- すべての実装されたインタフェース:
Paint,Transparency
LinearGradientPaintクラスは、Shapeをカラーの線形グラデーション・パターンで塗りつぶす方法を提供します。 ユーザーはグラデーションの色を2色以上指定でき、この場合の描画では、各色の間の補間が行われます。 また、ユーザー空間内で色のグラデーションの開始位置と終了位置を定義する始点と終点を指定することもできます。
ユーザーは、グラデーションでの色の分布方法を指定するfloat配列を指定する必要があります。 これらの値は0.0 - 1.0の範囲内にあって、グラデーションに沿ったキー・フレームのように機能する必要があります。これらの値によって、グラデーションを厳密に特定の色にする位置をマークします。
ユーザーが最初のキー・フレーム値を0に設定しない場合や、最後のキー・フレーム値を1に設定しない場合は、キー・フレームがその位置に作成され、最初の色や最後の色がその位置に複製されます。 そのため、ユーザーがグラデーションを構築するために次の配列を指定した場合、
{Color.BLUE, Color.RED}, {.3f, .7f}
これは、次のキー・フレームを持つグラデーションに変換されます。
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}
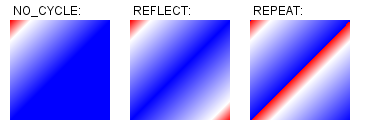
ユーザーは、CycleMethodをREFLECTIONまたはREPEATに設定することによって、始点と終点の外側の領域を塗りつぶすときにLinearGradientPaintオブジェクトで実行される動作を選択することもできます。 反射グラデーションまたは繰返しグラデーションでは、1つのグラデーションの中にある任意の2色の間の距離は、始点と終点の間のそれら2色の距離と同じになります。 ピクセルの粒度でのサンプリングのために、間隔にわずかな変動がいくつか発生する可能性があることに注意してください。 循環方法を指定しない場合は、デフォルトでNO_CYCLEが選択されます。つまり、残りの領域を塗りつぶすために端点の色が使用されます。
colorSpaceパラメータでは、補間が実行されるカラー・スペース(デフォルトのsRGBまたは線形化されたRGB)を指定できます。
次のコードは、LinearGradientPaintの一般的な使い方を示しています。
Point2D start = new Point2D.Float(0, 0);
Point2D end = new Point2D.Float(50, 50);
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
LinearGradientPaint p =
new LinearGradientPaint(start, end, dist, colors);
このコードにより、LinearGradientPaintが作成され、グラデーションの最初の20%は赤と白の間で補間され、残りの80%は白と青の間で補間されます。
3つの循環方法のそれぞれについて、上記のコード例の結果は次のイメージのようになります。

- 導入されたバージョン:
- 1.6
- 関連項目:
-
ネストされたクラスのサマリー
クラス java.awt.MultipleGradientPaintで宣言されたネストされたクラス/インタフェース
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod -
フィールドのサマリー
インタフェース java.awt.Transparencyで宣言されたフィールド
BITMASK, OPAQUE, TRANSLUCENT -
コンストラクタのサマリー
コンストラクタコンストラクタ説明LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors) デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでLinearGradientPaintを構築します。LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでLinearGradientPaintを構築します。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors) デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでLinearGradientPaintを構築します。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでLinearGradientPaintを構築します。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) LinearGradientPaintを構築します。 -
メソッドのサマリー
修飾子と型メソッド説明createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) カラーの線形グラデーション・パターンを生成するために使用されるPaintContextを作成して返します。放射状グラデーションの終点のコピーを返します。グラデーション軸の始点のコピーを返します。クラス java.awt.MultipleGradientPaintで宣言されたメソッド
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
コンストラクタの詳細
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors) デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでLinearGradientPaintを構築します。- パラメータ:
startX- ユーザー空間内のグラデーション軸の始点のX座標startY- ユーザー空間内のグラデーション軸の始点のY座標endX- ユーザー空間内のグラデーション軸の終点のX座標endY- ユーザー空間内のグラデーション軸の終点のY座標fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- 各小数値に対応する色の配列- throws:
NullPointerException-fractions配列がnullであるか、colors配列がnullである場合IllegalArgumentException- 始点と終点が同じ点である場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでLinearGradientPaintを構築します。- パラメータ:
startX- ユーザー空間内のグラデーション軸の始点のX座標startY- ユーザー空間内のグラデーション軸の始点のY座標endX- ユーザー空間内のグラデーション軸の終点のX座標endY- ユーザー空間内のグラデーション軸の終点のY座標fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- 各小数値に対応する色の配列cycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException-fractions配列がnullであるか、colors配列がnullであるか、またはcycleMethodがnullである場合IllegalArgumentException- 始点と終点が同じ点である場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
LinearGradientPaint
デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでLinearGradientPaintを構築します。- パラメータ:
start- ユーザー空間内のグラデーション軸の始点Point2Dend- ユーザー空間内のグラデーション軸の終点Point2Dfractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- 各小数値に対応する色の配列- throws:
NullPointerException- いずれかの点がnullの場合、fractions配列がnullの場合、またはcolors配列がnullの場合IllegalArgumentException- 始点と終点が同じ点である場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
LinearGradientPaint
public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでLinearGradientPaintを構築します。- パラメータ:
start- ユーザー空間内のグラデーション軸の始点Point2Dend- ユーザー空間内のグラデーション軸の終点Point2Dfractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- 各小数値に対応する色の配列cycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException- いずれかの点がnullであるか、fractions配列がnullであるか、colors配列がnullであるか、またはcycleMethodがnullである場合IllegalArgumentException- 始点と終点が同じ点である場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
LinearGradientPaint
@ConstructorProperties({"startPoint","endPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) LinearGradientPaintを構築します。- パラメータ:
start- ユーザー空間内のグラデーション軸の始点Point2Dend- ユーザー空間内のグラデーション軸の終点Point2Dfractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- 各小数値に対応する色の配列cycleMethod-NO_CYCLE、REFLECT、REPEATのいずれかcolorSpace- 補間に使用するカラー・スペースであり、SRGBまたはLINEAR_RGBのどちらかgradientTransform- グラデーションに適用する変換- throws:
NullPointerException- いずれかの点がnullであるか、fractions配列がnullであるか、colors配列がnullであるか、cycleMethodがnullであるか、colorSpaceがnullであるか、またはgradientTransformがnullである場合IllegalArgumentException- 始点と終点が同じ点である場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
-
メソッドの詳細
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) カラーの線形グラデーション・パターンを生成するために使用されるPaintContextを作成して返します。 nullパラメータの処理については、Paintインタフェース内のメソッドのspecificationを参照してください。- パラメータ:
cm- 呼出し元がピクセル・データを受信するためのもっとも便利な形式を表す推奨されるColorModel、または推奨値がない場合はnull。deviceBounds- 描画されるグラフィックス・プリミティブのデバイス空間でのバウンディング・ボックス。userBounds- 描画されるグラフィックス・プリミティブのユーザー空間でのバウンディング・ボックス。transform- ユーザー空間からデバイス空間へのAffineTransform。hints- コンテキスト・オブジェクトが描画の選択肢の中から選択するために使用できるヒントのセット。- 戻り値:
- カラー・パターンを生成するための
PaintContext。 - 関連項目:
-
getStartPoint
public Point2D getStartPoint()グラデーション軸の始点のコピーを返します。- 戻り値:
- この
LinearGradientPaintの最初の色を固定する点のコピーを表すPoint2Dオブジェクト
-
getEndPoint
public Point2D getEndPoint()放射状グラデーションの終点のコピーを返します。- 戻り値:
- この
LinearGradientPaintの最後の色を固定する点のコピーを表すPoint2Dオブジェクト
-