Suggerimenti e accorgimenti di modifica
Di seguito sono riportate alcune informazioni sull'editor per imparare a utilizzarlo.
Nascondere o mostrare la barra laterale
Fare clic su ![]() per mostrare le opzioni per la gestione e la modifica delle pagine e del relativo contenuto.
per mostrare le opzioni per la gestione e la modifica delle pagine e del relativo contenuto.
Impostare ![]() su Modifica per accedere alla barra laterale. Fare clic su
su Modifica per accedere alla barra laterale. Fare clic su ![]() per nascondere la barra laterale e aumentare l'area di visualizzazione quando si visualizza l'anteprima di una pagina.
per nascondere la barra laterale e aumentare l'area di visualizzazione quando si visualizza l'anteprima di una pagina.
Panoramica
Per selezionare un'altra pagina utilizzando la struttura ad albero del sito, fare clic su ![]() nella barra laterale. Utilizzare la casella di ricerca nella parte superiore della lista di pagine per cercare una pagina. È anche possibile utilizzare la navigazione del sito o i collegamenti disponibili sulle pagine stesse.
nella barra laterale. Utilizzare la casella di ricerca nella parte superiore della lista di pagine per cercare una pagina. È anche possibile utilizzare la navigazione del sito o i collegamenti disponibili sulle pagine stesse.
Qualsiasi modifica apportata a una pagina viene archiviata quando si passa a un'altra pagina. È anche possibile fare clic su Salva per salvare le modifiche nell'aggiornamento corrente.
Gestione delle pagine
- Per aggiungere una pagina, selezionare il livello o il ramo in cui si desidera aggiungere la pagina, quindi fare clic su Aggiungi pagina oppure per aggiungere una pagina figlio, fare clic su
 , quindi su
, quindi su  . Nella parte inferiore della struttura ad albero del sito viene visualizzato "Nuova pagina" e viene richiesto di assegnare un nome alla pagina e specificare altre impostazioni.
. Nella parte inferiore della struttura ad albero del sito viene visualizzato "Nuova pagina" e viene richiesto di assegnare un nome alla pagina e specificare altre impostazioni. - Per eliminare una pagina, selezionarla e fare clic su
 .
. - Per spostare una pagina, selezionarla e trascinarla nella nuova posizione. In alternativa, è possibile tagliare e incollare la pagina in una nuova posizione. Per tagliare la pagina, fare clic su
 e su
e su  . Per incollare la pagina, selezionare il ramo in cui si desidera incollarla, fare clic su
. Per incollare la pagina, selezionare il ramo in cui si desidera incollarla, fare clic su  , quindi su
, quindi su  .
. - Per copiare una pagina, selezionarla, fare clic su
 , quindi su
, quindi su  . Per incollare la pagina, selezionare il ramo in cui si desidera incollarla, fare clic su
. Per incollare la pagina, selezionare il ramo in cui si desidera incollarla, fare clic su  , quindi su
, quindi su  .
. - Per modificare le impostazioni di pagina, ad esempio i metadati, l'intestazione, il piè di pagina e altre opzioni, fare clic su
 . Vedere Modificare le impostazioni di pagina.
. Vedere Modificare le impostazioni di pagina.
Modifica tramite trascinamento della selezione
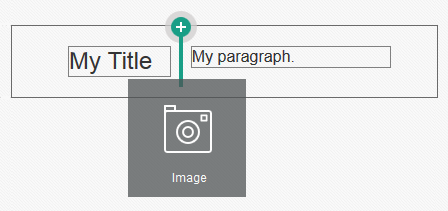
Per aggiungere un componente dalla barra laterale oppure spostare un componente nella pagina, fare clic sull'elemento, quindi trascinarlo e rilasciarlo nella posizione desiderata nella pagina. Quando si trascina un elemento nella pagina, vengono visualizzati i bordi degli slot disponibili e di tutti gli elementi esistenti. Una barra di posizionamento ![]() indica dove può essere inserito il nuovo contenuto (sopra, sotto, a sinistra, a destra):
indica dove può essere inserito il nuovo contenuto (sopra, sotto, a sinistra, a destra):

Descrizione dell'illustrazione GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
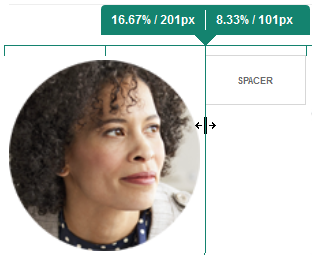
È possibile inserire più elementi in uno slot e spostarli nella pagina semplicemente trascinandoli in una nuova posizione. È inoltre possibile regolare la larghezza relativa di due componenti in uno slot facendo clic e trascinando il limite tra i due componenti. Il componente si aggancia alla linea successiva della griglia indicata nel "righello" visualizzato al di sopra dei componenti.
Le dimensioni di ogni componente vengono visualizzate sia in pixel che come percentuale dello spazio disponibile nello slot. Per impostare le larghezze su valori diversi da quelli definiti dalla griglia, tenere premuto il tasto Ctrl mentre si fa clic e si trascina il limite del componente.

Descrizione dell'illustrazione GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Componenti
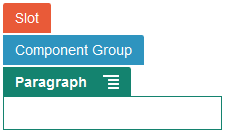
Dopo aver inserito un componente nella pagina, è possibile modificare l'allineamento, la spaziatura e altre proprietà selezionando l'elemento, facendo clic sull'icona del menu dell'elemento ![]() e scegliendo Impostazioni. Se si fa clic sul nome di un componente anziché su un'icona di menu, è possibile visualizzare e selezionare l'icona di menu per lo slot e il gruppo di componenti (se il componente corrente appartiene a un gruppo di componenti). Se si seleziona una delle altre schede, è possibile visualizzare l'icona di menu e impostare le proprietà per tale elemento:
e scegliendo Impostazioni. Se si fa clic sul nome di un componente anziché su un'icona di menu, è possibile visualizzare e selezionare l'icona di menu per lo slot e il gruppo di componenti (se il componente corrente appartiene a un gruppo di componenti). Se si seleziona una delle altre schede, è possibile visualizzare l'icona di menu e impostare le proprietà per tale elemento:

Descrizione dell'illustrazione GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
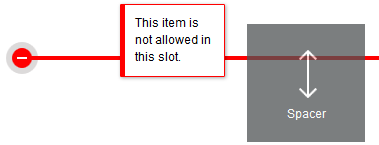
I progettisti di temi possono specificare i componenti da includere nel tema, pertanto alcuni componenti disponibili con un sito potrebbero non esserlo con un altro. I progettisti di temi possono inoltre indicare i componenti che è possibile inserire in uno slot specifico di un determinato layout di pagina. Se un componente non può essere inserito in un determinato slot, nella barra di posizionamento cambiano il colore e il simbolo (meno) ![]() e viene visualizzato un messaggio simile al seguente:
e viene visualizzato un messaggio simile al seguente:

Descrizione dell'illustrazione GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
Regolazione delle dimensioni e della spaziatura dei componenti
-
px (pixel): l'unità predefinita. Se viene specificato solo un valore numerico, il sistema suppone che si tratti di pixel.
-
% (percentuale): imposta l'elemento su una percentuale delle dimensioni dell'elemento HTML padre. Esempio: 25%
-
em: imposta le dimensioni del componente in spazi em. Esempio: 20em
-
vw: imposta le dimensioni come percentuale della larghezza dell'area di visualizzazione e adegua alle dimensioni dell'area di visualizzazione. Esempio: 10vw
Contenuto layout modificabile
I progettisti di temi possono aggiungere ai layout di pagina contenuto "built-in", ad esempio informativa sul copyright, che non può essere modificato nell'editor. I progettisti di temi possono inoltre designare il contenuto di testo semplice o di immagine come modificabile, inclusi gli asset digitali. In questo modo, un redattore può modificare il contenuto di testo o di immagine, ma non cambiare la posizione o altri attributi di layout. Per gli elementi di testo modificabili è disponibile un menu contenente le opzioni per specificare il testo in grassetto, corsivo e sottolineato e per modificare o rimuovere un collegamento:
![]()
Descrizione dell'illustrazione GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
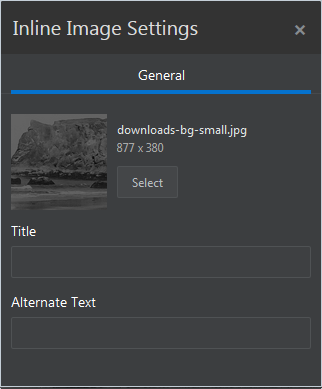
Per gli elementi grafici modificabili è disponibile un'icona Impostazioni ![]() e un pannello in cui è possibile specificare un'immagine, un titolo e testo alternativo.
e un pannello in cui è possibile specificare un'immagine, un titolo e testo alternativo.

Descrizione dell'illustrazione GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Nota:
Le modifiche apportate si applicano solo alla pagina corrente. Il contenuto originale viene memorizzato con il layout nel tema e diventa il contenuto predefinito quando il layout viene applicato per la prima volta a una pagina.Stili e formattazione
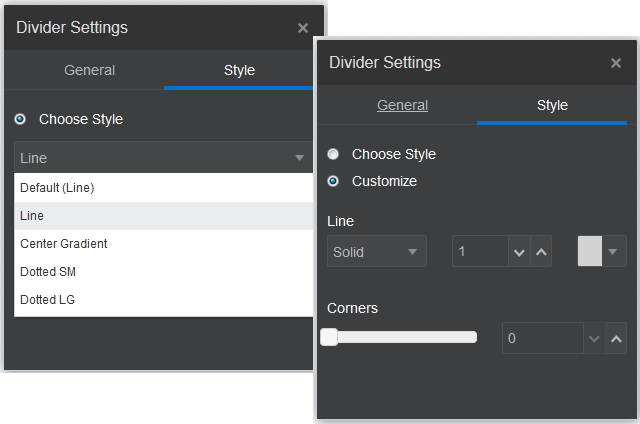
La maggior parte dei componenti è caratterizzata da uno o più stili di base definiti dal tema che specifica alcuni aspetti del componente. È possibile cambiare o sostituire uno stile con facilità. Per scegliere uno degli stili disponibili, aprire il pannello delle impostazioni del componente, fare clic sulla scheda Stile, quindi su Scegli stile e scegliere uno stile dal menu. Per specificare valori personalizzati per le proprietà specificate nella definizione dello stile, fare clic su Personalizza e specificare le opzioni di formattazione.

Descrizione dell'illustrazione GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Annullamento delle modifiche
Usare ![]() per annullare l'ultima modifica o la modifica apportata nell'editor. È possibile usare più volte la funzione Annulla per annullare una serie di modifiche.
per annullare l'ultima modifica o la modifica apportata nell'editor. È possibile usare più volte la funzione Annulla per annullare una serie di modifiche.
Usare ![]() per riapplicare la modifica più recente annullata utilizzando la funzione Annulla. È possibile utilizzare più volte la funzione Ripeti se è stata utilizzata più volte la funzione Annulla in successione.
per riapplicare la modifica più recente annullata utilizzando la funzione Annulla. È possibile utilizzare più volte la funzione Ripeti se è stata utilizzata più volte la funzione Annulla in successione.
-
Se si passa a un altro aggiornamento, la sequenza di azioni di annullamento viene reimpostata e non è possibile annullare le modifiche apportate nell'aggiornamento eseguito in precedenza. Durante un aggiornamento, è possibile annullare le modifiche anche dopo averle salvate.
-
Se si modificano le viste nell'editor, ad esempio lo spostamento tra le pagine o la modifica della dimensione di una determinata pagina, è necessario annullare manualmente questi tipi di modifiche.
-
Se si modificano componenti di testo, quali titoli o paragrafi, l'editor di testo utilizza la propria sequenza di operazioni di annullamento. Quando si esce dall'editor di testo, non è più possibile annullare queste modifiche.