Create a Visual Application
You can create a new visual application and build it from the ground up, or start with an existing application that someone else has already worked on. Either way, you start with a visual application on the Visual Applications Home page.
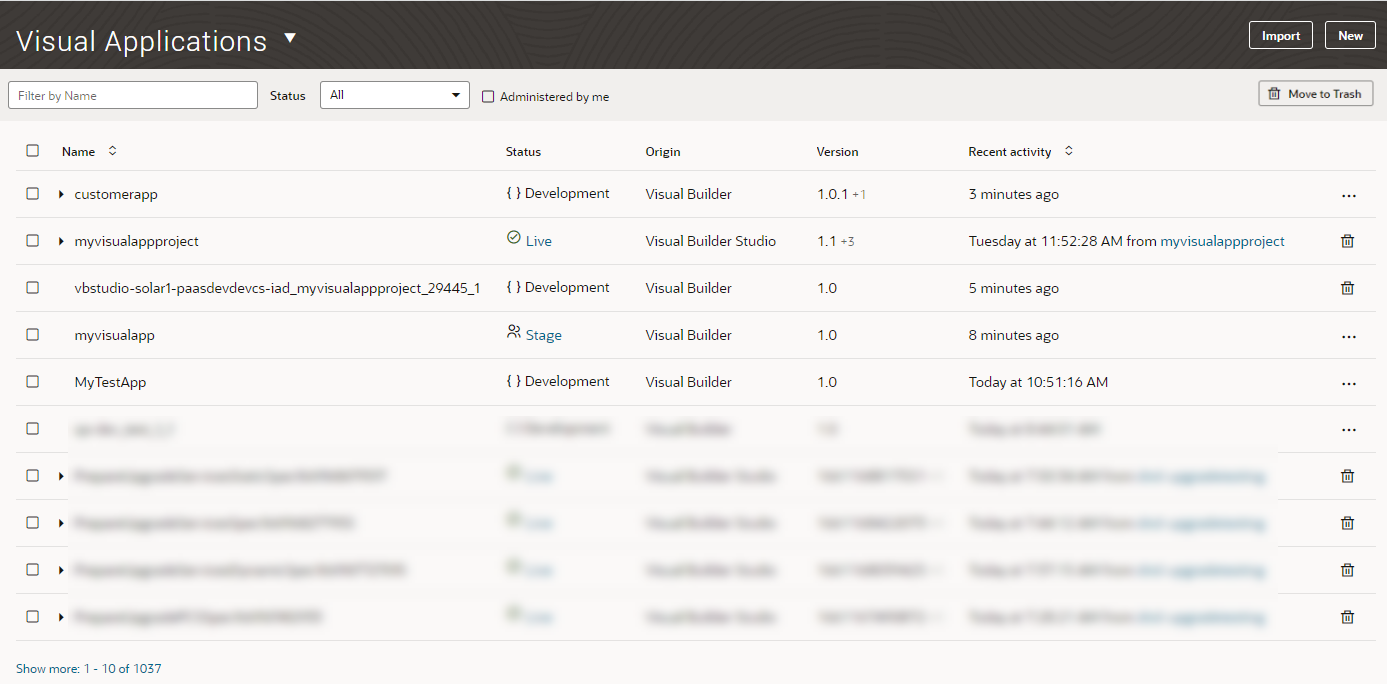
The Home page is the primary console for creating and managing your applications. It serves as the entry point for your applications and is the first page you see whenever you log in to Visual Builder.
Description of the illustration homepage.png
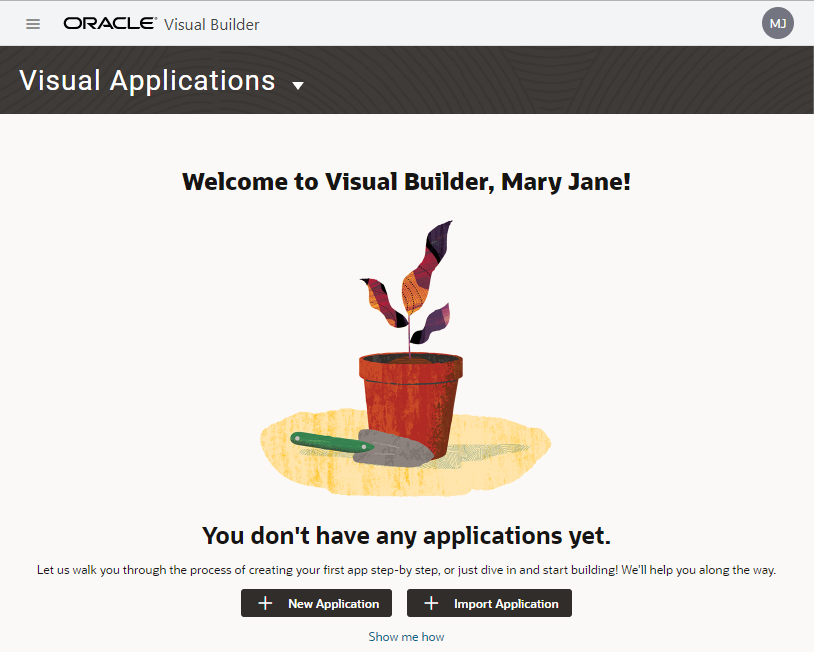
If you don't have any applications when you log in, you'll see the landing page as shown here (you might see additional options if all your apps were previously deleted or if you're an admin user):
Description of the illustration landingpage.png
To get started, you need to create a new application, import an existing one, or have someone add you as a team member to their application. You can then manage the application from the Home page.
Create a New Visual Application
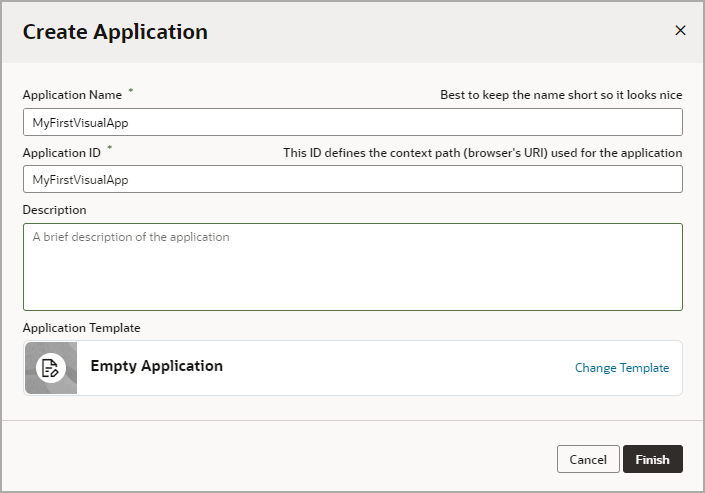
Create a visual application when you want to start building an application from scratch.
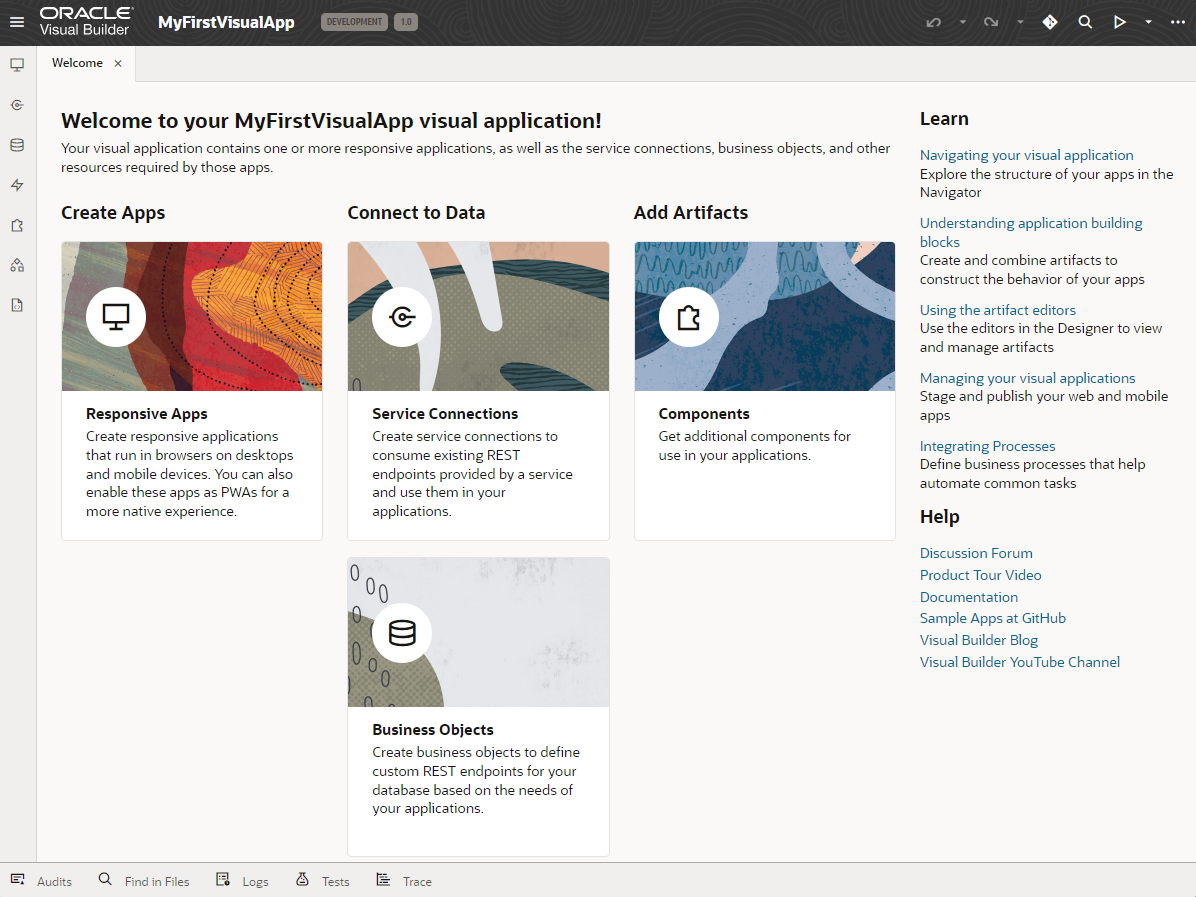
Your new visual application opens in the Designer, on the Welcome screen. Your new application does not contain any artifacts, but the application's file structure and some resources are created for you by default. You can use the Welcome screen to help you decide which artifacts you want to create first:
Description of the illustration visualapp-welcome-screen.png
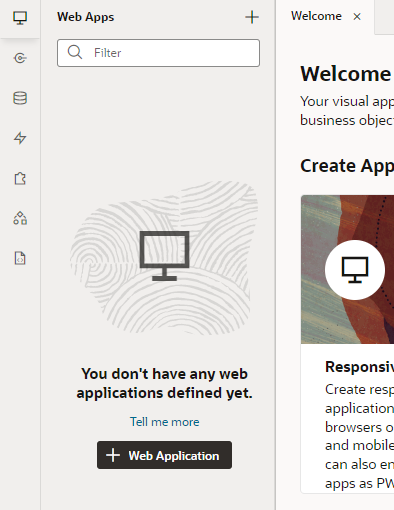
Click any tile in the Welcome screen to open the corresponding panel in the Navigator, where you can create and manage the artifacts. For example, if you click Responsive Apps, the Web Apps tab opens in the Navigator:
Description of the illustration homepage-artifact-browser.png
Note:
All users who want to collaborate on the app, including admins, must be added to the app as a team member. See Add Team Members.