Create and Add a Fragment to a Page
Create one or more fragments to define sections of a page, then add them to your App UI's pages. Say your page has separate tabs for employees and managers; you can create two fragments, one for either tab's content. Deciding how many fragments to create depends on your App UI, the degree to which you wish to reuse portions of a page between multiple pages, and the extent to which you want to simplify complex pages.
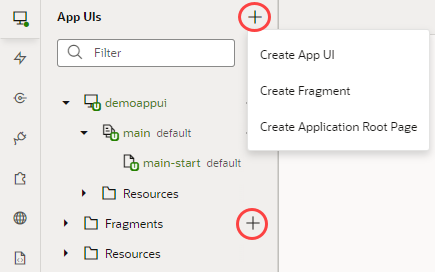
You can create fragments using the + Fragment option in the App UIs pane or the Create Fragment option under the Menu (![]() ), as shown here and described in Create an App UI or Fragment:
), as shown here and described in Create an App UI or Fragment:
Description of the illustration fragment-create.png
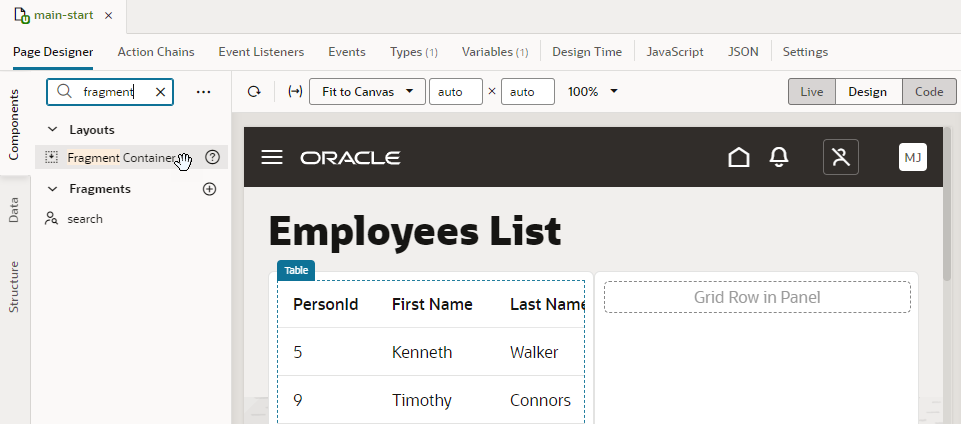
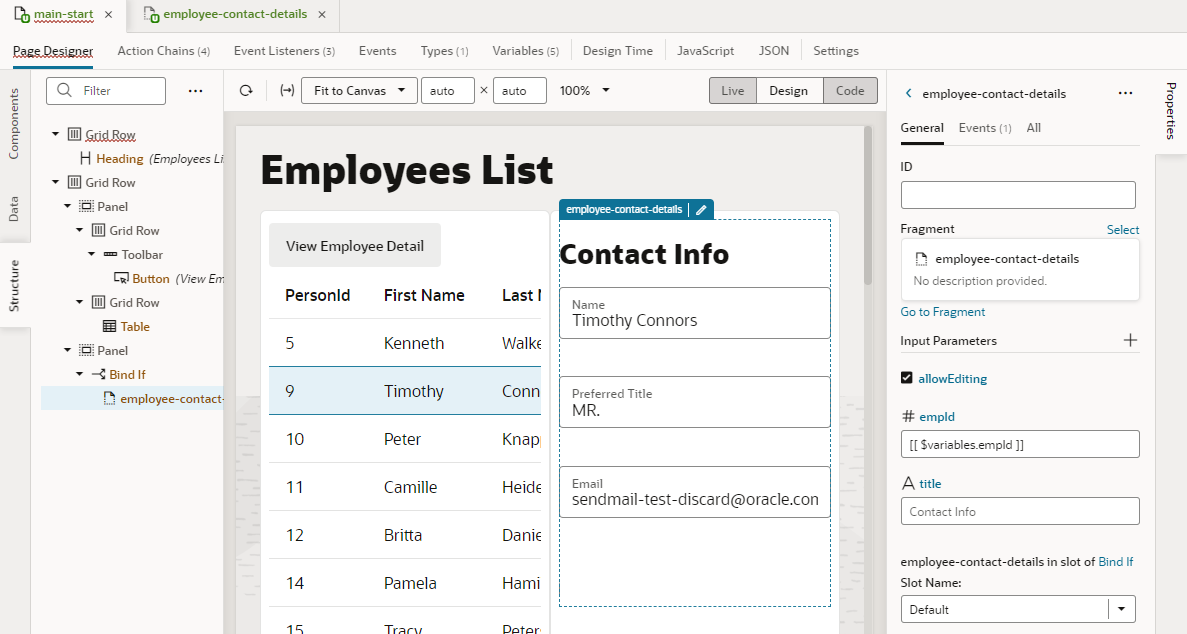
Alternatively, create a fragment when designing a page by clicking ![]() next to Fragments in the Components palette. You can also start with a fragment container on a page and add a fragment to it—which is what we'll do here:
next to Fragments in the Components palette. You can also start with a fragment container on a page and add a fragment to it—which is what we'll do here:
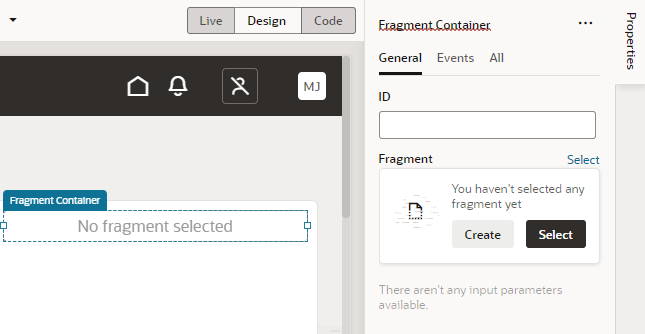
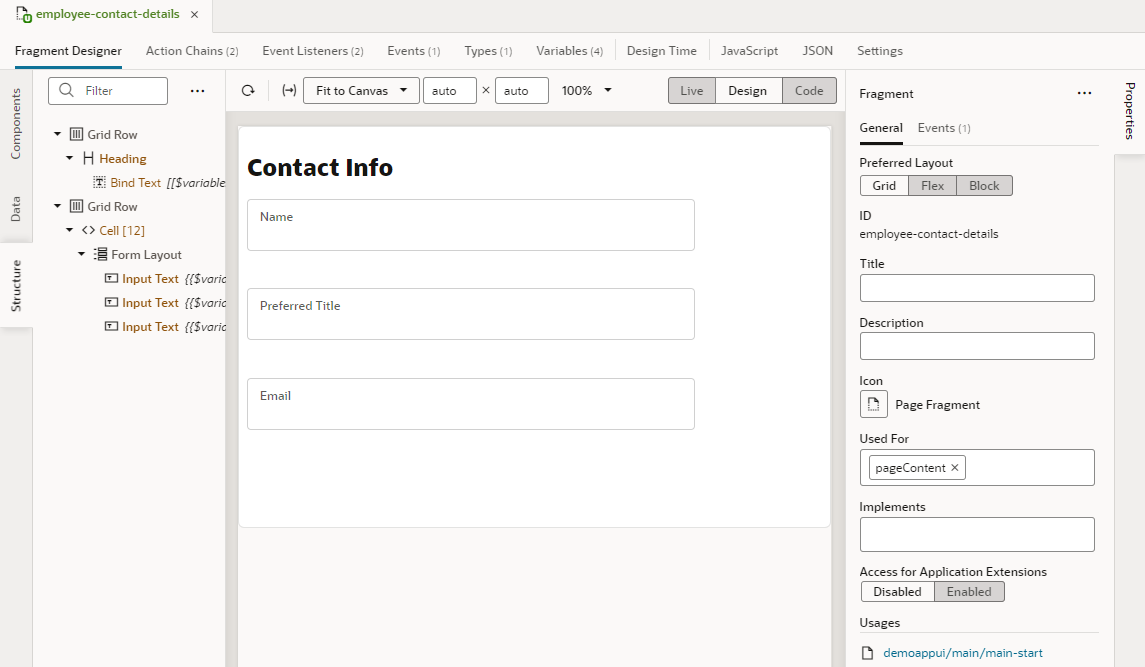
- Open the page that uses the fragment you want to change, select the fragment on the page, then in the fragment's Properties pane, click Select next to Fragment.
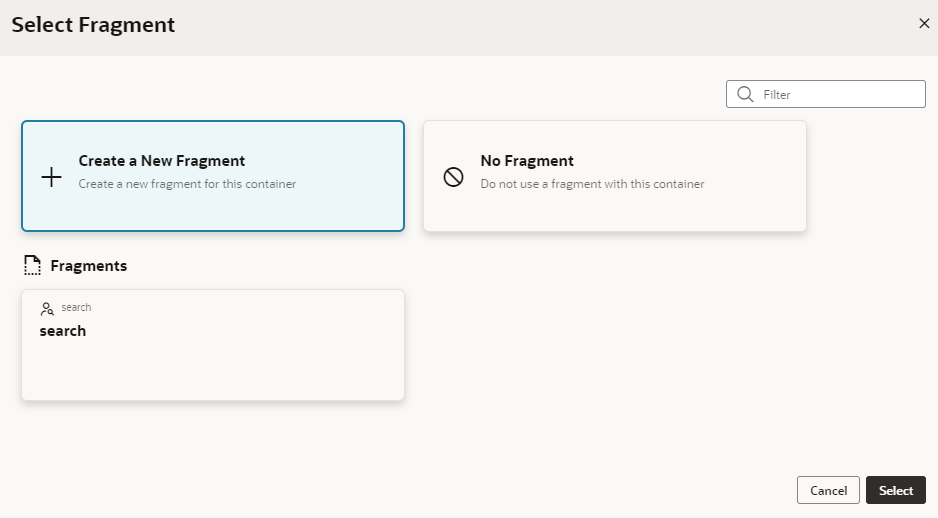
- Make your choice in the Select Fragment dialog:
- To remove an existing fragment on the page, select No Fragment.
- To replace the existing fragment with another, select the fragment you want to use under Fragments.
- Click Select.