この短いチュートリアルでは、タイマー コントロールを使用して Web サービスを作成およびテストします。このチュートリアルは高度な内容を含んでおり、Workshop for WebLogic の基本について理解していることが前提となっています。ワークスペース、プロジェクト、およびパッケージを作成する方法、テスト クライアントを使用して Web サービスを実行したりオペレーションをテストしたりする方法などを理解している必要があります。Workshop for WebLogic を操作するのが初めての方は、このチュートリアルを読む前に「チュートリアル : 入門」および「チュートリアル : Web サービス」をお読みになることをお勧めします。
注意 : このチュートリアルでは、新しいワークスペースを作成する必要があります。ワークスペースをすでに開いている場合、IDE が再起動されます。開始する前に、この再起動による中断を回避するため、スタンドアロン モードでヘルプを起動し、このトピックを新しいブラウザで指定しておくことをお勧めします。詳細については、「スタンドアロン モードでのヘルプの使用」を参照してください。
この手順のタスクは以下のとおりです。
このチュートリアルでは、クライアントの Web サービスを 2 秒ごとにコールバックするタイマー コントロール (com.bea.control.TimerControl 基本クラスのインスタンス) の宣言とインスタンス化を行う Web サービスを作成します。この例では、以下の 2 つの Web サービス オペレーション (Web メソッド) を使用します。
コールバックを受信すると、サンプル プログラムによってコンソール ウィンドウにテキストが表示されるだけです。通常は、プログラムのロジックがコールバックのルーチン内に挿入されていて、適切なアクションを実行します。
タイマー コントロールは会話形式の (ステートレスではない) Web サービス内でのみ作成できます。このチュートリアルでの Web サービスの作成手順は、以下のとおりです。

Web サービスとタイマー コントロール アノテーションを設定する
この時点で、エディタ ペインの Web サービスのデザイン ビュー ([Designer] ペイン) には、Web サービスを格納したパッケージを含むプロジェクトが表示されています。
会話形式の Web サービスは java.io.Serializable インタフェースを実装する必要があります。このインタフェースを Web サービスに設定するには、次の手順に従います。
public class TimerService implements Serializable {
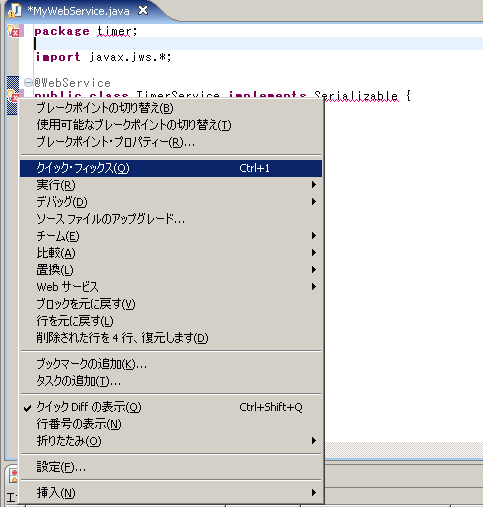
クラス宣言行のマーカー バーにエラー マーカーが表示されます。エラー マーカーを右クリックして、[クイック・フィックス] を選択します。

[クイック・フィックス] プルダウンが表示されます。

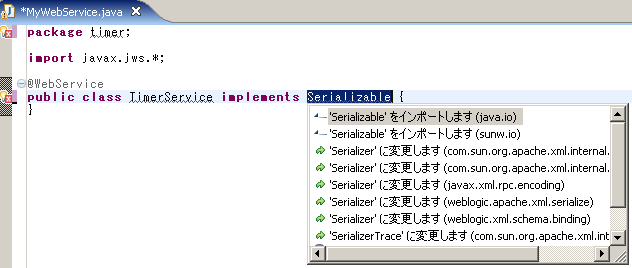
[Serializable をインポートします] をクリックして〔Enter〕を押すと、新しい import 行が生成されてエラーが解決します。[ファイル|保管] を選択してファイルを保存します。
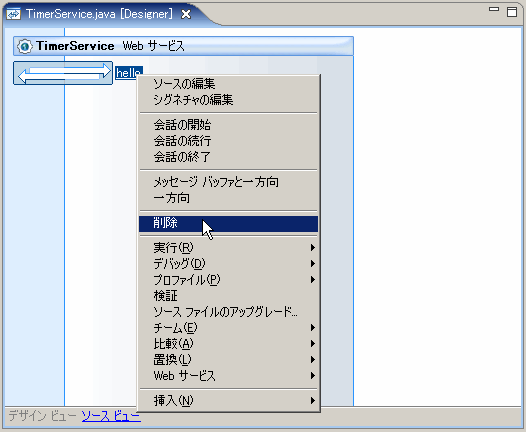
デフォルトでは、Web サービスを作成したときに hello() メソッドが挿入されています。このメソッドは不要なメソッドです。

[はい] をクリックして削除を確認します。
タイマー コントロールを生成するには、次の手順に従います。
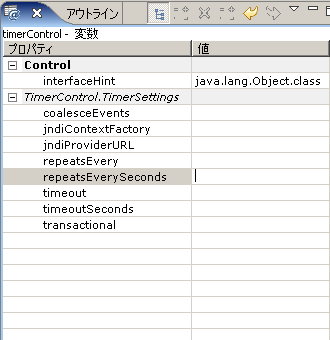
@Control private TimerControl timerControl;右側の [アノテーション] ビューに TimerControl アノテーションのプロパティが表示されます。[Annotations] タブが表示されていない場合は、タブをクリックして表示します。

2 を入力して〔Enter〕キーを押します。ソース コード エディタ ウィンドウのコントロールのアノテーションが以下のように更新されます。
@Control @TimerControl.TimerSettings(repeatsEverySeconds=2) private TimerControl timerControl;また、[アノテーション] ビューに新しいプロパティ値が表示されます。
2 秒ごとに Web サービスをコールバックする timerControl というタイマー コントロールが作成されました。次に、2 つの Web メソッド (タイマー コントロールを開始するメソッドと停止するメソッド) を定義します。
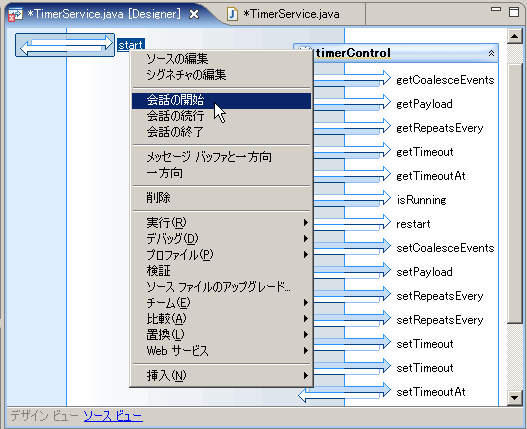
タイマーを開始する Web メソッドを定義するには、次の手順に従います。

timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
Web メソッドは以下のようになります。
@Conversation(Conversation.Phase.START)
@WebMethod
public void start()
{
timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
}
タイマーを停止する Web メソッドを定義するには、次の手順に従います。
timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
Web メソッドは以下のようになります。
@Conversation(Conversation.Phase.FINISH)
@WebMethod
public String stop()
{
timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
}
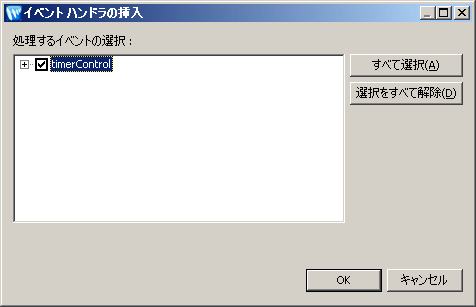
タイマー コントロールのタイマー期限切れの通知に反応するイベント ハンドラを定義するには、次の手順に従います。

System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
イベント ハンドラは以下のようになります。
@EventHandler(field="timerControl", eventSet=TimerControl.Callback.class, eventName="onTimeout")
protected void timerControl_Callback_onTimeout(long p0, Serializable p1) {
{
System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
}
ここまでで、以下の内容を含む Web サービスが作成されました。
Web サービスのソースは、以下のようになっているはずです。
package timer;
import java.io.Serializable;
import javax.jws.*;
import org.apache.beehive.controls.api.bean.Control;
import com.bea.control.TimerControl;
import weblogic.jws.Conversation;
import org.apache.beehive.controls.api.events.EventHandler;
@WebService
public class TimerService implements Serializable{
@Control
@TimerControl.TimerSettings(repeatsEverySeconds=2)
private TimerControl timerControl;
private static final long serialVersionUID = 1L;
@WebMethod
@Conversation(Conversation.Phase.START)
public void start() {
timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
}
@WebMethod
@Conversation(Conversation.Phase.FINISH)
public String stop() {
timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
}
@EventHandler(field = "timerControl", eventSet = TimerControl.Callback.class, eventName = "onTimeout")
protected void timerControl_Callback_onTimeout(long p0, Serializable p1) {
System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
}
}
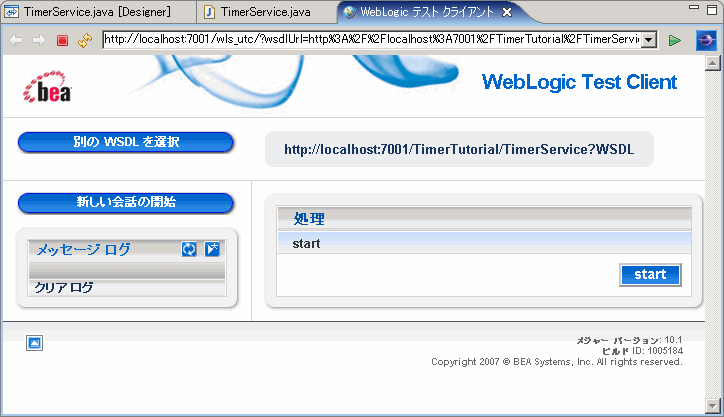
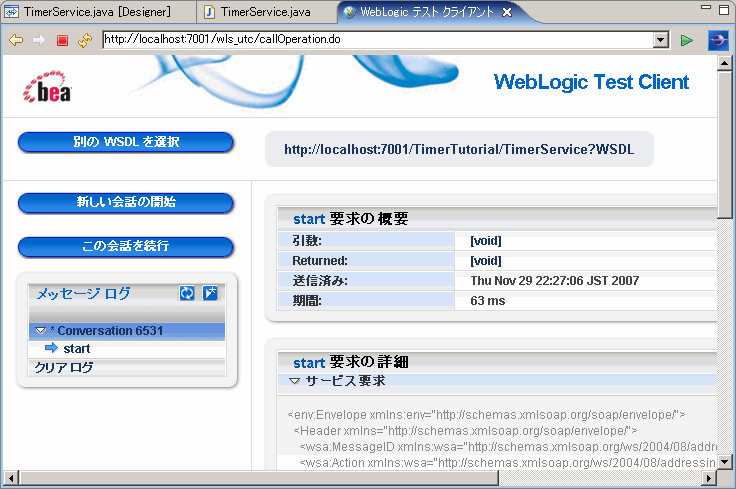
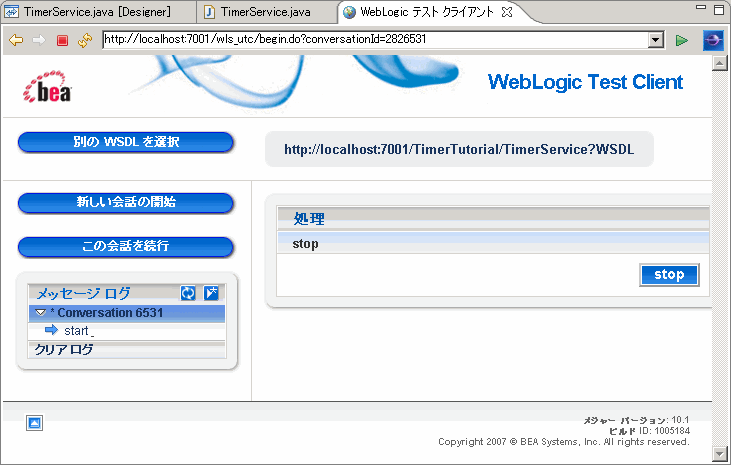
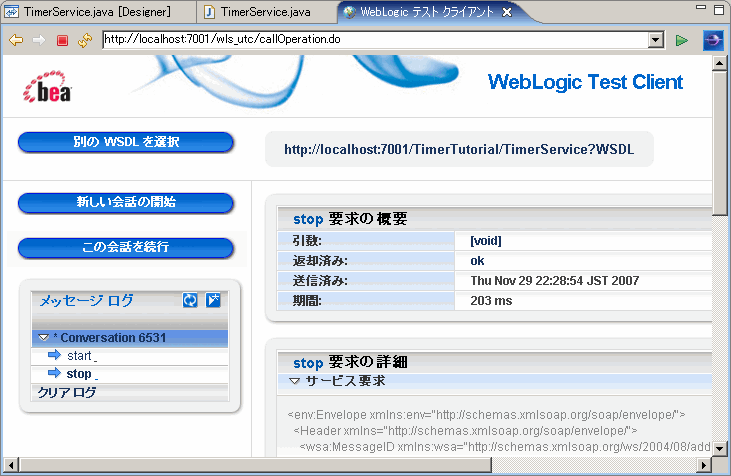
Web サービスとタイマー コントロールをテストするには、次の手順に従います。


開始内容とコールバックの結果を確認するには、WebLogic Server コンソール ウィンドウ (ヘッダ バーが「WebLogic Server - 10.0」である [コマンド プロンプト] ウィンドウ) に切り替えます。コンソール ウィンドウは、デフォルトでは、ステータス バーにアイコン化されています。コンソール ウィンドウを開くと、以下のメッセージが表示されており、タイマーが開始しているのが確認できます。
Timer startedこれは、start オペレーションによって生成されます。2 秒ごとにタイマーが発動するため、このメッセージはすぐにスクロールされてしまいます。
次に、コンソール ウィンドウにタイマーが発動していることが表示されます。タイマーが発動するごとに、以下のようなステータス情報のブロックが表示されます。
Callback received from timer firing
これは、2 秒ごとのタイマーの発動時にコールバックを受信するイベント ハンドラによって生成されます。


2 秒ごとのタイマー発動を示すメッセージがコンソール ウィンドウに表示されなくなり、以下の行が表示されます。
************** Timer stopped **************
これで、stop オペレーションが成功しました。