: ヘルプ・テキストが存在する場合は、ヘルプ・コンテンツの左側でinfoファセットのコンテンツの下に情報が表示されます。ヘルプ・テキストが存在しない場合、legendコンテンツはヘッダーの下に直接レンダリングされます。 -
toolbar: メニュー・バーの前にツールバーを表示します。 -
menuBar: ツールバーの後ろにメニュー・バーを表示します。
図9-64に、panelHeaderコンポーネントの様々なファセットを示します。
図9-64 panelHeaderおよびそのファセット

タイトル行のすべてのファセットにすべてを表示するのに十分な領域がない場合、panelHeaderテキストが切り捨てられ、省略記号が表示されます。ユーザーが切り捨てられたテキスト上にカーソルを起動すると、図9-65に示すように、ツールチップに完全なテキストが表示されます。
図9-65 panelHeaderが切り捨てられた場合のテキスト
コンテンツを表示するのに十分な領域がある場合は、図9-66に示すように、contextファセットとツールバーの間に追加の領域が配置されます。
図9-66 ツールバーの前に追加された領域
セクションの階層を表すようにpanelHeaderコンポーネントを構成できます。たとえば、図9-67に示すように、サブヘッダーのあるメイン・ヘッダー、およびサブヘッダーを持つヘッダー・レベル1を表示できます。
図9-67 panelHeaderコンポーネントを使用したサブセクションの作成

それぞれにpanelHeaderコンポーネントをネストさせてサブセクションを作成します。panelHeaderコンポーネントをネストさせると、階層に応じてヘッダー・テキストが自動的にサイズ調整され、一番外側のpanelHeaderコンポーネントのテキストが最も大きくなります。
注意:
サイズの処理は、デフォルトでヘッダー・コンポーネントの物理包含によって決定されます。つまり、最初のヘッダー・コンポーネントは見出しレベル1としてレンダリングされます。最初のヘッダー・コンポーネントにネストされるヘッダー・コンポーネントは見出しレベル2などとしてレンダリングされます。各ヘッダー・コンポーネントの見出しレベルは、headerLevel属性を使用して手動でオーバーライドできます。
panelHeaderコンポーネントの使用の詳細は、「panelHeaderコンポーネントの使用方法」を参照してください。
decorativeBoxコンポーネントには、テーマを使用したスタイル設定機能が用意されています。これには、topとcenterの2つのファセットがあります。topファセットは色のない領域を提供し、centerファセットは実際のボックスです。topファセットの高さは、コンポーネントがtopファセットに配置されているかどうかに依存します。ファセットが設定されていると、topHeight属性を使用して、コンテンツが占めるサイズが指定されます。
centerファセットのボックスの色は、使用されるテーマとスキンによって決まります。図9-68に、デフォルトで使用できる様々なテーマを示します。
デフォルトでは、decorativeBoxコンポーネントは親コンポーネントに合せて拡大されます。子コンポーネントからディメンションを継承するようにdecorativeBoxコンポーネントを構成することもできます。たとえば、図9-69は、親に合せて拡大されるように構成された暗いテーマのdecorativeBoxコンポーネントを示していますが、標準テーマのdecorativeBoxは、最大で子outputTextコンポーネントと同じ大きさになるように構成されています。
図9-69 拡大できる、または拡大できないdecorativeBox

panelHeaderコンポーネントの使用方法
panelHeaderコンポーネントを1つ使用して特定の情報を指定することも、一連のpanelHeaderコンポーネントをネストさせてコンテンツの階層組織を作成することもできます。コンテンツを表示および非表示にできるようにする場合は、かわりにshowDetailHeaderコンポーネントを使用します。「showDetailHeaderコンポーネントの使用方法」を参照してください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「静的ボックスの項目の表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelHeaderコンポーネントを作成および使用する手順:
-
「コンポーネント」ウィンドウの「レイアウト」パネルで「パネル・ヘッダー」をページにドラッグ・アンド・ドロップします。
-
「プロパティ」ウィンドウで「外観」セクションを開きます。
-
Textを、このパネルに表示するラベルに設定します。
-
ラベルの前にアイコンを追加するには、Iconを、使用するイメージ・ファイルのURIに設定します。
注意:
このアイコンには代替テキストを指定できないため、アクセシビリティを考慮した製品を作成するには、このアイコンは装飾目的でのみ使用します。アクセシビリティを考慮した方法で、このアイコンの意味を指定する必要があります。
-
特定のメッセージ情報の表示にヘッダーを使用している場合は、MessageTypeを次のいずれかの値に設定します。
-
confirmation: 指定されたアイコン・イメージが確認アイコン(上に緑のチェックマークが表示されたメモ・ページ)に置き換えられます。
-
error: 指定されたアイコン・イメージがエラー・アイコン(中にxがある赤い丸)に置き換えられます。ヘッダー・ラベルも赤に変わります。
-
info: 指定されたアイコン・イメージが情報アイコン(中にIがある青い丸)に置き換えられます。
-
none: デフォルト。アイコンは表示されません。
-
warning: 指定されたアイコン・イメージが警告アイコン(中に感嘆符がある黄色の三角)に置き換えられます。
図9-70に、様々なメッセージ・タイプに使用されるアイコンを示します。
図9-70 メッセージ・タイプのアイコン

注意:
このアイコンには代替テキストを指定できないため、アクセシビリティを考慮した製品を作成するには、このアイコンは装飾目的でのみ使用します。アクセシビリティを考慮した方法で、このアイコンの意味を指定する必要があります。
-
-
ヘッダーにヘルプを表示するには、HelpTopicIdにトピックIDを入力します。ヘルプ・トピックの作成および使用方法の詳細は、「コンポーネントへのヘルプの表示」を参照してください。
-
コンポーネントの見出しレベルをオーバーライドするには、headerLevelを目的のレベル(
H1、H2などからH6)に設定します。見出しレベルは、特にスクリーン・リーダー・アプリケーションで使用する場合に、正しいページ構造を決定するのに使用されます。デフォルトで、headerLevelは-1に設定されており、ページの物理的位置に基づいて、ヘッダーでサイズを決定できます。つまり、最初のヘッダー・コンポーネントはH1に設定されます。そのH1コンポーネントにネストされるヘッダー・コンポーネントはH2などに設定されます。
注意:
スクリーン・リーダー・アプリケーションでは、HTMLヘッダー・レベルの割当てを利用して、ページの基本構造を識別します。ヘッダー・コンポーネントおよびヘッダー・レベルの割当てがページで意味をなすようにしてください。
オーバーライド値を使用する場合は、ページの公開可能なセクション内にヘッダーを含めた場合の影響について考慮してください。たとえば、ページに縮小可能な領域がある場合は、領域が縮小および表示されるときに、オーバーライドされた構造が意味を持つようにする必要があります。
-
見出し階層の構造ではなく、ヘッダー・テキストのサイズのみを変更する場合は、
size属性を設定します。size属性では、ヘッダー・テキストに使用する数値を指定し、スキンをオーバーライドします。最大の数字は0で、これはH1ヘッダー・レベルに対応します。最小は5で、H6ヘッダーに対応します。デフォルトで、
size属性は-1です。これは、ADF Facesにより、使用するヘッダー・レベルのスタイルが最上位の親コンポーネントから自動的に計算されることを意味します。ネストされているコンポーネントを使用する場合は、size属性を明示的に設定して、表示する適切なヘッダー・スタイルを取得する必要はありません。注意:
テキストのスタイルは
size属性を使用して強制できますが(最大のテキストが0の場合)、size属性の値は階層には影響しません。影響を受けるのはテキストのスタイルのみです。ADF Facesにより使用されるデフォルトのスキンでは、サイズ3以上に使用されるスタイルがサイズ2と同じように表示されます。これは、カスタム・スキンを作成することで変更できます。「スキニングとpanelHeaderコンポーネントに関する必知事項」を参照してください。
-
panelHeaderコンポーネントがジオメトリ管理を処理する方法を制御する場合は、「外観」セクションを開き、Typeを次のいずれかに設定します。ジオメトリ管理の詳細は、「ジオメトリ管理およびコンポーネントの拡大」を参照してください。-
flow: コンポーネントは拡大されないか、子を拡大しません。
panelHeaderコンポーネントの高さは、その子によってのみ決定されます。 -
stretch: コンポーネントは拡大され、その子を拡大します(単一の子コンポーネントのみ拡大します)。
-
default:
panelHeaderコンポーネントの親コンポーネントでジオメトリ管理を決定する場合。
-
-
パネルにツールバー・ボタンを追加するには、
toolbarコンポーネントをtoolbarファセットに挿入します。次に必要な数のボタン・コンポーネントをtoolbarコンポーネントに挿入します。toolbarおよびボタンの使用方法の詳細は、「ツールバーの使用方法」を参照してください。注意:
panelHeaderコンポーネントでは、ツールバーのオーバーフローはサポートされていません。 -
パネルにメニューを追加するには、
menuBarファセットにmenuコンポーネントを挿入します。メニュー・バーへのメニュー作成の詳細は、「メニュー・バーでのメニューの使用方法」を参照してください。ヒント
toolbarファセットにメニューを配置することも、menuファセットにツールバー(およびツールボックス)を配置することも可能です。これらのファセットの主な違いは場所です。toolbarファセットはmenuファセットの前に配置されます。 -
必要に応じて、その他のファセットにコンテンツを追加します。
ヒント
ビジュアル・エディタに表示されないファセットがある場合は、次のようにします。
-
構造ウィンドウで、
panelHeaderコンポーネントを右クリックします。 -
ポップアップ・メニューから、「ファセット - パネル・ヘッダー」→「facet name」を選択します。ページで使用されているファセットは、ファセット名の前にチェックマークが表示されます。
-
-
パネルにコンテンツを追加するには、必要な子コンポーネントを
panelHeaderコンポーネントに挿入します。
decorativeBoxコンポーネントの使用方法
decorativeBoxコンポーネントを使用して、ページに色付きの領域またはボックスを配置します。このコンポーネントは、通常、タブを表示するように構成されているnavigationPaneコンポーネントのコンテナとして使用されます。「ページ階層用のナビゲーション・アイテムの使用」を参照してください。
decorativeBoxコンポーネントを作成および使用する手順:
ジオメトリ管理およびdecorativeBoxコンポーネントに関する必知事項
decorativeBoxコンポーネントは、そのcenterファセット内の子コンポーネントを拡大でき、このコンポーネント自体も拡大できます。次のコンポーネントは、decorativeBoxコンポーネントのcenterファセット内で拡大できます。
-
inputText(拡大するように構成されている場合) -
deck -
decorativeBox(拡大するように構成されている場合) -
panelAccordion(拡大するように構成されている場合) -
panelBox -
panelCollection(拡大するように構成されている場合) -
panelDashboard -
panelGroupLayout(layout属性がscrollまたはverticalに設定されている場合のみ) -
panelLabelAndMessage(拡大するように構成されている場合) -
panelSplitter(拡大するように構成されている場合) -
panelStretchLayout(拡大するように構成されている場合) -
panelTabbed(拡大するように構成されている場合) -
region -
table(拡大するように構成されている場合) -
tableLayout(拡大するように構成されている場合。これはMyFaces Trinidadコンポーネントであることに注意してください) -
tree(拡大するように構成されている場合) -
treeTable(拡大するように構成されている場合)
decorativeBoxコンポーネントのファセット内に配置した場合、次のコンポーネントは拡大されません。
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout属性がdefaultまたはhorizontalに設定されている場合のみ) -
panelHeader -
panelList -
showDetail -
showDetailHeader
拡大できないコンポーネントを、子コンポーネントを拡大するコンポーネントのファセットに配置することはできません。そのため、decorativeBoxコンポーネントのファセットに拡大できないコンポーネントのいずれかを配置する必要がある場合は、子コンポーネントを拡大しない遷移コンポーネントでそのコンポーネントをラップします。
たとえば、panelBoxコンポーネントにコンテンツを配置し、decorativeBoxコンポーネントのファセットに配置するように設定する場合は、layout属性がscrollに設定されているpanelGroupLayoutコンポーネントをdecorativeBoxコンポーネントのファセットに配置し、panelBoxコンポーネントをそのpanelGroupLayoutコンポーネントに配置します。「拡大可能なコンポーネントへのコンポーネントのネスト」を参照してください。
スキニングとpanelHeaderコンポーネントに関する必知事項
panelHeaderコンポーネントはアプリケーションのスキンで指定したスタイルを使用してヘッダー・サイズを決定します。2以上のヘッダー・サイズは、サイズ2として表示されます。つまり、サイズ3、4または5のスタイルには違いがなく、すべてサイズ2と同じスタイルで表示されます。これは、カスタム・スキンを作成することで変更できます。
「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
スキニングとdecorativeBoxコンポーネントに関する必知事項
Skyrosスキンを使用してレンダリングするdecorativeBoxコンポーネントは、テーマおよびスキニング・キーを使用して、その様々なファセットの枠および色を制御します。たとえば、デフォルトのテーマを使用する場合、decorativeBoxコンポーネント本体は白、枠は青で、左上隅は丸くなります。ミディアム・テーマを使用する場合、本体は中間色の青になります。
注意:
Skyrosスキンの単純な境界線機能を使用する場合、角などの境界要素はまったくレンダリングされません。
スキンを使用して、decorativeBoxコンポーネントのスタイルをさらに制御できます。スキニング・キーは、次のコンポーネント領域に対して定義できます。
-
top-start
-
top
-
top-end
-
start
-
end
-
bottom-start
-
bottom
-
bottom-end
Altaスキンはテーマを使用しません。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
1つ以上の列における箇条書きリストの表示
panelListコンポーネントは、図9-71に示されているように、それぞれの隣に黒丸が付いた子コンポーネントの垂直のリストを表示するためのレイアウト要素です。rendered属性がtrueに設定されている子コンポーネント、およびvisible属性がtrueに設定されている子コンポーネントのみが、リストの順で表示の対象となります。
注意:
動的データ(JSFバインディングによって実行時に決定されたデータのリストなど)を表示する必要がある場合は、「選択コンポーネントの使用」の説明に従って、選択コンポーネントを使用します。モデル・レイヤーを変更するリストを作成する必要がある場合は、 「値リスト・コンポーネントの使用方法」を参照してください。
デフォルトで、黒丸は子コンポーネントのスタイルの設定に使用されます。四角や白丸など、使用できるスタイルは他にもあります。表示する項目のリストが非常に長い場合は、リストを列に分割することもできます。
panelListコンポーネントの使用方法
項目のリストを1つ作成するには、panelListコンポーネントを1つ使用します。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「1つ以上の列における箇条書きリストの表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelListコンポーネントを作成および使用する手順:
注意:
ADF Facesでは、デフォルトで、panelListコンポーネントのレンダリングされたすべての子コンポーネントは単一の列に表示されます。リストを2列以上に分割する方法、およびrowsとmaxColumns属性の使用方法の詳細は、「フォームでのコンテンツの配置」を参照してください。panelListおよびpanelFormLayoutコンポーネントにおける縦表示でのrowsとmaxColumns属性の使用方法は同じです。
リスト階層の作成に関する必知事項
panelListコンポーネントをネストさせて、リスト階層を作成できます。図9-72に示されているように、リスト階層には外部項目と内部項目があり、外部項目に属する内部項目は外部項目の下にインデント表示されます。内部項目の各グループは、ネストした単一のpanelListコンポーネントによって作成されます。
図9-72のようなリスト階層を作成するには、groupコンポーネントを使用して、外部項目とその内部項目の各グループを構成するコンポーネントをラップします。次の例に、4つの内部項目を持つ外部項目が1つと、2つの内部項目を持つ別の外部項目があるリスト階層の作成方法に関するコードを示します。
<af:panelList>
<!-- First outer item and its four inner items -->
<af:group>
<af:commandLink text="item 1"/>
<af:panelList>
<af:commandLink text="item 1.1"/>
<af:commandLink text="item 1.2"/>
<af:commandLink text="item 1.3"/>
<af:commandLink text="item 1.4"/>
</af:panelList>
</af:group>
<!-- Second outer item and its two inner items -->
<af:group>
<af:commandLink text="item 2"/>
<af:panelList>
<af:commandLink text="item 2.1"/>
<af:commandLink text="item 2.2"/>
</af:panelList>
</af:group>
</af:panelList>
デフォルトで、外部リスト項目(item 1およびitem 2など)は黒丸の箇条書きスタイルで、内部リスト項目(item 1.1およびitem 2.1など)は白丸の箇条書きスタイルで表示されます。
panelGroupLayoutコンポーネントの詳細は、「関連する項目のグループ化」を参照してください。
関連する項目のグループ化
類似する項目を親コンポーネント内に保持するには、groupまたはpanelGroupLayoutコンポーネントを使用します。groupコンポーネントは、意味的に関連のある子コンポーネントを集約またはグループ化します。panelGroupLayoutコンポーネントとは異なり、groupコンポーネントはその子コンポーネントのレイアウトを提供しません。単独で使用される場合、groupコンポーネントは何もレンダリングしません。実行時にgroupコンポーネントの内部の子コンポーネントのみレンダリングされます。
関連するコンポーネントのグループ化には、任意の数のgroupコンポーネントを使用できます。たとえば、panelFormLayoutコンポーネントによって作成されたフォーム・レイアウト内のいくつかの入力フィールドをグループ化するとします。
次の例に、panelFormLayoutコンポーネント内の2セットの子コンポーネントをグループ化するサンプル・コードを示します。
<af:panelFormLayout>
<af:inputDate label="Pick a date"/>
<!-- first group -->
<af:group>
<af:selectManyCheckbox label="Select all that apply">
<af:selectItem label="Coffee" value="1"/>
<af:selectItem label="Cream" value="1"/>
<af:selectItem label="Low-fat Milk" value="1"/>
<af:selectItem label="Sugar" value="1"/>
<af:selectItem label="Sweetener"/>
</af:selectManyCheckbox>
<af:inputText label="Special instructions" rows="3"/>
</af:group>
<!-- Second group -->
<af:group>
<af:inputFile label="File to upload"/>
<af:inputText label="Enter passcode"/>
</af:group>
<af:inputText label="Comments" rows="3"/>
<af:spacer width="10" height="15"/>
<f:facet name="footer"/>
</af:panelFormLayout>
panelGroupLayoutコンポーネントを使用すると、図9-73に示すように、折り返さずに一連の子コンポーネントを縦または横に配置することも、折り返して続けて配置することもできます。layout属性の値により子コンポーネントの配置が決定されます。
すべての配置において、panelGroupLayoutコンポーネントのseparatorファセットを使用して、隣接する子コンポーネントの各ペアを線または空白で区切ることができます。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。
横のレイアウトを使用する場合は、子コンポーネントを縦または横に並べることもできます。図9-74に示すように、上部の位置を合せて、高いコンポーネントの隣に低いコンポーネントを作成できます。
図9-74 上部の位置を合せた水平レイアウトのpanelGroupLayout

panelSplitterまたはpanelStretchLayoutコンポーネントとは異なり、panelGroupLayoutコンポーネントでは子コンポーネントは拡大されません。ページのルート・コンポーネントとしてpanelSplitterまたはpanelStretchLayoutコンポーネントを使用し、配置するが拡大しない子コンポーネントが多数あるとします。子コンポーネントを配置する際にスクロールバーを表示するには、layout属性がscrollに設定されたpanelGroupLayoutコンポーネントで子コンポーネントをラップし、そのpanelGroupLayoutコンポーネントをpanelSplitterまたはpanelStretchLayoutコンポーネントのファセットに配置します。
panelGroupLayoutコンポーネントでlayout属性がscrollに設定されていて、panelGroupLayoutコンポーネントに含まれているコンテンツがpanelGroupLayoutコンポーネント自体より大きい場合、ADF Facesでは、実行時に自動的にスクロールバーが表示されます。スクロールバーを有効にするコードを記述する必要も、オーバーフローを制御するインライン・スタイルを設定する必要もありません。
たとえば、ユーザーによる子コンポーネントのコンテンツの表示や非表示を可能にするpanelSplitterコンポーネントなどのレイアウト・コンポーネントを使用する際には、コンテンツが表示された場合にスクロールバーを表示するためのコードや、コンテンツが非表示にされた場合にスクロールバーを非表示にするためのコードを記述する必要はありません。表示するコンテンツを単純にpanelGroupLayoutコンポーネントにラップし、layout属性をscrollに設定します。
File Explorerアプリケーションには、検索条件を表示および非表示にするために使用されるpanelSplitterコンポーネントが含まれています。検索条件が非表示で、検索結果が領域に収まらない場合は、図9-75に示すようにスクロールバーがレンダリングされます。
注意:
電子メール送信可能なページの作成中にPanelGroupLayoutコンポーネントを含める場合、htmlソースの<table>… </table>要素内の<td width="100%"></td>エントリを削除します。そうしないと、フッター行が電子メール・クライアントで正しくレンダリングされません。「メール可能なページの作成」を参照してください。
panelGroupLayoutコンポーネントの使用方法
panelGroupLayoutコンポーネントは、必要なレイアウトにするためにいくつでもネストさせることができます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「関連する項目のグループ化」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
panelGroupLayoutコンポーネントを作成および使用する手順:
空白または線を使用したコンテンツの分割
ページ内に空白の部分を配置して、コンポーネントの間に間隔を設け、すべてのコンポーネントを互いのすぐ隣やすぐ下に詰めて配置した場合よりも見やすくすることができます。この目的で提供されているADF Facesコンポーネントは、spacerコンポーネントです。
heightおよびwidth属性を使用して、縦または横、あるいはその両方の空白をページに組み込むことができます。
height: ページに組み込む縦の空白の量を決定する属性。次の例に、縦の空白を使用して、2つの長いoutputTextコンポーネントの間に一定の間隔を設けるよう設定されたページを示します。
<af:panelGroupLayout layout="vertical"> <af:outputText value="This is a long piece of text for this page..."/> <af:spacer height="10"/> <af:outputText value="This is some more lengthy text ..."/> </af:panelGroupLayout>
図9-77に、ブラウザで表示した場合に、spacerコンポーネントがページ出力に及ぼす影響を示します。
width属性は、コンポーネント間に組み込む横の空白の量を決定します。次の例に、2つのコンポーネントの間に横方向の間隔を設けるよう設定されたページのソースの一部を示します。
<af:outputLabel value="Your credit rating is currently:"/> <af:spacer width="10"/> <af:outputText value="Level 8"/>
図9-78に、ブラウザで表示した場合の、横方向の間隔調整コンポーネントの影響を示します。
separatorコンポーネントを使用すると横線を作成できます。図9-79に、2つのpanelBoxコンポーネント間にseparatorコンポーネントを挿入した場合のproperties.jspxファイルの外観を示します。
通常、spacerおよびseparatorコンポーネントは、その他のレイアウト・コンポーネントのファセットに使用します。これにより、分割するコンポーネントに空白または線が表示されます。
spacerコンポーネントの使用方法
ページには、必要な数だけspacerコンポーネントを使用できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
spacerコンポーネントを作成および使用する手順:
separatorコンポーネントの使用方法
ページには、必要な数だけseparatorコンポーネントを使用できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「空白または線を使用したコンテンツの分割」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「レイアウト・コンポーネントの追加機能」を参照してください。
separatorコンポーネントを作成および使用する手順:
- 「コンポーネント」ウィンドウの「レイアウト」パネルで「セパレータ」をJSFページにドラッグ・アンド・ドロップします。
- 「プロパティ」ウィンドウで、必要に応じてプロパティを設定します。