9 Adding Navigation
When you build an application, you can include different types of navigation controls, such as navigation bar entries, tabs, breadcrumbs, lists, and trees. This section describes how to implement navigation in your application.
Navigation controls such as navigation bar entries, tabs, breadcrumbs, and lists are shared components. Shared components enable you to create a specific type of navigation control at the application level on the Shared Components page. Once created, you can add them to any page within your application.
See Also:
"Working with Shared Components"Creating Tabs
Tabs are an effective way to navigate users between pages of an application. You can create a tabbed application look by using parent tabs, standard tabs, and lists.
An application can have pages with no tabs, one level of tabs, and two levels of tabs. Standard tabs enable you to display only one level of tabs. If you want to display two levels of tabs define both Parent tabs and Standard tabs.
Tip:
As an alternative to tabs, you can use lists to display tab controls. List templates provide greater control over HTML generation. See "Creating Lists".Note:
When running the Create Application Wizard, you have the option of creating an application with tabs. The following procedures assume you have created an application that does not have any tabs.See Also:
"About Creating Applications"About Tabs
A standard tab can have a one-to-one relationship with a page, or a standard tab can be the current tab for a number of pages. Application Builder includes two different types of tabs:
-
Standard tabs
An application having only one level of tabs uses a standard tab set. A standard tab set is associated with a specific page and page number. You can use standard tabs to link users to a specific page.
-
Parent tabs
Parent tabs can control the display of standard tab sets. Clicking a parent tab displays the corresponding standard tab, with the default page as the current page. Parent tabs give users another level of navigation and a context (or sense of place) within the application. You can use parent tabs to link users to a specific URL associated with a specific page.
You can group tabs into collections called a tab set. Each tab must be part of a tab set.
About Template Support
Before you can create parent and standard tabs, you must check that your default template has positions defined for both standard and parent tabs using the appropriate substitution strings. You also must make sure you do not override this template at the page-level.
To view page templates:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Tabs.
The Tabs page appears.
-
Click Page Templates.
-
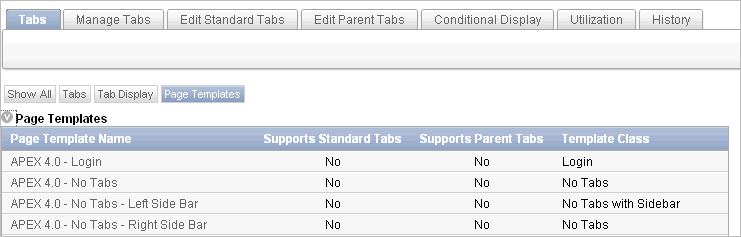
If needed, expand the Page Templates region.

Description of the illustration tabs_pg_templates.gif
See Also:
-
"Template Defaults" for information about setting a default page template at the application level
About the Tabs Page
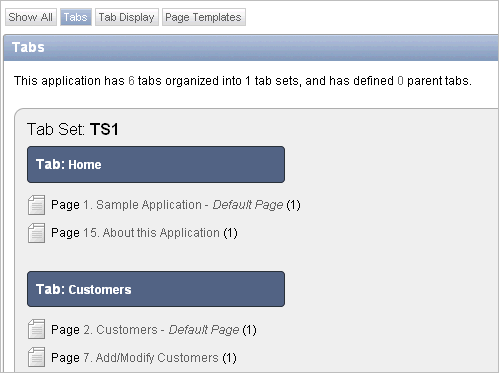
The Tabs page describes the tabs defined in your application.
To access the Tabs page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Tabs.
The Tabs page appears.

Description of the illustration tabs.gif
The sections that follow describe the Tab Display and Page Templates section of the Tabs page.
Tip:
You can also access the Tabs page under Shared Components on the Page Definition. See "Accessing the Page Definition".Tab Display
Tab Display provides additional information about how the current tabs or tab set are configured to display.
Page Templates
Page Templates displays a report of page templates associated with the current application. See "About Template Support".
Creating a Tab
An application can have pages with no tabs, one level of tabs, and two levels of tabs. Standard tabs enable you to display only one level of tabs. If you want to display two levels of tabs define both Parent tabs and Standard tabs. See "About Tabs".
To create a tab:
-
Access the Tabs page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Tabs.
-
-
Click Manage Tabs.
-
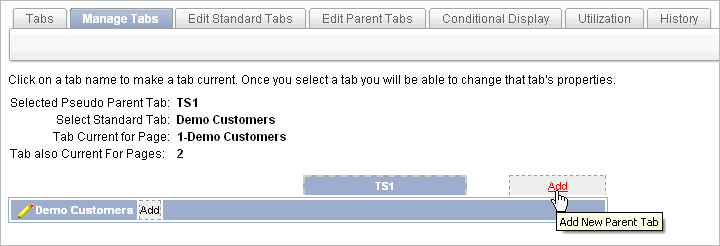
To add a Parent tab, click the Add button in the upper row.

Description of the illustration tabs_add_parent.gif
Parent tabs can control the display of standard tab sets. Clicking a parent tab will display the corresponding standard tab, with the default page as the current page.
-
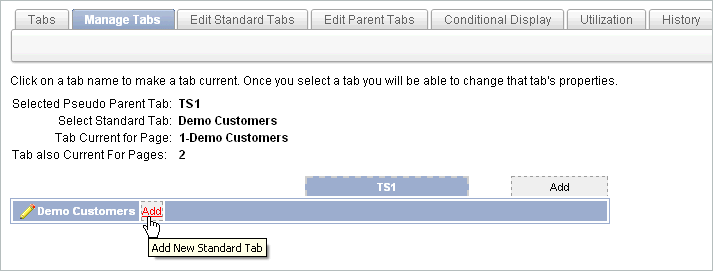
To create a Standard tab, click the Add button in the lower row.

Description of the illustration tabs_add_standard.gif
The Create Parent Tab or Create Standard Tab Wizard appears.
-
Follow the on-screen instructions.
Editing Tabs
You can edit multiple tabs simultaneously. Also, for standard tabs, you can update tab properties, such as their labels and order sequence, by using the Standard Tab Tasks list.
Editing Multiple Tabs Simultaneously
You can edit multiple tabs simultaneously.
To edit multiple tabs simultaneously:
-
Navigate to the Tabs page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Shared Components.
-
Under Navigation, click Tabs.
-
-
Click one of the following tabs at the top of the page:
-
Edit Standard Tabs
-
Edit Parent Tabs
A report appears.
-
-
To edit a specific tab, click the Edit icon.
-
Edit the appropriate attributes and click Apply Changes.
Using the Standard Tab Task List
The Standard Tab Task list displays on the right side of the Tabs page. You can access the links on this list to rename a standard tab set, resequence the display order, associate pages with a tab set, create a new standard tab, or create a new standard tab set.
To access the Standard Tab Task list:
-
Navigate to the Tabs page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Shared Components.
-
Under Navigation, click Tabs.
-
-
Make a selection from the Standard Tab Task list:
-
Rename Standard Tab Set
-
Resequence Display Order
-
Associate Page(s) with Selected Standard Tab
-
Create New Standard Tab
-
Create New Standard Tab Set
-
Accessing Tab Reports
This section describes the Conditional Display, Utilization, and History reports.
To view the Conditional Display report:
-
Navigate to the Tabs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Tabs.
The Tabs page appears.
-
-
Click the appropriate tab:
-
Conditional Display
-
Utilization
-
History
-
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
To learn more, see the sections that follow.
Conditional Display
The Conditional Display report displays Standard Tabs and Parent tabs that are configured to display conditionally.
Standard Tab Utilization
The Utilization report lists the standard tabs used in the current application.
Creating Lists
A list is a shared collection of links. You add a list to a page by creating a region and specifying the region type as List. You control the appearance of a list through list templates.

Description of the illustration list.gif
Each list element has a display condition, which enables you to control when it displays. You can define a list element to be either current or non-current for a specific page. See "Editing List Attributes" and "Conditional Entries".
You further control what a list looks like using template attributes. For information about altering a list display, see "Creating a New Template" and "List Templates".
How To Create a List
To create a list you:
-
Add list entries by either creating them from scratch or by coping entries from an existing list. If you copy a list and it contains list items or entries, the list entries are also copied.
-
Add the list to a page by creating a List region.
How you perform these steps is a personal preference. You can perform all three when you run the Create List Wizard. Alternatively, you can perform these steps one at a time.
Creating a List from Scratch
To create a list:
-
Access the Create/Edit Lists Wizard:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
-
Click Create.
-
-
For Define List:
-
Name - Enter a numeric or alphanumeric name for the list.
-
List Template - Select a list template to control the appearance of your list.
To view currently used list templates, view the List Template Utilization region.
-
Build Option - If applicable, select a build option for this component. Build options are predefined settings that determine whether components within an application are enabled.
-
Click Next.
-
-
For Define List Entries, specify the following:
-
List Entry Label - Enter a numeric or alphanumeric name for the list.
-
Target Page ID or custom URL - Select a target page or enter a custom URL.
-
Click Next.
-
-
For Confirm, specify the following:
-
Create List Regions - Select whether or not to create a list region. Options include:
-
Do not create list region(s)
-
Create list region on current page
-
Create list region for each target page
-
-
Region Position - If creating a new region, select the region position.
-
Region Template - If creating a new region, select a region template.
-
Click Create.
-
Tip:
You can also create a list under Shared Components on the Page Definition. To learn more, see "Accessing the Page Definition", "Editing a Page in Tree View", and "Editing a Page in Component View"Adding List Entries and Sublists
Once your list is created, you must add entries to it. You can add list entries from scratch, copy a list entry from within a list, or copy existing entries from one list to another.
You can also create hierarchical lists that contain sublists. To create a hierarchical list, you must:
-
Select a list template that supports hierarchical lists. To determine which list templates support hierarchical lists, look for templates having the naming convention "with Sublist."
-
Select a Parent List Item when you create each list entry.
Adding Entries or Sublists from Scratch
To add an entry or sublist from scratch:
-
Navigate to the Lists page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, select Lists.
The Lists page appears.
-
-
Select a list.
The Entries by List page appears.
-
Click Create List Entry.
-
Under Entry:
-
Parent List Entry - If applicable, select the parent for this list entry. Use this attribute if you are creating a hierarchical list that will contain a sublist.
Note this attribute does not appear if you are creating the parent list entry.
-
Sequence - Indicate the order in which list the list entry appears. The sequence determines the order of evaluation.
-
Image - Identify the file name for the image used to display this list entry. List templates control this attribute.
-
Attributes - Identify the image attributes (such as
width="12" height="12") for the list element image.Use the
#LIST_LABEL#substitution string to reference the list label text. This substitution string allows for the title image attribute to be automatically set based on the value of the list label text. For example:title="#LIST_LABEL#"
-
List Entry Label - Enter the label text for this link.
-
-
Specify a target location.
If the target location is a URL, specify the following:
-
Target Type - Select URL.
-
URL Target - Enter a URL. For example:
http://www.yahoo.com
If the target location is a page:
-
Target Type - Select Page in this Application.
-
Page - Specify the target page number.
You can also select reset pagination for this page. Selecting this option causes the page to return to the first set of data meeting a user's new query.
You can also select Printer Friendly. Selecting this option displays the target page using the application's Printer Friendly template. Printer friendly templates optimize a page for printing. "Changing the Default Templates in a Theme" and "Optimizing a Page for Printing".
-
Request - Enter text to set the built-in application item REQUEST. This is also the item that is set with the name of a button that was clicked.
-
Clear Cache - Specify the page numbers on which to clear cache. To learn more, see item Help. See "About Field-Level Help".
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items specified in the previous step.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
-
Under Current List Entry:
-
List Entry Current for Pages Type - Specify when this list entry should be current based on the page type.
List items can be current or non-current. Current list items use the current template; non-current list items use the non-current list item template. The actual condition and templates are defined in subsequent attributes.
-
List Entry Current for Condition - Based on the selection above, define a condition to evaluate. When this condition is true, then the list item becomes current. To learn more, see item Help. See "About Field-Level Help".
-
-
For Conditions, specify the appropriate information to make the list entry conditional.
-
Under Authorization, you can specify an authorization scheme.
This authorization scheme must evaluate to TRUE in order for this component to be rendered or otherwise processed.
-
Under Configuration, select a build option for this component.
Build options are predefined settings that determine whether components within an application are enabled.
-
Under Click Counting, you can specify if you want the list entries to be included in the click count.
If this is a link to an external page, such as www.google.com, you can count clicks. For more information, see "COUNT_CLICK Procedure" in Oracle Application Express API Reference.
-
To specify additional attributes, use the User Defined Attributes section. For example, the following adds a tabindex and accesskey.
tabindex="15" accesskey="D"
-
When you are finished defining list attributes, click Create or Create and Create Another.
Copying List Entries Between Lists
You can copy list entries from one list to another.
To copy list entries between lists:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Select the list to copy.
-
On the Tasks list, click Copy List Entries from one List to Another.
-
From Copy List Entries, select the list to copy to and click Next.
-
Click Copy List Entries.
Copying a List Between Applications
You can copy a list from the current application or from another application.
To copy a list:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Select the list to copy.
-
On the Tasks list, click Copy List.
-
Select one of the following:
-
List in this application
-
List in another application
-
-
Follow the online instructions. To learn more, see item Help. See "About Field-Level Help".
Adding a List to a Page by Creating a Region
Once you create a list and list entries, the next step is to add it to a page by creating a region and specifying the region type as List.
See Also:
"Creating a New Template" and "List Templates" for information about altering list displayTo add a list to a page:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
On the Page Definition, add a list region:
-
Tree view - Under Page Rendering, right-click Regions and select Create.
-
Component view - Under Region, click the Create icon.
-
-
For Region, select List as the region type and click Next.
-
For Display Attributes, specify the following and click Next:
-
Title - Enter a title for the region. This title will display if the region template you choose displays the region title.
-
Region Template - Choose a template to control the look of the region.
-
Parent Region - Defines the parent region to which the new region belongs.
-
Display Point - Identify a display point for this region. There are two types of display points:
-
Page body positions are displayed where indicated by the
#BODY#substitution string in the page template. -
Page template positions are controlled by page template substitution strings (
#REGION_POSITION_01#..#REGION_POSITION_08#). Page template region positions enable exact placement of a region within a template.
-
-
Sequence - Specify the sequence for this component. The sequence determines the order of evaluation.
-
Column - Indicate the column where this region is to be displayed. A page can have multiple regions, which can be displayed in different columns. Note that this attribute only applies to regions that are displayed in a Page Template Body position.
-
-
For Source, select the list you want to add.
-
Click Create List Region.
Repeat these procedures for each page where you would like to add a list.
Editing List Attributes
Once you create a list, you can edit it on the Lists page.
To edit a list:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
-
-
Select a list.
The Entries by List page appears.
-
Select the appropriate list name.
The Create/Edit page that appears is divided into sections. You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
-
Edit the appropriate attributes.
-
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
-
Click Apply Changes.
Reparenting List Entries
Use the Reparent List Entries page to manage list entry hierarchy.
To reparent list entries:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Select the list.
-
From the Tasks list, click Reparent List Entries within this List.
-
Use Start With to restrict your view to a subset of hierarchy. Make a selection and click Go.
-
From Reparent To, select a new parent.
-
Select the entries to move.
-
Click Reparent Checked Entries.
Managing Orphaned List Entries
An orphaned list entry is a list entry which has a parent, but the parent is no longer a member of the current list. When a list entry becomes orphaned, remove the parent entry.
To manage orphaned list entries:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Select the list.
-
From the Tasks list, click Manage Orphaned List Entries.
-
Select the entries to remove.
-
Click Reparent Checked Entries.
Resequencing List Entries
You can resequence list entries in increments of 10 on the Clean Up List Entries page.
To clean up list entries:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Select the list.
-
From the Tasks list, click Clean Up List Entries.
-
Click Clean Up.
Accessing List Reports
You can view the Unused, Conditional Entries, Utilization, and History reports by clicking the appropriate tab at the top of the Lists page. Note that these reports only display after you create a list.
To view list reports:
-
Navigate to the Lists page.
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Lists.
The Lists page appears.
-
-
Click the appropriate tab:
-
Unused
-
Conditional Entries
-
Utilization
-
History
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
To learn more, see the sections that follow.
-
Unused
Click Unused on the Lists page to identify lists that are not used in the current application.
Conditional Entries
Click Conditional Entries on the Lists page to view conditional lists.
Utilization
Click List Utilization on the Lists page to access the Lists Utilization report. This report displays all lists included in the current application. From the report:
-
To edit list entries, select the list name.
-
To view the pages on which the list appears, click the number in the Pages column.
-
To view the template used with the list, click List Template Utilization. Then click the name to view or edit the list template.
Creating Breadcrumbs
Breadcrumbs provide users with hierarchical navigation. A breadcrumb is a hierarchical list of links that display using templates. You can display a breadcrumb as a list of links or as a breadcrumb path.
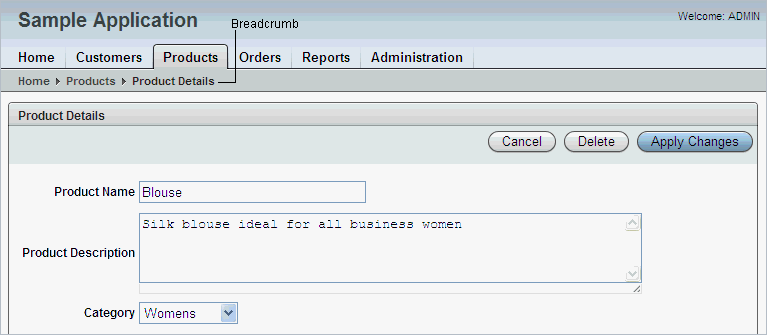
About Breadcrumbs
A breadcrumb trail indicates where the user is within the application from a hierarchical perspective. In addition, users can click a specific breadcrumb link to instantly view the page. You use breadcrumbs as a second level of navigation at the top of each page, complementing other user interface elements such as tabs and lists.

Description of the illustration menu.gif
How to Create Breadcrumbs
You can create breadcrumbs while creating a page, or manually by running the Create Breadcrumb Wizard.
Creating a Breadcrumb While Creating a Page
To create a breadcrumb while creating a page:
-
Run the Create Page Wizard to add a new page. See "Managing Pages in a Database Application".
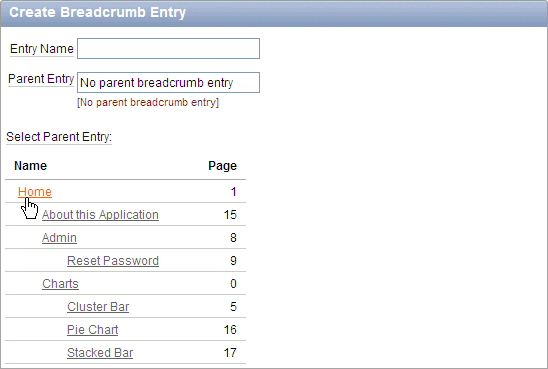
During the wizard, a Breadcrumb option appears. The actual page on which this list displays depends upon the type of page you are creating.
-
From the Breadcrumb list, select a breadcrumb or select -do not add breadcrumb region to page -.
If yo select a breadcrumb, the Create Breadcrumb Entry form appears.

Description of the illustration breadcrum_creage_pg.gif
-
In Entry Name, enter a name for the breadcrumb.
-
For Parent Entry:
-
To specify a parent, select a parent page from the Select Parent Entry list.
-
If this breadcrumb does not have a parent, select No parent breadcrumb entry.
-
-
Follow the on-screen instructions.
Creating a Breadcrumb Manually
To create breadcrumbs manually, you need to add a breadcrumb to each page in your application as follows:
-
Create the breadcrumb by running the Create/Edit Breadcrumb Wizard from either the Shared Components page or the Page Definition. See "Creating Breadcrumbs from the Shared Components Page" and "Creating Breadcrumbs from a Page Definition".
-
Add entries to the breadcrumb. See "Adding Breadcrumb Entries".
-
Add the breadcrumb to a page by creating a region. See "Adding a Breadcrumb Region".
Creating Breadcrumbs from the Shared Components Page
To create breadcrumbs from the Shared Components page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Breadcrumbs.
The Breadcrumbs page appears.
-
Click Create Breadcrumb.
-
Enter a name and click Create.
-
Add breadcrumb entries. See "Adding Breadcrumb Entries".
Creating Breadcrumbs from a Page Definition
To create breadcrumbs from a Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Access the Create Breadcrumb Wizard:
-
Tree view - Under Shared Components, right-click Breadcrumbs and click Create.
-
Component view - Under Shared Components, click the Create icon.
The Breadcrumb page appears.
-
-
Click Calendar Attributes.
-
Under Shared Components, scroll down to Breadcrumbs and click the Create icon.
-
For Create, select Breadcrumb and click Next.
-
Enter a name and click Create.
-
Add breadcrumb entries. See "Adding Breadcrumb Entries".
Adding Breadcrumb Entries
To add a breadcrumb entry:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb to add entries to.
-
Click Create Breadcrumb Entry.
-
Under Breadcrumb, specify the page where this breadcrumb entry will display.
-
Under Entry:
-
Sequence - Indicate the order in which breadcrumb entries appear. The sequence determines the order of evaluation.
-
Parent Entry - Identify the parent of this entry. Any given breadcrumb should have only one root node, identified as an item with no parent ID.
-
Short Name - Specify the short name of this entry (referenced in the breadcrumb template).
-
Long Name - Specify the long name of this entry (referenced in the breadcrumb template).
-
-
Under Target, specify the target location:
-
Target is a - Select Page in this Application.
-
Page - Specify the target page number.
You can also select reset pagination for this page. Selecting this option causes the page to return to the first set of data meeting a user's new query.
-
Request - Specify the request to be used.
-
Clear Cache - Specify the page numbers on which to clear cache.
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items your specified.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
-
To make the breadcrumb conditional:
-
Make a selection from the Condition Type list.
-
Enter an expression in the fields provided.
-
-
Under Authorization, you can specify an authorization scheme.
This authorization scheme must evaluate to TRUE in order for this component to be rendered or otherwise processed.
-
Under Configuration, you can select a build option for this component.
Build options are predefined settings that determine whether components within an application are enabled.
-
When you are finished defining menu attributes, click Create at the top of the page.
Repeat these procedures for each breadcrumb entry you need to create.
Adding a Breadcrumb Region
A region is an area on a page that serves as a container for content. Once you create a breadcrumb and a breadcrumb template, the next step is to create a region. Once you create a breadcrumb region, you can add a breadcrumb to a page.
See Also:
"Creating a New Template" and "Breadcrumb Templates" for information about changing menu displayTo create a breadcrumb region:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Tree view - Under Page Rendering, right-click Regions and click Create.
-
Component view - Under Page Rendering, click the Create icon.
The Create Region Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
-
For the region type, select Breadcrumb and click Next.
-
For Breadcrumb Container Region:
-
Region Title - Enter a title for this region.
-
Region Template - Select a region template.
-
Display Point - Select a Display Point.
Regions are organized by position (or Display Point). To determine the appropriate region position, click the flashlight icon. A graphical representation appears.
-
Sequence - Enter a number for the sequence. The sequence determines the order of evaluation.
-
Parent Region - Defines the parent region to which the new region belongs to.
-
Click Next.
-
-
For Breadcrumb:
-
Breadcrumb - Select the breadcrumb to be associated with this region.
-
Breadcrumb Template - Select a template.
-
Click Next.
-
-
Review the breadcrumb region information and click Next.
-
Click Finish.
Repeat these procedures for each page where you would like to add breadcrumb navigation.
About Creating Dynamic Breadcrumbs
To give users more exact context, you can include session state in breadcrumbs, making your breadcrumbs dynamic. For example, suppose a page in your application displays a list of orders for a particular company and you want to include the following breadcrumb:
Home > Orders > Orders for ACME Inc
In this example, ACME Inc not only indicates the page a user is on but also the navigation path. The Application Express engine stores the value of ACME Inc. in session state.
To create this type of dynamic menu, you must include a reference to a session state item in the breadcrumb's short name or long name. For example:
&COMPANY_NAME.
Editing Breadcrumbs
Once you create a breadcrumb, you can edit it on the Breadcrumbs page.
To edit a breadcrumb:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb.
-
Select a breadcrumb entry.
The Create/Edit page appears.
Tip:
By default, the Breadcrumb Entries page displays in a hierarchical list. You can toggle between a hierarchical view or A tabular view by selecting either Tabular View or Hierarchical View on the Tasks list. -
Edit the appropriate attributes.
To learn more about a specific item on a page, see item Help. See "About Field-Level Help".
-
(Optional) In the Breadcrumb Entry list on the right side of the page, you can select the Synchronize Breadcrumb With Page Name and Title option.
Selecting this option makes changing the name of a page and breadcrumb a one-step process. The information you provide for breadcrumb names is used to update the referenced page name and title.
-
Click Apply Changes.
See Also:
"Grid Edit"About Navigation Alternatives
The Create/Edit page is divided into the following sections: Breadcrumb, Entry, Target, Conditions, Authorization and Configuration.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Reparenting Breadcrumb Entries
You can select a new parent for selected breadcrumb entries on the Reparent Entries page.
To reparent breadcrumb entries:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb.
The Entries page appears.
-
From the Tasks list, click Reparent Entries within this Breadcrumb.
The Reparent Entries page appears.
-
Use the navigation bar to edit or filter the view:
-
Breadcrumb - Identify the breadcrumb you want to edit and click Go.
-
Start With - Make a selection to restrict your view to a subset of the breadcrumb hierarchy and click Go.
-
-
From Reparent to, select the new parent.
-
Select the breadcrumbs entries you want to move and click Reparent Checked Entries.
Deleting Unused Breadcrumb Entries
To delete unused breadcrumb entries:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
-
-
Select a breadcrumb.
The Breadcrumb Entries page appears.
-
From the Tasks list, click Delete Unused Breadcrumb Entries.
The Delete page appears.
-
Select the entries to remove and click Delete Checked.
Accessing Breadcrumb Reports
You can view the Breadcrumb Hierarchy, Grid Edit Breadcrumb, Breadcrumb Exceptions, Breadcrumb Utilization and Breadcrumb History reports by clicking the appropriate tab at the top of the Breadcrumbs page.
Note:
These reports only appear after you create a breadcrumb.To view Breadcrumb reports:
-
Navigate to the Breadcrumbs page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, select Breadcrumbs.
The Breadcrumbs page appears.
-
-
Click the appropriate tab:
-
Hierarchy
-
Grid Edit
-
Exceptions
-
Utilization
-
History
-
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
To learn more, see the sections that follow.
Hierarchy
Click Hierarchy to view breadcrumbs by page and hierarchy. Click the page number to link to a page.
Grid Edit
Click Grid Edit to edit all breadcrumb names at once. Click the page number to link to a page.
Utilization Report
Click Utilization to access the Breadcrumb Utilization report. This report lists breadcrumbs by page. Click the page number to go to a specific page.
History Report
Click History to view the Breadcrumb History report. This report lists recent changes to breadcrumbs.
About Trees Created as Shared Components
Previous releases of Oracle Application Express supported the creation of trees as Shared Components. Although existing trees are still supported, Oracle Application Express no longer supports the creation of trees as Shared Components.
Oracle Application Express now supports the generation of a jsTree tree region. jsTree is a JavaScript based, cross browser tree component. It is packaged as a jQuery plug-in. To learn more, see "Creating Trees".
Editing an Existing Tree
Once you create a tree as a Shared Component, you can edit it on the Trees page.
To edit a tree created as a Shared Component:
-
Navigate to the Trees page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Trees.
The Trees page appears.
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
-
-
Select a tree.
The Edit Tree page appears.
-
Edit the appropriate attributes.
-
To learn more about a specific item on a page, click the item label. See "About Field-Level Help".
-
Click Apply Changes.
About Navigation Alternatives
The Edit Tree page is divided into the following sections: Name, Query, Before and After, Static Node Templates, Dynamic Templates, Node Text Templates, and Link Templates.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Accessing Existing Tree Reports
You can view the Trees Utilization and Tree History reports by clicking the appropriate tab at the top of the Trees page.
To view tree reports:
-
Navigate to the Trees page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Trees.
-
-
Click the appropriate tab:
-
Utilization
-
History
-
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
To learn more, see the sections that follow.
Note:
The Utilization and History buttons only appear after you have created a tree.Tree Utilization
Click Utilization on the Trees page to access the Tree Utilization report. This report displays all trees included in the current application. To edit a tree, select the tree name.
Creating a Navigation Bar Entry
Navigation bar entries offer an easy way to move users between pages in an application. For example, a navigation entry enables you to display a link from an image or text. The associated page template determines the location of a navigation bar.
See Also:
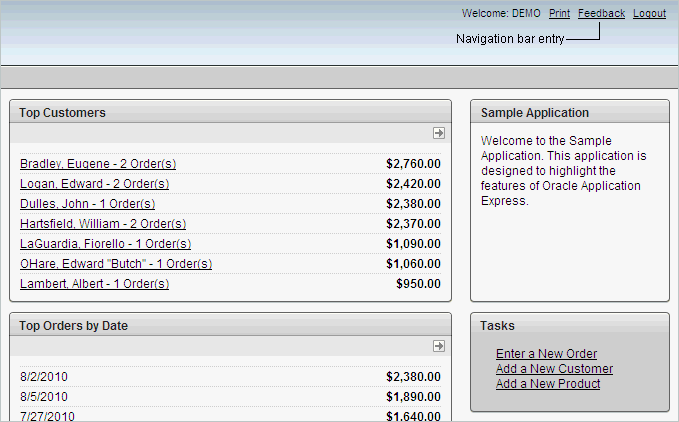
"Customizing Templates"About Navigation Bars
A navigation bar entry can be an image, text, or an image with text beneath it. You must supply the images and text to use in the navigation bar entries.

Description of the illustration nav_bar_2.gif
Navigation bars are different from other shared components in that you do not need to reference them on a page-by-page basis. If your page template includes the #NAVIGATION_BAR# substitution string, the Application Express engine automatically includes any defined navigation bars when it renders the page.
How to Create a Navigation Bar Entry
Before adding a navigation bar, you must create entries for the navigation bar. To do so, access the Navigation Bar page from either the Page Definition or from the Shared Components page. You can create a navigation bar entry from scratch or by copying an existing entry.
See Also:
"Understanding Application Computations"Creating a Navigation Bar Entry from Scratch
To create a navigation bar entry from scratch:
-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
-
-
Under Navigation Bar, click the Create icon.
The Create Navigation Bar Entry Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
For Method, select From Scratch.
-
For Type, select Navigation to URL. To learn more about Feedback, see "Creating a Navigation Bar Entry for Feedback".
-
For Attributes, specify the following:
-
Sequence - Specify the order of evaluation for this component.
Tip:
To review the existing entries, click the Existing Navigation Bar Entries link at the bottom of the page. -
Entry Label - Enter display text for this navigation bar entry.
-
Icon Image Name - Enter an image name. For naming conventions, see item Help. See "About Field-Level Help".
-
Image ALT - Enter ALT text for navigation icons that are images. If you do not specify an image name, then this text displays.
-
Image Height - Define the height of the image in pixels.
-
Click Next.
-
-
For Target, specify the following
-
If the target location is a URL, specify:
-
Target is a - Select URL.
-
URL Target - Enter a URL. For example:
http://www.yahoo.com
-
-
If the target location is a page, specify:
-
Target is a - Select Page in this Application.
-
Page - Specify the target page number.
Select reset pagination for this page to make the page return to the first set of data meeting a user's new query.
Select Printer Friendly to display the target page using the application's Printer Friendly template. Printer friendly templates optimize a page for printing. "Changing the Default Templates in a Theme" and "Optimizing a Page for Printing".
-
Request - Specify the request to be used.
-
Clear Cache - Specify the page numbers on which to clear cache.
-
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items your specified.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Click Next.
-
-
To set a condition for displaying the navigation bar entry, select a condition type.
-
Click Create.
Tip:
In order for a navigation bar to appear, your page template must include the#NAVIGATION_BAR# substitution string. See"Supported Page Template Substitution Strings".Creating a Navigation Bar Entry for Feedback
Feedback is the process of gathering real-time comments, enhancement requests, and bugs from your application users. To add a feedback page to an application, you add a Feedback page. See "Managing Feedback".
To create a navigation bar entry for feedback:
-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
-
-
Under Navigation Bar, click the Create icon.
The Create Navigation Bar Entry Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
For Method, select From Scratch.
-
For Type, select Feedback.
-
For Feedback, specify the following:
-
Feedback Page - Select your feedback page.
-
Entry Label - Enter the label of the new navigation bar entry.
-
Sequence - The sequence for the new navigation bar entry. The sequence determines the order of evaluation.
-
-
Click Create.
Tip:
In order for a navigation bar to appear, your page template must include the#NAVIGATION_BAR# substitution string. See"Supported Page Template Substitution Strings".Copying a Navigation Bar Entry
To copy a navigation bar entry:
-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
-
-
Under Navigation Bar, click the Create icon.
The Create Navigation Bar Entry Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
For Method, select As a Copy of an Existing Navigation Bar.
-
For Copy From Application, select and application and click Next.
-
For New Names, enter the name on the new entry, and select whether to copy and subscribe.
-
Click Copy Navigation Bar Entries.
Editing a Navigation Bar Entry
Once you create a navigation bar entry, you can edit it on the Navigation Bar Entries page.
To edit a navigation bar entry:
-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
The Navigation Bar Entries page appears.
You can change the appearance each page by using the Search bar at the top of the page. See "Customizing Interactive Reports".
-
-
Select a navigation bar entry.
The Edit page appears.
The Edit page is divided into the following sections: Entry Display, Entry Image, Feedback Entry, Target, Conditions, Authorization, Configuration, Subscription, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
-
Edit the appropriate attributes.
-
To learn more about a specific item on a page, see item Help. See "About Field-Level Help".
-
Click Apply Changes.
Editing Multiple Navigation Bar Entries Simultaneously
To edit multiple navigation bar entries simultaneously:
-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
-
-
Click Grid Edit at the top of the page.
-
Edit the appropriate attributes and click Apply Changes.
Accessing Navigation Bar Entry Reports
You can view the Navigation Bar Entry Subscription and Navigation Bar Entry History reports by clicking the appropriate tab at the top of the Navigation Bar Entries page.
Note:
The Subscription and History buttons only appear after you create a navigation bar.-
Navigate to the Navigation Bar Entries page:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
On the Application home page, click Shared Components.
-
Under Navigation, click Navigation Bar Entries.
-
-
Click the appropriate tab:
-
Subscription
-
History
-
Controlling Navigation Using Branches
A branch is an instruction to link to a specific page, procedure, or URL after a given page is submitted. For example, you can branch from page 1 to page 2 after page 1 is submitted.
See Also:
"About Cross Page Utilities"Creating a Branch
You create a branch by running the Create Branch Wizard and specifying the branch point and branch type.
To create a branch:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Under Branches access the Create Branch Wizard:
-
Tree view - Under Page Processing, right-click and select Create Branch.
-
Component view - Under Branches, click the Create icon.
The Create Branch Wizard appears. Note that each wizard page displays a series of blocks on the left, representing the sequence of steps. The highlighted block indicates the step you are performing.
-
-
For Point and Type, select a branch point:
-
On Submit: Before Computation - Occurs before computations, validations, or processing. Use this option for a Cancel button.
-
On Submit: Before Validation - Occurs after computations, but before validations or processing. Typically not used. If a validation fails, page processing stops, a rollback is issued, and the page displays the error. Because of this default behavior, you do not need to create branches to accommodate validations. However, you might want to branch based on the result of a computation (for example, to the previous branch point).
-
On Submit: Before Processing - Occurs after computations and validations, but before processing. Use this option to branch based on a validated session state, but before performing any page processing.
-
On Submit: After Processing - Occurs after computations, validations, and processing. This option branches to a URL or page after performing computations, validations, and processing. When using this option, remember to sequence your branches if you have multiple branches for a given branch point.
-
On Load: Before Header - Occurs before a page is rendered. This option displays another page, instead of the current page, or redirects the user to another URL or procedure.
-
-
Select a branch type and click Next.
-
For Target, specify the target location. The information that appears on the page depends on the branch type you selected:
-
If the target location is a URL, specify the following:
-
Target is a - Select URL.
-
URL Target - Enter a URL. For example:
http://www.yahoo.com
-
-
If the target location is a page, specify the following:
-
Target is a - Select Page in this Application.
-
Page - Specify the target page number.
Select reset pagination for this page to have the page return to the first set of data meeting a user's query.
Select include process success message to display a message when a user submits a page and a branch is taken to another page. If you do not select this option, the message does not display because it is part of submitting the page, not displaying the next one.
-
Request - Enter text to assign to the built-in application item called
REQUEST. To learn more, see item Help. See "About Field-Level Help". -
Clear Cache - Specify the page numbers on which to clear cache. Separate multiple entries with a comma.
-
-
To set session state (that is, give a listed item a value):
-
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
-
With these values - Enter a comma-delimited list of values for the items specified in Set these items.
You can specify static values or substitution syntax (for example,
&APP_ITEM_NAME.). Note that item values passed tof?p=in the URL cannot contain a colon. Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example,\1234,56\).
-
-
Select save state before branching to clear cache and save session state before performing the redirect. See "About Saving State Before Branching".
-
Click Next.
-
-
Follow the on-screen instructions.
Creating a Branch on a Page with a Component that Submits
If you have a page with a component that submits, such as a Go button or select list with submit, note that you must create a branch that links back to that page. For example, suppose you have a page with a select list and a submit button. For processing to occur properly, you need to create a branch on the page that links back to the page.
About Saving State Before Branching
Consider selecting the save state before branching check box if your branch is redirecting to a URL or returning a URL and passes clear cache directives or item names and item values in the resulting f?p URL. By default, this information is passed after the branch is taken, displaying any passed information in the URL.
Selecting save state before branching sets potentially sensitive information in session state before the branch redirect. This option improves application security by making URLs less susceptible to tampering and by exposing fewer item names, values, and indications of program logic.
Note that when you select save state before branching, the redirected URL no longer include clear cache or item name and item values. You can still view this information, by running your application in Debug mode. See "Accessing Debugging Mode".