Work with Presentations
A presentation is a single view of the form.
Presentations are useful:
-
When forms are rendered in different devices
-
To present different views of the same data for specific users
When a form is created, it uses a default presentation. When you add a control to the form, the new control is added to the currently selected presentation.
Selecting, adding, or deleting a presentation in the web forms editor
Selecting the Right Presentation Type
This section lists all the differences between the available presentation types and helps you make the right selection.
| Scratch | Clone | Customize |
|---|---|---|
|
Created with no controls. |
Created by copying controls from the base presentation. |
Created by linking to controls in the base presentation. |
|
Adding or editing new controls is allowed. |
Adding or editing new controls is allowed. |
Adding or editing new controls isn’t allowed. Only visibility of the controls can be edited. |
|
No base presentation is used. |
|
|
|
Used to design a new presentation. |
Used to create an independent presentation with all content from a previous presentation. |
Used to create a presentation that is linked and identical to a previous presentation, which only allows for modifying the visibility of controls. |
Some Useful Event Actions for Presentations
This section lists a few useful actions that you can apply to a presentation through the event window. To create an event action, see specifying actions.
-
Use the Set Data action to set the value of a particular data attribute used in the form. The value is added to the payload. When the event executes, all controls using this data attribute, either directly or indirectly (through the Computed Value option), are updated with this value.
-
Use the Change Presentation action to switch the presentation of a form or an embedded form on occurrence of an event.
-
Use the Print action to print a presentation of a form on occurrence of an event. For example, you can define an On Click event with the Print action for a Button control.
-
Use the following actions to manipulate an array or its elements:
-
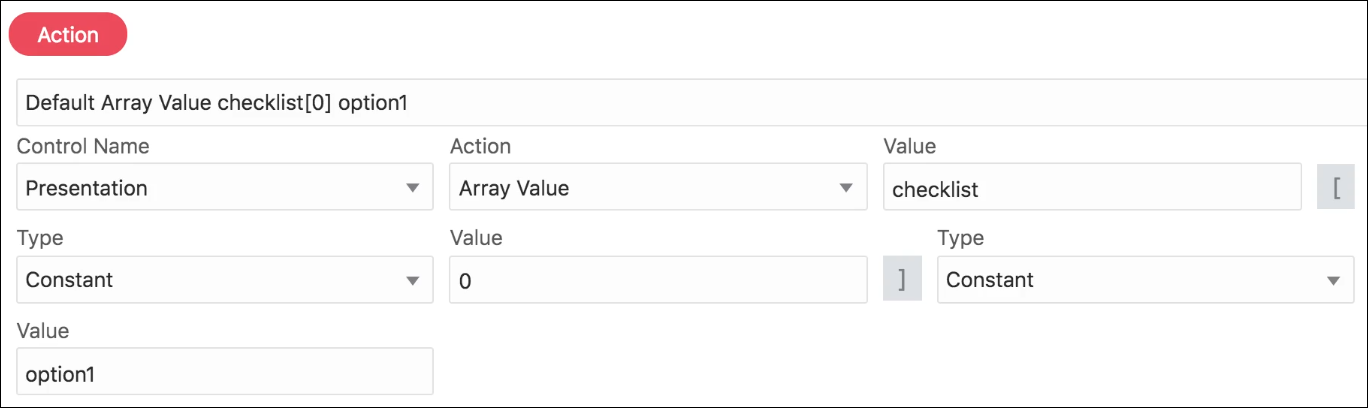
Use the Array Value action to set the value of a particular element in an array on occurrence of an event. Specify the array, index of the element, and value to set—in that order—in the subsequent fields of the event window. The following image shows a value of option1 set to an element with index 0 in the array named checklist.
-
Use the Insert Array Value action to insert an element into an array. Specify the array, the index at which to insert the element, and the value to insert—in that order—in the subsequent fields of the event window.
-
Use the Append Array Value action to insert an element at the end of an array. Specify the array and the element to append in the subsequent fields of the event window.
-
Use the Clean Array action to clear an entire array. Specify the array in the Value field.
-
Use the Delete Array Value action to delete a particular element in an array. Specify the array and the index of the element to delete in the subsequent fields of the event window.
-
Change Form Presentations Dynamically
Let’s consider an example of a travel form to understand how you can use the Change Presentation action to dynamically switch a form’s presentation in runtime.
Note:
You can also use dynamic data, such as values entered in controls, payload data, or data from connectors to trigger the Change Presentation action.Here, we create a simple travel form in which a user enters details, such as name, origin, destination, and so on. The user also mentions whether the intended journey is a one-way trip or a round trip using radio buttons, and the date (departure and return) fields are displayed according to the radio button selection. The date fields are supplied through an embedded web form.
-
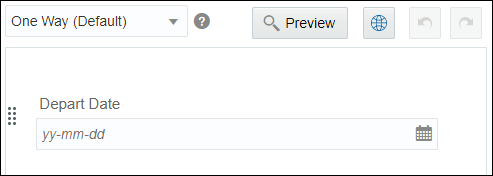
Within the form, create a presentation called One Way, make it default, and add a date control named Depart Date to it.
-
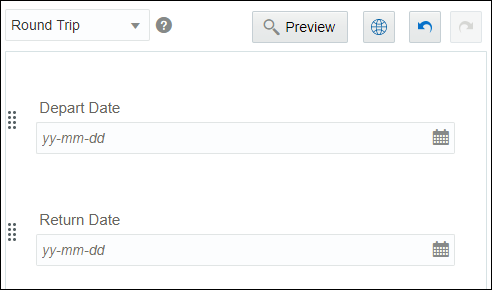
Create another presentation called Round Trip and add two date controls as follows.
-
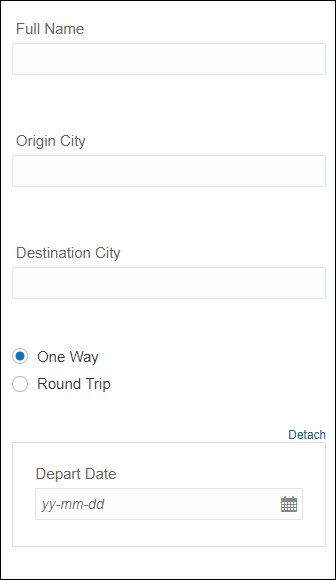
Now, create the main travel form with the following controls:
-
Input text controls for name, origin, and destination.
-
Radio buttons to specify if it’s a one-way journey or round trip.
-
Embed the web form created in the previous steps to provide the date controls.
-
-
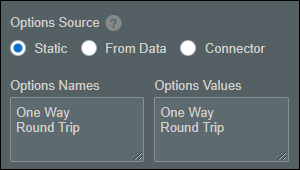
Set up option names and values for the radio button control as follows; specify the One Way option as default.
-
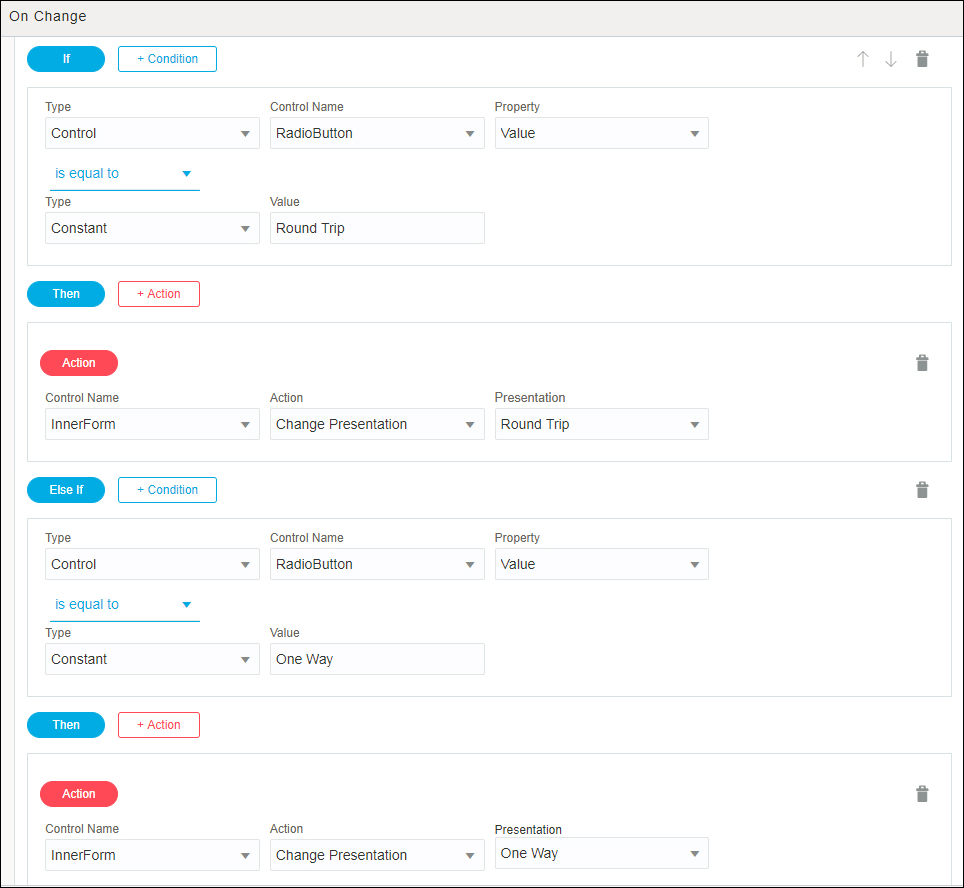
Now, define an On Change event for the radio button control to change the presentation of the inner web form according to the user’s selection. Use the Change Presentation action available for the inner form as shown in the following figure:
-
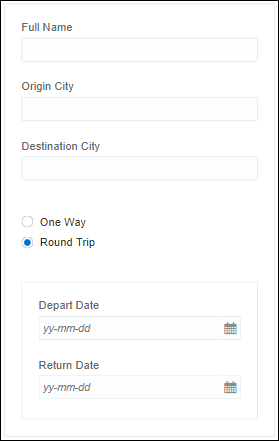
Click Preview to test the travel form. When the form loads, the One Way option is selected and the default presentation of the inner form loads with only the depart date control.
-
Populate all the controls and select Round Trip. The inner form’s presentation changes to display two date controls; if you change your selection back to One Way, the embedded form displays its default presentation.