17 Contributing and Publishing Content
See Also:
For an overview of the different options available in WebCenter Portal for working with portal content and adding content to a portal, see Introduction to Adding Content to a Portal.
This chapter includes the following topics:
Permissions
To perform the tasks in this chapter, you need to be a member of a role that has been granted the portal-level permission Contribute Page Content or has been granted the Contribute permission on an individual page.
17.1 About Contributing and Publishing Content
You can add text, images, and embedded videos to pages in your portal.
If you have the appropriate permissions, you can enter contribution mode to add the following types of content to your portal:
-
If the page includes an Image component, you can place a picture on the page, for example, a logo, banner, photograph, or diagram. For more information, see Contributing and Publishing an Image.
-
If the page includes a Styled Text component, you can place a small piece of text on the page, for example, a title, heading, byline, or caption. The style used for the text is determined by the designer of the page and you cannot change it. For more information, see Contributing and Publishing Text with Predefined Formatting.
-
If the page includes a Text component, you can place a larger piece of text on the page, for example, the body of a news article; press release; or review, the description of an event, or a list of instructions. You can apply your own formatting and add hyperlinks to the text. For more information, see Contributing and Publishing Rich Text.
You can also use Text components to place embedded video on a page. For more information, see Contributing and Publishing a Video.
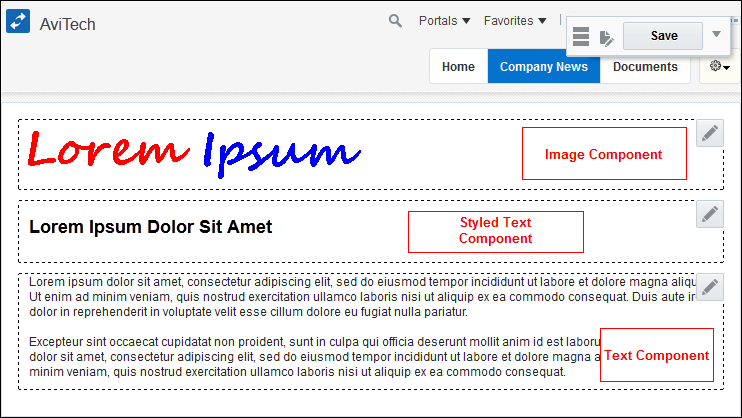
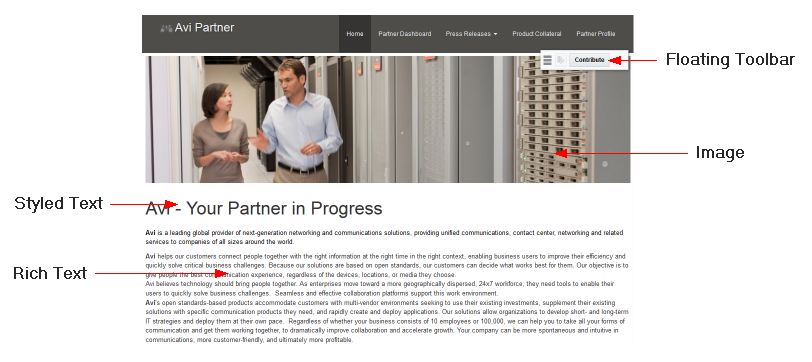
For example, a page could contain an Image component for the page banner, followed by a Styled Text component for a headline, and then another Text component for the main content of the page. Figure 17-1 shows an example of a page created using content publishing.
Figure 17-1 Example Page for Content Publishing

Description of "Figure 17-1 Example Page for Content Publishing"
When you edit a Text or Image component, you access the appropriate editing tools for that component. A Text component provides text formatting tools and a text entry area, a Styled Text component provides just a text entry area, and an Image component provides a dialog where you can specify the properties of the image that you want to publish.
When page drafts are enabled in the portal administration settings, you can refine your page contributions before making them available to others who view the portal. When users with Edit Page or Contribute Page Content permission view the page, they can toggle between viewing the latest updates in the page draft (to preview the changes), or the most recently published page (without the changes). Users without either of these permissions will only ever see the most recently published page. When you are satisfied with the page updates and they are approved, you or another user with the correct permissions can publish the page, thereby making the changes visible to all users. For more information, see Publishing a Portal Page in Building Portals with Oracle WebCenter Portal.
For information about publishing content in wikis and blogs, see Working with Wikis and Working with Blogs.
Users with additional permissions can publish more complex content. For more information, see Publishing Content Using Content Presenter in Building Portals with Oracle WebCenter Portal.
17.2 Entering Contribution Mode
If your role enables you to contribute content, you can enter contribution mode while viewing a page to add images, text, and video to a page.
To enter contribution mode:
17.3 Contributing and Publishing an Image
If a page includes an Image component, you can add an image to the page.
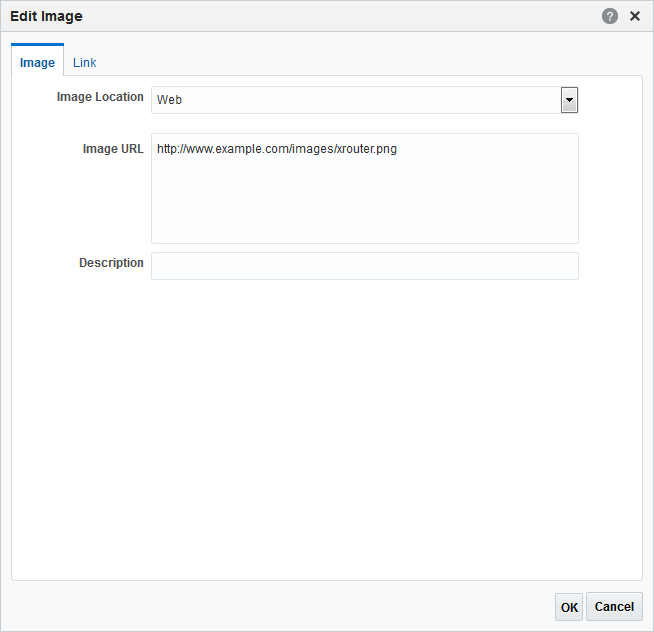
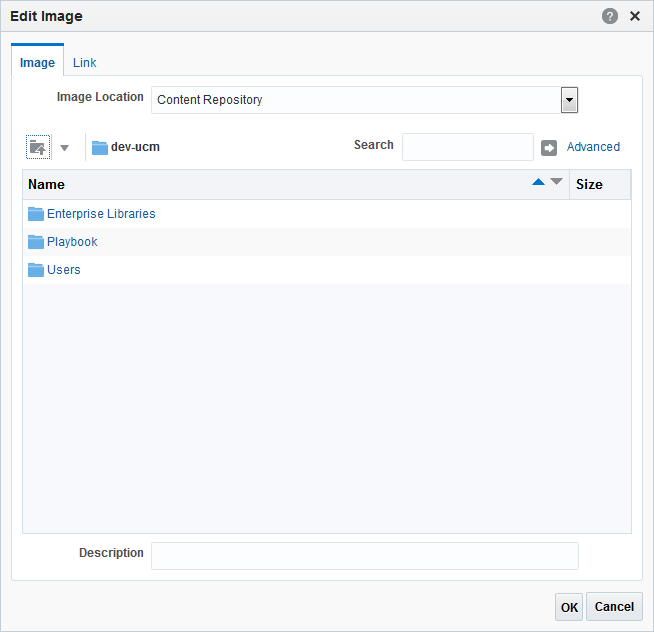
You can identify the image by specifying its URL, or you can include an image from the Oracle WebCenter Content Server repository.
Note:
If you want to use an image from the content repository, that image must already exist in the repository. You cannot upload an image to the repository from within the Edit Image dialog.
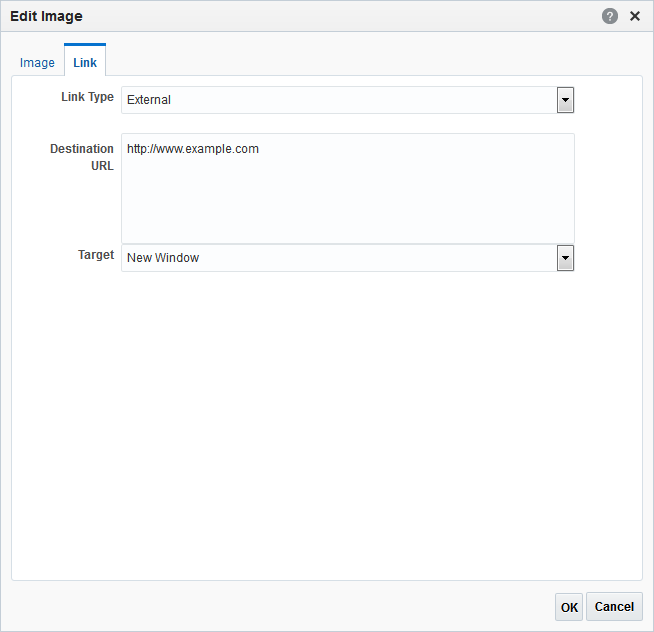
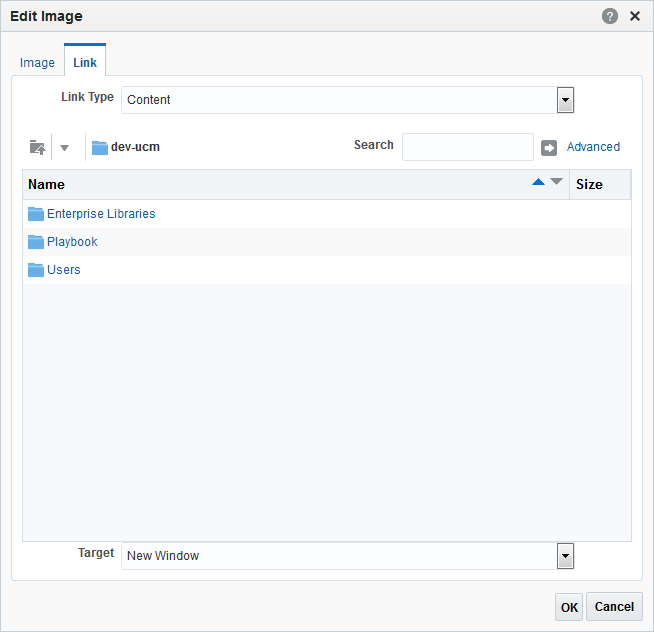
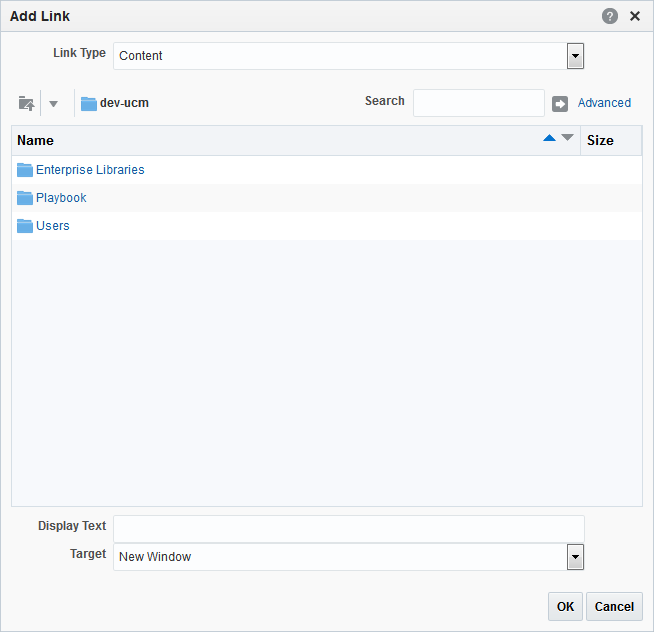
You can add a link to the image by specifying the portal page, external URL, or WebCenter Content Server item to display when the image is clicked. For more information, see Adding a Hyperlink to an Image.
To contribute and publish an image:
17.4 Contributing and Publishing Rich Text
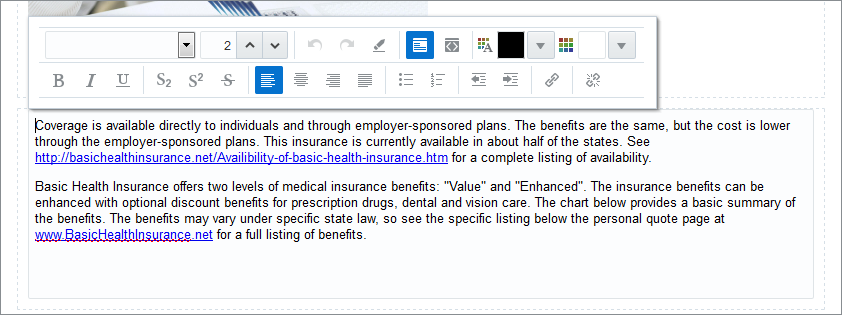
If a page includes a Text component, you can add text to the page and apply your own formatting. For example, you can use a Text component to publish a list of items, an article, or a press release.
To contribute and publish rich text:
17.5 Contributing and Publishing Text with Predefined Formatting
If a page includes a Styled Text component, you can add a heading, title, or caption. The text in a Styled Text component is formatted according to predetermined settings.
To contribute and publish text with predefined formatting:
17.6 Contributing and Publishing a Video
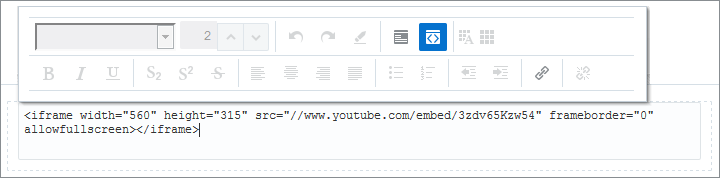
To add video to a page, you can use a Text component to enter the code to embed the video.
To contribute and publish a video:
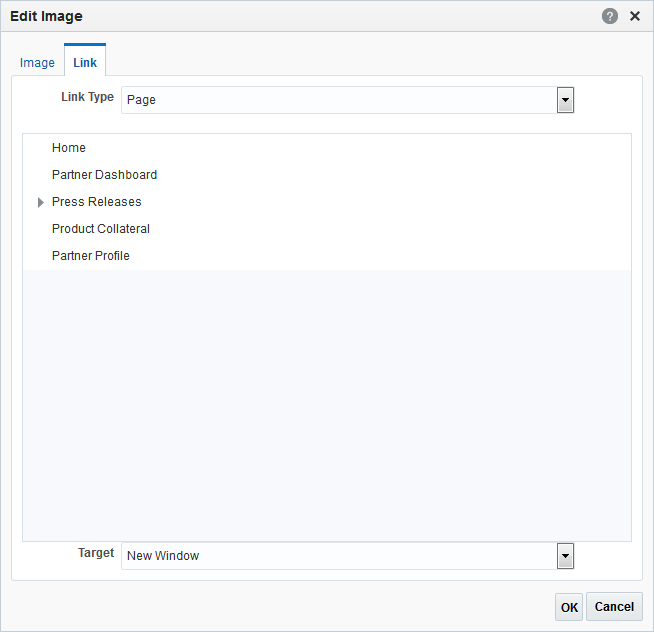
17.7 Adding a Hyperlink to an Image
You can add hyperlinks to images to make them clickable.
To add a hyperlink to an image:
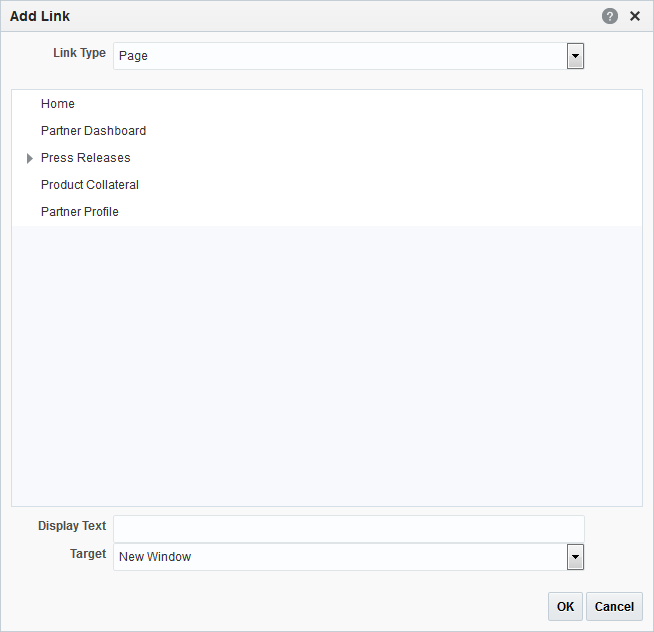
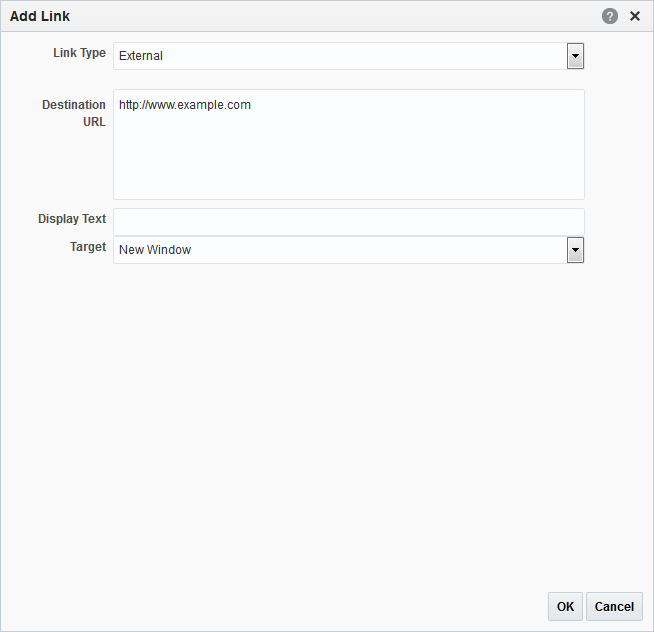
17.8 Adding a Hyperlink to Rich Text
You can add hyperlinks to the text in a Text component.
To add a hyperlink to rich text:
17.9 Contributing and Publishing Content in Different Languages
After first adding content in the portal’s default language, you (or other content contributors) can subsequently publish that content in different languages to provide localized content.
Note:
WebCenter Portal does not automatically translate published content; content contributors must provide the translated content, which is then displayed to other users when they view the portal in that language.
To contribute and publish content in different languages: