29 時系列コンポーネントの使用方法
timelineコンポーネントを使用し、簡単なUI優先開発を使用してデータを表示する方法について説明します。データ要件、タグ構造、およびコンポーネントの概観と動作をカスタマイズするためのオプションの定義についても説明します。アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して時系列を作成することもできます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データ・バインドされたガント・チャートおよび時系列コンポーネントの作成」の章を参照してください。
この章の内容は次のとおりです。
時系列コンポーネントについて
対話型のデータ視覚化ツールであるADF DVT時系列を使用すると、ユーザーはイベントを時間順に表示して、定義された時間範囲内で時間を進めたり戻したりできます。各イベントは時系列アイテムとして表され、単純なADFコンポーネントを使用してテキストやイメージなどの情報を表示したり、リンクなどのアクションを提供したりします。
2つの時系列を構成して2系列のイベントを表示し、関連する情報を並べて比較することもできます。また、時系列コンポーネントでは、時間範囲を調整して表示を変更し、ズーム・インやズーム・アウトを行う機能もサポートします。
時系列のユースケースと例
時系列は、時間軸に沿った時系列アイテムとしてのイベントの表示、時系列に表示可能な期間に対応する移動可能な概要ウィンドウ、および時系列の時間増分全体を示した概要時間軸で構成されます。表示可能な時間範囲は、水平方向のズーム制御を使用して変更できます。イベントに対応する各時系列アイテムは、関連付けられた情報やアクションを表示し、時間軸への引出線と概要時間軸内のマーカーで表されます。
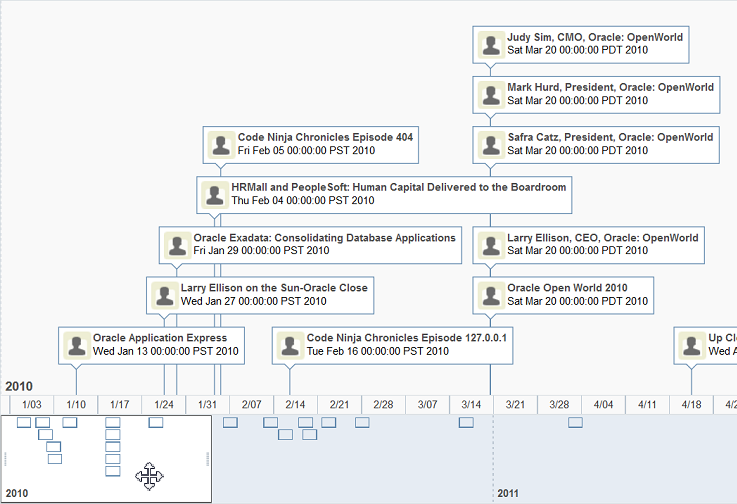
たとえば、図29-1の時系列は、ADF Facesコンポーネント・デモ・アプリケーションでの従業員のプレゼンテーションの時間順に表示されるように構成されています。この例では、各イベントを表す時系列アイテムに、イベントに関する情報がラベルとサブヘッダーで表示されています。概要ウィンドウは、時系列アイテムを表示する時間範囲を定義します。このウィンドウは、ズーム・コントロールを変更するか、ウィンドウの端の位置を変更して拡大または縮小することでサイズを調整できます。選択が構成されている場合は、時系列アイテム、引出線、および概要パネルのイベント・マーカーが強調表示されます。
図29-1 従業員の雇用日の時系列

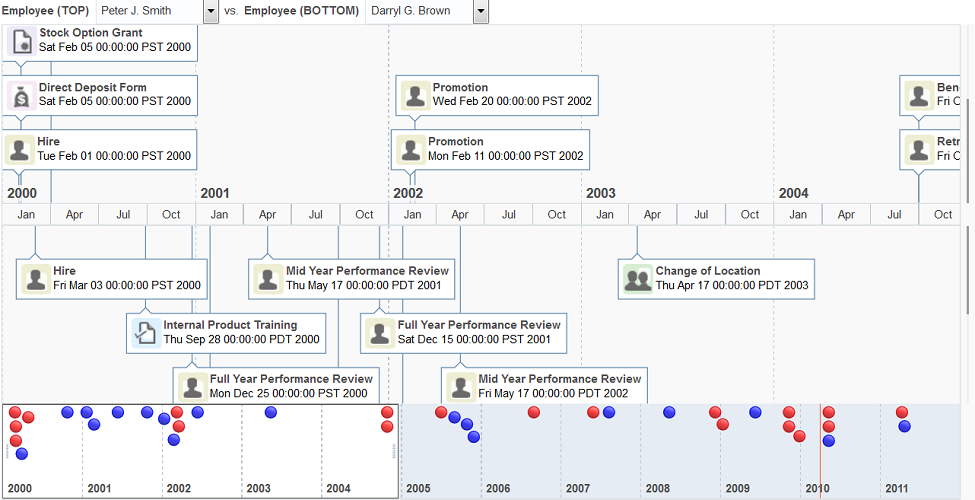
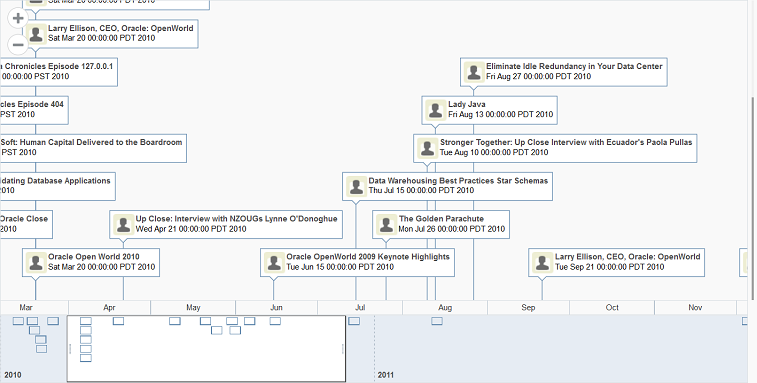
2つの時系列を使用して最大2系列のイベントを比較できます。図29-2に、10年間にわたる2人の従業員の変化のイベントを比較した2つの時系列を示します。時系列イベントは、3年を超える期間を表す概要ウィンドウに四半期単位の時間軸を使用して表示されています。現在の日付は、概要時間軸の線で示されます。
図29-2 従業員の変化イベントを比較した2つの時系列

エンド・ユーザー機能およびプレゼンテーション機能
時系列をどのように使用し、どのようにカスタマイズできるかを理解するには、次の要素と機能について理解すると役に立ちます。
時系列概要オプション
デフォルトでは、時系列は時系列に表示可能な期間に対応する移動可能な概要ウィンドウを含む概要パネルをサポートします。調整可能なズーム・レベルを含む時系列の時間増分全体を表示するオプションの概要時間軸を時系列に追加できます。
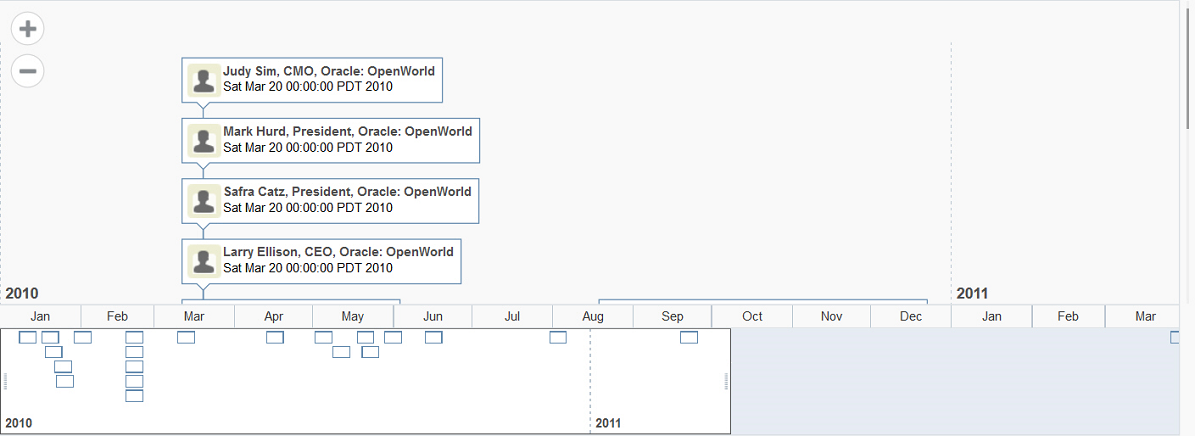
図29-3に、時系列の特定の期間に発生するイベントを表示する概要パネルを含む、講演の仕事の時系列を示します。時系列の時間軸は、毎時と半年の間で調整可能なズーム・レベルを含む時系列の時間増分全体を表示します。
レイアウト・オプション
デフォルトでは、時系列は水平方向に表示され、イベントは水平の時間軸と概要パネルに沿ってレイアウトされます。このレイアウトを垂直方向に変更して、イベントが垂直の時間軸と概要パネルに沿って表示されるようにできます。水平方向の場合は時系列アイテムが画面で互いに重ならないように指定できますが、この構成を垂直方向のアイテムに適用できません。
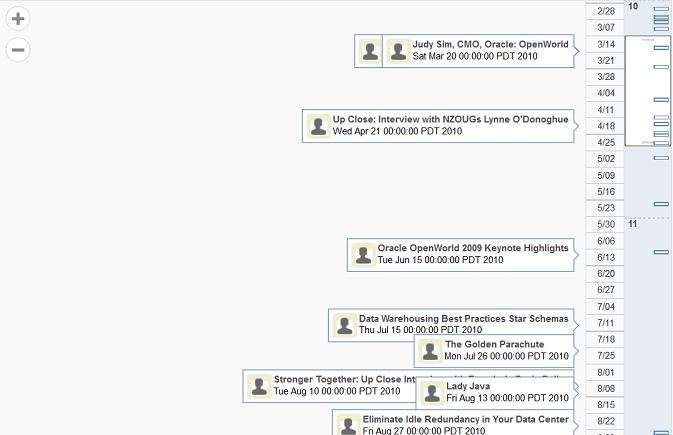
図29-4に、垂直方向での講演イベントの時系列を示します。
図29-4 水平方向と垂直方向の時系列

時系列アイテムの選択
時系列に表示される各イベントは、時系列アイテムとして表示されます。時系列アイテムには、イメージ、テキスト、テキスト・ラベルなどのデータ表示コンポーネントや、リンク、ボタン、メニューなどのアクションを含めることができます。イベントは、引出線で時系列の時間軸内の日付に結び付けられます。イベントは、概要パネル内に、構成可能なマーカーとして示されます。
デフォルトでは、時系列アイテムは実行時の選択に対応するようには構成されていません。構成を行うことで、単一または複数の時系列アイテムの選択が可能になります。実行時には、イベント、引出線、および概要パネル内のマーカーが強調表示されます。
コンテンツの配信
時系列にデータ・ソースからどのようにデータを配信するかを構成できます。データは、レンダリング時にデータが使用可能になり次第、または、コンポーネントのシェルがレンダリングされた後の遅延フェッチのいずれかで、時系列に配信できます。時系列では、デフォルトで、使用可能になり次第すぐのデータ・ソースからのコンテンツ配信がサポートされます。contentDelivery属性は、デフォルトでwhenAvailableに設定されています。
時系列は仮想化されています。つまり、サーバーの一部のデータのみがクライアントに配信され、表示されます。日付に関連する値に基づいて、一度に特定の数の行または列をデータ・ソースからフェッチするように時系列を構成できます。フェッチ・サイズを構成するには、fetchStartTimeおよびfetchEndTimeを使用してください。
時系列のイメージ形式
時系列では、HTML5、FlashおよびPortable Network Graphics (PNG)のイメージ形式がサポートされます。すべてのイメージ形式で、右から左への表示を使用するロケールがサポートされます。
デフォルトでは、時系列はクライアント・ブラウザでサポートされている最良の出力形式で表示されます。最良の出力形式をクライアントで使用できない場合、アプリケーションでは使用可能な形式がデフォルトになります。たとえば、クライアントがHTML5をサポートしていない場合、アプリケーションでは次が使用されます。
-
Flash (Flash Playerが使用可能な場合)
アプリケーション全体でFlashコンテンツの使用を制御するには、
adf-config.xmlでflash-player-usageコンテキスト・パラメータを設定します。詳細は、「コンポーネント出力形式としてのFlashの構成」を参照してください。 -
PNG出力形式
静的レンダリング、たとえば、Flash表示パンおよびズーム状態の保持は、印刷可能なPNG出力形式使用時には完全にサポートされますが、次のような一部の対話機能は使用できません。
-
アニメーション
-
コンテキスト・メニュー
-
ドラッグ・アンド・ドロップ・ジェスチャ
-
ポップアップのサポート
-
選択項目
-
印刷可能または電子メール送信可能なページの時系列表示
ADF Facesでは、印刷または電子メール用の簡略化されたモードで、ADF Faces WebアプリケーションからJSFページを出力できます。たとえば、ユーザーがページ(またはページの一部)を印刷できるようにし、一方でWebブラウザでレンダリングされているとおりにページを印刷するのではなく、スクロールバーやボタンなど、印刷ページに必要ないアイテムを削除することが望ましい場合があります。ページが電子メールで送信される場合は、電子メール・クライアントが正しく表示できるようにページを簡略化する必要があります。
ADF Facesでは、印刷または電子メール用の簡略化されたモードで、ADF Faces WebアプリケーションからJSFページを出力できます。たとえば、ユーザーがページ(またはページの一部)を印刷できるようにし、一方でWebブラウザでレンダリングされているとおりにページを印刷するのではなく、スクロールバーやボタンなど、印刷ページに必要ないアイテムを削除することが望ましい場合があります。ページが電子メールで送信される場合は、電子メール・クライアントが正しく表示できるようにページを簡略化する必要があります。このような出力用に簡略化されたページを作成する場合の詳細は、「様々な出力モードの使用」を参照してください。
印刷可能または電子メール送信可能なページに出力されるJSFページに時系列が表示された場合:
-
現在時系列に表示されているイベントのみがコンテンツに含まれます。
-
電子メール・モードでは、イベントは表として表示されます。
-
印刷モードでは、時系列の概要はレンダリングされません。
時系列コンポーネントの追加機能
timelineコンポーネントを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、いったん時系列をページ追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
timelineコンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
-
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、時系列をリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
-
パーソナライズ: 有効になっている場合、ユーザーは実行時の時系列の表示方法を変更できます。アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
-
アクセシビリティ: コンポーネントのアクセシビリティ・ガイドラインに従っていれば、時系列コンポーネントにアクセス可能です。「アクセス可能なADF Facesページの開発」を参照してください。
-
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
-
コンテンツ配信:
contentDelivery属性を使用して時系列を構成することにより、コンポーネントのレンダリング直後に、またはコンポーネントがレンダリングされた後の別のリクエストで、データ・ソースからデータをフェッチするようにできます。詳細は、「コンテンツの配信」を参照してください。 -
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされた時系列を作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データ・バインドされたガント・チャートおよび時系列コンポーネントの作成」の章を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、各データ視覚化コンポーネントには、コンテンツの配信方法、自動部分ページ・レンダリング(PPR)、データの表示および編集方法など、同じ機能が多くあります。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
時系列コンポーネントの使用方法
ADF DVT時系列コンポーネントを使用するには、「コンポーネント・パレット」ウィンドウを使用してページに時系列を追加します。次に、時系列のデータを定義し、JDeveloperの「プロパティ」ウィンドウでタグ属性を使用して、追加の構成を完了します。
時系列コンポーネントのデータ要件
timelineコンポーネントのデータ・レイヤーは、子であるtimeSeriesコンポーネントで指定されます。基礎となるソースからデータにアクセスするモデルを使用して、時系列を少なくとも1つ(2つの時系列の場合は2つまで)指定する必要があります。
使用する具体的なモデル・クラスは、org.apache.myfaces.trinidad.model.CollectionModelのインスタンスです。このクラスは、JSF DataModelクラスを拡張し、行キーのサポートを追加します。DataModelクラスでは、行は索引によって完全に識別されます。ただし、基になるデータが変更された場合に問題を回避するために、CollectionModelクラスが索引ではなく行キーに基づいています。
java.util.List、java.util.ArrayList、javax.faces.model.DataModelなど、別のモデル・インスタンスも使用できます。時系列の系列コンポーネントにより、インスタンスは自動的にCollectionModelクラスに変換されますが、機能は追加されません。CollectionModelクラスの詳細は、http://myfaces.apache.org/trinidad/trinidad-1_2/trinidad-api/apidocs/index.htmlにあるMyFaces TrinidadのJavadocを参照してください。
時系列を使用するには、JDeveloperでtimelineSeriesコンポーネントに次の属性が設定されている必要があります。
-
value: 時系列で表現されるデータ・モデルを参照するEL式。 -
var: レンダリング・フェーズで時系列コレクションの各要素を参照するために使用される変数の名前。この変数は、レンダリングが完了すると削除されるか、初期値に戻ります。
timeSeriesコンポーネントの直下の子は、多くとも1つのtimeItemコンポーネントである必要があります。このコンポーネントで、title、descriptionおよびthumbnailの各属性を使用してイベント・コンテンツをカスタマイズすることができます。
時間アイテムが作成されるたびに、現在のアイテムに対応する値がvarプロパティにコピーされ、オプションで、そのアイテムの追加データがvarStatusプロパティにコピーされます。これらのプロパティには、時間アイテム・コンポーネント内のEL式でアクセスでき、たとえばtitle属性にアイテム値を渡したりすることができます。時系列のレンダリングが完了したら、varおよびvarStatusプロパティは削除されるか前の値に戻ります。
value、var、およびオプションのvarStatus属性の値は、時系列のデータ・モデル内、または、UI優先開発を使用している場合はクラスおよびマネージドBean内に、格納する必要があります。
次の例に、アプリケーションにTimelineCBBeanマネージドBeanを追加するコードのサンプルを示します。このマネージドBeanは、データを含むクラスまたはBeanを参照し、オプションで、時系列をカスタマイズするその他のメソッドを追加します。ArrayListクラスで指定されているデータ・セットのリスト・アイテムがすべてこの例に含まれているわけではありません。
//imports needed by methods
import java.text.DateFormat;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.Iterator;
import java.util.Set;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.bean.RequestScoped;
import javax.faces.component.behavior.ClientBehavior;
import javax.faces.component.behavior.ClientBehaviorHint;
import javax.faces.event.AjaxBehaviorEvent;
import oracle.adf.view.faces.bi.component.timeline.UITimeSeries;
import org.apache.myfaces.trinidad.model.CollectionModel;
import org.apache.myfaces.trinidad.model.ModelUtils;
import org.apache.myfaces.trinidad.model.RowKeySet;
@ManagedBean(name="cb")
public class TimelineCBBean
{
private CollectionModel m_model;
public TimelineCBBean()
{
super();
}
public CollectionModel getModel()
{
if (m_model != null)
return m_model;
ArrayList _list = new ArrayList(10);
_list.add(new EmpEvent("0", parseDate("01.13.2010"), "Oracle Application
Express", "se198AyXcsk", null));
_list.add(new EmpEvent("1", parseDate("01.27.2010"), "Larry Ellison on the
Sun-Oracle Close", "ylNgcD2Ay6M", null));
...
m_model = ModelUtils.toCollectionModel(_list);
return m_model;
}
public void handleKey(AjaxBehaviorEvent event)
{
ClientBehavior _behavior = (ClientBehavior)event.getBehavior();
Set<ClientBehaviorHint> _hints = _behavior.getHints();
UITimeSeries _series =
(UITimeSeries)event.getComponent().findComponent("ts1");
if (_series == null)
return;
RowKeySet _rowKeySet = _series.getSelectedRowKeys();
Iterator _iterator = _rowKeySet.iterator();
ArrayList _list = (ArrayList)m_model.getWrappedData();
while (_iterator.hasNext())
{
Object _rowKey = _iterator.next();
Object _event = m_model.getRowData(_rowKey);
_list.remove(_event);
}
}
private static Date parseDate(String date)
{
Date ret = null;
try
{
ret = s_format.parse(date);
}
catch (ParseException e)
{
e.printStackTrace();
}
return ret;
}
static DateFormat s_format = new SimpleDateFormat("MM.dd.yyyy");
このマネージドBeanの例で提供されているのは、図29-5に示す従業員のプレゼンテーションの時系列用のデータ・モデルです。TimelineCBBeanの完全なソース・コードは、ADF Facesコンポーネント・デモ・アプリケーション内にあります。デモ・アプリケーションの詳細は、「ADF Facesコンポーネント・デモ・アプリケーション」を参照してください。
図29-5 従業員のプレゼンテーションの時系列

時系列の構成
時系列コンポーネントには構成可能な属性と子コンポーネントがあり、これらを追加または変更することにより、時系列の表示や動作をカスタマイズできます。接頭辞dvt:は、各時系列コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
時系列の子コンポーネント、属性、およびサポートされているファセットを、次のエリアで構成できます。
-
時系列コンポーネント(
timeline): 時系列の子コンポーネントとファセットをラップする親コンポーネントです。 -
時系列の系列(
timeSeries): 時系列コンポーネントの直下の子で、時系列のデータ・レイヤーの指定に使用されます。時系列内に少なくとも1つの系列を指定する必要があります。追加の系列をあと1つまで指定して、時系列間の比較に使用できます。時系列の系列コンポーネントは、次のようなコンテキスト・メニューの構成に使用できるファセットをサポートします。
-
bodyContextMenu: 時系列コンポーネント内の選択不可能な要素に表示されるコンテキスト・メニューを指定します。 -
contextMenu: 時系列コンポーネントの選択可能な要素に表示されるコンテキスト・メニューを指定します。
-
-
時系列アイテム(
timeItem):timeSeriesの子で、時系列内のイベントを表します。 -
マーカー(
marker): 概要パネルでイベントを表す、構成可能な形状です。各属性は、timeItemコンポーネントの指定されたoverviewItemファセットの子で指定されます。 -
時間軸(
timeAxis):timelineの子で、時間軸、および概要時間軸の指定に使用されるtimelineOverviewの指定に使用されます。 -
時系列概要(
timelineOverview): 時系列のすべての系列の全イベントの大局的な表示に使用されるオプションのコンポーネントです。ユーザーは、ズーム制御を使用して時系列をスクロールできます。
ページへの時系列の追加方法
UI優先開発を使用してページを設計する場合は、コンポーネント・ウィンドウを使用して時系列をJSFページに追加します。時系列コンポーネントをページにドラッグ・アンド・ドロップすると、時系列のアーティファクトとソース・コードがビジュアル・エディタに追加され、構造ウィンドウにタグ構造が追加されます。
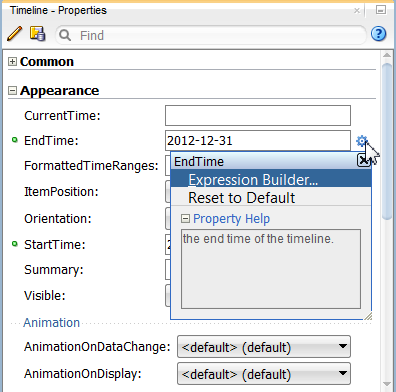
ページに時系列を追加したら、「プロパティ」ウィンドウを使用してデータ値を指定し、表示属性を構成できます。「プロパティ」ウィンドウで、各属性フィールドのドロップダウン・メニューを使用して、プロパティの説明、およびEL式ビルダーまたはその他の専用ダイアログの表示などのオプションを表示できます。図29-6に、時系列のendTime属性のドロップダウン・メニューを示します。
図29-6 時系列のendTime属性の値

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して時系列を作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた時系列の作成に関する項を参照してください。
始める前に:
時系列の属性や時系列の子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「時系列の構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「時系列コンポーネントの追加機能」を参照してください。
ページに時系列を追加するには:
-
「コンポーネント」ウィンドウで、「ADFデータ視覚化」ページの「ガント」セクションから、
Timelineコンポーネントをページにドラッグ・アンド・ドロップします。 -
「プロパティ」ウィンドウに、時系列の属性を表示します。ヘルプ・ボタンを使用して、
timelineコンポーネントの完全なタグ・ドキュメントを表示します。 -
「外観」セクションを開き、次の属性の値を入力します。
-
EndTime: 時系列の時間範囲に使用する終了日を
yyyy-mm-dd形式で入力します。時系列に表示するデータ・コレクション内に含めるイベントの終了日を選択します。デフォルトでは、この属性には現在の日付が使用されます。 -
StartTime: 時系列の時間範囲に使用する開始日を
yyyy-mm-dd形式で入力します。時系列に表示するデータ・コレクション内に含めるイベントの開始日を選択します。デフォルトでは、この属性には現在の日付が使用されます。
-
-
オプションで、次の属性の値を入力します。
-
Orientation: 属性のドロップダウン・メニューを使用して、デフォルトのレイアウトを
horizontalからverticalに変更します。時系列の向きのサンプル・イメージについては、「レイアウト・オプション」を参照してください。
-
ItemPosition: 垂直方向の時系列を使用する場合は、デフォルトで、時系列に使用可能なスペース内で時系列アイテムが縦に重複しません。デフォルト値は、
noOverlapです。垂直方向の場合、この属性は水平に並ぶ時系列アイテムの表示には適用されません。属性値
randomを使用すると、時系列に使用可能なスペース内に時系列アイテムが垂直にランダムでレイアウトされるように指定できます。 -
Summary: 時系列の目的およびスクリーン・リーダーをサポートするための構造の概要を入力します。
-
TimeZone: 時系列に使用するタイムゾーンを入力します。設定されていない場合は、
AdfFacesContextから値が特定されます。
-
-
「動作」セクションを開き、次の属性の値を入力します。
-
ItemSelection: ドロップダウン・リストを使用して、時系列内の時系列アイテムを選択可能にするかどうかを指定します。有効な値は、
single(デフォルト)、multipleまたはnoneです。2つの時系列の場合、この設定は時系列の両方の系列に適用されます。 -
SortData: 時系列のイベントのソートを、時系列でイベントの時刻に基づいて自動的に行うか、時系列がバインドされているデータ・モデルにより手動で行うかの設定に使用します。有効な値は、
auto(デフォルト)またはnoneです。 -
FetchStartTimeとFetchEndTime: これらの属性を使用して、データ・ソースからコンテンツを配信するときに使用される開始日と終了日を指定します。
-
-
時系列の時間軸を指定するには、次のようにします。
-
構造ウィンドウで
timelineノードを右クリックして、「時系列の中に挿入」→「時間軸」と選択します。 -
「時間軸の挿入」ダイアログで、時系列の時間軸に使用するスケールを入力します。有効な値は、
twoyears、years、quarters、twomonths、months、twoweeks、weeks、days、sixhours、threehours、hours、halfhoursおよびquarterhoursです。
-
-
オプションの時系列の時間軸を追加するには、次のようにします。
-
構造ウィンドウで
timelineノードを右クリックして、「時系列の中に挿入」→「時系列概要」と選択します。 -
構造ウィンドウで
timelineOverviewノードを右クリックして、「時系列概要の中に挿入」→「時間軸」と選択します。 -
「時間軸の挿入」ダイアログで、時系列の表示の概要時間軸に使用するスケールを入力します。有効な値は、
twoyears、years、quarters、twomonths、months、twoweeks、weeks、days、sixhours、threehours、hours、halfhoursおよびquarterhoursです。
-
ページに時系列を追加する場合の処理
JDeveloperでは、「プロパティ」ウィンドウで追加の属性を設定せずに、「コンポーネント」ウィンドウからJSFページに時系列をドラッグ・アンド・ドロップすると、単一の時系列タグとデフォルトの軸タグが生成されます。
次の例に生成されたコードを示します。
<dvt:timeline startTime="2017-02-21" endTime="2017-02-21" id="t1"> <dvt:timeAxis scale="months" id="ta5"/> </dvt:timeline>
時系列を作成するときに、「データ・コントロール」パネルを使用してデータ・コントロールにデータをバインドする場合は、JDeveloperにより、データ・モデルに基づいてコードが生成されます。『Application Development FrameworkによるFusion Webアプリケーションの開発』で、「データ・バインドされたガント・チャートおよび時系列コンポーネントの作成」を参照してください。
時系列コンポーネントへのデータの追加
UI-first開発を使用してADF DVT時系列にデータを追加するには、クラスとマネージドBeanを作成したうえで、ツリー・モデルの作成を自動化してそのデータ・クラスおよびBeanを参照するメソッドを使用します。時系列コンポーネントには、属性を表示するためのコレクション・データ・モデルが必要です。
たとえば、図29-5に示す従業員のプレゼンテーションの時系列を作成するには、条件を満たす日付値とイベントに関する詳細を含むデータ・モデルを指定する必要があります。
時系列へのデータの追加方法
UI優先開発を使用して時系列にデータを追加するには、クラス、マネージドBeanおよびメソッド(モデルを作成し、JDeveloperのクラス、Beanおよびメソッドを参照する)を作成します。
始める前に:
「時系列の構成」で説明しているように、時系列の属性や時系列の子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。
「時系列コンポーネントの追加機能」で説明しているように、他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。
ページに時系列を追加します。詳細は、「ページへの時系列の追加方法」を参照してください。時系列の開始時間と終了時間が、使用しているデータ・モデルと整合性が取れていることを確認します。
時系列のデータ・モデルを定義するクラスとマネージドBeanを作成し、時系列のデータを指定します。詳細および例は、時系列コンポーネントのデータ要件」を参照してください。クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
UI優先開発で時系列にデータを追加するには:
-
構造ウィンドウで
timelineノードを右クリックして、「時系列の中に挿入」→「時間系列」と選択します。 -
timeSeriesノードを右クリックして、「プロパティに移動」を選択します。 -
「プロパティ」ウィンドウで、「共通」セクションを開き、次の属性を設定します。
-
Value: 時系列をバインドするモデルのEL式を指定します。これは、
org.apache.myfaces.trinidad.model.CollectionModelのインスタンスである必要があります。注意:
java.util.List、array、javax.faces.model.DataModelなど、別のモデル・インスタンスも使用できます。インスタンスは時系列コンポーネントにより自動的にCollectionModelに変換されます。たとえば、時系列をインスタンス化するために作成したマネージドBeanを参照します。従業員のプレゼンテーションの例では、時系列のマネージドBeanは
cbという名前で、データは時系列が参照されたときにインスタンス化されています。この従業員プレゼンテーションの例のデータを時系列で使用するには、EL式の「Value」フィールドに#{cb.Model}と入力します。 -
Var: レンダリング・フェーズで時系列コレクションの各要素を参照するために使用される変数の名前を入力します。この変数は、レンダリングが完了すると削除されるか、初期値に戻ります。
たとえば、従業員プレゼンテーションの例のデータの各要素を参照するには、「Var」フィールドに
evtと入力します。 -
VarStatus: オプションとして、レンダリング・フェーズの変数の名前を入力し、コレクション・モデルやループ・カウンタ情報など、コンポーネントの状態に関するコンテキスト情報にアクセスします。この変数は、レンダリングが完了すると削除されるか、初期値に戻ります。
-
-
「構造」ウィンドウで、
timeSeriesノードを右クリックし、「時間系列の中に挿入」→「時間アイテム」を選択して、時系列データを表示するコンポーネントを追加します。 -
dvt:timeItemの「プロパティ」ウィンドウで、「共通」セクションを開き、次の値を入力します-
Value: 時系列上にアイテムとして表示する日付に関連付けられた値を参照するEL式を入力します。たとえば、日付に関連付けられた従業員プレゼンテーションのコレクションでは、プレゼンテーション日付を時系列アイテムとして表示できます。
たとえば、従業員のプレゼンテーションのデータ・ソースを参照するには、
#{evt.date}と入力します。 -
EndTime: オプションで、継続時間を表す時系列アイテムを構成できます。終了時間を時系列アイテムの値に追加することにより、ある時点ではなく時間の範囲を表すことができます。
-
タイトル: 時間アイテムの日付関連の値ごとに、メインのテキスト出力を参照するEL式を入力します。たとえば、日付に関連付けられた従業員プレゼンテーションのコレクションでは、プレゼンテーションの主題をタイトルとして表示できます。
提案されたとおりにプレゼンテーションの主題を使用する場合は、
#{evt.description}と入力してください。 -
説明: 時間アイテムの日付関連の値ごとに、サブテキスト出力を参照するEL式を入力します。たとえば、日付に関連付けられた従業員プレゼンテーションのコレクションでは、プレゼンテーション日時を説明として表示できます。
提案されたとおりに日付をサブタイトルに使用する場合は、
#{evt.date}と入力してください。 -
サムネイル: 個々の時間アイテムのサムネイルとして使用するイメージのURLを入力します。時間アイテムに応じて複数のイメージを使用する必要がある場合は、URLにEL式を使用できます。
たとえば、プレゼンテーションのカテゴリをサムネイルとして使用する場合は、
/resources/images/timeline/#{evt.type}.png"/と入力します。ここで指定するimagesフォルダには、データ・コレクションでプレゼンテーション・タイプの名前に一致するファイルが含まれます。EL式がタイプ名に評価され、アイテムのサムネイルとして使用する同名のPNGファイルを検索します。
-
-
時系列概要パネルに表示される時系列アイテムを表すマーカーを構成するには、次のようにします。
-
構造ウィンドウで
overviewItemファセットを右クリックして、「f:facet-overviewItemの中に挿入」→「マーカー」と選択します。 -
「プロパティ」ウィンドウで、形状、サイズおよび塗りつぶし色を指定する値を必要に応じて設定します。デフォルトでは、概要パネルに表示されるマーカーは四角形です。
-
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
時系列アイテムの詳細は、「時系列アイテムの期間の構成」を参照してください。
2つの時系列のデータの構成に関する必知事項
時系列の系列を1つまで追加して2つの時系列を構成し、2系列のイベントを比較できます。別のtimeSeriesコンポーネントを追加、構成する場合も、手順は同じです。
次の例に、図29-2に表示されている2つの時系列のコードを示します。
<af:panelGroupLayout layout="horizontal">
<af:selectOneChoice id="soc" label="Employee (TOP)" value="#{timeline.firstEmp}"
autoSubmit="true"
valueChangeListener="#{timeline.handleValueChange}">
<af:forEach items="#{timeline.employees}" var="ce">
<af:selectItem label="#{ce.name}" value="#{ce.id}"/>
</af:forEach>
</af:selectOneChoice>
<af:spacer width="5"/>
<af:outputText value="vs."/>
<af:spacer width="5"/>
<af:selectOneChoice id="soc2" label="Employee (BOTTOM)"
value="#{timeline.secondEmp}"
autoSubmit="true"
valueChangeListener="#{timeline.handleValueChange}">
<af:forEach items="#{timeline.employees}" var="ce">
<af:selectItem label="#{ce.name}" value="#{ce.id}"/>
</af:forEach>
</af:selectOneChoice>
</af:panelGroupLayout>
<dvt:timeline id="tl1" startTime="2000-01-01" endTime="2011-12-31"
inlineStyle="width:1024px;height:500px" itemSelection="single"
currentTime="2010-04-01">
<dvt:timeSeries id="ts1" var="evt" value="#{timeline.firstModel}"
contentDelivery="lazy">
<dvt:timeItem id="ti1" value="#{evt.date}" group="#{evt.group}"
title="#{evt.description}" description="#{evt.date}"
thumbnail="/resources/images/timeline/#{evt.type}.png">
<f:facet name="overviewItem">
<dvt:marker id="m1" shape="circle" fillColor="#ff0000"/>
</f:facet>
</dvt:timeItem>
</dvt:timeSeries>
<dvt:timeSeries id="ts2" var="evt" value="#{timeline.secondModel}"
contentDelivery="lazy">
<dvt:timeItem id="ti2" value="#{evt.date}"
title="#{evt.description}" description="#{evt.date}"
thumbnail="/resources/images/timeline/#{evt.type}.png">
<f:facet name="overviewItem">
<dvt:marker id="m2" shape="circle" fillColor="#0000ff"/>
</f:facet>
</dvt:timeItem>
</dvt:timeSeries>
<dvt:timeAxis id="ta1" scale="quarters"/>
<dvt:timelineOverview id="ov1">
<dvt:timeAxis id="ta2" scale="years"/>
</dvt:timelineOverview>
</dvt:timeline>
時系列へのデータの追加に関する必知事項
この章の例では、クラスとマネージドBeanを使用して時系列にデータを提供しています。アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して時系列を作成でき、バインドが自動的に行われます。
詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされたガント・チャートおよび時系列の作成」の章を参照してください。
また、最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合は、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
時系列表示要素のカスタマイズ
ADF DVT時系列アイテムは、多数のカスタマイズ・オプションと属性を使用して構成できます。時系列およびその概要ウィンドウにカスタム・タイム・スケールを追加することもできます。
時系列アイテムのカスタマイズ
時間アイテムは、時系列に表示されるイベントを表します。timeItemコンポーネントは現在、スタンプ機能を介したカスタマイズをサポートしていません。
時間アイテムは、構成可能な形状として時系列概要パネルに表示されます。時間アイテムのマーカーには、次の属性を指定できます。
-
fillColor: マーカー形状の色です。有効な値は、16進数のRGB色です。 -
opacity: マーカーの塗りつぶし色の不透明度です。有効な値の範囲は、0パーセント(透明)から100パーセント(不透明)です。 -
shape: 選択された時系列の各系列の値に対応する概要マーカーの形状です。有効な値は、事前に作成された7つの形状である、circle(デフォルト)、diamond、human、plus、square、triangleDown、triangleUpのいずれかです。この属性は、垂直方向の時系列ではサポートされません。 -
scaleXおよびscaleY:scaleX(水平)およびscaleY(垂直)のスケール係数です。有効な値はパーセンテージの数字です。マーカーが大きすぎる場合は、JDeveloperにより、時系列の概要領域に合せて自動的にマーカーのサイズが変更されます。これらの属性は、垂直方向の時系列ではサポートされません。
時系列アイテムの構成
時系列アイテムに対し特定の時間のインスタンスを指定するのではなく、期間または範囲を構成できます。
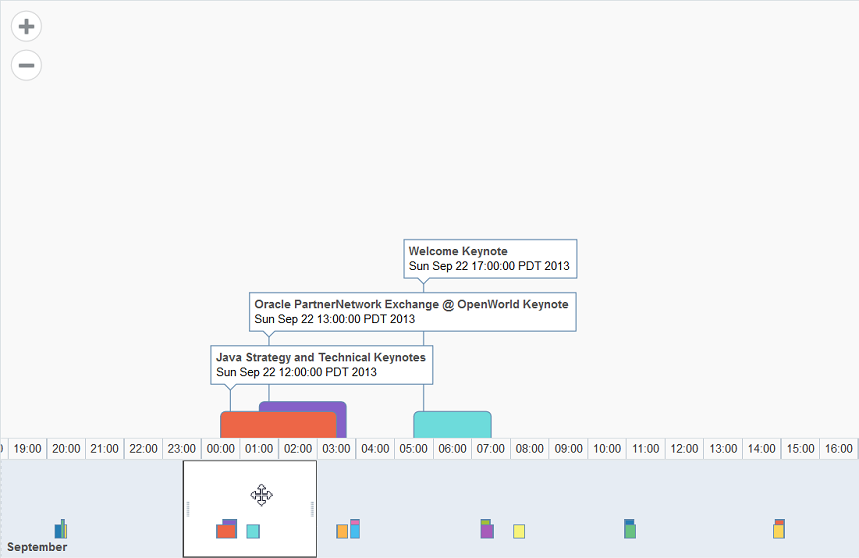
たとえば、図29-7では、1時間以上の期間にまたがり、棒として表示される時系列アイテムを含む時系列を示しています。時系列の概要パネルも棒の表示を使用した時系列アイテムを表します。
時系列の期間の棒を指定するには、timeItemコンポーネントに対しvalueおよびendTime属性の両方を設定します。値は、時系列のデータ・モデルに格納するか、またはUI優先開発を使用している場合はクラスおよびマネージドBeanに格納する必要があります。次のサンプル・コードでは、時系列アイテムの日付は、期間の棒として構成されます。
<dvt:timeline id="tl1" startTime="2013-09-21" endTime="2013-09-27" itemSelection="multiple"
orientation="horizontal" summary="Timeline Durations Demo">
<dvt:timeSeries id="ts1" var="evt" value="#{timeline.durationModel}">
<dvt:timeItem id="ti1" value="#{evt.date}" endTime="#{evt.endDate}"
title="#{evt.description}" description="#{evt.date}"/>
</dvt:timeSeries>
<dvt:timeAxis id="ta1" scale="hours" zoomOrder="weeks days hours"/>
<dvt:timelineOverview id="ov1">
<dvt:timeAxis id="ta2" scale="months"/>
</dvt:timelineOverview>
</dvt:timeline>
時系列へのカスタム・タイム・スケールの追加方法
時系列と概要の軸にカスタム・タイム・スケールを作成できます。カスタム・タイム・スケールは、dvt:timeAxisのscale属性で構成します。
始める前に:
時系列の属性や時系列の子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「時系列の構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「時系列コンポーネントの追加機能」を参照してください。
ページにすでに時系列が存在している必要があります。ない場合は、この章の説明に従って時系列を作成します。詳細は、「ページへの時系列の追加方法」を参照してください。
カスタム時間軸を作成し使用する手順:
スキニングおよび時系列の外観のカスタマイズに関する必知事項
時系列のスキニング・キーの完全なリストは、Oracle Fusion Middleware Documentation Oracleデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスを参照してください。JDeveloperのヘルプ・センターからリストにアクセスするには、「ドキュメント・ライブラリ」、「Fusion MiddlewareリファレンスとAPI」の順に選択します。スキンを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
インタラクティブ機能の時系列への追加
ADF DVT時系列コンポーネントに、ポップアップのサポート、カスタム・コンテキスト・メニュー、ドラッグ・アンド・ドロップ操作などのインタラクティブ機能を追加できます。
時系列アイテムへのポップアップの追加方法
時系列timeItemコンポーネントは、情報を提供したり、エンド・ユーザーからの入力を要求したりするポップアップのダイアログ、ウィンドウおよびメニューが表示されるように構成できます。af:popupコンポーネントを他のADF Facesコンポーネントで使用すると、セカンダリ・ウィンドウでの情報の表示および非表示、追加データの入力、コンテキスト・メニューなどの機能の呼出しを、エンド・ユーザーに許可する機能を構成できます。
ADF Facesのコンポーネントでは、ポップアップの表示または非表示にJavaScriptは不要です。af:showPopupBehaviorタグは宣言的ソリューションとなるため、popupコンポーネントを開くためのJavaScriptの作成や、スクリプトのpopupコンポーネントへの登録の必要がありません。これらのコンポーネントの詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
時系列のコンテキスト・メニューの構成
次のコンテキスト・メニュー・ファセットを使用して、時系列のコンテキスト・メニューを定義できます。
-
bodyContextMenu: 時系列コンポーネント内の選択不可能な要素に表示されるコンテキスト・メニューを指定します。 -
contextMenu: 時系列コンポーネントの選択可能な要素に表示されるコンテキスト・メニューを指定します。
各ファセットでは、1つの子コンポーネントがサポートされます。コンテキスト・メニューは、現在のところFlashおよびHTML5でのみサポートされています。
af:popupコンポーネント内のaf:menuコンポーネントを使用してコンテキスト・メニューを作成します。ついで、指定されたトリガーに基づき、別のコンポーネントからコンテキスト・メニュー・ポップアップを起動できます。コンテキスト・メニューの構成の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
技術的な制限のために、Flashのレンダリング形式の使用時には、現在のところコンテキスト・メニューのコンテンツはFlash Playerのコンテキスト・メニューを使用して表示されます。このため、Flash Playerにより定義されたいくつかの制限があります。
-
Flashでは、コンテキスト・メニューのサブメニューは使用できません。
-
Flashでは、カスタム・メニュー項目は15に制限されます。コンポーネントの組込みメニュー項目(円グラフの
interactiveSliceBehaviorメニュー項目など)は、制限に考慮されます。 -
Flashでは、メニュー項目がテキストのみに制限されます。ADF Facesメニューで可能なアイコンなどのコントロールは、Flashメニューでは使用できません。
-
各メニュー・キャプションには、1つ以上の表示可能な文字を含める必要があります。制御文字、改行文字およびその他の空白文字は無視されます。キャプションは100文字以内です。
-
別のカスタム項目と同一のメニュー・キャプションは、一致する項目の表示または非表示に関係なく無視されます。メニュー・キャプションは、組込みキャプションまたは既存のカスタム・キャプションと比較されます(大文字/小文字、句読点、空白は考慮されません)。
-
次のキャプションは許可されません。ただし、単語同士をつなげて使用して、カスタム・キャプションを作成できます: 保存、ズーム・イン、ズーム・アウト、100%、すべて表示、品質、再生、ループ、巻戻し、進む、戻る、ロードされない映画、バージョン情報、印刷、再描画リージョンの表示、デバッガ、元に戻す、切取り、コピー、貼付け、削除、すべて選択、開く、新規ウィンドウで開くおよびリンクのコピー。
-
次の単語は、単独または他の単語とともにカスタム・キャプションで表示できません: Adobe、Macromedia、Flash Playerまたは設定。
さらに、Flashからのコンテキスト・メニュー項目のリクエストは同期コールであるため、コンテキスト・メニューの呼出し時には、ELを評価するサーバー・リクエストは不可能です。選択したオブジェクトごとに異なるコンテキスト・メニューを提供するために、コンテキスト・メニューのポップアップでcontentDelivery="lazyUncached"設定が使用される場合、メニューはあらかじめフェッチされます。状況により変化するコンテキスト・メニューの場合、これはメニュー定義内のEL式が、異なる選択や通貨の状況により、レンダリング時に繰り返しコールされることを意味します。あらかじめフェッチされたこれらのコンテキスト・メニューを使用する場合、アプリケーションでは次の事項を認識しておく必要があります。
-
コンテキスト・メニューの表示方法の定義に使用するEL式では、実行時間の長いコードまたは遅いコードは実行しないでください。これは、
actionListenerなど、メニュー項目が選択された後にコールされるaf:commandMenuItem属性には当てはまりません。 -
今後、Flashの制限が解決された場合、ADFコンテキスト・メニューがFlashコンテキスト・メニューのかわりに表示されます。アップグレードの互換性を確保するには、メニューがあらかじめフェッチされている場合と、メニューの開始時にEL式が評価される場合の両方でEL式が機能するようにコードを作成する必要があります。アプリケーションが依存するコンポーネントの状態は、
selectionとcurrencyのみです。