

| Download Docs | Site Map | Glossary | |
|
|
|||
| bea.com | products | dev2dev | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Platform > WebLogic Portal > Commerce and Campaign Features Tour > Starting the Tour |
|
Commerce and Campaign Features Tour
|
Starting the Tour
Before you can start the tour, you or your system administrator must install WebLogic Portal.
To see the templates and sample data from a Web browser, do one of the following tasks depending on the type of operating system you use:
Then go to the last topic in this section:
Prerequisite for Netscape 4.7x Users
The minimum required Netscape browser version is 4.77. If you are going to run the tour in the Netscape 4.7x browser, read this section. There are a few prerequisite steps. These steps do not apply if you are using the Microsoft Internet Explorer browser. This section also does not apply if you are using Netscape 6.0 and later versions.
The sample JSP templates do not work with cookies enabled for Netscape in the default configuration for the product. Before starting the tour, you must set the CookieDomain value in the Web application's weblogic.xml file and uncomment it.
The application's weblogic.xml file includes the following:
<!--
<session-param>
<param-name>CookieDomain</param-name>
<param-value>.mycompany.com</param-value>
</session-param>
-->
Before using the Web application in Netscape, remove the begin and end comment characters and change the CookieDomain parameter value in weblogic.xml from .mycompany.com to the domain name in which the application will be run.
The weblogic.xml file resides in the following directory:
<BEA_HOME>/weblogic700/samples/portal/wlcsDomain/beaApps/wlcsApp/wlcs/WEB-INF/ (UNIX)
<BEA_HOME>\weblogic700\samples\portal\wlcsDomain\beaApps\wlcsApp\wlcs\WEB-INF\ (Windows)
Important: After you make the change, you must restart the server if it is already running. For more information about starting the server and then opening the initial page of the sample application, see the next section.
Notes: Another option, of course, is disabling cookies in Netscape 4.77 or later in order to run the tour. However this approach is not practical in a live Web production environment because you cannot predict which browser the Web site's customers will use, or whether they will have cookies enabled or disabled. Therefore in production you must make the CookieDomain change in your Web application's weblogic.xml file.
In this chapter and in all of the product documentation, the variable <BEA_HOME> is used to represent the parent directory into which you install BEA products. The variable <BEA_HOME> is used to represent the top-level of the product installation directory.
Hereafter, the tour uses UNIX syntax for pathnames. If you use WebLogic Portal from a Windows machine, substitute the syntax that Windows requires for pathnames (forward slashes separating pathname elements and percent signs before and after variable names).
Starting the Commerce Server and Templates
Before you begin the tour, make sure the following are installed:
To begin the tour you need to first start the server and then launch the Commerce Server.
Windows: Start Menu
UNIX: Log on to the Commerce Templates client. If you installed WebLogic Portal with the default settings, you can use the following URL in a browser that is invoked on the same machine as the server:
where localhost is the name of the server running the Commerce Server.
You are now ready to take a tour.
Overview of the Home Page
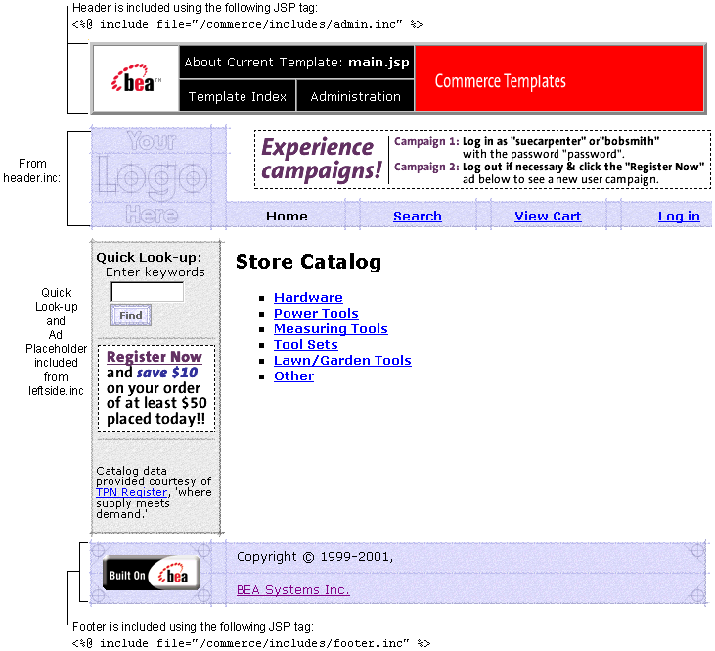
When you access http://<WLCS-host:7501>/wlcs, your browser displays main.jsp, which is the Web site's Home page. Figure 2-1 illustrates the information and navigation options that are available to anonymous users. Registered User Buys a Product, illustrates how main.jsp changes for authenticated users.
Features of main.jsp for Anonymous Users (Part 1 of 2)
Figure 2-1 Home Page for Anonymous Users
Notice the following features of main.jsp:
<td colspan="7" height="75" align="center" valign="middle">
<ph:placeholder name="<%= banner %>" />
</td>
header.inc also includes buttons for navigating to different areas of the site:
Technical Note: Importing Tag Libraries and Java Packages
Each JSP template that uses JSP tags begins with a set of lines that import tag libraries. Listing 2-1 shows main.jsp importing Pipeline, Catalog (cat), and User Management (um) tag libraries.
Listing 2-1 Importing Tag Libraries
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="um.tld" prefix="um" %>
<%@ taglib uri="pz.tld" prefix="pz" %>
<%@ taglib uri="es.tld" prefix="es" %>
<%@ taglib uri="cm.tld" prefix="cm" %>
Likewise, templates that use Java classes must import Java packages. Listing 2-2 shows main.jsp importing Java packages.
Listing 2-2 Importing Java Packages
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.Category" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.ViewIterator" %>
<%--@ page import="com.beasys.commerce.axiom.contact.*" --%>
<%--@ page import="com.beasys.commerce.ebusiness.customer.*" --%>
<%@ page import="com.bea.p13n.content.ContentHelper"%>
<%--@ page import="java.util.Collection" --%>
<%--@ page import="java.util.Iterator" --%>
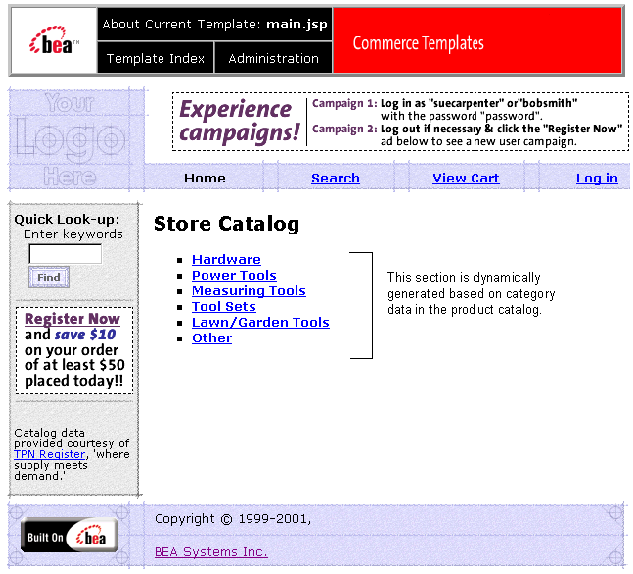
More Features of main.jsp for Anonymous Users
(Part 2 of 2)
Figure 2-2 Top Level of the Product Catalog
main.jsp is also the top level of the product catalog. Notice the following features of the catalog's top level:
Technical Note: The Product Catalog
WebLogic Portal provides a database schema and set of build scripts for implementing a product catalog. The schema and scripts define commonly used features and attributes found on Web-based catalog sites. For example, the schema specifies metadata that you use to establish a hierarchy of product categories and items. You can use this hierarchy to display product data based on a user's current location in the catalog. Figure 2-2 shows the content that WebLogic Portal generates for the top level of the hierarchy.
Listing 2-3 shows the JSP tags in main.jsp that query the product catalog for categories and display the query results. The listing also shows other HTML elements for formatting and displaying content. (If you are not familiar with JSP syntax, look only at the comment tags, which are surrounded by <%-- and --%>.)
Listing 2-3 JSP Tags that Query the Product Catalog
<webflow:getProperty id="topCategory" property="<%=PipelineSessionConstants.CATALOG_CATEGORY%>" type="com.beasys.commerce.ebusiness.catalog.Category" scope="request" namespace="sampleapp_main" />
<webflow:getProperty id="subcategories" property="<%=PipelineSessionConstants.CATALOG_CATEGORIES%>" type="com.beasys.commerce.ebusiness.catalog.ViewIterator" scope="request" namespace="sampleapp_main" />
<p class="head1">Store Catalog</p>
<ul type="square">
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters = HttpRequestConstants.CATALOG_SOURCE_KEY + "=" + PipelineSessionConstants.CATALOG_CATEGORIES + "&" + HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&"; %>
<catalog:iterateViewIterator iterator="<%= subcategories %>" id="currentCategory" returnType="com.beasys.commerce.ebusiness.catalog.Category">
<% String browseParameters = commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID + "=" + java.net.URLEncoder.encode(currentCategory.getKey().getIdentifier()); %>
<li>
<a href="<webflow:createWebflowURL event="link.browse" namespace="sampleapp_main" extraParams="<%=browseParameters%>"/>">
<b><catalog:getProperty object="<%= currentCategory %>" propertyName="Name"/></b>
</a>
<br>
</catalog:iterateViewIterator>
WebLogic Portal also includes a utility for importing data from an existing product catalog database, or you can use other utilities to import data. If you already use a catalog system that you prefer to the WebLogic Portal database, you can modify the JSP templates to use your existing catalog system. (However, this low-level modification requires Java programming skills.)
To continue the tour...
Leave main.jsp open in your browser and go to New User Buys a Product. This section shows the JSP templates that new users are likely to encounter.
Other sections of the tour, Registered User Buys a Product, and Registered User Adds a Credit Card, show additional scenarios for using the Commerce services JSP templates.

|

|

|