15 メニュー、ツールバーおよびツールボックスの使用方法
menu、menuBar、commandMenuItem、goMenuItem、toolbarおよびtoolboxの各コンポーネントを使用して作成する方法を説明します。ページの階層をナビゲートできるナビゲーション・メニューの作成の詳細は、「ページ階層用のナビゲーション・アイテムの使用」を参照してください。
この章の内容は次のとおりです。
メニュー、ツールバーおよびツールボックスについて
ADF Facesでは、ユーザーが指定されたオプションのリスト(メニューの場合)から選択したり、ボタン(ツールバーの場合)をクリックしてアプリケーションの変更を実行したりできるメニューやツールバーがUI要素として用意されています。ツールバーで、アクションを起動する任意のメニュー・ドロップダウンまたはボタンを選択できます。
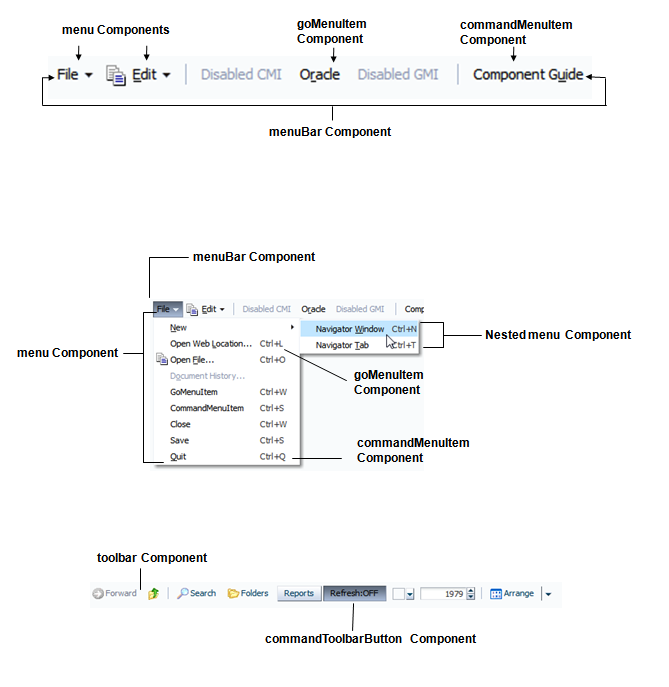
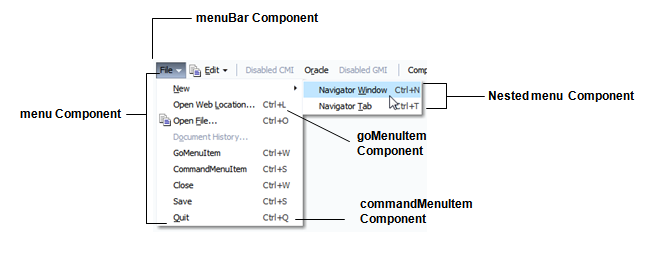
メニュー・バーとツールバーでは、メニュー、ボタンおよびその他の単純なコンポーネントを水平バーに編成できます。ユーザーがバーのメニューをクリックすると、メニューがドロップダウン表示され、ユーザーがメニュー項目を選択すると、アプリケーション内でなんらかのアクションが発生します。ツールバーのアイコンでも、アプリケーションでなんらかのアクションが発生します。図15-1に、メニューとツールバーの作成に使用される様々なコンポーネントを示します。
メニュー・コンポーネントのユースケースと例
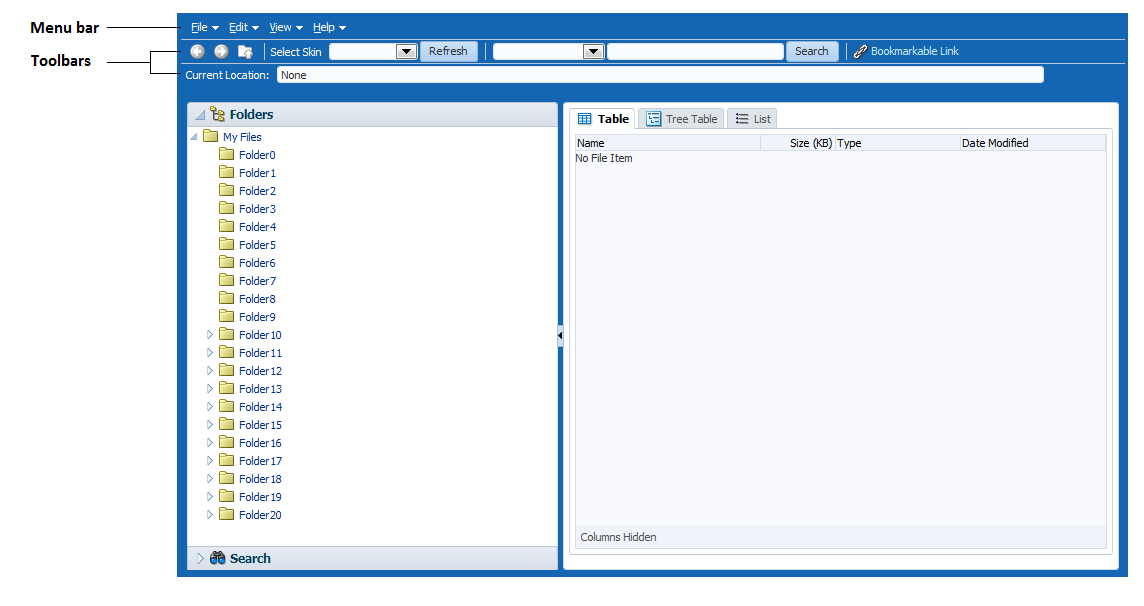
メニュー・コンポーネントを使用して、ユーザーが項目の追加または編集、データの検索、ビューの変更またはヘルプの起動を行えるメニューを作成します。たとえば、図15-2に示すように、ADF Facesコンポーネント・デモ・アプリケーションには、メニュー・バーとツールバーの両方があります。
図15-2 File Explorerアプリケーションのメニュー・バーおよびツールバー

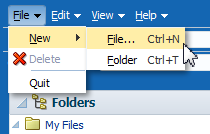
図15-3に示すように、ユーザーがメニュー・バーのメニュー項目を選択すると、menuコンポーネントにより、メニュー項目のリストが表示されます。
図15-4に示されているように、メニューはネスト可能です。
ツールバーのボタンでも、ユーザーはアプリケーションに対してなんらかのアクションを呼び出したり、標準メニューと同じ動作をするポップアップ・メニューを開いたりできます。
ツールバーおよびメニュー・バーは、ツールボックスを使用して編成できます。ツールボックスを使用すると、同じ行にあるツールバーの相対的なサイズや、複数レイヤーのツールバーおよびメニュー・バーを垂直方向に定義できます。
注意:
表にメニューおよびツールバーを作成する場合は、「表メニュー、ツールバーおよびステータス・バーの表示」の手順に従ってください。
コンポーネントのポップアップ・メニュー(ユーザーがコンポーネントを右クリックすると起動されるメニュー)を作成する場合は、「ポップアップ・メニューの作成方法」の手順に従います。
メニューおよびツールバー・コンポーネントの追加機能
メニューおよびツールバー・コンポーネントを実装する前に、他のADF Faces機能を理解することが役立つ場合があります。また、ページにこれらのコンポーネントを追加した後で、検証やアクセシビリティなどの機能を追加することが必要になる場合があります。メニューおよびツールバー・コンポーネントで使用できる他の機能へのリンクを次に示します。
-
機能の呼出し: ADF Facesには、ファイルのダウンロードや送信した値のリセットなどの機能を呼び出すためにメニュー・コマンド・コンポーネントとともに使用できるタグが用意されています。「ボタンまたはリンクの機能の呼出し目的での使用」を参照してください。
-
表メニュー: 表の上に表示され、(アプリケーション全体ではなく)その表でのみ動作するメニューおよびツールバーを作成できます。「表メニュー、ツールバーおよびステータス・バーの表示」を参照してください。
-
ポップアップ・メニュー: ユーザーがUIの項目を右クリックしたときにポップアップで起動するメニューを作成できます。「ポップアップ・メニューの作成方法」を参照してください。
-
テキストでのパラメータの使用: コンポーネントに表示されるテキストに、実行時に解決されるパラメータを含める場合は、ADF Faces EL書式タグを使用できます。「EL書式タグの使用方法」を参照してください。
-
イベント: コマンド・メニュー・コンポーネントを使用してアクション・イベントを起動できます。イベントの詳細は、「イベントの処理」を参照してください。具体的なアクション・イベントの詳細は、「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
-
アクセシビリティ: メニュー・コンポーネントの特定の属性を使用すると、キーボードを使用してメニューを開くためのショートカットを作成できます。アクセス・キーの定義方法の詳細は、「ADF Facesコンポーネントのアクセス・キーの定義方法」を参照してください。アクセシビリティの詳細は、「コンポーネント・レベルのアクセシビリティ・プロパティの指定」を参照してください。
-
ローカライゼーション: 文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、これらの文字列の翻訳を管理できます。「ページの国際化およびローカライズ」を参照してください。
-
スキン: スキンを変更することで、メニューのルック・アンド・フィール(選択したメニュー項目の表示に使用されるアイコンなど)をいくつかの基本機能(表示されるメニュー項目の最大数など)とともに変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
メニュー・バーでのメニューの使用方法
ADF Facesには、様々なメニュー項目を表示してユーザーがコマンドを選択できるmenuBarコンポーネントが用意されています。複数のメニュー・バーをtoolboxにグループ化することも、メニュー・コンポーネントをネストさせてサブメニューを作成することもできます。
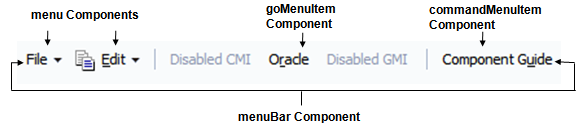
メニュー・バー項目(File Explorerアプリケーションの「ファイル」など)を含むバーのレンダリングには、menuBarコンポーネントを使用します。この項目に該当するものには、menuコンポーネント(垂直メニューを保持する)の他に、commandMenuItemコンポーネント(アプリケーションに対する操作を呼び出す)やgoMenuItemコンポーネント(URLを呼び出す)があります(図15-5を参照)。
メニュー・コンポーネントにcommandMenuItemコンポーネントまたはgoMenuItemコンポーネントを入れることや、menuコンポーネントをmenuコンポーネントの内側にネストしてサブメニューを作成することもできます。図15-6に、メニューの作成に使用されている様々なコンポーネントを示します。
ツールボックス内に配置することにより、複数のメニュー・バーを使用できます。ツールボックス内に配置すると、メニュー・バーが縦に並べて表示され、ツールボックスの最初のメニュー・バーが一番上に、最後のメニュー・バーが一番下に表示されます。(ツールボックス内にグループ化することで)1つのツールボックス行で複数のメニュー・バーを使用すると、flex属性によって、どのメニュー・バーが最も多くの領域を占めるかが決定されます。
メニュー・バーを縦ではなく横に並べて表示する場合は、メニュー・バーをgroupコンポーネント内に配置します。
ヒント
toolboxコンポーネントを使用して、メニュー・バーとツールバーをグループ化することや、複数のメニュー・バーをグループ化することが可能です。groupコンポーネントを使用して、同じ行のメニュー・バーとツールバーをグループ化できます。
メニュー・バー内で、1つのコンポーネントを拡大するように設定して、メニュー・バーが常にその親コンテナと同じサイズになるようにすることができます。たとえば、図15-7では、メニュー・バーは、「無効なGMI」メニューとコンポーネント・ガイド・ボタンの間に配置されるスペーサ・コンポーネントを拡大するように設定されています。ウィンドウがサイズ変更されると、スペーサ・コンポーネントが拡大または縮小されて、メニュー・バーは常に親と同じ幅で表示されます。このようなスペーサ・コンポーネントを使用すると、スペーサの右側にあるコンポーネントがメニュー・バーに右揃えされたままになります。
図15-7 スペーサ・コンポーネントの拡大と縮小
メニュー・バー内のすべてのコンポーネントが表示されなくなるようにウィンドウがサイズ変更されると、メニュー・バーに、図15-8に示すように矢印カーソルで識別されるオーバーフロー・アイコンが表示されます。
図15-8 メニュー・バーのオーバーフロー・アイコン
注意:
オーバーフロー・アイコンはInternet Explorerブラウザに表示されません。FirefoxおよびChromeでは、オーバーフロー・アイコンはユーザーがブラウザ・ウィンドウのサイズを変更した後でのみ表示されます。オーバーフロー・アイコンをクリックすると、図15-9に示すように、残りのコンポーネントがポップアップ・ウィンドウに表示されます。
図15-9 オーバーフロー・ポップアップ・ウィンドウ内のmenuコンポーネント
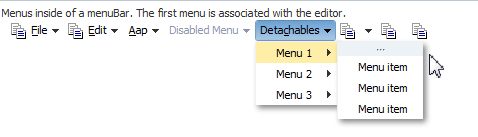
メニューおよびサブメニューは、ブラウザ・ウィンドウ上で連結解除して移動できるように設定できます。図15-10に、連結解除可能に構成された 連結解除可能メニューの「メニュー1」サブメニューを示します。メニューの先頭には、連結解除が可能であることを示すバーがレンダリングされています。
図15-10 連結解除可能メニュー

ユーザーは、連結解除可能メニューをブラウザ内の任意の場所にドラッグできます。図15-11に示すように、マウス・ボタンを離すと、そのメニューはユーザーが閉じるまでアプリケーション上に残ります。
ヒント
ユーザーが次の操作をする可能性がある場合は、連結解除可能メニューの使用を検討してください。
-
ページで類似のコマンドを繰り返し実行する場合。
-
大規模な表、ツリー表またはツリーにおいて、異なる行のデータで類似のコマンドを実行する場合。
-
長くて幅の広い表、ツリー表またはツリーでデータを表示する場合。ユーザーは一度クリックすることで、表示または非表示にする列やブランチを選択できます。
-
長くて幅の広い表、ツリー表またはツリーでデータを書式設定する場合。
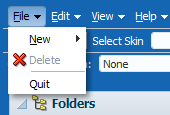
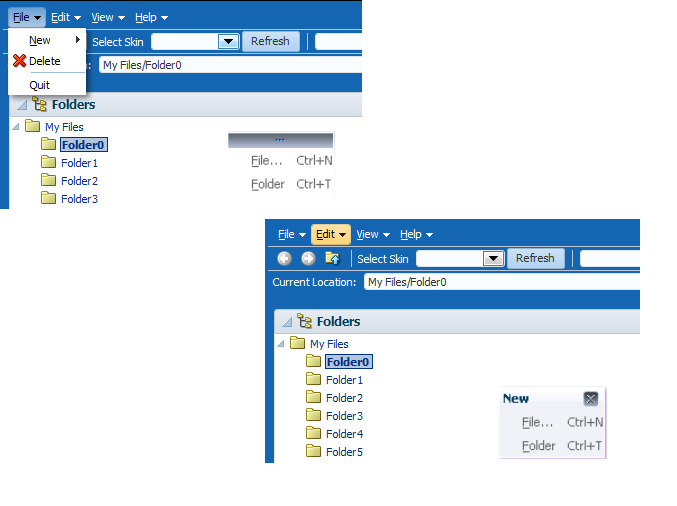
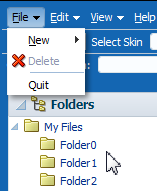
menuおよびcommandMenuItemコンポーネントのそれぞれに、アイコン・イメージを含めることができます。図15-12に示す「削除」メニュー項目は、削除アイコン(赤色のX)を表示するように構成されています。
図15-12 メニューで使用されているアイコン

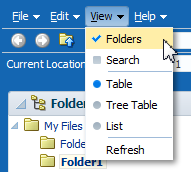
グラフィックを常に表示するだけでなく、メニュー項目が選択されたときにグラフィックを表示するようにcommandMenuItemコンポーネントを構成できます。たとえば、選択されたときにチェックマークを表示するようにcommandMenuItemコンポーネントを構成したり、グループ内の項目の1つが選択されたときにラベルの横にアイコンが表示されるようにメニュー項目をグループ化してラジオ・ボタンのグループのような動作をするように構成したりできます。図15-13に、選択時にチェックマークを使用するよう構成された「フォルダ」メニュー項目を含む「表示」メニューを示します。「表」、「ツリー表」および「リスト」メニュー項目はラジオ・ボタンとして構成されており、ユーザーは1つのグループのみ選択できます。
図15-13 選択されたメニュー項目を示すアイコンとラジオ・ボタン

EL式を使用して、commandMenuItemコンポーネントの最初に選択された状態を設定できます。ただし、それ以降、選択された状態の値は、アクション・リスナーを使用してcommandMenuItemコンポーネントを通じて管理する必要があります。したがって、実行時のメニュー・アイテムの選択は、最初の状態を設定する際に使用したELで指定されたプロパティには影響がありません。
commandMenuItemコンポーネントは、反意語を含むように構成することもできます。反意語は、ユーザーがメニュー項目を選択すると別のテキストを表示します。
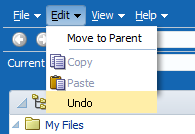
図15-14 File Explorerアプリケーションの「編集」メニュー

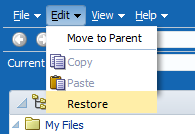
図15-14に示すcommandMenuItemコンポーネントは「元に戻す」というメニュー項目のためのものであり、この項目は反意語として構成されています。ユーザーが「元に戻す」を選択すると、次回このメニューをユーザーが表示したときに、このメニュー項目には反意語である「リストア」が表示されます(図15-15を参照)。
図15-15 反意語のメニュー項目

ユーザーがメニュー項目を選択するとアクションが発生するため、commandMenuItemコンポーネントのactionまたはactionListener属性を、必要な機能を実行するメソッドにバインドする必要があります。
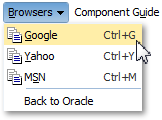
メニューには、commandMenuItemコンポーネントの他、1つ以上のgoMenuItemコンポーネントを含めることもできます。これらはナビゲーション・コンポーネントであり、直接ページ・ナビゲーションを実行するという点でlinkコンポーネントに似ていますが、ActionEventイベントは配信しません。図15-16に、外部のwebサイトにナビゲートするために使用される3つのgoMenuItemコンポーネントを示します。
メニュー・バーから起動されるメニューのみでなく、ユーザーがUIコンポーネントを右クリックした場合や、ユーザーがコマンド・コンポーネントをクリックした場合に起動されるポップアップ・メニューも作成できます。「ポップアップ・メニューの作成方法」を参照してください。
注意:
ADF Facesには、ユーザーが現行ページの印刷可能バージョンを表示できる埋込み機能を持つボタンが用意されています。メニューおよびメニュー・バーは、これらのページにはレンダリングされません。「ADF Facesのクライアント動作タグの使用」を参照してください。
デフォルトで、メニューのコンテンツは、ページがレンダリングされるとすぐに送信されます。メニューで大量の子(複数のmenuおよびcommandMenuItemコンポーネント)を使用することを計画している場合は、遅延コンテンツ配信を使用するようにメニューを構成することを選択できます。これは、メニューがアクセスされるまで、子コンポーネントがサーバーから取得されないことを意味します。
注意:
ポップアップ・メニューとして使用されるメニューのコンテンツ配信は、メニュー自体ではなく、親のポップアップ・ダイアログにより決定されます。
主にアプリケーション全体におけるナビゲーションを可能にするメニューで、アプリケーションの選択項目に対する変更には使用されないメニューも作成できます。このタイプのメニューを作成するには、「メニュー・モデルを使用したページ階層の作成」を参照してください。
メニュー・バーのメニューの作成および使用方法
メニューを作成するには、まず、メニューが表示されるメニュー・バーを作成する必要があります。その後、必要に応じてmenuおよびcommandMenuItemコンポーネントを追加および構成します。
注意:
表にメニューを作成する場合は、「表メニュー、ツールバーおよびステータス・バーの表示」に説明されている手順に従ってください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「メニュー・バーでのメニューの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「メニューおよびツールバー・コンポーネントの追加機能」を参照してください。
メニュー・バーのメニューを作成および使用する手順:
ツールバーの使用方法
ADF Facesには、アイコン、ボタン、inputTextなどのコンポーネントを配置できるツールバー・コンポーネントも用意されています。アプリケーションでユーザーに実行させたい操作の種類に基づいて、ツールバーにコンポーネントを追加できます。
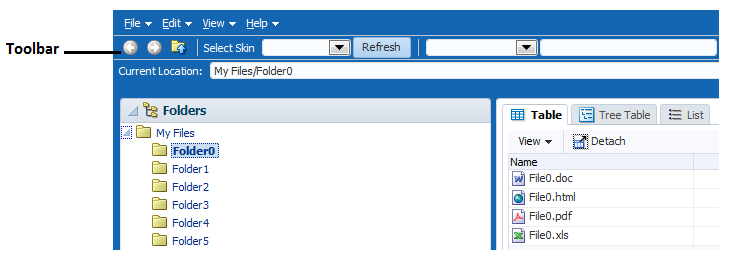
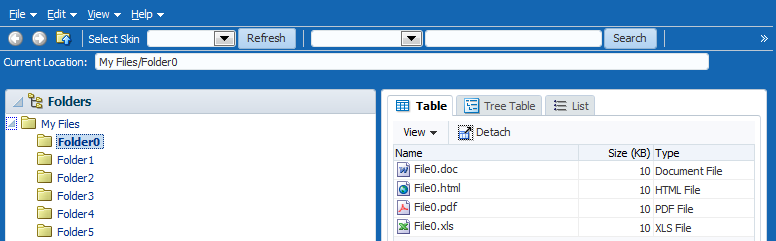
アプリケーションには、メニューのみでなく、アプリケーションの操作の開始に使用するツールバー・ボタンを含むツールバーも作成できます。ボタンには、テキスト、アイコンまたは両方を組み合せて表示できます。ツールバー・ボタンでは、メニューをポップアップ・ウィンドウに開くこともできます。ツールバー・ボタンのみでなく、ドロップダウン・リストなどのその他のUIコンポーネントをツールバーに表示できます。図15-18に、File Explorerアプリケーションのツールバーを示します。
ヒント
ツールバーには、ツールバー・ボタンのかわりにボタンやリンクを入れることができます。ただし、ツールバー・ボタンには、ポップアップ・メニューの表示など、追加の機能もあります。ツールバー・ボタンは、toolbarコンポーネントの外でも使用できます。
toolbarコンポーネントには、inputTextコンポーネント、LOVコンポーネント、選択リスト・コンポーネント、コマンド・コンポーネントなど、様々なタイプのコンポーネントを含めることができます。ADF Facesのbuttonコンポーネントにはpopupファセットがあり、これを利用するとツールバー・ボタンからポップアップ・メニューを表示できます。ポップアップ・ダイアログのみが表示され、アクション・イベントが起動されないようにツールバー・ボタンを構成できます。メニュー同様、groupコンポーネントを使用して、ツールバー上の関連するツールバー・ボタンをグループ化できます。
toolboxで囲むことにより、複数のtoolbarを使用できます。toolbarをtoolboxで囲むことによりtoolbarが積み重なり、ページの最初のtoolbarが上に表示され、最後のtoolbarが下に表示されます。たとえば、図15-18に示すように、File Explorerアプリケーションでは、現在選択されているフォルダ名が「現在場所」ツールバーに表示されています。toolbarを複数使用する際は、toolbarにflex属性を設定し、どのツールバーに最も領域を使用するかを決定できます。この場合は、「現在場所」ツールバーが最も長くなるよう設定されています。
ツールバーを(縦ではなく)横に並べて表示する場合は、groupコンポーネント内に配置します。
ヒント
toolboxコンポーネントを使用して、メニュー・バーとツールバーをグループ化することや、複数のメニュー・バーをグループ化することが可能です。ツールバーのグループ化同様、groupコンポーネントを使用して、同じ行のメニュー・バーとツールバーをグループ化できます。
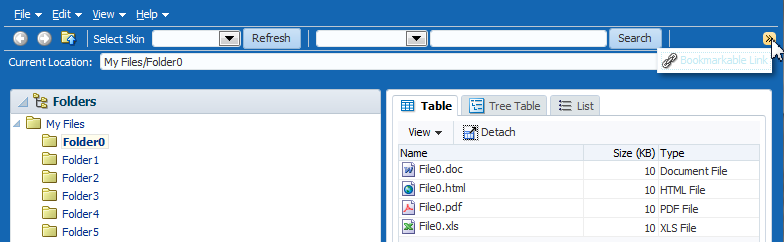
toolbar内では、ツールバーがその親コンテナと常に同じ大きさになるように、1つのコンポーネントを拡大するよう設定できます。たとえば、File Explorerアプリケーションでは、現在の場所を表示する下側のツールバーには、選択されたフォルダを表示するコンポーネントが含まれています。このコンポーネントは、ウィンドウのサイズが変更されると拡大するように設定されており、コンポーネントとツールバーは常に親と同じ幅になります。一方、上側のツールバーのコンポーネントは拡大するように設定されていないため、ウィンドウがサイズ変更されてもサイズは変わりません。ウィンドウが、ツールバー内のすべてのコンポーネントを表示できないようなサイズに変更された場合、図15-19の右上端にある矢印カーソルで示すように、ツールバーにはオーバーフロー・アイコンが表示されます。
図15-19 ツールバーのオーバーフロー・アイコン

オーバーフロー・アイコンをクリックすると、図15-20に示すように、残りのコンポーネントがポップアップ・ウィンドウに表示されます。
図15-20 オーバーフロー・ポップアップ・ウィンドウ内のtoolbarコンポーネント

ツールバーでオーバーフローが発生することが予測される場合、オーバーフローで役に立つ特別なレイアウト・ロジックのあるtoolboxにラップすることをお薦めします。
ツールバーの作成および使用方法
ページで複数のtoolbarコンポーネントを使用する場合、またはメニュー・バーとツールバーを一緒に使用することを計画している場合は、まず、それらを表示するtoolboxコンポーネントを作成します。その後、ツールバーを作成し、最後にツールバー・ボタンを作成します。
ヒント
単一のツールバーまたはメニュー・バーでレイアウト上の問題が発生した場合は、toolboxコンポーネントでラップすることを検討してください。これは、このコンポーネントで、オーバーフローやレイアウトの問題を処理できるためです。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。「ツールバーの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「メニューおよびツールバー・コンポーネントの追加機能」を参照してください。
ツールバーを作成および使用する手順:
実行時に行われる処理: メニュー・バーとツールバーのサイズの決定方法
メニュー・バーまたはツールバーを含むページが最初に表示またはサイズ変更される場合、各バーに必要な領域は、バーのflex属性の値に基づいています。各バーに割り当てられるサイズの割合は、そのflex属性値をすべてのflex属性値の合計で割って決定されます。たとえば、ツールボックスに3つのツールバーがあり、同じ行に表示されるように、それらのツールバーがグループ化されているとします。最初のツールバーにはflex属性値1が、2番目のツールバーにもflex属性値1が指定されていて、3番目のツールバーにはflex属性値2が指定されており、すべてのflex属性値の合計が4であるとします。この例で、各ツールバーの割当ての割合は次のとおりです。
-
ツールバー1: 1/4 = 25%
-
ツールバー2: 1/4 = 25%
-
ツールバー3: 2/4 = 50%
バーの割当てが決まり、サイズがそれに応じて設定されると、ツールバー内の各要素は左から右に配置されます。収まりきらないコンポーネントは、表示される場合と同じ順序を維持したまま、左から右ではなく上から下の順序で、バーのオーバーフロー・リストに配置されます。
注意:
アプリケーションが右から左に読み取るように構成されている場合、ツールバーは右から左に配置されます。「言語読取り方向」を参照してください。
ツールバーに関する必知事項
ツールバーは、ツールバーやツールバー・ボタンをセクション・ヘッダーおよびアコーディオン・パネル・ヘッダーに追加するためのtoolbarファセットがあるpanelHeader、showDetailHeader、showDetailItemなどの親コンポーネントによってサポートおよびレンダリングされます。
実行時のツールバーについて、次の点に注意してください。
-
ヘッダーが閉じている場合、ツールバーおよびそのボタンはヘッダーに表示されません。ツールバーが表示されるのは、ヘッダーが開いている場合のみです。
-
ヘッダーの使用可能な領域がツールバーやそのすべてのボタンに必要な領域より少ない場合、ADF Facesにより、ユーザーがオーバーフロー・リストから非表示のボタンを選択できるオーバーフロー・アイコンが自動的にレンダリングされます。
-
ツールバーは、印刷可能ページにはレンダリングされません。
ツールバーでのキーボードへのアクセス
ツールバー項目間でフォーカスを移動するには、矢印キーを使用します。ツールバーで左右の矢印キーを使用してタブストップを1つずつ移動すると、ツールバー上の項目にアクセスできます。項目がオーバーフローしている場合は、上下の矢印キーでもフォーカスを移動できます。
ツールバーの最後(または最初)のコンポーネントに達したときも矢印キーを使用できます。矢印キーを使うと、フォーカスはツールバー外の次の(または前の)コンポーネントに移動し、コンポーネント間で循環はしません。