Product Details Information Subtab
The Product Details Information subtab lets you add detailed information about an item in a stacked list on the Product Details Page (PDP). Each entry creates a tab in the PDP that provides information from an Item record field in your web store. Each entry contains the following properties:
-
Name (string) - the label displayed (as a tab) on the PDP.
-
ID (string) - the Item record field value displayed under the tab in the PDP.
-
Opened (boolean) - specifies whether the section is open when the page loads. This property only works with pre-Elbrus implementations of SCA.
-
Itemprop (string) - the
itempropHTML attribute (as defined by schema.org). This property is optional.
This property works with:
-
SuiteCommerce Advanced - Elbrus and later
-
SuiteCommerce
|
IDs |
|
|
IDs (pre-Elbrus)
Note:
These properties appear in the Shopping Catalog tab and Item Details subtab in Vinson implementations of SCA. |
|
|
UI location |
Shopping Catalog > Product Details Information |
|
UI location (pre-Elbrus) |
Shopping Catalog > Item Details |
|
JSON file |
ProductDetails.Information.json |
|
Configuration file (pre-Vinson) |
SC.Configuration.js |
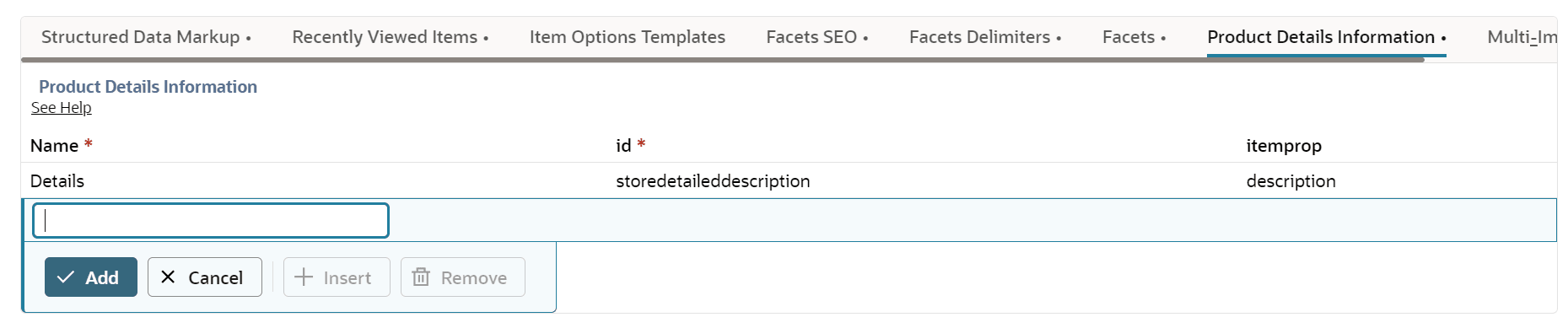
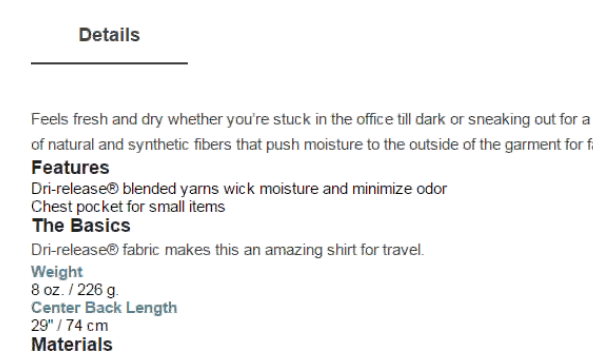
For example:
The following setup adds a Details tab to your PDP that displays information from the storedetaildescription field in the Item record.