- すべての実装されたインタフェース:
Paint,Transparency
RadialGradientPaintクラスは、形状を色の円放射状グラデーション・パターンで塗りつぶす方法を提供します。 ユーザーはグラデーションの色を2色以上指定でき、この場合の描画では、各色の間の補間が行われます。
ユーザーは、グラデーション・パターンを制御する円を指定する必要があります。この円は、中心点と半径で記述されます。 その円内にある別の焦点を指定することもできます。焦点は、グラデーションの最初の色の位置を制御します。 デフォルトでは、焦点は、円の中心に設定されます。
この描画は、グラデーションの最初の色を焦点にマップし、最後の色を円周にマップして、その間にあるユーザーが指定した色についてはなめらかに補間します。 そのため焦点から円周へと描画されるあらゆる線は、すべてのグラデーションの色を横断します。
焦点を円の半径の外側に指定すると、その焦点の方向にある円周のすぐ内側の点に、グラデーション・パターンの輪の中心が配置されます。 描画では、この変更後の位置を、指定された焦点として内部的に使用します。
ユーザーは、グラデーションでの色の分布方法を指定するfloat配列を指定する必要があります。 これらの値は0.0 - 1.0の範囲内にあって、グラデーションに沿ったキー・フレームのように機能する必要があります。これらの値によって、グラデーションを厳密に特定の色にする位置をマークします。
ユーザーが最初のキー・フレーム値を0に設定しない場合や、最後のキー・フレーム値を1に設定しない場合は、キー・フレームがその位置に作成され、最初の色や最後の色がその位置に複製されます。 そのため、ユーザーがグラデーションを構築するために次の配列を指定した場合、
{Color.BLUE, Color.RED}, {.3f, .7f}
これは、次のキー・フレームを持つグラデーションに変換されます。
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}
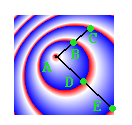
ユーザーは、CycleMethodをREFLECTIONまたはREPEATに設定することによって、円の半径の外側の領域を塗りつぶすときにRadialGradientPaintオブジェクトで実行される動作を選択することもできます。 グラデーションの色の比率は、焦点から引かれたどの直線でも等しくなります。 次の図は、距離ABが距離BCと等しく、距離ADが距離DEと等しいことを示しています。

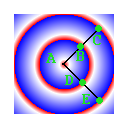
グラデーションおよびグラフィックス・レンダリング変換が均一にスケーリングされる場合、ユーザーが焦点を円の中心に一致するように設定すると、グラデーションの色の比率は、中心から引かれたどの直線でも等しくなります。 次の図は、距離AB、BC、AD、およびDEを示しています。 これらはすべて等しくなります。

ピクセルの粒度でのサンプリングのために、間隔にわずかな変動がいくつか発生する可能性があることに注意してください。 サイクル・メソッドが指定されていない場合は、デフォルトでNO_CYCLEが選択されます。つまり、最後のキー・フレームの色が残りの領域を埋めるために使用されます。
colorSpaceパラメータでは、補間が実行されるカラー・スペース(デフォルトのsRGBまたは線形化されたRGB)を指定できます。
次のコードは、中心点と焦点が同一の場合のRadialGradientPaintの一般的な使い方を示しています。
Point2D center = new Point2D.Float(50, 50);
float radius = 25;
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint p =
new RadialGradientPaint(center, radius, dist, colors);
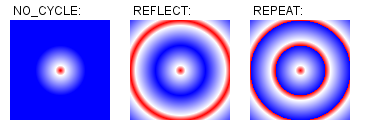
3つの循環方法のそれぞれについて、焦点がデフォルトの(中心点に合わされた)ときの上記のコード例の結果は次のイメージのようになります。

次のコードのように、中心点に合わされていない焦点を指定することもできます。
Point2D center = new Point2D.Float(50, 50);
float radius = 25;
Point2D focus = new Point2D.Float(40, 40);
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint p =
new RadialGradientPaint(center, radius, focus,
dist, colors,
CycleMethod.NO_CYCLE);
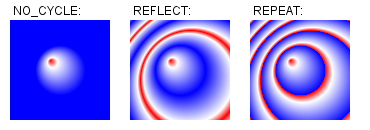
3つの循環方法のそれぞれについて、焦点が中心点に合わされていないときの上記のコード例の結果は次のイメージのようになります。

- 導入されたバージョン:
- 1.6
- 関連項目:
-
ネストされたクラスのサマリー
クラス java.awt.MultipleGradientPaintで宣言されたネストされたクラス/インタフェース
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod -
フィールドのサマリー
インタフェース java.awt.Transparencyで宣言されたフィールド
BITMASK, OPAQUE, TRANSLUCENT -
コンストラクタのサマリー
コンストラクタコンストラクタ説明RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors) 中心を焦点として使用して、デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 中心を焦点として使用して、デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors) 中心を焦点として使用して、デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 中心を焦点として使用して、デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) RadialGradientPaintを構築します。RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。 -
メソッドのサマリー
修飾子と型メソッド説明createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) 色の円放射状グラデーション・パターンを生成するために使用されるPaintContextを作成して返します。放射状グラデーションの中心点のコピーを返します。放射状グラデーションの焦点のコピーを返します。float放射状グラデーションを定義する円の半径を返します。クラス java.awt.MultipleGradientPaintで宣言されたメソッド
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
コンストラクタの詳細
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors) 中心を焦点として使用して、デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
cx- グラデーションを定義する円の中心点のユーザー空間内のX座標。 グラデーションの最後の色は、この円の円周にマップされるcy- グラデーションを定義する円の中心点のユーザー空間内のY座標。 グラデーションの最後の色は、この円の円周にマップされるradius- 色のグラデーションの広がりを定義する円の半径fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用される- throws:
NullPointerException-fractions配列がnullであるかcolors配列がnullである場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
中心を焦点として使用して、デフォルトのNO_CYCLE繰返しメソッドとSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
center- グラデーションを定義する円のユーザー空間内の中心点radius- 色のグラデーションの広がりを定義する円の半径fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用される- throws:
NullPointerException-center点がnullの場合、fractions配列がnullの場合、またはcolors配列がnullの場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 中心を焦点として使用して、デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
cx- グラデーションを定義する円の中心点のユーザー空間内のX座標。 グラデーションの最後の色は、この円の円周にマップされるcy- グラデーションを定義する円の中心点のユーザー空間内のY座標。 グラデーションの最後の色は、この円の円周にマップされるradius- 色のグラデーションの広がりを定義する円の半径fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException-fractions配列がnullであるか、colors配列がnullであるか、またはcycleMethodがnullである場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 中心を焦点として使用して、デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
center- グラデーションを定義する円のユーザー空間内の中心点radius- 色のグラデーションの広がりを定義する円の半径fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException-center点がnullの場合、fractions配列がnullの場合、colors配列がnullの場合、またはcycleMethodがnullの場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
cx- グラデーションを定義する円の中心点のユーザー空間内のX座標。 グラデーションの最後の色は、この円の円周にマップされるcy- グラデーションを定義する円の中心点のユーザー空間内のY座標。 グラデーションの最後の色は、この円の円周にマップされるradius- 色のグラデーションの広がりを定義する円の半径fx- 最初の色がマップされる、ユーザー空間内の点のX座標fy- 最初の色がマップされる、ユーザー空間内の点のY座標fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException-fractions配列がnullであるか、colors配列がnullであるか、またはcycleMethodがnullである場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。- パラメータ:
center- グラデーションを定義する円のユーザー空間内の中心点。 グラデーションの最後の色は、この円の円周にマップされるradius- 色のグラデーションの広がりを定義する円の半径focus- 最初の色がマップされる先のユーザー空間内の点fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException- いずれかの点がnullであるか、fractions配列がnullであるか、colors配列がnullであるか、またはcycleMethodがnullである場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
@ConstructorProperties({"centerPoint","radius","focusPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) RadialGradientPaintを構築します。- パラメータ:
center- グラデーションを定義する円のユーザー空間内の中心点。 グラデーションの最後の色は、この円の円周にマップされるradius- 色のグラデーションの広がりを定義する円の半径focus- 最初の色がマップされる先のユーザー空間内の点fractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれかcolorSpace- 補間に使用するカラー・スペースであり、SRGBまたはLINEAR_RGBのどちらかgradientTransform- グラデーションに適用する変換- throws:
NullPointerException- いずれかの点がnullであるか、fractions配列がnullであるか、colors配列がnullであるか、cycleMethodがnullであるか、colorSpaceがnullであるか、またはgradientTransformがnullである場合IllegalArgumentException-radiusが正でない場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
RadialGradientPaint
public RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトのSRGBカラー・スペースでRadialGradientPaintを構築します。RadialGradientPaintのグラデーションの円は、指定されたバウンディング・ボックスで定義されます。このコンストラクタを使用すると、次のコードまたはそれと同等のコードをより簡単に表現できます。
double gw = gradientBounds.getWidth(); double gh = gradientBounds.getHeight(); double cx = gradientBounds.getCenterX(); double cy = gradientBounds.getCenterY(); Point2D center = new Point2D.Double(cx, cy); AffineTransform gradientTransform = new AffineTransform(); gradientTransform.translate(cx, cy); gradientTransform.scale(gw / 2, gh / 2); gradientTransform.translate(-cx, -cy); RadialGradientPaint gp = new RadialGradientPaint(center, 1.0f, center, fractions, colors, cycleMethod, ColorSpaceType.SRGB, gradientTransform);- パラメータ:
gradientBounds- ユーザー空間で、グラデーションのもっとも外側の広がりを定義する円のバウンディング・ボックスfractions- グラデーションに沿った色の分布を指定する、0.0から1.0までの範囲の数値colors- グラデーションで使用する色の配列。 最初の色は焦点で使用され、最後の色は円周で使用されるcycleMethod-NO_CYCLE、REFLECT、REPEATのいずれか- throws:
NullPointerException-gradientBoundsがnullの場合、fractions配列がnullの場合、colors配列がnullの場合、またはcycleMethodがnullの場合IllegalArgumentException-gradientBoundsが空の場合、fractions.length != colors.lengthである場合、colorsのサイズが2がより小さい場合、fractions値が0.0より小さいか1.0より大きい場合、またはfractionsが厳密に昇順で指定されていない場合
-
-
メソッドの詳細
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) 色の円放射状グラデーション・パターンを生成するために使用されるPaintContextを作成して返します。 nullパラメータの処理については、createContextメソッドを参照してください。- パラメータ:
cm- 呼出し元がピクセル・データを受信するためのもっとも便利な形式を表す推奨されるColorModel、または推奨値がない場合はnull。deviceBounds- 描画されるグラフィックス・プリミティブのデバイス空間でのバウンディング・ボックス。userBounds- 描画されるグラフィックス・プリミティブのユーザー空間でのバウンディング・ボックス。transform- ユーザー空間からデバイス空間へのAffineTransform。hints- コンテキスト・オブジェクトが描画の選択肢の中から選択するために使用できるヒントのセット。- 戻り値:
- カラー・パターンを生成するための
PaintContext。 - 関連項目:
-
getCenterPoint
public Point2D getCenterPoint()放射状グラデーションの中心点のコピーを返します。- 戻り値:
- 中心点のコピーである
Point2Dオブジェクト
-
getFocusPoint
public Point2D getFocusPoint()放射状グラデーションの焦点のコピーを返します。 放射状グラデーションの作成時に円の半径の外側に焦点が指定された場合、描画では半径内の別の点に色の輪の中心が配置されることがありますが、このメソッドは元の焦点を返します。- 戻り値:
- 焦点のコピーである
Point2Dオブジェクト
-
getRadius
public float getRadius()放射状グラデーションを定義する円の半径を返します。- 戻り値:
- 放射状グラデーションを定義する円の半径
-