

| ドキュメントのダウンロード | サイト マップ | 用語集 | |
|
|||
| BEA ホーム | 製品 | デベロッパ・センタ | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Portal > 訪問者および管理者 > 訪問者オプション |
|
訪問者および管理者
|
訪問者オプション
ポータルへの訪問者はブラウザベースのツールを使って、自分のポータルの構成と外観をパーソナライズできます。この章では、登録済みの訪問者と未登録の訪問者が利用できるポータルの機能について詳述します。以下の節から構成されています。
[Home]ページ
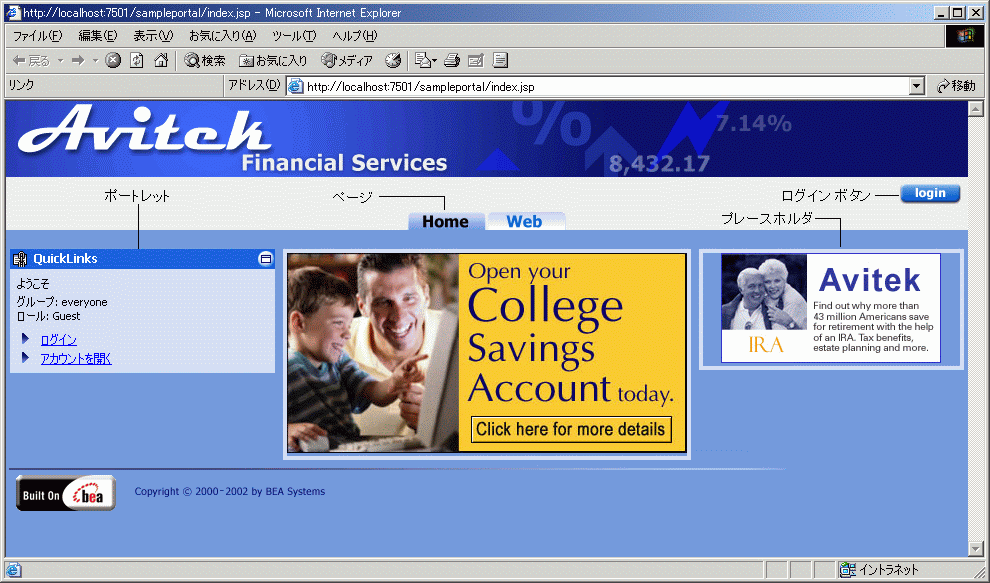
サンプル ポータルのデフォルトの [Home] ページを図 2-1に示します。
図2-1 サンプル ポータルの [Home] ページ-デフォルト
デフォルトのホーム ページには ポートレットが 1 つ、ページ タブが 2 つ、そして [login] ボタンが 1 つ含まれていることに注目してください。訪問者はログインしたあとで、[Home] ページや [Web] ページの外観とレイアウトを変更することができます。
新規ユーザの登録
訪問者からのポータルへのアクセスとポータルの見え方は、その訪問者が所属しているグループによって決まります。詳細についてはポータル管理で学びます。新規ユーザとして登録し、グループ メンバーシップがどのようにポータルに影響するかを確認してみます。
新規ユーザとして登録するには、以下の手順に従います。
図2-2 [ポータル ログイン] ページ
図2-3 [新しいアカウントの作成] ページ
図2-4 サンプル ポータルの [Home] ページ-ユーザ ログイン後
この段階ではページに [customize my portal] ボタンと [change password] ボタンが含まれていることに注目してください。また、[login] ボタンが [logout] ボタンに変わっています。次のステップでは、このポータルをカスタマイズします。
ポータルの外観の変更
ポータルの外観の変更とは、スキンの変更を意味します。スキンによってポータルのロゴ、ポートレット コントロールの画像(最小化アイコンや編集アイコンなど)、デフォルト フォントの書体とサイズ、色属性といった要素が切り替わります。スキンは、 カスケーディング スタイル シート (CSS) ファイルと画像ディレクトリから成ります。作成済みのスキンが 5 セット用意されており、HTML 開発者はこれらの CSS ファイルを修正し新しい画像を作成することで、新たなスキンを作成することができます。
デフォルトのスキンを変更するには、以下の手順に従います。
図2-5 [ポータルの表示のカスタマイズ] ページ
図2-6 [スキンの選択] ページ
注意: [選択可能スキン] リスト内のアスタリスクの付いた項目は、現在のデフォルトを示します。
図2-7 [スキンの選択] ページ-スキンのプレビュー
図2-8 [ポータルの表示のカスタマイズ] -新しいスキンを適用
ポータル レイアウトのカスタマイズ
登録済みの訪問者は、ポータルのレイアウトを自分のニーズや好みに合わせることができます。 どのページが表示されるか、どのページがホーム ページになるか、どのポートレットが表示されるか、各ページにポートレットがどのように配置されるかを決定することができます。
表示されるページを変更する
ホーム ページのメイン コンテンツ領域には、任意の数のページを積み重ねることができます。タブの付いたナビゲーション バーを使えば、訪問者はページをすばやく切り替えることができます。この節では、 ホーム ページ上に 表示されるページ タブを変更します。デフォルトのサンプル ポータルには、[Home]、[Web] という 2 つのページ タブが表示されます。
表示されるページ タブを変更するには、以下の手順に従います。
図2-9 [ページの選択]
図2-10 サンプル ポータルの新たなホーム ページ-表示されるタブは 1 つ
ページのレイアウトを変更する
ページのレイアウトは、ポートレットがページにどのように配置されるかを定義したものです。レイアウトは、 JSP タグを含んだ HTML テーブルから構成されます。こうした構造のおかげで幅広いレイアウトが可能なため、HTML 開発者は新しいレイアウトを容易に作成できます。WebLogic Portal には、あらかじめ作成されたレイアウトが 5 つ用意されています。
重要: ツアーのこの部分を開始する前に、表示されるページを変更するで行った変更を取り消します。つまり、[Home] ページを再び表示させてデフォルトに設定し直します。
ページのレイアウトを変更するには、以下の手順に従います。
図2-11 [現在のレイアウトの選択] ページ
図2-12 サンプル ポータルの [Home] ページ-新しいレイアウト
ポートレットの配置と可視性を変更する
ページのレイアウトを変更できることに加え、どのポートレットを表示させるかや、ポートレットが置かれるカラムやそのカラム内での配置を変更することができます。
表示されるポートレットを変更するには、以下の手順に従います。
図2-13 [このページのポートレットの選択と順序設定: home]
図2-14 サンプル ポータルの [Home] ページ-新しいポートレット配置
ポートレット コントロール
ポートレットとは、 ポータル ページ内に小さなウィンドウを持つ、特定機能のコンテンツ領域です。ポートレットは、スタンドアロンの Web ベース アプリケーション、または、従来のアプリケーションやサードパーティ製アプリケーションを表示することもできます。ポートレットは、JavaServer Pages (JSP) を使って実装されます。ポートレットの複雑さは静的な HTML を含むものから、アプリケーション サーバ内の EJB コンポーネントや他のアプリケーション機能にアクセスする JSP タグ ライブラリや JSP スクリプトレットを利用するものまでさまざまです。
ポートレットの外観は、選択したスキンに基づいて変化します。加えて、ポートレットは複数のビューを持つことができます。たとえば、ポートレットの最大化、最小化、あるいはポータルからの取り外しが可能です。ポートレットのタイトル バーの右隅に、こうしたビュー用のコントロールが置かれています。
サンプル ポータルに含まれるポートレット コントロールを表2-1 に列挙します。
ポートレットを編集する この節では 、訪問者がWorld News ポートレットをコンフィグレーションする手順について説明します。 このポートレットには、インターネット上のさまざまな通信社がリンクされており、それらから配信されるニュース記事が表示されます。図 2-15 に、コンフィグレーション前の World News ポートレットを示します。 World News ポートレットを編集するには、 以下の手順に従います。
図2-15 World News ポートレット-コンフィグレーション前の状態
図2-17 World News ポートレット-コンフィグレーション後の状態
ツアーの訪問者用の部分はこれで終わりです。

|

|

|