Using the Classic Email Source Editor
You can use the Source Editor to modify and customize an HTML email whether you have HTML knowledge or not.
The HTML source editor is available in both the classic UI and the Redwood experience. Learn more about the Redwood experience editor.
Important: To access the content editors in the Redwood experience, please log in to My Oracle Support and create a service request. After you have been granted access, turn on the Redwood experience.
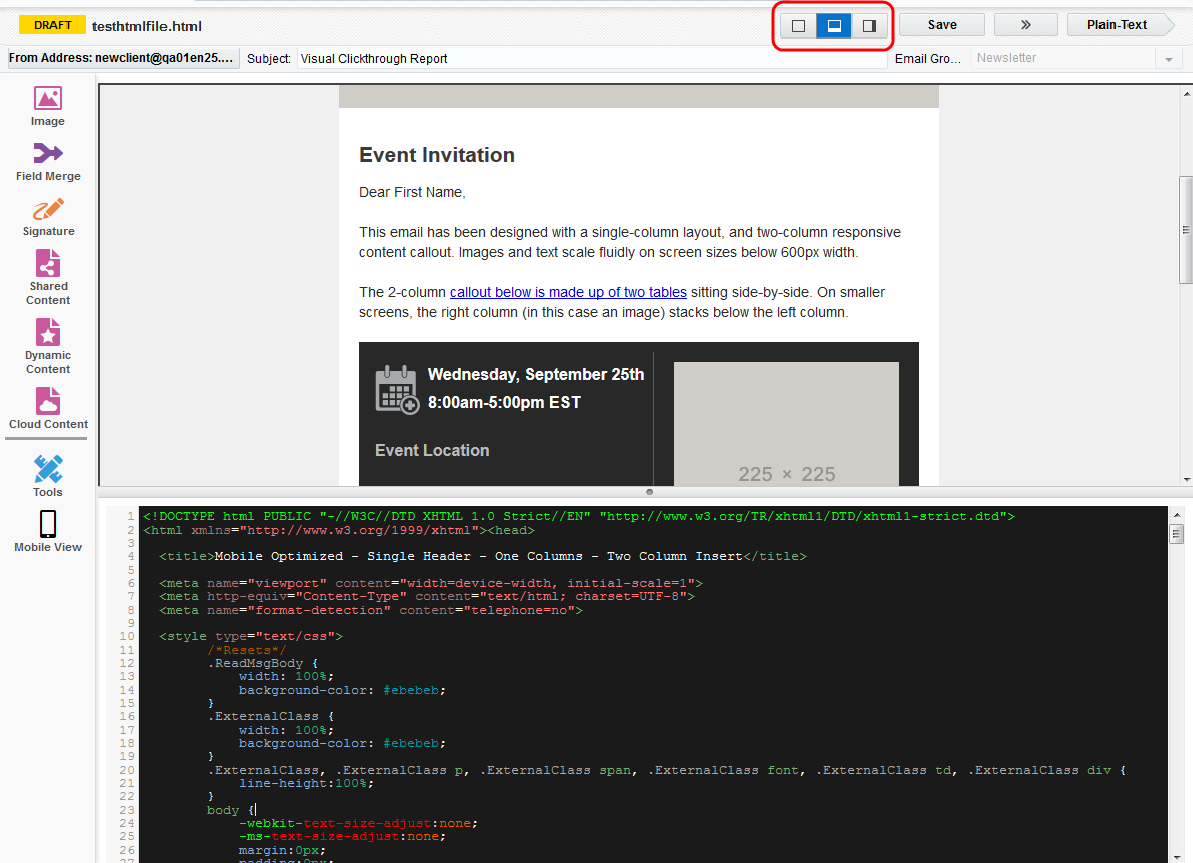
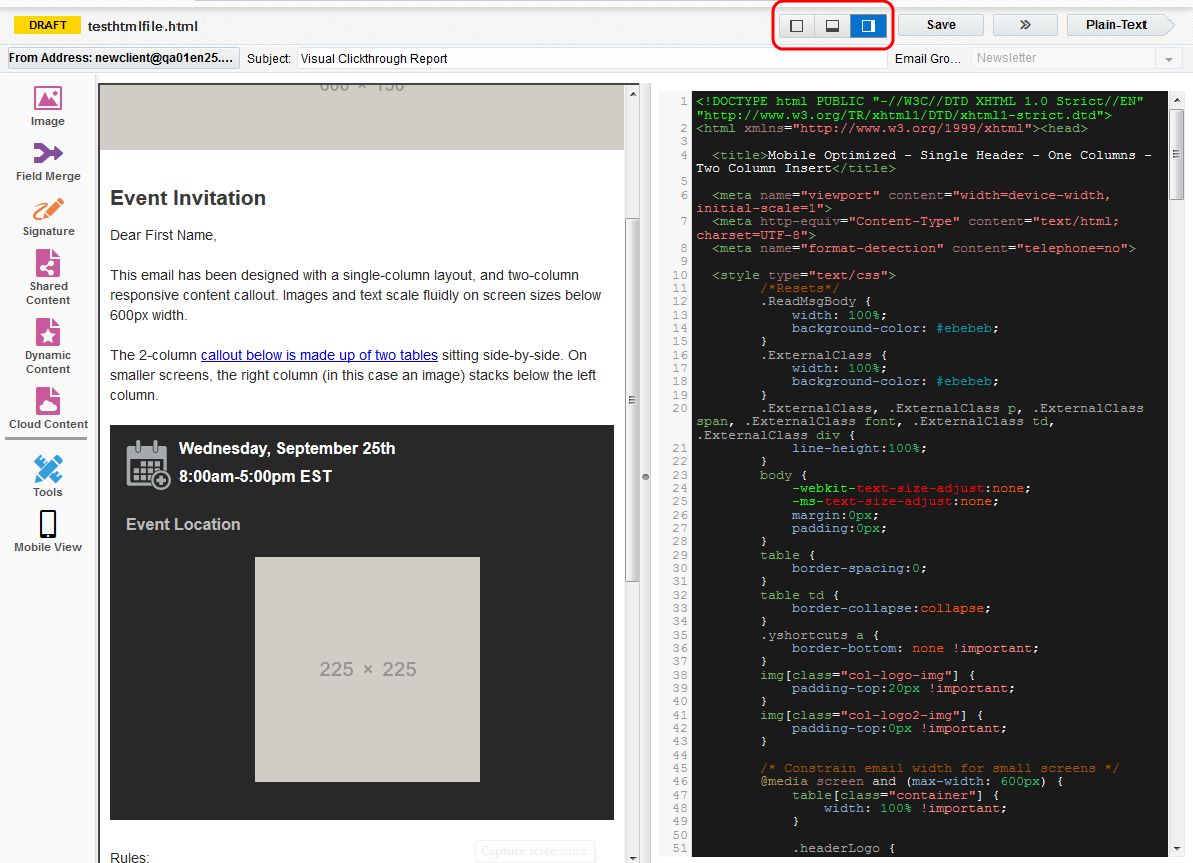
Adjust the layout for the preview and HTML panes
The buttons at the top of the editor allow you to toggle between a vertical or horizontal view.
You can adjust the size of the panes. Depending on the chosen layout view, drag the pane divider up and down (for vertical view) or left and right (for horizontal view).
Working with content in the Source Editor
Modify and customize the content in the email using one of the following methods:
- Enter code directly into the HTML pane: Type HTML code directly into the HTML pane. You can use standard keyboard shortcuts in the HTML pane.
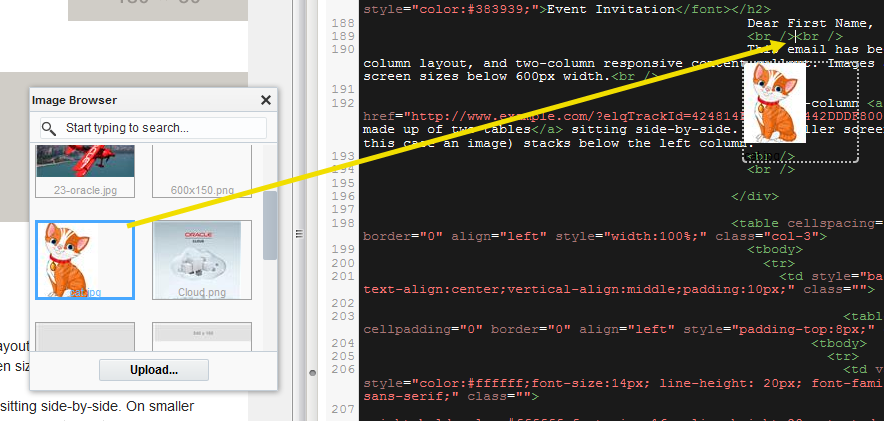
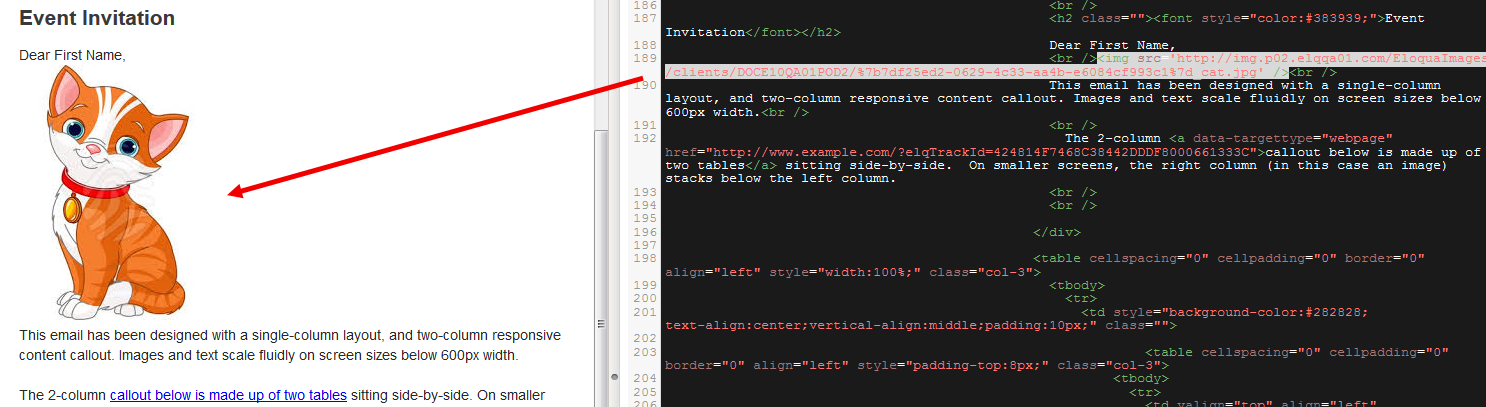
- Drag Oracle Eloqua components to the HTML pane: Use the icons in the left pane to add Oracle Eloqua components to your email. Learn more about email components.
After releasing the component, it is converted to code. The preview pane reflects the change in the code.
To delete code you have added using the method above, highlight the code and press Delete on your keyboard. You can use standard keyboard shortcuts to cut, copy, and paste or use your browser's Edit menu).
You can also organize the code with formatting. Learn more.
Note: Text boxes cannot be added using the drag-and-drop method above. To add text to your email, you must manually enter the HTML.
- Use keyboard shortcuts: You can use standard keyboard shortcuts in the HTML pane to cut, copy, and paste code.
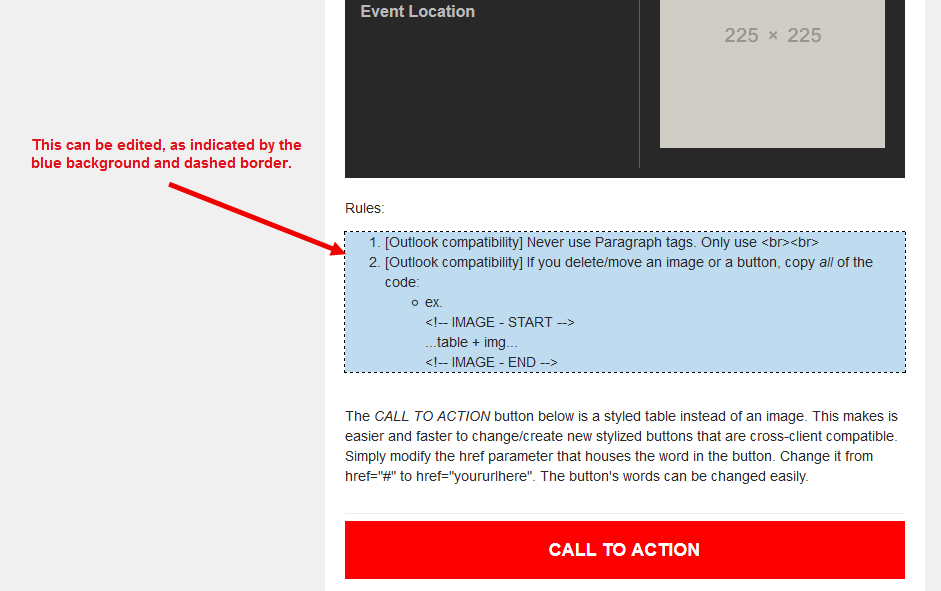
- Edit elements in the preview pane: As you move your mouse over the elements (sections) in the preview panel, some elements can be edited directly. If the section is editable, it is highlighted with a blue background and dashed border.
Double-click a highlighted section to edit it using the Eloqua editor tools. When you are done editing, click outside of the area and the source code is immediately updated.
Note: The only sections that can be edited this way are ones that have a <table> or <div> tag in the HTML source code. No other sections can be modified in the preview pane. However, modifications, according to the stylesheet that has been applied to your asset, can always be made in the source code.
Good to know
- You cannot group or lock objects in the Source Editor, since the right-click functionality is disabled. However, in edit mode, you can make other changes using the Tools panel.
- Modifying content in the live preview pane does not automatically move to the relevant section in the HTML pane.
- You cannot edit the source code of dynamic content, shared content, and signature layouts using the HTML pane. To make changes, use the live preview pane.
Creating emails using the Source Editor
Uploading HTML emails or templates
Editing HTML emails using the Source Editor
Knowledge Base: How to enable the 'Source Live Preview HTML Editor' feature