


|

|
|
|
|
The Product Catalog JSP Templates
The Commerce services included in the WebLogic Portal product suite provide JavaServer Page (JSP) templates and JSP tags that implement commonly used Web-based product catalog features. The Product Catalog JSP templates allow your visitors to search for product items or browse through categories to locate items; the JSP tags are used to implement this functionality.
When you click the Add to Cart button on the JSPs that provide item details, the default Webflow for the Commerce services (wlcs) Web application passes data about the selected product items to the order management JSPs. For information about the order processing JSPs, see the Guide to Managing Purchases and Processing Orders.
This topic includes the following sections:
Note: In this topic, the environment variable PORTAL_HOME is used to represent the directory in which you installed the WebLogic Portal software.
Introduction
The JavaServer Page (JSP) templates and JSP tags included in the Commerce services allow you to easily customize the presentation of the Product Catalog. Some important points about the Product Catalog JSP templates (that you should be aware of before proceeding in this topic) are as follows:
The remainder of this introduction provides you with information relevant to viewing the Product Catalog and learning how it functions. Once you understand how the Product Catalog works, you may want to use it as a starting point for building your own product catalog.
Accessing the Product Catalog JavaServer Page (JSP) Templates
The Commerce services JSP templates and all the supporting Java packages that comprise the Product Catalog are configured to run as a Web application on the WebLogic Server. Therefore, you can access the sample Product Catalog (as well as the other JSP templates that comprise the order fulfillment and customer services) by accessing the wlcs Web application. For more information about how to access Web applications, see the "URLs for Accessing Web Applications" and "The Reference Web Applications, Enterprise Applications, and Domain" topics in the WebLogic Portal Architectural Overview documentation.
On Which JavaServer Page Will My Customers Start?
Because the wlcs Web application utilizes the Webflow mechanism, there is some behind-the-scenes processing taking place to direct customers to the initial Product Catalog JavaServer Page (JSP). Detailed information on this processing can be located in Understanding How Webflow Is Invoked From a URL in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Sample Path Through the Product Catalog JSP Templates
The Product Catalog includes a number of JSP templates that span the start-to-finish experience for a Web site customer who is shopping on your site. There are several sequence paths through the system; the following list outlines one possible path.
JavaServer Pages (JSPs)
The wlcs Web application contains a number of JavaServer Pages (JSPs) that allow your customers to view a catalog's categories and product items. You can use these pages in their current form, or adapt them to meet your specific needs. This section describes each page in detail.
Note: For a description of the complete set of JSPs used in the Commerce services (wlcs) Web application and a listing of their locations in the directory structure, see the Summary of JSP Templates documentation.
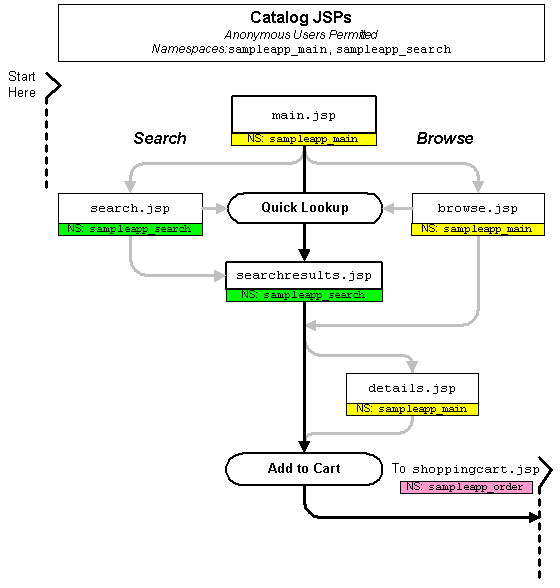
Figure 5-1 illustrates the JSP templates that participate in the Product Catalog portion of the Webflow. Notice that the Product Catalog JSPs belong to the sampleapp_main and sampleapp_search Webflow namespaces.
Figure 5-1 Flow of Catalog JSP Templates
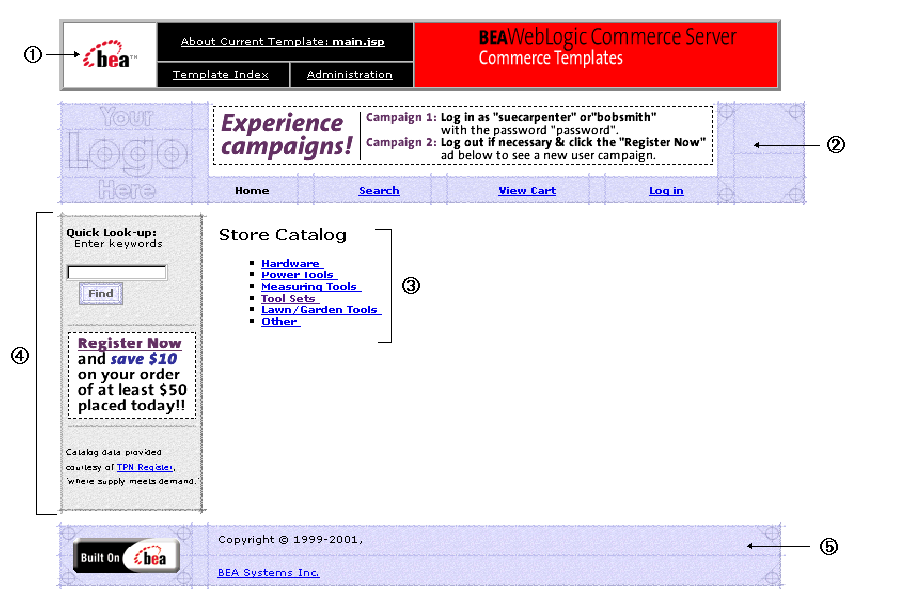
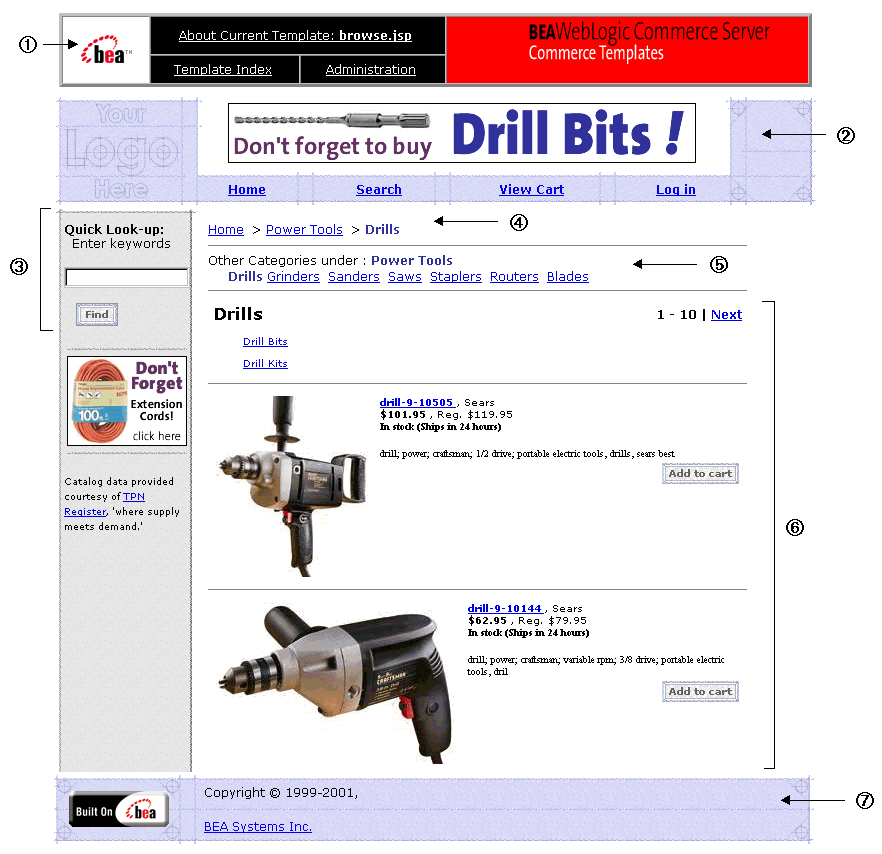
main.jsp Template The main.jsp template is the default home page for the Product Catalog. Depending on whether or not customers are logged in, the main.jsp template displays different content in the left-side bar. Sample Browser View Figure 5-2 shows a version of the main.jsp template. Figure 5-2 The main.jsp Template Before Customer Login
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the left-side column are determined by other processing (see item 4 in this list).
<%@ include file="/commerce/includes/leftside.inc" %>
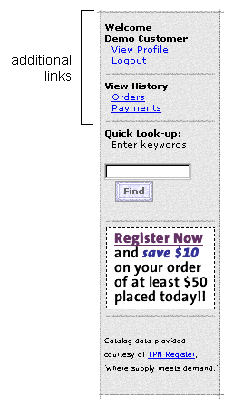
If the customer is logged in, the customer is considered a registered customer, welcomed with a greeting, and presented with links to view their profile, order history, and payment history. In addition, the customer can choose to Logout of their account. Figure 5-3 shows only the left-side column when a customer is logged in.
Figure 5-3 Left-Column of main.jsp When the Customer Is Logged In
The footer.inc file consists of the horizontal footer at the bottom of the page.
<%@ include file="/commerce/includes/footer.inc" %>
Location in the Directory Structure
You can find the main.jsp file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal:
%PORTAL_HOME%\applications\wlcsApp\wlcs\commerce\main.jsp (Windows)
$PORTAL_HOME/applications/wlcsApps/wlcs/commerce/main.jsp (UNIX)
Tag Library Imports
The main.jsp template uses Webflow, Catalog, and the WebLogic Personalization Server's User Management, Personalization, E-Commerce Services, and Content Management JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="um.tld" prefix="um" %>
<%@ taglib uri="pz.tld" prefix="pz" %>
<%@ taglib uri="es.tld" prefix="es" %>
<%@ taglib uri="cm.tld" prefix="cm" %>
Notes: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld For more information on the WebLogic Personalization Server's JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation.
These files reside in the following directory for the Commerce services (wlcs) Web application:
%PORTAL_HOME%\applications\wlcsApp\wlcs\WEB-INF (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)
Java Package Imports
The main.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.Category" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.ViewIterator" %>
<%@ page import="com.bea.p13n.content.ContentHelper"%>
Location in the Default Webflow
The main.jsp template is the first page you or your customers will see upon starting the Commerce services (wlcs) Web application, and is part of the Webflow's sampleapp_main namespace. From this page, customers can browse the store catalog by clicking on a link to a particular category (which loads the browse.jsp template). Customers can also enter keywords and click the Find button to perform a Quick Look-up of a particular product item (which loads the searchresults.jsp template). If the customer is logged into the site, the customer can also choose to log out (which loads a different version of the main.jsp template), view their customer profile (which loads the viewprofile.jsp template), view their order history (which loads the orderhistory.jsp template), or view their payment history (which loads the paymenthistory.jsp template).
Note: For more information about the default Webflow, see Figure 5-1.
Included JSP Templates
The following JSP templates are included into the main.jsp template:
Events
Every time a customer clicks a link or a button on the main.jsp template (or those displayed by the included file leftside.inc ), it is considered an event. Each event triggers a particular response in the default Webflow that allows the customer to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 5-1 provides information about these events and the Webflow response(s) they invoke.
Note: Descriptions are provided for Pipelines only.
Notes: For more information about individual Input Processors, see Input Processors. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
One purpose of the main.jsp template is to decide which version of the left column to display (the one with just the Quick Look-up or the one with links to customer-specific data). To accomplish this, the included header.inc file first obtains the customer's profile, which may be null if the customer is not logged in. Listing 5-1 illustrates how a customer profile is obtained using the getProfile User Management JSP tag in the included header.inc file.
Listing 5-1 Obtaining the Customer Profile
<%-- Get the username --%>
<%-- if the user is not null, get the customer's profile --%>
<%
if (request.getRemoteUser() != null) {
%>
<um:getProfile profileKey="<%=request.getRemoteUser()%>"
profileType="WLCS_Customer" />
<% } %>
Note: For more information on the WebLogic Personalization Server's User Management JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation.
Next, the included leftside.inc file attempts to obtain the customer's username from the customer profile. If the customer's username is not equal to null, the additional links for the left column are displayed, as shown in Listing 5-2. Otherwise, just the Quick Look-up is shown.
Listing 5-2 Displaying Additional Links Based on Customer's Username
<%-- Only show links to view order and payment history pages if user is logged in. --%>
<%-- Get the username. The customer 's profile should have already been loaded --%>
<%-- obtained from the um:getProfile tag in the header.inc --%>
<%
if (request.getRemoteUser() != null) {
%>
<p><b>Welcome<br>
<%=request.getRemoteUser() %>
<um:getPropertyAsString propertySet="CustomerProperties"
propertyName="firstName" />
<um:getPropertyAsString propertySet="CustomerProperties"
propertyName="lastName" /></b></p>
<p>
<a href="<webflow:createWebflowURL namespace="sampleapp_user"
origin="main.jsp" event="link.viewCustomerProfile" />">View
Profile</a></p>
<p>
<a href="<webflow:createWebflowURL namespace="sampleapp_main"
origin="main.jsp" event="link.logout" />">Logout</a></p>
<div class="mid" align="center">
<img src="<webflow:createResourceURL
resource="/commerce/images/left_rule.gif" />" width="120"
height="14" align="absmiddle"></div>
<p><b>View History</b></p>
<p>
<a href="<webflow:createWebflowURL namespace="sampleapp_order"
origin="main.jsp" event="link.viewOrderHistory"
/>">Orders</a></p>
<p>
<a href="<webflow:createWebflowURL namespace="sampleapp_order"
origin="main.jsp" event="link.viewPaymentHistory"
/>">Payments</a></p>
<div class="mid" align="center">
<img src="<webflow:createResourceURL
resource="/commerce/images/left_rule.gif" />" width="120"
height="14" align="absmiddle"></div>
<% } %>
<%-- Only display Quick Look-up links for pages where FullNav is set to "true" --%>
<% if (pageContext.getAttribute("FullNav").equals("true")) { %>
<%-- Add the Quick Look-up section --%><p><b>Quick Look-up:</b></p>
<p> Enter keywords</p>
<%-- The optional CATALOG_VIEW_SIZE parameter allows you to specify the number of items per "view" of results --%>
<input type=hidden name="<%=
HttpRequestConstants.CATALOG_VIEW_SIZE %>" value="10">
<p>
<input type="text" name="<%=
HttpRequestConstants.CATALOG_SEARCH_STRING %>" size="9"
maxlength="50">
<br>
<input type="image" value="Find" border="0"
src="<webflow:createResourceURL
resource="/commerce/images/btn_find.gif" />"></p>
<div class="mid" align="center">
<img src="<webflow:createResourceURL
resource="/commerce/images/left_rule.gif" />" width="120"
height="14" align="absmiddle"></div>
<% } %>
<%-- End of FullNav conditional content --%>
Notes: For more information on the WebLogic Personalization Server's User Management JSP tags, see Personalization Server JSP Tag Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
However, the primary purpose of the main.jsp template is to dynamically display Product Catalog data by category. This is accomplished using a combination of Webflow and Catalog JSP tags.
First, the getProperty Webflow JSP tag obtains the CATALOG_CATEGORY and CATALOG_CATEGORIES properties from the Pipeline Session. Table 5-2 provides more detailed information on these properties.
Listing 5-3 illustrates how these properties are obtained from the Pipeline Session using the getProperty Webflow JSP tag.
Listing 5-3 Obtaining the CATALOG_CATEGORY and CATALOG_CATEGORIES Properties
<%-- Get the top category from the PipelineSession. --%>
<webflow:getProperty id="topCategory"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category"
scope="request" namespace="sampleapp_main" />
<%-- Get the subcategories of the top category from the PipelineSession. --%>
<webflow:getProperty id="subcategories"
property="<%=PipelineSessionConstants.CATALOG_CATEGORIES%>"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, a string containing common browse parameters for the page is created, as shown in Listing 5-4. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions.
Listing 5-4 Creating a String with Common Browse Parameters
<p class="head1">Store Catalog</p>
<ul type="square">
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters =
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&"; %>
Lastly, the iterateViewIterator Catalog JSP tag is used to iterate through all the categories (one at a time). The context for the page is captured by appending values to the previously established browse parameters, and the getProperty Catalog JSP tag is used to list the name of each category on the main.jsp template, as shown in Listing 5-5.
Listing 5-5 Displaying the Contents of the Product Catalog
<catalog:iterateViewIterator iterator="<%= subcategories %>"
id="currentCategory"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<% String browseParameters = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(currentCategory.getKey().
getIdentifier()); %>
<li>
<a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main"
extraParams="<%=browseParameters%>"/>">
<b><catalog:getProperty object="<%= currentCategory %>"
propertyName="Name"/></b>
</a>
<br>
</catalog:iterateViewIterator>
Notes: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Form Field Specification
No form fields are used in the main.jsp template.
browse.jsp Template
In the hierarchical Product Catalog, the browse.jsp template can take on two different forms, both of which are used by customers to browse for product items. These forms are as follows:
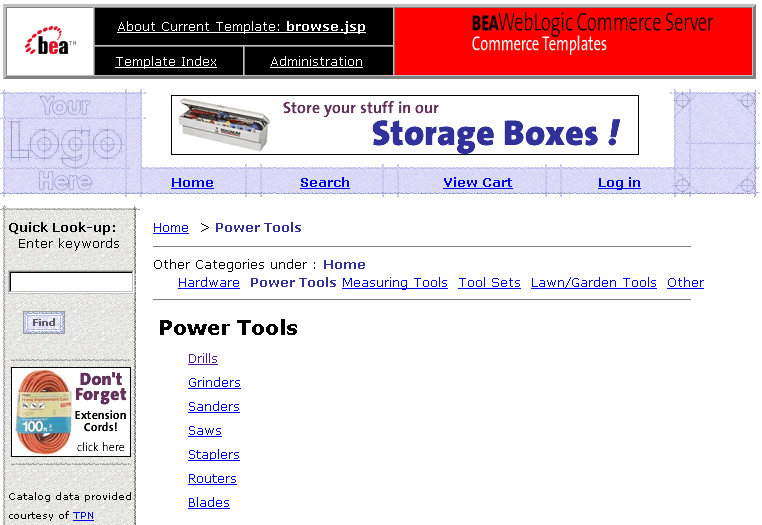
Figure 5-4 browse.jsp Template - Power Tools Subcategories
Figure 5-5 Hierarchical Relationship of browse.jsp and Other JSPs
Figure 5-6 shows a screen shot of this browse.jsp template form, with one included itemsummary.jsp.
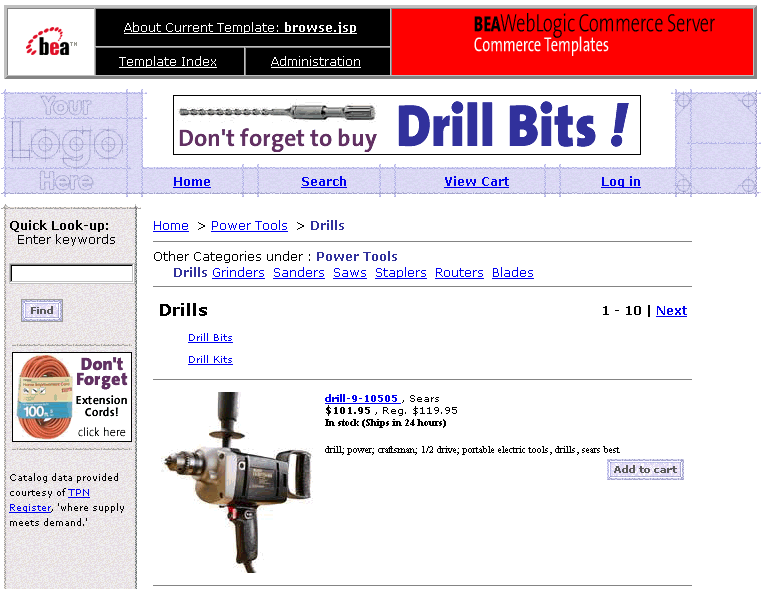
Figure 5-6 browse.jsp Template - Power Tools
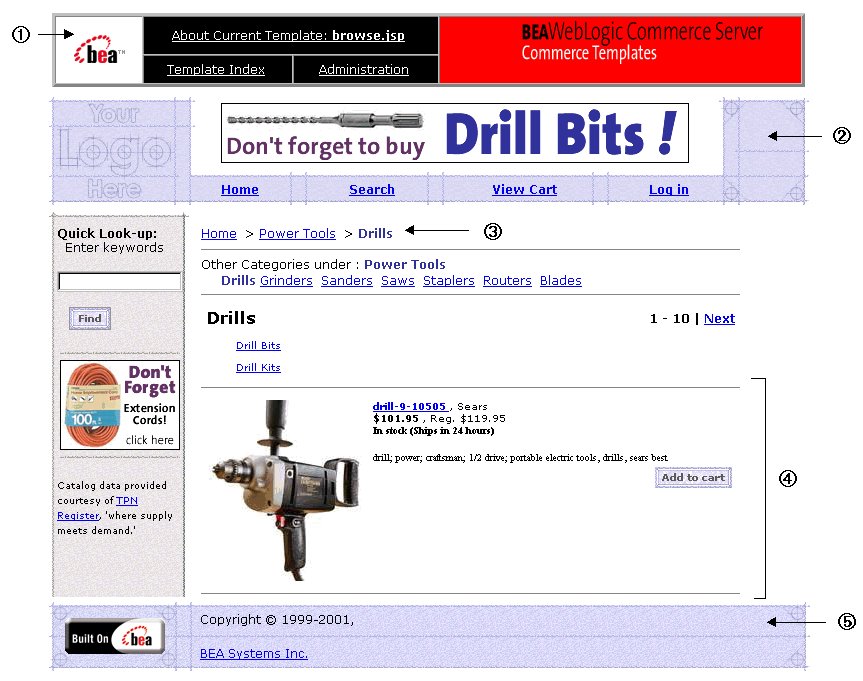
Note: Each item in the catalog can be assigned a different item summary JSP, allowing you to customize the layout for each type of item. This assignment can be made on the catalog's administration screen. For more information, see Determining How Categories and Items are Displayed to Web Site Visitors. Sample Browser View Figure 5-7 shows a version of a browse.jsp template. Figure 5-7 The browse.jsp Template
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the left-side column are determined by other processing (see main.jsp Template for more information).
<%@ include file="/commerce/includes/leftside.inc" %>
<jsp:include page="/commerce/catalog/includes/navigation.jsp" flush="true"/>
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the Directory Structure
You can find the browse.jsp file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal:
%PORTAL_HOME%\applications\wlcsApp\wlcs\commerce\catalog\
browse.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/commerce/catalog/
browse.jsp (UNIX)
Tag Library Imports
The browse.jsp template uses Webflow and Catalog JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
Notes: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld
These files reside in the following directory for the Commerce services (wlcs) Web application:
%PORTAL_HOME%\applications\wlcsApp\wlcs\WEB-INF (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs\WEB-INF (UNIX)
Java Package Imports
The browse.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
Location in the Default Webflow
The browse.jsp template is displayed (with the included category.jsp template) when a customer clicks on a link for one of the categories shown on the main.jsp template. The browse.jsp template is part of the sampleapp_main namespace, and is redisplayed (with different content using the included category.jsp template) each time a customer clicks on a subcategory link. It is also displayed when a customer selects a sibling link from the list above the category. The browse.jsp continues to be displayed until the customer arrives at item summaries (displayed by the category.jsp template's included itemsummary.jsp templates). From there, the customer can choose to view more details about an item (which loads the details.jsp template), or add the item to their shopping cart (which loads the shoppingcart.jsp template).
Customers can also still enter keywords and click the Find button to perform a Quick Look-up of a particular product item or category (which loads the searchresults.jsp template). If the customer is logged into the site, the customer can also choose to log out (which loads the generic version of the main.jsp template), view their customer profile (which loads the viewprofile.jsp template), view their order history (which loads the orderhistory.jsp template), or view their payment history (which loads the paymenthistory.jsp template).
Note: For more information about the default Webflow, see Figure 5-1.
Included JSP Templates
The following JSP templates are included into the browse.jsp template:
About the Included navigation.jsp Template
The navigation.jsp template (included in the browse.jsp template) is responsible for generating the ancestor category navigation bar that is shown at the top of the page. The navigation.jsp template utilizes Webflow, Catalog, and the WebLogic Personalization Server's Utility JSP tags to generate this content.
First, the getProperty Webflow JSP tag is used to obtain the current category (that is, the CATALOG_CATEGORY property) from the Pipeline Session, as shown in Listing 5-6.
Listing 5-6 Obtaining the CATALOG_CATEGORY Property
<webflow:getProperty id="category"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, the <es> JSP tag (one of the WebLogic Personalization Server Utility JSP tags) is used to ensure that the conditions under which the ancestor category navigation bar is displayed are appropriate. If so, the category's ancestors are obtained from the Pipeline Session (again using the getProperty Webflow JSP tag).
Listing 5-7 Establishing Conditional Display of the Navigation Bar and Obtaining the Category's Ancestors
<%-- Only output the navigation bar if a current category exists in the PipelineSession --%>
<es:notNull item="<%= category %>">
<%-- Get the category's ancestors from the PipelineSession --%>
<webflow:getProperty id="ancestors"
property="<%=PipelineSessionConstants.CATALOG_ANCESTORS%>"
type="com.beasys.commerce.ebusiness.catalog.Category[]"
scope="request" namespace="sampleapp_main" />
Notes: For more information on the WebLogic Personalization Server's Utility JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Browse parameters for the navigation.jsp template are concatenated into a single string, and a link is created for each category ancestor. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. In the case of the last ancestor, a link to the main catalog page is also created. This is accomplished with the <es> WebLogic Personalization Server Utility JSP tag and the getProperty Catalog JSP tag, as shown in Listing 5-8.
Listing 5-8 Generating the Hierarchical Category Navigation Bar
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters =
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&";
%>
<%-- Iterate through all the category's ancestors, creating a browse link for each --%>
<es:forEachInArray id="ancestor"
type="com.beasys.commerce.ebusiness.catalog.Category" array="<%=
ancestors %>" counterId="i">
<%-- Add a link to the main catalog page in the case of the last ancestor --%>
<% if (i.intValue() == 0) { %>
<p><a href="<webflow:createWebflowURL event="link.home"
namespace="sampleapp_main"/>">Home</a><%-- Otherwise, link to the browse page for the current ancestor --%>
<% } else {
String xtraParams = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(ancestor.getKey().getIdentifier());
%><a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main" extraParams="<%= xtraParams %>"
true/>">
<catalog:getProperty object="<%= ancestor %>"
propertyName="Name"/></a>
<% } %>
<b>></b>
</es:forEachInArray>
<%-- Insert the category name --%>
<b><font color="#333399">
<catalog:getProperty object="<%= category %>"
propertyName="Name"/></font></b></p>
</es:notNull>
Notes: For more information on the WebLogic Personalization Server's Utility JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
About the Included category.jsp Template
The category.jsp template (included in the browse.jsp template) provides a standardized format for the display of hyperlinked subcategories. In the Commerce services (wlcs) Web application, this format is a simple list. However, you can always modify the template to use a different format.
The category.jsp template utilizes Webflow and Catalog JSP tags to generate the specialized content displayed in the browse.jsp template. This is accomplished by first obtaining the current catalog category and its subcategories from the Pipeline Session using the getProperty Webflow JSP tag, as shown in Listing 5-9.
Listing 5-9 Obtaining the CATALOG_CATEGORY and CATALOG_CATEGORIES Properties
<%-- Get the current category from the PipelineSession --%>
<webflow:getProperty id="category"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category"
scope="request" namespace="sampleapp_main" />
<%-- Get the subcategories from the PipelineSession --%>
<webflow:getProperty id="subcategories"
property="<%=PipelineSessionConstants.CATALOG_CATEGORIES%>"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, a string containing common browse parameters for the page is created. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. If there are any individual items at this level in the hierarchy, the category.jsp template retrieves them using the getProperty Webflow JSP tag, and then displays the current category name using the getProperty Catalog JSP tag, as shown in Listing 5-10.
Listing 5-10 Generating Browse Parameters, Obtaining Product Items, and Inserting the Category Name
<%! static final String commonParameters =
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&"; %>
<webflow:getProperty id="items"
property="<%=PipelineSessionConstants.CATALOG_ITEMS%>"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator"
scope="request" namespace="sampleapp_main" />
<%-- Insert the category name --%>
<table border="0" width="90%" cellpadding="3">
<tr>
<td align="left">
<p class="head1"><catalog:getProperty
object="<%= category %>" propertyName="Name"/></p>
</td>
Notes: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Following display of the category name, the category.jsp template sets the view. The view is basically a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-11.
Listing 5-11 Setting the View
<%
// Goto the correct view within the ViewIterator
String viewIndexString = (String)request.getParameter
(HttpRequestConstants.CATALOG_VIEW_INDEX);
if (viewIndexString == null) { viewIndexString = "0"; }
int viewIndex =
Math.min(Integer.valueOf(viewIndexString).intValue(),
items.getViewCount() - 1);if (viewIndex > 0) { items.gotoViewAt(viewIndex); }
String myParams = null;%>
The category.jsp template now counts the number of itemsummary.jsp files used (the number of items), and inserts a numeric range of items across from the category name. For example, if there are nine items on the page, the category.jsp template inserts 1 - 9 to indicate that the page contains items one through nine. If there are enough items to create more than one page (for example, more than 10 items), the template inserts Previous and/or Next hyperlinks to navigate to the previous or next page of items, depending on where the visitor is. This is shown in Listing 5-12.
Listing 5-12 Setting the Number of Items, Previous and Next Links
<%-- Add "Next" and "Previous" top navigation --%>
<% if (items.size() > 0) { %><td align="right">
<%-- Add "Previous" link --%>
<% if (items.hasPreviousView()) {
myParams = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(category.getKey().
getIdentifier()) + "&" +
HttpRequestConstants.CATALOG_VIEW_INDEX + "=" + (viewIndex -
1);%>
<b><a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main" extraParams="<%= myParams %>"
/>">Previous</a> | </b>
<% } %>
<%-- Add current view indicies --%>
<% if (items.size() > 1) { %>
<b><%= items.getCurrentView().getFirstIndex() %> - <%=
items.getCurrentView().getLastIndex() %></b>
<% } %><%-- Add "Next" link --%>
<% if (items.hasNextView()) {
myParams = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(category.getKey().
getIdentifier()) + "&" +
HttpRequestConstants.CATALOG_VIEW_INDEX + "=" + (viewIndex +
1);
%><b> | <a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main" extraParams="<%= myParams %>"
/>">Next</a></b>
</td>
<% } %>
<% } %>
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Any subcategories associated with the category are then displayed as hyperlinks that allow the customer to browse further. This is done using the iterateViewIterator Catalog JSP tag, as shown in Listing 5-13.
Listing 5-13 Displaying Hyperlinked Subcategories
<%-- Subcategory list --%>
<%-- Iterate through all subcategories, creating a browse link for each. --%>
<center>
<table cellpadding="3" border="0" width="90%">
<catalog:iterateViewIterator iterator="<%= subcategories %>"
id="subcategory"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<tr><td width="30%" valign="top">
<p class="tabletext">
<% myParams = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(subcategory.getKey().
getIdentifier());
%>
<a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main" extraParams="<%= myParams %>"
/>">
<catalog:getProperty object="<%= subcategory %>"
propertyName="Name"/></a>
</p>
</td></tr>
</catalog:iterateViewIterator>
</table>
</center>
<hr size="1" width="90%" align="left">
Notes: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
If individual product items were obtained, the category.jsp template iterates through each item using the iterateThroughView and getProperty Catalog JSP tags, and includes an itemsummary.jsp template to display the information related to each item, as shown in Listing 5-14.
Listing 5-14 Iterating Through and Displaying Product Item Information
<%-- Iterate through all items in the current view and display summary information about each --%>
<catalog:iterateThroughView iterator="<%= items %>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
viewIndex="<%= viewIndex %>">
<%-- Add the required parameters for the included JSP to the
request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "details"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%= item %>" propertyName="Jsp"
getterArgument="<%= new
Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>"
id="summaryJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Include the summary JSP --%>
<jsp:include page="<%= summaryJsp.getUrl() %>" flush="true"/>
</catalog:iterateThroughView>
Notes: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
About the Included itemsummary.jsp Template
The itemsummary.jsp template (included in the category.jsp template) provides a standardized format for the display of specific product items. In the Commerce services (wlcs) Web application, this format contains an image, a link to more details about the item (that is, to the details.jsp template), some brief information about the item, and an Add to Cart button. However, you can always modify the template to use a different format.
The itemsummary.jsp template uses a combination of Webflow, Catalog, and the WebLogic Personalization Server's Utility JSP tags to generate the specialized content displayed for each item within the category.jsp template. This is accomplished by first obtaining all required parameters from the request object, and then obtaining the current catalog category (that is, the CATALOG_CATEGORY property) from the Pipeline Session using the getProperty Webflow JSP tag, as shown in Listing 5-15.
Listing 5-15 Obtaining Request Object Parameters and the CATALOG_CATEGORY Property
<%-- Get all required parameters from the request object --%>
<% ProductItem productItem =
(ProductItem)request.getAttribute("product_item"); %>
<% String detailsLink =
(String)request.getAttribute("details_link"); %>
<%-- Get the current category from the PipelineSession --%>
<webflow:getProperty id="category"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, each piece of descriptive information for the item is displayed, using the getProperty Catalog JSP tag and the <es> WebLogic Personalization Server Utility JSP tag, as shown in Listing 5-16. The display of the item is also tracked.
Listing 5-16 Displaying and Tracking Product Item Information
<%-- Fire Behavior Tracking display event --%>
<%-- Add the small image --%>
<catalog:getProperty object="<%= productItem %>"
propertyName="Image"
getterArgument="<%= new Integer(ProductItem.SMALL_IMAGE_INDEX)
%>"
id="smallImage"
returnType="com.beasys.commerce.ebusiness.catalog.ImageInfo"/>
<td valign="top">
<img src="<webflow:createResourceURL
resource="<%=smallImage.getUrl()%>"/>" align="left">
</td>
<td align="left" valign="top" width="90%">
<%-- Add the item name and creator --%>
<%-- Create the details link --%>
<% String detailsUrl = null; %>
<es:isNull item="<%= category %>">
<%
detailsUrl = WebflowJSPHelper.createWebflowURL(pageContext,
"sampleapp_main", "itemsummary.jsp", "link." + detailsLink,
null, HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier() + "&" +
HttpRequestConstants.DOCUMENT_TYPE + "=" + detailsLink,
true, false);
%>
</es:isNull>
<es:notNull item="<%= category %>">
<%
detailsUrl = WebflowJSPHelper.createWebflowURL(pageContext,
"sampleapp_main", "itemsummary.jsp", "link." + detailsLink,
null, HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier() + "&" +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
category.getKey().getIdentifier() + "&" +
HttpRequestConstants.DOCUMENT_TYPE + "=" + detailsLink,
true, false);
%>
</es:notNull>
<div class="tabletext">
<b>
<%-- we will fire off a clickProductEvent when the user clicks on the product details to see this product --%>
<productTracking:clickProductEvent id="url" documentId="<%=
productItem.getName() %>"
sku="<%= productItem.getKey().getIdentifier() %>" />
<% detailsUrl = detailsUrl + "&" + url; %>
<a href="<%= detailsUrl %>">
<catalog:getProperty object="<%= productItem %>"
propertyName="Name"/>
</a>
</b>,
<catalog:getProperty object="<%= productItem %>"
propertyName="Creator"/>
</div>
<%-- Add the item price --%>
<div class="tabletext">
<b>
<catalog:getProperty object="<%= productItem %>"
propertyName="CurrentPrice" id="price"
returnType="com.beasys.commerce.axiom.units.Money"/>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
price.getCurrency() %>"/><%=
WebflowJSPHelper.priceFormat(price.getValue()) %>
</b>, Reg.
<catalog:getProperty object="<%= productItem %>"
propertyName="Msrp" id="msrp"
returnType="com.beasys.commerce.axiom.units.Money"/>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
msrp.getCurrency() %>"/><%=
WebflowJSPHelper.priceFormat(msrp.getValue()) %>
</b>
</div>
<%-- Add inventory information --%>
<catalog:getProperty object="<%= productItem %>"
propertyName="Availability" id="inventory"
returnType="com.beasys.commerce.ebusiness.catalog.
InventoryInfo"/>
<div class="tabletext">
<b>
<% if (inventory.getInStock()) { %>
In stock (<%= inventory.getShippingTime() %>)
<% } else { %>
Out of stock.
<% } %></b>
</div>
<%-- Add a short description of the item --%>
<br><div class="tabletext">
<catalog:getProperty object="<%= productItem %>"
propertyName="Description" getterArgument="<%= new
Integer(CatalogItem.SHORT_DESCRIPTION_INDEX) %>" />
</div>
<%-- Add the 'Add to Cart' link --%>
<div align="right">
<%
String tmpParams = HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier();
%>
<a href="<webflow:createWebflowURL event="link.add"
namespace="sampleapp_order" extraParams="<%=tmpParams%>"/>"><img
src="<webflow:createResourceURL
resource="/commerce/images/btn_addcart.gif"/>" alt="Add To
Shopping Cart" border="0" vspace="4"></a>
</div>
</td>
Notes: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the WebLogic Personalization Server's Utility JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Events
Every time a customer clicks a link or a button on the browse.jsp template, it is considered an event. Each event triggers a particular response in the default Webflow that allows the customer to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 5-3 provides information about these events and the Webflow response(s) they invoke.
Note: Descriptions are provided for Pipelines only.
Because the category.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-4 are also considered part of the browse.jsp template.
|
Event |
Webflow Response(s) |
Description |
|---|---|---|
|
link.details |
getProductItemDetails (IP) |
-- |
|
link.add |
addProductItemToShoppingCart (IP) |
-- |
Notes: The link.details event for this JSP is dynamically generated.
For more information about individual Input Processors, see Input Processors. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
The primary purpose of the browse.jsp template is to dynamically display content based on the hyperlinked path a customer chooses to follow. As previously described, this is accomplished mostly through the included category.jsp and itemsummary.jsp templates. (For more information, see About the Included category.jsp Template and About the Included itemsummary.jsp Template.)
However, there is still some dynamic data that is handled solely by the browse.jsp template; that is, the list of sibling categories above the category name. To accomplish this, the browse.jsp template first calls the included navigation.jsp template to determine whether or not to display an ancestor category navigation bar, as shown in Listing 5-17.
Listing 5-17 Determining Whether to Display an Ancestor Category Navigation Bar
<!-- ancestor category navigation bar -->
<jsp:include page="/commerce/catalog/includes/navigation.jsp" flush="true"/>
Note: For detailed information about the navigation.jsp template, see About the Included navigation.jsp Template.
After the include of navigation.jsp, the browse.jsp template uses the getProperty Webflow JSP tag to retrieve the CATALOG_ANCESTORS and wlcs_siblings properties from the Pipeline Session. Table 5-5 provides more detailed information on these properties.
Listing 5-18 illustrates how these properties are retrieved from the Pipeline Session using the getProperty Webflow JSP tag.
Listing 5-18 Obtaining the CATALOG_ANCESTORS and wlcs_siblings Properties
<!-- get the sibling categories -->
<hr size="1" width="90%" align="left">
<%-- Get the category's ancestors from the PipelineSession --%>
<webflow:getProperty id="ancestors"
property="<%=PipelineSessionConstants.CATALOG_ANCESTORS%>"
type="com.beasys.commerce.ebusiness.catalog.Category[]"
scope="request" namespace="sampleapp_main" />.
.
.
.
<%-- Get the siblings from the PipelineSession --%>
<webflow:getProperty id="siblings" property="wlcs_siblings"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, a string containing common browse parameters for the page is created. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. The iterateViewIterator and getProperty Catalog JSP tags are then used to iterate through the siblings and create browse hyperlinks for each of them (if appropriate), as shown in Listing 5-19. This activity happens prior to any calls to the included category.jsp and/or itemsummary.jsp templates.
Listing 5-19 Establishing Common Browse Parameters and Creating Browse Links for Categories
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters =
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&";
%>
<%-- Iterate through all siblings, creating a browse link for each. --%>
<catalog:iterateViewIterator iterator="<%= siblings %>"
id="sibling"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<%-- Just highlight the category name if the current sibling is the current category --%>
<% if (sibling.getKey().equals(category.getKey())) { %>
<b><font color="#333399"><catalog:getProperty object="<%=
sibling %>" propertyName="Name"/></font></b><% } else { %><%-- Otherwise, link to the browse page for the current sibling --%>
<%
String extraParams = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(sibling.getKey().getIdentifier());
%>
<a href="<webflow:createWebflowURL event="link.browse"
extraParams="<%= extraParams %>" namespace="sampleapp_main"
/>"><catalog:getProperty object="<%= sibling %>"
propertyName="Name"/>
</a>
<% } %>
</catalog:iterateViewIterator>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the Webflow JSP tags, see Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Form Field Specification
No form fields are used in the browse.jsp template, nor in the browse.jsp template's included category.jsp or itemsummary.jsp templates.
details.jsp Template
The brief description presented for each product item on the generated itemsummary.jsp templates includes a hyperlink to the item. (For more information about the itemsummary.jsp template, see About the Included itemsummary.jsp Template.) When customers click this link, the browser loads the details.jsp template, which customer can use to view more detailed information about the item.
Although the Commerce services (wlcs) Web application presents the same information on the itemsummary.jsp template and the details.jsp template, you can use this page separation to customize or localize the content for your customers. For more information about localization and internationalization using these JSPs, see Method 2: Parsing Language-Specific Data.
Because the name of the detailed display JSP is loaded from the database (that is, it does not have to always be details.jsp), you can have different display JSPs for different Product Catalog items. For example, you can provide custom display JSPs to include seasonal text. The Product Catalog administrator simply needs to switch between the detailed display JSPs (once they have been tested) using the Administration Tools. For more information about the Product Catalog Administration Tools, see Catalog Administration Tasks.
Sample Browser View
Figure 5-8 shows a version of a details.jsp template.
Figure 5-8 The details.jsp Template
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the left-side column are determined by other processing (see main.jsp Template for more information).
<jsp:include page="/commerce/catalog/includes/navigation2.jsp"
flush="true"/>
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the Directory Structure
You can find the details.jsp file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal:
%PORTAL_HOME%\applications\wlcsApp\wlcs\commerce\catalog\
details.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/commerce/catalog/
details.jsp (UNIX)
Tag Library Imports
The details.jsp template uses Webflow, Catalog, and Product Tracking JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="productTracking.tld" prefix="productTracking" %>
Notes: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld For more information about the Product Tracking JSP Tags, see JSP Tag Library Reference for Events and Behavior Tracking in the Guide to Events and Behavior Tracking documentation.
These files reside in the following directory for the Commerce services (wlcs) Web application:
%PORTAL_HOME%\applications\wlcsApp\wlcs\WEB-INF (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)
Java Package Imports
The details.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.bea.commerce.ebusiness.tracking.events.DisplayProductEvent" %>
Location in the Default Webflow
The details.jsp template is displayed when a customer clicks on a link for a particular product item shown on an itemsummary.jsp template (part of the browse.jsp or search.jsp templates). The details.jsp is part of the sampleapp_main namespace. From the details.jsp template, the customer can choose to browse back up the ancestor category navigation bar (which loads the browse.jsp template) or add the product item to their shopping cart (which loads the shoppingcart.jsp template).
Note: For more information about the default Webflow, see Figure 5-1.
Included JSP Templates
The following JSP templates are included into the details.jsp template:
About the Included navigation2.jsp Template
The navigation2.jsp template (included in the details.jsp template) is responsible for generating the ancestor category navigation bar that is shown at the top of the page. The navigation2.jsp template utilizes Webflow, Catalog, and the WebLogic Personalization Server's Utility JSP tags to generate this content.
First, the getProperty Webflow JSP tag is used to obtain the current category (that is, the CATALOG_CATEGORY property) from the Pipeline Session, as shown in Listing 5-20.
Listing 5-20 Obtaining the CATALOG_CATEGORY Property
<webflow:getProperty id="category"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category"
scope="request" namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, the <es> JSP tag (one of the WebLogic Personalization Server Utility JSP tags) is used to ensure that the conditions under which the ancestor category navigation bar is displayed are appropriate. If so, the category's ancestors are obtained from the Pipeline Session (again using the getProperty Webflow JSP tag).
Listing 5-21 Establishing Conditional Display of the Navigation Bar and Obtaining the Category's Ancestors
<%-- Only output the navigation bar if a current category exists in the PipelineSession --%>
<es:notNull item="<%= category %>">
<%-- Get the category's ancestors from the PipelineSession --%>
<webflow:getProperty id="ancestors"
property="<%=PipelineSessionConstants.CATALOG_ANCESTORS%>"
type="com.beasys.commerce.ebusiness.catalog.Category[]"
scope="request" namespace="sampleapp_main" />
Notes: For more information on the WebLogic Personalization Server's Utility JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Browse parameters for the navigation2.jsp template are concatenated into a single string, and a link is created for each category ancestor. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. In the case of the last ancestor, a link to the main catalog page is also created. This is accomplished with the <es> WebLogic Personalization Server Utility JSP tag and the getProperty Catalog JSP tag, as shown in Listing 5-8.
Listing 5-22 Generating the Ancestor Category Navigation Bar
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters =
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY +
"=wlcs_siblings&"; %>
<%-- Iterate through all the category's ancestors, creating a browse link for each --%>
<es:forEachInArray id="ancestor"
type="com.beasys.commerce.ebusiness.catalog.Category" array="<%=
ancestors %>" counterId="i">
<%-- Add a link to the main catalog page in the case of the last
ancestor --%>
<% if (i.intValue() == 0) { %><p><a href="<webflow:createWebflowURL event="link.home"
namespace="sampleapp_main" />">Home</a>
<%-- Otherwise, link to the browse page for the current ancestor
--%>
<% } else { theParams = commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID +
"=" + java.net.URLEncoder.encode(ancestor.getKey().getIdentifier());
%>
<a href="<webflow:createWebflowURL event="link.browse"
namespace="sampleapp_main" extraParams="<%= theParams %>" />">
<catalog:getProperty object="<%= ancestor %>" propertyName="Name"/></a>
<% } %>
<b>></b>
</es:forEachInArray>
<%-- Insert the category link --%>
<%
theParams = commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
java.net.URLEncoder.encode(category.getKey().getIdentifier());
%>
<b>
<a href="<webflow:createWebflowURL event="link.browse" namespace="sampleapp_main" extraParams="<%= theParams %>" />">
<catalog:getProperty object="<%= category %>" propertyName="Name"/></a></b>
</es:notNull>
Notes: For more information on the WebLogic Personalization Server's Utility JSP tags, see Personalization Server JSP Tag Library Reference in the Guide to Building Personalized Applications documentation. For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
About the Included itemdetails.jsp Template
The itemdetails.jsp template (included in the details.jsp template) provides a standardized format for the display of specific item information. In the Commerce services (wlcs) Web application, this format is the same as what is shown in the itemsummary.jsp template, with some exceptions. In the itemdetails.jsp template, for example, there is a link to a larger version of the image, and no link to the product item itself. (For more information about itemsummary.jsp template, see About the Included itemsummary.jsp Template.) Remember, you can always modify the template to use a different format that better suits your requirements.
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Because the details.jsp template includes the itemdetails.jsp template (which is used to display most of the information), Table 5-6 provides information about the only event for the included itemdetails.jsp template, and the Webflow response(s) it invokes.
Note: Descriptions are provided for Pipelines only.
Notes: For more information about individual Input Processors, see Input Processors. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
The primary purpose of the details.jsp template is to dynamically display content about a customer-selected product item. To accomplish this, the details.jsp template first calls the included navigation2.jsp template to determine whether or not to display an ancestor category navigation bar, as shown in Listing 5-23.
Listing 5-23 Determining Whether to Display an Ancestor Category Navigation Bar
<!-- breadcrumbs; ONLY if from MAIN, CUSTOMERMAIN, OR BROWSE; NOT if from SEARCH or SEARCHRESULTS -->
<jsp:include page="/commerce/catalog/includes/navigation2.jsp" flush="true"/>
<hr size="1" width="90%" align="left">
<!-- end conditional breadcrumbs -->
Note: For detailed information about the navigation2.jsp template, see About the Included navigation.jsp Template.
After the include of navigation2.jsp, the details.jsp template obtains the CATALOG_ITEM and CATALOG_CATEGORY properties from the Pipeline Session. Table 5-7 provides more detailed information on these properties.
Listing 5-24 illustrates how these properties are obtained from the Pipeline Session using the getProperty Webflow JSP tag. It also shows how the required request parameters for the included JSP are added to the request. This activity happens prior to any calls to the included itemdetails.jsp template.
Listing 5-24 Obtaining the CATALOG_ITEM and CATALOG_CATEGORY Properties
<%-- Get the item from the PipelineSession --%>
<webflow:getProperty id="item"
property="<%=PipelineSessionConstants.CATALOG_ITEM%>"
type="com.beasys.commerce.ebusiness.catalog.ProductItem" scope="request"
namespace="sampleapp_main" />
<%-- Get the category from the PipelineSession --%>
<webflow:getProperty id="category"
property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
type="com.beasys.commerce.ebusiness.catalog.Category" scope="request"
namespace="sampleapp_main" />
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("category", category); %>Note: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, the details.jsp template uses the Catalog getProperty JSP tag to set up a JspInfo object, which is used to include the URL for the itemdetails.jsp page. Then the details.jsp template displays the product item details (via an include of itemdetails.jsp) and records that display using the productTracking JSP tag, as shown in Listing 5-25.
Listing 5-25 Displaying and Tracking the Product Details
<catalog:getProperty object="<%= item %>"
propertyName="Jsp"
getterArgument="<%= new
Integer(ProductItem.DETAILED_DISPLAY_JSP_INDEX) %>"
id="detailJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Include the detail JSP --%>
<jsp:include page="<%= detailJsp.getUrl() %>" flush="true"/>
<%-- once the product is displayed, fire off a displayProductEvent --%>
<productTracking:displayProductEvent documentId="<%=
item.getName() %>" documentType="<%=
DisplayProductEvent.ITEM_BROWSE %>"
sku="<%= item.getKey().getIdentifier() %>" />
Notes: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information about the Product Tracking JSP Tags, see "JSP Tag Library Reference for Events and Behavior Tracking" in the Guide to Events and Behavior Tracking documentation.
Form Field Specification
No form fields are used in the details.jsp template, nor in the details.jsp template's included itemdetails.jsp template.
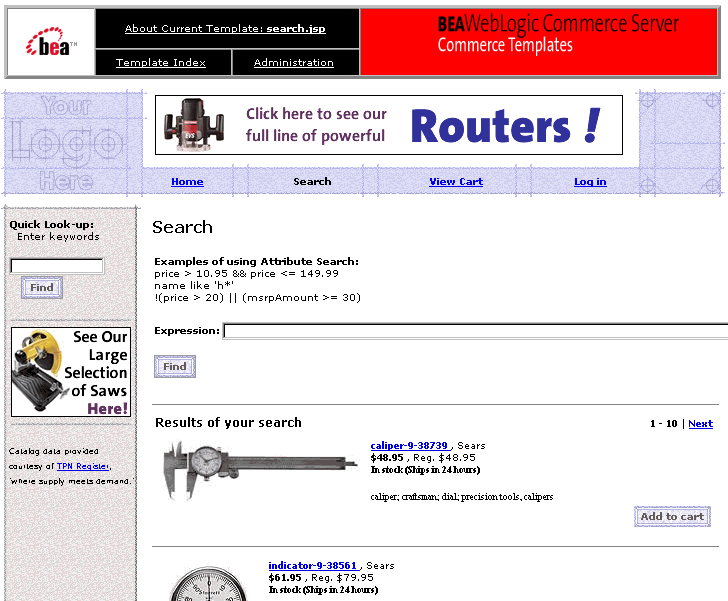
search.jsp
The search.jsp template displays a form field that allows customers to perform advanced searches on the Product Catalog. Searches are performed using Boolean expressions; results are displayed below the search area, using included summary JSPs.
Notes: It is not expected that customers will search a Product Catalog using a free form, text-based query syntax. The free form syntax input field is provided to illustrate the power of the search functionality. You should customize the search.jsp template to include drop-down lists with the attributes that are appropriate for your business or product items. For example, companies selling books might have edit fields that correspond to Author Name, ISBN, Price, and so on. The contents of these fields would then be converted into a search expression and passed to the catalog system for processing.
For more information about using the search.jsp to perform searches and a description of the syntax for a search expression, refer to Query-Based Search Syntax.
Sample Browser View
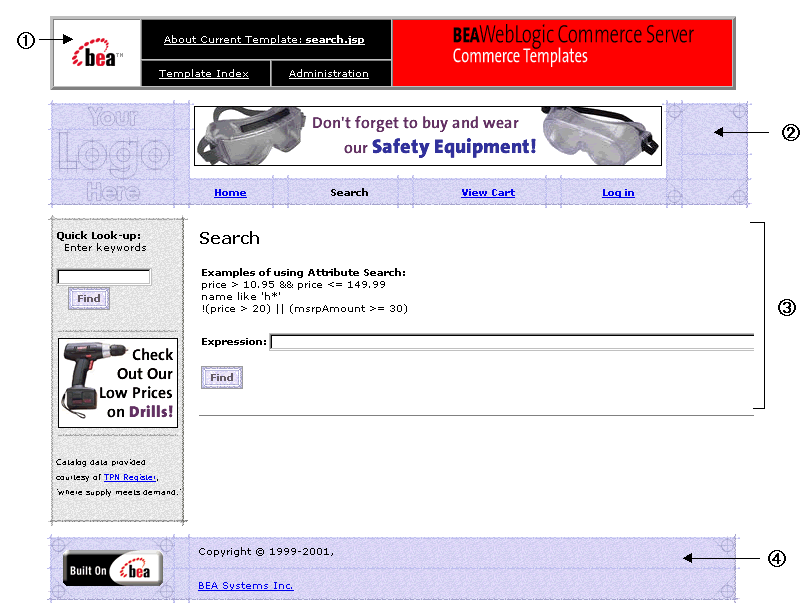
Figure 5-9 shows a version of the search.jsp template.
Figure 5-9 The search.jsp Template
The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the left-side column are determined by other processing (see main.jsp Template for more information).
Figure 5-10 The search.jsp Template with Search Results
The footer.inc file consists of the horizontal footer at the bottom of the page.
<%@ include file="/commerce/includes/footer.inc" %>
Location in the Directory Structure
You can find the search.jsp file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal:
%PORTAL_HOME%\applications\wlcsApp\wlcs\commerce\catalog\
search.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/commerce/catalog/
search.jsp (UNIX)
Tag Library Imports
The search.jsp template uses Webflow, Catalog, and WebLogic Server Utility JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="weblogic.tld" prefix="wl" %>
Notes: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld For more information on the WebLogic Server Utility JSP tags, see JSP Tag Reference in the Guide to Building Personalized Applications documentation.
These files reside in the following directory for the Commerce services (wlcs) Web application:
%PORTAL_HOME%\applications\wlcsApp\wlcs\WEB-INF (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)
Java Package Imports
The search.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
Location in the Default Webflow
The search.jsp template is displayed any time a customer clicks the Search button located in the top banner of most pages, and is part of the sampleapp_search namespace. When a Boolean search is submitted, the search.jsp template is reloaded (with included itemsummary.jsp templates for each resulting item). From any of the included itemsummary.jsp templates, customers can view details about the item (which loads the details.jsp template) or add the item to their shopping cart (which loads the shoppingcart.jsp template). Because search results are viewed in groups of 10 by default, the customer may also be able to click Previous/Next links that reload the search.jsp template with new content.
Note: For more information about the default Webflow, see Figure 5-1.
Included JSP Templates
The following JSP templates are included into the search.jsp template:
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 5-8 provides information about these events and the Webflow response(s) they invoke.
Note: Descriptions are provided for Pipelines only.
Note: The NewSearch Input Processor and Pipeline are not triggered by an event on the search.jsp template. Rather, they are executed when customers click the Search button in the top banner. These mechanisms reset the search results prior to display of the search.jsp template.
Because the search.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-9 are also considered part of the search.jsp template.
|
Event |
Webflow Response(s) |
Description |
|---|---|---|
|
link.itemdetails |
getProductItemDetails (IP) |
-- |
|
link.add |
addProductItemToShoppingCart (IP) |
-- |
Notes: The link.itemdetails event for this JSP is dynamically generated.
For more information about individual Input Processors, see Input Processors. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
One purpose of the search.jsp template is to present customers with information about the product items that resulted from their search, which customers can then browse. This is accomplished using a combination of Webflow and Catalog JSP tags.
First, the getProperty Webflow JSP tag is used to obtain the CATALOG_SEARCH_RESULTS property from the Pipeline Session. Table 5-10 provides more detailed information on this property.
Listing 5-26 illustrates how this property is obtained from the Pipeline Session using the getProperty Webflow JSP tag.
Listing 5-26 Obtaining the CATALOG_SEARCH_RESULTS Property
<webflow:getProperty id="results"
property="<%=PipelineSessionConstants.CATALOG_SEARCH_RESULTS%>"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator" scope="request"
namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Then, the search.jsp template sets the view. The view is a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-27.
Listing 5-27 Setting the View of the Search Results
<% if (results != null && results.size() > 0) { %>
<%-- Goto the correct view within the ViewIterator --%>
<% String viewIndexString =
(String)request.getParameter(HttpRequestConstants.CATALOG_VIEW_INDEX); %> <% if (viewIndexString == null) { viewIndexString = "0"; } %>
<% int viewIndex = Math.min(Integer.valueOf(viewIndexString).intValue(),
results.getViewCount() - 1); %>
<% results.gotoViewAt(viewIndex); %>Next, if the search results require more than one view, a navigation bar (containing Previous and Next links, as well as text showing the results currently being viewed) is generated, as shown in Listing 5-28.
Listing 5-28 Generating the View Navigation Bar
<!-- Add search results navigation bar -->
<table border="0" width="90%">
<tr>
<td align="left" valign="top"><p class="head2">Results of your search</p></td>
<td align="right" valign="bottom"><p class="tabletext">
<b>
<%-- Add previous link --%>
<% if (results.hasPreviousView()) {
String myParams = HttpRequestConstants.CATALOG_VIEW_INDEX + "=" + (viewIndex
- 1); %><a href="<webflow:createWebflowURL namespace="sampleapp_search"
event="link.search" extraParams="<%=myParams%>" />">Previous</a> |
<% } %>
<%-- Add current view indicies --%>
<% if (results.size() > 1) { %>
<%= results.getCurrentView().getFirstIndex() %> - <%=
results.getCurrentView().getLastIndex() %><% } %>
<%-- Add next link --%>
<% if (results.hasNextView()) {
String myParams2 = HttpRequestConstants.CATALOG_VIEW_INDEX + "=" + (viewIndex
+ 1);%> |
<a href="<webflow:createWebflowURL namespace="sampleapp_search"
event="link.search" extraParams="<%=myParams2%>" />">Next</a>
<% } %>
</b>
</td>
</tr>
</table>
Lastly, the iterateThroughView Catalog JSP tag is used to iterate through the product items that are in the current view. The required parameters for the included JSP are added to the request, and the getProperty Catalog JSP tag obtains the correct itemsummary.jsp templates for inclusion into the search.jsp template. This processing is shown in Listing 5-29.
Listing 5-29 Obtaining and Displaying the Product Item Summaries
<%-- Iterate through the items in the current view, including the summary JSP for each --%>
<catalog:iterateThroughView iterator="<%= results %>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem" viewIndex="<%=
viewIndex %>">
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "itemdetails"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%= item %>" propertyName="Jsp" getterArgument="<%=
new Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>" id="summaryJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Included the summary JSP --%>
<jsp:include page="<%= summaryJsp.getUrl() %>" flush="true"/>
</catalog:iterateThroughView>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld
Form Field Specification
The primary purpose of the search.jsp template is to allow customers to enter their search criteria into an HTML form field. It is also used to pass needed information to the Webflow.
The form fields used in the search.jsp template, and a description for each of these form fields are listed in Table 5-11.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CATALOG_VIEW_SIZE %>) for use in the JSP.
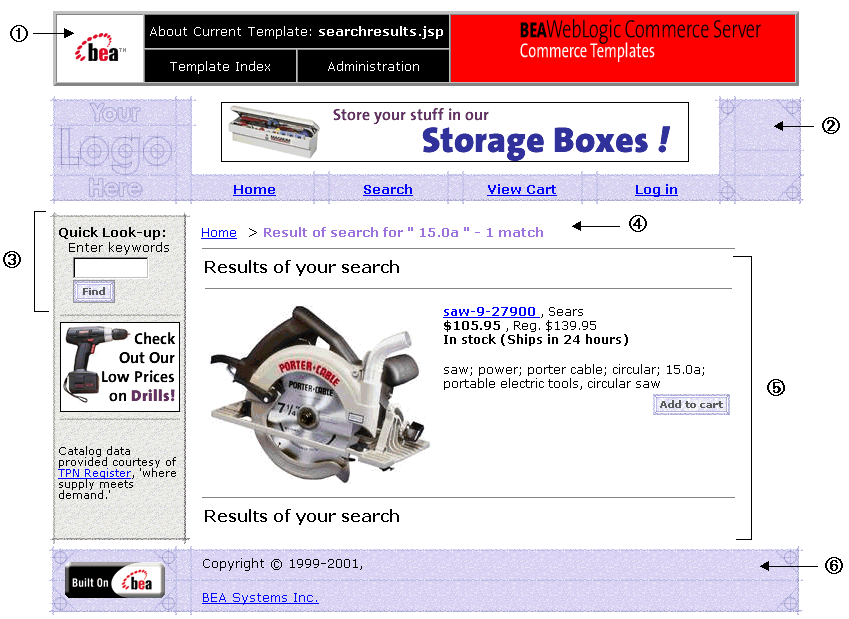
searchresults.jsp
The searchresults.jsp template displays results from a keyword search that is launched from the Quick Look-up text field. The Quick Look-up is available in the left-side column of any page on the site.
Sample Browser View
Figure 5-11 shows a version of the searchresults.jsp template.
Figure 5-11 The searchresults.jsp Template
The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the left-side column are determined by other processing (see step 3 below and main.jsp Template for more information).
<%@ include file="/commerce/includes/leftside.inc" %>
Note: For more information about the browse.jsp template, see browse.jsp Template.
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the Directory Structure
You can find the searchresults.jsp file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal:
%PORTAL_HOME%\applications\wlcsApp\wlcs\commerce\catalog\
searchresults.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/commerce/catalog/
searchresults.jsp (UNIX)
Tag Library Imports
The searchresults.jsp template uses Webflow, Catalog, and the WebLogic Personalization Server Utility JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="es.tld" prefix="es" %>
Notes: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the WebLogic Server Utility JSP tags, see JSP Tag Reference in the Guide to Building Personalized Applications documentation.
These files reside in the following directory for the Commerce services (wlcs) Web application:
%PORTAL_HOME%\applications\wlcsApp\wlcs\WEB-INF (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)
Java Package Imports
The searchresults.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
Location in the Default Webflow
The searchresults.jsp is located in the sampleapp_search namespace. Customers arrive at the searchresults.jsp template after they enter a keyword in the Quick Look-up text field (located in the left-side column of every page) and click the Find button. From here, customers can navigate back to the main.jsp template using the Home link at the top of the page. Customers can also choose to view more details about a particular item shown in the results list (which loads the details.jsp template), or add the product item to their shopping cart (which loads the shoppingcart.jsp template). Finally, customers can also choose to perform another search by using the Quick Look-up again.
Note: For more information about the default Webflow, see Figure 5-1.
Included JSP Templates
The following JSP templates are included into the searchresults.jsp template:
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 5-12 provides information about these events and the Webflow response(s) they invoke.
Note: Descriptions are provided for Pipelines only.
Because the searchresults.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-13 are also considered part of the searchresults.jsp template.
|
Event |
Webflow Response(s) |
Description |
|---|---|---|
|
link.itemdetails |
getProductItemDetails (IP) |
-- |
|
link.add |
addProductItemToShoppingCart (IP) |
-- |
Notes: The link.itemdetails event for this JSP is dynamically generated.
For more information about individual Input Processors, see Input Processors. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
The primary purpose of the searchresults.jsp template is to present customers with information about the product items that resulted from their search, which customers can then browse through. This is accomplished using a combination of Webflow and Catalog JSP tags.
First, the getProperty Webflow JSP tag is used to obtain the CATALOG_QUERY and CATALOG_SEARCH_RESULTS properties from the Pipeline Session. Table 5-14 provides more detailed information on these properties.
Listing 5-30 illustrates how these properties are obtained from the Pipeline Session using the getProperty Webflow JSP tag.
Listing 5-30 Obtaining the CATALOG_QUERY and CATALOG_SEARCH_RESULTS Properties
<webflow:getProperty id="query"
property="<%=PipelineSessionConstants.CATALOG_QUERY%>"
type="com.beasys.commerce.ebusiness.catalog.service.query.KeywordQuery"
scope="session" namespace="sampleapp_main" />
<webflow:getProperty id="results"
property="<%=PipelineSessionConstants.CATALOG_SEARCH_RESULTS%>"
type="com.beasys.commerce.ebusiness.catalog.ViewIterator" scope="request"
namespace="sampleapp_main" />
Note: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation.
Next, the navigation bar at the top of the page (containing the Home link and number of matches) is constructed using the <es> WebLogic Personalization Server Utility JSP tag, as shown in Listing 5-31.
Listing 5-31 Constructing the Top Navigation Bar
<% if (results != null && results.size() > 0) { %><p>
<a href="<webflow:createWebflowURL event="link.home"
namespace="sampleapp_main" />">Home</a>
<b>></b>
<b>
<font color="#9C77DE">
Result of search for
"<es:forEachInArray id="keyword" type="java.lang.String"
array="<%= query.getKeywords() %>">
<%= " " + keyword %>
</es:forEachInArray>"
- <%= results.size() %> match<% if (results.size() > 1 ||
results.size() == 0) { %>es<% } %>
</font>
</b>
</p>
<hr size="1" width="90%" align="left">
<% } %>
Notes: For more information on the Webflow JSP tags, see the Webflow JSP Tag Library Reference in the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline documentation. For more information on the WebLogic Server Utility JSP tags, see JSP Tag Reference in the Guide to Building Personalized Applications documentation.
Then, the searchresults.jsp template sets the view. The view is a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-32.
Listing 5-32 Setting the View of the Search Results
<!-- Found items are summarized here -->
<% if (results != null && results.size() > 0) { %>
<%-- Goto the correct view within the ViewIterator --%>
<% String viewIndexString =
(String)request.getParameter(HttpRequestConstants.CATALOG_VIEW_INDEX); %>
<% if (viewIndexString == null) { viewIndexString = "0"; } %>
<% int viewIndex = Math.min(Integer.valueOf(viewIndexString).intValue(),
results.getViewCount() - 1); %>
<% results.gotoViewAt(viewIndex); %>Next, if the search results require more than one view, a navigation bar (containing Previous and Next links, as well as text showing the results currently being viewed) is generated, as shown in Listing 5-33.
Listing 5-33 Generating the View Navigation Bar
<table border="0" width="90%">
<tr>
<td align="left" valign="top"><p class="head2">Results of your search</p></td>
<td align="right" valign="bottom"><p class="tabletext">
<b>
<%-- Add previous link --%>
<% if (results.hasPreviousView()) { String xtraParams = HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex - 1);
%>
<a href="<webflow:createWebflowURL event="link.quicksearch"
namespace="sampleapp_search" origin="quicksearch.jsp"
extraParams="<%=xtraParams%>"/>">Previous</a> |
<% } %>
<%-- Add current view indicies --%>
<% if (results.size() > 1) { %>
<%= results.getCurrentView().getFirstIndex() %> -
<%=results.getCurrentView().getLastIndex() %><% } %>
<%-- Add next link --%>
<% if (results.hasNextView()) { String xtraParams2 = HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex + 1);
%>
| <a href="<webflow:createWebflowURL event="link.quicksearch"
namespace="sampleapp_search" origin="quicksearch.jsp"
extraParams="<%=xtraParams2%>"/>">Next</a>
<% } %>
</b>
</td>
</tr><tr>
<td colspan="2" align="left" valign="top">
<hr size="1" align="left">
</td>
</tr>
</table>
Lastly, the iterateThroughView Catalog JSP tag is used to iterate through the product items that are in the current view. The required parameters for the included JSP are added to the request, and the getProperty Catalog JSP tag obtains the correct itemsummary.jsp templates for inclusion into the searchresults.jsp template. This processing is shown in Listing 5-34.
Listing 5-34 Obtaining and Displaying the Product Item Summaries
<%-- Iterate through the items in the current view, including the summary JSP for each --%>
<catalog:iterateThroughView iterator="<%= results %>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem" viewIndex="<%=
viewIndex %>">
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "itemdetails"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%= item %>" propertyName="Jsp"
getterArgument="<%= new Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>"
id="summaryJsp" returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Included the summary JSP --%>
<jsp:include page="<%= summaryJsp.getUrl() %>" flush="true"/>
</catalog:iterateThroughView>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
No form fields are used in the searchresults.jsp template.
Query-Based Search Syntax
Search queries within WebLogic Portal use a syntax similar to the SQL string syntax that supports basic Boolean-type comparison expressions, including nested parenthetical queries. In general, the syntax includes a metadata property name, a comparison operator, and a literal value.
The basic query uses the following syntax:
attribute_name comparison_operator literal_value
Note: Consult the JavadocAPI documentation on com.beasys.commerce.util.ExpressionHelper for more information about the query syntax.
Several constraints apply to queries constructed using this syntax:
Note: The reference document management system ignores property scopes.
Notes: The query syntax can only contain ASCII and extended ASCII characters (0-255).
Use ExpressionHelper.toStringLiteral to convert an arbitrary string to a fully quoted and escaped string literal, which can then be placed in a query.
The following examples illustrate full expressions:
Example 1:
((color=`red' && size <=1024) || (keywords contains `red' && creationDate < now))
Example 2:
creationDate > toDate (`MM/dd/yyyy HH:mm:ss', `2/22/2000 14:51:00') && expireDate <= now && mimetype like `text/*'
Using Comparison Operators to Construct Queries
To support advanced searching, the system allows construction of nested Boolean queries incorporating comparison operators. The following table summarizes the comparison operators available for each metadata type.
Note: The search parameters and expression objects support negation (using !) of expressions via a bit flag.
Searchable Catalog Attributes
You can base your searches on the following attributes of the Product Catalog:
Note: Some of the attributes have several aliases (for example, shortDesc and shortDescription, lang and language) but refer to a single attribute.
Controlling the Number of Search Results
The number of items returned from a keyword- or attribute-based search is controlled using the following APIs:
These are methods on the com.beasys.commerce.ebusiness.catalog.
service.query.KeywordQuery and ProductItemQuery interfaces.
If an unlimited number of search results is desired, use:
setMaxSearchResults( CatalogQuery.ALL_RESULTS );
Limiting the number of search results returned prevents potentially very large result sets from being moved from the database to the JSP container. If the search query name like '*' is executed, all the items in the database will be returned. It may be desirable to limit the size of the result set to a suitably large number such as 1,000.
By default, the results from queries are not limited. As shown in Listing 5-35, the default search result size is controlled by the catalog.searchresults.size property in the wlcs-catalog.properties file. The file resides in the PORTAL_HOME\classes directory, where PORTAL_HOME is the directory in which you installed the WebLogic Portal software.
Listing 5-35 Using the wlcs-catalog.properties File to Control the Default Search Result Size
###############################################################################
# Maximum search results returned by the catalog
#
# You can dynamically change the searchresults by using the
# get/set MaxSearchResults methods on the CatalogQuery object
#
# Set the value to -1 to return all results by the search engine
###############################################################################
catalog.searchresults.size=-1
Input Processors
This section provides a brief description of each Input Processor associated with the Product Catalog JSP templates.
CatalogIP
ExpressionSearchIP
GetCategoryIP
GetProductItemIP
KeywordSearchIP
MoveAttributeIP
RemoveAttributeIP
Pipeline Components
This section provides a brief description of each Pipeline Component associated with the Product Catalog JSP templates.
CatalogPC
GetAncestorsPC
GetCategoryPC
Note: The GetCategoryPC2 Pipeline Component simply references the GetCategoryPC Pipeline Component, which is described in the following table.
GetParentPC
GetProductItemPC
GetProductItemsPC
GetSubcategoriesPC
Note: The GetSubcategoriesPC2 Pipeline Component simply references the GetSubcategoriesPC Pipeline Component, which is described in the following table.
MoveAttributePC
PriceShoppingCartPC
RemoveAttributePC
SearchPC

|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|