7 Creating Applications
This section describes how to use Application Builder to build an application and application components. It includes instructions for creating an application and adding pages as well as adding components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (breadcrumbs, lists, or tabs).
About Creating Applications
An application is a collection of pages that enable you to manage and display data in an Oracle database. You create two different types of applications in Application Builder: Database Applications or Websheet applications.
Understanding the Difference Between Database and Websheet Applications
You create both database applications and Websheet applications using the Create Application Wizard. The main difference between these two types of applications is the intended audience. While database applications are geared toward application developers, Websheet applications are designed for end users with no development experience.
To create a database application, an application developers use wizards to declaratively assemble content into pages. Individual pages are organized using containers called regions. Regions can contain text, custom PL/SQL, reports, charts, maps, calendars, web service references, or forms. Forms are made up of fields (called items) which can be selected from the multitude of built-in types (such as text fields, text areas, radio groups, select lists, check boxes, date pickers, and popup list of values). Developers can also create their own types using plug-ins. In many instances, update functionality is built-in and PL/SQL can be used to process data. Session state (or application context) is transparently managed and the user interface presentation is separated from the application logic enabling developers to manage the look and feel of an application by simply by selecting a different theme. See "About Creating a Database Application".
By creating Websheet applications, end users can manage structured and unstructured data without developer assistance. Page sections contain unstructured data which can edited using a WYSIWYG editor. Data Grids enable users to manage structured data without the need for writing SQL. Using runtime dialog boxes, users can add columns, rename columns, and validations. Each page and row of data grid data can be annotated with files, tags, notes, and links. Pages can contain sections as well as reports and data grids and everything can be linked together using navigation. All information is searchable and completely controlled by the end-user. See "About Creating a Websheet".
About the Create Application Wizard
By using the Create Application Wizard, you can create a complete Oracle Application Express application containing multiple pages. To run the Create Application Wizard, click the Create button on the Application Builder home page.
Key Decision Points in the Create Application Wizard
When you run the Create Application Wizard, the wizard prompts you to choose the type of application you wish to create. Available options include:
-
Database. Database applications enable developers to have full control over all aspects of development process and final application functionality. With database applications, developers can directly leverage their SQL and PL/SQL programming skills. Database applications use declarative control over flow control and support full user interface controls through the use of templates and themes. See "About Database Applications" and "About Creating a Database Application".
-
Websheet. Websheet applications enable users to build data centric applications without any SQL programming knowledge. Websheet applications are simplified and support pages, data grids, and reports. These applications are easy to build and support community contributions. For more information on websheet applications, click the Learn more... button on the Application Express home page. See "About Database Applications" and "About Creating a Websheet".
-
Sample Applications. Oracle Application Express installs with a number of sample applications. Use these applications to learn more about the different types of functionality you can include in your applications. See "Understanding the Sample Application".
About Creating a Database Application
By using the Create Application Wizard, you can create a complete Oracle Application Express application containing multiple pages including reports, interactive reports, forms, tabular forms, and master detail forms. The Create Application Wizard is designed to easily and quickly create basic Oracle Application Express application. After you create an application using this wizard, you can modify pages and add additional pages Create Page Wizard. See "About Creating Pages in a Database Application".
You can use the Create Application Wizard to create blank pages, or pages based on SQL queries or existing database tables. Applications based on tables can consist of a simple report, a form and report, or a tabular form. To learn more, see "Creating Reports" and "Creating Forms". You can create SQL queries by manually typing SQL, or by using the graphical user interface of Query Builder.
At the workspace level, you have the option of setting defaults that are used for applications built in that workspace. Setting these defaults enables you to exit the wizard without paging through each step. When you exit the wizard, the application you create uses the values you specified as defaults.
See Also:
"Building Queries with Query Builder"in Oracle Application Express SQL Workshop Guide and "Leveraging Application Builder Defaults" in Oracle Application Express Administration GuideCreating an Application From Scratch
You can create an application based on a table, query, or drill-down query by selecting Create Application in the Create Application Wizard.
To create an application based on a table, query, or drill-down query:
-
On the Workspace home page, click the Application Builder icon.
-
Click the Create button.
-
For Application Type, select Database.
-
For Method, select From Scratch.
-
For Name, enter the following and click Next:
-
Name - Enter a name to identify the application.
-
Application - Enter a unique integer value to identify the application. Note that Application IDs between 3000 to 9000 are reserved for internal use.
-
Create Application - Select a creation method:
-
Select From scratch to manually add all pages
-
Select Based on existing application design model to copy page definitions from a previous application model.
Note that you will still have to define all other application attributes, or you can choose to copy some attributes by choosing to copy shared components from another application (See step 7 and "About Application Models and User Interface Defaults").
-
-
Schema - Your application will obtain its privileges by parsing all SQL as a specific database schema. Identify the database schema owner.
Next, add pages to your application.
-
-
For Pages:
-
Select the type of page you want to add:
-
Blank creates a page with no built-in functionality.
-
Report creates a page that contains the formatted result of a SQL query. You can choose to build a report based on a table you select, or based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
-
Form creates a form to update a single row in a database table.
-
Report and Form builds a two page report and form combination. On the first page, users select a row to update. On the second page, users can add a record or update or delete an existing record.
-
Tabular Form creates a form to perform update, insert, and delete operations on multiple rows in a database table.
-
Master Detail creates a form that displays a master row and multiple detail rows within a single HTML form. With this form, users can query, insert, update, and delete values from two tables or views.
-
Chart creates a page with a flash chart to represent the result of a SQL query.
Action displays the currently selected page type. For each selection, the wizard prompts you for different types of information, such as selecting a table name or report implementation.
-
-
Click Add Page.
The page (or pages) appear at the top of the page. To delete a page, click the Delete icon.
-
Repeat the previous steps until all pages have been added.
-
Click Next.
Tip:
To exit this wizard early and utilize Application Builder Defaults, click the Create button. To configure Application Builder Defaults, see "Leveraging Application Builder Defaults" in Oracle Application Express Administration Guide.
-
-
For Tabs, determine whether to include tabs in your application and click Next.
-
For Shared Components, determine whether to import shared components from another application. Shared components are common elements that can display or be applied on any page within an application.
To include shared components, select the following:
-
Copy Shared Components from Another Application - Select Yes.
-
Copy from Application - Select the application from which you want to import shared components.
-
Select Components to Import - Select the components to import.
-
Click Next.
Next, select a default authentication scheme. Authentication is the process of establishing a user's identity before they can access an application. See "Establishing User Identity Through Authentication".
-
-
For Authentication Scheme, select one of the following:
-
Application Express - Uses the user account credentials created and maintained with the Application Express Service Administration application. These are the accounts you use to log in to the Application Express development environment. You can also create accounts in this user account repository for end users of your applications.
-
No Authentication - Also known as database authentication, this option enables users to access your application using the account credentials stored in the
modplsqlDAD definition. In most cases this results in users not having to login when accessing your application. This is the quickest way to create a "public" application. -
Database Account - Requires users logging into your application to enter a database schema name (or user name) and a password in order to authenticate. This account information is managed entirely within the Oracle database.
-
-
Next, select the following globalization preferences:
-
Language - Select the primary language for this application.
This attribute identifies the language in which an application is developed. This language is the base language from which all translations are made.
-
User Language Preference Derived From - Specifies how the engine determines the application language. The application primary language can be static (that is, derived from the Web browser language) or determined from a user preference or item. The database language setting determines date display and sorting characteristics.
You can alter the Language and User Language Preference Derived From attributes later on the Edit Globalization attributes page. See "Configuring Globalization Attributes".
-
Date Format - Specifies the date format to be used in the application.
This date format is used to alter the
NLS_DATE_FORMATdatabase session setting before showing or submitting any page within the application. This value can be a literal string containing a valid Oracle date format mask or an item reference via substitution syntax. If no value is specified, the default date format is derived from the database session at runtime. If supplied, this is also used as the date format for any items resulting from columns of typeDATE. -
Click Next.
-
-
For User Interface, select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application. See "Managing Themes".
-
Confirm your selections and click Create.
Creating an Application from a Spreadsheet
You can create an application based on spreadsheet data by selecting Create from Spreadsheet in the Create Application Wizard.
To create an application from spreadsheet data:
-
On the Workspace home page, click the Application Builder icon.
-
Click the Create button.
-
For Application Type, select Database.
-
Select From Spreadsheet.
-
For Load Method, specify how spreadsheet data will be uploaded. Select one of the following and click Next:
-
Upload file, comma separated (*.csv) or tab delimited. Specify the following and click Next:
-
Text File - Click Browse to locate the file to be uploaded.
-
Separator - Specify the column separator character. Use \t for tab separators.
-
Optionally Enclosed By - Enter a delimiter character. You can use this character to deliminate the starting and ending boundary of a data value. If you specify a delimiter character, the wizard ignores white space occurring before the starting and ending boundary of a data value. You can also use this option to enclose a data value with the specified delimiter character.
-
File Character Set - Choose the character set in which the text file is encoded.
-
-
Copy and paste. Copy and paste the tab delimited data you want to import.
-
-
For Table Properties, review how your table will display and click Next. Specify the table name and column names, or modify the data types. To specify whether to include a column, make a selection from the Upload list.
-
For User Interface Defaults:
-
Review the displayed Singular Name and enter a Plural Name.
-
(Optional) Under Column User Interface Defaults, review the displayed column labels.
-
Click Next.
-
-
For Application Options, specify the following:
-
Application Name - Enter an alphanumeric name for this application.
-
Create Mode:
-
Read and Write includes insert and update pages.
-
Read Only does not include insert and update pages.
-
-
Report Implementation:
-
Classic creates a SQL report.
-
Interactive creates an interactive report.
-
-
Click Next.
-
-
For User Interface Theme, select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application. See "Managing Themes".
-
Confirm your selections and click Create.
See Also:
"Building Queries with Query Builder" in Oracle Application Express SQL Workshop GuideCopying a Database Application
To copy an application:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
From the Tasks list, click Copy this Application.
-
On Copy Application:
-
Enter a new application ID.
-
Enter a new application name.
-
Specify whether to copy supporting object definitions.
-
Click Next.
-
-
Click Copy Application.
Deleting a Database Application
You can delete an application from within Application Builder, or while editing application attributes. If you delete an application you also delete all defined components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (breadcrumbs, lists, and tabs, but not user interface defaults).
See Also:
"Deinstalling Supporting Objects"See Also:
"Deinstalling Supporting Objects"Deleting an Application from the Application Builder Home Page
To delete an application from Application Builder:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
When Application Builder appears, verify the application ID and name at the top of the page.
-
On the Tasks list, click Delete this Application.
-
When prompted, click Permanently Delete Now.
Deleting an Application from the Edit Application Page
To delete an application from the Edit Application page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Edit Application Properties button to the right of the application name.
The Edit Application page appears.
-
Verify the application ID and name.
-
Click Delete at the top of the page.
-
When prompted, click Permanently Delete Now.
See Also:
"Editing the Application Definition"About Application Models and User Interface Defaults
The Create Application Wizard is designed with the assumption that the developer may run it multiple times. To facilitate this iterative approach to application development, every time you run the wizard it saves the page definitions to an application model.
Consider the following example. You create an application by running the Create Application Wizard. After viewing the application, you realize it is not quite what you wanted. Instead of altering it, you can run the wizard again and select an application model. By selecting an existing application model when you rerun the wizard, you can quickly improve your application with minimal time and effort.
See Also:
"Managing Application Models" in Oracle Application Express Administration GuideAnother way to increase your productivity when creating an application is to specify user interface defaults. User interface defaults are metadata that enable you to assign default user interface properties to a table, column, or view within a specified schema.
See Also:
"Managing User Interface Defaults" in Oracle Application Express SQL Workshop GuideLeveraging Application Models and User Interface Defaults
You can increase your productivity when creating applications by leveraging application models and user interface defaults. Consider the following scenario:
-
Create an application based on tables or views by running the Create Application Wizard.
-
Run the generated application. Note any functional deficiencies.
-
Evaluate whether to create or edit user interface defaults.
For example, you can use user interface defaults to control how form field or report labels display. You can also utilize user interface defaults to display specific columns or have columns display in an alternate order.
-
Navigate to the Application home page and create an application by clicking Create.
-
Select Create Application.
-
When prompted to enter application details, specify the following:
-
Name - Enter a name to identify the application.
-
Application - Enter a unique integer value to identify the application, or accept the default.
-
Create Application - Select Based on existing application design model.
-
-
Select an application model.
Note the pages you previously created already appear.
-
Add pages, edit pages, or remove pages.
-
Complete the wizard.
-
Repeat steps 2 through 9 until the application meets your functional requirements.
About Creating a Websheet
Websheet applications enable end users to manage structured and unstructured data without developer assistance. This section offers an overview of Websheet functionality.
About Websheets
Websheets enable end users to easily share content using a Web browser. Users can organize pages into a hierarchical structure and cross link pages using a simple page name syntax.
Users can display and manage tabular data Data Grids. They can create interactive reports using SQL or by utilizing existing structures within your database. Users can annotate pages using files, tags, and notes and upload inline images. All Websheet pages feature built-in search capability. Using built-in Access Control functionality, you can manage read and write privileges based on three predefined user types: reader, contributor, or administrator.
To learn more about Websheets, click the Help link within a running Websheet.
Creating a Websheet
To create a Websheet application:
-
On the Workspace home page, click the Application Builder icon.
-
Click the Create button.
-
For Application Type, select Websheet.
-
For Define Application, enter the following and click Next:
-
Name - Enter a name to identify the application.
-
Application - Enter a unique integer value to identify the application. Note that Application IDs between 3000 to 9000 are reserved for internal use.
-
Create Application:
-
Name - Enter a name to identify the application.
-
Application - Enter a unique integer value to identify the application. Note that Application IDs between 3000 to 9000 are reserved for internal use.
-
Description - Enter a description.
-
-
Home Page Section:
-
Title - Enter a page section title.
-
Content - Enter initial page section content. Note this can be easily edited at a later time.
-
-
-
Confirm your selections and click Create.
To view a rendered version of your application, you run or submit it to the Application Express engine.
-
To view a rendered version of your application:
-
Click Run.
-
Enter your Websheet credentials (that is, username and password). By default, your Websheet credentials are the same as you workspace login credentials.
-
Click Login.
-
-
To edit Websheet properties, click Edit Properties.
Running a Websheet from Application Builder
As with database applications, to view a rendered version of a Websheet, you run it.
Running a Websheet from the Application Builder Home Page
To run an entire application from the Application Builder home page:
-
On the Workspace home page, click the Application Builder icon.
-
From the View list, select Report and click Go.
-
Locate the application in the Applications list.
-
Click the Run icon in the far right column.
-
Enter your Websheet credentials (that is, username and password). By default, your Websheet credentials are the same as you workspace login credentials.
-
Click Login.
Running a Websheet from the Application Home Page
To run an entire application from the Application home page:
-
On the Workspace home page, click the Application Builder icon.
The Application Builder home page appears.
-
Select a Websheet application.
-
Click the Run icon.
-
Enter your Websheet credentials (that is, username and password). By default, your Websheet credentials are the same as you workspace login credentials.
-
Click Login.
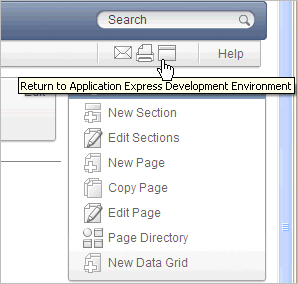
Returning to the Oracle Application Express Development Environment
To return to Oracle Application Express after running a Websheet:
-
Within a running Websheet, click the Return to Oracle Application Express Development Environment to the left of the Help link.

Description of the illustration dev_return_ico.gif
If you were previously logged in to Oracle Application Express with developer privileges, the Application Builder home page appears
Tip:
You can also click the Logout link. When the Login page appears, click the Oracle Application Express Development link and then e-enter your workspace credentials.About Adding Websheet Content
Websheets may contain three different types of content:
-
Page - Displays text, navigation, data, or chart sections. Text sections are managed using a built-in WYSIWIG editor.
-
Data Grid - Set of tabular data displayed as editable and managed through
APEX$tables. -
Report - Queries against database objects you have access to.
Tip:
To learn more about adding Websheet content, click the Help link within a running Websheet.Creating a Data Grid
A data grid is a contributor defined set of tabular data. In other words, a data grid is a Web-based spreadsheet. You can create a data grid by defining the structure (that is, the column names, data types, and basic validations) or by pasting in spreadsheet data.
To create a data grid:
-
Log in to and run the Websheet.
-
Under Page, click New Data Grid.
-
For Creation Method, select one of the following and click Next.
-
From Scratch - Enables you to specify column names, data types, and basic validation.
-
Copy and Paste - Enables you to copy and paste spreadsheet data.
-
-
Follow the on-screen instructions.
Managing Pages in a Database Application
A page is the basic building block of an application. When you build an application in Application Builder, you create pages that contain user interface elements, such as tabs, lists, buttons, items, and regions.
See Also:
"Viewing Utilities and Reports"About Creating Pages in a Database Application
You add a page or add a component to an existing page by running the Create Page Wizard. You can access this wizard by:
-
Clicking Create Page on the Application home page. See "Creating a Page from the Application Home Page".
-
Click the Create link on the Developer toolbar and then select New Page. "Creating a Page from the Developer Toolbar".
Note:
You can also use the Create Page Wizard to add a component (that is, a report, chart, form, wizard, a calendar, or tree) to an existing page. When prompted, specify an existing page number.Creating a Page from the Application Home Page
To create a page from the Application home page:
-
On the Workspace home page, click Application Builder.
-
Select an application.
The Application home page appears.
-
Click the Create Page button.
-
Select the type of page you want to create as described in the following table.
Page Type Description Blank Page Creates a blank page. Multiple Blank Pages Creates multiple blank pages. Report Formatted result of a SQL query. Available options: -
Classic Report - Creates a report based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
-
Interactive Report - Creates an interactive report based on a custom SQL SELECT statement you provide. Users can alter the layout of report data by selecting specific columns, applying filters, highlighting, and sorting. They can also define breaks, aggregations, different charts, and their own computations.
-
Report on Web Service Result - Creates a report on a Web Service result.
-
Wizard Report - Creates a report without requiring any SQL knowledge. Select the appropriate schema, table, columns, and result set display.
See Also: "Creating Reports" and "Implementing Web Services"
Chart Enables you to create HTML and Flash graphical charts. See Also: "Creating Charts"
Form Creates a form interface with which users can update a single row or multiple rows within a table. See Also: "Creating Forms"
Wizard Create a wizard. Calendar Generates a calendar with monthly, weekly, and daily views. See Also: "Creating Calendars"
Tree Creates a a tree to graphically communicate hierarchical or multiple level data. See Also: "Creating Trees"
Login Page Creates a login page. See Also: "Building a Login Page"
Access Control Creates a page containing a access control list, enabling developers to control access to an application, individual pages, or page components. See Also: "Controlling Access to Applications, Pages, and Page Components"
Map Creates a Flash map based on the AnyChart AnyMap Interactive Maps Component. See Also: "Creating Maps"
Feedback Page Adds a feedback page. Feedback is the process of gathering real-time comments, enhancement requests, and bugs from your application users. See Also: "Managing Feedback"
-
-
Follow the on-screen instructions.
Creating a Page from the Developer Toolbar
To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run or Run Application icon.
See Also:
"Running a Page or Application"When you run an application, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a page, region, or page control, view session state, or turn edit links on and off. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Application page.
See Also:
"Editing the Application Definition" for information on the Status listTo create a page from the Developer toolbar:
-
Run the application. See "Running a Page or Application".
-
On the Developer toolbar, click Create.
-
Select the type of component you want to create and click Next. Available options include:
-
New Page. See "About Create Page Types".
-
Region on this page
-
Page control on this page
-
Shared control
-
-
Follow the on-screen instructions.
See Also:
"About the Developer Toolbar"About Create Page Types
When you run the Create Page Wizard, you select a page type. Table 7-1 describes available create page options based on the type of page you select.
| Create Page Options | Available Selections |
|---|---|
|
New Page |
Available page types:
|
|
Region on this page |
Regions function as containers for content. Available region types:
See Also: "Understanding Regions" and "About Region Types" |
|
Page control on this page |
Page controls:
|
|
Shared control |
Shared component options:
|
Copying a Page
You can copy a page from the current application or from another application. During the copy process, you can also copy shared components or change mappings to shared components in the target application.
To copy a page:
-
Navigate to the application you want to copy to:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
In Tree view:
-
Under Page Rending, select the page name.
-
Right-click and select copy.
-
-
In Component view:
-
Under Page, click the Copy icon.
-
For Copy Page Option, select one of the following:
-
Page in this application
-
Page in another application
-
-
-
Follow the on-screen instructions.
Running a Page or Application
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine. As you create new pages, you can run them individually, or run an entire application. You can run an application by clicking the Run Application icon.
About the Run Application and Run Page Icons
The Run Application icon resembles a large traffic light and displays on the Application home page. Clicking the Run Application icon runs an entire application.

Description of the illustration run_ico_sm.gif
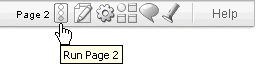
The Run Page icon resembles a small, light gray traffic light and displays in the upper right corner of many pages within Application Builder. Clicking the Run Page icon runs the current page.

Description of the illustration run_ico_green.gif
Running an Application from the Application Builder Home Page
To run an entire application from the Application Builder home page:
-
On the Workspace home page, click the Application Builder icon.
-
From the View list, select Report and click Go.
-
Locate the application in the Applications list.
-
Click the Run icon in the far right column.
Running an Application from the Application Home Page
To run an entire application from the Application home page:
-
On the Workspace home page, click the Application Builder icon.
The Application Builder home page appears.
-
Select on application.
-
Click the Run Application icon at the top of the page.
Running a Page on the Application Home Page
You can control how the Application home page displays by making a selection from the View list on the navigation bar at the top of the page. Selecting Details displays each page as a line in a report. Each line includes the page number, the page name, when the page was last updated, who last updated the page, a lock icon, and a Run icon.
To run a page from the Pages list:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
From the View list, select Report and click Go.
-
From the Pages list, locate the page you want to run and click the Run icon in the far right column.
See Also:
"Locking and Unlocking a Page"Grouping Pages
You can make the pages within your application easier to access by organizing them into page groups. To use page groups, you create a group and then assign pages to the group.
Page groups do not have any function other than to help developers organize their application pages.
Viewing Page Groups
The section describes different ways to view page groups.
To access the Page Groups page:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
The Page Groups page appears.
A Search bar at the top of the page. Available controls include:
-
Search columns icon - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wild card characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search or applies a filter.
-
View. Use this control to toggle between icon and report views. To change the view, click these icons:
-
View Icons (the default) displays each group as a large icon. To edit a group, click the appropriate icon.
-
View Report displays each group as a line in a report. To edit a group, click the name.
-
-
Actions menu - Displays the Actions menu. Use this menu to customize the report view. See "Using the Actions Menu".
-
-
To view the pages associated with a group, click Pages by Page Group.
Creating a Page Group
To create a page group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
On the Page Groups page, click Create.
-
Enter a name, a description (optional), and click Create.
Editing a Page Group Definition
When you create page group you specify a name and description.
To edit the Page Group definition:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Select a page group.
-
On the Page Group page, edit the name or description and click Apply Changes.
-
To move to the next Page Group definition, click the Previous (<) and Next (>) buttons and repeat the previous step.
Assigning a Page to a Page Group
To assign pages to a group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Click the Page Assignments tab.
The Page Assignments page appears. Clicking a page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
-
From the New Group list, select a group to which you want to assign pages and click Go.
-
Select the pages to be assigned and click Assigned Checked.
Reassigning a Page to a Another Page Group
To reassign a page to a page group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Click the Page Assignments tab.
The Page Assignments page appears. Clicking a page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
-
Select a page.
-
From New Group, select a group to which you want to assign pages.
-
Select the pages to be reassigned and click Assigned Checked.
Viewing Pages by Page Group
To view pages by page group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Click the Pages by Page Group tab.
The Pages by Page Group page appears. Clicking a page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
-
To create a new group, click Create and follow the on-screen instructions.
Deleting a Page Group
To remove a page group:
-
Remove all pages from the group to be deleted. See "Viewing Pages by Page Group".
-
Access the Page Group page:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Select a page group.
-
-
Click Delete.
A confirmation page appears.
-
Confirm your request.
Locking and Unlocking a Page
You can prevent conflicts during application development by locking pages in your application. By locking a page, you prevent other developers from editing it.
Determining If a Page Is Locked
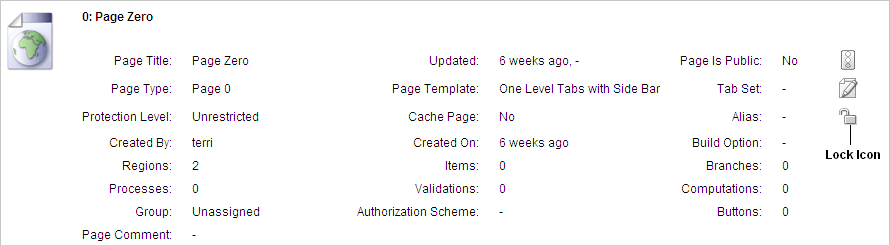
A lock icon indicates whether a page is currently locked. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. A lock icon appears on the Application home page and on the Page Definition.
To view the lock icon on the Application home page, click the View Detail icon. A detail view appears. The lock icon appears on the right side of the page.

Description of the illustration lock_ico.gif
The lock icon also appears on the Action Bar on the Page Definition. See "About the Developer Action Bar".
Locking a Page
You can lock pages from the Page Locks page, the Pages list, and from a Page Definition.
Locking a Page from the Page Locks Page
To lock a page from the Page Locks Page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Select the appropriate pages and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Detail View
To lock a page from the Detail view:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the search bar, click the View Detail icon.
-
Locate the page you want to lock and click the Lock icon.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Page Definition
To lock a page from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Click the Lock icon in the Developer Action bar. See "About the Developer Action Bar".
-
Select the selected page and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Tip:
You can also lock a page on the Page Definition, by clicking the Utilities button and then Lock.Unlocking Pages
Only the developer who locked a page can unlock it. However, a developer with administrative privileges can unlock pages locked by other developers.
Unlocking Pages from the Page Locks Page
To unlock a page from the Page Locks page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Select the appropriate pages.
-
Click UnLock Checked.
Unlocking Pages from the from the Detail View
To unlock a page from the Detail view:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the search bar, click the View Detail icon.
-
In the Pages list, locate the page you want to unlock and click the Lock icon.
The Edit Lock Comment page appears.
-
Click UnLock.
Unlocking Pages from the Page Definition
To unlock pages from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Click the Lock icon in the upper right corner above Shared Components.
The Page Locks page appears.
-
Select the page you want to unlock and click Unlock.
Tip:
You can also unlock a page on the Page Definition, by clicking the Utilities button and then Unlock.
Unlocking Pages As a Workspace Administrator
To unlock pages as a Workspace Administrator:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Click Lock Administration.
-
Select the appropriate pages.
-
Click UnLock Page(s).
Deleting a Page
You can delete a page from the Page Definition or while editing page attributes.
Deleting a Page from the Page Definition
To delete a page from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Verify the page number.
-
Click the Utilities button and then click Delete.
-
Click Permanently Delete Page.
See Also:
"Editing a Page in Component View" for information about editing page attributesDeleting a Page While Editing Page Attributes
To delete a page while editing page attributes:
-
Navigate to the Page Definition. See "Accessing the Page Definition".
-
To access the Edit Page:
-
Tree view - Under Page Rendering, double-click the page title at the top of the tree.
-
Component view - Under Page, click the Edit All icon.
The Page Attributes page appears. Required values are marked with a red asterisk (*).
-
-
Verify the page number and page name.
-
Click Delete.
-
Follow the on-screen instructions.
Deleting Multiple Pages
To delete multiple pages:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Utilities.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Delete Multiple Pages.
-
Select the pages to be deleted and click Delete Pages.
Tip:
To delete a range of pages, click the Delete Pages by Range tab. Enter a range of pages and click Delete Pages.Adding Application Comments
You can add comments concerning an entire database application on the Application Comments page. You could add a description of the application or track the developers involved in working on the application.
See Also:
"Adding Developer Comments"Creating and Editing Application Comments
To create an application comment:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
The Shared Components page appears.
-
Under Application, click Edit Comments.
The Application Comments page appears.
-
Enter comments in the Comments field and click Apply Changes.
Adding Developer Comments
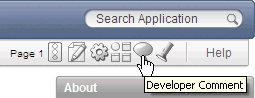
You can add developer comments to an application, a page, or a group of pages using the Developer Comment icon. The Developer Comment icon resembles a small balloon. This icon displays on the Developer Action bar.

Description of the illustration comment_ico.gif
You can use developer comments to communicate application changes, report issues, or record developer suggestions.
See Also:
"Adding Application Comments"Adding Developer Comments to an Application or Page
The Developer Comment icon displays on any page in Application Builder that is related to a specific application or application page. You can add developer comments to an application, a page, or a group of pages.
To add a developer comment:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
-
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
-
Applies to a specific page, enter the page number.
-
Applies to multiple pages, enter a comma-delimited list of pages. For example:
1, 2, 3
-
Does not apply to a page or group of pages, leave this field blank.
-
-
In Comment, enter up to 4000 characters of text.
-
Click Create or Create and Create Another.
Viewing and Editing Developer Comments
To edit a developer comment:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
-
Click View Comments.
The View Comments page appears. See "About the Navigation Bar on the View Comments Page".
-
To edit a comment, click the Edit icon.
The Edit Comment page appears.
-
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
-
Applies to a specific page, enter the page number.
-
Applies to multiple pages, enter a comma-delimited list of pages. For example:
1, 2, 3
-
Does not apply to a page or group of pages, leave this field blank.
-
-
In Comment, enter up to 4000 characters of text.
-
-
Click Apply Changes.
Tip:
You can also view and edit Developer comments on the Shared Components page. Navigate to the Shared Components page and click Developer Comments on the Tasks list. See "Accessing the Shared Components Page".About the Navigation Bar on the View Comments Page
A navigation bar appears at the top of the View Comments page and contains the following controls:
-
Page. Search for a page number. Enter a page number and click Go. To view all pages, leave the field blank and click Go.
-
Comment. Search for comments. Enter a case insensitive query for comment text and click Go. To view all comments, leave the field blank and click Go.
-
Developer. Limit the display to a specific developer. Select a developer to display and click Go.
-
Display. Determines how comments display. To increase or decrease the number of comments that appear, make a selection from the Display list and click Go.
Deleting Developer Comments
You can delete developer comments on the Edit Comment page or on the Manage Comments page.
Deleting a Specific Developer Comment
To delete a developer comment:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
-
Click View Comments.
-
Locate the comment to be deleted. See "About the Navigation Bar on the View Comments Page".
-
Click the Edit icon.
The Edit Comment page appears.
-
Click Delete.
Deleting Multiple Developer Comments
To delete multiple developer comments:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
-
Click Manage Comments.
-
Select one of the following actions:
-
Delete all comments
-
Delete comments created by a developer
-
Delete comments by date
-
-
Follow the on-screen instructions.
About the Developer Comments Report
You can also view, edit, and manage developer comments from the Developer Comments report.
-
Editing or Deleting Comments from the Developer Comments Report
-
Deleting Multiple Comments from the Developer Comments Report
Accessing the Developer Comments Report
To access the Developer Comments report:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Shared Components
-
Under Tasks, click Developer Comments.
The Developer Comments report appears.
A navigation bar appears at the top of the page and contains the following controls:
-
Search icon - Resembles a magnifying glass. Click this icon to narrow your search to only specific columns. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wild card characters are implied) and then click Go.
-
Go button - Executes a search.
-
Actions menu - Displays the Actions menu. Use this menu to customize an interactive report. See "Using the Actions Menu".
Editing or Deleting Comments from the Developer Comments Report
To edit a comment from the Developer Comments report:
-
Navigate to the Developer Comments report. See "Deleting Multiple Developer Comments".
The Developer Comments report appears.
-
Locate the comment to be edited.
-
Click the Edit icon.
The Edit Comment page displays in a separate window.
-
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
-
Applies to a specific page, enter the page number.
-
Applies to multiple pages, enter a comma-delimited list of pages, for example:
1, 2, 3
-
Does not apply to a page or group of pages, leave this field blank.
-
-
In Comment, enter up to 4000 characters of text.
-
-
Click Apply Changes.
Deleting a Comment from the Developer Comments Report
To delete a comment from the Developer Comments report:
-
Navigate to the Developer Comments report. See "Accessing the Developer Comments Report".
The Developer Comments report appears.
-
Locate the comment to be deleted.
-
Click the Edit icon.
The Edit Comment page displays in a separate window.
-
Click Delete.
Deleting Multiple Comments from the Developer Comments Report
To delete multiple comments from the Developer Comments report:
-
Navigate to the Developer Comments report. See "Deleting Multiple Developer Comments".
The Developer Comments report appears.
-
Locate the comment to be deleted.
-
Click the Edit icon.
The Edit Comment page displays in a separate window.
-
Click Manage Comments.
-
Select one of the following actions:
-
Delete all comments
-
Delete comments created by a developer
-
Delete comments by date
-
-
Follow the on-screen instructions.
-
Click Apply Changes.
Viewing the Developer Comments Calendar
To access the Developer Comments report:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Shared Components
-
Under Tasks, click Developer Comments Calendar.
The Developer Comments Calendar page appears.
-
Use the Previous, Today and Next buttons to navigate.
Creating Application Groups
You can organize your applications by assigning them to application groups. To use application groups, create a group by clicking the Create button and then assign applications to it.
See Also:
"About Cross Page Utilities"Viewing Application Groups
The section describes different ways to view application groups.
Accessing the Application Group Page
To access the Application Group page:
-
On the Workspace home page, click the Application Builder icon.
-
On the Tasks List on the right side of the page, click Application Groups.
The Application Group page appears.
Use the Navigation bar at the top of the page to search for a page group by name or change the page display. You can change the default display by making a selection from View list. Available options include:
-
Icons (the default) displays each group as a large icon. To edit a group, click the appropriate icon.
-
Details displays each group as a line in a report. To edit a group, click the name.
-
-
To view the applications associated with a group, you click the group name.
Note:
The Tasks list only appears if groups currently exist.
Creating an Application Group
To create an application group:
-
On the Workspace home page, click the Application Builder icon
-
On the Tasks List on the right side of the page, click Application Groups.
-
On the Application Group page, click Create.
-
Enter a name, a description (optional), and click Create.
Editing an Application Group Definition
When you create page group you specify a name and description.
To edit an application group definition:
-
On the Workspace home page, click the Application Builder icon
-
On the Tasks List on the right side of the page, click Application Groups.
Application Group page appears.
-
Select an application group.
-
On the Application Group page, edit the name or description and click Apply Changes.
Assigning an Application to an Application Group
To assign applications to a group:
-
On the Workspace home page, click the Application Builder icon.
-
On the Tasks List on the right side of the page, click Application Groups.
-
On the Tasks list, click Manage Unassigned.
The Manage Application Group Assignments page appears.
-
From the New Group list, select a group.
-
Select the applications to be assigned and click Assigned Checked.
Tip:
You can also assign an application to an application group by editing the application definition. Select the group from the Application Group list. See "Editing the Application Definition".Removing an Application from an Application Group
To remove an application from an application group:
-
On the Workspace home page, click the Application Builder icon.
-
On the Tasks List on the right side of the page, click Application Groups.
-
On the Tasks list, click Manage Unassigned.
The Manage Application Group Assignments page appears.
-
From the New Group list, select Unassign.
-
Select the pages to be unassigned and click Assigned Checked.
Tip:
You can also remove an application from an application group by editing the application definition. Select Unassigned from the Application Group list. See "Editing the Application Definition".Deleting an Application Group
To remove an application group:
-
On the Workspace home page, click the Application Builder icon.
-
On the Tasks List on the right side of the page, click Application Groups.
-
Assign all applications in the group to Unassign. See "Removing an Application from an Application Group".
-
Return to the Application Groups page.
-
Select the application group to be deleted.
-
On the Application Group page, click Delete.
A confirmation page appears.
-
Confirm your request.
Understanding Page-Level Items
An item is part of an HTML form. An item can be a text field, text area, password, select list, check box, and so on. Item attributes affect the display of items on a page. For example, these attributes can impact where a label displays, how large an item is, and if the item will display next to or below the previous item.
See Also:
"Understanding Application-Level Items", "How Item Attributes Affect Page Layout", "About the Item Finder", and "About Page Specific Utilities"Differences Between Page Items and Application Items
There are two types of items: page items and application items. Page items are placed on a page and have associated user interface properties, such as Display Only, Label and Label Template. Examples of page-level items include a check box, date picker, display as text, file browse field, popup list of values, select list, or a text area. Application items are not associated with a page and therefore have no user interface properties. You can use an application item as a global variable.
See Also:
"Understanding Application-Level Items"Viewing Items on the Page Definition
You create and edit page-level items on the Page Definition. In both Component and Tree view, items section appears in the Page Rendering section. See "Switching Between Tree and Component View".
Viewing Items in Tree View
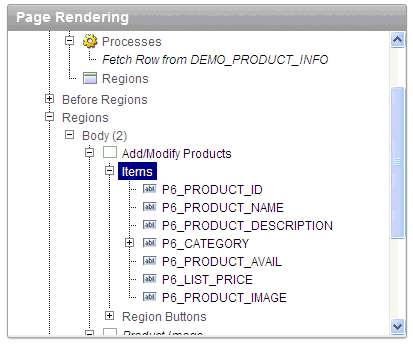
In Tree view, items display within a tree under the region which contains them.

Description of the illustration pg_def_items_tree.gif
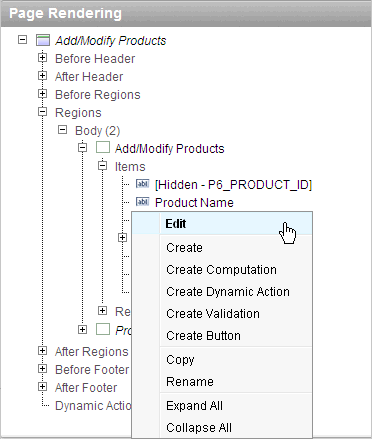
To edit or add an item, right-click to display a context menu. Then, make a selection from the context menu.
Tip:
You can also edit an item by double-clicking the item name or selecting the name and pressing ENTER. See "Editing a Page in Tree View".
Description of the illustration pg_def_item_menu.gif
To edit multiple items at once, right-click Items and select Edit All. The Items page appears. See "Editing Multiple Items Simultaneously".
You can interactively reorder items within a given region or move them to another region by dragging and dropping them.
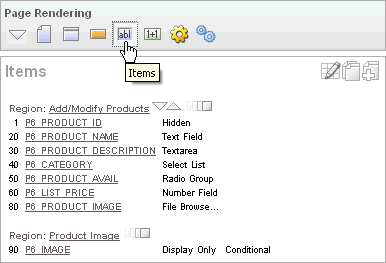
Viewing Items in Component View

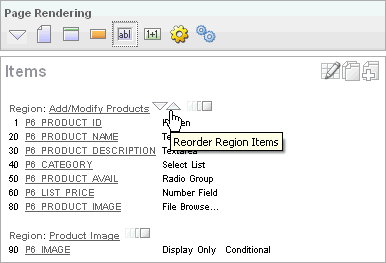
Description of the illustration pg_def_items.gif
In Component view, items display under the Items. You can temporarily hide all other subsections by clicking the Items icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display next to the section title:
-
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all items at once. See "Editing Multiple Items Simultaneously".
-
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing item.
-
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create an item.
Items are organized by region. To edit an item, click the item name.
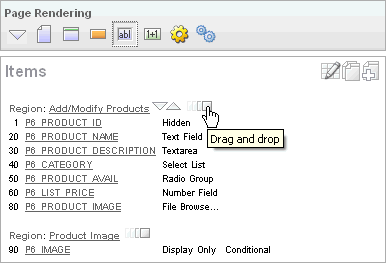
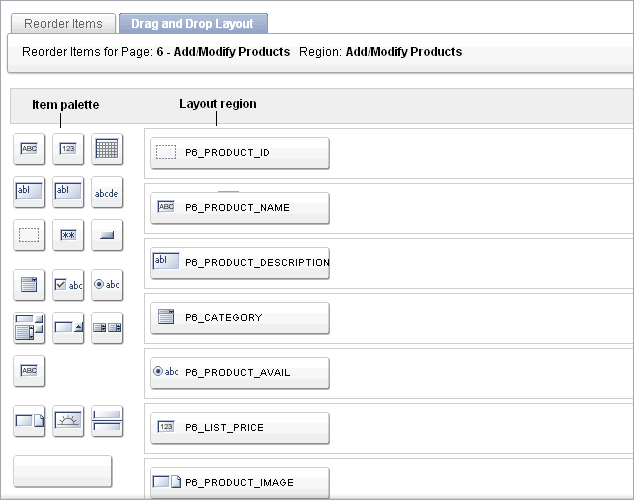
About the Drag and Drop Icon
You can quickly change the appearance of a page by clicking the Drag and drop icon to access the Drag and Drop Layout page. The Drag and drop icon resembles a rectangle and displays to the right of the Reorder Region Items icon.

Description of the illustration drag_drap_ico.gif
You can use the Drag and Drop Layout page to interactively reorder items within a given region, change select item attributes, create items, or delete existing items. See "Using the Drag and Drop Layout Page".
About the Reorder Items Icon
You can quickly edit the label and position of items in a region by clicking the Reorder Region Items icon on the Page Definition. This icon resembles a light green down or up arrow.

Description of the illustration reorder_items.gif
Creating Page-Level Items
You can create page-level items by running the Create Item Wizard.
About Item Naming Conventions
When specifying an item name, remember the following rules. Item names must:
-
Be unique within an application.
-
Not include quotation marks.
-
Begin with a letter or a number, and subsequent characters can be letters, numbers, or underscore characters.
-
Be case-insensitive.
-
Should not exceed 30 characters. Items longer than 30 characters cannot be referenced using bind variable syntax. See "About Bind Variable Syntax".
-
Cannot contain letters outside the base ASCII character set
As a best practice Oracle recommends including the page number when naming items. By default, wizards prefix page item names with P<page no>_ (for example, P1_NAME.
Creating a Page-Level Item on the Page Definition
You create a page-level item by running the Create Item Wizard from the Page Definition.
To create a page-level item:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
If necessary, create an HTML region. See "Understanding Regions".
-
To access the Create Item Wizard:
-
Tree view - Under Page Rending, right-click the region to contain the item and select Create Page Item.
-
Component view - Under Items, click the Create icon.
The Create Item Wizard appears.
-
-
Select an item type. See "About Item Types".
When creating a Popup LOV, Color Picker, or Text Field with Calculator Popup, select Popup List of Values and then the specific popup list of values type.
-
For Display Position and Name:
-
Item Name - Enter a name used to retrieve the value of the item. See "About Item Naming Conventions".
-
Sequence - Specify the sequence for this component. The sequence determines the order of evaluation.
-
Region - Select a region to contain this item.
-
Click Next.
-
-
Follow the on-screen instructions.
-
To learn more about a specific field, click the field label.
When help is available, the item label changes to red when you pass your cursor over it, and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Creating a Static List of Values
One way to create a static list of values is to edit an item's List of Values definition. Note that this type of list of values is not reusable. As a best practice, create a list of values as a shared component whenever possible.
To create a static list of values:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Under Name, specify how the item will be rendered. From Display As, select Select List.
-
Scroll down to List of Values.
-
Under List of Values, create a static list of values:
-
From Named LOV, select Select Named LOV.
-
In List of values definition, enter a definition using the following syntax:
STATIC[2]:Display Value[;Return Value],Display Value[;Return Value]
Where:
-
The first keyword may be
STATICorSTATIC2.STATICresults in the values being sorted alphabetically by display value.STATIC2results in the values being displayed in the order they are entered in the list. -
A semicolon separates the display value from the return value in each entry.
-
Return Valueis optional. If aReturn Valueis not included, the return value is the same as the display value.
-
-
-
To learn more, see item Help. To view help for a specific item on a page, click the item label.
When help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
The examples that follow demonstrate syntax for three different static LOVs.
Example 1: Four Values Displayed in Alphabetical Order
In this example, the list of values has four values (Cow, Dog, Cat, and Lion) that display in alphabetical order. The return value of each entry equals the display value.
STATIC:Cow,Dog,Cat,Lion
Creating a Cascading List of Values
By creating a cascading list of values (LOV), one item on a page determines the list of values for another item. Application Builder includes cascading LOV support for the following item types: Select List, Shuttle, Checkbox, Radio Group, Popup LOV, and List Manager. To learn more about item types, see Appendix A, "About Item Types".
You create a cascading LOV by creating two items. To populate the second item, you specify a Cascading LOV Parent Item when running the Create Item Wizard or by editing the item's attributes.
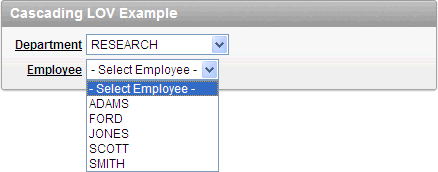
The following example demonstrates how to create two related select lists where the value of the first list populates the second.
To a cascading list of values:
-
Create the first item and name it P1_DEPTNO:
-
Create a select list item. See "Creating a Page-Level Item on the Page Definition".
-
For Item Type, select Select List.
-
For Display Position and Name:
-
Item Name - Enter:
P1_DEPTNO
-
Accept the remaining defaults and click Next.
-
-
For Item Attributes:
-
Label - Enter
Department -
Accept the remaining defaults and click Next.
-
-
For Settings, accept the defaults and click Next.
-
For List of Values:
-
Display Null Value - Accept the default, Yes.
-
Null Display Value - Enter - Select Department -
- Select Department -
-
In List of values definition, enter:
SELECT dname as d, deptno as r FROM dept ORDER BY dname -
Click Next.
-
-
Accept the remaining defaults.
-
Click Create Item.
-
-
Create the second item named
P1_EMPNO:-
Create a second item. See "Creating a Page-Level Item on the Page Definition".
-
For Item Type, select Select List.
-
For Display Position and Name:
-
Item Name - Enter:
P1_EMPNO
-
Accept the remaining defaults and click Next.
-
-
For Item Attributes:
-
Label - Enter
Employee. -
Accept the remaining defaults and click Next.
-
-
For Settings, accept the defaults and click Next.
-
For List of Values:
-
Display Null Value - Accept the default, Yes.
-
Null Display Value - Enter - Select Department -
- Select Employee -
-
From Cascading LOV Parent Item(s) - Select P1_DEPTNO.
-
In List of values definition, enter:
SELECT ename as d, empno as r FROM emp WHERE deptno = :P1_DEPTNO ORDER BY ename -
Click Next.
-
-
Accept the remaining defaults.
-
Click Create Item.
-
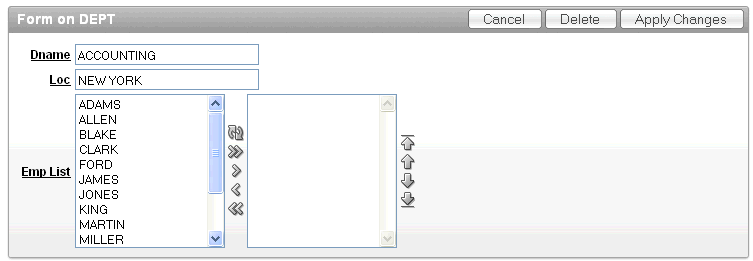
Two select lists appear. Making a selection in the Department select list, determines which individuals display in the Employees select list.

Description of the illustration cascading_lov.gif
See Also:
, "Editing Page-Level Items"Creating Multiple Items Using a Tabular Form
To create multiple items simultaneously:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
If necessary, create an HTML region. See "Understanding Regions".
-
To access the Create Item Wizard:
-
Tree view - Under Page Rending, right-click the region to contain the item and select Create Page Item.
-
Component view - Under Items, click the Create icon.
The Create Item Wizard appears.
-
-
Click the Create multiple items using tabular form link at the bottom of the page.
-
On the Create Multiple Items page, specify the following:
-
Create Item(s) in Region - Select the region to contain the items.
-
Item Template - Select an item template.
-
For each item, enter the Sequence, Name, Label, Type and specify whether the item should be cached.
-
-
Click Create Multiple Items.
See Also:
"About the Drag and Drop Icon"Creating Multiple Items Using Drag and Drop
To create multiple items using the Drag and Drop Layout page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
If necessary, create an HTML region. See "Understanding Regions".
-
To access the Drag and Drop Layout page:
-
Tree view - Under Page Rending, right-click on the region and select Drag and Drop Layout.
-
Component view - Under Items, click the Drag and Drop Layout icon.
The Drag and Drop Layout page appears.
-
-
Select an item from the palette on the left side of the page and drag it to the appropriate position on the page.
-
Edit the item attributes at the of the page.
-
Item Name - Enter a name used to retrieve the value of the item. See "About Item Naming Conventions".
-
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string
#CURRENT_ITEM_NAME#to obtain the name of the item associated with this label. -
Display Type - Select a display type (if applicable). See "About Item Types".
-
-
To edit an existing item, select the item and then edit the Item Name and Label fields, or select a new Display Type at the top of the page.
-
Click Next.
-
Optionally, edit the each item's Name and Label.
-
Click Apply Changes.
See Also:
"Using the Drag and Drop Layout Page"Editing Page-Level Items
You can edit page-level items by editing page item attributes or using the Edit All or Reorder Items icons.
Editing Page Item Attributes
Once you create a page item, you can edit it on the Edit Page Item page.
To edit page item attributes:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
Tip:
You can also edit an item by double-clicking the item name or selecting the name and pressing ENTER. See "Editing a Page in Tree View".The Edit Page Item page appears.
-
-
To learn more about a specific attribute on a page, click the attribute label.
When help is available, the item label changes to red when you pass your cursor over it, and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
See Also:
"How Item Attributes Affect Page Layout" and "Understanding Cross-Site Scripting Protection"About Navigation Alternatives
The Edit Page Item page is divided into sections. The sections that display depend upon the Display As attribute.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Defining Default Values
You define default values for an item using the attributes under Default on the Edit Page Item page. The default value is used when the item's value is not derived from session state and when the source value is NULL.
To define a default value for an item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Default.
-
In Default Value, enter a value.
-
From Default Value Type, select one of the following:
-
Static Text with Session State Substitutions
-
PL/SQL Function Body
-
PL/SQL Expression
-
-
Click Apply Changes.
Creating a Quick Pick Selection
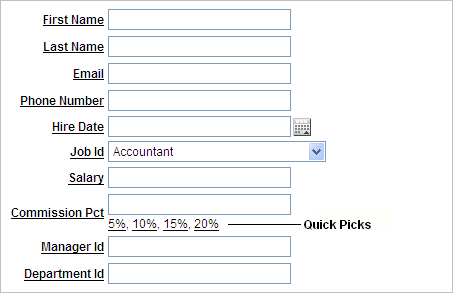
If the item type supports quick pick selection, use the Quick Picks attributes to define up to ten selections that display under a give item. Clicking on a quick pick sets the value of item. The following example shows quick picks for 5%, 10%, 15%, and 20%.

Description of the illustration quick_pick.gif
To create a quick pick:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
Scroll down to Quick Picks.
-
From Show Quick Picks, select Yes.
-
Define the Label and Value for each quick pick:
-
Under Label, enter the label to display for each selection.
-
Under Value, enter the corresponding value.
-
-
In Link Attributes, enter additional attributes for the quick picks.
-
Click Apply Changes.
Editing Multiple Items Simultaneously
Item attributes control how items display on a page. You can use the Page Items page to edit the sequence, field label, template, region, and overall position for all items on a page. The sections that follow describe how to edit items using these pages.
See Also:
"How Item Attributes Affect Page Layout"Items
To edit multiple items simultaneously:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Items page:
-
Tree view - Right-click Items and select Edit All.
-
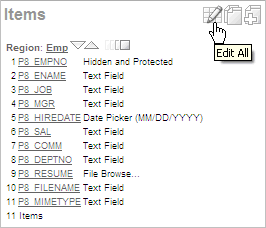
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.

Description of the illustration edit_all_item.gif
The Items tab appears.
A Navigation bar displays at the top of the page. Use the Page field to navigate to another page. To limit the display to just items in a specific region, make a selection from Regions list.
See Also:
"Editing Page Item Attributes"The Page Items page displays items in an editable report. Table 7-2 describes each editable attribute.
Table 7-2 Editable Attributes on Page Items
Attribute Description Sequence
Specify the display sequence for this component. The sequence determines the order of evaluation.
Prompt
Enter the label for this HTML form element. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label.
Field Template
Determines the label template. Label templates enable you to define the user interface attributes in a central place and share that definition among many labels.
Region
Defines the region in which the item displays. All items must be in a region.
New Line
Determines whether this item displays on the same line as the previous item or whether it displays on the next line. Items are laid out in an HTML table. Select Yes to have an item display as the first field in a new row in the table.
New Field
If set to Yes, this item will be rendered into it's own HTML table cell which is the default. If set to No, the item will be rendered into the same HTML table cell as the previous page item.
Note that rendering into the same table cell will look more attached to the previous page item.
Width
Specifies the length (in characters) of the form element that displays for this item.
Height
Specifies the height (in lines) for text areas and multi select lists.
Column Span
Items are laid out in HTML tables. This property defines the value to be used for the
COLSPANattribute in the table cell.Row Span
Items are laid out in HTML tables. The attribute determines the value to be used for the
ROWSPANattribute in the table cell that the item displays in.Post Element
Text or HTML code will be rendered immediately after the page item element.
-
Reassign Region Items
Use the Reassign Region Items page to assign items to a new region.
To Reassign Region Items page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Click Reassign Region Items.
The Reassign Region Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Available options include:
-
Page - Select or enter a new number and click Go.
-
Show Region(s) - Select a region to display and click Go.
-
-
To reassign an item to another region:
-
Select the items to reassign.
-
From Assign to Region, select a new region.
-
Click Reassign.
-
Tip:
In Tree view, you can also reassign region items by simply dragging and dropping to a new location.Delete Multiple Items
Use the Delete Multiple Items page to delete multiple items at once.
To delete multiple items:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click on Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Click Delete Multiple Items.
The Delete Multiple Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Use the Page field to navigate to a new page. Select or enter a new number and click Go.
-
To delete an item:
-
Select the items.
-
Click Remove Items.
-
Viewing Item Utilities
The Utilities page includes Grid Edit pages and reports Utilities that enable you to edit multiple pages within a selected application.
To access the Utilities page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Page Item page:
-
Tree view - Right-click on Items and select Edit All.
-
Component view - Under Items, click the Edit All icon. The Edit All icon resembles a small grid with a pencil on top of it.
The Page Item page appears.
-
-
Select one of the following reports:
Using the Drag and Drop Layout Page
You can use the Drag and Drop Layout page to interactively reorder items within a given region, change select item attributes, create items, or delete existing items.
Accessing the Drag and Drop Layout Page
You access the Drag and Drop Layout page by either:
-
Tree view - Under Page Rending, right-click on the region and select Drag and Drop Layout.
-
Component view - Under Items, click the Drag and Drop Layout icon.
About the Drag and Drop Layout Page
The Drag and Drop Layout page is divided into two sections: Item palette and Layout region.

Description of the illustration drag_drap_pg.gif
The Item palette displays on the left side of the page. You add items by clicking an item type on the palette and dragging it to the correct position in the Layout region. Note that when you position the cursor over an item type, a tooltip appears.
Use the right side of the page (or Layout region) to position items. To move an item vertically, click the Add Row button to insert an empty row. Then drag and drop the item into the empty row.
See Also:
"Deleting Items"Creating a New Item
To create a new item on the Drag and Drop Layout page:
-
Navigate to the Drag and Drop Layout page. See "Accessing the Drag and Drop Layout Page".
-
Click an item type in the Item palette on the left side of the page and drag it to the appropriate location in the Layout region.
Note that when you position the cursor over an item type, a tooltip appears.
-
You can reposition the item:
-
To move an item horizontally, select the item and drag it to the appropriate position on the page.
-
To insert an existing or new item between two existing rows, click the Add Row button and drag it between the existing rows. This creates an empty row where you can then move the item.
-
-
Edit the item attributes at the of the page.
-
Display Name - Enter an item name. Use this name to retrieve the value of the item. Item names longer than 30 characters cannot be referenced using bind variable syntax.
-
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string
#CURRENT_ITEM_NAME#to obtain the name of the item associated with this label. -
Display Type - Select a display type (if applicable). Note that the select list is restricted to options corresponding to the type of item you are creating. See "About Item Types".
-
-
Click Next.
-
Optionally, edit the each item's Name and Label.
-
Click Apply Changes.
About List of Values
If you create an item that requires a list of values (LOV), the Drag and Drop Layout Wizard creates a static inline LOV for you. Note you must edit and fix this LOV once you complete the layout process.
See Also:
"Creating a Static List of Values"Editing Existing Items
To edit an existing item on the Drag and Drop Layout page:
-
Navigate to the Drag and Drop Layout page. See "Accessing the Drag and Drop Layout Page".
-
To reposition the item:
-
To move an item horizontally, select the item and drag it to the appropriate position on the page.
-
To insert an existing or new item between two existing rows, click the Add Row button and drag it between the existing rows. This creates an empty row where you can then move the item.
-
-
If required, select an item and edit its attributes at the of the page.
-
Display Name - Enter an item name. Use this name retrieve the value of the item. Item names longer than 30 characters cannot be referenced using bind variable syntax.
-
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string
#CURRENT_ITEM_NAME#to obtain the name of the item associated with this label. -
Display Type - Select a display type (if applicable). Note that the select list is restricted to options corresponding to the type of item you are creating. See "About Item Types".
-
-
Click Next.
-
Optionally, edit the each item's Name and Label.
-
Click Apply Changes.
Note:
To change the region in which an item resides, you must edit the item attributes. See "Editing Page Item Attributes".Deleting Items
To delete an item, click it and drag it to the Recycle box at the bottom of the page. If you delete an existing item, it appears in the Recycle box and can be retrieved until you click Apply Changes on the next page. Note that if you drop a new item you have just created in the Recycle box, it instantly disappears and cannot be retrieved.
Using the Reorder Region Items Icon in Component View
You can quickly edit the label and position of items in a region by clicking the Reorder Region Items icon on the Page Definition. This icon resembles a gray down and up arrow.
To use the Reorder Region Items icon:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Under Items, click the Reorder Region Items icon.
The Reorder Region Items page appears with items laid out in tables. You can edit the position of an item by selecting values for New Line, New Field, Column Span, and Label Alignment attributes.
-
To edit an item label, enter a new title in the Label field.
-
To change the position of an item, edit the following attributes:
-
New Line. Determines if the item displays on the same line as the previous item, or displays on the next line. Select Yes to have an item display as the first field in a new row in the table.
-
New Field. Determines if the item displays in the next column or in the same column as the previous item. Select Yes to have the label and value for the item display in a new HTML table cell. Use this attribute in combination with the New Line and Span attributes to control layout.
-
Column Span. Defines the value to be used for the
COLSPANattribute in the table cell. TheCOLSPANattribute defines the number of columns that it spans across the table.
-
-
To change label alignment, make a selection from the Label Alignment list.
-
To change the order in which items display, click the up and down arrows in the far right column. Clicking the arrow moves the item one row up or down.
Note that the order you specify here translates to sequence number in the Sequence attribute on the Edit Page Item page. See "Editing Page Item Attributes".
-
Click Apply Changes.
Tip:
You can also use the Drag and Drop Layout feature to reorder items. See "Using the Drag and Drop Layout Page".Note:
To change the region in which an item resides, you must edit the item attributes. See "Editing Page Item Attributes".Referencing Item Values
You can reference item values stored in session state in regions, computations, processes, validation, and branches. Table 7-3 describes the supported syntax for referencing item values.
See Also:
"Managing Session State Values"Table 7-3 Syntax for Referencing Item Values
| Type | Syntax | Description |
|---|---|---|
|
SQL |
|
Standard bind variable syntax for items whose names are no longer than 30 bytes. Use this syntax for references within a SQL query and within PL/SQL code. |
|
PL/SQL |
|
PL/SQL syntax referencing the item value using the Avoid this syntax in SQL statements. It may result in performance problems. See Also: Oracle Application Express API Reference |
|
PL/SQL |
|
Standard PL/SQL syntax referencing the numeric item value using the Avoid this syntax in SQL statements.It may result in performance problems. See Also: Oracle Application Express API Reference |
|
Static Text (exact) |
|
Static text. Exact Substitution. Note: Exact substitution syntax should be avoided in SQL or PL/SQL code because it can result in SQL Injection vulnerabilities. |
You can set the value of an item in your application using any of the following methods:
-
For page-level items, use the Source Attribute to set the item value.
From the Page Definition, select the item name to view the Edit Page Item page. Scroll down to Source and edit the appropriate fields.
You can also set the value of an item in any region based on PL/SQL or a process using the following syntax:
BEGIN :MY_ITEM := 'new value'; END;
-
Pass the value on a URL reference using
f?psyntax. For example:f?p=100:101:10636547268728380919::NO::MY_ITEM:ABC
-
Set the value using a computation. Computations are designed to set item values. For example:
TO_CHAR(SYSDATE,'Day DD Month, YYYY');
-
Use the PL/SQL API to set an item value within a PL/SQL context. For example:
APEX_UTIL.SET_SESSION_STATE('MY_ITEM',SYSDATE);
Displaying Conditional or Read-Only Page Items
You can choose to have an item display conditionally or as read-only by editing attributes on the Edit Pages Item page.
Displaying Conditional Page Items
To display a conditional or read-only item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
To display an item conditionally:
-
Scroll down to Conditions.
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
-
To make an item read-only:
-
Scroll down to Read Only Display Settings.
-
Make a selection from the Read Only Condition Type list.
-
Enter an expression in the fields provided.
-
-
Click Apply Changes.
Displaying Read Only Page Items
To display a read-only item:
-
Create the item. See "Creating Page-Level Items".
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the attributes page for the item:
-
Tree view - Right-click on the item and select Edit.
-
Component view -Under Items, select the item name.
The Edit Page Item page appears.
-
-
To display an item conditionally:
-
Scroll down to Read Only.
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
-
To make an item read-only:
-
Scroll down to Read Only Display Settings.
-
Make a selection from the Read Only Condition Type list.
-
Enter an expression in the fields provided.
-
-
In Read Only Element Table Cell(s) Attributes, enter attributes to be included in the HTML table cell tag,
<td>, that contains the item when displayed in read only mode. For example:bgcolor="#FF0000"
-
Click Apply Changes.
Working with Multiple Select List Item
A multiple select item renders as a multiple select list form element which can be either a Multiselect List or Shuttle item type. When submitted, selected values are returned in a single colon-delimited string. You can handle values in this format in three ways:
-
Using the
INSTRfunction -
Using the
APEX_UTIL.STRING_TO_TABLEfunction -
Creating a shuttle
Using APEX_UTIL.STRING_TO_TABLE to Convert Selected Values
Suppose you had a report on the EMP and DEPT tables that is limited by the departments selected from a Department multiple select list. First, you create the multiple select item, P1_DEPTNO, using the following query:
SELECT dname, deptno FROM dept
Second, you return only those employees within the selected departments as follows:
SELECT ename, job, sal, comm, dname
FROM emp e, dept d
WHERE d.deptno = e.deptno
AND instr(':'||:P1_DEPTNO||':',':'||e.deptno||':') > 0
Next, assume you want to programmatically step through the values selected in the multiple select item, P1_DEPTNO. To accomplish this, you would convert the colon-delimited string into a PL/SQL array using the APEX_UTIL.STRING_TO_TABLE function. The following example demonstrates how to insert the selected departments into an audit table containing the date of the query.
DECLARE
l_selected APEX_APPLICATION_GLOBAL.VC_ARR2;
BEGIN
--
-- Convert the colon separated string of values into
-- a PL/SQL array
l_selected := APEX_UTIL.STRING_TO_TABLE(:P1_DEPTNO);
--
-- Loop over array to insert department numbers and sysdate
--
FOR i IN 1..l_selected.count
LOOP
INSERT INTO report_audit_table (report_date, selected_department)
VALUES (sysdate, l_selected(i));
END LOOP;
END;
See Also:
"STRING_TO_TABLE Function" in Oracle Application Express API ReferenceCreating a Shuttle Item Type
Suppose you have a form on the DEPT table that shows which employees are assigned to a given department. To made assigning employees to a department easier, you can create a shuttle item that lists employees alphabetically.
To create a shuttle item:
-
Create a new Form page on DEPT using Form on a Table with Report:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Create Page.
-
For Page Type, select Form.
-
Under Forms, select Form on a Table with Report.
-
Select the appropriate schema.
-
For Table/View Name, select DEPT.
-
Accept the remaining defaults and follow the on-screen instructions. To learn more about a specific field, click the item label.
-
-
Create a shuttle named P2_EMP_LIST and the form page.
-
Go the Page Definition for the form page.
-
Right-click the region containing the form and select Create Page Item.
-
For Item Type, select Shuttle.
-
For Item Name, enter
P2_EMP_LISTand click Next.Tip:
In this example, "P2" in the item nameP2_EMP_LISTindicates the item resides on page 2. -
For Item Attributes, accept the defaults and click Next.
-
For Setting, accept the defaults and click Next.
-
For List of Values:
-
List of Values Query - Enter:
SELECT ename, empno FROM emp ORDER BY 1
-
Click Next.
-
-
For Source:
-
Source Type - Select SQL Query (return color separated value)
-
Item Source Value - Enter:
SELECT empno FROM emp WHERE deptno = :P2_DEPTNO ORDER BY ename
-
Click Create Item.
-
-
Run the page by clicking the Run Page icon.

Description of the illustration shuttle_example.gif
-
Understanding Application-Level Items
Application-level items do not display, but are used as global variables to the application. You can use an application item as a global variable.
Creating an Application-level Item
To create an application-level item:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application home page appears, click Shared Components.
-
Under Logic, select Application Items.
The Application Items page appears.
-
To create an application item, click Create.
-
Follow the on-screen instructions.
About the Application Items Page
Once you create a application item, it appears on the Application Items page. You can customize the appearance of page using the Search bar at the top of the page. Available controls include:
-
Search icon - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wild card characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search.
-
View. Use this control to toggle between icon and report views. To change the view, click these icons:
-
View Icons (the default) displays each application item as a large icon. To edit an item, click the appropriate icon.
-
View Report displays each item as a line in a report. To edit an item, click the item name.
-
-
Actions menu - Displays the Actions menu. Use this menu to customize the report view. See "Using the Actions Menu".
Viewing Application Item Usage
You can a listing of where application items are used by clicking Utilization at the top of the Application Items page.
Editing Application-level Item Attributes
Once you create an application-level item, you can edit it on the Create/Edit Application Item page.
To edit application-level item attributes:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
When Application home page appears, click Shared Components.
-
Under Logic, select Application Items.
The Application Items page appears.
-
Select an application item.
The Create/Edit Application Item page appears.
-
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
About Navigation Alternatives
The Create/Edit Application Item page is divided into the following sections: Name, Security, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Viewing Utilities and Reports
Oracle Application Express includes a comprehensive number of reports that enable you to view of your application from various perspectives. You can use these reports to view statistics and access reports of page and application components, templates, plug-ins, and conditions. For example, you can view details about buttons used on all pages within your application. Additionally, many reports are updatable so you can standardize components, such as item and region labels, without navigating to a specific page.
Using Application Builder Utilities
The Application Builder Utilities page includes tools and reports that summarize information across an application.
About the Application Builder Utilities Page

Description of the illustration bldr_utilities.gif
The center of Application Builder Utilities contains icons that link to the following tools and reports:
-
Application Dashboard. See "Viewing the Application Dashboard".
-
Change History. See "Viewing the Change History Report".
-
Recently Updated Pages. See "Viewing the Recently Updated Pages Report".
-
Export Repository. See "Accessing the Export Repository".
-
Debug Messages. See "Debugging an Application".
-
Advisor. See "Running Advisor to Check Application Integrity".
-
Upgrade Application. See "Upgrading an Existing Application"
-
Database Object Dependencies. See "Using the Database Object Dependencies Report".
-
Manage Attribute Dictionary - See "Using the Attribute Dictionary".
-
Application Express Views - See "About Application Express Views".

Description of the illustration page_util.gif
The Page Specific Utilities display on the right side of the Utilities page. Use these utilities to view component reports across pages in an application and by component type (for example, region, button, item, validation, process, dynamic action, or branch). To learn more, see "About Page Specific Utilities" and "About Cross Page Utilities".
Viewing the Application Dashboard
The Application Dashboard details application components and attributes.
To view reports specific to an application:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Utilities.
-
Click Application Dashboard.
The Application Dashboard appears and contains the following sections:
-
Application Overview lists detailed information and statistics about the current application, including the ID, name, alias, parsing schema, associated group, number of pages, and associated theme.
-
Security lists the current authentication scheme, number of public and non public pages, and the number of authorization schemes used within the current application.
-
Templates contains links to reports of templates used within the current application.
-
Pages by Type lists counts of components, including types of reports and forms and dynamic HTML
-
Application Components contains links to reports of application-level controls and logic, including lists of values, tabs, lists, application items, application processes, and application computations.
-
Page Components contains links to reports of page-level controls and logic, including items, buttons, processes, regions, branches, validations, and dynamic actions.
-
-
To view a specific report, click the number to the right of the component type or template.
See Also:
"Identifying At Risk Password Items"Viewing the Change History Report
The Change History report displays a summary report of edits to the current applications by developer, component type, and page number.
To view the Change History report:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Utilities.
-
Click the Change History.
A Search bar at the top of the page. Available controls include:
-
Search columns icon - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wild card characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search.
-
Actions menu - Displays the Actions menu. Use this menu to customize the report. See "Using the Actions Menu".
-
Viewing the Recently Updated Pages Report
The Recently Updated Pages report displays a report of pages recently updated by the current user.
To view the Recently Updated Pages report:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Utilities.
-
Click Recently Updated Pages.
A Search bar at the top of the page. Available controls include:
-
Search columns icon - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wild card characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search.
-
Actions menu - Displays the Actions menu. Use this menu to customize the report. See "Using the Actions Menu".
-
Upgrading an Existing Application
Use the Upgrade Application icon on the Utilities page to upgrade an existing application to include new components available in the current release. This feature upgrades the following components:
-
Update Text Field items to Number Field items when there is a IS NUMERIC validation.
-
Update the Value Required item attribute to Yes when there is a NOT NULL validation.
-
Upgrade Date Picker (Classic) to the new Date Picker.
-
Remove
%null%in LOV Null Return Value of page items. -
Upgrade FCKEditor 2 to CKEditor 3.
-
Upgrade SVG Charts to Flash Chart 5.
-
Upgrade Flash Charts to Flash Chart 5.
-
For interactive reports:
-
Enable Group By for interactive reports.
-
Enable Save Public Report for interactive reports.
-
Enable Subscription for interactive reports.
-
Enable Rows Per Page Selector for interactive reports.
-
-
Numeric, Required, and Date Picker Item updates based upon conditional validations.
A wizard displays all relevant validations per page and enables you to select the ones you want to replace with item settings. Then, you may select any buttons that you want to change to not execute validations (such as Cancel). Lastly, you can select any validations that should always execute (for example, checking privileges before deletion).
To upgrade an existing application:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Utilities.
-
Click Upgrade Application.
-
Follow the on-screen instructions.
Using the Database Object Dependencies Report
The Database Object Dependencies report identifies database objects referenced by the current application. Review this report to determine what objects to move when deploying an application.
To view the Database Object Dependencies report:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
The Application home page appears.
-
Click Utilities.
-
Click Database Object Dependencies.
The Database Object Dependencies page appears.
-
Click Compute Dependencies.
Tip:
Display of the report may take a moment depending on the size and complexity of your application.The Database Object Dependencies report appears.
About Application Express Views
Application Express Views are data dictionary views that expose the metadata for applications. In Application Express Views, you can not only see the view, but you can also see the data they contain.
To view the data within a view, select the columns from the Select Column tab and click the Results button. On the Results tab, expand the Query region to view the query that was executed. You can copy this query for reuse with SQL Commands or SQL Developer.

Description of the illustration apex_views.gif
About Page Specific Utilities
The Page Specific Utilities display on the right side of the Utilities page. Use these utilities to view component reports across pages in an application and by component type (for example, region, button, item, validation, process, dynamic action, or branch).

Description of the illustration page_util.gif
To access Page Specific Utilities page:
-
Log in to Oracle Application Express.
The Workspace home page appears.
-
Click the Application Builder icon.
The Application Builder home page appears.
-
Click Utilities.
-
Under Page Specific Utilities, select one of the following:
-
Cross Page Utilities. See "About Cross Page Utilities".
-
About Cross Page Utilities
The Cross Page Utilities page provides access to the following tools and reports:
-
Recently Updated Pages. Displays a report of recently updated pages in the current application. See "About Recently Updated Pages".
-
Grid Edit of all Pages. Edit multiple page attributes across multiple pages in a grid format. See "About Grid Edit of all Pages".
-
Delete Multiple Pages. See "About Delete Multiple Pages".
-
Page Attributes. Displays a report of attributes, components, controls, and application logic by page. See "About the Page Attributes".
-
Page Groups. See "About Page Groups"
-
Page Locks. See "About Page Locks".
See Also:
"Viewing Utilities and Reports"fAccessing Cross Page Utilities
To access the Page Utilities page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Utilities.
-
From Page Specific Utilities, click Cross Page Utilities.
About Recently Updated Pages
The Recent Pages report displays a report of recently accessed pages within the current application. To link to a page, click the page number. To customize the report, use the Search Bar at the top of the page. See "Customizing Interactive Reports".
About Grid Edit of all Pages
Use the Grid Edit Pages report to edit the page name, alias, title, page template, and security options. To link to a specific page, click the Edit icon adjacent to the page number. To save your changes, click Apply Changes.
About Delete Multiple Pages
Use Delete Multiple Pages to delete multiple pages at once. See "Deleting Multiple Pages".
About the Page Attributes
The Page Attributes report details attributes, components, controls, and application logic for each page in the current application. To link to a specific page, click the page number. To customize the report, use the Search Bar at the top of the page. See "Customizing Interactive Reports".
About Page Groups
Use Page Groups to better organize the pages within an application. See "Grouping Pages".
About Page Locks
Use Page Locks to prevent conflicts during application development. By locking a page, you prevent other developers from editing it. See "Locking and Unlocking a Page".
About Cross Application Reports
Use the links on the Cross Application Reports page to view and edit information across multiple applications in the current workspace. You access cross application reports from Application Builder home page.
To access cross application reports:
-
Log in to Oracle Application Express.
The Workspace home page appears.
-
Click the Application Builder icon.
The Application Builder home page appears.
-
From Tasks, click Cross Application Reports.
The Cross Application Reports page is divided into the following sections:
-
Application Attributes
-
Application Comparison Reports
-
Security
-
User Interface
-
-
Select a report to review.