Getting Started with JavaFX Scene Builder 1.1
8 Use a Style Sheet and Preview the UI
This chapter describes how you can use the JavaFX Scene Builder to preview the FXML layout that you just created and also how to apply a style sheet to customize the look and feel of the IssueTrackingLite application.
Use the following sections to preview the UI work that you have laid out so far and then change the look and feel of the layout by working with a style sheet.
Preview the UI
Use the following steps to preview the UI work that you have done so far:
-
From the Menu bar, choose Preview, and then select Preview in Window.
-
Resize the window multiple times to ensure that the buttons in the toolbar and the text area resize appropriately when the window is resized.
-
To stop viewing the preview, close the Preview window or from the Menu bar, choose Preview and then Hide Preview Window.
Use a Style Sheet
You can customize the look and feel of your UI by applying style sheets. For this tutorial, you use a style sheet file that has been provided with the IssueTrackingLite sample.
-
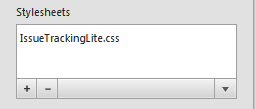
Verify that the Cascading Style Sheet (CSS) resource file that is bundled with the IssueTrackingLite sample is already set. In the Hierarchy panel, select the root AnchorPane container. Click the Properties section of the Inspector panel. In the Stylesheets list view of the CSS subsection, notice that the IssueTrackingLite.css style sheet is already set, as shown in Figure 8-1. This is the style sheet that was set when you created the FXML file.
-
Use a style class for one of the elements in the Content panel.
-
In the Hierarchy panel, select the row for the ListView element.
-
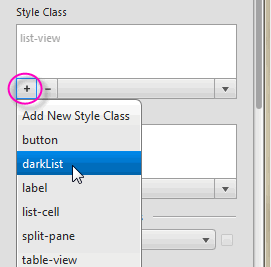
Click the Properties section of the Inspector panel, and click the button with the plus sign (+) in the Style Class list. Select darkList as shown in Figure 8-2. Notice that the appearance of the ListView element in the Content panel has changed to a dark grey color.
Figure 8-2 Adding a Style Class to the ListView Element

Description of "Figure 8-2 Adding a Style Class to the ListView Element"
-
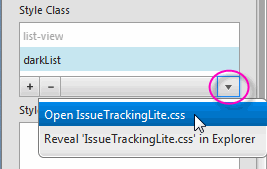
In the Style Class list view, with the darkList selected, click the choice button with the down arrow and select Open IssueTrackingLite.css from the list, as shown in Figure 8-3. The IssueTracking.css file is displayed in the default editor defined for the CSS file type. You can make edits to the file, and then save the file. The changes are immediately applied. Exit from the editor window.
Figure 8-3 Working with the Style Sheet File

Description of "Figure 8-3 Working with the Style Sheet File"
-
-
From the Menu bar, choose File and then Save.
You just completed building the FXML layout for a JavaFX application using JavaFX Scene Builder. Continue with the Compile and Run the Application to compile and run the IssueTrackingLite application.
 Cindy is a technical writer in the JavaFX group.
She has written tutorials, online help, and technical articles for Java and JavaFX technologies.
Cindy is a technical writer in the JavaFX group.
She has written tutorials, online help, and technical articles for Java and JavaFX technologies.  Yves is a member of the JavaFX Scene Builder development team. He enjoys creating tutorials to help users quickly learn and adopt developer tools, such as the JavaFX Scene Builder.
Yves is a member of the JavaFX Scene Builder development team. He enjoys creating tutorials to help users quickly learn and adopt developer tools, such as the JavaFX Scene Builder.