Aligning Nodes
When you display viewpoints in a side by side format, you can align nodes and properties so that you can see similarities and differences. Align mode remains on and keeps both viewpoints visually aligned as you navigate a viewpoint. For example, nodes are aligned when you click on a node in:
-
A hierarchy or list
-
Search results
-
Request items
-
Viewpoint validation results
-
Navigation links (bread crumbs)
Nodes are aligned in this order:
- If the source node type also exists in the target viewpoint, nodes are aligned using the node name, then alternate name, and then node link (see About Node Links).
- If the source node type does not exist in the target viewpoint, nodes are aligned using any node type converters that exist for the source node type in other target node types by name, then alternate name, and then node link.
Note:
Node type converters are needed to align nodes of different node types across two viewpoints in side by side layout, see Working with Node Type Converters.To align nodes across viewpoints:
-
Select two viewpoints.
If the two viewpoints do not use the same node type, then a node type converter needs to be defined.
-
Select a node and then click
 for the viewpoint where the node was selected.
for the viewpoint where the node was selected.
Note:
While the align process is running, other operations on the page cannot be performed.
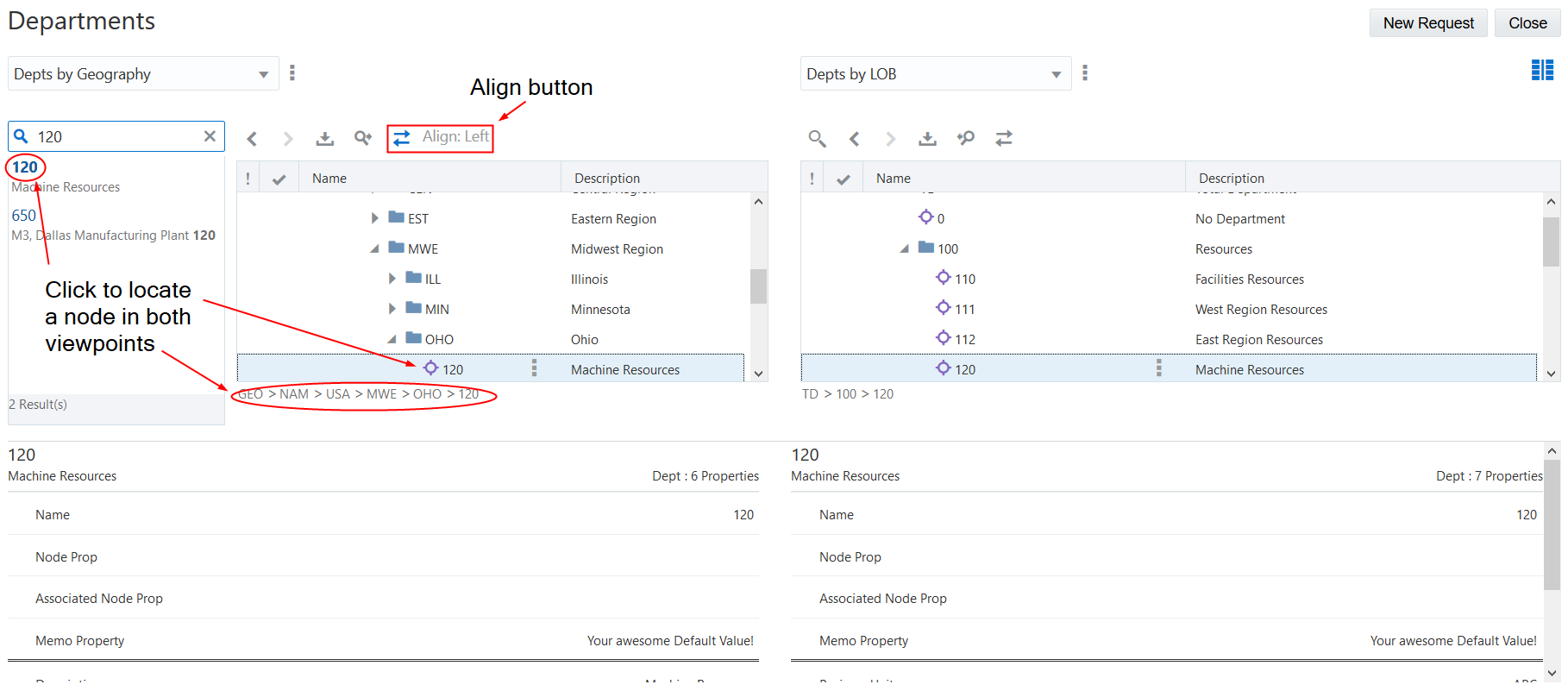
The screenshot below shows that when you click
 and then select node 120 in the search result, the navigation links, or the viewpoint on the left, the node is also displayed in the viewpoint on the right (if the node exists in that viewpoint). It also shows the list of properties for each viewpoint separated by a horizontal line. The properties above the line are the properties that the two viewpoints have in common or that are mapped by a node type converter. The properties below the line are ones that are different between the viewpoints.
and then select node 120 in the search result, the navigation links, or the viewpoint on the left, the node is also displayed in the viewpoint on the right (if the node exists in that viewpoint). It also shows the list of properties for each viewpoint separated by a horizontal line. The properties above the line are the properties that the two viewpoints have in common or that are mapped by a node type converter. The properties below the line are ones that are different between the viewpoints.

Note:
You can align nodes from either viewpoint.