デザイン・エディタでのランディング・ページの形式設定
注意: クラシック・デザイン・エディタで作成されたすべてのEメールおよびランディング・ページはレガシー・アセットになりました。これらは現在表示専用で、編集できません。ユーザーは、デザイン・エディタおよびソース・エディタを使用してEメールおよびランディング・ページを作成できます。詳細は、製品に関するお知らせを参照してください。
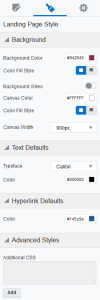
デザイン・エディタを使用すると、ランディング・ページを簡単にスタイル設定し、一意の外観を作成できます。「形式」 ![]() タブを使用して、背景のイメージやビデオ、テキストおよびハイパーリンクのデフォルトをすばやく設定したり、カスタムCSSを追加できます。
タブを使用して、背景のイメージやビデオ、テキストおよびハイパーリンクのデフォルトをすばやく設定したり、カスタムCSSを追加できます。
背景
ランディング・ページおよびキャンバス領域の背景色を選択します。フラットおよびグラデーション・オプションが使用可能です。URLを指定して、背景で再生するビデオを選択することもできます。ビデオのURLは、ホストされているビデオへのダイレクト・リンクである必要があります。YouTubeまたはVimeoのURLは使用できません。ほとんどのブラウザでは安全でないリンクからのビデオがレンダリングされないため、ビデオのリンクはHTTPSを使用しているかどうかが検証されます。ビデオが存在する場合、背景色は背後に残ります。ビデオの再生に失敗した場合は、かわりに色のみが表示されます。
使用可能なオプション(600px、756px、900px、1080px、1320pxおよび全ブラウザ幅の100%)からキャンバスの幅を選択します。
テキストのデフォルト
デフォルトのフォントと色を設定します。これらは、ランディング・ページの新しいテキスト、およびカスタマイズされていない既存のテキストに自動的に適用されます。また、これらの形式は、「フォーム」コンテンツ・ブロック内のすべてのテキストに適用されます。
ハイパーリンクのデフォルト
デフォルトのハイパーリンクの色を設定します。これは、ランディング・ページのすべての新しいハイパーリンク、およびカスタマイズされていない既存のハイパーリンクに適用されます。
拡張形式
ランディング・ページをさらにカスタマイズするためにCSSを追加します。たとえば、ランディング・ページに独自のWebフォントを追加できます。CSSコード・ブロックに追加されたCSSは編集キャンバスに自動的にレンダリングされるため、プレビュー・モードと編集モードを切り替えることなく、CSSがどのように適用されるかを確認できます。