Adding Data Elements to Visualizations
This topic describes how you add data elements to visualizations.
Adding Data Elements to Drop Targets
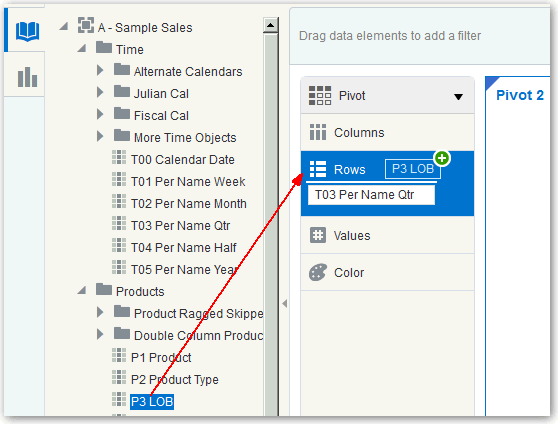
After you select the data sources for your project, you can begin to add data elements such as measures and attributes to visualizations.

Description of the illustration GUID-423B1D42-AB5E-4DB0-B9F3-23ADEE5B7CCB-default.gif
Note:
To toggle the Explore pane on or off, click the Explore button on the project toolbar.Here are some of the ways you can add data elements to drop targets:
Note:
If you add an attribute to the Color drop target, you only see discrete colors displayed in the canvas, whereas if you add a measure to that drop target, it only displays shades of a single color. When you perform these same actions on a Pivot visualization, the result is a heat map.If you add multiple measures to the Values drop target, most of the visualizations display in a discrete color for each measure.
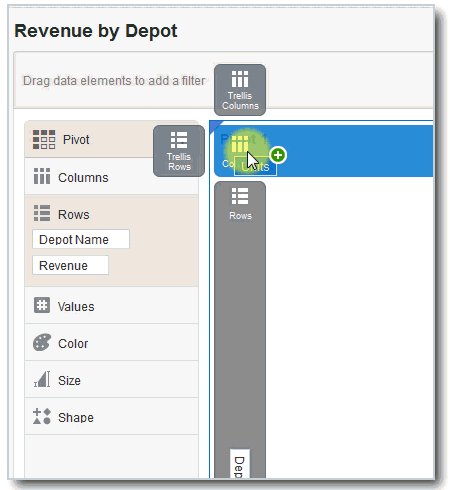
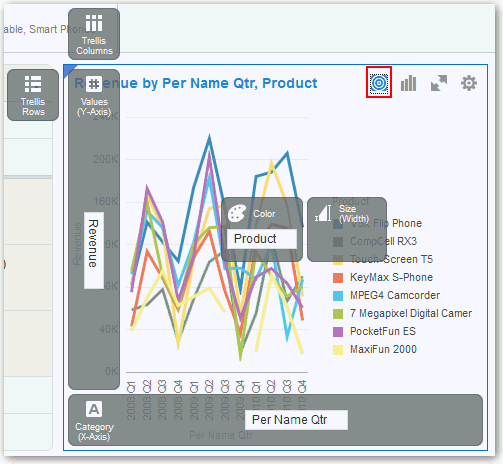
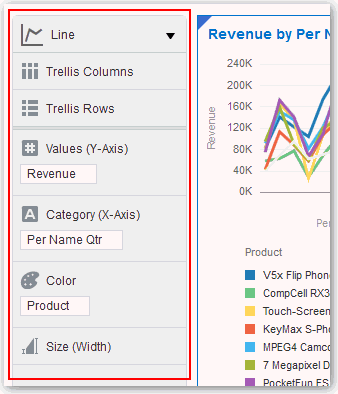
Adding Data Elements to Visualization Drop Targets
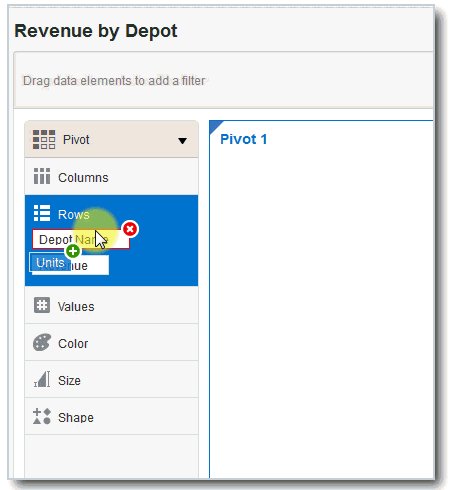
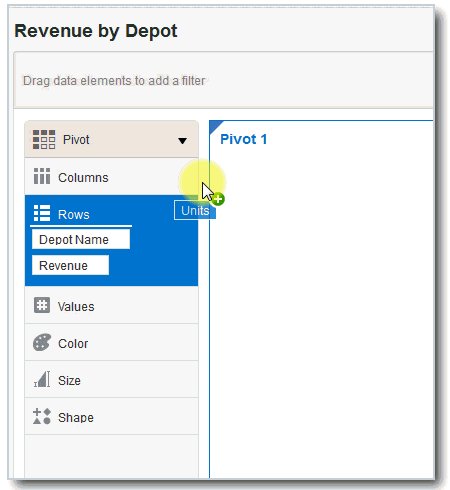
You can use visualization drop targets to help you position data elements in the optimal locations for exploring content.
To add data elements to visualization drop targets:
For more information on adding, removing, or moving data elements, see Adding Data Elements to Drop Targets.
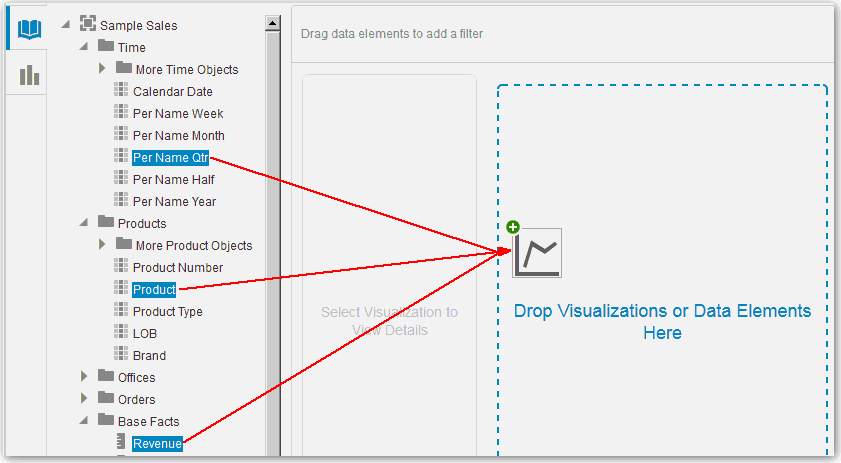
Adding Data Elements to a Blank Canvas
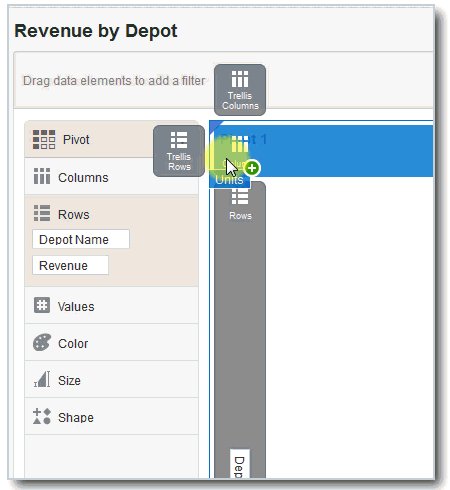
You can add data elements directly from the Data Elements pane to a blank canvas.
To add data elements to a blank canvas:

Description of the illustration GUID-C7427491-92B0-470B-B8D8-C25B313E4F8A-default.gif
Note:
If there are visualizations already in the canvas, then you can drag and drop data elements between them.