20 ナビゲーション・コンポーネントの使用
trainコンポーネントを使用してマルチステップ・プロセスの中をナビゲートする方法についても説明します。 この章の内容は次のとおりです。
ナビゲーション・コンポーネントについて
ADF Faces navigationコンポーネントを使用すると、ユーザーが他のページやウィンドウにナビゲートしてデータを操作することができます。navigationコンポーネントには、af:breadCrumb、af:navigationPane、af:train、af:menubarなどがあります。
ナビゲーション・コンポーネントを使用すると、より詳細な情報のドリルダウン、関連ページまたはウィンドウへの移動、およびデータへの特定アクションの実行と同時のナビゲーションが可能になります。ナビゲーション・コンポーネントの一般的な形式はボタンやリンクで、その多くはそれのみで使用できますが、その他のコンポーネントと組み合せないと使用できないものもあります。
一部のコンポーネントは、階層ページをナビゲートし、ページ階層内でのユーザーの現在の場所を追跡するためのタブやブレッドクラムなどの項目をレンダリングします。リンクとボタンをレンダリングするコンポーネントは2つあり、特に、ユーザーに順を追ってマルチステップ・タスクを説明するために使用します。また、buttonコンポーネントやlinkコンポーネントを使用して、部分ページ・リクエストを起動することや、ポップアップ・ダイアログおよびセカンダリ・ウィンドウを実装することもできます(ADF Facesのその他のタグやコンポーネントと組み合せます)。ナビゲーション・コンポーネントは、サーバー側のアクション付きで作成することも、アクションなしで作成することもできます。
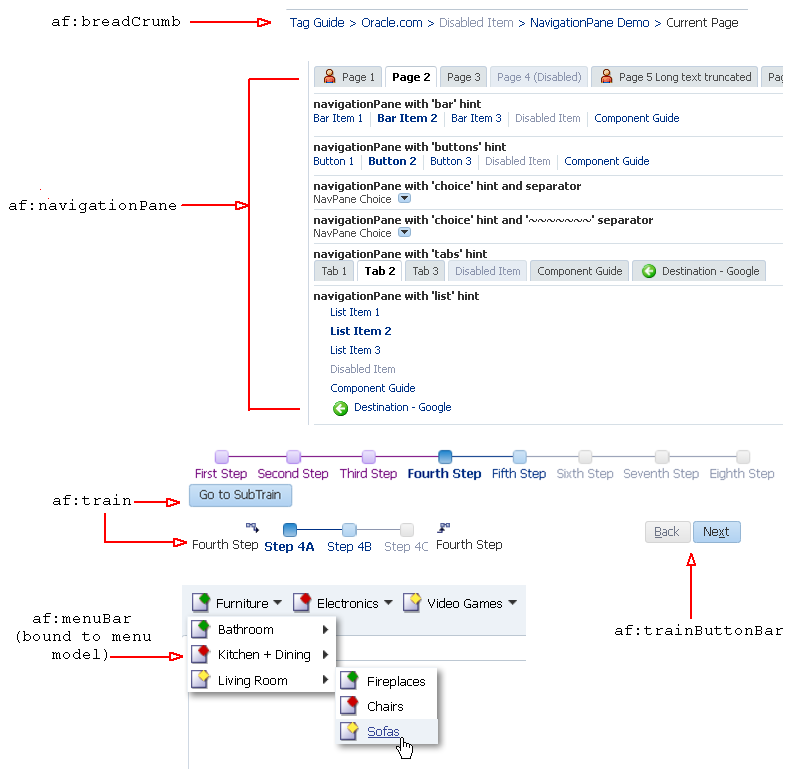
図20-1に、ナビゲーションの提供に使用される様々なADF Facesコンポーネントを示します。
ナビゲーション・コンポーネントのユースケースおよび例
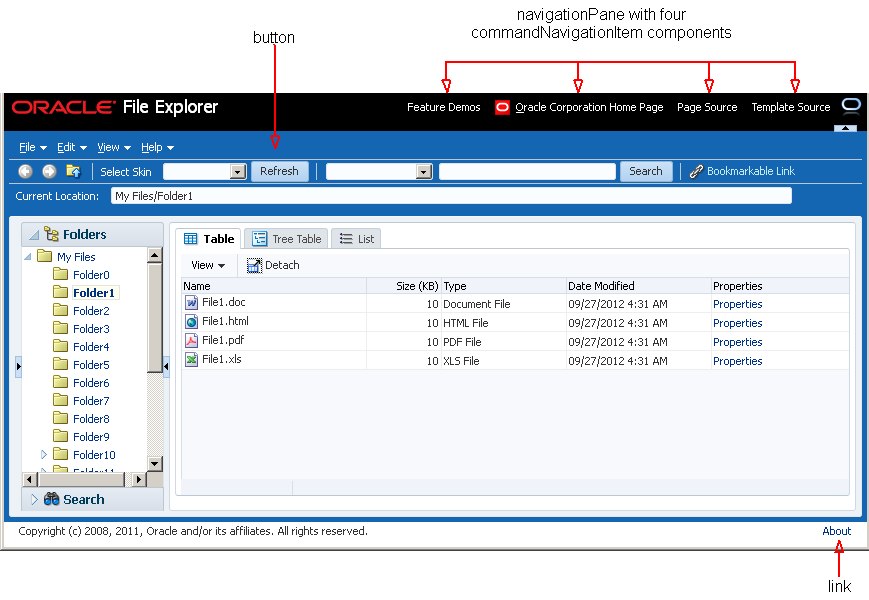
ナビゲーション・コンポーネントの一般的な用途は、別のページやウィンドウにナビゲートする、データに対するアクションを実行する、またはアクションとナビゲートを同時に実行するためのボタンやリンクを作成することです。たとえば、図20-2に示すFile Explorerアプリケーションのメイン・ページにあるbuttonコンポーネントは、スキンの選択後にクリックするとページの表示が更新されるようになっており、linkコンポーネントをクリックするとポップアップ・ウィンドウが開きます。
図20-2 File Explorerアプリケーションのメイン・ページ

File Explorerアプリケーションの上部右端には、4つのグローバル・アプリケーション・リンクがあります。linkコンポーネントを使用すればリンク先にナビゲートできますが、このFile Explorerアプリケーションでは、navigationPaneコンポーネントと子のcommandNavigationItemコンポーネントを使用してリンクを表示しています。これらのリンクは、別の場所に直接ナビゲートするか、ナビゲートの結果としてアクションを実行するようになっています。
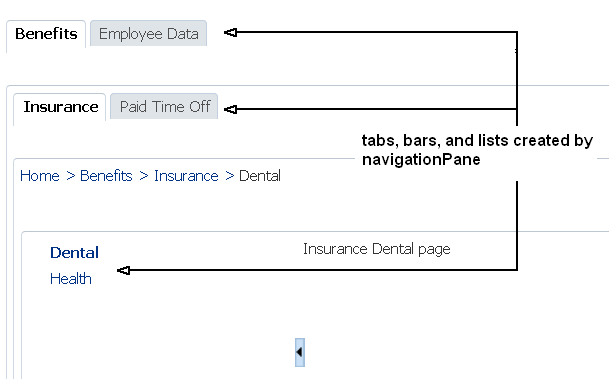
また、navigationPaneコンポーネントは、アプリケーション・コンテンツを意味のある構造に編成することが可能で、ユーザーが様々な機能を実行するために、アプリケーションのあらゆるコンテンツ領域内を移動するためのナビゲーション方法も提供します。たとえば、シンプルなHRアプリケーションには、図20-3に示すように、従業員が会社の給付金を確認できるページや、従業員データを表示および作成する管理ページがあります。navigationPaneコンポーネントは、タブ、バー、リストなどを含む構造を表示し、子のcommandNavigationItemコンポーネントはナビゲーション・リンクを表示します。
図20-3 ナビゲーション・タブ、バー、およびリストのリンクが表示されたページ

navigationPaneコンポーネントも、コンポーネントがメニュー・モデル・マネージドBeanにバインドされるメニュー・モデルとともに使用できます。フレームワークにより、各ページの構造に適切な数のナビゲーション・アイテムが生成され、選択対象として表示されるアイテムも追跡されるため、複雑なページ階層の場合は、メニュー・モデルを使用するとより効果的です。
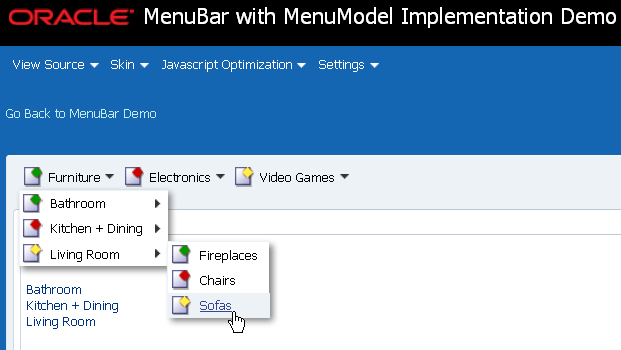
menuBarコンポーネントもメニュー・モデルにバインドし、ページ階層内の様々なレベルをナビゲートするためのメニューやサブメニューを実装できます。Webのショッピング・サイトのほとんどは、体系的なメニューを使用してショッピング領域を分類し、1クリックで階層内の特定のサブカテゴリまたは商品に移動できるようになっています。図20-4に示すように、メニュー・バーにメニュー項目の最初のレベルが一目でわかるように表示されています。メニューの上にマウス・カーソルを置くと、参照および選択するより多くのアイテムのサブメニューがユーザーに表示されます。一般的に、3レベルを超えるメニュー項目は実装しません。
図20-4 3つのメニューが1つのバーにあり、サブメニューが展開されている状態のページ

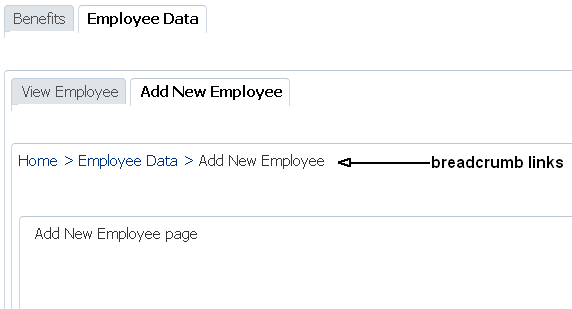
ページ階層の作成にnavigationPaneとmenuBar (メニュー・モデルにバインド)のどちらを使用するかに関係なく、breadCrumbsコンポーネントと一連の子のcommandNavigationItemコンポーネントを使用して、ページ階層内でのユーザーの現在の場所を視覚的に示すことができます。図20-5に示すように、breadCrumbsコンポーネントには、ルート・ページから始まり現在のページ(常に最後のリンク)までの一行のテキスト・リンクが表示されます。メニュー・モデルを使用してページ階層を作成した場合、breadCrumbsコンポーネントを同じメニュー・モデル・マネージドBeanにバインドし、フレームワークによりリンクが動的に生成されるようにすることが可能です。
図20-5 横方向のブレッドクラム・リンクが表示されたページ

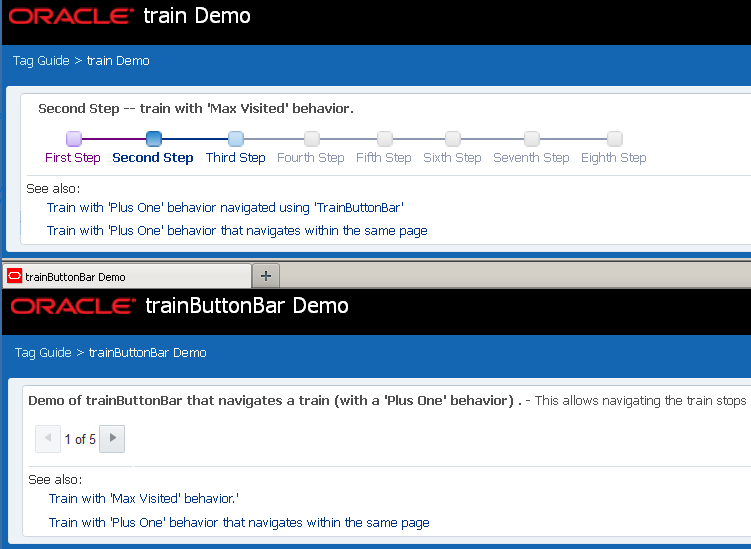
trainコンポーネントを使用すると、ユーザーは、マルチステップ・プロセスのどの段階であるかを簡単に確認し、そのプロセス全体をナビゲートすることもできるようになります。trainButtonBarコンポーネントには、「Back」および「Next」の矢印ボタンの形式でトレイン・プロセスを示し、現在のページと総ページ数の情報も表示できる追加のナビゲーション機能があります(「ナビゲーション・コンポーネントの使用」を参照)。
図20-6 ADF FacesのtrainおよびtrainButtonBarのデモ・ページ

ナビゲーション・コンポーネントのその他の機能
ナビゲーション・コンポーネントを実装する前に、ADF Facesのその他の機能を理解しておくと役に立ちます。また、ページにこれらのコンポーネントを追加してから、アクセシビリティやローカライゼーションなどの機能の追加が必要なことに気が付く場合もあります。次に、ナビゲーション・コンポーネントで使用できるその他の機能へのリンクを示します。
-
テキストでのパラメータの使用: コンポーネントに表示されるテキストに、実行時に解決されるパラメータを含める場合は、ADF Faces EL書式タグを使用できます。「EL書式タグの使用方法」を参照してください。
-
イベント: コンポーネントはサーバー側とクライアント側両方のイベントを起動します。アプリケーションでは、これらへの応答としてなんらかのロジックを実行できます。「イベントの処理」を参照してください。
-
部分ページ・レンダリング: ADF Facesのナビゲーション・コンポーネントを使用して、ページ上のコンポーネントの部分レンダリングをトリガーできます。「部分ページ・コンテンツの再レンダリング」を参照してください。
-
アクセシビリティ: ナビゲーション・コンポーネントをアクセス可能にできます。「アクセス可能なADF Facesページの開発」を参照してください。
-
ローカライゼーション: ラベルに直接テキストを入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、テキスト文字列の翻訳を管理できます。「ページの国際化およびローカライズ」を参照してください。
-
スキン: スキンを変更することで、ナビゲーション・コンポーネントのルック・アンド・フィールドを変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
-
タッチ装置: ADF Facesコンポーネントはタッチ装置によって異なる動作および表示を行うことがあります。「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
-
ドラッグ・アンド・ドロップ: ユーザーがコンポーネントをページの別の領域にドラッグ・アンド・ドロップできるように、コンポーネントを構成できます。「ドラッグ・アンド・ドロップ機能の追加」を参照してください。
ナビゲーション・コンポーネントの共通機能
ADF Facesでは、アプリケーションの構成リソース・ファイル(faces-config.xml)でJSFナビゲーション・ルールおよびケースを追加して、ナビゲーションのルールを定義することができます。ユーザーがコンポーネントをアクティブ化するときにActionEventイベントを生成する必要があり、NavigationHandlerおよびActionListenerメカニズムを使用して、ナビゲーション・ルールを選択する必要があります。
JSFアプリケーション同様、ADF Facesコンポーネントを使用するアプリケーションには、(それのみ、またはその他のナビゲーション・コンポーネント内で使用される)ボタンやリンクがクリックされた場合に、次に表示するページを選択する一連のルールがあります。ルールは、アプリケーションの構成リソース・ファイル(faces-config.xml)にJSFナビゲーション・ルールおよびケースを追加することで定義します。
JSFでは、結果の文字列は、ページ・ナビゲーションの実行に使用するナビゲーション・ルールの選択に使用されます。javax.faces.component.ActionSourceインタフェースを実装するADF Facesのナビゲーション・コンポーネントでは、ユーザーがコンポーネントをアクティブ化するとActionEventイベントが生成されます。JSF NavigationHandlerおよびデフォルトのActionListenerメカニズムでは、アクティブ化されたコンポーネントの結果文字列を使用して、一連のナビゲーション・ルールで一致するものが検出されます。JSFで一致が検出されると、対応するページが選択され、レスポンスのレンダリング・フェーズで選択したページがレンダリングされます。JSFライフサイクルの詳細は、「ADF FacesでのJSFライフサイクルの使用」を参照してください。また、ADF Facesアプリケーションのナビゲーションでは、部分ページ・レンダリングが使用される場合があります。「部分ページ・コンテンツの再レンダリング」を参照してください。
ボタンおよびリンクのナビゲーション目的での使用
ADF Facesには、ナビゲーションのための各種コンポーネントが用意されており、そこでボタンやリンクも頻繁に使用されます。これらのコンポーネントを使用すると、他の場所に移動する、リクエストを送信する、ActionEventイベントを起動するなどのユーザー操作が可能になります。これらのコンポーネントでイメージをレンダリングでき、オプションでテキストも使用できます。
ADF Facesにはbuttonコンポーネントとlinkコンポーネントがあり、これらをナビゲーションに使用できます。実際のユースケースに応じて、別の場所に直接ナビゲートする、リクエストを送信する、およびActionEventイベントを起動するように、これらのコンポーネントを構成できます。
buttonコンポーネントとlinkコンポーネントに加えて、ADF Facesにはメニュー内部で使用するための特殊なコンポーネントもあります(goMenuItemとcommandMenuItem)。「メニュー、ツールバーおよびツールボックスの使用方法」を参照してください。
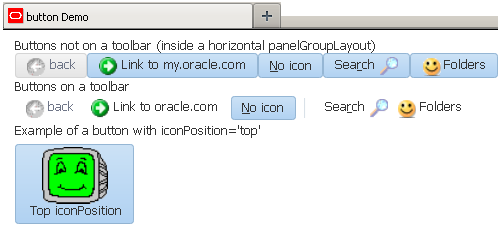
buttonコンポーネントとlinkコンポーネントではイメージをレンダリングでき、さらにテキストを表示することもできます(図20-7および図20-8を参照)。iconPosition属性に値を設定することで、オプションのテキストに対するイメージの位置を決定できます。また、ユーザーがアイコンにカーソルを置いた場合、またはアイコンが押された場合や無効化された場合のために、別々のアイコンを設定できます。使用するイメージを指定するには、icon属性の値を設定します。buttonコンポーネントとlinkコンポーネントは、コンポーネント内にレンダリングするよう指定されたイメージを収容するのに必要なピクセル数まで拡張します。イメージが指定されていない場合は、Webアプリケーションのスキン内でそのコンポーネントに対して指定された最小サイズを使用してコンポーネントがレンダリングされます。
図20-7に、buttonコンポーネントに対して構成可能な様々なオプションを示します。
図20-7 ADF Facesのbuttonコンポーネント

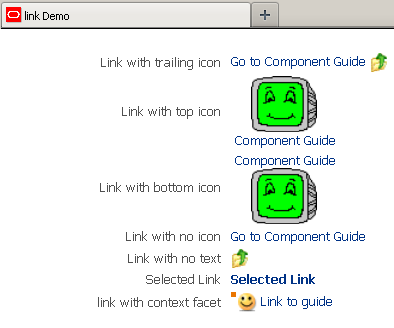
図20-8に、linkコンポーネントに対して構成可能な様々なオプションを示します。
ADF Facesのtoolbarコンポーネントを使用すると、さらに機能を追加できます。たとえば、popupファセットを使用して、buttonコンポーネントからポップアップ・メニューを開きます。「ツールバーの使用方法」を参照してください。
buttonコンポーネントおよびlinkコンポーネントの動作は、印刷または電子メール用にページを簡略化モードで出力するときは異なります。linkコンポーネントは印刷や電子メールのモードでも表示されますが、リンクは機能しません。buttonコンポーネントは、印刷または電子メールのための簡略化モードでページを出力するときはレンダリングされません。電子メールおよび印刷の出力モードの詳細は、「異なる出力モードの使用方法」を参照してください。
リンクをレンダリングするアクション・コンポーネントが右クリックされたときにブラウザのコンテキスト・メニューを起動できるように、アプリケーションを構成できます。アクション・コンポーネントによってレンダリングされたリンクを右クリックしたエンド・ユーザーがブラウザのコンテキスト・メニューを使用して実行するアクションは、開発者の観点からは実行してほしくないものである可能性があります(たとえば、リンクを新しいウィンドウで開く)。「リンクに対するブラウザのコンテキスト・メニューの構成」を参照してください。
エンド・ユーザーがページから移動しようとしたが、そのページでのデータがまだコミットされていない場合に、警告メッセージを表示することができます。checkUncommittedDataBehaviorコンポーネントを、immediate属性がtrueに設定されているアクション・コンポーネントに子として追加します。ユーザーがナビゲートしないことを選択すると、子イベントは取り消されます。checkUncommittedDataBehaviorコンポーネントを、af:buttonコンポーネントやaf:linkコンポーネントに子として追加できます。エンド・ユーザーに警告メッセージを表示するには、「documentタグの構成方法」で説明しているように、ページにコミットされていないデータが含まれていて、documentタグのuncommittedDataWarning属性がonに設定されている必要があります。
注意:
documentタグのuncommittedDataWarningタグをonに設定している場合には、コミットされていないデータについて警告も表示されます。またページでは、criticalとして構成されていてADF Controllerでバインドされたタスク・フローがレンダリングされます。『Application Development FrameworkによるFusion Webアプリケーションの開発』で、暗黙的なセーブポイントを有効化する方法に関する項を参照してください。
ボタンおよびリンクをナビゲーションとActionEventの配信に使用する方法
一般的に、buttonやlinkのようなアクション・コンポーネントは、ページ・ナビゲーションを実行するため、およびサーバー側処理を実行するために使用します。
始める前に:
アクション・コンポーネントの属性が機能にどのように影響するかを理解しておくと役に立ちます。「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
アクション・コンポーネントを作成して使用する手順:
ボタンやリンクを使用してセカンダリ・ウィンドウを開くこともできます。それには、属性useWindow、windowHeight、windowWidth、launchListenerおよびreturnListenerを使用します。セカンダリ・ウィンドウを開く方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のADF Facesのダイアログ・フレームワークをバインド・タスク・フローのかわりに使用する方法に関する項を参照してください。
ボタンやリンクを使用して、JavaScriptコードを書かずにポップアップを起動する方法は、「ポップアップの宣言的な呼出し」を参照してください。
ボタンおよびリンクをActionEventの配信なしでナビゲーションに使用する方法
buttonコンポーネントやlinkコンポーネントを使用して、ActionEventイベントを配信せずに直接ページ・ナビゲーションを実行することができます。
始める前に:
buttonコンポーネントおよびlinkコンポーネントの属性が機能にどのように影響するかを理解しておくと役に立ちます。「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
ActionEventを配信せずにナビゲートするボタンおよびリンクを作成する手順:
部分ページ・ナビゲーションの使用に関する必知事項
「部分ページ・ナビゲーションの使用について」で説明されているように、部分ページ・レンダリング・リクエストを使用してナビゲーションがトリガーされるように、ADF Facesアプリケーションを構成できます。部分ページ・ナビゲーションが有効化されていると、次のコンポーネントで、GETリクエストの部分ページ・ナビゲーションが自動的にサポートされます。
-
af:button -
af:link -
af:goMenuItem(af:menuおよびaf:menuBar内で使用) -
af:commandNavigationItem(af:navigationPane内で使用)
唯一の要件は、サポートされているコンポーネントのdestination属性の値が、アプリケーション・コンテキスト・ルートの相対URLであり、/で始まっていることです。たとえば/faces/myPage.jsfで、facesはweb.xml内で定義されているアプリケーションのサーブレットにマッピングされているURL、myPage.jsfはナビゲート先のページです。部分ページ・ナビゲーションでURLのハッシュ(#)部分が使用されるため、ページ内のアンカーへのナビゲーションにはハッシュ部分を使用できません。
サポートされているコンポーネントのtargetFrame属性が、新しいウィンドウでリンクを開くように設定されている場合、フレームワークは自動的にページ全体のナビゲーションに戻ります。
リンクに対するブラウザのコンテキスト・メニューの構成
ADF Faces actionコンポーネントを使用すると、実行時にリンクをレンダリングすることによって、ユーザーがアクションを起動できるように設定できます。af:link、af:commandMenuItem、af:commandNavigationItemなどのコンテキスト・メニューを有効にすると、ユーザーによる別のアクションも起動できます。
実行時にリンクをレンダリングするアクション・コンポーネントを使用して、エンド・ユーザーにアクションを起動させることができます。さらに、ADF Facesフレームワークで、そのアクション・コンポーネントのコンテキスト・メニューがエンド・ユーザーのブラウザにレンダリングされるように、アプリケーションを構成することもできます。デフォルトでは、ADF Facesフレームワークではこのコンテキスト・メニューは無効化されます。destination属性の値が設定されていないときに、ADF Facesフレームワークによってこのコンテキスト・メニューが無効化されるのは、アクション・コンポーネントで指定されたものとは異なるアクションがコンテキスト・メニューのメニュー・オプションによって起動される可能性があるからです(たとえば、リンクを新しいウィンドウで開く)。この動作を構成できるコンポーネントは次のとおりです。
-
af:link -
af:commandMenuItem(af:menuBarコンポーネント内で使用) -
af:commandNavigationItem(destination属性に値が指定されていない場合、ADF Facesフレームワークにより、次のシナリオでブラウザのコンテキスト・メニューが有効化されます)-
af:trainコンポーネント内で、af:commandNavigationItemによってレンダリングされる2つのアンカーの場合 -
af:breadCrumbsコンポーネント内で、af:commandNavigationItemによってレンダリングされる場合 -
af:navigationPaneコンポーネント(タブ、バー、ボタン、選択、リストなど、任意のヒント)内で、af:commandNavigationItemによってレンダリングされる場合
-
-
af:panelTabbed: タブおよびオーバーフロー・インジケータ -
af:panelAccordion: 公開リンクおよびオーバーフロー・インジケータ
移動先を指定し、アクションを起動しないコンポーネントには、この動作を構成できません。たとえば、af:commandNavigationItemコンポーネントのdestination属性に値を指定し、action属性には指定しない場合です。
コマンド・リンクへのブラウザ・コンテキスト・メニューの構成方法
アプリケーションのweb.xmlファイルにあるoracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSIONコンテキスト・パラメータの値をnoに設定します。
始める前に:
どのアクション・コンポーネントに対してこの機能を構成できるかを理解していると役に立ちます。「リンクに対するブラウザのコンテキスト・メニューの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
コマンド・リンクにブラウザ・コンテキスト・メニューを構成する手順:
- 「アプリケーション」ウィンドウで、WEB-INFノードを開いてweb.xmlをダブルクリックします。
- 概要エディタで、「アプリケーション」ナビゲーション・タブをクリックしてから、「コンテキスト初期化パラメータ」表の横にある「追加」アイコンをクリックして
oracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSIONパラメータのエントリを追加し、このパラメータをnoに設定します。 - 変更を保存して、
web.xmlファイルを閉じます。
コマンド・リンクにブラウザのコンテキスト・メニューを構成する場合の処理
「コマンド・リンクへのブラウザのコンテキスト・メニューの構成方法」に説明されている手順に従った場合、例20-1に示すように、JDeveloperにより、web.xmlファイルに値が記述されます。
アプリケーションのweb.xmlファイルにおけるADF Facesの構成オプションの詳細は、「web.xmlでの構成」を参照してください。
実行時に、エンド・ユーザーは、特定のコンポーネントによってレンダリングされたリンクを右クリックすると、ブラウザのコンテキスト・メニューを起動できます(「リンクに対するブラウザのコンテキスト・メニューの構成」を参照)。
例20-1 ブラウザのコンテキスト・メニューを構成するためのコンテキスト・パラメータ
<context-param>
<param-name>oracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSION</param-name>
<param-value>no</param-value>
</context-param>
ボタンまたはリンクの機能の呼出し目的での使用
ADF Facesには、ユーザーによってアクション・イベントが起動されたときに実行するlistenerタグとactionコンポーネントが用意されています。exportCollectionActionListener、fileDownloadActionListenerなどのタグがあります。リセット・ボタンを使用して、入力コンポーネントをリセットすることもできます。
アクション・コンポーネントをナビゲーションに使用する機能に加えて、ADF Facesはリスナー・タグも備えており、アクション・コンポーネントとともに使用してアクション・イベントの起動時に特定の機能を実行することができます。次に、ADF Facesに含まれるリスナー・タグを示します。
-
exportCollectionActionListener:table、treeおよびtreeTableコンポーネントから、Excelスプレッドシートにデータをエクスポートするために使用します。「表、ツリーまたはツリー表からのデータのエクスポート」を参照してください。 -
fileDownloadActionListener: サーバーからローカル・ハード・ドライブへのファイルのダウンロードを開始するために使用します。「ファイルをダウンロードするためのアクション・コンポーネントの使用方法」を参照してください。 -
resetListener: 送信した値をリセットするために使用します。ただし、データ・モデルの状態は変更されません。「入力フィールドをリセットするためのアクション・コンポーネントの使用方法」を参照してください。入力コンポーネントをポップアップにレンダリングする場合は、「ポップアップの入力フィールドのリセット」を参照してください。入力コンポーネントを以前の状態、つまりサーバーへの部分的または完全な送信が成功している状態にリセットする場合は、「リセット」ボタンを使用できます。「formをリセットするボタンの追加方法」を参照してください。
ファイルをダウンロードするためのアクション・コンポーネントの使用方法
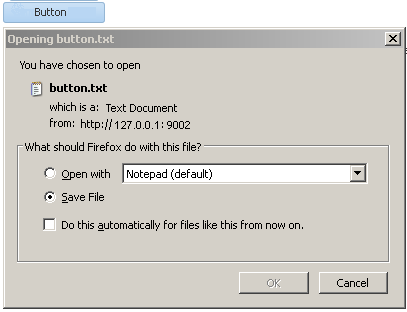
ユーザーがファイルをダウンロードできるようにするには、ボタンなどのアクション・コンポーネントを作成し、fileDownloadActionListenerタグに関連付けます。ユーザーがそのコンポーネントを選択またはクリックすると、ポップアップ・ダイアログが表示され、ここでユーザーがダウンロードの様々なオプションを選択できます(図20-9を参照)。
fileDownloadActionListenerタグを使用すると、アクション・コンポーネント(たとえば、ボタン、リンク、メニュー項目)からエンド・ユーザーにファイルの内容を送信できるようになります。このタグを使用すると、コンテンツ・タイプまたはファイル名を指定することもできます。fileDownloadActionListenerタグを使用すると、アクション・コンポーネントのpartialSubmit属性に設定した値は、レンダリング時に無視されます。fileDownloadActionListenerタグは、コンテキストに基づいて、アクション・コンポーネントが起動する送信のタイプを決定します。アプリケーションのJSFポートレット内でfileDownloadActionListenerタグを使用すると、アクション・コンポーネントにより部分送信(partialSubmit="true")が起動されます。ADF Facesサーブレットを使用するアプリケーション内にfileDownloadActionListenerタグを使用すると、アクション・コンポーネントにより完全送信(partialSubmit="false")が起動されます。
ヒント
サーバーへのファイルのアップロードの詳細は、「ファイルのアップロード機能の使用方法」を参照してください。
コンテンツがブラウザに送信された後、そのコンテンツが表示または保存される方法は、エンド・ユーザーがダイアログで選択したオプションにより異なります。エンド・ユーザーが「次で開く」オプションを選択した場合、そのファイル・タイプに関連付けられているアプリケーションが起動されてコンテンツが表示されます。たとえば、テキスト・ファイルの場合はメモ帳アプリケーションが起動されます。エンド・ユーザーがディスクに保存オプションを選択した場合は、ブラウザによっては、ファイル名およびコンテンツを格納する場所を選択するためのポップアップ・ダイアログが表示されます。
次の例に示すボタンのタグでは、fileDownloadActionListenerタグを使用して、hello.txtという名前のファイルをユーザーにダウンロードします。
<af:button value="Say Hello">
<af:fileDownloadActionListener filename="hello.txt"
contentType="text/plain; charset=utf-8"
method="#{bean.sayHello}"/>
</af:button>
次の例に、ファイルのダウンロードを処理するマネージドBeanメソッドを示します。
public void sayHello(FacesContext context, OutputStream out) throws IOException{
OutputStreamWriter w = new OutputStreamWriter(out, "UTF-8");
w.write("Hi there!");
. . .
}
アプリケーションのJSFポートレット内からfileDownloadActionListenerタグを使用すると、表20-1に説明されているパラメータを、アプリケーションのweb.xmlファイルにオプションで追加し、ファイルのサイズや一時的な場所のオプションをダウンロード中に構成できます。
表20-1 ポートレット内にfileDownloadActionListenerを使用するためにweb.xmlファイルに追加するパラメータ
| パラメータ名 | データ型 | 説明 |
|---|---|---|
|
|
Integer |
セッション中に
|
|
|
Integer |
|
|
|
String |
ダウンロード時にファイルを格納する一時的な場所を指定します。値を指定しない場合は、デフォルトで、 |
web.xmlファイルの構成の詳細は、「web.xmlでの構成」を参照してください。
始める前に:
コンポーネントの属性が機能にどのように影響するかを理解しておくと役に立ちます。「ボタンまたはリンクの機能の呼出し目的での使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
次のタスクを完了する必要があります。
- アクション・コンポーネントを作成します。手順は「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
ファイルのダウンロード・メカニズムを作成する手順:
入力フィールドをリセットするためのアクション・コンポーネントの使用方法
resetListenerタグをアクション・コンポーネントと組み合せて使用すると、入力値をリセットできます。エンド・ユーザーがアクション・コンポーネントを起動したときに、すべての入力値がnullまたは空にリセットされます。入力コンポーネントを以前の状態、つまりサーバーへの部分的または完全な送信が成功している状態にリセットする場合は、「リセット」ボタンを使用する必要があります。「formをリセットするボタンの追加方法」を参照してください。
resetListenerタグを使用して、ポップアップにレンダリングされる入力コンポーネントをリセットする場合は、popupコンポーネントのresetEditableValuesプロパティの値も設定する必要があります。このユースケースの詳細は、「ポップアップの入力フィールドのリセット」を参照してください。
始める前に:
アクション・コンポーネントの属性が機能にどのように影響するかを理解しておくと役に立ちます。「ボタンまたはリンクの機能の呼出し目的での使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
次のタスクを完了する必要があります。
- アクション・コンポーネントを作成します。手順は「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
リセット・リスナー・タグを使用する手順:
ページ階層用のナビゲーション・アイテムの使用
ADF Facesでは、ボタンまたはリンクをクリックしてページ階層を作成できます。ユーザーはリンクをナビゲートして特定の情報にアクセスできます。ナビゲーションに使用する親子の階層またはクロスリンクの階層を指定できます。
注意:
アプリケーションでFusionテクノロジ・スタックをADF Controllerとともに使用する場合は、ADFタスク・フローとXMLMenuModel実装を使用してアプリケーションのページ階層のナビゲーション・システムを作成してください。『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のタスク・フローを使用したページ階層の作成に関する項を参照してください。
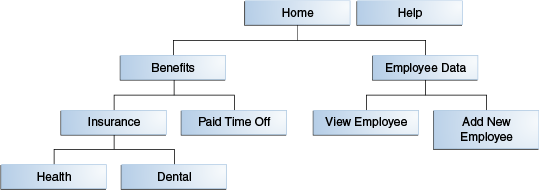
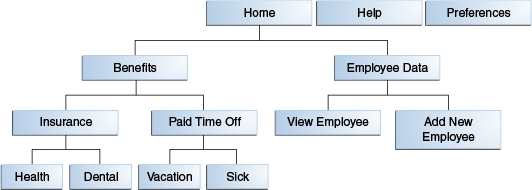
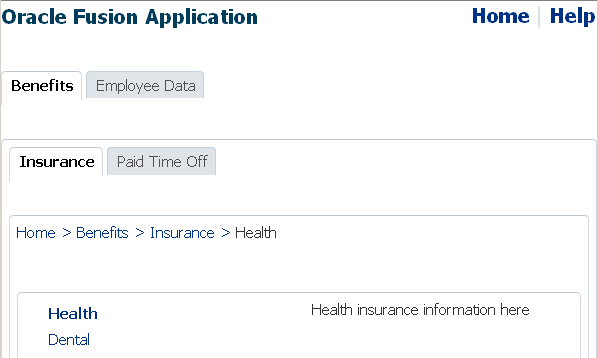
アプリケーションはツリー式階層に関連付けて編成されたページで構成されます。ユーザーは、リンクのパスをドリルダウンして、ページ上の特定の情報にアクセスします。たとえば、図20-10は、トップレベル・ノードであるHomeの下に3つのレベルのノードがある単純なページ階層を示しています。トップレベル・ノードは、ルートの親ページを表しています。第1レベルのノードであるBenefitsおよびEmployee Dataは、より詳細な情報を含む第2レベルの子ノード(InsuranceやView Employeeなど)に関する汎用情報が含まれる親ページを表しています。Insuranceノードも親ノードで、第3レベルの子ノードであるHealthとDentalに関する汎用情報が含まれています。ページ階層の各ノード(ルートのHomeノードを除く)は、同時に親ノードにも子ノードにもなることができ、ページ階層の各ノードは1つのページに対応しています。
ページ階層のナビゲーションは、親子のリンクに従います。たとえば、Healthの情報を表示するには、ユーザーはBenefitsページからドリルダウンを開始し、2つの選択肢(一方がHealth)が用意されているInsuranceページに移動します。Homeから始まり、Healthで終わる選択したリンクのパスは、ツリーのフォーカス・パスと呼ばれます。
直接の親子のナビゲーションのみでなく、レベル間または親間のナビゲーションも可能です。たとえば、Dentalページから、ユーザーは第2レベルのPaid Time Offページに移動することも、第1レベルのBenefitsページまたはEmployee Dataページに移動することもできます。
図20-10に示すように、階層内のどのノードにもリンクされていないが、トップレベルのHomeノードと同じレベルにあるHelpノードは、グローバル・ノードです。グローバル・ノードは、階層内のどのページからもアクセスできるグローバル・ページ(「ヘルプ」ページなど)を表します。
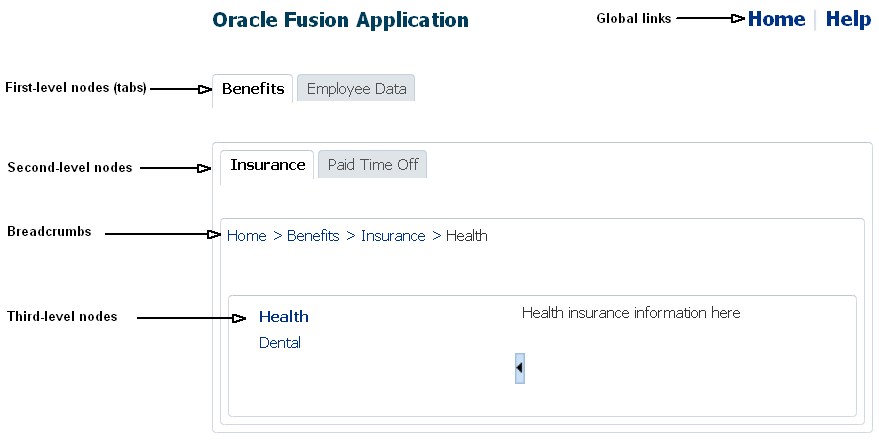
ページ階層をナビゲートするためのWebユーザー・インタフェースで使用される一般的なウィジェットは、タブ、バー、リスト、グローバル・リンクで、すべてnavigationPaneコンポーネントを使用して作成できます。図20-11は、図20-10に示した階層をnavigationPaneおよびその他のコンポーネントを使用してレンダリングする方法の例です。
図20-11 レンダリングされた「Benefits」および「Employee Data」ページ

「Benefits」および「Employee Data」ページのタブがある図20-11に示すように、第1レベルのノードとして、一般的にタブが使用されます。InsuranceおよびPaid Time Offなどの第2レベルのノードはバーとして、HealthおよびDentalなどの第3レベルのノードはリストとしてレンダリングされます。ただし、タブは、第1および第2レベルのノードの両方に使用できます。(グローバル・ノードを表す)グローバル・リンクは、テキスト・リンクとしてレンダリングされます。図20-11で、Homeおよび「ヘルプ」グローバル・リンクはテキスト・リンクとしてレンダリングされています。
第1、第2、第3レベルのノードまたはグローバル・ノードのいずれであるかにかかわらず、1つのnavigationPaneコンポーネントは、1レベルのノードに対応します。navigationPaneコンポーネントがレベルにレンダリングするように構成されているアイテムのタイプに関係なく、必ずcommandNavigationItemコンポーネントを使用してレベル内のアイテムを表します。
navigationPaneコンポーネントは、ナビゲーション用のタブ、バー、リストおよびグローバル・リンクをレンダリングするだけです。図20-16や図20-17に示すような、位置指定やページ背景のビジュアルなスタイル設定を行うには、decorativeBoxコンポーネントを第1レベルのnavigationPaneコンポーネントの親として使用します。decorativeBoxコンポーネントは、テーマおよびスキニング・キーを使用して、その様々なファセットの枠および色を制御します。たとえば、デフォルトのテーマを使用する場合、decorativeBoxコンポーネント本体は白、枠は青で、左上隅は丸くなります。ミディアム・テーマを使用する場合、本体は中間色の青になります。アプリケーションは、SkyrosスキンまたはSkyrosスキンから拡張されたスキンを使用する必要があります。Altaスキンはテーマを使用しません。テーマおよびスキンの使用の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ヒント
ページ階層を作成するには、階層内の各ページで同じレイアウトおよびルック・アンド・フィールを使用する必要があるため、ナビゲーション・コンポーネントの配置場所やスタイルを決定するためにテンプレートの使用を検討してください。詳細は、「ページ・テンプレートの使用方法」を参照してください。
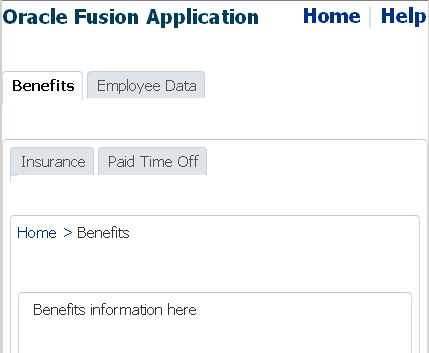
単純な階層の各ページで、まず一連のnavigationPaneコンポーネントを使用して階層の各レベルを表します。その後、各レベルのそれぞれのリンクに対して、navigationPaneコンポーネントの直接の子として、commandNavigationItemコンポーネントを追加します。たとえば、図20-11に示されているような健康保険のページを作成するには、まず、ページに表示されている各レベルにnavigationPaneコンポーネントを使用します。この場合は、グローバル・リンク、第1レベルのノード、第2レベルのノード、第3レベルのノードにそれぞれ1つずつです。その後、個々のリンクを表すために、commandNavigationItemコンポーネントをnavigationPaneコンポーネントのそれぞれに対して子として追加する必要があります(たとえば、第3レベルのnavigationPaneコンポーネントにcommandNavigationItem子コンポーネントを2つ追加して、第3レベルのリスト・アイテム2つを表します)。図20-12に示すように「Benefits」ページを作成した場合は、navigationPaneコンポーネントを3つ(グローバル、第1、第2の各レベルに1つずつ)のみ追加し、このページに表示されるリンクにcommandNavigationItemコンポーネントのみを追加します。
図20-12 第1レベルのページ

大規模なページ階層では、このプロセスは非常に時間がかかり、ミスも発生しやすくなります。大規模な階層の場合は、各ページに別々のcommandNavigationItemコンポーネントをそれぞれ作成するのではなく、XMLMenuModel実装およびマネージドBeanを使用して、ページのナビゲーション・アイテムを動的に生成することをお薦めします。メタデータ・ファイルとともに使用するXMLMenuModelクラスには、各ページに適切な数の階層レベルを生成するためのすべての情報と、各レベルに属するナビゲーション・アイテムが含まれます。
navigationPaneコンポーネント内に複数のcommandNavigationItemコンポーネントを使用し、各ページで現在の項目を選択済としてマーキングするかわりに、各navigationPaneコンポーネントを宣言的に同じXMLMenuModel実装にバインドし、nodeStampファセットにcommandNavigationItemコンポーネントを1つ使用してナビゲーション・アイテムを指定します。commandNavigationItemコンポーネントは、navigationPaneコンポーネントのスタンプとして機能し、XMLMenuModelオブジェクトに保持されている(各レベルの)ノードのナビゲーション・アイテムにスタンプを設定します。
また、menuBarコンポーネントをXMLMenuModel実装とともに使用し、ページ階層をナビゲートするためにメニュー項目にスタンプを設定することもできます。
注意:
アプリケーションの変更の反映に使用できるメニュー(「Open」および「Delete」コマンドが含まれる「File」メニューなど)を作成する場合は、 「メニュー、ツールバーおよびツールボックスの使用方法」を参照してください。
どのページでも、ユーザーの現在の位置をページ階層全体との関連で表示するには、一連のcommandNavigationItemコンポーネントまたは1つのcommandNavigationItemコンポーネントを含むbreadCrumbsコンポーネントをnodeStampとして使用し、現在のページ(フォーカス・パスの現在のノード)からルート・ページへ戻るリンクのパスを指定します。
XMLMenuModelを使用したナビゲーション階層の作成の詳細は、「メニュー・モデルを使用したページ階層の作成」を参照してください。ナビゲーション階層の手動による作成の詳細は、「単純なナビゲーション階層の作成」を参照してください。
ページ階層用のナビゲーション・ケースの作成方法
ページ階層へのナビゲーション・アイテムの作成にメニュー・モデルを使用するか、手動でナビゲーション・アイテムを作成するかに関係なく、JSFナビゲーション・モデルは、デフォルトのActionListenerメカニズムを介し、ユーザーがナビゲーション・アイテムを選択する際に、ナビゲート先のページの選択に使用されます。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「ページ階層用のナビゲーション・アイテムの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
ページ階層用にナビゲーション・ケースを作成する手順:
例20-2 faces-config.xml内のページ階層のグローバル・ナビゲーション・ルール
<navigation-rule>
<navigation-case>
<from-outcome>goHome</from-outcome>
<to-view-id>/home.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goHelp</from-outcome>
<to-view-id>/globalhelp.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goEmp</from-outcome>
<to-view-id>/empdata.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goBene</from-outcome>
<to-view-id>/benefits.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goIns</from-outcome>
<to-view-id>/insurance.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goPto</from-outcome>
<to-view-id>/pto.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goView</from-outcome>
<to-view-id>/viewdata.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goCreate</from-outcome>
<to-view-id>/createemp.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goHealth</from-outcome>
<to-view-id>/health.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goDental</from-outcome>
<to-view-id>/dental.jsf</to-view-id>
</navigation-case>
</navigation-rule>
メニュー・モデルを使用したページ階層の作成
ADF Facesには、複雑なページ階層を作成するときにすぐ使えるモデルが用意されています。これは、行キーで索引付けされた行のコレクションを持つ特殊なツリー・モデルです。
注意:
アプリケーションでFusionテクノロジ・スタックまたはADF Controllerを使用する場合は、ADFタスク・フローとXMLMenuModel実装を使用してアプリケーションのページ階層のナビゲーション・システムを作成してください。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のタスク・フローを使用したページ階層の作成に関する項を参照してください。
「ページ階層用のナビゲーション・アイテムの使用」に、複数のcommandNavigationItem子コンポーネントを含むnavigationPaneコンポーネントを使用して、非常に単純なページ階層用のナビゲーション・アイテムを作成する方法が説明されています。より複雑なページ階層で同じ方法を使用すると時間がかかり、ミスが起こりやすくなります。ナビゲーションを可能にするすべての項目を作成するために、複数のJSFページのnavigationPaneおよびbreadCrumbsコンポーネントに個々のcommandNavigationItemコンポーネントを手動で挿入し構成するのは、非効率的で単調な作業です。各項目について正確なselectedステータスを管理したり、現在のページからルート・ページに戻るブレッドクラム・リンクをたどって追跡するのも困難です。
より複雑なページ階層の場合(および単純なページ階層の場合でも)、ナビゲーション・システムを作成するより効率的な方法は、メニュー・モデルを使用することです。メニュー・モデルは、特別なツリー・モデルです。ツリー・モデルは、行キーで索引付けされた行のコレクションです。ツリーでは、現在行に子の行を含めることができます(ツリー・モデルの詳細は、「ツリーへのデータの表示」を参照してください)。メニュー・モデルは、現在フォーカス(フォーカス・ノード)があるノードのrowKeyを取得できるツリー・モデルです。メニュー・モデルにはページ・ナビゲーションの特別な情報はなく、ツリーにアクセスするノードに対する要件もありません。
XMLMenuModelクラスは、ナビゲーション・ツリー・モデルからメニュー・モデルを作成します。ただし、XMLMenuModelクラスには、XMLメタデータにナビゲーションの階層ツリーを定義できる追加のメソッドがあります。(他のADF Facesのメニュー・モデル・クラスの1つを使用している場合のように)Javaクラスを作成し多数のマネージドBeanを構成してメニュー・モデルを定義および作成するかわりに、XMLMenuModelクラスでメニュー・モデルを作成する際に必要なすべてのノード情報を含む1つ以上のXMLMenuModelメタデータ・ファイルを作成します。
ヒント
navigationPaneコンポーネントとpanelTabbedコンポーネントを混同しないでください。panelTabbedコンポーネントは、複数のタブ付きコンテンツ領域の表示に使用します。これらの領域は、非表示にするか表示するかを設定できます(「パネルにおけるコンテンツの表示または非表示」を参照)。ただし、panelTabbedコンポーネントはナビゲーション・モデルにはバインドできず、ページ内からすべてのコンテンツにアクセスできる必要があるため、適用性は制限されています。
メニュー・モデルを使用してページ階層を作成する手順:
-
ページ階層にJSFナビゲーション・ルールおよびナビゲーション・ケースを作成します。「ページ階層用のナビゲーション・ケースの作成方法」を参照してください。
-
XMLMenuModelメタデータを作成します。「メニュー・モデル・メタデータの作成方法」を参照してください。 -
XMLMenuModelクラスにマネージドBeanを構成します。このマネージドBeanは、アプリケーションにより階層の作成に使用されます。この構成は、JDeveloperで「ADFメニュー・モデルの作成」ダイアログを使用してXMLMenuModelメタデータ・ファイルを作成する際に、自動的に行われます。「ADFメニュー・モデルの作成ウィザードを使用する場合の処理」を参照してください。 -
各階層ノード(グローバル・ノードも含む)にJSFページを作成します。
ヒント
通常、各レベルの項目(グローバル項目およびブレッドクラムを含む)に対するファセットが含まれるページ・テンプレートを使用して、各JSFページを作成します。たとえば、グローバル項目を表す
navigationPaneコンポーネントはnavigationGlobalという名前のファセットでラップし、第1レベルのタブを表すnavigationPaneコンポーネントはnavigation1という名前のファセットでラップします。ページ・テンプレートの作成の詳細は、「フラグメント、ページ・テンプレート、コンポーネントの作成および再利用」を参照してください。 -
各ページで、
navigationPaneおよびbreadCrumbsコンポーネントをXMLMenuModelクラスにバインドします。「メニュー・モデルへのnavigationPaneコンポーネントのバインド方法」および「メニュー・モデルでのbreadCrumbsコンポーネントの使用方法」を参照してください。menuBarコンポーネントをバインドするには、「メニュー・モデルでのmenuBarコンポーネントの使用方法」を参照してください。
メニュー・モデル・メタデータの作成方法
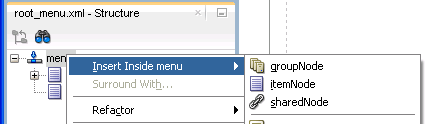
XMLMenuModelメタデータ・ファイルは、XML形式によるページ階層用のナビゲーション・メニューの表現です。1つ以上のXMLMenuModelメタデータ・ファイルを使用して、ページ階層全体を表すことが可能です。XMLMenuModelメタデータ・ファイルでは、ページ階層が、ファイルのルート要素であるmenu要素内に説明されています。各XMLMenuModelメタデータ・ファイルにはmenu要素が必要で、各ファイルで使用できるmenu要素は1つのみです。
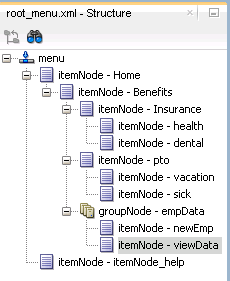
XMLMenuModelメタデータ・ファイルまたは階層のその他の要素は、項目ノード、グループ・ノードおよび共有ノードで構成されています。項目ノードは、階層のナビゲート可能なノード(またはページ)を表します。たとえば、図20-13に示すような階層を作成するとします。
図20-13 サンプルのページ階層

階層の各ノードにユーザーがナビゲートできる独自のページを作成する場合は、各ページのメタデータ・ファイルに項目ノードを作成します。親ノードに子ノードをネストさせて階層を作成します。ただし、Employee Dataノードにはページが必要ないが、ユーザーが直接View Employeeページにナビゲートできるようにするとします。グループ・ノードを使用して「Employee Data」ページを表し、グループ・ノードのidref属性を使用して、エンド・ユーザーが「Employee Data」タブをクリックすると開かれるページ(「View Employee」ページ)を参照します。グループ・ノードを使用すると、単に子ノードの集約であるノード用にページを作成せずに階層を維持できます。
次の例に示すXMLMenuModelメタデータ・ファイルでは、図20-13に示すページ階層全体を、主に項目ノードを使用し、グループ・ノードも1つ使用して定義しています。
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in01" focusViewId="/home.jsf" label="Home" action="goHome">
<itemNode id="in1" focusViewId="/benefits.jsf" action="goBene"
label="Benefits">
<itemNode id="in11" focusViewId="/insurance.jsf" action="goIns"
label="Insurance">
<itemNode id="in111" focusViewId="/health.jsf" action="goHealth"
label="Health"/>
<itemNode id="in112" focusViewId="/dental.jsf" action="goDental"
label="Dental"/>
</itemNode>
<itemNode id="in12" focusViewId="/pto.jsf" action="goPto"
label="Paid Time Off">
<itemNode id="in121" focusViewId="/vacation.jsf"
action="goVacation" label="Vacation"/>
<itemNode id="in122" focusViewId="/sick.jsf" action="goSick"
label="Sick Pay"/>
</itemNode>
</itemNode>
<groupNode id="gn2" idref="newEmp" label="Employee Data">
<itemNode id="in21" focusViewId="/createemp.jsf" action="goCreate"
label="Create New Employee"/>
<itemNode id="in22" focusViewId="/viewdata.jsf" action="goView"
label="View Data"/>
</groupNode>
</itemNode>
<itemNode id="in02" focusViewId="/globalhelp.jsf" action="goHelp"
label="Help"/>
<itemNode id="in03" focusViewId="/preferences.jsf" action="goPref"
label="Preferences"/>
</menu>
ルートのmenu要素内では、menu要素の直接の子であればどのノードでもグローバル・ノードになります。たとえば、前述の例のコードには、Home、Help、Preferencesの3つのグローバル・ノードが示されています。
共有ノードを使用して、メニュー・モデルをネストさせることも可能です。階層内にサブ・ツリー(たとえば「Benefits」ツリー)がある場合にこの方法を使用すると、ページ階層の保守が容易になります。たとえば、(次の例に示すように)Benefitsツリー全体を独自のメニュー・モデル・メタデータ・ファイルとして作成できるため、アプリケーション全体でメニュー・モデルを再利用できます。
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in1" focusViewId="/benefits.jsf" action="goBene"
label="Benefits">
<itemNode id="in11" focusViewId="/insurance.jsf" action="goIns"
label="Insurance">
<itemNode id="in111" focusViewId="/health.jsf" action="goHealth"
label="Health"/>
<itemNode id="in112" focusViewId="/dental.jsf" action="goDental"
label="Dental"/>
</itemNode>
<itemNode id="in12" focusViewId="/pto.jsf" action="goPto"
label="Paid Time Off">
<itemNode id="in121" focusViewId="/vacation.jsf"
action="goVacation" label="Vacation"/>
<itemNode id="in122" focusViewId="/sick.jsf" action="goSick"
label="Sick Pay"/>
</itemNode>
</itemNode>
</menu>
独立したメニュー・モデルとしてノードを作成したら、そのれらのノードを使用する必要がある別のノード内で共有ノードを使用して、Benefitsメニュー・モデルを参照します。
次の例に示すXMLMenuModelメタデータ・ファイルでは、図20-13に示したのと同じページ階層を、項目ノード、共有ノード1個およびグループ・ノード1個を使用して定義しています。
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in01" focusViewId="/home.jsf" label="Home" action="goHome">
<sharedNode ref="#{benefits_menu}/>
<groupNode id="gn2" idref="newEmp" label="Employee Data">
<itemNode id="in21" focusViewId="/createemp.jsf" action="goCreate"
label="Create New Employee"/>
<itemNode id="in22" focusViewId="/viewdata.jsf" action="goView"
label="View Data"/>
</groupNode>
</itemNode>
<itemNode id="in02" focusViewId="/globalhelp.jsf" action="goHelp"
label="Help"/>
<itemNode id="in03" focusViewId="/preferences.jsf" action="goPref"
label="Preferences"/>
</menu>
sharedNode要素は、Benefits XMLMenuModelメタデータ・ファイル用に構成されているマネージドBeanを参照します。「ADFメニュー・モデルの作成」ウィザードを使用してメタデータ・ファイルを作成する場合はいつでも、JDeveloperにより、マネージドBean構成が自動的に追加されます。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「メニュー・モデルを使用したページ階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
XMLMenuModelメタデータを作成する手順:
注意:
アプリケーションでADFコントローラが使用されている場合は、このメニュー・オプションを使用できません。かわりに、バインド・タスク・フローを使用して階層を作成できます。『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のタスク・フローを使用したページ階層の作成に関する項を参照してください。
JDeveloperによりfaces-config.xmlに自動的に追加されるマネージドBean構成の詳細は、「ADFメニュー・モデルの作成ウィザードを使用する場合の処理」を参照してください。
リソース・バンドルの使用方法の詳細は、「ページの国際化およびローカライズ」を参照してください。
「ADFメニュー・モデルの作成」ウィザードを使用する場合の処理
「ADFメニュー・モデルの作成」ウィザードを使用してXMLMenuModelメタデータ・ファイルを作成する場合、マネージドBean名として指定したメタデータ・ファイル名を使用して、JDeveloperによりfaces-config.xmlファイルのメニュー・メタデータ・ファイルにマネージドBeanが自動的に構成されます。
次の例に、XMLMenuModelメタデータ・ファイルの構成が1つ含まれるfaces-config.xmlファイルの一部を示します。JDeveloperでは、デフォルトで、oracle.adf.view.rich.model.MDSMenuModelクラスがマネージドBeanクラスとして使用され、必須で変更できないrequestはマネージドBeanスコープとして使用されます。
<managed-bean>
<managed-bean-name>root_menu</managed-bean-name>
<managed-bean-class>oracle.adf.view.
rich.model.MDSMenuModel</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>createHiddenNodes</property-name>
<value>false</value>
</managed-property>
<managed-property>
<property-name>source</property-name>
<property-class>java.lang.String</property-class>
<value>/WEB-INF/root_menu.xml</value>
</managed-property>
</managed-bean>
また、XMLMenuModelのマネージドBeanに、次のマネージド・プロパティが追加されます。
-
createHiddenNodes:trueの場合、コンポーネントのrendered属性がfalseの場合でも、階層ノードを作成する必要があることを指定します。createHiddenNodes値は、取得されて、メニュー・メタデータ・ソース・ファイルが開かれて解析されると使用可能になります。これにより、実際のコンポーネントをレンダリングする必要がない場合でも、階層全体を作成できます。 -
source: 使用するメニュー・メタデータ・ソース・ファイル(/WEB-INF/root_menu.xmlなど)を指定します。
注意:
createHiddenNodesプロパティは、sourceプロパティの前に配置する必要があります。JDeveloperによってマネージドBeanが自動的に設定される際は、このように配置されます。sourceマネージド・プロパティからメニューのXMLメタデータを適切に解析および作成するには、XMLMenuModelマネージドBeanにcreateHiddenNodes値が事前に設定されている必要があります。
ウィザードを使用してプロジェクトに作成する各XMLMenuModelメタデータ・ファイルに対し、JDeveloperにより、faces-config.xmlファイルにマネージドBeanが構成されます。たとえば、別のXMLMenuModelメタデータ・ファイルを参照するために、XMLMenuModelにsharedNode要素を使用すると、2つのメタデータ・ファイルが作成されます。また、次の例に示すように、JDeveloperにより、faces-config.xmlファイルに2つのマネージドBean構成(1つ目はメイン(ルート)メニュー・モデル用、2つ目のマネージドBeanは共有(参照)メニュー・モデル用)が追加されています。
<!-- managed bean for referenced, shared menu model -->
<managed-bean>
<managed-bean-name>shared_menu</managed-bean-name>
<managed-bean-class>
<managed-bean-class>oracle.adf.view.
rich.model.MDSMenuModel</managed-bean-class>
</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>createHiddenNodes</property-name>
<value>false</value>
</managed-property>
<managed-property>
<property-name>source</property-name>
<property-class>java.lang.String</property-class>
<value>/WEB-INF/shared_menu.xml</value>
</managed-property>
</managed-bean>
つまり、XMLMenuModelメタデータ・ファイルに共有ノードを使用すると、faces-config.xmlファイルには、ルート・メニュー・モデルのマネージドBeanと、共有ノードを介して参照される任意のメニュー・モデル用のメニュー・モデルのマネージドBeanが含まれます。
メニュー・モデルへのnavigationPaneコンポーネントのバインド方法
ページ階層の各ノードは1つのJSFページに対応します。各ページで、XMLMenuModelメタデータ・ファイルに定義したナビゲーション・アイテム(グローバル・アイテムも含む)の各レベルにnavigationPaneコンポーネントを1つ使用します。レベルは、ゼロから始まるインデックスの番号によって決定されます。メタデータ・ファイルのグローバル・ノード(つまり、menu要素の直接の子ノード)で始まり、level属性値は0 (ゼロ)で、次のレベル(通常はタブ)は1、その次のレベル(通常はバー)は2というように続きます。たとえば、図20-13に示すようなページ階層の場合は、3つのnavigationPaneコンポーネントをHomeなどのページで使用し(Homeノードの下の3レベルのナビゲーション用)、さらに1つのnavigationPaneコンポーネントをグローバル・ノード用に使用します。
ヒント
メニュー・モデルにより、動的に階層(各navigationPaneコンポーネントに表示されるリンク)が決定され、フォーカス・パスの現在のノードが選択済として設定されるため、事実上、各ページに同じコードを再利用できます。実行する必要があるのは、ページのドキュメント・タイトルの変更と、そのページに表示する特定のページ・コンテンツの追加のみです。
コードが似ているため、navigationPaneコンポーネントを含むファセットのみが存在する単一のページ・フラグメントを作成し、ページのドキュメント・タイトルの変更やページ・コンテンツの追加を行う各ページにそのフラグメントを追加できます。
「単純なページ階層の作成方法」で説明されているように、各階層レベルに使用するナビゲーション・アイテムのタイプ(buttons、tabsまたはbarなど)を指定するにはhint属性を使用します。ただし、複数のcommandNavigationItemコンポーネントを手動で追加してナビゲーション・アイテムを指定するのではなく、次の例に示すように、各navigationPaneコンポーネントをXMLMenuModelマネージドBeanにバインドし、各navigationPaneコンポーネントのnodeStampファセットにcommandNavigationItemコンポーネントを1つのみ挿入します。
<af:navigationPane var="menuNode" value="#{root_menu}" level="0"
hint="buttons">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"
visible="#{menuNode.visible}"
rendered="#{menuNode.rendered}"/>
</f:facet>
</af:navigationPane>
XMLMenuModelマネージドBeanとともに使用するnodeStampファセットと単一のcommandNavigationItemコンポーネントにより、次の操作が実行されます。
-
レベル内のナビゲーション・アイテムの適切な数がスタンプ設定されます。
-
正しいラベル・テキストとその他のプロパティが、メタデータに定義されているとおりに表示されます。たとえば、EL式
#{menuNode.label}によりナビゲーション・アイテムに使用する適切なラベル・テキストが取得され、#{menuNode.doAction}は同じ項目に定義されているアクション結果に評価されます。 -
フォーカス・パスの現在の項目が選択済とマークされます。
commandNavigationItemコンポーネントにはselected属性は指定できません。
注意:
特定の階層レベル(第3レベルのリストなど)のXMLMenuModelオブジェクトにノード情報がない場合、ページにはそのレベルのnavigationPaneコンポーネントのコードが含まれていても、ADF Facesではページにそれらの項目は表示されません。
ナビゲーション・アイテムのスタイルを設定する場合は、decorativeBoxコンポーネントを作成します。作成するには、「コンポーネント」ウィンドウの「レイアウト」パネルから「装飾ボックス」をJSFページにドラッグ・アンド・ドロップします。テーマを設定して、タブの表示方法を決定します。有効な値は次のとおりです。
-
default -
light -
medium -
dark
値はそれぞれ、コンポーネントのテーマ値が指定されたときにアプリケーションに適用されるルック・アンド・フィールを表します。アプリケーションは、SkyrosスキンまたはSkyrosスキンから拡張されたスキンを使用する必要があります。Altaスキンはテーマを使用しません。テーマをどのように表示するかを変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「メニュー・モデルを使用したページ階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
メニュー・モデルにnavigationPaneコンポーネントをバインドする手順:
例20-3 XMLMenuModelへのバインド
<af:form>
<af:navigationPane hint="buttons" level="0" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="tabs" level="1" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="bar" level="2" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="list" level="3" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
</af:form>注意:
ユーザーがナビゲーション・タブを閉じられるようにする方法の詳細は、「ナビゲーション・タブの削除について」を参照してください。
メニュー・モデルでのbreadCrumbsコンポーネントの使用方法
メニュー・モデルを使用したブレッドクラムの作成は、ページ階層の作成に似ています。commandNavigationItemコンポーネントにスタンプを設定するnodeStampファセットを含むbreadCrumbsコンポーネントは、モデルのデータとともに使用します。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「メニュー・モデルを使用したページ階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
メニュー・モデルを使用したブレッドクラムの作成手順:
<af:breadCrumbs var="menuNode" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"/>
</f:facet>
</af:breadCrumbs>メニュー・モデルでのmenuBarコンポーネントの使用方法
「メニュー、ツールバーおよびツールボックスの使用方法」に説明されているように、menuBarおよびmenuコンポーネントは通常、ユーザーがクリックするとアプリケーションに何らかの変更またはアクションが発生するメニューを編成および作成するのに使用されます。可能な場合は、menuBarコンポーネントをXMLMenuModel実装やマネージドBeanとともに使用し、ページ階層を作成します。breadCrumbsまたはnavigationPaneコンポーネント同様、menuBarがルートXMLMenuModelマネージドBeanにバインドされている場合は、nodeStampファセットにcommandNavigationItemコンポーネントを1つ使用して、ページ階層をナビゲートするためのメニュー項目を動的に作成します。
Webサイトのページ階層を表すのに、タブ・ナビゲーション・システム(navigationPaneコンポーネントまたはpanelTabbedコンポーネントを使用)では不十分である場合は、menuBarコンポーネントを使用してナビゲーション・バーにメニューおよびサブメニューを表示します。たとえば、ユーザーが参照するショッピング・カテゴリが多数あるWebストア・アプリケーションでは、すべてのカテゴリやサブカテゴリをタブ、サブタブ、バーおよびリストにレンダリングするのではなく、トップレベルのメニューをバーに横方向に配置することをお薦めします。menuBarがメニュー・モデルにバインドされている場合、サブメニューは、ユーザーがトップレベルのメニューまたはサブメニュー項目にカーソルを置いた場合にのみ表示されます。この配置により画面の表示領域を削減できるだけでなく、ユーザーも階層のトップから最も下のレベルまで、ワンクリックで簡単にナビゲートできます。
メニュー・モデルにバインドされていないmenuBarコンポーネントとは異なり、メニュー・モデルにバインドされているmenuBarは連結の解除ができず、ツールバーに使用することもできません。また、menuBarが同じページのメニュー・モデルにバインドされているナビゲーション・タブを使用しないでください。どちらも使用する必要がある場合は、menuBarコンポーネントを必ずナビゲーション・タブの上に配置してください。ただし、breadCrumbsコンポーネントが、ブレッドクラム・リンクを表示するページの同じモデルにバインドされている場合は、メニュー・モデルにバインドされているmenuBarを使用できます。
メニュー・バーのスタイルを設定する場合は、decorativeBoxコンポーネントを作成します。作成するには、「コンポーネント」ウィンドウの「レイアウト」パネルから「装飾ボックス」をJSFページにドラッグ・アンド・ドロップします。テーマを設定して、タブの表示方法を決定します。有効な値は次のとおりです。
-
default -
light -
medium -
dark
値はそれぞれ、コンポーネントのテーマ値が指定されたときにアプリケーションに適用されるルック・アンド・フィールを表します。アプリケーションは、SkyrosスキンまたはSkyrosスキンから拡張されたスキンを使用する必要があります。Altaスキンはテーマを使用しません。テーマをどのように表示するかを変更できます。「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「メニュー・モデルを使用したページ階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
メニュー・モデルを使用した横方向のメニュー・バーを作成する手順:
<af:menuBar var="menuNode" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"/>
</f:facet>
</af:menuBar>実行時に行われる処理: メニュー・モデルによるページ階層の作成方法
メニュー・モデルにバインドされたコンポーネント(navigationPane、breadCrumbsまたはmenuBar)のvalue属性は、XMLMenuModel要素のマネージドBeanを参照します。そのマネージドBeanがリクエストされると、次の処理が実行されます。
-
faces-config.xmlファイルのmanaged-property要素に指定されているように、XMLMenuModelクラスのsetSource()メソッドが、モデルのメタデータの場所を使用してコールされます。 -
パーサー(SAXParser)が、メタデータへの
InputStreamオブジェクトを使用できるようになります。ナビゲーション・アイテムのメタデータが解析され、MenuContentHandlerメソッドへのコールが実行されます。 -
MenuContentHandlerにより、次のようにして、ナビゲーション・メニューのツリー構造がListオブジェクトとして作成されます。-
メタデータ内のノードの処理が開始される際に、
startElement()メソッドがコールされます。 -
ノードの処理の終了時に、
endElement()メソッドがコールされます。 -
各ノードが処理されると、メニュー・モデルのページ階層を構成するナビゲーション・メニュー・ノードの
Listが作成されます。
-
-
ナビゲーション・メニュー・ノードのリストから、
TreeModelオブジェクトが作成されます。 -
TreeModelオブジェクトからXMLMenuModelオブジェクトが作成されます。
groupNode要素のidref属性に複数の子IDがある場合は、次の処理が実行されます。
-
IDはリストされている順序で処理されます。現在のIDで子ノードが検出されない場合は次のIDが使用され、これが繰り返されます。
-
idrefリストの現在のIDに一致する子ノードが検出されると、そのノードでは、rendered属性がtrueに設定されていること、disabled属性がfalseに設定されていること、readOnly属性がfalseに設定されていること、およびvisible属性がtrueに設定されていることが確認されます。条件のいずれかが一致しない場合は、idrefリストの次のIDが使用され、これが繰り返されます。 -
条件に一致する最初の子ノードは、アクション結果または宛先のURIの取得に使用されます。条件に一致する子ノードが検出されない場合は、エラーが記録されます。ただし、UIにはエラーは表示されません。
-
条件に一致する最初の子ノードが別の
groupNode要素の場合、処理はその子に続行されます。処理は、actionまたはdestination属性を含むitemNode要素が出現すると止まります。 -
itemNode要素にaction属性がある場合は、ユーザーの選択によりPOSTアクションが開始され、アクション結果を介してナビゲーションが実行されます。itemNode要素にdestination属性がある場合は、ユーザーの選択によりGETアクションが開始され、destination値を使用して直接ナビゲーションが実行されます。
XMLMenuModelクラスには、ナビゲーション・メニュー・システムを使用してナビゲートすると、ナビゲーション・メニューの項目(タブやバーなど)が適切に強調表示および有効にされるモデルがあります。モデルはlabel、doAction、およびナビゲーション・アイテムの動的な生成に使用されるその他のプロパティの値でもインスタンス化されます。
XMLMenuModelクラスではレンダリングは行われません。モデルにバインドされたコンポーネントでは、コールからgetFocusRowKey()メソッドへの戻り値を使用して、レベルのナビゲーション・メニュー項目がページにレンダリングされます。
メニュー・モデルにバインドされたコンポーネントのnodeStampファセットに格納されたcommandNavigationItemコンポーネントは、各ナビゲーション・アイテムのラベル・テキストおよびアクション結果を表示します。nodeStampファセットがスタンプ設定されるたびに、現在のナビゲーション・アイテムのデータが到達可能なELプロパティにコピーされます。その名前は、nodeStampファセットを格納するnavigationPaneコンポーネントのvar属性によって定義されます。nodeStampは、到達可能なELプロパティからさらにプロパティを取得して、各アイテムのデータを表示します。ナビゲーション・メニューがレンダリングを完了すると、このプロパティは削除されます(または元の値に戻されます)。ユーザーがナビゲーション・アイテムを選択すると、デフォルトのJSF actionListenerメカニズムでは、アクション結果文字列または宛先URIを使用してページ・ナビゲーションを処理します。
nodeStampファセットとともに、XMLMenuModelクラスも、ナビゲーション・アイテムを選択されたものとしてレンダリングするかどうかを制御します。前述のように、XMLMenuModelオブジェクトは、各ノードのviewId属性情報を含むツリー・モデルから作成されます。XMLMenuModelクラスには、どのページにフォーカスを置くかを決定するメソッドgetFocusRowKey()があり、ノードにフォーカス・パスがある場合は、選択されたものとして自動的にノードをレンダリングします。最も単純なgetFocusRowKey()メソッドでは、次の内容が実行されます。
-
現在の
viewId属性が取得されます。 -
重複する
viewId値の解決に使用される内部マップのID、およびメニュー・モデルの作成時にツリーをトラバースすることにより作成されたviewIdFocusPathMapオブジェクトのIDと、viewId属性の値が比較されます。 -
現在の
viewId属性があるノードへのフォーカス・パスが返されるか、現在のviewId属性値が検出されない場合にはnullが返されます。
ノードのviewId属性は、フォーカスrowKeyオブジェクトの特定に使用されます。モデルの各項目には、現在のrowKeyオブジェクトに基づいてスタンプが設定されます。ユーザーがナビゲートして現在のviewId属性が変更されると、モデルのフォーカス・パスも変更されて、新しいナビゲーション・アイテムのセットがアクセスされます。
カスタム属性の使用に関する必知事項
作成したカスタム属性を表示できるのは、itemNodeおよびgroupNode要素のみです。
次の例に示されているgroupNodeのコードを例にとります。ここで、cardIconカスタム属性は、代替のUIウィジェットにバインドできるgroupNodeで使用されます。このモデルは、同じモデルを表示し、iconとcardIconなどの2つの異なるプロパティを使用した2つのUIウィジェット画面で使用できます。
例20-4に、groupNodeのcardIconカスタム属性の例を示します。
例20-4 XMLMenuModelのgroupNodeのカスタム属性
<groupNode
id="groupNode_risk_management_tools"
idref="_groupNode_risk_management_tools_"
label="#{menuBundle['oracle.apps.menu.ResourcesAttrBundle'].RISK_MANAGEMENT_TOOLS}">
<itemNode id="itemNode_risk_management_tools_setup_and_administration"
label="#{menuBundle['oracle.apps.menu.ResourcesAttrBundle'].SETUP_AND_ADMINISTRATION}"
icon="/images/qual_gears_16.png"
cardIcon="gears.png"
taskMenuSource="/WEB-INF/oracle/apps/grc/fuseplus/ui/menu/SetupAndAdministration_taskmenu.xml"
securedResourceName="/WEB-INF/oracle/apps/grc/ui/setup/view/setup/flow/SetupMaintenancePGFlow.xml#SetupMaintenancePGFlow"
focusViewId="/FuseOverview"
webApp="GrcCore"
applicationStripe="fscm"
showOnHomeGrid="true"/>
<itemNode id="itemNode_risk_management_tools_perspectives"
label="#{menuBundle['oracle.apps.menu.ResourcesAttrBundle'].PERSPECTIVES}"
icon="/images/qual_folio_16.png"
cardIcon="folio.png"
taskMenuSource="/WEB-INF/oracle/apps/grc/fuseplus/ui/menu/PerspectiveManagement_taskmenu.xml"
securedResourceName="/WEB-INF/oracle/apps/grc/ui/perspective/view/flow/ManagePerspectivesPGFlow.xml#ManagePerspectivesPGFlow"
focusViewId="/FuseOverview"
webApp="GrcCore"
applicationStripe="fscm"
showOnHomeGrid="true"/>
<itemNode id="itemNode_risk_management_tools_surveys"
label="#{menuBundle['oracle.apps.menu.ResourcesAttrBundle'].SURVEYS}"
icon="/images/qual_peopleconnect_16.png"
......................単純なナビゲーション階層の作成
ADF Facesでは、navigationPaneコンポーネントでcommandNavigationItemという子コンポーネントを使用して、単純な階層型のナビゲーション・モデルを作成できます。複雑な階層型モデルを作成する場合は、メニュー・モデルを使用する必要があります。
注意:
アプリケーション階層が複雑で、深くネストされたページが含まれている場合は、メニュー・モデルを使用したナビゲーション・システムの作成がより効率的です。詳細は、「メニュー・モデルを使用したページ階層の作成」を参照してください。
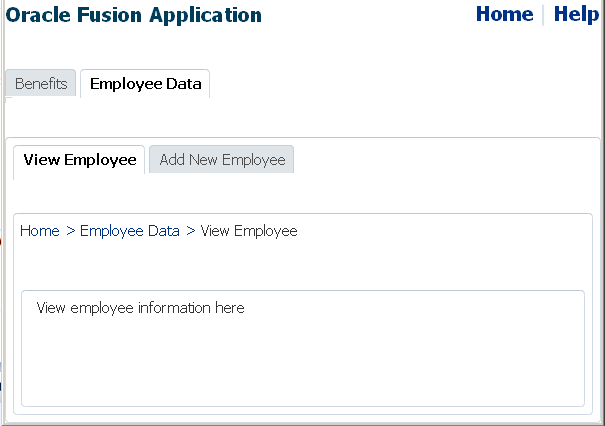
「ページ階層へのナビゲーション・アイテムの使用」では、トップレベルのルート・ノードであるHomeの下に3つのレベルのリンクがある単純なページ階層について説明しています。図20-16および図20-17は、navigationPaneコンポーネントおよび個々のcommandNavigationItemコンポーネントを使用して図20-10に示すページ階層のビューを作成した場合に、ユーザー・インタフェースがどのように表示されるかを表す例です。
図20-16 View Employeeページから使用可能なナビゲーション・アイテム

手動で階層を作成する場合には、各ページのフォーカス・パス(ページが存在する階層内の正確な場所)を確認し、各ページに必要なnavigationPaneとcommandNavigationItemコンポーネントの正確な数、ならびにユーザーがページを表示した際に選択済として構成する必要があるコンポーネントを確認します。たとえば、「View Employee」ページが表示されている図20-16では、navigationPaneコンポーネントが3つ必要です。第1レベルのタブに加え、「Employee Data」の第2レベルの子のバーのみが必要で、「Employee Data」タブおよび「View Employee」バーのみが選択済としてレンダリングされます。
同様に、「Health」ページが表示されている図20-17では、「Benefits」の子のバーのみが必要で、「Benefits」タブと「Insurance」バーを選択済として構成する必要があります。また、このページには、「Insurance」の下に子ノードを作成しますが、ページの端に縦方向のリストとして表示させることが可能です。縦方向のリストにある「Health」アイテムは選択済として構成され、「Health」ページのコンテンツは、縦方向のリストの右側である中央部分に表示されます。
図20-17 「Health」ページから使用可能なナビゲーション・アイテム

使用するナビゲーション・アイテムのタイプ(タブ、バー、リストなど)に関係なく、navigationPaneコンポーネントを使用して階層リンクの1レベルを表し、各navigationPaneコンポーネント内の一連のcommandNavigationItem子コンポーネントにより、実際のナビゲーション・アイテムが提供されます。たとえば、図20-17において、第1レベルのタブ(「Benefits」と「Employee Data」)の実際のリンク、第2レベルのバー(「Insurance」と「Paid Time Off」)、およびリストの「Health」と「Dental」のリンクはそれぞれ、commandNavigationItemコンポーネントにより表示されます。バーの下に、現在のページのフォーカス・パスを示すブレッドクラム・リンクを表示するには、必要な数のcommandNavigationItem子コンポーネントを含むbreadCrumbsコンポーネントを使用します。
単純なページ階層の作成方法
ナビゲーション階層に含まれるページ数が少なく、階層があまり深くない場合は、階層を手動で作成することもできます。これには、ナビゲーション・ルールおよびナビゲーション・ケースの作成、navigationPaneコンポーネントを使用した階層の作成、およびcommandNavigationItemコンポーネントを使用したリンクの作成が含まれます。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「単純なナビゲーション階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
手動でナビゲーション階層を作成する手順:
例20-5 選択済の状態を変更するためのactionListenerの使用
<!-- JSF Page Code ----->
<af:navigationPane hint="tabs">
<af:commandNavigationItem text="Benefits"
actionListener="#{myBean.navigationItemAction}"
partialSubmit="true"../>
.
</af:navigationPane>
<!-- Managed Bean Code ----->
public void navigationItemAction(ActionEvent event)
{
UIComponent actionItem = event.getComponent();
UIComponent parent = actionItem.getParent();
while (! (parent instanceof UIXNavigationHierarchy) )
{
parent = parent.getParent();
if (parent == null)
{
System.err.println(
"Unexpected component hierarchy, no UIXNavigationHierarchy found.");
return;
}
}
List<UIComponent> children = parent.getChildren();
for (UIComponent child : children)
{
FacesBean childFacesBean = ((UIXComponent) child).getFacesBean();
FacesBean.Type type = childFacesBean.getType();
PropertyKey selectedKey = type.findKey("selected");
if (selectedKey != null)
{
childFacesBean.setProperty(selectedKey, child==actionItem);
}
}
RequestContext adfContext = RequestContext.getCurrentInstance();
adfContext.addPartialTarget(parent);
}次の例に、現在のページがHealthの場合に使用可能なナビゲーション・アイテムの生成に使用されるコードを示します。HealthページはBenefitsページを経由してInsuranceページからアクセスされているため、これらの3つのリンクのcommandNavigationItemコンポーネントではselected="true"です。
<af:navigationPane hint="buttons">
<af:commandNavigationItem text="Home" action="goHome"/>
<af:commandNavigationItem text="Help" action="goHelp"/>
</af:navigationPane>
...
<af:navigationPane hint="tabs">
<af:commandNavigationItem text="Benefits" action="goBene"
selected="true"/>
<af:commandNavigationItem text="Employee Data" action="goEmp"/>
</af:navigationPane>
...
<af:navigationPane hint="bar">
<af:commandNavigationItem text="Insurance" action="goIns"
selected="true"/>
<af:commandNavigationItem text="Paid Time Off" action="goPto"/>
</af:navigationPane>
...
<af:navigationPane hint="list">
<af:commandNavigationItem text="Health" action="goHealth"
selected="true"/>
<af:commandNavigationItem text="Dental" action="goDental"/>
</af:navigationPane>
選択済の状態をプログラムで変更するには、バッキングBeanメソッドを記述してアクション・イベントを処理する必要があります。その後、例20-5に示すように、commandNavigationItemコンポーネントのactionListener属性のメソッドを参照します。
breadCrumbsコンポーネントの使用方法
図20-16および図20-17の両方で、ページ階層におけるユーザーの現在の位置は、現在のページからルート・ページに戻るリンクのパスで示されています。ブレッドクラムとも呼ばれるリンクのパスは、2番目のバーの下、垂直のリスト(存在する場合)の上に表示されます。そのようなリンクのパスを作成するには、一連のcommandNavigationItemコンポーネントを子として含むbreadCrumbsコンポーネントを使用します。
始める前に:
ナビゲーション・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「単純なナビゲーション階層の作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
手動でブレッドクラムを作成する手順:
例20-6 個々の子commandNavigationItemのあるbreadCrumbsコンポーネント
<af:breadCrumbs> <af:commandNavigationItem text="Home" action="goHome"/> <af:commandNavigationItem text="Benefits" action="goBene"/> <af:commandNavigationItem text="Insurance" action="goIns"/> <af:commandNavigationItem text="Health"/> </af:breadCrumbs>
ナビゲーション・タブの削除に関する必知事項
hint属性の値がtabsのnavigationPaneコンポーネントは、個々のタブを閉じられるように構成できます。これは、すべてのタブを閉じる、最後のタブを除いてすべて閉じる、またはタブを閉じないように構成できます。ナビゲーション・タブを削除するように構成されているときは、マウス・カーソルがタブの上に置かれると、閉じるアイコン(たとえば「X」)が各タブの端に表示されます。
hint="tabs"の場合にnavigationPaneコンポーネントでのタブの削除を有効化するには、次のようにします。
-
navigationPane hint="tabs"のitemRemoval属性をallまたはallExceptLastに設定します。allExceptLastに設定されている場合は、1つを除くすべてのタブが閉じられます。これは、ユーザーがタブを閉じ、タブが1つのみ残ると、その最後の1つのタブは閉じられないことを意味します。 -
タブの削除を実行するにはハンドラを実装します。ユーザーがタブを閉じると、タイプが
removeのItemEventが起動されます。このイベントの処理と実際のタブの削除、およびその他の必要な機能(警告ダイアログの表示や子コンポーネントの処理方法など)には、開発者が作成するコードで行う必要があります。「イベントの処理」を参照してください。ポップアップ・ダイアログとポップアップ・ウィンドウの詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。 -
commandNavigationItemコンポーネントのitemListener属性で、解決結果がハンドラ・メソッドとなるEL式を設定します。このハンドラ・メソッドが、実際のタブの削除を処理します(例20-7を参照)。
例20-7 タブ・アイテムを削除するためのitemListenerの使用
<!---- JSF Page Code ----->
<af:navigationPane hint="tabs" itemRemoval="all">
<af:commandNavigationItem text="Benefits" partialSubmit="true"
itemListener="#{closebean.handleCloseTabItem}"/>
...
</af:navigationPane>
// Managed Bean Code
import oracle.adf.view.rich.event.ItemEvent;
...
public void handleCloseTabItem(ItemEvent itemEvent)
{
if (itemEvent.getType().equals(ItemEvent.Type.remove))
{
Object item = itemEvent.getSource();
if (item instanceof RichCommandNavigationItem)
{
RichCommandNavigationItem tabItem = (RichCommandNavigationItem) item;
tabItem.setVisible(false);
// do other desired functionality here ...
}
}
}ナビゲーション・タブのサイズに関する必知事項
デフォルトでは、navigationPaneコンポーネントのhint属性の値がtabsに設定されている場合にこのコンポーネントによってレンダリングされるタブのサイズは、ラベルとして使用されているテキストの長さによって決まります。このようなタブのサイズを設定するには、次に示すnavigationPaneコンポーネントの属性を構成します。
-
maxTabSize: サイズをピクセル単位で設定します。タブのサイズがこれよりも大きくなることはありません。 -
minTabSize: サイズをピクセル単位で設定します。タブのサイズがこれよりも小さくなることはありません。 -
truncationStyle:ellipsisに設定すると、maxTabSizeに基づいて収まらないテキストを切り捨てた後に、省略記号が表示されます。noneに設定した場合は、テキストがタブに収まらないときにテキストの切捨てのみが行われます。
スキニングおよびナビゲーション・タブに関する必知事項
-tr-layout-typeスキニング・キーを使用すると、圧縮レイアウトにあるアプリケーション・ウィンドウでnavigationPaneコンポーネントがレンダリングするインジケータのタイプを構成できます。これは、アプリケーション・ウィンドウにすべてのナビゲーション・タブを表示するだけの十分な幅がないということです。
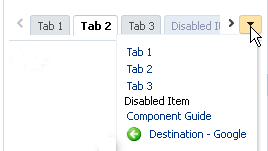
図20-18に、ユーザーがナビゲーション・タブを選択してナビゲートできるドロップダウン・リストをレンダリングするオーバーフロー・インジケータを示します。
図20-18 圧縮レイアウトのnavigationPaneコンポーネントのオーバーフロー・インジケータ

例20-8に、navigationPaneコンポーネントがオーバーフロー・インジケータを表示するように-tr-layout-typeスキニング・キーを構成する方法を示します。
オーバーフロー・インジケータを表示するかわりに、図20-18に示すように、navigationPaneコンポーネントの-tr-layout-typeスキニング・キーを構成して、ユーザーが左右にスクロールして現在非表示になっているタブを表示できるコンベア・ベルトをコンポーネントでレンダリングするようにできます。また、-tr-layout-typeスキニング・キーを構成すると、図20-19に示すように、すべてのナビゲーション・タブが1つのドロップダウン・リストにレンダリングされます。この構成は、navigationPaneコンポーネントのhint属性がtabsに設定されている場合にのみ有効です。navigationPaneコンポーネントのhint属性が別の値に設定されている場合は、-tr-layout-typeスキニング・キーをoverflowに設定してください。
例20-9に、navigationPaneコンポーネントがコンベア・ベルトをレンダリングするように-tr-layout-typeスキニング・キーを構成する方法を示します。
図20-19に、圧縮レイアウトでコンベア・ベルトをレンダリングするnavigationPaneコンポーネントを示します。
図20-19 圧縮レイアウトのnavigationPaneコンポーネントのコンベア・ベルト

「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
例20-8 スキニング・キーを使用して圧縮レイアウトをオーバーフローにする設定
af|navigationPane {
-tr-layout-type: overflow;
}
例20-9 スキニング・キーを使用して圧縮レイアウトをコンベア・ベルトにする設定
af|navigationPane {
-tr-layout-type: conveyor;
}
trainコンポーネントを使用したマルチステップ・プロセス用のナビゲーション・アイテムの作成
ADF Facesには、一連のページを特定の順序で表示し、現在の位置をナビゲーションで示すトレイン・モデルが用意されています。トレイン・モデルでは、ユーザーは設定された表示順序でしかナビゲートできません。
注意:
アプリケーションでFusionテクノロジ・スタックまたはADF Controllerを使用する場合は、ADFタスク・フローを使用してアプリケーションのページ階層のナビゲーション・システムを作成してください。『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のバインド・タスク・フローでのトレイン・コンポーネントの使用に関する項を参照してください。
ユーザーが特定の順序で表示する必要のある一連のページがある場合は、各ページにtrainコンポーネントを使用して、マルチステップ・プロセスをガイドする一連のナビゲーション・アイテムを表示することを検討してください。図20-20に、ページ上でレンダリングされたtrainコンポーネントの外観の例を示します。trainコンポーネントはマルチステップ・プロセスのステップ数を表示するだけでなく、プロセス全体との関連における現在のステップの位置も示します。
図20-20 trainコンポーネントによってレンダリングされたナビゲーション・アイテム
trainコンポーネントにより、トレイン・ストップとして表示される構成済の各ステップがレンダリングされます。すべてのストップは線で結ばれています。各トレイン・ストップにはイメージ(四角いブロックなど)があり、そのイメージの下にラベルがあります。
各トレイン・ストップは、マルチステップ・プロセスの1つのステップまたは1ページに対応します。ユーザーは、イメージまたはラベルをクリックして新しいページを表示し、トレイン・ストップをナビゲートします。一般的に、トレイン・ストップは順番にたどる必要があります。つまり、ユーザーは最初にステップ1にアクセスし、ステップ2に移動し、次にステップ3というように移動します。ユーザーがまだステップ2に到達していないときにステップ3にジャンプすることはできません。また、トレイン・ストップは、エンド・ユーザーがストップを順番に表示しなくてもよいように構成することも可能です。トレイン・ストップをこの方法で構成する場合は、直接表示できるすべてのトレイン・ストップが有効化されます。
図20-20に示すように、trainコンポーネントには、トレイン・ストップ用に少なくとも4つのスタイルが用意されています。ユーザーが表示している現在のストップは、トレイン・ストップのラベルが太字フォント・スタイルで示され、ストップには異なるイメージが使用されます。現在のストップより前の表示済のストップは、ラベルのフォントとイメージが異なる色で示されます。現在のストップの直後のストップは、有効化されて表示されます。表示されていないその他のストップは、グレー表示されます。
トレイン・ストップにはサブトレインを入れることができます。つまり、アクション・コンポーネント(たとえばbuttonコンポーネント)によって子のマルチステップ・プロセスを親ストップから開始し、サブプロセスの完了後に正しい親ストップに戻るように構成することができます。3番目のストップに2つのストップを含むサブプロセス・トレインがあるとします。ユーザーがサブプロセス・トレインの1番目のストップにナビゲートすると、図20-21に示すように、ADF Facesにより、サブプロセス・トレインの前後に親トレインを表すアイコンが表示されます。
図20-21 サブトレインの最初と最後の親トレインのアイコン

trainコンポーネントにtrainButtonBarコンポーネントを使用して、図20-22に示すように、前向き矢印および後ろ向き矢印という形で、trainに追加のナビゲーション・アイテムを指定できます。これらの矢印により、ユーザーは現在のトレイン・ストップから次または前のトレイン・ストップまでのみナビゲートできます。trainButtonBarコンポーネントは、trainコンポーネントなしでも使用できます。たとえば、表示されないストップがある場合、いくつかの条件付きロジックに基づいて、ストップを表示せずに前向き矢印および後ろ向き矢印のみを表示することが必要な場合があります。
注意:
前向きおよび後ろ向きのアイコンを表示するには、.cssファイルに次のコードを追加する必要があります。af|trainButtonBar
{
-tr-display-mode: icon;
}
図20-22 trainButtonBarコンポーネントによりレンダリングされたナビゲーション・ボタン
NavigationLayout属性は、前向き矢印と後ろ向き矢印およびrangeText (ページ情報)から順序を提供するために使用されます。NavigationLayoutのデフォルト値はautoで、これはページの前向き矢印および後ろ向き矢印のみを表示します。図20-23に示すように、prevButton rangeText nextButtonなど、他の値を設定することもできます。jspxでNavigationLayout属性が設定されていない場合は、デフォルト値が割り当てられます。
図20-23 ページ情報を含むtrainButtonBarコンポーネントによりレンダリングされたナビゲーション・ボタン
どちらのtrainコンポーネントも、value属性をタイプorg.apache.myfaces.trinidad.model.MenuModelのトレイン・モデルにバインドすることで機能します。トレイン・メニュー・モデルには、次の処理に必要な情報が含まれています。
-
特定のトレイン動作の制御(トレインによりユーザーがどのようにトレイン・ストップを前進してマルチステップ・プロセスを完了するか)
-
トレイン・ストップ・ラベルを含むトレイン・ストップおよび各ストップのステータスの動的な生成(現在ストップは選択、完了、未完了または無効のいずれの状態であるか)
注意:
ADFモデル・レイヤーおよびADFコントローラを使用しているアプリケーションでは、このナビゲーションおよび表示は異なる方法で設定および処理されています。『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のバインド・タスク・フローでのトレイン・コンポーネントの使用に関する項を参照してください。
つまり、トレインのメニュー・モデルは、MenuModel抽象クラスを拡張することによって実装され、この抽象クラスはTreeModelクラスを拡張します(「表、ツリー、およびその他のコレクションベースのコンポーネントの使用」を参照)。MenuModelオブジェクトは、ページやアプリケーションのメニュー構造を表すことも、ページの階層やフローに含まれるストップを表すこともあります。
MenuModelクラスのインスタンスは特殊なTreeModelオブジェクトであるため、TreeModelオブジェクト内のノードはトレイン・ストップを表すことができます。trainコンポーネント内のトレイン・ストップを表すノード・インスタンスは、タイプTrainStopModelにすることも、任意のオブジェクト(TrainStopModelオブジェクトと同じEL構造を提供する場合)にすることもできます。ただし、TrainStopModelクラスは、結果、およびストップのラベルやimmediate、disabled、visited属性の状態を取得するために、関連するすべてのメソッドを公開する便利なインタフェースです。
MenuModelクラスは、ツリーのどの部分で現在のトレイン・ストップ(ページ)がフォーカスされているかを示すこともできます。MenuModelクラスのgetFocusRowKey()メソッドは、現在のviewIdのフォーカス・ページのrowKeyオブジェクトを返します。trainのメニュー・モデル実装にも固有のトレイン動作があります。この動作は、MenuModel抽象クラス、または便利なProcessMenuModelクラスを拡張することで実装できます。これらのどちらのクラスも次のパッケージから派生しています。
org.apache.myfaces.trinidad.model
トレイン動作は、現在のトレイン・ストップを表示している間に、ユーザーがトレインのその他のどのストップを表示できるかを制御します。
トレイン・ストップ・モデルを作成するには、TrainStopModel抽象クラスを拡張して抽象メソッドを実装することも、同じメソッド・シグネチャを使用して独自のクラスを作成することもできます。作成するクラスではrowDataオブジェクトを返す必要があります。このクラスのインスタンスは、(MenuModel実装の)基礎となるコレクションのrowDataオブジェクトを表します。
メニュー・モデルへのtrainコンポーネントのバインドは、value属性を使用して、XMLMenuModelクラスにnavigationPaneコンポーネントをバインドするのに似ています(「メニュー・モデルへのnavigationPaneコンポーネントのバインド方法」で説明されています)。ただし、TrainStopModel実装がrowDataオブジェクトを表している場合は、トレイン・ストップの作成に、nodeStampファセットとそのcommandNavigationItemコンポーネントを使用する必要はありません。ADF Facesにより、実行時にnodeStampファセットおよびcommandNavigationItemコンポーネントが動的に作成され、トレイン・ストップ・モデルのメソッドがcommandNavigationItemコンポーネントの適切なプロパティに自動的にバインドされます。次の例に、トレインの簡略化されたバインディングを示します。
<af:train value="#{simpleTrainModel}"/>
ヒント
様々な場所のトレイン・ストップの情報を照合する必要がある場合は、nodeStampファセットおよびそれらのトレイン・ストップを表す個々のcommandNavigationItemコンポーネントを手動で作成する必要があります。「JSFページでのトレイン・モデルへのバインド方法」を参照してください。
トレイン・モデルのMenuModel実装には、特定のトレイン動作が必要です。トレイン動作は、現在表示されているページに基づいてユーザーがアクセスできるページをどのように制御するかを定義します。ADF Facesでは、Plus OneおよびMax Visitedという2つのトレイン動作がサポートされています。
トレインに5つのページまたは5つのストップがあり、ユーザーはページ1からページ4まで順番にナビゲート済であるとします。ユーザーは現在、ページ4を表示しています。ここでは、トレイン・モデルに実装されているトレイン動作に応じて、ユーザーは次に進むことができます。
-
Plus One動作: ユーザーはページ3またはページ5に移動できます。
-
Max Visited動作: ユーザーはページ1から3(前に表示済)と、順序の次のページであるページ5を表示できます。ユーザーがページ2に移動した場合、ユーザーが表示できる次のページは、ページ1、3、または4です。順序の中で表示された最大のトレイン・ストップはページ4であるため、ユーザーはページ5を表示できません。
マルチステップ・プロセスのすべてのページにトレインを定義および使用する手順:
-
トレインにJSFナビゲーション・ルールおよびナビゲーション・ケースを作成します。トレインへのナビゲーション・ルールおよびそのナビゲーション・ケースの作成は、「単純なページ階層の作成方法」に似ており、トレインのすべてのトレイン・ストップにナビゲーション・ケースがあるグローバル・ナビゲーション・ルールを1つ作成します。
注意:
各トレイン・ストップが個別のページで、クライアント・ブラウザのURLがそれぞれの新しいページを参照するように設定する場合は、JSFナビゲーション・ルール内に定義する各ナビゲーション・ケースの
redirect要素の値をtrueに設定します。部分ページ・レンダリングを有効化すると、別のURLが表示されます。redirect要素の詳細は、JavaServer Facesの仕様を参照してください。部分ページ・レンダリングの詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。 -
特定のトレイン動作を実装するトレイン・モデルを作成し、スタンプを設定するためのトレイン・ストップ項目を指定します。これには、トレイン・ストップ・モデル・クラスおよびメニュー・モデル・クラスの作成が含まれます。詳細は、「トレイン・モデルの作成方法」を参照してください。
-
トレイン・モデルにマネージドBeanを構成します。詳細は、「トレイン・モデルへのマネージドBeanの構成方法」を参照してください。
-
各トレイン・ストップにJSFページを作成します。
-
各ページで、トレイン・モデルに
trainコンポーネントをバインドします。「JSFページでのトレイン・モデルへのバインド方法」を参照してください。トレインに追加のナビゲーション・ボタンを指定する場合は、オプションで、同じトレイン・モデルにtrainButtonBarコンポーネントをバインドします。
トレイン・モデルの作成方法
トレイン・メニュー・モデルを定義するには、次のものを作成します。
-
トレイン・ストップをレンダリングするためのデータを提供するトレイン・ストップ・モデル
-
特に、現在のトレイン・ストップを表示している間にユーザーがトレインのどのストップを表示できるか、どのストップを無効にする必要があるか、またはトレインを順番にナビゲートする必要があるかを制御する特定のトレイン動作(Max VisitedまたはPlus Oneなど)が指定された
MenuModel実装
ADF Facesを使用すると、次のような追加のpublicクラスが用意されているため、トレイン・メニュー・モデルの定義がより簡単になります。
-
トレイン・ストップ・モデルを実装するための抽象クラス
TrainStopModel。 -
Max VisitedおよびPlus One動作を実装するクラス
ProcessMenuModelおよびProcessUtils。
ユーザーは、MenuModelをオーバーライドして独自のカスタム・トレイン動作を実装することも、既存のProcessMenuModelを拡張して特殊な動作を作成することもできます。
トレイン・モデル・クラスの例として、ADF Facesコンポーネント・デモ・アプリケーションのoracle.adfdemo.view.nav.richパッケージを参照してください。
始める前に:
トレイン・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「trainコンポーネントを使用したマルチステップ・プロセス用のナビゲーション・アイテムの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
トレイン・モデルを作成する手順:
ADF Facesのデフォルトでは、Max Visited動作が使用されるのはnull以外のmaxPathKey値がトレイン・モデルに渡されたときです。これは、この動作をサポートするために開発者が作成するマネージドBeanによって決定されます(「トレイン・モデルへのマネージドBeanの構成方法」を参照してください)。maxPathKey値がnullの場合には、Plus One動作が使用されます。
トレイン・モデルへのマネージドBeanの構成方法
Arraylistオブジェクトに個々のトレイン・ストップを収集するには、トレイン・モデルにマネージドBeanを使用しますが、これはtrainコンポーネントのvalue属性にバインドするためにメニュー・モデルに挿入されるツリー・モデルになります。モデルへの挿入に適切な値でBeanをインスタンス化し、トレイン内の各トレイン・ストップまたはページにマネージドBeanも構成する必要があります。
始める前に:
トレイン・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「trainコンポーネントを使用したマルチステップ・プロセス用のナビゲーション・アイテムの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
トレイン・モデルにマネージドBeanを構成する手順:
例20-10 すべてのトレイン・ストップのマネージドBean
<!-- First train stop -->
<managed-bean>
<managed-bean-name>train1</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>First Step</value>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
...
<!-- Second train stop -->
<managed-bean>
<managed-bean-name>train2</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train2.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train2</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>Second Step</value>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
...
<!-- And so on -->
...
例20-11 子のサブプロセス・トレインを含むトレイン・ストップのマネージドBean
<managed-bean>
<managed-bean-name>train4</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train4.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train4</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>Fourth Step</value>
</managed-property>
<managed-property>
<property-name>children</property-name>
<list-entries>
<value-class>project1.DemoTrainStopModel</value-class>
<value>#{train4a}</value>
<value>#{train4b}</value>
<value>#{train4c}</value>
</list-entries>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
例20-12 トレイン・リストのマネージドBean
<managed-bean>
<managed-bean-name>trainList</managed-bean-name>
<managed-bean-class>
java.util.ArrayList
</managed-bean-class>
<managed-bean-scope>
none
</managed-bean-scope>
<list-entries>
<value-class>project1.DemoTrainStopModel</value-class>
<value>#{train1}</value>
<value>#{train2}</value>
<value>#{train3}</value>
<value>#{train4}</value>
<value>#{train5}</value>
</list-entries>
</managed-bean>
例20-13 トレイン・ツリー・モデルのマネージドBean
<managed-bean>
<managed-bean-name>trainTree</managed-bean-name>
<managed-bean-class>
org.apache.myfaces.trinidad.model.ChildPropertyTreeModel
</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>childProperty</property-name>
<value>children</value>
</managed-property>
<managed-property>
<property-name>wrappedData</property-name>
<value>#{trainList}</value>
</managed-property>
</managed-bean>
例20-14 トレイン・モデルのマネージドBean
<managed-bean>
<managed-bean-name>trainMenuModel</managed-bean-name>
<managed-bean-class>
org.apache.myfaces.trinidad.model.ProcessMenuModel
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>viewIdProperty</property-name>
<value>viewId</value>
</managed-property>
<managed-property>
<property-name>wrappedData</property-name>
<value>#{trainTree}</value>
</managed-property>
<!-- to enable plusOne behavior instead, comment out the maxPathKey property -->
<managed-property>
<property-name>maxPathKey</property-name>
<value>TRAIN_DEMO_MAX_PATH_KEY</value>
</managed-property>
</managed-bean>
JSFページでのトレイン・モデルへのバインド方法
トレインの各ストップは、1つのJSFページに対応します。各ページに、trainコンポーネント、およびオプションでtrainButtonBarコンポーネントを1つずつ使用し、ユーザーがトレインを移動できるようにするボタンを作成します。
始める前に:
トレイン・コンポーネントの属性が、機能にどのように影響するかを理解しておくと役に立ちます。「trainコンポーネントを使用したマルチステップ・プロセス用のナビゲーション・アイテムの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。「ナビゲーション・コンポーネントのその他の機能」を参照してください。
トレイン・コンポーネントをトレイン・モデルにバインドする手順:
- 「コンポーネント」ウィンドウの「一般コントロール」パネルの「位置」グループから、「トレイン」をJSFページにドラッグ・アンド・ドロップします。オプションで、「トレイン・ボタン・バー」をドラッグ・アンド・ドロップします。
- コンポーネントをバインドします。トレイン・モデルの
MenuModel実装が、public抽象クラスoracle.adf.view.rich.model.TrainStopModelと同様にrowDataオブジェクトを返す場合は、簡略化された形態のトレイン・バインディングをtrainコンポーネントで使用できます(例20-15を参照)。
例20-15 メニュー・モデルにバインドされたtrainコンポーネントの簡略化された実装
<af:train value="#{trainMenuModel}"/>
<af:trainButtonBar value="#{trainMenuModel}"/>
例20-16 トレイン・ストップにバインドされたcommandNavigationItemコンポーネント
<af:train value="#{aTrainMenuModel}" var="stop">
<f:facet name="nodeStamp">
<af:commandNavigationItem
text="#{stop.label}"
action="#{stop.outcome}"
...
</af:commandNavigationItem>
</f:facet>
</af:train>trainMenuModel EL式は、トレイン・モデルのマネージドBean名です(例20-14を参照)。
簡略化されたバインディングを使用できない場合は、トレイン値をトレイン・モデルBeanにバインドし、トレインにnodeStampファセットを手動で追加する必要があります。さらに、例20-16に示すように、そのトレインにcommandNavigationItemコンポーネントを追加します。