Navigate Between Pages in Different App UIs
It's possible to navigate from pages in one App UI to pages in another App UI.
Note:
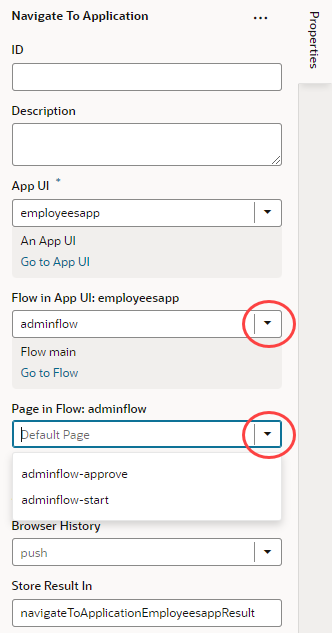
If you want to allow navigation to a page in an App UI that isn't the default page of the default flow, navigation to that page and its flow must be enabled in the page- and flow-level Settings editors. To do this:- Open the page in the App UI that you want to allow other App UIs to navigate to.
- Click Settings to open the page-level Settings editor.
- Select Let other App UIs navigate to this page.
- Open the flow that this page belongs to.
- Click Settings to open the flow-level Settings editor.
- Select Let other App UIs navigate to this flow.
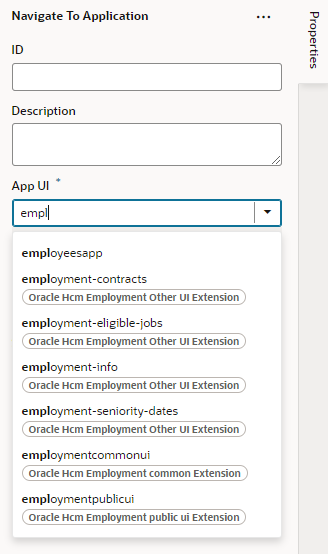
To navigate from a page in your App UI to a page in another App UI: