







|
BEA AquaLogic Data Services Platform
This chapter describes how you can use Data Service controls in WebLogic Workshop to develop client applications for Data Services Platform. The following topics are included:
Data Service controls provide WebLogic Workshop applications an easy way to use data services. When you use a Data Service control to invoke data services, you get information back as a data object. A data object is a unit of information as defined by the Service Data Objects (SDO) specification. For more information on SDO, see DSP's Data Programming Model and Update Framework.
In addition to the functionality discussed in this chapter, Data Service controls also provide many of the same features available through the Mediator API, including:
For more information on these features, see Advanced Topics.
A Data Service control is a wizard-generated Java file that can be used to add data service functions and procedures to WebLogic Workshop applications. Functions and procedures can be added to Data Service controls from data services deployed on any accessible WebLogic Server, both local or remote. The Data Service control wizard retrieves all available data service functions and procedures on the server that you specify. It then lets you choose the ones to include in your control.
If accessing data services on a remote server, metadata describing information that the service functions return (in the form of XML schema files) is first downloaded from the remote server into the current application. These schema files are placed in a schema project named after the remote application. The directory structure within the project mirrors the directory structure of the remote server. DSP generates interface files for the target schemas associated with the queries and the Data Service control (.jcx) file.
Like other Java controls available in WebLogic Workshop applications, you can use a Data Service control in applications such as Web services, page flows, and WebLogic integration business processes. After applying the control to a client application, you can use the data returned from queries in the control in your application.
This chapter describes in detail how to use a Data Service control in a page flow-based web application. The steps for using it in Portals and other WebLogic Workshop Projects are similar.
When you create a Data Service control, WebLogic Workshop generates a Java Control Extension (.jcx) file that contains methods based on the data service's functions, and a commented method that can be uncommented and used to pass any XQuery statements (called ad hoc queries) to the server. This section describes the Data Service control in detail and includes the following sections:
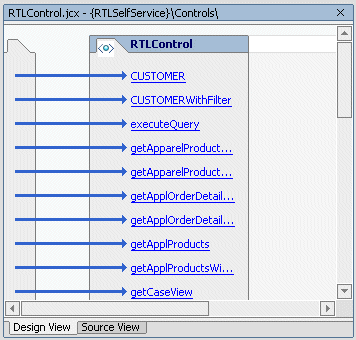
The Design View tab of a Data Service control shows a graphical view of the data service methods that were selected for inclusion in the control.

Using the right-click menu, you can add or modify a control method (for example, by changing the data service function or procedure associated with the method). The right-click menu is context sensitive—it displays different items if the mouse cursor is over a method or elsewhere in the control portion of the design pane.
The Source View tab shows the source code of the Data Service control (a Java Control Extension, or JCX file. It includes annotations defining the data service function names associated with each method. For update functions, the data service bound to the update is the data service specified by the locator attribute. For example:
locator="c:/DSP/DataServices/RTLServices/ApplOrderDetailView.ds" |
The signature for the method shows its return type. The return type for a read method is an SDO object corresponding to the schema type of the data service that contains the referenced function. The SDO classes corresponding to the data services used in a Data Service control reside in the Libraries folder of the project. An interface is generated for each data service. The folder also contains a copy of the schema files associated with the functions in the JCX file.
The Java Control Extension instance is a generated file. The only time you should need to edit the source code is if you want to add a method to run an ad hoc query, as described in Using Data Service Controls for Ad Hoc Queries.
Listing 5-1 shows a generated Data Service control (.jcx) file. It shows the package declaration, import statements, and data service URI used with the queries.
package Controls;
import weblogic.jws.control.*;
import com.bea.ld.control.LDControl;
import com.bea.ld.filter.FilterXQuery;
import com.bea.ld.QueryAttributes;
/**
* @jc:LiquidData application="RTLApp" urlKey="RTLApp.RTLSelfService.Controls.RTLControl"
*/
public interface RTLControl extends LDControl, com.bea.control.ControlExtension
{
/* Generated methods corresponding to stored queries. */
/**
*
* @jc:XDS locator="ld:DataServices/RTLServices/ApplOrderDetailView.ds" functionName="submitApplOrderDetailView"
*/
java.util.Properties[] submitApplOrderDetailView(retailer.ORDERDETAILDocument rootDataObject)
throws Exception;
/**
*
* @jc:XDS locator="ld:DataServices/RTLServices/ProfileView.ds" functionName="submitArrayOfProfileView"
*/
java.util.Properties[] submitArrayOfProfileView(retailer.ArrayOfPROFILEDocument rootDataObject) throws Exception;
/**
*
locator="ld:DataServices/RTLServices/ElecOrderDetailView.ds" functionName="submitElecOrderDetailView"
*/
java.util.Properties[] submitElecOrderDetailView(retailer.ORDERDETAILDocument rootDataObject) throws Exception;
/**
*
* @jc:XDS functionURI="ld:DataServices/CustomerDB/CUSTOMER" functionName="CUSTOMER" schemaURI="ld:DataServices/CustomerDB/CUSTOMER" schemaRootElement="ArrayOfCUSTOMER"
*/
dataServices.customerDB.customer.ArrayOfCUSTOMERDocument CUSTOMER();
/**
*
* @jc:XDS functionURI="ld:DataServices/CustomerDB/CUSTOMER" functionName="CUSTOMER" schemaURI="ld:DataServices/CustomerDB/CUSTOMER" schemaRootElement="ArrayOfCUSTOMER"
*/
dataServices.customerDB.customer.ArrayOfCUSTOMERDocument CUSTOMERWithFilter(FilterXQuery filter);
/**
*
* @jc:XDS functionURI="ld:DataServices/RTLServices/ApplOrderDetailView" functionName="getApplOrderDetailView"
*/
retailer.ORDERDETAILDocument getApplOrderDetailView(java.lang.String p0);
.
.
.
/**
*
* @jc:XDS functionURI="ld:DataServices/RTLServices/ProfileView" functionName="getProfileView" schemaURI="urn:retailer" schemaRootElement="ArrayOfPROFILE"
*/
retailer.ArrayOfPROFILEDocument getProfileViewWithFilter(java.lang.String p0, FilterXQuery filter);
/**
* Default method to execute an ad hoc query.
* This method can be customized to have a differnt method name (e.g.
* runMyQuery), or to return an SDO generated class (e.g. Customer),
* or to return the DataObject class, or to have one or both of the following
* two extra parameters: com.bea.ld.ExternalVariables and
* com.bea.ld.QueryAttributes
* e.g. commonj.sdo.DataObject executeQuery(String xquery,
* ExternalVariables params);
* e.g. commonj.sdo.DataObject executeQuery(String xquery,
* QueryAttributes attrs);
* e.g. commonj.sdo.DataObject executeQuery(String xquery,
* ExternalVariables params, QueryAttributes attrs);
*/
com.bea.xml.XmlObject executeQuery(String query);
}
Client applications can issue ad hoc queries against data service functions. You can use ad hoc queries when you need to change the way a data service function returns data. Ad hoc queries are most often used to process data returned by data services deployed on a WebLogic Server. Ad hoc queries are especially useful when it is not convenient or feasible to add functions to an existing data service.
A Data Service control generated from a wizard has a commented ad hoc query method that can serve as a starting point for generating an ad hoc query. To generate the ad hoc query, follow these steps:
com.bea.xml.XmlObject executeQuery(String query); |
(Replace the function name with one that is meaningful for your application. Be default, the ad hoc query returns an XMLObject, but you can return a typed SDO or typed XMLBean class that matches the return type XML for the ad hoc query. You can also optionally supply ExternalVariables or QueryAttributes (or both) to an ad hoc query.)
When invoking this ad hoc query function from a Data Service control, the caller needs to pass the query string (and the optional ExternalVariables binding and QueryAttributes if desired). For example, a ad hoc query signature in a Data Service control will look like the following:
public interface MyLDControl extends LDControl,
com.bea.control.ControlExtension
{
ldcProduucerDataServices.address.ArrayOfADDRESSDocument
adHocAddressQuery(String xquery);
}
|
The code to call this Data Service control (from a WebService JWS file, for example) would be:
/** @common:control */
public ldcontrol.MyLDControl myldcontrol;
/** @common:operation */
public ldcProduucerDataServices.address.ArrayOfADDRESSDocument
adHocAddressQuery()
{
String adhocQuery =
"declare namespace f1 = \"ld:ldc_produucerDataServices/ADDRESS\";\n" +
"declare namespace ns0=\"ld:ldc_produucerDataServices/ADDRESS\";\n"+
"<ns0:ArrayOfADDRESS>\n"+"{for $i in f1:ADDRESS()\n" +
"where $i/STATE = \"TX\"\n"+" return $i}\n" +
"</ns0:ArrayOfADDRESS>\n";
return myldcontrol.adHocAddressQuery(adhocQuery);
}
|
This section describes the steps for creating a Data Service control and using it in a web project. The general steps to create a Data Service control are:
Step 1: Create a Project in an Application
Step 2: Start WebLogic Server, If Not Already Running
Step 3: Create a Folder in a Project
Step 4: Create the Data Service Control
Step 5: Enter Connection Information for WebLogic Server
Step 6: Select Data Service Functions to Add to Your Control
The following sections describe each of these steps in detail.
Before you can create a Data Service control in WebLogic Workshop, you must create an application and a project in the application. You can create a Data Service control in most types of WebLogic Workshop projects; most commonly, you will create them in:
Make sure that the WebLogic Server that hosts the DSP-enabled application is running. WebLogic Server can be running locally (on the same domain as WebLogic Workshop) or remotely (on a different domain from WebLogic Workshop).
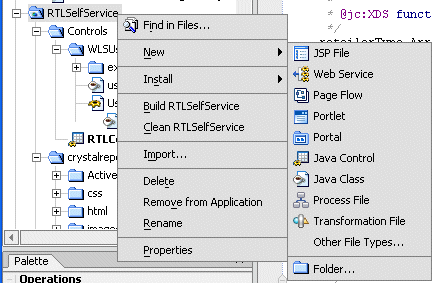
Create a folder in the project to hold the Data Service control by selecting a folder and right-clicking on that folder. You can also create other controls (database controls, for example) in the same folder as needed. WebLogic Workshop controls cannot be created at the top level of a project directory structure. Instead, they must be created in a folder. When you create the folder, enter a name that makes sense for your application.
To create a Data Service control, start the Java Control Wizard by right-clicking on the new folder in your project and choosing New  Java Control as shown in Figure 5-2. (You can also create a control using the File
Java Control as shown in Figure 5-2. (You can also create a control using the File  New
New  Java Control menu item.)
Java Control menu item.)

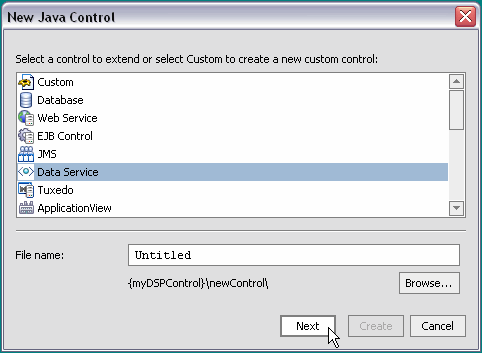
Next, select Data Services Platform from the New Java Control dialog as shown in Figure 5-3. Enter a filename for the control (.jcx) file and click Next.

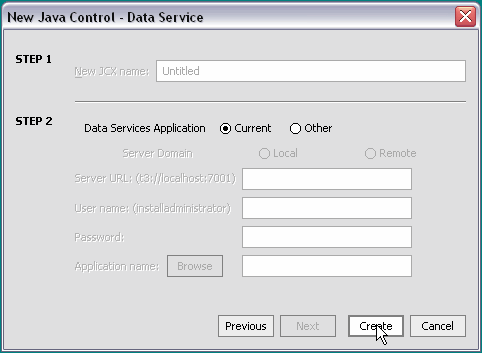
The New Java Control - DSP dialog (Figure 5-4) allows you to enter connection information for the WebLogic Server that hosts your Data Services Platform application or project. If the server is local, a Data Service control uses the connection information stored in the application properties. (To view these settings, access the Tools  Application Properties menu item in WebLogic Workshop.)
Application Properties menu item in WebLogic Workshop.)
If the server is remote, choose the Remote option and fill in the appropriate server URL, user name, and password.
| Note: | You can specify a different username and password with which to connect to a local machine in the Data Service control Wizard as well. To do this, click the Remote button and enter the connection information (with a different username and password) for your local machine. The security credentials specified through the Application Properties or through the Data Service control wizard are used for creating the JCX file only, not for testing queries through the control. For more details, see Security Considerations When Using Data Service Controls. |
When the information is correct, click Create to go to the next step.

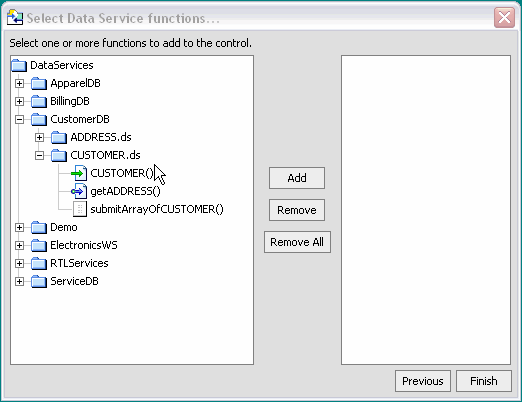
In the Select Data Service functions... page, select the data service functions you want to use in your application from the left pane and click Add. When done, click Finish. At that point, the Data Service control JCX file is generated, with a call for each selected function.

The LiquidDataControl.jar file is copied into the Libraries directory of your application when you create your Data Service control.
The control appears with the functions you chose. Also, WithFilter functions are added for each function, such as getCustomerWithFilter(). A filter function lets you further filter the results normally returned by a function. For more information, see Filtering, Sorting, and Fine-tuning Query Results in Advanced Topics.
After you have added all the queries you need in the wizard, click Finish. WebLogic Workshop generates the JCX file for your Data Services Platform control. Each method in the file returns an SDO type corresponding to the appropriate (or corresponding) data service schema. The SDO classes are stored in the Libraries directory of the WebLogic Workshop Application.
| Note: | If you get a timeout error when attempting to create a Data Service control, you may see a message related to the compiler being unable to find the XMLBean class for a particular schema element. |
| Note: | You can change the timeout value—by default that value is set at 5000 (5 seconds)—by adding a directive in the WebLogic Workshop configuration file: |
| Note: | <beahome>/weblogic81/workshop/workshop.cfg |
| Note: | For example to change the setting to 10000 add the following directive to the file: |
-Dcom.bea.ld.control.notification.timeout=10000 |
This section describes the ways you can modify an existing Data Service control. When you edit a control, the SDO classes that are available to the control are recompiled, which means that any changes to data service are incorporated to the controls at that point as well.
This section contains the following procedures:
To change a data service function in a Data Service control, perform the following steps:
.jcx) file.When you save your changes, the SDO classes based on the control are automatically recompiled.
To add a new method to an existing Data Service control, perform the following steps:
If any of the schemas corresponding to any methods in a Data Service control change, you must clean and re-build the DSP data service folders to regenerate the SDO classes for the changed schemas. If the changes result in a different return type for any of the functions, you must also modify the function in the control.
| Note: | If you developed a client application using a static client API and you modify any schemas, you must also recompile and redeploy the application to your user community, using the re-generated classes. |
When you edit the control, its SDO classes are automatically regenerated.
| Note: | For details on working with static and dynamic SDO see Static and Dynamic SDO APIs. |
The WebLogic NetUI tag library allows you to rapidly assemble JSP-based applications that display data returned by Data Services Platform. The following sections list the basic steps for using NetUI to display results from a Data Service control:
When you use WebLogic Workshop to generate a page flow, WebLogic Workshop creates the page flow, a start page (index.jsp), and a JSP file and action for each method you specify in the Page Flow wizard.
Perform the following steps to generate a page flow from a Data Services Platform control.
WebLogic Workshop generates the Java Page Flow (JPF file), a start page (index.jsp), and a JSP file for each method you specify in the Page Flow wizard.
You can add a Data Service control to an existing Page Flow JPF file. The procedure is the same as adding a Data Service control to a Web service as described in the section Adding a Data Service Control to a Web Service in Enabling DSP Applications for Web Service Clients. However, instead of opening the Web service in Design View as described in that chapter, you open the Page Flow JPF file in Action View.
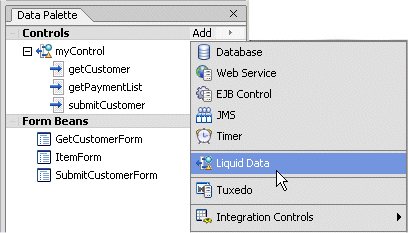
You can also add a control to an existing page flow from the Page Flow Data Palette (available in Flow View and Action View of a Page Flow) as shown in Figure 5-10.

To use the NetUI features to drag and drop data into a JSP, you must first create one or more variables in the page flow JPF file. The variables must be of the data object type corresponding to the schema associated with the query.
| Note: | A data object is the fundamental component of the SDO architecture. For more information, see DSP's Data Programming Model and Update Framework. |
Defining a variable in the page flow JPF file of the top-level class of the SDO function return type provides you access to all the data from the query through the NetUI repeater wizard. The top-level class, which corresponds to the global element of the data service type, has "Document" appended to its name, such as CUSTOMERDocument.
When you create a Data Service control and the SDO variables are generated, an array is created for each element in the schema that is repeatable. You may want to add other variables corresponding to other arrays in the classes to make it more convenient to drag and drop data onto a JSP, but it is not required. For example. when an array of CUSTOMER objects can contain an array of ORDER objects, you can define two variables: one for the CUSTOMER array and one for the ORDER array. You can then drag the variables to different JSP pages.
Define each variable with a type corresponding to an SDO object. Define the variables in the source view of the page flow controller class. The variables should be declared public. In the following example, the bold-typed variable declarations show an example of user variable declarations:
public class CustomerPFController extends PageFlowController
{
/**
* This is the control used to generate this pageflow
* @common:control
*/
private DanubeCtrl myControl;
public CUSTOMERDocument var;
public POITEM currentItem;
public PAYMENTListDocument payments;
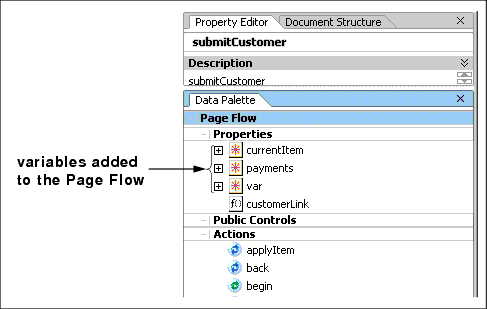
Once defined in the page flow controller, the variables appear on the Data Palette tab. From there, you can drag-and-drop them onto JSP files. When you drag-and-drop an array onto a JSP file, the NetUI Repeater Wizard appears and guides you through selecting the data you want to display. (See Figure 5-11.)

To populate the variable with data, initialize the variable in the page flow method corresponding to the page flow action that calls the query. For details, see To Initialize the Variable in the Page Flow.
Perform the following steps to add a variable to the page flow:
org.openuri.temp.schemas.customer.CUSTOMERDocument getCustomer(int p1); |
public org.openuri.temp.schemas.customer.CUSTOMERDocument var; |
You can initialize the variable by calling a function in a Data Service control, which will populate the variable with the returned data. Initializing the variables ensures that the data bindings to the variables work correctly and that there are no tag exceptions when the JSP displays the results the first time.
Perform the following steps to initialize the variables in Page Flow:
The following example shows how to initialize an object on the Page Flow. The code (and comments) in bold has been added. The rest of the code was generated when the Page Flow was created from the Data Service control (see Generating a Page Flow From a Control).
public class CustomerPFController extends PageFlowController
{
/**
* This is the control used to generate this pageflow
* @common:control
*/
private DanubeCtrl myControl;
public CUSTOMERDocument var;
...
/**
* Action encapsulating the control method :getCustomer
* @jpf:action
* @jpf:forward name="success" path="viewCustomer.jsp"
* @jpf:catch method="exceptionHandler" type="Exception"
*/
public Forward getCustomer(GetCustomerForm aForm)
throws Exception
{
var = myControl.getCustomer(aForm.p1);
...
return new Forward("success");
}
}
After creating and initializing a data objects as a public variable in the Page Flow, you can drag and drop elements of the object onto your application pages (such as JSPs) from the Data Palette.
The elements appear in dot-delimited chain format, such as:
pageFlow.var.CUSTOMER.CUSTOMERNAME
Notice that the function that actually returns the element value is getCUSTOMERNAME(), which returns a java.lang.String value, the name of a customer.
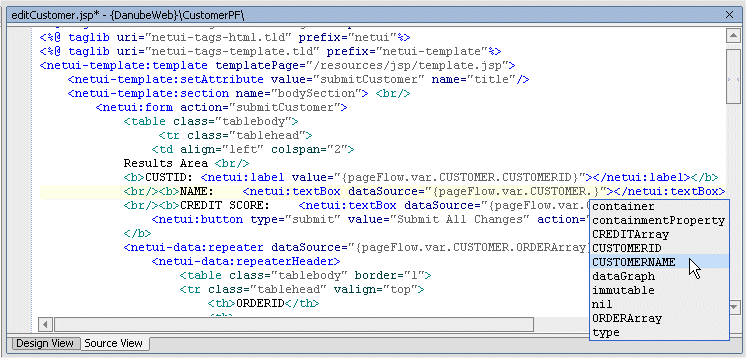
As you edit code in the source view, WebLogic Workshop offers code completion for method and member names as you type. A selection box of available elements appears in the data object variable as shown in Figure 5-12.

| Note: | For more information on programming with DSP data objects, see DSP's Data Programming Model and Update Framework. |
DSP maps to an array any data element specified to have unbounded maximum cardinality in its XML schema definition. Unbounded cardinality means that there can be zero to many (unlimited) occurrences of the element (indicated by an asterisk in the return type view of the DSP Console).
When you drag and drop an array value onto a JSP File, BEA WebLogic Workshop displays the Repeater wizard to guide you through the process of selecting the data you want to display. The Repeater wizard provides choices for displaying the results in an HTML table or in a list.
To add a NetUI repeater tag (used to display the data from a Data Services Platform query) to a JSP file, perform the following steps:
 Page Flow Properties, locate the variable containing the data you want to display.
Page Flow Properties, locate the variable containing the data you want to display.You can create repeater tags inside other repeater tags. You can display nested repeaters on the same page (in nested tables, for example) or you can set up Page Flow actions to display the nested level on another page (with a link, for example).
To create a nested repeater tag, perform the following steps:
It is a common JSP design pattern to add conditional code to handle null checks. If you do not check for null values returned by function invocations, your page will display tag errors if it is rendered before the functions on it are executed.
To add code to handle null values, perform the following steps:
<netui-data:repeater dataSource="{pageFlow.promo}" defaultText="no data">If the dataSource attribute of the netui-data:repeater tag accesses a child of the variable from the page flow, you must add if/else logic in the JSP file as described below.
<%
PageFlowController pageFlow = PageFlowUtils.getCurrentPageFlow(request);
if ( ((pF2Controller)pageFlow).profile == null
|| ((pF2Controller)pageFlow).profile.getPROFILEVIEW().getCUSTOMERPROFILEArray() == null
|| ((pF2Controller)pageFlow).profile.getPROFILEVIEW().getCUSTOMERPROFILEArray().length == 0){
%>
<p>No data</p>
<% } else {%>
<netui-data:repeater dataSource=
"{pageFlow.profile.PROFILEVIEW.CUSTOMERPROFILEArray}">
<netui-data:repeaterHeader>
<table cellpadding="2" border="1" class="tablebody" >
<tr>
<!- the rest of the table and NetUI code goes here -->
<td><netui:label value
="{container.item.PROFILE.DEFAULTSHIPMETHOD}"></netui:label></td>
</tr>
</netui-data:repeaterItem>
<netui-data:repeaterFooter></table></netui-data:repeaterFooter>
</netui-data:repeater>
<% }%>
The following scenario is very common: most of the time you can use cached data because it changes infrequently; however, on occasion, your application must fetch data directly the data source. At the same time, you want to update your cache with the most up-to-date information. A typical example would be to refresh the cache at the beginning of every week or month.
You can accomplish this by passing the attribute GET_CURRENT_DATA with your function call.
To bypass the data in a cached query function result, your application will need to signal Liquid Data to retrieve results directly from the data source, rather than from its cache. The steps required to accomplish this include:
.jcx) file. This function will take a QueryAttribute object as a parameter.Listing 5-2 shows example Java Page Flow (JPF) code that tests whether the user has requested a bypass of any cached data. If refreshCache is set to false then cached data (if any is available) is used. Otherwise the function will be invoked with the GET_CURRENT_DATA attribute and data will be retrieved from the data source. As a by-product, any cache is automatically refreshed.
if (refreshCache == false) {
customerDocument = LDControl.getCustomerProfile(CustomerID);
} else {
QueryAttributes attr = new QueryAttributes();
attr.enableFeature(QueryAttributes.GET_CURRENT_DATA);
customerDocument =
LDControl.getCustomerProfileWithAttr(CustomerID, attr);
}As mentioned above, an additional function is also needed in the your Liquid Data control JCX file. For the code shown in Listing 5-2, you would add the following definition to your Liquid Data control:
/**
* @jc:XDS functionURI="ld:DataServices/CustomerProfile" functionName="getCustomerProfile"
*/
CUSTOMERPROFILEDocument getCustomerProfileWithAttr (java.lang.String p0, QueryAttributes attr);
This section describes security considerations for applications using a Data Service control. The following sections are included:
The WebLogic Workshop Application Properties (Tools  Application Properties) allow you to set the connection information to connect to the domain in which you are running. You can either use the connection information specified in the domain
Application Properties) allow you to set the connection information to connect to the domain in which you are running. You can either use the connection information specified in the domain boot.properties file or override that information with a specified username and password.
When you create a Data Services Platform control JCX file and are connecting to a local Data Services Platform server (Data Services Platform on the same domain as WebLogic Workshop), the user specified in the Application Properties is used to connect to the Data Services Platform server. When you create a Data Service control and are connecting to a remote Data Services Platform server (a WebLogic Server on a different domain from WebLogic Workshop), you specify the connection information in the Data Service control wizard connection information dialog (see Figure 5-4).
When you create a Data Service control, the Control Wizard displays all queries to which the specified user has access privileges. The access privileges are defined by security policies set on the queries, either directly or indirectly.
| Note: | The security credentials specified through the Application Properties or through the Data Service control wizard are only used for creating the Data Service control JCX file, not for testing queries through the control. To test a query through the control, you must get the user credentials either through the application (from a login page, for example) or by using the run-as property in the Web service file. |
You can use the run-as property to test a control running as a specified user. To set the run-as property in a Web service, open the Web service and enter a user for the run-as property in the WebLogic Workshop property editor.
When a query is run from an application, the application must have a mechanism for getting the security credential. The credential can come from a login screen, it can be hard-coded in the application, or it can be imbedded in a J2EE component (for example, using the run-as property in a JWS Web service file).
If the WebLogic Server that hosts the DSP project is on a different domain than WebLogic Workshop, then both domains must be set up as trusted domains.
Domains are considered trusted domains if they share the same security credentials. With trusted domains, a user known to one domain need not be authenticated on another domain, if the user is already known on that domain.
| Note: | After configuring domains as trusted, you must restart the domains before the trusted configuration takes effect. |
To configure domains as a trusted user, perform the following steps:
For more details on WebLogic security, see:
For information on Data Services Platform security, see:


|