13 値リスト・コンポーネントの使用方法
inputListOfValuesコンポーネントおよびinputComboboxListOfValuesコンポーネントをページに追加する方法も説明します。この章の内容は次のとおりです。
値リスト・コンポーネントについて
ADFの値リスト(LOV)入力コンポーネントは、ユーザーがLOVフィールドで検索条件を入力し始めたとき、またはユーザーがLOVフィールドで送信ボタンを押したときに移入される一連の値です。リストの項目順にデータをユーザーに示したいとき、役に立ちます。
ADF Facesには、各リスト項目の複数の属性を表示でき、ユーザーがオプションで必要な項目を検索できる値リスト(LOV)入力コンポーネントが2つあります。このLOVコンポーネントは、あるオブジェクトの属性の移入に使用されるフィールドが、実際はデータベースの外部キー関係のように他のオブジェクトのリスト内に含まれる場合に有用です。たとえば、ユーザーが従業員情報を編集できるフォームがあるとします。ユーザーがまず編集する従業員レコードを探す必要のある別のページを用意するかわりに、図13-1に示すように、その検索および選択機能をフォームに組み込むことができます。
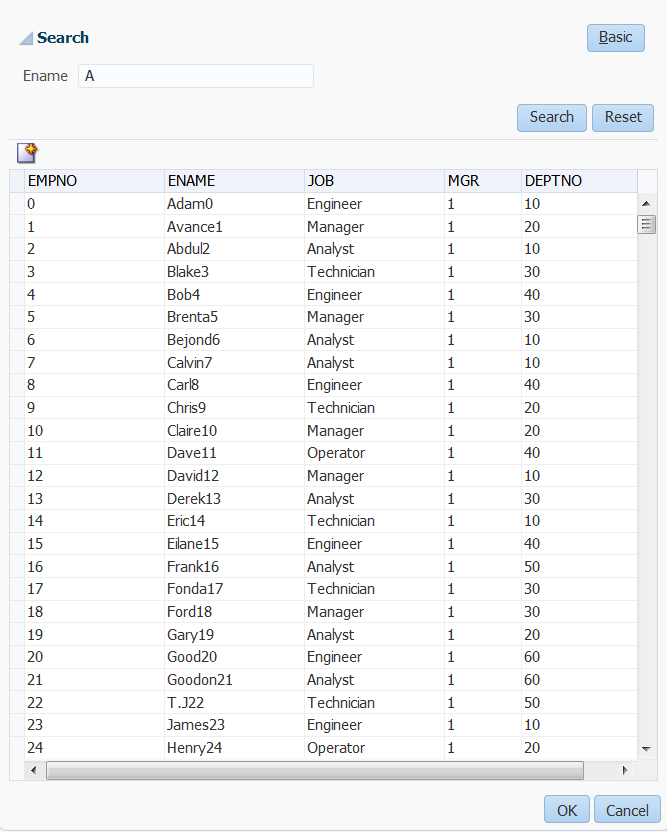
このフォームにおいて、従業員名フィールドは従業員のリストが含まれるLOVです。ユーザーがinputListOfValuesコンポーネントの検索アイコンをクリックすると、図13-2に示すように、「検索および選択」ポップアップ・ダイアログに、ユーザーが従業員を検索できる検索フィールドとともにすべての従業員が表示されます。結果表が空の場合は、独自のメッセージをresultTableファセット経由で表示できます。
ユーザーがページに戻ると、図13-3に示すように、その従業員の現在の情報がフォームに表示されます。ユーザーは、データを編集して保存できます。
前の図に示したように、inputListOfValuesコンポーネントはユーザーが項目を検索および選択できるポップアップ・ダイアログを表示します。リストは表に表示されます。対照的に、inputComboboxListOfValuesコンポーネントでは、ユーザーは、単純なドロップダウン・リストから選択するか、inputListOfValuesコンポーネントの場合のように検索するという2つの異なる方法で項目を選択できます。
searchContentファセットを使用して、「検索および選択」ダイアログにレンダリングするカスタム・コンテンツを作成することもできます。returnPopupDataValue属性を定義し、ユーザーが「検索および選択」ダイアログから項目を選択してダイアログを閉じたときにプログラムでこの属性に値を設定します。この値は、ReturnPopupEventからreturnPopupListenerへの戻り値になります。returnPopupListenerを実装する場合は、LOVコンポーネントとその依存コンポーネントの値の設定やカスタム・コンテンツの表示などの機能を実行できます。searchContentファセットで、表、ツリー、入力テキストなどのコンポーネントを追加して、カスタム・コンテンツを表示できます。
searchContentファセットとListOfValuesモデルの両方を実装する場合、searchContentファセットの実装は「検索および選択」ダイアログのレンダリングよりも優先されます。次の例に、表コンポーネントを使用してカスタム・コンテンツを表示するコードを示します。
<af:inputListOfValues model="#{bean.listOfValuesModel}"
...
returnPopupDataValue="#{bean.returnPopupDataValue}"
returnPopupListener="#{bean.returnPopupListener}">
<f:facet name="searchContent">
<af:table id="t1" value="#{bean.listModel}" var="row"
selectionListener="#{bean.selected}"
...
</f:facet>
</af:inputListOfValues>
どちらのコンポーネントでも、オートコンプリート機能がサポートされているため、ユーザーが値の一部を入力フィールドに入力し、タブ(またはクリック)でフィールドから移動すると、条件の一部に一致する1つまたは複数の行がダイアログに移入されます。オートコンプリートを機能させるには、ユーザーが一部を入力した後にタブまたはクリックでフィールドから移動した場合に、入力した値がサーバーに戻されるロジックを実装する必要があります。サーバーでは、モデル実装により、部分的に入力された値を使用してリストがフィルタ処理され、値リストを取得する問合せが実行されます。ADF Facesには、この機能のためのAPIが用意されています。使用可能な一意の一致する行がない場合に、「検索および選択」ダイアログのみを使用してオートコンプリートを行うようにLOV入力コンポーネントを構成するには、adf-config.xmlファイルに次の要素を追加する必要があります。
LOVコンポーネントを実装して、inputListOfValuesおよびinputComboboxListOfValuesの入力フィールドに入力された値を検索ダイアログの適切な検索フィールドに繰り越すことができます。setCriterionValue(Object Value) APIメソッドを使用できます。検索フィールドの値を設定し、検索フィールドの演算子も変更します。
public void setCriterionValue(Object value)このメソッドは、拡張検索パネルの起動中に呼び出され、LOVの表示属性に一致する基準の値を設定します。
ユーザーが部分的なエントリを入力した後でタブまたはクリックで移動したときにオートコンプリート機能を追加する場合は、カスタム・ポップアップを無効にする必要があります。LaunchPopupListener()コードで、launchPopupEvent.setLaunchPopup(false)を追加して、ユーザーがタブまたはクリックで移動したときにカスタム・ポップアップが起動しないようにします。「検索」リンクをクリックすると、「検索および選択」ダイアログが起動します。次の例では、カスタム・ポップアップを無効にするために使用されるマネージドBean内のリスナー・コードを示します。
public void LaunchPopupListener(LaunchPopupEvent launchPopupEvent) {
if (launchPopupEvent.getPopupType().equals
(LaunchPopupEvent.PopupType.SEARCH_DIALOG)
{
...
launchPopupEvent.setLaunchPopup(false);
}
}
ユーザーがタブで移動し、部分的な入力条件をオートコンプリートするのに使用できる一意の一致する行がない(重複する値が存在するため)場合、「検索および選択」ダイアログが表示されます。ユーザーが部分的な値を入力してクリックで移動し、使用できる一意の一致する行がない場合、重複する値を通知する検証エラーが発生します。この場合、オプションで、「検索および選択」ダイアログが起動するように構成して、重複する値のときのタブでの移動とクリックでの移動の動作を同じにすることができます(デフォルトでは、このダイアログはクリックでの移動のアクションでは表示されません)。使用できる一意の一致する行がない場合に、必ず「検索および選択」ダイアログを使用するようにオートコンプリートを構成するには、adf-config.xmlファイルに次の要素を追加します
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<lov-show-searchdialog-onerror>true</lov-show-searchdialog-onerror>
</adf-faces-config>
readOnly属性がtrueに設定されている場合、入力フィールドは無効になります。readOnlyがfalseに設定されている場合、editMode属性は許可される入力のタイプを決定します。editModeがselectに設定されている場合、値はリストから選択することでのみ入力できます。editModeがinputに設定されている場合、値は入力することもできます。
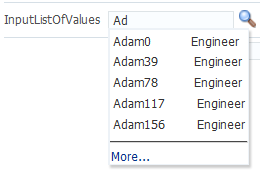
ユーザーが部分的な値を入力したときに提案される項目のリストを自動的に表示するようにLOVコンポーネントを実装することもできます。たとえば、ユーザーがAdと入力したときに、部分的にAdに一致する提案リストが、提案される項目リストとして表示されます(図13-4を参照)。一致がない場合は、「結果が見つかりません。」メッセージが表示されます。
図13-4 LOVの提案される項目リスト

図13-5に示すように、ユーザーは、このリストから項目を選択して入力フィールドに入力できます。
図13-5 選択された提案項目
af:autoSuggestBehaviorタグのsuggestItems値にリストを取得して表示するメソッドを設定して、このタグをLOVコンポーネントの内部に追加することで、自動提案動作を追加します。このメソッドはマネージドBeanに作成できます。ADFモデルを使用している場合、メソッドはデフォルトで実装されます。
LOVモデル実装で、リストをさらにフィルタ処理するスマート・リストを実装できます。両方のLOVコンポーネントのスマート・リストを実装できます。ADFモデルを使用している場合、inputComboboxListOfValuesでは、そのLOVの表示基準として定義されたスマート・リスト・フィルタを宣言的に選択できます。スマート・リストが実装され、自動提案動作も使用されている場合、自動提案は最初にスマート・リストから検索します。ユーザーが何も行わずに2秒間待機した場合、自動提案はリスト全体からも検索して結果を追加します。maxSuggestedItems属性は、返す項目の数を指定します(-1は完全なリストを示します)。maxSuggestedItems > 0の場合は、ユーザーがクリックしてLOVの「検索および選択」ダイアログを起動できる「次へ」リンクがレンダリングされます。次の例に、自動提案動作とスマート・リストの両方を備えたLOVコンポーネントのコードを示します。
af:autoSuggestBehavior
suggestItems="#{bean.suggestItems}"
smartList="#{bean.smartList}"/>
maxSuggestedItems="7"/>
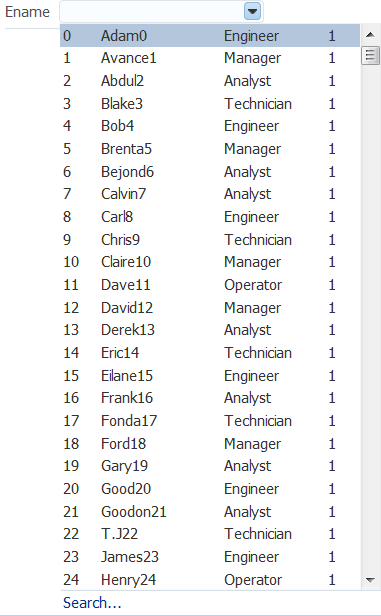
図13-6に、inputComboboxListOfValuesコンポーネントでリストを表示する方法を示します。ポップアップ・ダイアログに問合せパネルが含まれる場合や、スマート・リストが使用されていない場合は、ドロップダウン・リストの下部に「検索」リンクが表示されます。問合せパネルが使用されていない場合や、スマート・リストが有効になっている場合は、「次へ」リンクが表示されます。
contentDelivery属性を使用して、ドロップダウン・リストのコンテンツが送信され、クライアントにレンダリングされるタイミングを制御します。即時配信に設定すると、リストのコンテンツは初期リクエスト時にフェッチされます。遅延配信の場合、ページでは最初は標準のライフサイクルが実行されます。ただし、その初期リクエスト時にリスト・コンテンツをフェッチするかわりに、特殊な部分ページ・レンダリング(PPR)リクエストが実行され、リスト・コンテンツが戻されます。コンテンツを表示してからキャッシュに維持するという最初のリクエストまで、コンテンツがクライアントに対してレンダリングされないようにリストを構成できます(lazy)。また、コンテンツを開くリクエストがあるたびにコンテンツがレンダリングされるように構成することもでき(lazyUncached)、これがデフォルトです。
contentDelivery属性の設定方法は、LaunchPopupEventがキューに入るタイミングに影響を与えます。contentDeliveryがlazyUncachedに設定されると、このイベントはドロップダウン・パネルの表示中にキューに入ります。contentDeliveryがlazyに設定されると、イベントはドロップダウンが初めて表示されるときにのみキューに入ります。immediateに設定されると、LaunchPopupEventがキューに入ることはありません。
inputComboboxListOfValuesコンポーネントのドロップダウン・リストには、次の内容を表示できます。
-
完全なリスト: 図13-6に示したように、
ListOfValuesModel.getItems()メソッドにより項目の完全なリストが戻されます。 -
お気に入りリスト:
ListOfValuesModel.getRecentItems()メソッドにより、最近選択された項目のリストが戻されます。 -
検索リンク: ポップアップの「検索および選択」ダイアログが開かれるリンク。リンクは、ドロップダウン・リストのスクロール可能なリージョンにはありません。
-
customActionsファセット: その他のコンテンツを追加するためのファセット。一般的に、これには1つ以上のlinkコンポーネントが含まれます。目的のアクション(たとえば、ポップアップ・ダイアログの起動)が実行されるようにlinkのロジックを実装するのは、開発者が行います。
各行に表示される列数は、getItemDescriptors()メソッドを使用してモデルから取得できます。デフォルトではすべての列が表示されます。
inputListOfValuesコンポーネントのポップアップ・ダイアログや、inputComboboxListOfValuesコンポーネントのオプションの検索ポップアップ・ダイアログにも、新規レコードを作成する機能があります。inputListOfValuesコンポーネントの場合は、コンポーネントのcreatePopupId属性が設定されているときに表示されるtoolbarコンポーネントにbuttonがあり、作成アイコンが付いています。実行時に、buttonコンポーネントがLOVポップアップ・ダイアログに表示されます(図13-7を参照)。
ユーザーが「作成」ボタンをクリックすると、新規レコードの作成に使用できるポップアップ・ダイアログが表示されます。inputComboboxListOfValuesの場合は、ツールバーではなく、「作成」というラベル付きのlinkがダイアログ下部のcustomActionsファセットに表示されます。このリンクにより、ユーザーが新規レコードを作成できるポップアップが起動されます。どちらの場合も、実際に新規レコードを作成するためのコードを入力する必要があります。
inputListOfValuesコンポーネントとinputComboboxListOfValuesコンポーネントの両方でcontextファセットがサポートされます。このファセットでは、コンテキスト情報の表示に使用できるaf:contextInfoコントロールを追加できます。ユーザーがこの領域をクリックすると、コンテキスト情報を表示するポップアップ・ウィンドウが起動します。
ヒント
独自の作成機能を作成するかわりに、ADFビジネス・コンポーネントおよびADFデータ・バインディングを使用できます。『Application Development FrameworkによるFusion Webアプリケーションの開発』で、入力表の作成に関する項を参照してください。
問合せコンポーネント同様、LOVコンポーネントもデータ・モデルに依存して機能を提供しています。このデータ・モデルはListOfValuesModelクラスです。このモデルでは、値リストの表示に表モデルが使用され、問合せモデルにアクセスしてリストの検索を実行することも可能です。LOVコンポーネントを使用するには、指定されたインタフェースをListOfValuesModelに実装する必要があります。
ヒント
独自のListOfValuesModelクラスを作成するかわりに、ADFビジネス・コンポーネントを使用して必要な機能を作成できます。『Application Development FrameworkによるFusion Webアプリケーションの開発』で、データバインドされた選択リストとシャトルの作成に関する項を参照してください。
ユーザーがリストで項目を選択すると、データは選択された行のオブジェクト(ここでは各オブジェクトは選択した行のrowData)のリストとして返されます。オブジェクトのリストは、選択された後でキューに入れられるReturnPopupEventイベントで入手できます。
QueryModelクラスも実装する場合は、ユーザーが検索の実行やリストのフィルタ処理に使用できるQueryコンポーネントがポップアップ・ダイアログに含まれます。LOVポップアップ・ダイアログでのQueryコンポーネントの使用に関して、次の点に注意してください。
-
保存済検索機能はサポートされていません。
-
ポップアップ・ダイアログの
Queryコンポーネントとその機能は、対応するQueryDescriptorクラスに基づいています。 -
LOVポップアップ・ダイアログに含めることのできるコンポーネントは、
query、toolbarおよびtableのみです。
ユーザーが「検索」ボタンをクリックして検索を開始すると、ListOfValuesModel.performQuery()メソッドが起動され、検索が実行されます。問合せモデルの詳細は、「問合せコンポーネントの使用方法」を参照してください。
値リスト・コンポーネントを使用するのは、選択プロセスが複雑すぎて単純な選択コンポーネントでは処理できない場合です。値リスト・コンポーネントでは、アクセッサ、スマート・リスト、自動提案およびその他の機能を使用して選択リストをフィルタ処理して、リスト基準を微調整できます。ポップアップ・ウィンドウにカスタム・コンテンツを作成できます。returnPopupListenerにコードを追加して、ポップアップ・ウィンドウが閉じるときに機能を実行できます。customActionsファセットを使用して、追加のコンテンツを追加できます。作成機能により、ユーザーは新規レコードを作成できます。値リスト・コンポーネントは、データ入力を簡単にするために、データ入力機能の豊富なセットを提供します。
値リスト・コンポーネントの追加機能
値リスト・コンポーネントを実装する前に、他のADF Faces機能を理解することが役立つ場合があります。また、ページに値リスト・コンポーネントを追加した後で、検証やアクセシビリティなどの機能を追加することが必要になる場合があります。入力コンポーネントで使用できる他の機能へのリンクを次に示します。
-
クライアント・コンポーネント: コンポーネントはクライアント・コンポーネントにすることができます。クライアントでコンポーネントを処理するには、「ADF Facesクライアント側アーキテクチャの使用方法」を参照してください。
-
JavaScript API: すべての値リスト・コンポーネントには、プロパティ値を設定または取得するために使用できるJavaScriptクライアントAPIがあります。「Oracle ADF Faces JavaScript APIリファレンス」を参照してください。
-
イベント: 値リスト・コンポーネントは、なんらかのロジックを実行することでアプリケーションで対応できるサーバー側とクライアント側両方のイベントを起動します。「イベントの処理」を参照してください。
-
検証および変換を値リスト・コンポーネントに追加できます。「入力の検証および変換」を参照してください。
-
ヒントとメッセージを表示でき、値リスト・コンポーネントにオンライン・ヘルプを関連付けることができます。「ヒント、メッセージおよびヘルプの表示」を参照してください。
-
特定の値リスト・コンポーネントをページの他のコンポーネントより前に検証することが必要になる場合があります。「immediate属性の使用」を参照してください。
-
値リスト・コンポーネントから行った選択に基づいてページの他のコンポーネントを更新できます。「最適化されたライフサイクルの使用」を参照してください。
-
スキンを使用してコンポーネントの外観を変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
-
値リスト・コンポーネントをアクセス可能にできます。「アクセス可能なADF Facesページの開発」を参照してください。
-
文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、これらの文字列の翻訳を管理できます。「ページの国際化およびローカライズ」を参照してください。
-
LOVコンポーネントは問合せコンポーネントを使用して検索リストに移入します。問合せコンポーネントの詳細は、「問合せコンポーネントの使用方法」を参照してください。
-
selectOneChoiceなど、その他のリスト・コンポーネントでも、ユーザーはリストから選択できますが、ポップアップ・ダイアログは含まれず、小規模なリストを対象としています。選択コンポーネント、リスト・ボックス・コンポーネントおよびラジオ・ボタンの詳細は、「入力コンポーネントの使用およびフォームの定義」を参照してください。 -
アプリケーションでADFモデルを使用する場合は、自動的にバインドされるフォームを、データ・コントロールを使用して作成できます(ADFビジネス・コンポーネントに基づくか、その他のビジネス・サービスに基づくかを問いません)。『Application Development FrameworkによるFusion Webアプリケーションの開発』で、「データバインドされた基本的なページの作成」を参照してください。
ListOfValuesデータ・モデルの作成
ListOfValuesデータ・モデルはインタフェース・クラスの集合です。ListofValuesデータ・モデルを使用すると、QueryModelとTableModelを取得して、問合せコンポーネントまたは表を表示できます。
LOVコンポーネントを使用するには、ADF FacesのAPIを使用してLOV機能にアクセスするデータ・モデルが必要です。LOVデータ・モデルの詳細は、Oracle ADF Faces Java APIリファレンスを参照してください。
ListOfValuesデータ・モデルの作成方法
始める前に:
値リスト・データ・モデルに関する知識が役立つ場合があります。「ListOfValuesデータ・モデルの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「値リスト・コンポーネントの追加機能」を参照してください。
ListOfValuesモデルおよび関連するイベントを作成する手順:
inputListOfValuesコンポーネントの使用方法
inputListOfValuesコンポーネントを使用すると、値のリストから選択して、ページのLOVフィールドに移入できます。表示する値のリストが大きすぎる場合に、このコンポーネントを使用できます。
inputListOfValuesコンポーネントでは、「ListOfValuesデータ・モデルの作成」に記載されているように、項目のリストにアクセスするために実装したListOfValuesモデルが使用されます。
InputListOfValuesコンポーネントの使用方法
始める前に:
inputListOfValuesコンポーネントに関する知識が役立つ場合があります。「inputListOfValuesコンポーネントの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「値リスト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
- ページまたはページ・フラグメントを作成します。モデルに検索APIも実装すると、コンポーネントでは、ユーザーがリスト内の値を検索することもできるようになります。
inputListOfValuesコンポーネントを追加する手順:
LOVコンポーネントの自動提案動作の動的作成に関する必知事項
af:queryを使用してLOVを動的に作成する場合、動的に作成されたLOVコンポーネントにAutoSuggestBehaviorを追加することはできません。これを実現するには、最初に自動提案動作を動的に作成して構成し、次に動的に作成された自動提案動作を動的に作成されたLOVコンポーネントに追加する必要があります。af:queryコンポーネントを使用して動作を作成し、それを動的に作成されたLOVコンポーネントにアタッチできます。
自動提案動作を作成するには、af:queryコンポーネントのAutoSuggestBehaviorTag behaviorTag = new AutoSuggestBehaviorTag()を使用します。
動的に作成された自動提案動作のプロパティを構成するには、AutoSuggestBehaviorのすべての構成を持つインスタンスを提供するAutoSuggestBehaviorConfig抽象クラスを使用します。af:queryのAttributeDescriptor APIには、AutoSuggestBehaviorプロパティを持つgetAutoSuggestBehaviorConfigメソッドがあります。queryコンポーネントは、AttributeDescriptor APIを呼び出してプロパティを読み取り、作成したAutoSuggestBehaviorTagインスタンスに設定します。AutoSuggestBehaviorからプロパティを取得するには、次のコードを使用します。
AutoSuggestBehaviorConfig config = attribeDescriptorInstance.getAutoSuggestBehaviorConfig(); behaviorTag.setMinChars(config.getMinChars()); behaviorTag.setSuggestItems(config.getSuggestItems());
動的に作成された動作をLOVコンポーネントに追加するには、次のコードを使用します。
FacesBean bean = component.getFacesBean();
PropertyKey key = bean.getType().findKey("clientListeners");
ClientListenerSet cls = (ClientListenerSet) bean.getProperty(key);
if (cls == null)
cls = new ClientListenerSet();
behaviorTag.updateClientListenerSet(component, cls);LOVコンポーネントの「検索および選択」ダイアログのスキニングに関する必知事項
デフォルトでは、inputComboboxListOfValuesおよびinputListOfValuesコンポーネントの「検索および選択」ダイアログのサイズは、レンダリング時にエンド・ユーザーが変更できます。次の例に示すように、アプリケーションのスキン・ファイルで-tr-stretch-search-dialogセレクタ・キーをfalseに設定することにより、エンド・ユーザーがこれらのダイアログのサイズを変更できないようにできます。-tr-stretch-search-dialogセレクタ・キーのデフォルト値はtrueです。スキニングの詳細は、スキニングに関する章を参照してください。
af|inputComboboxListOfValues{
-tr-stretch-search-dialog: false;
}
af|inputListOfValues{
-tr-stretch-search-dialog: false;
}
InputComboboxListOfValuesコンポーネントの使用方法
inputComboboxListOfValuesコンポーネントを使用すると、値のリストから選択して、ページのLOVフィールドに移入できます。移入されたリストのドロップダウン・パネルの下部に検索リンクを追加し、「検索および選択」ダイアログを開くこともできます。
inputComboboxListOfValuesコンポーネントを使用すると、ユーザーはドロップダウン・リストから値を選択し、inputListOfValuesコンポーネントと同じように、ページのLOVフィールドおよび可能な場合はその他のフィールドに移入できます。ただし、リストの値を完全なリストとして表示することや、最近参照した値ごとに表示することも可能になります。問合せAPIを実装していれば、「ListOfValuesデータ・モデルの作成」で説明されているように、ポップアップ・ダイアログで検索を実行するようにコンポーネントを構成することもできます。
スキニングと「検索および選択」ダイアログのサイズ変更の詳細は、「LOVコンポーネントの「検索および選択」ダイアログのスキニングに関する必知事項」を参照してください。
InputComboboxListOfValuesコンポーネントの使用方法
始める前に:
inputComboboxListOfValuesコンポーネントに関する知識が役立つ場合があります。「InputComboboxListOfValuesコンポーネントの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「値リスト・コンポーネントの追加機能」を参照してください。
inputComboboxListOfValuesコンポーネントを追加する手順:
InputSearchコンポーネントの使用方法
ADF inputSearchコンポーネントを使用すると、値リストからフィルタ処理して、一致した提案を検索および強調表示できます。ADF inputSearchコンポーネントはRESTリソースとともに使用する必要があり、inputSearchはRESTデータを理解するためのタグ属性をサポートします。
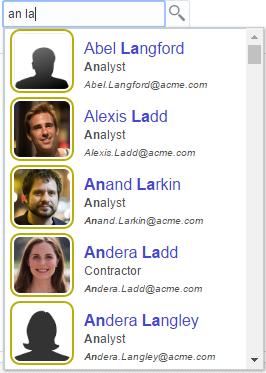
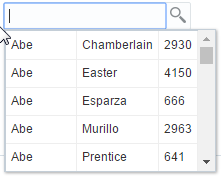
inputSearchコンポーネントは、フィルタ処理を実行し、クライアント上で一致した提案を強調表示します。このコンポーネントは、RESTリソース・コールからLOVリスト・データをフェッチします。パフォーマンスを向上させるため、約5000行を提供するRESTリソースとともにinputSearchコンポーネントを使用することをお薦めします。RESTレスポンスが5000行を超えて、または構成された制限を超えて返された場合、最初の5000行が表示されます。inputSearchコンポーネントは、filterAttributesを使用してコンポーネントで指定されたとおりにフィルタ処理を実行し、フィルタ文字列は大文字と小文字を区別しません。このコンポーネントは、検索基準containsおよびstartsWithをサポートするすべての属性に対して検索を実行します。デフォルトでは、提案の表示は標準テンプレートを使用して行われます。クライアント側テンプレートを使用して、提案の表示をカスタマイズできます。図13-8に、すべての属性に対するフィルタ処理を示し、一致した提案を強調表示する標準テンプレートのサンプルを示します。
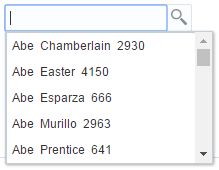
コンポーネントのパフォーマンスは、Webページの開発中に使用する適切なキャッシュ方式によって異なります。inputSearchコンポーネントは、RESTサービスを使用して提案をフェッチします。使用できるキャッシュ・メカニズムは、ブラウザでサポートされているデフォルトのHTTPキャッシュです。RESTリソースに適切なキャッシュ方式を選択できます。RESTサービスがREST形式に準拠している場合、inputSearchコンポーネントはレスポンスを解析できます。RESTレスポンスはJSON形式にする必要があります。図13-8に表示されているようなinputSearchリストを生成するために使用された、サンプルのRESTレスポンスを次に示します。指定された属性の値がコンポーネントに表示されます。
[{
"id": 2930,
"dateOfBirth": "Jan 12, 1991",
"deptName": "Accounting",
"tags": "Excel, ",
"email": "Abe.Chamberlain@acme.com",
"hireDate": "May 16, 2004",
"profileKey": "19_M.jpg",
"lName": "Chamberlain",
"deptLocation": "Bombay, India",
"genderCode": "M",
"fName": "Abe",
"jobTitle": "Contractor"
}, {
"id": 4150,
"dateOfBirth": "Aug 26, 1982",
"deptName": "Customer Support",
"tags": "negotiator, filing, ",
"email": "Abe.Easter@acme.com",
"hireDate": "Aug 23, 2000",
"profileKey": "7_M.jpg",
"lName": "Easter",
"deptLocation": "New York, USA",
"genderCode": "M",
"fName": "Abe",
"jobTitle": "Contractor"
},
...
.jspxページのソース・コードを修正することで、inputSearchをカスタマイズできます。inputSearchコンポーネントには、次のカスタマイズが可能です。
-
inputSearchコンポーネントは、タグ属性を持つRESTデータを理解します。フィルタ処理して表示するデータは、タグ属性で指定する必要があります。タグ属性のRESTレスポンス・データから値を指定できます。「InputSearchコンポーネント・タグおよびRESTデータに関する必知事項」を参照してください。 -
inputSearchコンポーネントは、RESTリソースからLOVリスト・データをフェッチします。したがって、RESTエンドポイントURLであるaf:inputSearchコンポーネントにRESTリソースを指定する必要があります。searchSectionタグを使用して、RESTリソース・パスを指定できます。<af:inputSearch id="iSearch1" ... <af:searchSection dataUrl="/#{request.contextPath}/rest/employees" /> </af:inputSearch>inputSearchコンポーネントは、dataUrlへの簡単なリクエストで完全な提案リストがクライアントに送信された場合に、クライアントによる提案のフィルタ処理を行います。hasMoreプロパティがtrueに設定されているレスポンスで結果セットがページ区切りされている場合、コンポーネントはフィルタ処理をRESTサービスに委任します。サーバーのフィルタ処理では、searchSectionは、JSコールバック名を取得するfilterParametersという名前の属性をサポートします。サーバーのフィルタ処理のためにRESTコールを行う間にJSメソッドが呼び出され、RESTサービスでフィルタ処理を実行するためにコールバックはREST URLの適切な問合せパラメータを返します。「SearchSection属性に関する必知事項」を参照してください。 -
デフォルトでは、
inputSearchコンポーネントの提案はリスト形式で表示されます。リストまたは表として、inputSearchの提案の表示をカスタマイズできます。contentModeファセットを使用して、表示をカスタマイズできます。<af:inputSearch contentMode="table/list" ... > ...
-
inputSearchコンポーネントは、提案の表示をカスタマイズするためのクライアント側テンプレートをサポートします。「InputSearchコンポーネントの表示モードのカスタマイズ方法」を参照してください。 -
短い説明、選択コンバータ、
inputSearchの自動送信など、表示をカスタマイズするためのその他の属性を含めることができます。「InputSearch属性に関する必知事項」を参照してください。 -
af:inputSearchコンポーネント内のaf:suggestionSectionタグを使用して、推奨される提案のリストを作成および構成し、この提案リストをクライアントで管理できます。デフォルトでは、af:suggestionsSectionベースのリストは、同じREST URLに基づくinputSearchコンポーネント間で共有されます。cacheKeyGenerator属性値をprivateListに設定することで、これらをinputSearchコンポーネントに対してプライベートにすることができます。「提案セクションの属性の設定方法」を参照してください。<af:inputSearch label="Label" valueAttribute="id" ...> <af:searchSection type="default" dataUrl="/rest/employees" /> <af:suggestionsSection /> </af:inputSearch>
RESTコールが行われると、
inputSearchコンポーネントはAcceptヘッダーをapplication/jsonに設定します。JSONドキュメントにはitemsというラベルの付いたルート・プロパティがあり、その値は配列にする必要があります。itemsプロパティが使用できない場合、値が配列である最初のルート・プロパティが提案のリストとして選択されます。suggestionSectionで属性を設定して、提案リストの共有および表示をカスタマイズできます。「提案セクションの属性の設定方法」を参照してください。 -
inputSearchコンポーネントは、クライアント側での依存関係ベースのフィルタ処理をサポートします。「InputSearchコンポーネントでの依存関係ベースのフィルタ処理の指定方法」を参照してください。
InputSearchコンポーネントの使用方法
.jspxページのソース・コードを修正することで、inputSearchコンポーネントをカスタマイズします。タグ属性の変更、REST URLの変更、表示モードのカスタマイズ、または提案セクションのカスタマイズを行うことができます。ソース・コードを修正することで、クライアント側テンプレートの提案および依存関係ベースのフィルタ処理を含めることもできます。カスタマイズはすべてソース・コードを修正することによって行われます。
-
af:inputSearchコンポーネントを含む.jspxページを実行する際に、RESTful Webサービスが実行されていることを確認してください。 -
inputSearchコンポーネントを理解するには、「InputSearchコンポーネントの使用方法」を参照してください。
データを表形式で表示するようにinputSearchをカスタマイズするには、次の手順を実行します。
-
af:inputSearchLOVコンポーネントが含まれている.jspxページで、「ソース」タブをクリックしてソース・コードを表示します。 -
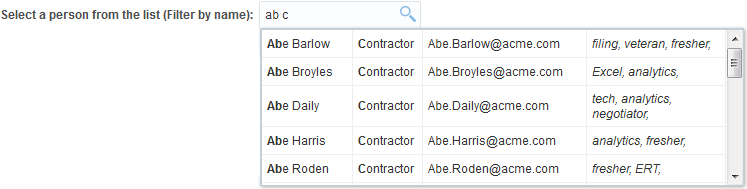
label属性を変更して、コンポーネントのラベルを指定します。label="Select a person from the list (Filter by name): "
出力に表示されるラベルを確認するには、図13-11を参照してください。 -
valueAttribute(id)、displayAttributes(fName lName)およびfilterAttributes(fName lName jobTitle)の値を指定して、名前および役職でフィルタ処理します。valueAttribute="id" displayAttributes="fName lName" filterAttributes="fName lName jobTitle"
「InputSearchコンポーネント・タグおよびRESTデータに関する必知事項」を参照してください。 -
必要に応じて、
contentModeファセットを使用して、inputSearchコンポーネントの表示を表として表示するようにカスタマイズします。contentMode="table">
「InputSearchコンポーネントの表示モードのカスタマイズ方法」を参照してください。 -
searchSectionコンポーネントを追加し、searchSectionにRESTエンドポイントURLを指定します。<af:inputSearch ... <af:searchSection type="default" dataUrl="/rest/employees?cache=etag&limit=5000" /> </af:inputSearch>
-
必要に応じて、
suggestionSectionタグを含めて、RESTデータを使用して提案リストをフェッチします。次のコードでは、inputSearchコンポーネントで提案リストをプライベートとして維持するために、cacheKeyGenerator属性を使用して、inputSearchコンポーネントのclientIdを返します。<af:suggestionsSection dontCache="tags1" displayCount="15" cacheKeyGenerator="privateList"/>
「提案リストの構成」および「提案セクションの属性の設定方法」を参照してください。
<af:inputSearch id="iSearch1"
label="Select a person from the list (Filter by name): "
valueAttribute="id"
displayAttributes="fName lName"
filterAttributes="fName lName jobTitle tags"
selectionConverter="#{inputSearchDemo.selectionConverter}"
autoSubmit="true"
contentMode="table">
<f:validator validatorId="oracle.adfdemo.InputSearchDemoValidator" />
<af:searchSection type="default"
dataUrl="/#{request.contextPath}/rest/employees?cache=etag&limit=5000" />
<af:suggestionsSection dontCache="tags1" displayCount="15" cacheKeyGenerator="privateList"/>
<f:facet name="contentStamp">
<af:sanitized >
<td>{{fName}} {{lName}}</td>
<td>{{jobTitle}}</td>
<td>{{email}}</td>
<td><span style="font-style: italic;">{{tags}}</span></td>
</af:sanitized>
</f:facet>
</af:inputSearch>
InputSearchコンポーネント・タグおよびRESTデータに関する必知事項
inputSearchコンポーネントは、RESTデータを理解するための3つのタグ属性をサポートします。次の例に、inputSearchコンポーネントのタグ属性のサンプルを示します。 <af:inputSearch id="iSearch1"
valueAttribute="id"
displayAttributes="fName lName id"
filterAttributes="fName lName jobTitle tags">
</af:inputSearch>-
valueAttribute- コンポーネントが定義されている一意の値を指定します。前述のRESTレスポンス・データ・サンプルでは、id属性が提案オブジェクトを一意に識別するため、valueAttributeの入力として指定されています。 -
displayAttributes- 選択時に入力フィールドに表示されるRESTレスポンス・データからのアイテム・プロパティのコレクションを指定します。入力フィールドに表示される値は、fName、lNameおよびidの組合せです。したがって、これらのフィールドはdisplayAttributesで指定されています。値を指定しないと、この属性はデフォルトでvalueAttributeの値を取得します。 -
filterAttributes- RESTレスポンス・データのアイテム・プロパティのコレクションを指定します(これに基づいてデータがフィルタ処理され、提案ポップアップに値が表示されます)。表示される値は、fName、lNameおよびjobTitleでフィルタ処理する必要があります。したがって、これらのフィールドはfilterAttributesで指定されています。指定しないと、displayAttributesの値が取得されます。図13-8に示すように、inputSearchコンポーネントは、フィルタ処理を実行し、クライアント上で一致した提案を強調表示します。
InputSearch属性に関する必知事項
inputSearchソース・コードに属性を含めることで、提案のフィルタ処理と表示をカスタマイズできます。表13-2に、inputSearchコンポーネントで使用できる属性のリストを示します。
表13-2 inputSearchコンポーネントでサポートされている属性
| 名前 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
|
|
Char |
はい |
設定されている場合は この属性は、ニーモニックと呼ばれることもあります。
注意: accessKeyは、ブラウザ固有およびプラットフォーム固有の修飾子キーによってトリガーされます。ブラウザ固有の意味が存在することもあります。たとえば、Internet Explorerでは、[Alt]+[accessKey]を押すとフォーカスが設定されます。一部のオペレーティング・システムのFirefoxでは、[Alt]+[Shift]+[accessKey]を押すとフォーカスが設定されます。その他のオペレーティング・システムのFirefoxでは、[Ctrl]+[accessKey]を押すとフォーカスが設定されます。アクセス・キーの処理方法については、使用するブラウザのドキュメントを参照してください。
|
|
|
javax.el.MethodExpression |
ELのみ |
属性変更リスナーへのメソッド参照。属性変更イベントは、プログラムによるプロパティへの変更の場合は配信されません。アプリケーションの特定のリクエストなしでレンダラがプロパティを変更したときにのみ配信されます。属性変更イベントの例としては、クライアント側のサイズ変更をサポートする列の幅などがあります。 |
|
|
Boolean |
はい |
フォーム要素でTrueに設定すると、該当するアクション(クリック、テキスト変更など)が実行されたときにコンポーネントが自動送信を行います。 デフォルト値は、 |
|
|
oracle.adf.view.rich.component.rich.input.RichInputSearch |
ELのみ |
Bean上にコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
|
|
Boolean |
はい |
trueに設定すると、変更済インジケータ・アイコンがコンポーネントに表示されます。 デフォルト値は、 |
|
|
String |
はい |
変更済インジケータ・アイコンにツール・チップ・テキストを表示するために、一般的に、ユーザー・エージェントによって使用されるテキスト。デフォルト値は |
|
|
Boolean |
はい |
クライアント側コンポーネントが生成されるかどうかを指定します。このフラグを設定してもしなくてもコンポーネントは生成されますが、クライアントJavascriptがコンポーネント・オブジェクトを必要とする場合、コンポーネントの存在を保証するにはtrueに設定する必要があります。現在デフォルトで生成されているクライアント・コンポーネント・オブジェクトは、将来は存在しなくなる可能性があります。クライアントは暗黙的な動作に依存できないため、コンポーネントの存在を確実にする唯一の方法は、このフラグを設定することです。ただし、このフラグを設定するとパフォーマンスに影響する可能性があるため、どうしても必要な場合以外は、クライアント・コンポーネントを有効にしないでください。コンポーネント デフォルト値は、 |
|
|
int |
はい |
表示される文字数によって指定されるテキスト・コントロールのサイズ。列数はブラウザのデフォルトのフォント・サイズを基準にして推定されます。 |
|
|
oracle.adf.view.rich.component.rich.input.RichInputSearch.ContentMode |
はい |
デフォルト値は |
|
|
String |
はい |
コンポーネントのコンテンツ・ピースのスタイル。幅のスタイルを設定するには、この属性を次のように設定します: width: 100px。ブラウザのCSS優先順位ルールによって、DOM要素にレンダリングされたCSSは、スキン・ファイルなどの外部スタイルシートよりも優先されます。そのため、スキンはこの属性の設定内容をオーバーライドできません。 |
|
|
javax.faces.convert.Converter |
はい |
コンバータ・オブジェクト |
|
|
oracle.adf.view.rich.component.rich.input.RichInputSearch.Criteria |
はい |
検索基準を示します。有効な値は、 デフォルト値は |
|
|
String |
はい |
この属性は非推奨です。永続的なカスマイズを適用する場合には、ID属性を使用する必要があります。この属性は次のリリースで削除されます。 |
|
|
Boolean |
はい |
要素を有効にするか無効にするかを指定します。 コンポーネントにスクロールバーが存在する可能性があり、ユーザーがコンポーネントのテキストまたは値をスクロールできるようにする場合は、 デフォルト値は、 |
|
|
java.util.List |
はい |
値が選択を表しているRESTレスポンス・データのコレクション・アイテム・プロパティ。この属性では、選択内容により入力フィールドに表示される値が決定されます。 |
|
|
String |
はい |
入力コンポーネントに使用する編集可能なルック・アンド・フィール。次の値が使用できます。
|
|
|
String |
はい |
この属性では、RESTレスポンスから返されたコレクションに対して
Array.filter操作を実行するJSコールバックの名前が保持されます。コンポーネント・インスタンスがJSコールバック起動中にコンテキストとして設定されます。コールバックに渡される行オブジェクトの構造は、次のようになります。
「依存関係ベースのフィルタ処理」を参照してください。 |
|
|
String |
はい |
提案のフィルタ処理に使用されるRESTレスポンス・データからのコレクション・アイテム・プロパティ。
filterAttributesを指定しない場合、displayAttributesにデフォルト設定されます。contentStampファセットが指定されていない場合、提案ポップアップに表示される値もこの属性によって決定されます。
注意: 提案パネルに表示しない属性をフィルタ可能属性として指定すると、そのような属性に基づいてフィルタ処理された提案をエンド・ユーザーが表示した場合には、混乱する可能性があります。 |
|
|
String |
はい |
helpProvider内でトピックをルックアップするために使用されるID。ヘルプ情報は、 ヘルプ情報を提供するには、 |
|
|
String |
いいえ |
コンポーネントの識別子。すべてのコンポーネントには、コンポーネント識別子で名前を付けることができますが、次のルールに準拠する必要があります。
|
|
|
Boolean |
はい |
値をリクエスト値の適用フェーズですぐに変換および検証するか、バリデータの処理フェーズで処理するかを指定します。デフォルトでは、バリデータの処理フェーズで値が変換および検証されます。ただし、リクエスト値の適用中にコンポーネントの値にアクセスする必要がある場合(たとえば即時コマンド・ボタンで デフォルト値は、 |
|
|
String |
はい |
このコンポーネントで使用するCSSスタイルで、基本的なスタイルの変更を目的としています。 inlineStyleのCSSプロパティがDOM要素に反映されない場合は、スキンを作成して、特定のDOM要素を対象にした::labelや::icon-styleなどのスキニング・キーを使用します。 |
|
|
String |
はい |
コンポーネントのラベル。ラベルをコントロールの上に表示する場合は、 ラベルの割当てが可能な入力コンポーネント・パーツがあるすべての入力コンポーネントおよび複合コンポーネントの場合、コンポーネントにはラベルが必要です。これは次のいずれかの方法で行うことができます。
注意: これらのどの方法でも十分ですが、最も便利なのはlabelまたはlabelAndAccessKeyで、可能な場合には使用することをお薦めします
すべての方法をすべてのコンポーネントに使用できるわけではありません。 |
|
|
String |
はい |
従来のアンパサンド表記を使用して、1つの値から |
|
|
String |
はい |
このコンポーネントのラベルで使用するCSSスタイル。 |
|
|
String[] |
はい |
部分更新をトリガーするコンポーネントのID。このコンポーネントは、トリガー・コンポーネント上でリスニングします。トリガー・コンポーネントの1つがなんらかの更新を発生させるイベントを受信した場合、このコンポーネントも更新されることをリクエストします。 識別子はソース・コンポーネントに対して相対的であり、
NamingContainersで構成されている必要があります。コンポーネントがすでにネーミング・コンテナ内にある場合、単一のコロンを使用してページのルートから検索を開始するか、複数のコロンを使用してNamingContainersを上に移動できます。
|
|
|
String |
はい |
値がない場合に
|
|
|
String |
はい |
このコンポーネントの保護キー。 |
|
|
Boolean |
はい |
コントロールを、編集可能なフィールドとして表示するか、出力スタイルのテキスト・コントロールとして表示するかを指定します。 デフォルト値は、 |
|
|
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。falseに設定すると、このコンポーネントに対して出力は配信されません。コンポーネントはどのような方法でもレンダリングされず、クライアントで表示することはできません。 部分ページ・レンダリングを使用してコンポーネントのレンダリング属性をfalseからtrueに変更する場合、親コンポーネントの デフォルト値は |
|
|
Boolean |
はい |
非null、非空白値を入力する必要があるかどうかを指定します。falseの場合、値がnullまたは空のとき必要な検証ロジックは実行されません。 デフォルト値は、 |
|
|
String |
はい |
必要な検証に失敗した場合に表示されるメッセージを指定します。 |
|
|
int |
はい |
スクロールの前に提案パネルに表示される最大行数。値が デフォルト値は |
|
|
javax.el.MethodExpression |
ELのみ |
|
|
|
String |
はい |
コンポーネントの短い説明を指定します。 イメージを含むコンポーネントでは、イメージのHTML
フォーム・コンポーネントの場合、
|
|
|
Boolean |
はい |
関連するコントロールに、必要なユーザー入力が視覚的に表示されるかどうかを指定します。必須属性も存在する場合、視覚表示されないように、必須属性と 最初は空で、ページの別のフィールドに触れた場合のみ必須になるフィールドがある場合、 デフォルト値は、 |
|
|
Boolean |
はい |
コンポーネントでラベルをサポートするかどうかを制御します。値をTrueに設定すると、コンポーネントでは この属性は、ラベルが必要ない表などで繰り返し使用されるコンポーネントを利用するときに使用します。 デフォルト値は、 |
|
|
String |
はい |
このコンポーネントで使用するCSSスタイル・クラスを指定します。スタイル・クラスは、jspxページやスキニングCSSファイルで定義できます。たとえば、パブリック・スタイル・クラスの1つである |
|
|
java.util.Set |
はい |
値を設定できるのはサーバーのみだが、クライアントでも設定可能にする必要がある属性を空白で区切ったリスト。現在、これはdisabled属性に対してのみサポートされています。
注意: クライアントでプロパティを設定するには、setXXXAttribute(newValue)メソッドではなく、setProperty('attribute', newValue)メソッドを使用する必要があります。
たとえば、 unsecure=disabledである場合、クライアントでは |
|
|
String |
はい |
usage属性は、searchなどの各種のhtmlタイプを許容するように入力のタイプを設定します。有効な値は、 デフォルト値は、テキストをレプリケートする |
|
|
javax.faces.el.MethodBinding |
ELのみ |
バリデータ・メソッドに対するメソッド参照を指定します。 |
|
|
Object |
はい |
コンポーネントの値を指定します。valueのELバインディングが、getterありでsetterなしのBeanプロパティを指定し、またこれが編集可能コンポーネントである場合、そのコンポーネントは読取り専用モードでレンダリングされます。 |
|
|
String |
はい |
コンポーネントが定義されているRESTレスポンス・データのコレクション・アイテム・プロパティを指定します。この属性の値は一意にする必要があります。 たとえば、コンポーネントが従業員詳細の表示およびフィルタ処理に使用されている場合、従業員番号は値属性として選択するのに適した候補です。 |
|
|
javax.faces.el.MethodBinding |
ELのみ |
値変更リスナーに対するメソッド参照を指定します。 |
|
|
Boolean |
はい |
コンポーネントの可視性を指定します。falseに設定すると、コンポーネントはクライアント上で非表示になります。 コンポーネントではバインドの実行が可能で、コンポーネントの可視性をクライアント上でオンとオフに切り替えたり、PPRで切り替えたりできます。 renderedがfalseの場合、コンポーネントはどのような方法でもレンダリングされず、クライアントでは表示できません。ほとんどの場合、visibleプロパティのかわりにrenderedプロパティを使用します。 この属性は、次のレンダー・キットではサポートされていません: デフォルト値は |
SearchSection属性に関する必知事項
af:searchSectionコンポーネントは、基本的にRESTエンドポイントURLを指定するために使用されます。af:searchSectionは、検索タイプ、検索IDなど、検索セクションのカスタマイズに使用できる他の属性をサポートします。次の例に、af:searchSectionのコード・サンプルを示します。
<af:inputSearch label="Label" valueAttribute="id"> <af:searchSection type="default" dataUrl="/rest/employees" /> </af:inputSearch>
表13-3に、af:searchSectionで使用できる属性を示します。
表13-3 searchSectionで使用できる属性
| 属性名 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
|
|
javax.el.MethodExpression |
ELのみ |
属性変更リスナーへのメソッド参照。属性変更イベントは、プログラムによるプロパティへの変更の場合は配信されません。アプリケーションの特定のリクエストなしでレンダラがプロパティを変更したときにのみ配信されます。属性変更イベントの例としては、クライアント側のサイズ変更をサポートする列の幅などがあります。 |
|
|
oracle.adf.view.rich.component. rich.data.RichSearchSectio |
ELのみ |
Bean上にコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
|
|
String |
はい |
検索セクション用の提案のリストを提供するRESTサービス・エンドポイントURI。この属性は、次のタイプのURIをサポートします。 absolute - 絶対パス。たとえば、http://samplerest.com/rest/Empなどです context relative - Webアプリケーションのコンテキスト・ルートに基づいた相対パス。たとえば、/rest/Empなどです server relative - アプリケーション名別のWebサーバーに基づいた相対パス。たとえば、//RESTWebService-context-root/rest/Empなどです RESTレスポンスは厳密にJSON形式にする必要があります。コンポーネントは、行われたRESTコールに対してAcceptヘッダーをapplication/jsonに設定します。 JSONドキュメントにはitemsというラベルの付いたルート・プロパティがあり、その値は配列にする必要があります。itemsプロパティが使用できない場合、値が配列である最初のルート・プロパティが提案のリストとして選択されます。
注意: RESTエンドポイントが異なるオリジン上にある場合、エンドポイントで設定するにはCORSが必要です。 |
filterParameters |
String | はい |
RESTサービスで提案のフィルタ処理に関連するパラメータを設定する属性。コレクションのサイズがRESTサービスに設定された構成済フェッチ制限を超えた場合、かつRESTレスポンスにhasMoreプロパティが設定されている場合、サーバーのフィルタ処理が試行されます。それ以外の場合、フィルタ処理はクライアントで完全に実行され、この属性は呼び出されません。
注意: フィルタ処理がサーバー側で行われる場合、依存関係ベースのフィルタ処理も、クライアントではなくサーバーで行われます。 マスター・コレクション・サイズが構成済フェッチ制限を超えた場合、コンバータを この属性にはJSコールバックの名前が保持され、フィルタ処理のユーザー・アクションに対するレスポンスでRESTコールが行われた場合に、JSコールバックが呼び出されます。 リクエスト・オブジェクトの構造は、次のとおりです。
コンテキスト・オブジェクトの構造は、次のとおりです。
|
|
|
String |
いいえ |
コンポーネントの識別子。すべてのコンポーネントには、コンポーネント識別子で名前を付けることができますが、次のルールに準拠する必要があります。 Character.isLetter()メソッドで定義される文字またはアンダースコア(_)で開始する必要があります。 後続の文字は、Character.isLetter()メソッドに定義されている文字、Character.isDigit()メソッドに定義されている数字、ダッシュ(-)またはアンダースコア(_)にする必要があります。JavaServer Facesで生成されるレスポンスのサイズを最小化するため、コンポーネント識別子はできるだけ短くすることをお薦めします。コンポーネントに識別子がある場合、その識別子は、NamingContainer (存在する場合)であるそのコンポーネントに最も近い祖先のネームスペースで一意であることが必要です。 |
|
|
Boolean |
はい |
値は、デフォルトではTrueに設定されます。この属性は、コンポーネントがレンダリングされるかどうかを指定します。falseに設定した場合、このコンポーネントに対する出力はありません(コンポーネントはレンダリングされず、クライアントで表示することができません)。部分ページ・レンダリングを使用してコンポーネントのレンダリング属性をfalseからtrueに変更する場合、親コンポーネントのpartialTrigger属性を設定して、親がリフレッシュされ、このコンポーネントがレンダリングされるようにします。 |
|
|
String |
はい |
検索セクションのタイプ。現在、デフォルトのsearchSectionのみがサポートされています。 |
InputSearchコンポーネントの表示モードのカスタマイズ方法
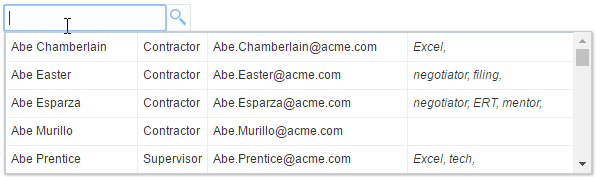
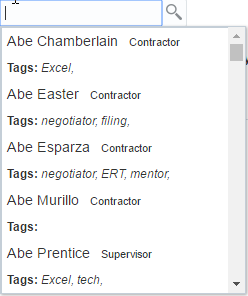
inputSearchコンポーネントでサポートされているクライアント・テンプレート機能を使用して、クライアント上の提案の表示をカスタマイズできます。コンポーネントのレンダリングおよび値の送信は、JSFライフサイクルを通して行われます。コンポーネントでサポートされているテンプレート・システムはMustacheと呼ばれ、HTMLに埋め込むことができ、実行時にテンプレート・エンジンに依存してテンプレートを拡張するWebテンプレート・システムです。Mustacheのマニュアルを参照してください。RESTレスポンスからの値を、jspxページのaf:sanitizedタグ内にMoustacheタグとして含めることができます。テンプレートを提供する.jspxページのソース・コードでは、contentStampおよびcontentHeaderファセットを使用できます。Mustacheタグは各提案オブジェクトに対して評価され、展開されたテンプレートは提案パネルに提案アイテムとしてレンダリングされます。
基本的に、JavaScript提案オブジェクトのプロパティ名は、テンプレートのMustacheタグとして参照されます。コンポーネントは、Mustacheタグを提案オブジェクトの値に置き換えて、テンプレートを評価します。contentMode属性に応じて、コンポーネントはMustacheの式を評価し、HTMLの場合と同様に、<li>タグまたは<tr>タグ内にダンプして、提案アイテムを表示します。
次の例に、ヘッダーのない表の表示のサンプル・コードを示し、その後に図13-12に示すサンプル・テンプレートが続きます。
<af:inputSearch contentMode="table" ... >
...
<f:facet name="contentStamp">
<af:sanitized >
<td>{{fName}} {{lName}}</td>
<td>{{jobTitle}}</td>
<td>{{email}}</td>
<td><span style="font-style: italic;">{{tags}}</span></td>
</af:sanitized>
</f:facet>
</af:inputSearch>
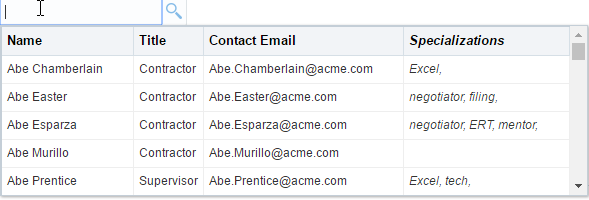
次の例に、contentHeaderを指定した表の表示のサンプル・コードを示し、その後に図13-13に示すサンプル・テンプレートが続きます。
<af:inputSearch contentMode="table" ... >
...
<f:facet name="contentHeader">
<af:sanitized >
<th>Name</th>
<th>Title</th>
<th>Contact Email</th>
<th><span style="font-style: italic;">Specializations</span></th>
</af:sanitized>
</f:facet>
<f:facet name="contentStamp">
<af:sanitized >
<td>{{fName}} {{lName}}</td>
<td>{{jobTitle}}</td>
<td>{{email}}</td>
<td><span style="font-style: italic;">{{tags}}</span></td>
</af:sanitized>
</f:facet>
</af:inputSearch>
次の例に、リスト表示のサンプル・コードを示し、その後に図13-14に示すサンプル・テンプレートが続きます。
<af:inputSearch ... >
...
<f:facet name="contentStamp">
<af:sanitized >
<span style="font-size:1.2em">{{fName}} {{lName}}</span>
<span style="font-size:0.9em; padding-left: 8px">{{jobTitle}}</span>
<br/>
<b>Tags: </b><span style="font-style: italic;">{{tags}}</span>
</af:sanitized>
</f:facet>
</af:inputSearch>
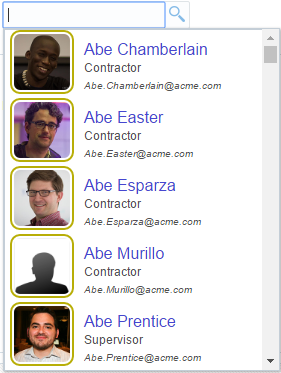
次の例に、拡張リスト・テンプレートのサンプル・コードを示し、その後に図13-15に示すサンプル・テンプレートが続きます。
<af:inputSearch ... >
...
<f:facet name="contentStamp">
<af:sanitized>
<div style="height: 68px; line-height: 18px; white-space: nowrap">
<div style="padding: 0px; margin: 0px; width: 64px; display: inline-block;">
<img src="../../images/people/{{profileKey}}" height="56" width="56"
style="vertical-align: bottom; border: 2px solid #B8AE07; padding: 2px; border-radius: 10px;"/>
</div>
<div style="padding-left: 10px; display: inline-block;">
<div style="color: #4646D0;font-size: medium;">{{fName}} {{lName}}</div>
<div>{{jobTitle}}</div>
<div style="font-size: smaller;font-style: italic;">{{email}}</div>
</div>
</div>
</af:sanitized>
</f:facet>
</af:inputSearch>
提案ポップアップへのカスタム・ボタンの追加方法
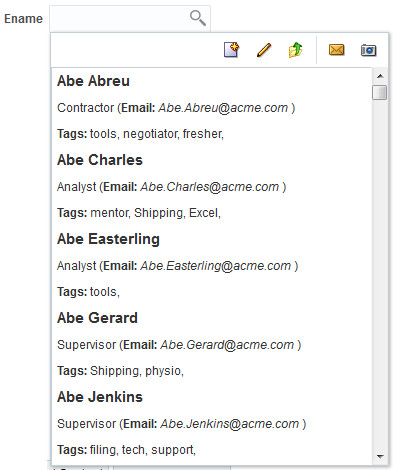
inputSearchコンポーネントには、提案パネルにセクションをレンダリングするファセットtoolbarが含まれており、これを使用して、選択したツールバー項目などのカスタム・コントロールを配置できます。図13-16に、提案パネルを示します。
図13-16 ツールバー・ファセットを表示する提案パネル

次の例に、toolbarファセットを含めるためのサンプル・コードを示します。
<af:searchSection type="default" dataUrl="#{inputSearchDemo.dataUrl}" partialTriggers="ctb3" />
<f:facet name="toolbar">
<af:toolbar id="pgl14">
<af:group id="g1">
<af:commandToolbarButton shortDesc="Create" icon="/images/new_ena.png" id="ctb1">
<af:showPopupBehavior popupId="createpopup"/>
</af:commandToolbarButton>
<af:commandToolbarButton icon="/images/update_ena.png" shortDesc="Update the searchSection URL on client" id="ctb2">
<af:clientListener type="action" method="updateSuggestionCount" />
</af:commandToolbarButton>
<af:commandToolbarButton icon="/images/uplevel.gif" actionListener="#{inputSearchDemo.updateDataUrl}"
shortDesc="Update the searchSection URL on server" id="ctb3"/>
</af:group>
<af:group id="g2">
<af:commandToolbarButton shortDesc="E-mail" icon="/images/email.gif" id="ctb4"/>
<af:commandToolbarButton shortDesc="Snapshot" icon="/images/snapshot.gif" id="ctb5"/>
</af:group>
</af:toolbar>
</f:facet>
SuggestionSectionコンポーネントに関する必知事項
suggestionSectionコンポーネントは、使用された提案の頻度と新しさに基づいて、最近使用された(MRU)提案リストを作成および管理します。提案アイテムの優先リストは、ブラウザの記憶域オブジェクトに保存されます。suggestionSectionコンポーネントは、推奨される提案のリストを管理し、クライアント上の様々な要素に基づいて表示されます。
-
親の
inputSearchコンポーネントは、suggestionSectionによって管理されているリストを取得し、そのリストをUIに表示します。 -
マスター・リストが小さいと、
inputSearchコンポーネントは、af:suggestionSectionによって管理されている、推奨される提案リストを表示しない可能性があります。 -
マスター・リストの長さは、提案ポップアップが最初に起動されたときに決定されます。そのため、最初にあまり提案を表示せずに提案ポップアップを起動した場合、提案リストの長さが短くても、
inputSearchには推奨される提案リストが表示されます。 -
suggestionSectionコンポーネントによって管理されるリストは、RESTサービスを介して取得された提案のサブセットです。
次の例に、inputSearchコンポーネント内のsuggestionSectionタグを示します。
<af:inputSearch label="Label" valueAttribute="id" ...> <af:searchSection type="default" dataUrl="/rest/employees" /> <af:suggestionsSection /> </af:inputSearch>
提案セクションの属性の設定方法
デフォルトでは、af:suggestionsSectionベースのリストは、同じREST URLに基づくinputSearchコンポーネント間で共有されます。suggestionSectionで次の属性を使用して、提案リストの共有および表示をカスタマイズできます。
-
cacheKeyGenerator提案リストをコンポーネントごとにプライベートとして維持したり、localStorageキーとして使用されるURLからキャッシュ検索パラメータを削除するには、この属性を使用します。この属性を設定すると、クライアント上の提案のリストが完全に管理されます。<af:inputSearch ...> ... <af:suggestionsSection cacheKeyGenerator="ignoreCacheAttr"/"privateList" /> </af:inputSearch>
-
displayCount優先リストに表示されるアイテムの数をカスタマイズするには、この属性を使用します。<af:inputSearch ...> ... <af:suggestionsSection displayCount="15" /> </af:inputSearch>
-
dontCache指定されたフィールドをRESTデータ用にブラウザのlocalStorageに格納しないようにするには、この属性を使用します。<af:inputSearch ...> ... <af:suggestionsSection dontCache="lName jobTitle" /> </af:inputSearch>
このコード・サンプルでは、RESTコールから取得された提案アイテムのlNameおよびjobTitle属性は、localStorageに格納されません。
suggestionSectionタグで使用できるその他の属性については、「suggestionSection属性に関する必知事項」を参照してください。
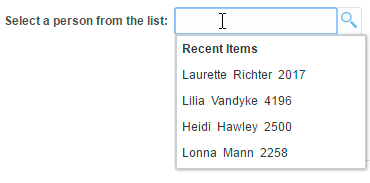
ヘッダー・ファセットを含めることで、提案リストをさらにカスタマイズできます。suggestionSectionは、af:sanitized内の子コンポーネントを許可するheaderファセットのみをサポートします。次の例に、提案リストのヘッダーとして最近のアイテムを含むheaderファセットのサンプル・コードを示します。
<af:inputSearch id="iSearch4"
label="Select a person from the list (Filter by name and job title): "
valueAttribute="id"
displayAttributes="fName lName"
filterAttributes="fName lName jobTitle"
selectionConverter="#{inputSearchDemo.selectionConverter}">
<af:searchSection type="default" dataUrl="/rest/employees?cache=etag&limit=5000" />
<af:suggestionsSection>
<f:facet name="header">
<af:sanitized>
<b>Recent Items</b> <!-- The "Recent Items" text in the screenshot below is because of this line -->
</af:sanitized>
</f:facet>
</af:suggestionsSection>
</af:inputSearch>
図13-17に、前述のコードの出力を示します。
suggestionSection属性に関する必知事項
表13-4に、af:suggestionSectionで使用できる属性を示します。
表13-4 suggestionSectionで使用される属性
| 属性名 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
|
attributeChangeListener |
javax.el.MethodExpression |
ELのみ |
属性変更リスナーへのメソッド参照。属性変更イベントは、プログラムによるプロパティへの変更の場合は配信されません。アプリケーションの特定のリクエストなしでレンダラがプロパティを変更したときにのみ配信されます。属性変更イベントの例としては、クライアント側のサイズ変更をサポートした列の幅などがあります。 |
|
binding |
oracle.adf.view.rich.component. rich.data.RichSuggestionsSection |
ELのみ |
Bean上にコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
| cacheKeyGenerator | String | はい | 属性は、JS関数の名前を保持します。この関数の戻り値は、クライアント記憶域のキーとして使用されます。デフォルトのsearchSectionの正規化されたURLはパラメータとして関数に渡され、関数の"this"キーワードは親のinputSearchコンポーネント・インスタンスを参照します。JSメソッドのサンプルは次のとおりです。 function privateList(normalizedUrl)
{ // "this" refers to parent inputSearch component return this.getClientId(); } |
| display count | int | はい | UIに表示される提案の最大数。デフォルト値は5です。 |
|
dontCache |
java.util.set |
はい |
属性名のセットで、行データからのその値はクライアントにキャッシュできません。 |
|
id |
String |
いいえ |
コンポーネントの識別子。すべてのコンポーネントには、コンポーネント識別子で名前を付けることができますが、次のルールに準拠する必要があります。 Character.isLetter()メソッドで定義される文字またはアンダースコア(_)で開始する必要があります。 後続の文字は、Character.isLetter()メソッドに定義されている文字、Character.isDigit()メソッドに定義されている数字、ダッシュ(-)またはアンダースコア(_)にする必要があります。JavaServer Facesで生成されるレスポンスのサイズを最小化するため、コンポーネント識別子はできるだけ短くすることをお薦めします。コンポーネントに識別子がある場合、その識別子は、NamingContainer (存在する場合)であるそのコンポーネントに最も近い祖先のネームスペースで一意であることが必要です。 |
|
rendered |
Boolean |
はい |
値は、デフォルトではTrueに設定されます。この属性は、コンポーネントがレンダリングされるかどうかを指定します。falseに設定した場合、このコンポーネントに対する出力はありません(コンポーネントはレンダリングされず、クライアントで表示することができません)。部分ページ・レンダリングを使用してコンポーネントのレンダリング属性をfalseからtrueに変更する場合、親コンポーネントのpartialTrigger属性を設定して、親がリフレッシュされ、このコンポーネントがレンダリングされるようにします。 |
InputSearchコンポーネントでの依存関係ベースのフィルタ処理の指定方法
inputSearchコンポーネントでfilterAttributesを使用すると、RESTレスポンス・データがフィルタ処理され、値が提案ポップアップに表示されます。inputSearchコンポーネントは、クライアント側での依存関係ベースのフィルタ処理をさらにサポートします。クライアント側で提案リストをさらに絞り込むには、RESTレスポンスから返されたコレクションでArray.filter操作を実行するJavaScriptコールバックの名前を保持するfilter属性を使用できます。コンポーネント・インスタンスがJavaScriptコールバック起動中にコンテキストとして設定されます。
コールバックに渡される行オブジェクトの構造は、次のようになります。
-
data: raw行データ -
index: 行の索引 -
key: 行のキー値
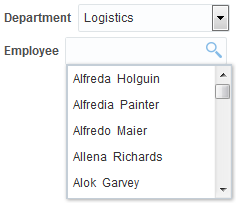
次の例に、部門の値に基づいた従業員の提案リストを示し、その後に図13-18に示すサンプル・テンプレートが続く、依存関係ベースのフィルタ処理のコード・スニペットのサンプルを示します。
<af:inputSearch label="Employee" filter="filterEmpForDept" ...>
<af:searchSection type="default" dataUrl="/rest/employees" />
</af:inputSearch>
Sample JS:
var filterValue;
var filterKey = "deptName";
function filterEmpForDept(rowObj, collectionIndex)
{
// var component = this;
if (collectionIndex == 0)
{
// get the filterValue once for the zeroth row
// and use the same for subsequent row filtering
var parentComp = AdfPage.PAGE.findComponent
('parent component id whose value will determine the suggestions to be displayed in inputSearch')
var parentCompValue = parentComp.getValue();
filterValue = parentCompValue ? parentComp.getSelectItems()[parentComp.getValue()].getLabel() : null;
}
if (filterValue && rowObj.data[filterKey] == filterValue)
return true;
return false;
}図13-18に、部門の値に基づいた様々な従業員の提案リストを示します。