8.3.1 Managing Interactive Grid Region Attributes
Each page in an Oracle Application Express application contains one or more regions. A region is an area on a page that serves as a container for content such as an interactive grid. Developers can edit region attributes to alter the SQL source, change the region layout and appearance, define a region displays selector, and create region conditions.
Topics:
- Editing Interactive Grid Region Attributes
- Creating Master Detail from an Existing Interactive Grid
- Displaying Interactive Grids Conditionally
See Also:
8.3.1.1 Editing Interactive Grid Region Attributes
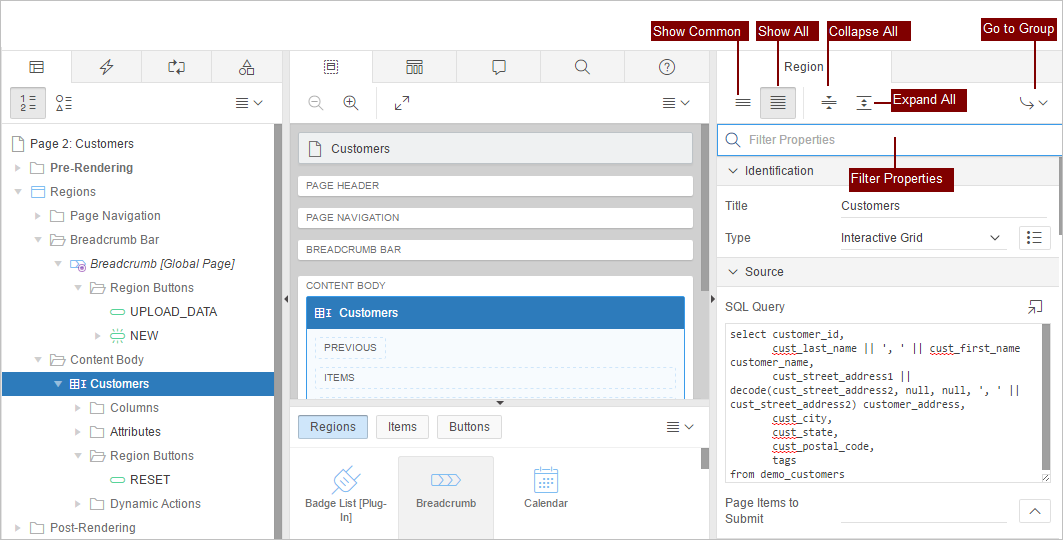
To edit region attributes in Page Designer:
See Also:
8.3.1.2 Creating Master Detail from an Existing Interactive Grid
A single page master detail features two editable interactive grids based on two related tables or views. If you have an existing interactive grid, you can add another related interactive grid by doing the following:
-
Create the parent interactive grid.
-
Define the primary key (if needed).
-
Create the child interactive grid.
-
For the child interactive grid, specify the Master Region and Master Column.
The following example demonstrates how to create an interactive grid on the departments table, EBA_DEMO_IG_DEPT by running the Create Page Wizard. This wizard creates the parent interactive grid and enables you to define the primary key. Then, you create a child interactive grid on the employees table, EBA_DEMO_IG_EMP.
To add a related interactive grid below an existing grid: