Using Edit Boxes and Long Edit Boxes
This topic discusses information related to applying various options to edit boxes or long edit boxes.
When you insert edit boxes and long edit boxes on a page, they appear with the default label, Dummy Name, until you specify a record and field for them or until you specify a text type field label. The space between the edit box label and the control is more than required: PeopleSoft Application Designer provides 25 percent extra space for the edit box label for translation purposes.
You control source data, labels, and how the control is used in the respective edit box and long edit box properties dialog boxes in PeopleSoft Application Designer. The settings for these two controls are mostly the same.
Long edit boxes do not limit the number of characters that a user can enter in the browser, regardless of any limits defined in the underlying record field. As such, characters entered by the user that exceed the field length of the field definition may be truncated. For example, if you enter 012345678901234 into a long edit box associated with a field with a field length of 10, the input would be truncated and saved to the database as 0123456789.
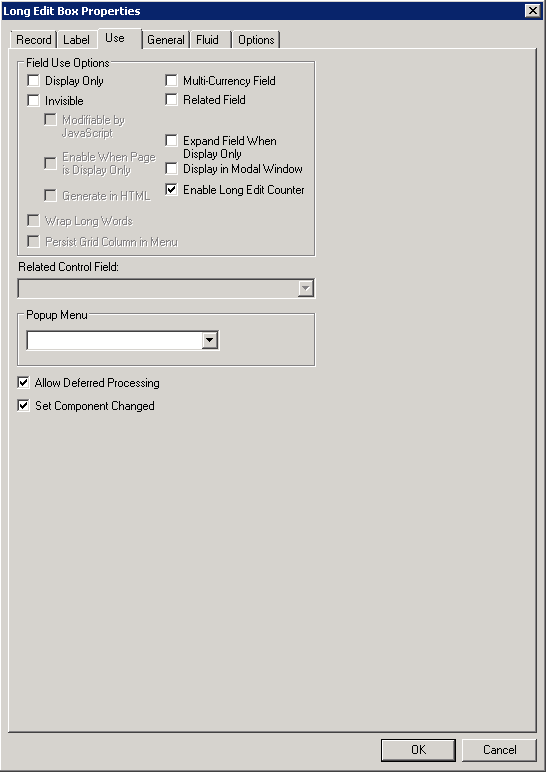
To help users avoid this situation, you can select Enable Long Edit Counter on the Long Edit Box Properties, Use tab.
Image: Enabling Long Edit Box Character Counter
The following example shows the Enable Long Edit Counter option on the Long Edit Box Properties dialog box.

With this option on, a counter appears below the long edit box on the page, notifying the user how many characters can be entered before reaching the field limit (N characters remaining).
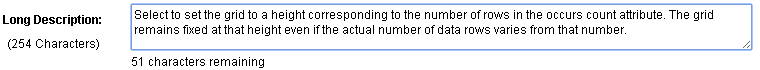
Image: Long Edit Box Character Counter with space remaining
The following example shows the character limit counter alerting the user of the amount of characters that can still be accepted by the field.

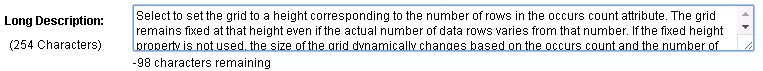
Image: Long Edit Box Character Counter with limit exceeded
The following example shows the character limit counter alerting the user that the character limit has been exceeded, with the character value becoming negative (-).

Note: The system treats carriage returns (ASCII=13) and line feeds (ASCII=10) the same as any other character.
Note: If there is no character limit on the field, the counter does not appear.
Note: For long edit boxes within grids, the counter becomes visible only after performing a long edit zoom.
Note: The character limit counter is not applicable for use with fields enabled for the rich text editor. If a field is enabled for rich text editor, the system does not display the character limit counter.
You can associate mouse over pop-up pages with edit boxes. The pop-up page appears when you hover your mouse over any edit box that is pop-up enabled. You can identify edit boxes with mouse over pop-up pages associated with them because these edit boxes are both display-only and they appear with a dashed line beneath the control.
You can configure edit boxes to display pop-up pages at runtime by configuring properties on the Use tab at design time.
Some edit boxes should be display-only. You might want a page field to govern what appears in another control. In some cases, you might want the page control to be invisible because it is required by PeopleCode but is not accessible by a user.
If you designate the long edit box as display-only, select the Expand Field When Display Only check box to hide the scroll and automatically expand the size of the edit box as necessary to display large amounts of text in the field.
You can configure controls to be display-only at runtime by configuring properties on the Use tab at design time.
Some long edit boxes should display the values in rich text format (RTF), which is a format type that enables cross-platform document interchange. At runtime, any long edit box that is rich text enabled appears with rows of text formatting toolbars, which enable you to specify formatting information in the text such as font; font size; font characteristics, such as bold and italic; margins; and so on.
You enable long edit boxes to display rich text at runtime by configuring properties on the Options tab at design time.
Note: While display-only rich text editor fields are supported in fluid applications, editable rich text editor fields are not. If you enable the rich text editor for long edit boxes on fluid pages, then you must also select two check boxes on the Use tab of the Long Edit Box Properties dialog box: Display Only and Expand Field When Display Only.
Select this option to enable the end user to display a long edit box in a modal window.
When an end user clicks Display <Field Name> in Modal Window for a long edit box at runtime, the pop-up modal window displays a title matching the current component description. If the component description is empty, then the system displays a title matching the current menu item name. Make sure that one of these values is suitable for end user display.
You may not want to expose some field data online, such as passwords, PIN numbers, identification numbers, and so on. For such fields, you can use the Password and Input Only display options to prevent end users from seeing the actual field value.
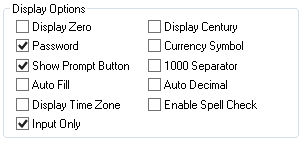
Image: Display Options
This example illustrates the Password and Input Only edit box display options.

If neither Password or Input Only is selected, the system displays the field data online just as it appears in the database (as normal — in its clear case or encrypted form).
Select Password to mask the field value online with black dots or asterisks (depending on the operating system and/or browser), while having the actual field value available in the page HTML.
Input Only can be selected only if Password is also selected. The Input Only option displays masked characters in the field, but it also prevents the field value from appearing in the page HTML.
In both cases, the user can change the value of the field without ever seeing the value entered or the actual value stored in the database.
Note: With both options, the actual field value is stored in the panel buffer and can be accessed and utilized as part of normal processing, such as PeopleCode usage.
Image: Password Display Option Selected (Online)
This example illustrates the online formatting of the field value (black dots) with the Password option selected. The number of masked characters matches the number of characters in the actual field length.

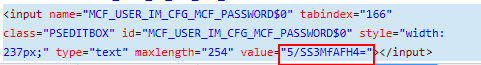
Image: Password Display Option Selected (HTML)
This example illustrates the Input Only option not selected. In this example only Password is selected so just the online page field is affected. Note the field value attribute populated in the HTML.

With the Input Only option selected, the online appearance of the field matches the Password option selection. The HTML appears as follows:
<input name="MCF_USERIM_CFG_MCF_PASSWORD$0" tabindex="166"
class="PSEDITBOX" id="MCF_USERIM_CFG_MCF_PASSWORD$0" style="width:237px;"
type="text" maxlength="254" value="************"></input>Note the field value is masked also in the HTML.
|
Display Option |
Online |
HTML |
|---|---|---|
|
Password: Not Selected |
Displays field data as stored in the database. If the data is encrypted or hashed in the database, it displays that format. |
The HTML input value attribute contains the same value as the online field. |
|
Password: Selected |
Displays field data as masked characters. |
The HTML input value attribute contains field data as stored in the database. If the data is encrypted or hashed in the database, it displays that format. |
|
Password: Selected Input Only: Selected |
Displays field data as masked characters. |
The HTML input value attribute contains a masked value. |