17 Contributing and Publishing Content
WebCenter Portal provides a quick and easy way to contribute and publish simple content, such as images, formatted text, and embedded videos, to the pages in your portal.
See Also:
For an overview of the different options available in WebCenter Portal for working with portal content and adding content to a portal, see Introduction to Adding Content to a Portal.
Permissions:
To perform the tasks in this chapter, you need to be a member of a role that has been granted the portal-level permission Contribute Page Content or has been granted the Contribute permission on an individual page.
Topics:
About Contributing and Publishing Content
You can add text, images, and embedded videos to pages in your portal.
If you have the appropriate permissions, you can enter contribution mode to add the following types of content to your portal:
-
If the page includes an Image component, you can place a picture on the page, for example, a logo, banner, photograph, or diagram. For more information, see Contributing and Publishing an Image.
-
If the page includes a Styled Text component, you can place a small piece of text on the page, for example, a title, heading, byline, or caption. The style used for the text is determined by the designer of the page and you cannot change it. For more information, see Contributing and Publishing Text with Predefined Formatting.
-
If the page includes a Text component, you can place a larger piece of text on the page, for example, the body of a news article; press release; or review, the description of an event, or a list of instructions. You can apply your own formatting and add hyperlinks to the text. For more information, see Contributing and Publishing Rich Text.
You can also use Text components to place embedded video on a page. For more information, see Contributing and Publishing a Video.
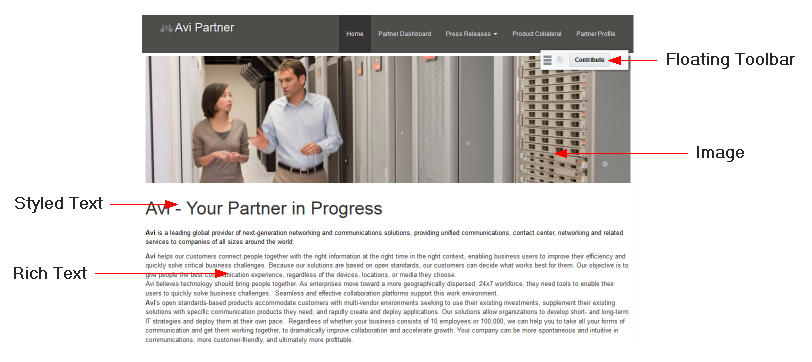
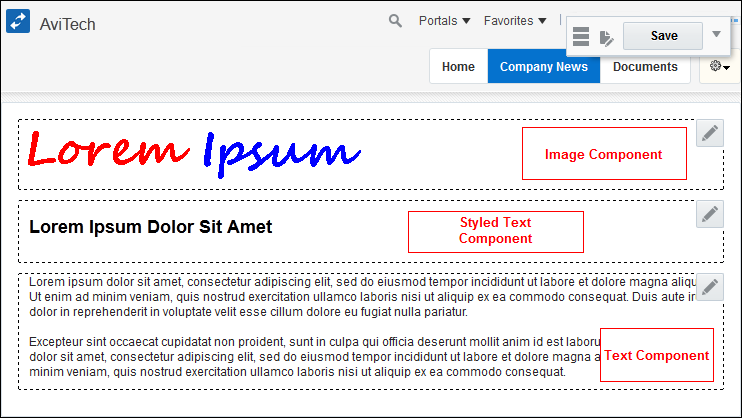
For example, a page could contain an Image component for the page banner, followed by a Styled Text component for a headline, and then another Text component for the main content of the page. Figure 17-1 shows an example of a page created using content publishing.
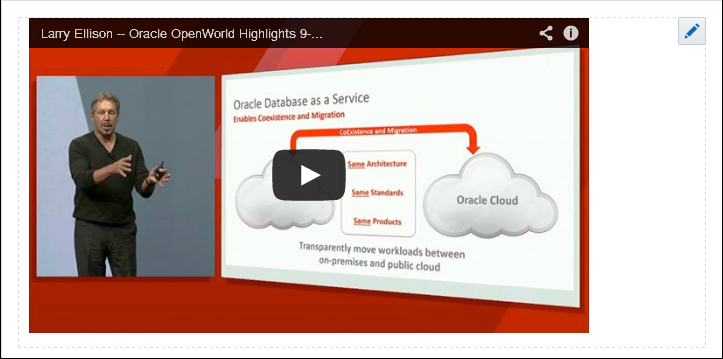
Figure 17-1 Example Page for Content Publishing

Description of "Figure 17-1 Example Page for Content Publishing"
When you edit a Text or Image component, you access the appropriate editing tools for that component. A Text component provides text formatting tools and a text entry area, a Styled Text component provides just a text entry area, and an Image component provides a dialog where you can specify the properties of the image that you want to publish.
When page drafts are enabled in the portal administration settings, you can refine your page contributions before making them available to others who view the portal. When users with Edit Page or Contribute Page Content permission view the page, they can toggle between viewing the latest updates in the page draft (to preview the changes), or the most recently published page (without the changes). Users without either of these permissions will only ever see the most recently published page. When you are satisfied with the page updates and they are approved, you or another user with the correct permissions can publish the page, thereby making the changes visible to all users. For more information, see Publishing a Portal Page in Building Portals with Oracle
WebCenter Portal.
For information about publishing content in wikis and blogs, see Working with Wikis and Working with Blogs.
Users with additional permissions can publish more complex content. For more information, see Publishing Content Using Content Presenter in Building Portals with Oracle WebCenter Portal.
Entering Contribution Mode
If your role enables you to contribute content, you can enter contribution mode while viewing a page to add images, text, and video to a page.
To enter contribution mode:
Contributing and Publishing an Image
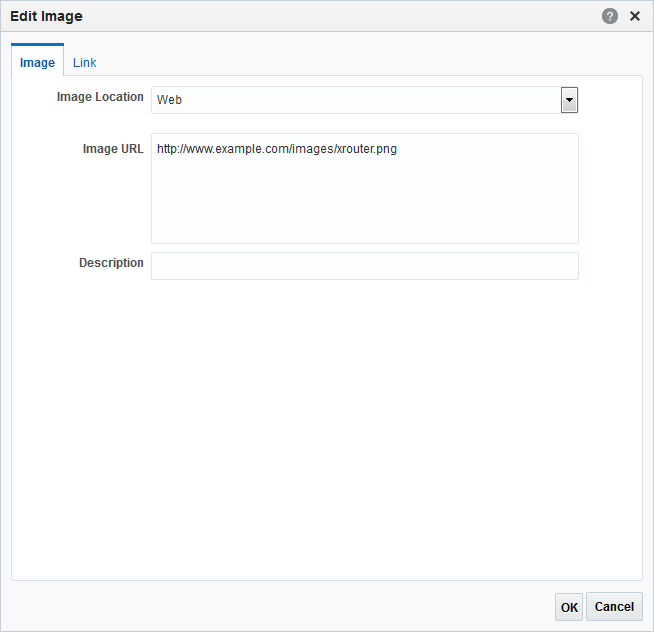
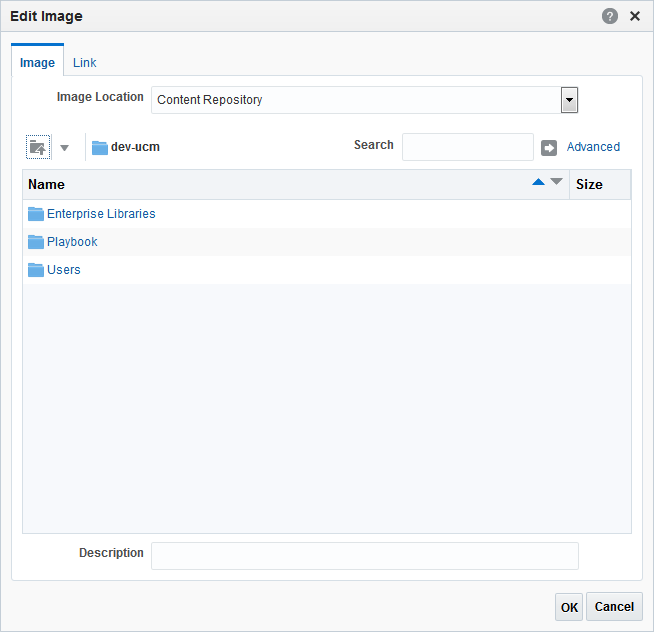
If a page includes an Image component, you can add an image to the page by specifying its URL or selecting an image from the Content Server repository.
Note:
If you want to use an image from the content repository, that image must already exist in the repository. You cannot upload an image to the repository from the Edit Image dialog.
To contribute and publish an image:
Contributing and Publishing Rich Text
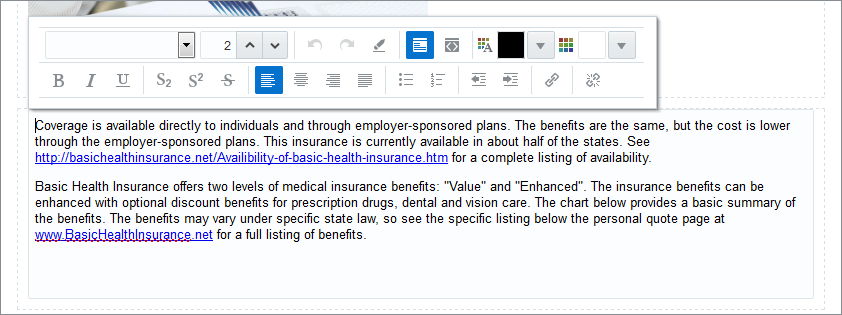
If a page includes a Text component, you can add text to the page and apply your own formatting. For example, you can use a Text component to publish a list of items, an article, or a press release.
To contribute and publish rich text:
Contributing and Publishing Text with Predefined Formatting
If a page includes a Styled Text component, you can add a heading, title, or caption. The text in a Styled Text component is formatted according to predetermined settings.
To contribute and publish text with predefined formatting:
Contributing and Publishing a Video
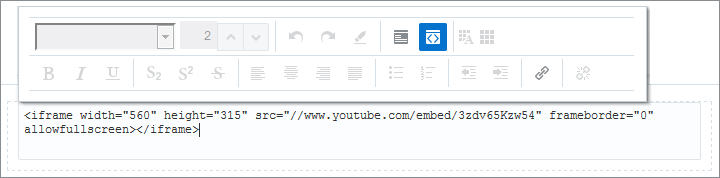
To add video to a page, you can use a Text component to enter the code to embed the video.
To contribute and publish a video:
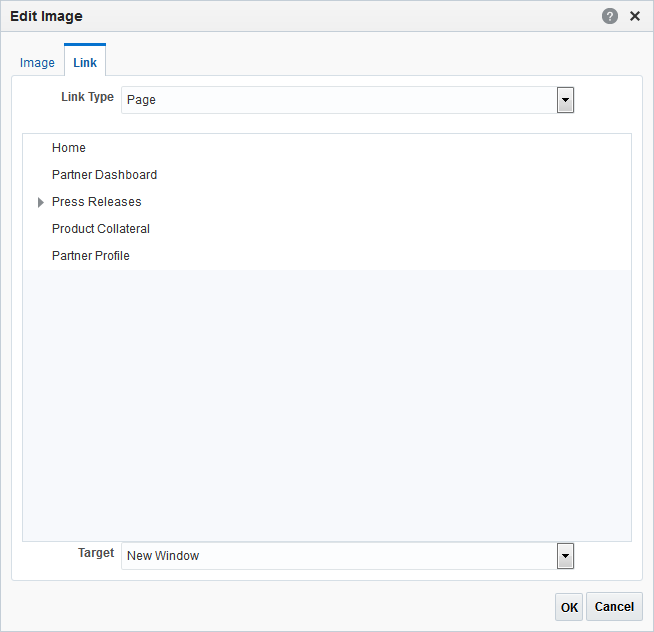
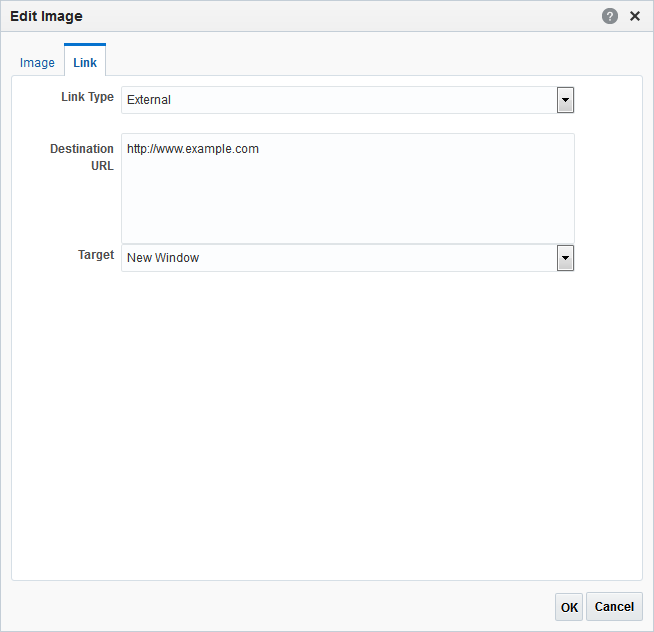
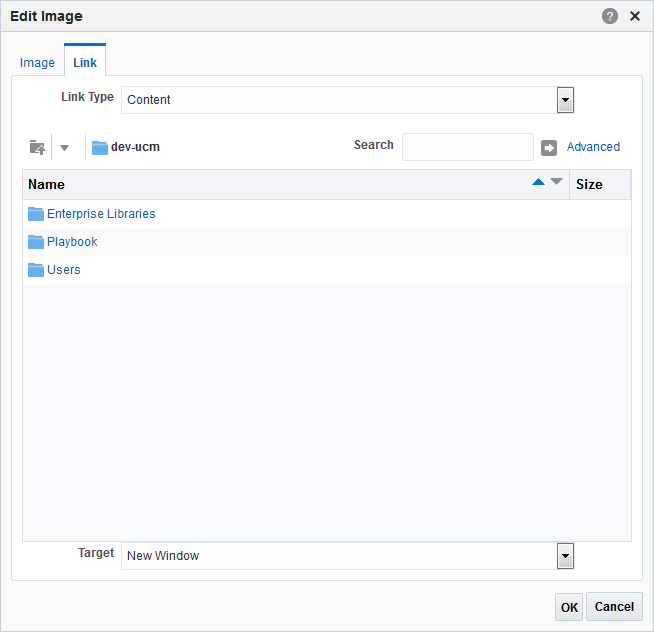
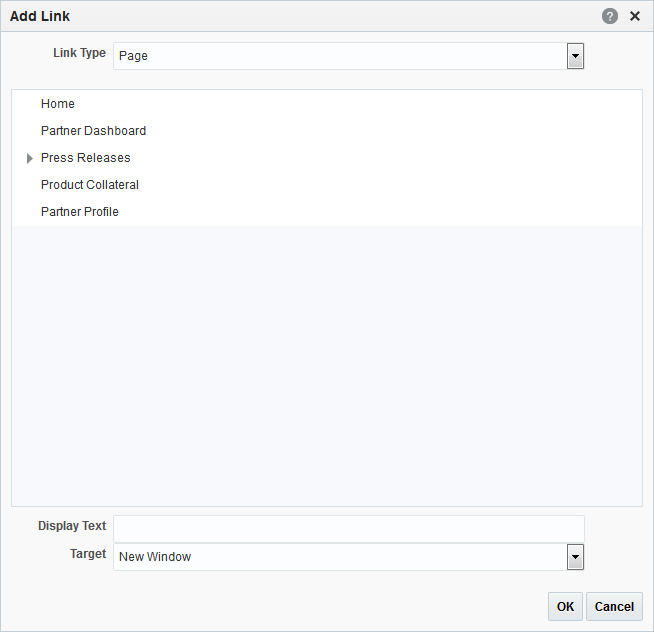
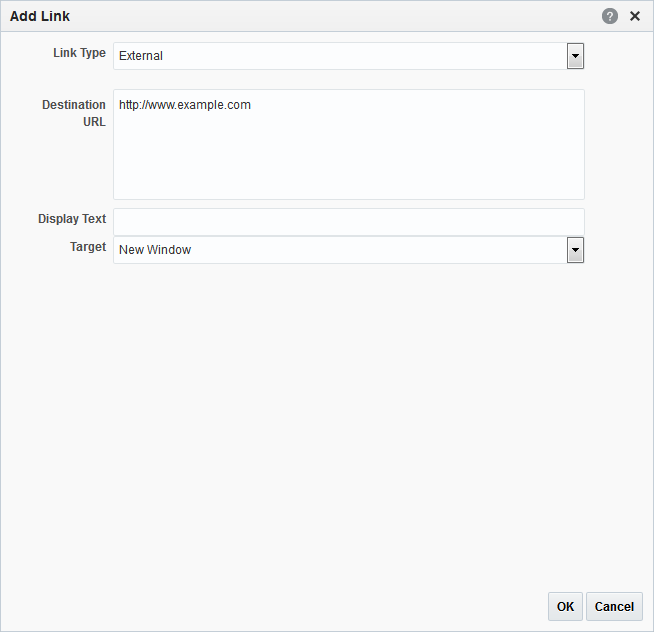
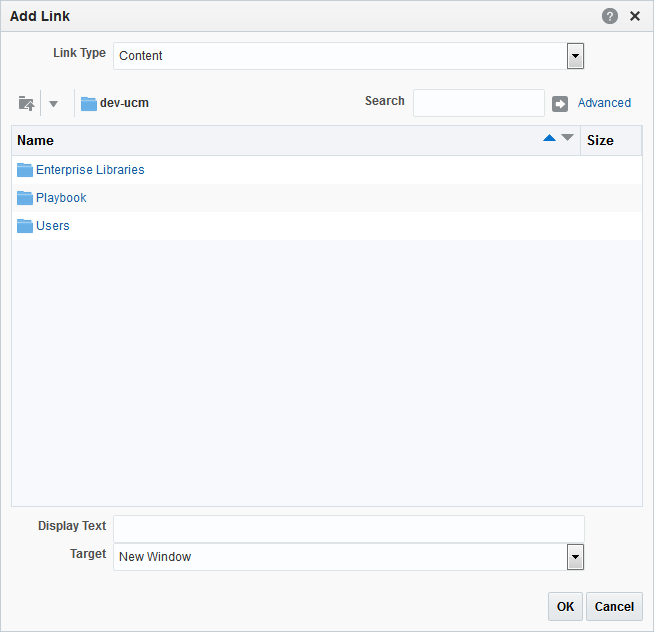
Adding a Hyperlink to an Image
You can add hyperlinks to images to make them clickable.
To add a hyperlink to an image:
Contributing and Publishing Content in Different Languages
After first adding content in the portal’s default language, you (or other content contributors) can subsequently publish that content in different languages to provide localized content.
Note:
WebCenter Portal does not automatically translate published content; content contributors must provide the translated content, which is then displayed to other users when they view the portal in that language.
To contribute and publish content in different languages:



 —a blue icon in the floating toolbar indicates that you are viewing the page draft and this is what the page will look like when the draft is published. Click the icon to view the currently published page.
—a blue icon in the floating toolbar indicates that you are viewing the page draft and this is what the page will look like when the draft is published. Click the icon to view the currently published page.
 —a dark gray icon in the floating toolbar indicates that you are viewing the currently published page, which does not includes any of the changes you made in contribution mode. Click the icon to view the page draft.
—a dark gray icon in the floating toolbar indicates that you are viewing the currently published page, which does not includes any of the changes you made in contribution mode. Click the icon to view the page draft.
 —a light gray icon in the floating toolbar indicates that there is currently no page draft for the page.
—a light gray icon in the floating toolbar indicates that there is currently no page draft for the page.