View and Edit Recursive
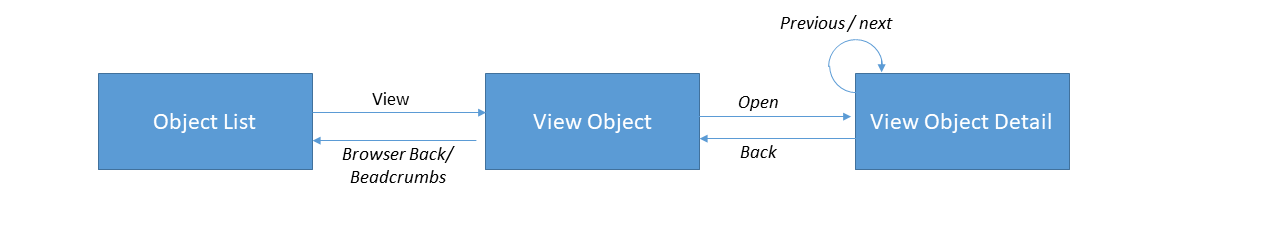
This floor plan template can be used to view, edit or create an object (resource) and is typically opened from the result list page. Specific detail objects (sub resources) are often not immediately displayed, and the user has to navigate to a sub-page, which also follows the same template definition.
Use Cases
This template is commonly used for large objects.
It is also used for objects which support customization using time valid dynamic fields and/or dynamic records.
Where tabbed layout is required, that is, giving a user capability to view, add or update the sub-resources.
Giving a user the capability to view or edit one record at a time.
Few examples of pages that currently use this template:
-
Dynamic Logic
-
Messages
-
Integrations (Oracle Insurance Gateway)
-
Sub-flows (Oracle Insurance Gateway)
-
Individual or Organization providers (Policies)
Page Layout and Components
View and Edit Object - Recursive Structure
Presentation Configuration
A customer can change certain aspects of a page by changing or updating the floor plans and its properties. This is done by customizing the components within floor plan’s JSON payload.
For more details refer ui-presentation-configuration/presentation-configuration/floor-plan-configuration.adoc page.
JSON Template (payload structure)
The following JSON outlines the structure of the View and Edit Object - Recursive page template:
{
"resource":,
"floorplan_object_00":{
"title":{
..
},
"labels":[{
..
}],
"actions":["edit","delete"],
"externalLinks":[],
"region":{
..
},
"tabs":[
{
..
}
..
],
"initConditions": [
],
"conditions":[{
...
}]
}
}Page Layout
-
View and Edit Object - Recursive page with Tab configured to use Results component:
-
View and Edit Object - Recursive page with Tab configured to use Table component:
Components
View and Edit Object – Recursive can have the following components:
Title
-
Optional Component
-
displayed as the main title for page
-
The title is left aligned and is set to the singular resource name followed by the value of the title property as specified by the floor plan
-
When more than one value is provided, the properties are displayed separated by a comma.
-
When the value of title exceeds the section margin, then all overflowing characters are hidden (for example, 'this text exceeds the maxi…'). Upon hovering over the displayed value, the full value gets displayed
-
If no property is specified, then only the singular resource name is displayed
Labels
-
Optional Component
-
Labels are displayed below the title and are left aligned
-
It is used to display property values in form of a label and can take in exactly one property per label
-
Multiple labels can be added to the page
-
If the value or the number of labels configured is such that it exceeds the section margin, then all overflowing characters and labels are hidden (for example, 'this text exceeds the maxi…'). Upon hovering over the displayed value, the full value and the remaining labels are displayed. Section 2 in the above image shows the placeholder for labels.
-
For more details refer ui-presentation-configuration/components/label-component.adoc
Actions
-
Optional Component
-
'Edit' and 'Delete' are displayed next to the title (right aligned) on the page when configured
-
When action 'edit' is not defined then the page gets rendered as view only with only delete action (if configured).
-
No tab level action that can manipulate the object, example add, remove etc. (except view - when configured) are displayed
-
This also implies that the object cannot be brought into edit state. Action edit must be configured on the plan to get the object in edit mode
-
-
Next to actions, a toggle switch is available to switch for the recursive pages which have at least one tab which uses results and have a linked recursive page to expanded view.
-
Expanded view makes it possible to view the complete object at once. It’s an efficient means to create object as it reassembles a form layout.
-
-
Only available when object is in view mode and hidden in edit mode, that is, replaced with primary navigation actions during edit
-
Action 'Delete', deletes the object from the list. A dialog seeking user confirmation 'Delete this record?' with 'Ok' and 'Cancel' is displayed when this action is selected. Selecting 'Ok' deletes the record.
-
When the record is successfully deleted, a success confirmation message '{object name singular} deleted ' is displayed
-
If any messages are returned from the server other than success; then they are displayed under the title
-
Action 'Edit' brings the object in the edit mode and the object can now be updated
-
Action Edit also brings the tables within the tabs in edit mode
-
Refer Object Navigation and Actions section for more details
-
3 Dots menu is shown with additional actions, when more than 3 actions are configured for a row
External Links
-
Optional Component
-
Links are placed next to create object action for pages where widgets are not supported.
-
Links are placed in card (tile), on the pages that support widgets.
-
For more details refer ui-presentation-configuration/components/links.adoc component
Region
-
The region is used to display an array of tiles grouping properties together
-
The region component is placed below the labels
-
Depending on the status of the object region component shows the properties in either View mode or edit mode
-
Region section can have two sets, that is, Set 1 and Set 2 and each set have multiple tiles
-
Sets are used to display multiple properties as a set
-
For more details ui-presentation-configuration/components/region-component.adoc
Tabs
-
Optional Component
-
The tab component provides means to show the sub-resources in form of a tab
-
tabResource must be defined for each tab
-
The sub-resource is either displayed using Table Component or Results Component within the tab (Only one can be used at a time)
-
A page can have multiple tabs, the display order is controlled by sequence of each tab
-
The title of the tab is center aligned.
-
The total count of records in displayed next to the title, no count is displayed when there are no records.
Tab component consists of the following:
Actions
-
Optional component
-
Applicable only when results component is used within the tab
-
By default, no action is available unless specified in the floor plan
-
Only 'add' available at tab level, action link ‘Add’ is show when defined
-
Re-directs user to the create object page (recursive) in create object mode
-
Refer Object Navigation and Actions section for more details
Quick Search
-
Optional component
-
Can be customized to search on multiple attributes including flex codes, reference fields
-
For more details refer ui-presentation-configuration/components/quick-search.adoc component
Advanced Search
-
Optional component
-
Displayed as a hyperlink which displays the advanced search dialog
-
Enables search on a combination of attributes
-
For more details refer ui-presentation-configuration/components/advanced-search-component.adoc component
Sort
-
Optional component
-
Can have only the default or multiple sort criteria
-
For more details refer ui-presentation-configuration/components/sort-component.adoc page
Results
When the Results component is used to display sub resource details, then the user can navigate to a new page with the context of the sub-resource.
This new page is based on the same floor plan template, that is, View and Edit Object – Recursive
This navigation behavior - object page (parent resource) → tab with results:detail object (child)) → Sub resource object page → tab: detail object (grandchild) and so on is recursive.
Results component within the tab consists of the following:
Actions
-
Optional Component
-
'Open' and 'Remove' are displayed for each result when configured in the results component.
-
Action 'Remove', removes the object from the list and brings the object in Edit mode, the objects are deleted once user saves the changes by using 'Save' button in primary navigation
-
Action 'Open', opens the detail object (sub-resource) page in view or edit mode, depending on the state of the parent object.
-
Additional details available in Object Navigation and Actions section below
Title
-
displayed as the main title for each record in the results
Description
-
Set property is displayed as description displayed below the title
Labels
-
It is used to display property values in form of a label and can take in exactly one property per label
-
Multiple labels can be added to the results
Set 1 and Set 2
-
Sets are used to display multiple properties as a set
-
Each result can have up to 2 sets
For more details refer ui-presentation-configuration/components/results-component.adoc page
Table
Used to display the sub-resource in form of a table within the tab
If no records available or no results match the search criteria, the message indicating that no rows were found is displayed
For more details refer ui-presentation-configuration/components/table-component.adoc page
Table component consists of the following sub-components:
Actions (Table Level)
'Add' link is displayed at the table level when configured
-
Action 'Add' enables addition of a new record to the object list, that is, a new row gets added at the top
-
Multiple records can be added at the same time
-
It also brings the object in edit mode
Rows:
Rows can be configured with the following components:
Actions
-
'Remove' is displayed for each record when configured in the row component
-
Action 'Remove', deletes the object from the list
-
It also brings the object in edit mode
Columns
-
Each property defined in this section forms a column in the table.
Labels
-
It is used to display property values in form of a label and can take in exactly one property per label
-
Multiple labels can be added to the results
Region:
-
Used if additional properties need to be displayed in the row overflow region
-
Hidden by default, a user is required to click on the expand arrow to display the overflow area
-
Set 1 and Set 2: Sets are used to display multiple propertied as a set.
-
Refer ui-presentation-configuration/components/region-component.adoc for more details
Pagination
-
Optional component
-
Infinite scroll to load next page of records when scroll ends
-
Used to control number of records to be displayed on a page
-
Can be configured to display 5, 10 (default), 20, 50 or 100 records
For more details refer ui-presentation-configuration/components/tab-component.adoc page
Conditions
-
Optional component
-
Can be used to control conditional display of fields in the region and display of tabs (show or to not show a tab)
-
To support conditional display of fields with tab table, condition can be specified at the tab component level.
-
For more details refer to ui-presentation-configuration/components/condition.adoc component page
Responsiveness
The CRUD page can be used in desktop and tablet format. In the tablet format for the region layout the items in the second column (set2) drop underneath the items in the first column. The tabs are displayed using the 'Overflow using conveyor belt' pattern as described in the JET cookbook.
Object Navigation and Actions
Actions
Primary Navigation Actions
The primary navigation actions 'Edit' and 'Delete' are available on the parent object in the view mode (when specified in the floor plan). Action 'Edit' brings the object in edit mode to be updated. Action Edit also brings the tables within the tabs in edit mode. For additional information on the 'Edit' mode, refer to the section "Edit Object" in the View and Edit Recursive chapter of the Developer Guide. The effect of not having action 'edit' configured in the floor plan is that the object and its details are displayed in view mode (with the possibility to delete the object, if action delete is configured in the floor plan).
Action 'Delete' deletes an object. This requires the user to confirm the deletion of the object. Once the object is deleted the user is redirected to the object search page.
For a detail object (sub resource) page when applicable, the primary navigation actions 'Edit' and 'Remove' are available.
For actions edit and remove to be available, the system requires that the
-
top level object is editable.
-
actions edit and remove are specified in the floor plan. The effect of not configuring action 'edit' for a detail object floor plan is that the object detail page is displayed in view only mode.
'Edit' brings the detail object to the edit mode, and it can now be updated. It also brings the parent object into the edit mode. Action 'Remove' removes the detail object from the list, brings the user back to the immediate parent object (Note: not to the parent - top level - object) page. It also brings the parent object in the edit mode.
Other Actions
The other actions that are available to the user on the details are 'Add', 'Open' and 'Remove' on the detail object (depending on the configuration of tab and results or table component).
Tab with Results Component
Action 'Add' opens the detail object page in create mode. When more than one view and edit object plans are evaluated by the system, then they are all displayed as available options in the drop-down. User selects one of the options and the create object page is displayed using the selected floor plan. If only one plan is evaluated, then the drop-down is not displayed and on selecting the action 'Add', system immediately opens the create object page using the evaluated template. For details on floor plan evaluation refer to the chapter "Presentation Configuration" in the Developer Guide.
Add as drop-down list - The floor plan description is displayed. The options are ordered based on the floor plan code ascending. Selecting a plan from the list, opens the create object page for the resource using the selected template.
Action 'Open', opens the detail object (sub-resource) page in view or edit mode, depending on the state of the parent object. If the parent object is in the view mode, the detail object opens in the view mode. If the parent object is in the edit mode, the detail object opens in the edit mode. If the detail object cannot be updated then the action 'open', always opens the detail object in view mode. There is one exception to the rule: for a detail object that cannot be updated, the detail page always opens in the view mode.
The title on each row in the results is clickable and takes the user to the detail object page (in a new page) in the view or edit mode depending on the state of the parent object and whether detail object can be updated or not. The title for each result when specified is clickable and performs the same action as 'open'.
Action 'Remove' removes the detail object from the list. It also brings the parent object in the edit mode.
Tab with Table Component
Action 'Add' enables addition of a new record to the object list. It also brings the object list in edit mode.
Action 'Remove' removes the detail object from the list. It also brings the object list in the edit mode.
Detail Object Index
This information is always in (view or update or create) displayed in the detail object page.
Secondary Navigation Actions
In the detail object (sub resource) page, secondary navigation action 'Previous', ' Back to Immediate Parent[2]' and 'Next' are available as Links. If the detail object is the last, 'Next' is disabled, similarly if the detail object is the first in the list, action 'Previous' is disabled.
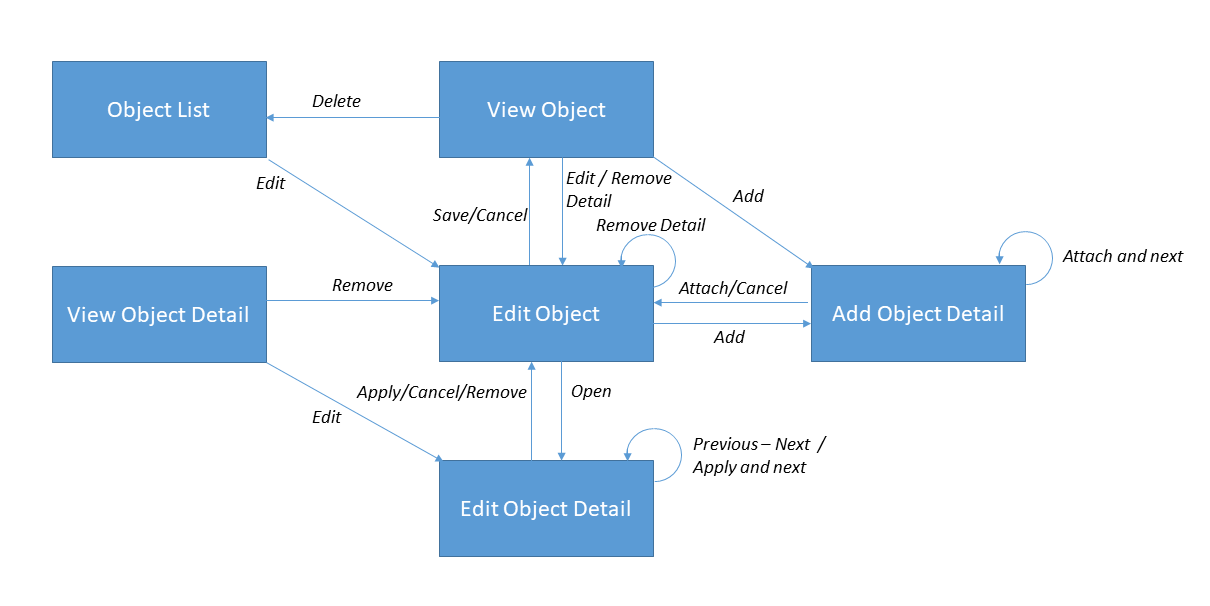
Edit Object
The user can edit an object by clicking the 'Edit' button from:
-
the object list screen
-
the object screen
-
one of the detail objects
Edit object navigation concepts, the UI interactions with the object may vary depending on whether the detail is accessed though table or results view in the tab. Also, the object is displayed in edit mode only if action 'Edit' is configured in the floor plan otherwise it is displayed in the view mode. Object detail is displayed in edit mode only if top level object is editable (action edit is configured) and action edit is configured in the detail object plan.

Actions
Primary Navigation Actions
The primary navigation actions 'Cancel' and 'Save' are available on the parent object in the edit mode. Actions 'Edit' and 'Delete' are no longer available.
Action 'Save' saves the object and brings the object back to view mode. Once the user selects action 'Save' the page gets into the Busy State-'Cancel Not Allowed'. When the request is processed and a response has been received, the page leaves the busy state and the object is displayed again in the view mode. After saving, either a success confirmation or object validation is displayed.
Optimistic locking is applicable when an object is saved.
If the user decides to 'Cancel' editing an object, a confirmation message is displayed if the object has outstanding changes. This message requires the user to confirm the cancellation. If confirmed (Yes), all the updates on the object are discarded and the user is brought back to the parent object in the view mode. If the cancel action is undone (No), the dialog is closed and the object stays in the edit mode.
For a detail object page, the primary navigation actions in the edit mode are 'Cancel', 'Remove' (is available only when configured in the plan), 'Apply', and 'Apply and Next'. Action 'Edit' is no longer available. Action 'Remove' removes the detail object from the list and takes the user back to the immediate parent object. It also brings the top level parent object in the edit mode.
If the user decides to cancel editing a detail, is then is brought back to the immediate parent page (in the edit mode). Details previously added or edited are not canceled.
Action 'Apply', applies the changes on the detail object and brings the user back to the immediate parent object page in the edit mode. Action 'Apply and Next' applies the changes on the detail object and opens the next detail in the edit mode. Action 'Apply and Next' is not displayed for the last object in the list.
Secondary Navigation Actions
In the detail object page, actions 'Previous', ' Back to Immediate Parent' and 'Next' are available as links, same as in the detail object view mode.
When a detail object is in the edit mode and the user has taken some actions, clicking one of the links displays a pop-up asking for user confirmation 'Apply the changes?', When confirmed (Apply), the changes are applied and the user is taken to the next, previous or to the immediate parent in the edit mode (based on the link clicked by the user). When canceled (Cancel), the updates to the detail object are discarded and the user is taken to the next, previous or to the immediate parent in the edit mode.
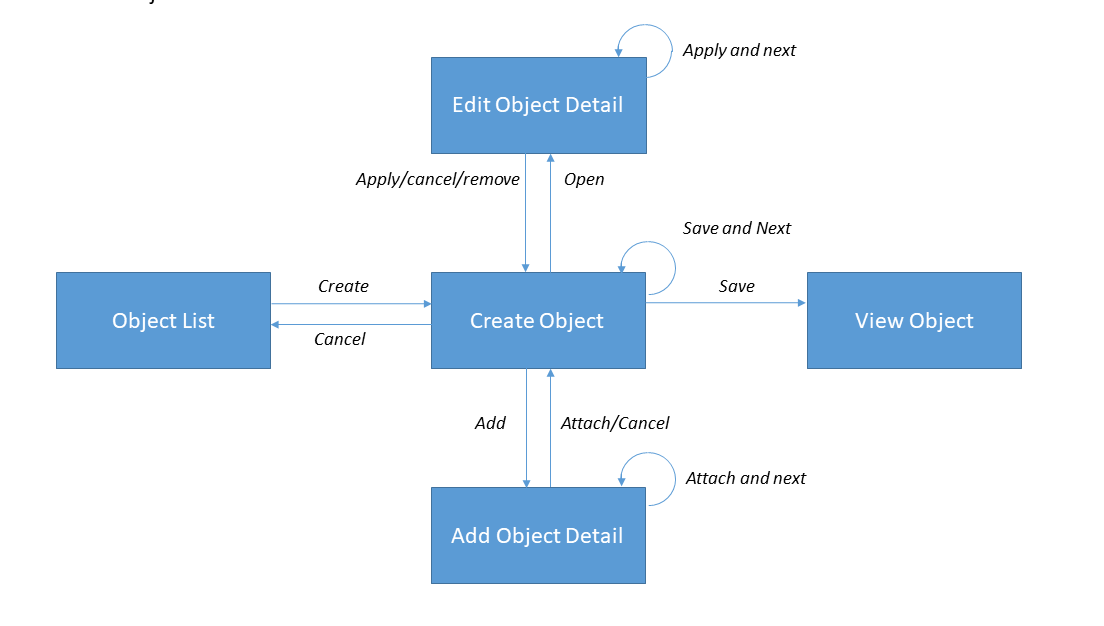
Create Object
The page to create an object is accessible in the following ways:
-
the object list page (for example, a search page) - action Create
-
with a direct URL - when more than one floor plan applies, it is possible to specify the floor plan code as request parameter
Create object navigation concepts, the UI interactions with the object may vary depending on whether the detail is accessed though table or results view in the tab.

Actions
Primary Navigation Actions
The primary navigation actions 'Cancel', 'Save' and 'Save and Next' are available on the parent object in the edit mode.
Action 'Save' saves the object and this is same as described in the section edit object.
When user selects 'Save and Next', the object is saved and a new create object page is displayed. If the save is not successful, then the errors are displayed with the object or page still being in create mode. \ This action also brings the object into busy state (similar to the action 'Save'), while waiting for the server response.
If at any point during the process of creating an object the user decides to cancel (without saving the object), the create object page is closed and the user is redirected to the object list page. Before closing the page an action confirmation message requires the user to confirm the cancellation.
For a detail object page, the primary navigation actions in create mode are 'Cancel', 'Attach', and 'Attach and Next'. New details can be attached to the object using 'Attach' or 'Attach and Next'. When attaching a detail, the user can attach another detail using the same plan (Attach and Next) or go back to the immediate parent (Attach). When a detail is attached (even though the object is not saved), it is perceived to be present on the object. If the user goes back to that detail, to edit it, it is opened in edit mode.
If the user decides to cancel attaching a detail, is then brought back to the immediate parent page (in edit or create mode, depending on the state of the object). Details previously added or edited are not canceled.