Información de la página Creador de sitios
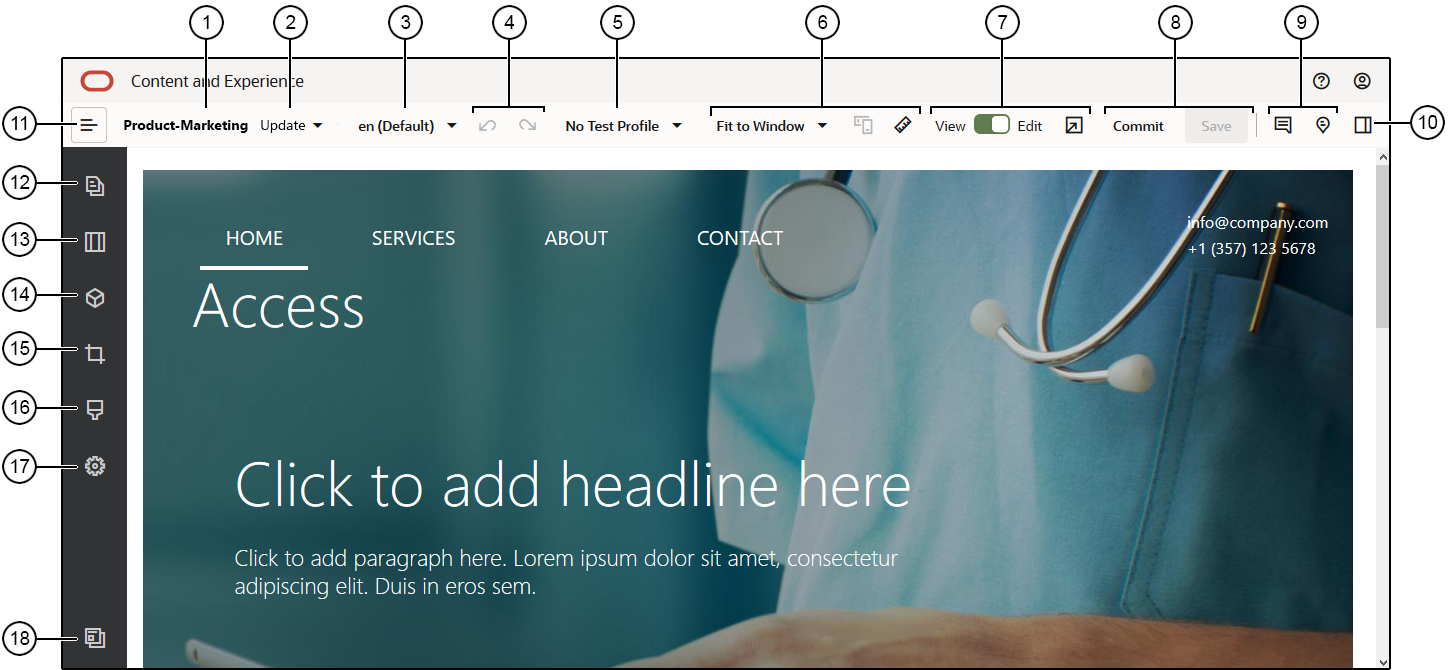
Cuando se edita una actualización existente o se crea una nueva para un sitio, esta se abre en el creador de sitios. Tómese un minuto para familiarizarse con el diseño de la página y las herramientas disponibles.
Hay algunas cosas que debe tener en cuenta:
| Llamada | Descripción |
|---|---|
| 1 |
Se muestra el nombre del sitio. |
| 2 |
Compruebe la actualización para obtener el nombre de la actualización en la que está trabajando actualmente. Si hay más de una actualización disponible, puede cambiar a una actualización diferente. |
| 3 |
Consulte el idioma para ver la versión en la que está trabajando actualmente. |
| 4 |
Utilice Deshacer |
| 5 |
Perfiles de prueba le ofrece la oportunidad de crear perfile con varios atributos de público y de utilizar los perfiles para representar diferentes visitantes del sitio en probar recomendaciones. Los perfiles de prueba se configuran cuando el administrador de un sitio crea una recomendación. |
| 6 |
Utilice las opciones de vista previa para ver la apariencia que tendrá el contenido en distintas circunstancias. Puede navegar a cualquier página y ver el sitio base con los cambios de la actualización actual aplicada. Haga clic en Ajustar a la ventana y seleccione una dimensión para ver la página tal y como aparecerá en un dispositivo con ese tamaño de pantalla. Se proporcionan varios tamaños para que pueda crear su propio dispositivo con el tamaño que desee. Haga clic en Nota: Los enlaces a las páginas del sitio no funcionan en el modo de vista previa. |
| 7 |
Utilice el conmutador en la parte superior de la página para alternar entre la vista y la edición. Haga clic en |
| 8 |
Utilice las opciones disponibles para procesar los cambios. Haga clic en Confirmar para fusionar sus cambios con el sitio base, o haga clic en Guardar para guardar los cambios en la actualización. |
| 9 |
Utilice los controles de anotación para agregar anotaciones o ver otras ya existentes.
|
| 10 |
Haga clic en |
| 11 |
Haga clic en el Nota: Debe definir |
Haga clic en un icono (12–18) de la barra lateral para gestionar páginas, agregar componentes, cambiar el tema, etc.
| Llamada | Haga clic en... | Para... |
|---|---|---|
| 12 |
Editar y agregar páginas, gestionar estructuras de páginas anidadas, reorganizar páginas y cambiar la configuración de página. |
|
| 13 |
Agregue diseños de sección, como diseños horizontales o verticales. |
|
| 14 |
Agregue activos a su sitio. Puede seleccionar activos del repositorio seleccionado al crear el sitio. |
|
| 15 |
Inserte componentes en su sitio. Puede seleccionar distintos tipos de componentes, como componentes con temas, personalizados o predefinidos. También puede ver todos los componentes disponibles. |
|
| 16 |
|
Seleccione un tema diferente para el sitio o cambie el fondo de la página o espacio. |
| 17 |
Ajuste la configuración del sitio, como las palabras clave para la optimización del motor de búsqueda (SEO) y los redireccionamientos de sitios. |
|
| 18 |
Volver a la página Sitios para gestionar sus sitios. |