Chapter 1 Getting Started
App Builder is a development tool that makes designing, creating, and prototyping a user interface easier. App Builder gives you the freedom to create and try user interfaces without writing any code. Because you can create and modify an interface easily, you'll find that you can spend more time designing and testing, the surest route to better user interfaces.
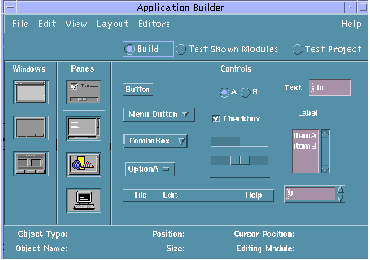
Application Builder Primary Window
The Application Builder primary window, shown below, is the starting point for creating a user interface. See "App Builder Primary Window" ," for a detailed description of the primary window.
Figure 1-1 Application Builder primary window

The basic method for creating an App Builder user interface is to drag and drop objects from the App Builder primary window onto the workspace or onto other App Builder objects. See Chapter 3, Laying Out a User Interface," for details.
Starting and Exiting App Builder
To Open App Builder from an Icon
Note -
If App Builder has previously been open and the App Builder icon is on the workspace, double-click the icon to open App Builder.
If App Builder is installed on the Front Panel, click the App Builder icon in the Personal Applications subpanel to open App Builder.
To install App Builder on the Front Panel, see "To Put an Application Icon in the Front Panel" in the Application Manager help volume for instructions.
To Start App Builder from the Command Line
The command to run App Builder is dtbuilder. Do the following to start App Builder from the command line:
Type dtbuilder
If dtbuilder is in your path, App Builder will start. If it is not in your path, you will need to type the full path name (which, by default, is /usr/dt/bin/dtbuilder) or change to the folder where dtbuilder is located before typing dtbuilder.
To Exit App Builder
Choose Exit from the File menu of the App Builder primary window to quit App Builder.
If you have not saved all changes, a message dialog box will be displayed, giving you the opportunity to discard the changes and continue the exit process or to cancel the exit process and continue running App Builder. Click Discard Changes if you do not want to save them. Click Cancel if you do not want to discard your changes; you could then save your changes and exit.
Overview of the App Builder Process
The basic process of building and maintaining a user interface with App Builder is simple and straightforward. There are many variations on this formula, but the process is similar for any application.
-
Start App Builder. See "Starting and Exiting App Builder".
-
Open a new project and a new module. See "Creating, Opening, and Saving Projects".
-
Drag and drop windows (main windows and custom dialogs) to the workspace, creating a new module for each window, in most cases. See "Dragging and Dropping Palette Objects".
-
Drag and drop panes onto main windows or custom dialogs. See "Dragging and Dropping Palette Objects".
-
Drag and drop controls (buttons, choice objects, text fields, for example) onto control panes. See "Dragging and Dropping Palette Objects".
-
Create pane objects, menus, and message dialogs. See Chapter 5, Creating and Editing Panes, Menus, and Messages.
-
Create help dialogs. See "Creating Help and Help Connections".
-
Edit the properties of interface objects. See Chapter 4, Editing Properties of Interface Objects.
-
Make functional connections between objects in the user interface. See Chapter 6, Adding Functionality to the Interface.
-
Go into test mode to test menus, help, and connections. See Chapter 8, Testing Menus, Help, and Connections.
-
Display the Code Generator to generate code and make the user interface. See Chapter 9, Generating Code and Building an Application.
-
Add user code to the code generated by App Builder. See "Adding User Code to Generated Code".
-
Debug the code, make and run the application.
-
Repeat the process to modify and maintain the user interface.
Object Types
There are three basic types of objects on the primary window: windows, panes, and controls. See "App Builder Primary Window" ," for descriptions of each of the objects.
The windows in App Builder are:
-
Main window
-
Custom dialog
-
File selection dialog
The panes in App Builder are:
-
Control pane
-
Text pane
-
Draw area pane
-
Term pane
The controls in App Builder are:
-
Button
-
Check box (Choice object)
-
Combo box
-
Gauge
-
Label
-
List (scrolling list)
-
Menu bar*
-
Menu button
-
Option menu (Choice object)
-
Radio box (Choice object)
-
Scale
-
Separator
-
Spin box
-
Text Field
Note -
*The menu bar is not a control, but it is on the Controls palette. It can only be dropped on a main window.
Rules for Dropping Objects
The rules for dragging and dropping the three types of App Builder objects are explained below. An error message will be displayed if you attempt to drop an object on an illegal target.
Windows (main window, custom dialog, file selection dialog) can be dropped anywhere on the workspace except for the App Builder primary window.
Panes (control pane, text pane, draw area pane, term pane) can be dropped on a main window, a custom dialog, or on another pane. See "Creating and Editing Pane Entities" for more information.
Controls (buttons, menus, boxes, for example) can be dropped on a control pane or a group.
Note -
As noted above, a menu bar is on the Controls palette, but it is not really a control. It can only be dropped on a main window. A menu bar can be dropped anywhere on a main window; it will always appear at the top of the window.
- © 2010, Oracle Corporation and/or its affiliates
