CSSによるデザイン・エディタのEメールおよびランディング・ページのカスタマイズ
CSSを使用すると、Eメールおよびランディング・ページのレイアウトを大幅にカスタマイズできます。スタンドアロンCSSクラスでは、デザイン・エディタでEメールおよびランディング・ページをより柔軟に設計することや、カスタム・スタイルの使用が可能になります。カスタムCSSは、編集キャンバスに即時に反映されます。プレビュー・モードでスタイルを確認し、ライブでもテストすることがベスト・プラクティスとなります。
このトピックでは、次の項目について説明します。
クラス名
これらのクラスを使用して、カスタマイズするEメールまたはランディング・ページの部分を特定します。
| デザイン・エディタ要素 | クラス名 | 摘要 |
|---|---|---|
|
|
.elq-text-cell | このクラスは、テキスト・セル内のテキストをターゲット指定します。 |
|
|
.elq-image-cell | このクラスは、イメージ・セルをターゲット指定します。 |
|
|
.elq-button-cell | このクラスは、ボタン・セルをターゲット指定します。 |
| 共有ルール/ |
.elq-external-cell | このクラスは、共有コンテンツおよび署名ルールの両方をターゲット指定します。 |
|
|
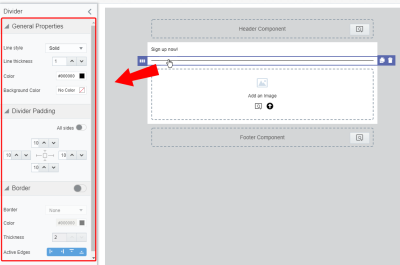
.elq-divider-cell | このクラスは、区切り線セルをターゲット指定します。 |
|
|
.elq-dynamic-content-cell | このクラスは、動的コンテンツ・セルをターゲット指定します。 |
|
|
.elq-cloud-cell | このクラスは、クラウド・コンテンツ・セルをターゲット指定します。 |
|
|
.elq-space-cell | このクラスは、スペーサ・セルをターゲット指定します。 |
|
|
.elq-code-cell | このクラスは、カスタム・コード・セルをターゲット指定します。 |
| 位置指定するセル | .row .col .cell |
特定の行、列およびセルをターゲット指定します。 |
サンプル・コード
次の設計目標と、その目標を達成するための対応する例のコード・サンプルを参照してください。
| 目標 | コード・サンプル |
|---|---|
| Webフォントの追加 |
@font-face {font-family: 'Roboto Slab';font-style: normal;font-weight: 400;src: local('Roboto Slab Regular'),local('RobotoSlab-Regular'),url(https://fonts.gstatic.com/s/robotoslab/v8/BngMUXZYTXPIvIBgJJSb6ufA5qWr4xCCQ_k.woff2)format('woff2');unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF,U+A640-A69F, U+FE2E-FE2F;}@import url('https://fonts.googleapis.com/css?family=Roboto+Slab');
|
| ヘッダー1-6のスタイル設定 |
.elq-text-cell h1 {color: red;text-decoration: underline;}
|
| テキスト・セルの箇条書きおよび番号付きリストのスタイル設定 |
順序なしリスト: .elq-text-cell ul {color: #666666;font-weight: bold;}順序付きリスト: .elq-text-cell ol {color: #444444;font-weight: normal;} |
| 外部スタイル・シートへのリンク |
</style>
<link href="http://exampledomain.com/mystyles.css" rel="stylesheet"><!-- here we are in html, so re-open the style to get back to CSS --><style>
|
| 位置を使用して指定する特定のセルのスタイル設定 |
.row-0 .col-0 .cell-1 {color: blue;}
エディタでは、左から右、上から下にカウントします。 |
| すべてのテキスト・セルの本文テキストのスタイル設定 |
.elq-text-cell > div > div {font-family: 'Roboto Slab';font-size: 1.3em;}
両方の <div>要素を使用します。使用しない場合、すべてのセルのすべてのテキストがスタイル設定されます。 |
考慮事項
- 古い共有コンテンツ、動的コンテンツ、ヘッダーおよびフッター・コンテンツ・ブロックでは、
<span>ではなく<font>タグが使用されます。新しく作成されたコンポーネント・ライブラリ・アセットでは、<span>タグが使用されます。 - CSSブロック内でem単位を使用した場合、
<div>のデフォルトはテキスト・セル自体のスタイルで上書きされるため、pxフォントに拡大または縮小されることがあります。 - スペーサおよび区切り線セルのフォント・サイズはデフォルトで0にコーディングされます。
- 「形式」タブのデフォルト・スタイルおよび一貫したレンダリングのために必要なその他のスタイルは、
style属性を介して列レベルでドキュメントに挿入されます。 - Oracle Eloquaのデザイン・エディタでのCSSスタイルの優先順位は次のとおりです。