7.2 Understanding Page Designer UI Elements
The Page Designer window features three panes: a Left pane, a Central pane, and a Right pane.
The Left pane includes four tabs: Rendering, Dynamic Actions, Processing, and Page Shared Components. The Central pane contains four tabs: Layout, Component View, Messages, Page Search, and Help and a Gallery pane at the bottom. The Right pane contains the Property Editor. Use the Property Editor to edit attributes of the selected component.
Tip:
You can view an online summary of this information. View a page in Page Designer, click the Help menu at the top of the page, and select Getting Started with Page Designer.
Topics:
- Page Designer Toolbar
- Left Pane of Page Designer
- Central Pane of Page Designer
- Right Pane of Page Designer (Property Editor)
- Code Editor
See Also:
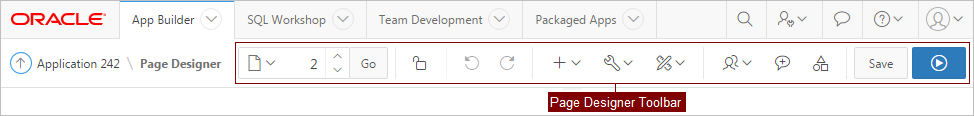
7.2.1 Page Designer Toolbar
The Page Designer toolbar displays at the top of the page and contains both buttons and menu options. Passing your cursor over an active button and menu, displays a tooltip.
Tip:
You can view an online summary of how to use Page Designer. View a page in Page Designer, click the Help menu at the top of the page, and select Getting Started with Page Designer.
The Page Designer toolbar features the following buttons and menu options.
Page Selector
The Page Selector displays the current page. Click the down arrow (labeled Page Finder) to search for pages. Alternatively, enter a page number in the field and click Go. To navigate to the previous or next page, click Navigate to Next Page (up arrow) and Navigate to Previous Page (down arrow).
See Also:
Page Unlocked and Page Locked
Indicates the lock status of a page. Page Unlocked indicates the current page is unlocked and editable. Page Locked indicates the page is unavailable for editing. The appearance of the padlock icon changes depending upon the lock status:
-
Clear unlocked padlock — Indicates the page is unlocked.
-
Green locked padlock — Indicates the page is locked by you.
-
Red locked padlock — Indicates the page is locked by another user. To view the lock owner, or update the lock comment, click the red packlock.
See Also:
Undo and Redo
Applies to actions that result in a change to the page data. Undo reverts the previous update you made within Page Designer. Redo reapplies the last update that was undone using Undo.
Create
Features a graphical plus sign (+). Create menu options include:
-
Page. Access to the Create Page Wizard. See "About Adding Pages to a Database Application."
-
Page as Copy. Access the Copy Page Wizard. See "Copying a Database Application Page in Page Designer."
-
Page Component. Provides a summary of how to create page components in Page Designer.
-
Form Region. Access to the Create Form Region Wizard. See "Creating a Form Region in Page Designer."
-
Breadcrumb Region. Access to the Create Breadcrumb Wizard. See "Creating Breadcrumbs" and "Creating a Breadcrumb Region in Page Designer."
-
Shared Component. Access to the Create Application Component Wizard. Shared components are common elements that can display or be applied on any page within an application. See "Managing Shared Components."
-
Page Group. Links to the Page Group page. Use page groups to organize pages. See "Creating Page Groups."
-
Developer Comment. Access the Developer Comments dialog. Developers can add comments to an application, a page, or a group of pages. See "Adding Developer Comments."
-
Team Development. Displays the submenus Feature, To Do, and Bug. See "Tracking Features," "Tracking To Dos," and "Managing Bugs."
Utilities
Features a graphic of a wrench. Utilities menu options include:
-
Delete Page. Delete the current page. See "Deleting Pages in Page Designer."
-
Advisor. Access Oracle Application Express Advisor (Advisor). Use Advisor to check the integrity and quality of your Oracle Application Express application. See"Running Advisor to Check Application Integrity."
-
Caching. Links to the Caching page. Enabling caching is an effective way to improve the performance. See "Utilizing Region Caching in Page Designer" and "Utilizing Region Caching in Component View."
-
Attribute Dictionary. Access the Attribute Dictionary. See "Using the Attribute Dictionary."
-
History. Displays a report of changes to the current page.
-
Export. Export the current page. See "Exporting an Application and Application Components."
-
Cross Page Utilities. Access Cross Page Utilities. See "Accessing Cross Page Utilities."
-
Application Utilities. Access Application Utilities. See "Using Application Utilities"
-
Page Groups. Links to the Page Group page. Use page groups to organize pages. See "Creating Page Groups."
-
Upgrade Application. Upgrade an existing application. See "Running Upgrade Application."
Settings
Controls the number of panes that display in Page Designer. See "Switching Between Three Pane and Two Pane Mode."
Team Development
Features a graphical outline of two people. Team Development menu options include:
-
Features. Links to Create Feature. See "Tracking Features."
-
To Do - Links to Create To Do. See "Tracking To Dos."
-
Bugs - Links Create Bug. See "Managing Bugs."
-
Feedback Entries - Links to the Feedback report. See "Managing Feedback."
Tip:
Team Development only displays if this feature is enabled for the workspace. See "Managing Team Development" in Oracle Application Express Administration Guide.
Developer Comments
Displays the Create a Developer Comment, Bug, or To Do dialog. See "Adding Developer Comments."
Shared Components
Links to the Shared Components page. Shared components can display or be applied on any page within an application. See "Managing Shared Components."
Save and Save and Run Page
Click Save to save the current page. Click Save and Run Page to save and then run the current page. See "Running a Page from Page Designer."
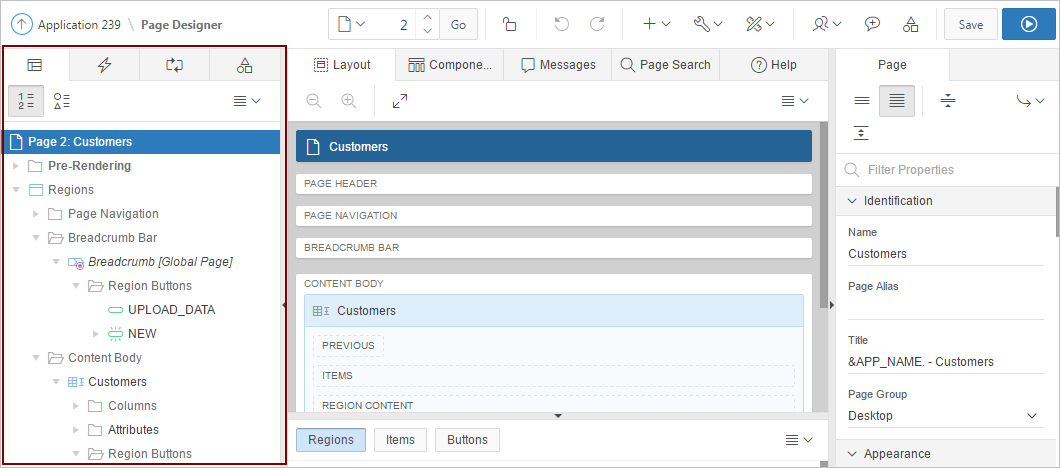
7.2.2 Left Pane of Page Designer
The left pane in Page Designer includes four tabs: Rendering, Dynamic Actions, Processing, and Page Shared Components. Each tab displays a list of the corresponding component types and components created on the current page.
Key features of the Left pane include:
-
Context menus. Right-click a component or control to display a context menu.
-
Quick Access to the Property Editor. Select a component or multiple components to display the corresponding attributes in the Property Editor in the right pane.
-
Drag and Drop. Drag components up and down within the tree to change the position or sequence of the selected component.
-
Tooltips. Position the mouse over a component or control to view a tooltip of basic information, such as the region type, item type, and so on.
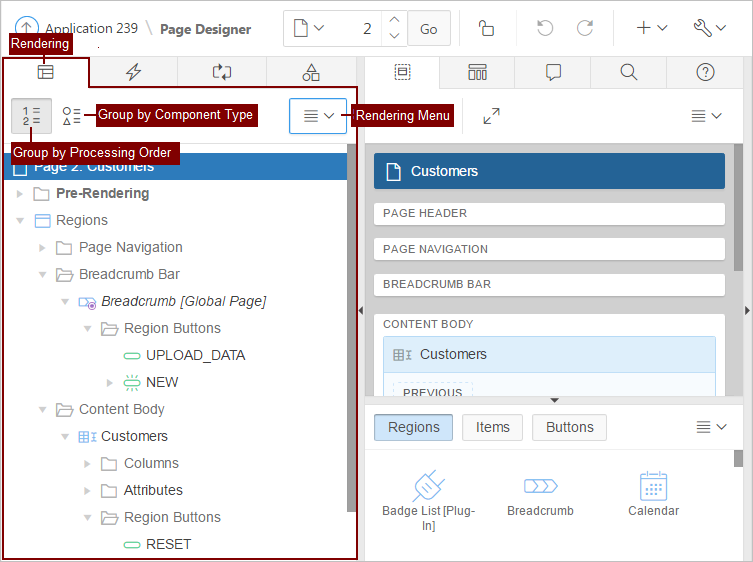
Rendering Tab
The Rendering tab displays regions, page items, page button, page components, and application logic. The Rendering tab groups and orders components based on how Oracle Application Express processes them.
You can alter the display by clicking the following icons:
-
Group by Processing Order
-
Group by Component Type
-
Rendering Menu: Expand All Below or Collapse All Below

Description of the illustration GUID-D998529D-49DB-44A6-88EF-C67A0E046AA8-default.png
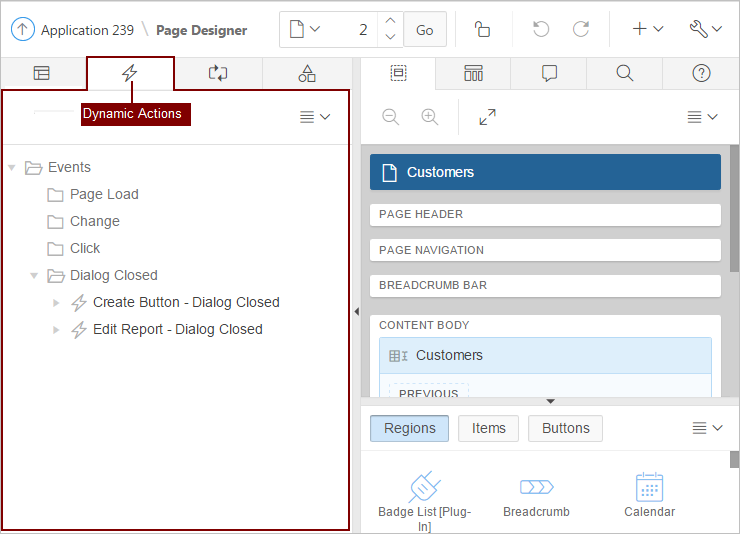
Dynamic Actions Tab
The Dynamic Actions tab displays dynamic actions defined on the current page. By creating a dynamic action, you can define complex client-side behavior declaratively without the need for JavaScript.

Description of the illustration GUID-067C9055-B05E-43D1-8695-1D57D873831E-default.png
See Also:
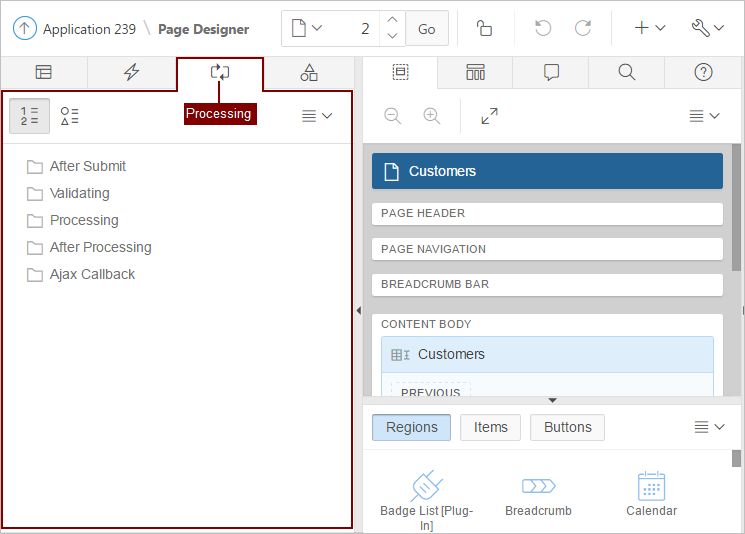
Processing Tab
The Processing tab displays application logic defined on the page and groups and orders components based on how Oracle Application Express processes them.

Description of the illustration GUID-F650ABD5-C709-4D58-A3A5-BC83A3CE8E43-default.png
You can alter the display by clicking the following icons:
-
Group by Processing Order
-
Group by Component Type
-
Processing Menu: Create Computation, Expand All Below, or Collapse All Below
Page Shared Components Tab
The Page Shared Components tab displays shared components associated with this page.

Description of the illustration GUID-3FE567B8-36DB-45E7-B82A-45F19B6BEFC9-default.png
See Also:
7.2.3 Central Pane of Page Designer
The central pane in Page Designer contains five tabs: Layout, Gallery, Component View, Page Search, and Help. The topics that follow provide detailed discussion of how to use these tabs when editing a page.
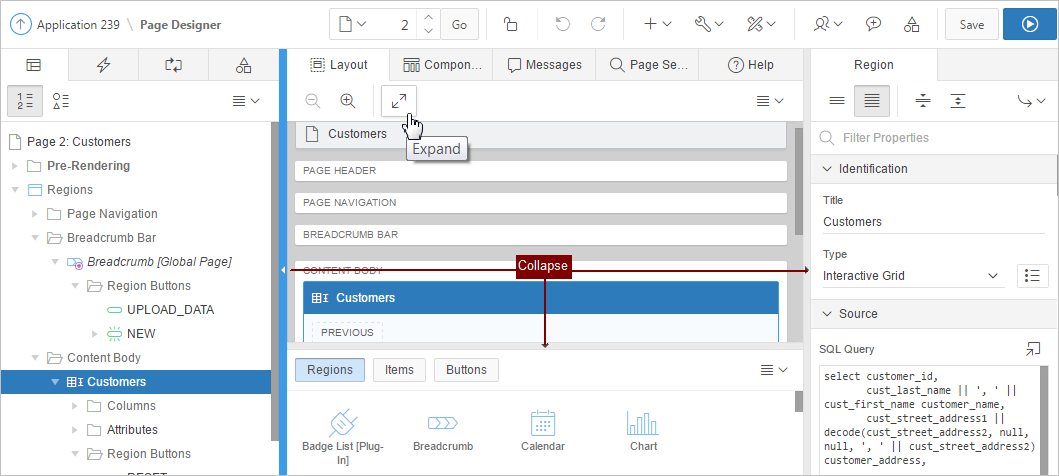
7.2.3.1 Layout Tab
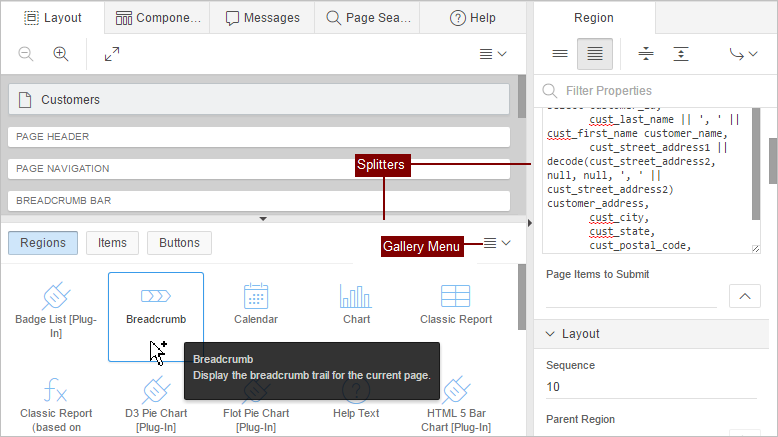
The Layout tab displays in the central pane of Page Designer and is a visual representation of how the components are positioned on the page. The Layout tab features context menus. By selecting a component and right-clicking, you can delete, move, or copy the component to other regions, or new regions on the page. You can also move existing regions, items, and buttons relative to other components by simply clicking on the component and dragging it to the new location. For example, you can place items next to one another by dragging the second item to the end of the first item and dropping it in the dark yellow box that appears when you hover in the desired location. You can quickly add new components to an existing page by dragging the component from the Gallery up to the desired position within the Layout tab.
You can adjust the size of each pane by selecting and dragging the horizontal and vertical splitters. To expand or collapse each pane, click the small triangle labeled Collapse in the center of each splitter. Alternatively, you can click the Expand button to make the Layout tab larger and then Restore to return it to the previous size.
Tip:
Hidden items do not display in the Layout tab, but do display in the Rendering tree.
Key features of the Layout tab include:
-
Context menus. Right-click a component or control to display a context menu.
-
Quick Access to the Property Editor. Select a component or multiple components to display the corresponding attributes in the Property Editor in the right pane.
-
Drag and Drop . Move, copy, and reorder regions, items, and buttons by dragging and dropping. You can also add new regions, items, and button by dragging them from the Gallery and dropping them to the desired position on the page.
-
Tooltips. Position the mouse over a component or control to view a tooltip of basic information, such as the region type, item type, and so on.
Tip:
When dragging components to a new position, such as dragging an item onto the same line as an exiting item, you need to drag the component into the desired position and wait until the grid changes and the new drop position displays. See "Adding a Region, Item, or Button by Dragging and Dropping".
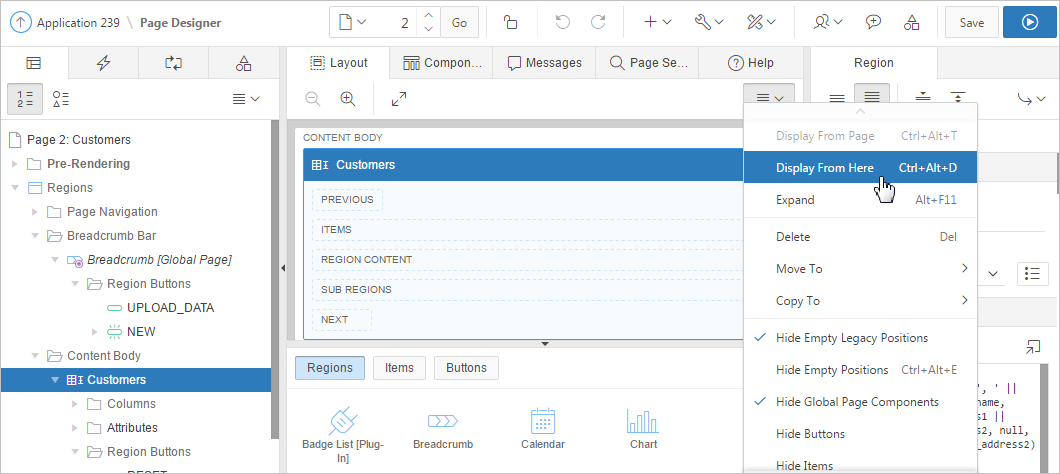
Layout Menu
The Layout menu displays on the right side of the pane. Use this menu to customize the type and amount of information that displays and to delete, move, and copy selected components. To have a specific region fill the the Layout tab, select the region and select Display from Here from the Layout menu. The selected region fills the Layout tab. To restore the view, select Display from Page.
7.2.3.2 Gallery
The Gallery pane displays at the bottom of the central pane of Page Designer and contains three tabs: Regions, Items, and Buttons. When you pass the cursor over a control or component, a tooltip displays that describes it. You can adjust the size of the pane by dragging the horizontal and vertical splitters. To collapse or restore the Gallery pane, click the small triangle in the center of each splitter.
You can add new controls and components to a page by selecting the control or component from the Gallery and dragging and dropping them into the Layout tab. Alternatively, you can select a control or component in the Gallery and right-click to view a context menu.
Gallery Menu
The Gallery menu displays on the right side of the Gallery pane. By default, the Gallery only displays supported controls and components. To view unsupported controls and components (such as legacy application components), enable Show Unsupported Components on the Gallery menu. To view legacy controls and components, enable Show Legacy Components on the Gallery menu.
7.2.3.3 Component View Tab
Similar to the Legacy Component View window in App Builder, the Component View tab groups user interface elements and application logic by component type. The Component View tab displays in the central pane of Page Designer and consists of following sections:
-
Page Rendering. Page rendering is the process of generating a page from the database. Use the Page Rendering section to modify controls that impact the rendering of a page, including page attributes, regions, buttons, items, page rendering computations, and page processes.
-
Page Processing. Page processing is the process of submitting a page. A page is typically submitted when a user clicks a button. Use the Page Processing section to specify application logic such as computations, validations, processes, and branches. In general, the Application Express engine runs this logic in the order it appears on the page.
-
Shared Components. The Shared Components section lists common components that can be used by one or more pages within an application.
You can adjust the size of the Component View tab using the window splitters. Alternatively, you can click the Expand button in the upper left corner to maximize the window and then click Restore to return it to the previous size.
To edit a component, click the component name and the Property Editor highlights the corresponding attribute in the right pane. Unlike the Layout tab, the Component View tab does not offer a visual representation of a page or support the dragging and dropping of page components. To preview the position of components on a page, click Layout or run the page.
To add a new control, component, or process, click the Create icon to the right of the section name.
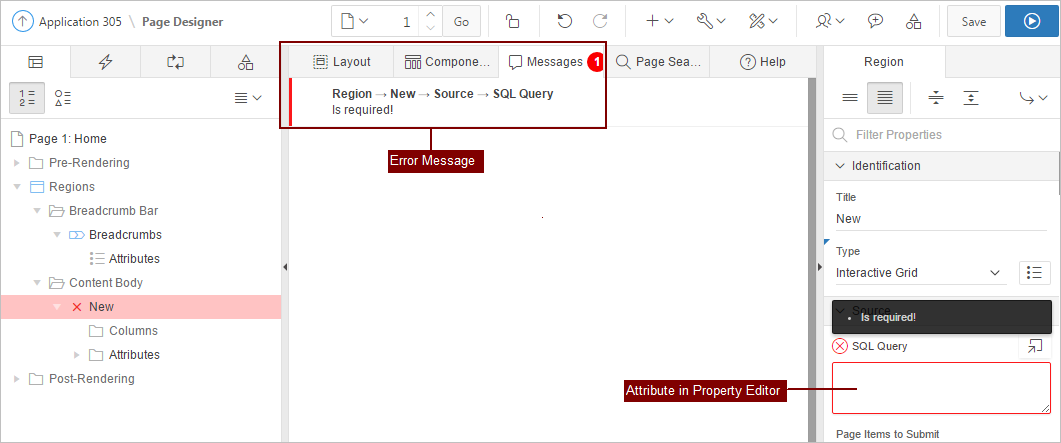
7.2.3.4 Messages Tab
The Messages tab displays in the central pane of Page Designer. When you create components or edit attributes in Page Designer, the Messages tab displays errors and warnings you need to address. The Messages tab displays a red or yellow badge indicating the number of messages you need to address. Clicking on a message changes the focus within Property Editor to the corresponding attribute associated with the error or warning. To view Help, click the Help tab and then select an attribute within the Property Editor located in the right pane.
The Message tab displays two types of messages:
-
Errors - Error messages display in red. Selecting an error message displays the associated attribute in red in the Property Editor. You must address errors before a page can be saved.
-
Warnings - Warning messages display in yellow. Selecting a warning message displays the associated attribute in yellow in the Property Editor. You can save a page without addressing warning messages.
Tip:
Components that have errors or warnings display in red with a X icon or yellow with a triangle icon in both the left pane and the Layout tab.
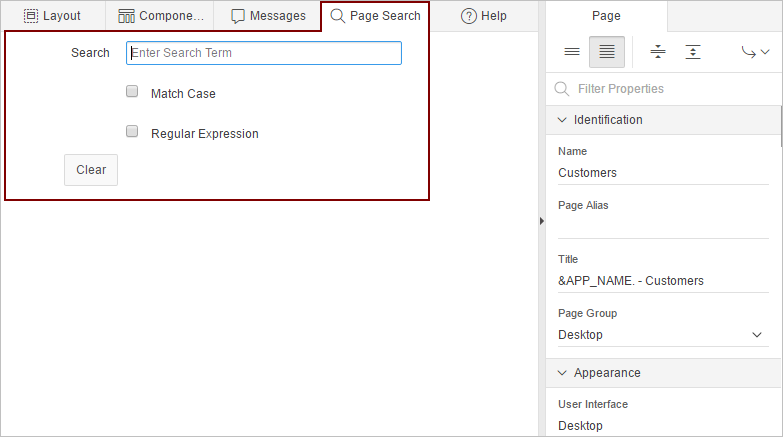
7.2.3.5 Page Search Tab
The Page Search tab displays to the right of Messages in the central pane. Use Page Search to search all page metadata including regions, items, buttons, dynamic actions, columns, and so on. To search a page, enter a search terms in the field provided. To match the case, select Match Case. To search for a regular expression, select Regular Expression.
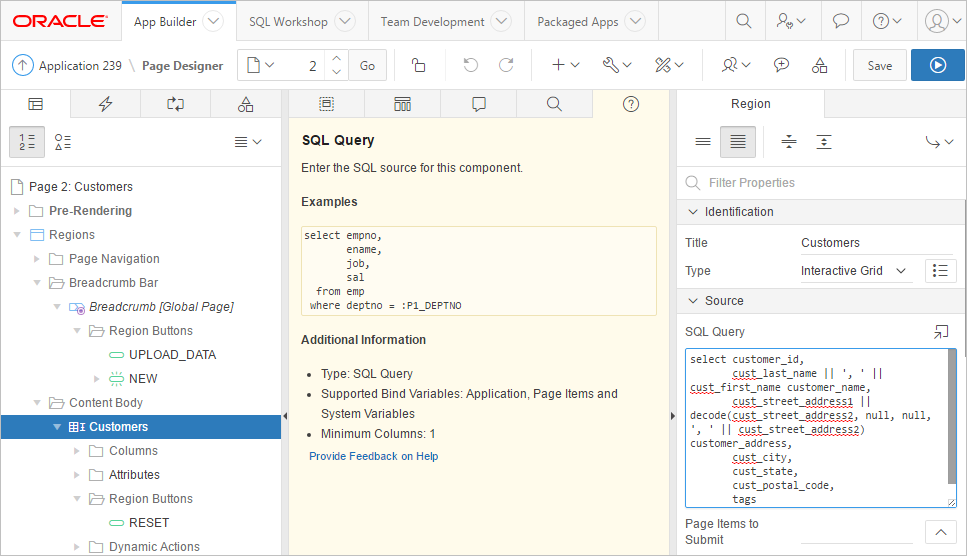
7.2.3.6 Help Tab
Page Designer includes Help for every Property Editor attribute. To view Help, select the attribute and click the Help tab. Once you activate the Help pane, the content that displays changes every time you select another attribute. In this example, the SQL Query for the Customers region is selected and the central pane displays the Help for the SQL Query attribute. Additional information about this illustration can be found in the surrounding text.
See Also:
7.2.4 Right Pane of Page Designer (Property Editor)
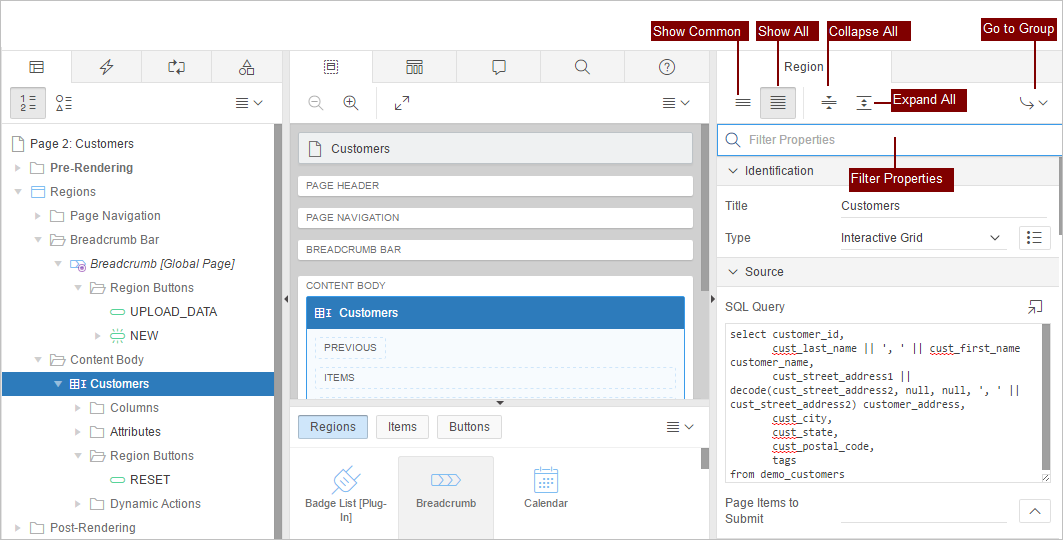
Property Editor
The right pane in Page Designer contains the Property Editor. Property Editor displays all attributes for the current component. Clicking in the Component View tab, the Messages tab or the Page search tab also changes the selection in property editor. When you select multiple components, the Property Editor only displays common attributes. Updating a common attribute updates that attribute for all of the selected components.
Property Editor organizes attributes into functional groups. Use the following icons to expand or collapse these groups:
-
Show Common - Displays only those attributes for which the default value has changed or are commonly edited.
-
Show All - Displays all attributes (default).
-
Collapse All - Collapses functional group so only the group heading displays.
-
Expand All - Expands functional groups so all attributes displays.
-
Go to Group - Navigate to and expand, if necessary, the selected group.
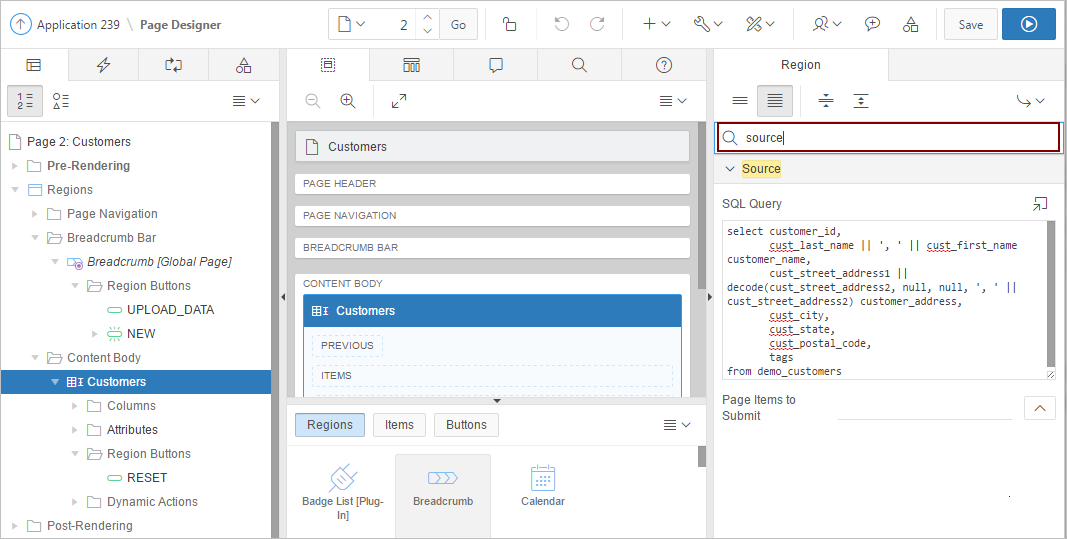
To search for a group or an attribute, enter a keyword in the Filter Properties field. The groups and attributes containing the term appear.
See Also:
"Using Page Designer" and "Managing Page Attributes in Page Designer"
7.2.5 Code Editor
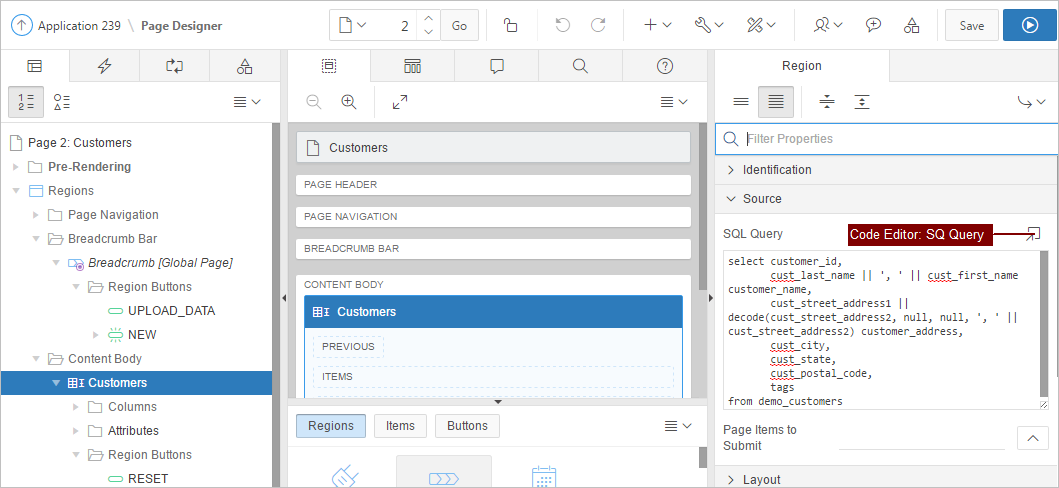
For attributes requiring large amounts of code (for example, a Region Source), you can:
-
Enter text directly in to the field.
-
Click Code Editor to enter text a full featured code editor.
See Also:
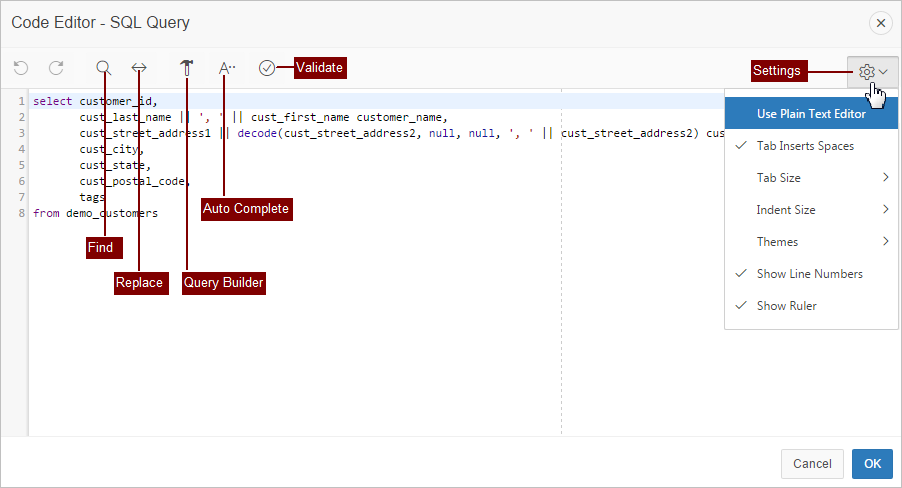
A Code Editor displays as a modal dialog. You use the Code Editor to edit attributes requiring a large amount of code. The Code Editor provides an enhanced code editor to edit PL/SQL, SQL, HTML, CSS, and JavaScript component properties. The code highlighting is determined by the input required for the specific property.
Key features of the Code Editor include:
-
Undo
-
Redo
-
Find
-
Replace
-
Query Builder
-
Auto Complete
-
Validate
-
Syntax highlighting
-
Block indent and unindent
-
Resize dialog
Tip:
To switch to a plain text editor, select Use Plain Text Editor from the Settings menu.