Administering System Branding
This topic discusses how to administer branding of your system.
Use the Branding System Options page to specify system-wide branding settings including the branding theme type (family), the branding theme, the default style sheet for classic components, and the default style sheet for fluid components.
Navigation
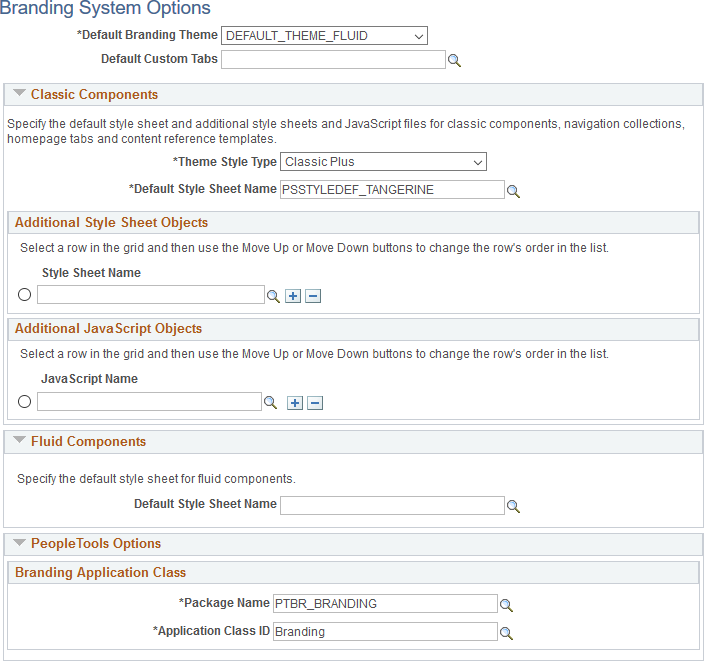
Image: Branding System Options Page
This example illustrates the fields and controls on the Branding System Options page. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Default Branding Theme |
Select a default, system-wide branding theme. Warning! The branding theme selected must be compatible with the theme family selected in the Theme Style Type field. Otherwise, unexpected and undesirable results can occur. |
| Default Custom Tabs |
Select a default, system-wide navigation collection that will be used to render custom homepage tabs. Note: Custom tabs are visible from classic homepages only. |
Compatible Branding Themes
Use the following table to determine which branding theme style type (family) is compatible with a specified theme.
|
Branding Theme |
Description |
Compatible Theme Style Types |
Classic Navigation |
Fluid Navigation |
|---|---|---|---|---|
|
DEFAULT_THEME_FLUID |
The default branding theme for PeopleTools 8.55 (and above) that uses the fluid header on all classic and fluid pages. |
|
Navigator |
Navigator |
|
DEFAULT_THEME_TANGERINE |
The Tangerine theme for PeopleSoft 9.2 applications on PeopleTools 8.53 and PeopleTools 8.54. |
Tangerine |
Drop-down menu |
Navigator |
|
DEFAULT_THEME_TANGERINE_ALT |
For PeopleTools 8.54, an alternate Tangerine theme that includes a portal header that is similar to the look of PeopleSoft fluid pages. |
Tangerine |
|
Navigator |
|
DEFAULT_THEME_SWAN |
The default theme for PeopleSoft 9.1 applications on PeopleTools 8.50 to 8.52. |
Swan |
Drop-down menu |
Navigator |
|
DEFAULT_THEME_CLASSIC |
The default theme for PeopleSoft 9.0 applications (and below) on PeopleTools releases prior to 8.50. |
Classic |
Drop-down menu |
Navigator |
Note: To enable drop-down menu navigation, do one of the following. Select a delivered branding theme that includes a header definition that makes the Drop Down Menu Widget visible (for example, DEFAULT_THEME_TANGERINE, DEFAULT_THEME_TANGERINE_ALT, or others as shown in the table). Alternatively, create a new header definition that includes the Drop Down Menu Widget as visible.
Classic Components
|
Field or Control |
Definition |
|---|---|
| Theme Style Type |
Important! Set the Theme Style Type field first. When the value of this field is changed, a compatible value is automatically specified for the Default Style Sheet Name field; and while other compatible options may be available, the Default Branding Theme field is automatically updated to DEFAULT_THEME_FLUID. Use this field to specify the theme style type (family):
|
| Default Style Sheet Name |
Select a default, system-wide style sheet for classic components. The value selected here will also be visible on the PeopleTools Options page. Moreover, if the previous value of the default style sheet was also used on the System Options page or the Registry Options page for one or more portal registries, the value selected here is updated to each of those pages. Warning! The style sheet selected should be compatible with the theme family selected in the Theme Style Type field. Otherwise, unexpected and undesirable results can occur. Therefore, specify the Theme Style Type field first; then retain the automatically selected value of this field or select another style sheet that is compatible within the selected theme family. |
| Style Sheet Name (Additional Style Sheet Objects) |
Specify zero, one, or more than one style sheet to be loaded with all classic components. |
| JavaScript Name(Additional JavaScript Objects) |
Specify zero, one, or more than one JavaScript object to be loaded with all classic components. Important! JavaScript objects are stored as HTML objects in the database. The lookup does not differentiate between standard HTML objects and JavaScript objects. Therefore, it is your responsibility to ensure that you have selected valid JavaScript to be loaded with a component. |
| Move UpMove Down |
Select the row designating a style sheet or a JavaScript object, and then use the Move Up and Move Down buttons to change the order in which the objects are loaded with all classic components. |
Fluid Components
|
Field or Control |
Definition |
|---|---|
| Default Style Sheet Name |
Select a default, system-wide style sheet for fluid components. Note: If no style sheet is specified, then PSSTYLEDEF_FMODE is used as the default style sheet for all fluid components. The value selected here will also be visible on the PeopleTools Options page. |
PeopleTools Options
The branding application class generates the portal headers, footers, and other aspects of the branding theme. The default branding application class is PTBR_BRANDING:Branding. If this delivered application class does not fully support your requirements, you can create your own by extending the delivered application class.
|
Field or Control |
Definition |
|---|---|
| Package Name |
Select the name of the application package that contains the application class that defines system-wide branding functions. The default value is: PTBR_BRANDING. The value selected here will also be visible on the PeopleTools Options page. |
| Application Class ID |
Select the name of the application class that defines system-wide branding functions. The default value is: Branding. The value selected here will also be visible on the PeopleTools Options page. |
Use the Macro Set page to copy and manage macro sets.
Navigation
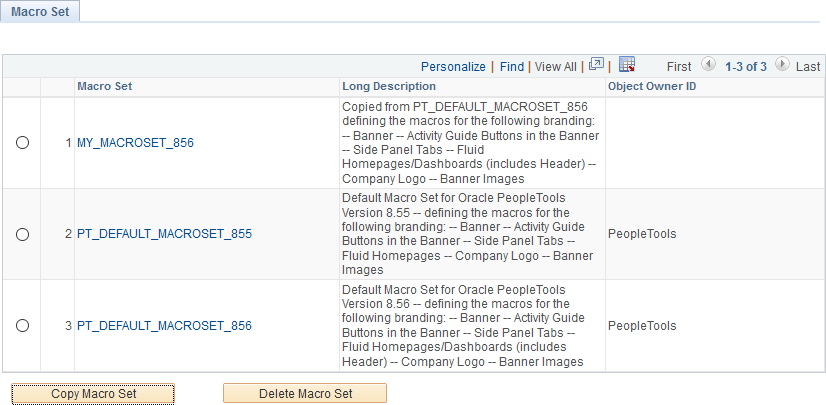
Image: Theme Macro Set Page
This example illustrates the fields and controls on the Theme Macro Set page.

To create a new macro set that you can customize, select and copy a sample macro set—for example, PT_DEFAULT_MACROSET_856.
Warning! Do not modify or delete any PeopleTools-delivered macro sets.
Defining Macros
Use the Macro page to specify custom values for delivered macros. Some macros are used in the fluid banner only (displayed on fluid pages only) while other macros are used in both the fluid banner and in the header for classic pages. Therefore, when you make an update to a macro that is shared both by the fluid banner and by the header for classic pages, you will make updates to the look of all of your pages simultaneously. Prior to updating any macros, you can use the download to Excel button on the grid to export the grid contents to an Excel spreadsheet. You can examine and analyze the macros to determine which ones to modify.
Note: Use the Find link on the grid to search for specific macros by name or by description.
Navigation
On the Macro Set page, click the link for a macro set.
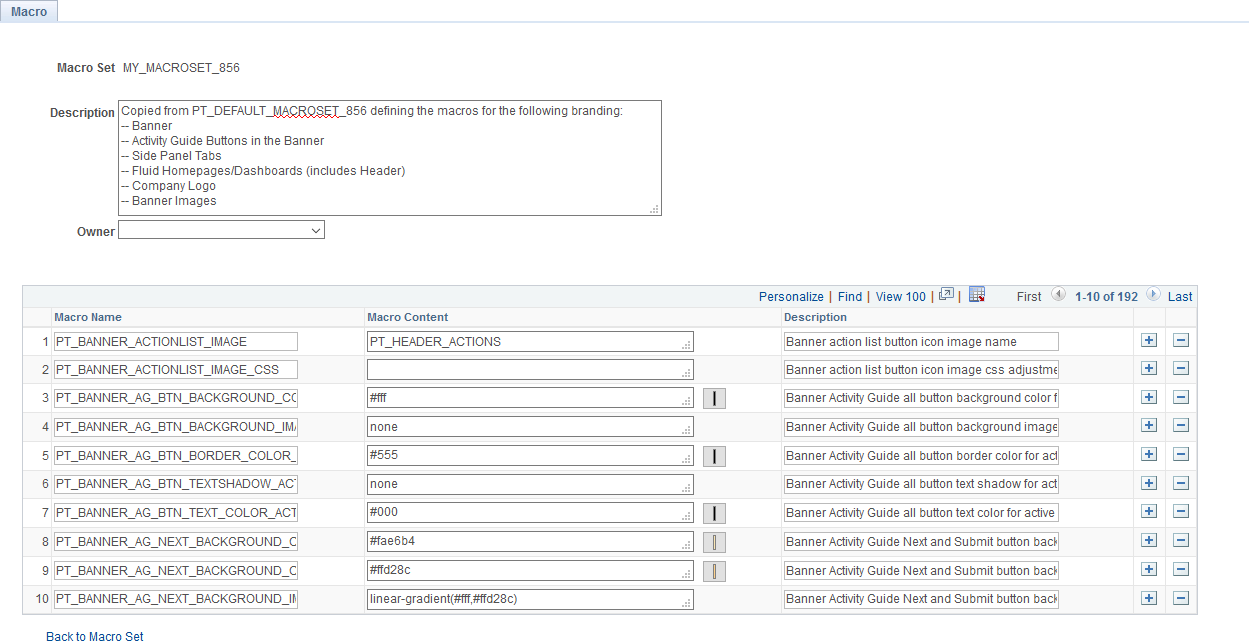
Image: Macro Page
This example illustrates the fields and controls on the Macro page.

To customize the value for a delivered macro, change the value of the Macro Content field only.
Enabling a Custom Macro Set
To enable a custom macro set, you must assemble and apply a custom branding theme. Moreover, your custom branding theme must incorporate:
A custom theme style sheet for classic components that has been cloned from PT_BRAND_CLASSIC_TEMPLTE_FLUID.
A custom override style sheet for fluid components that has been cloned from PT_BRAND_FLUID_TEMPLATE_856.
(Optional) A custom header definition cloned from DEFAULT_HEADER_FLUID.
To enable your custom macro set:
In Application Designer, open the PT_BRAND_CLASSIC_TEMPLTE_FLUID style sheet.
Save the style sheet as a cloned copy with a new name—for example, MY_PT_BRAND_CLASSIC_TEMP_FLUID.
In Application Designer, open the PT_BRAND_FLUID_TEMPLATE_856 style sheet.
Save the style sheet as a cloned copy with a new name—for example, MY_BRAND_FLUID_TEMPLATE_856.
In the browser, go to the Theme Macro Set page:
Select the PT_DEFAULT_MACROSET_856 macro set.
Note: Do not select the PT_DEFAULT_MACROSET_855 macro set, which is retained for backwards compatibility.
Copy and save the macro set as MY_MACROSET_856.
(Optional) In the browser, go to the Define Headers and Footers page:
Open the DEFAULT_HEADER_FLUID definition.
Save the header as a cloned copy with a new name—for example, MY_HEADER_FLUID.
In the browser, go to the Assemble Themes page:
Open the DEFAULT_THEME_FLUID theme definition.
Save the branding theme as a cloned copy with a new name—for example, MY_THEME_FLUID.
Update this custom branding theme to include the following:
(Optional) Homepage Header: Your custom header definition.
Macro Set: Your custom macro set.
Classic Components – Theme Style Sheet: Your custom style sheet for classic components.
Fluid Components – Global Override Style Sheet: Your custom style sheet for fluid components.
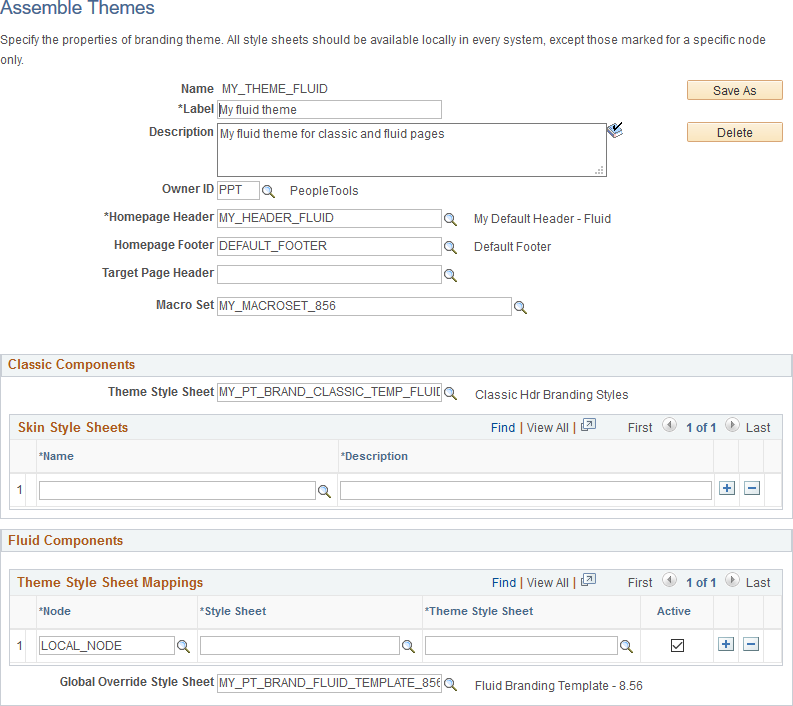
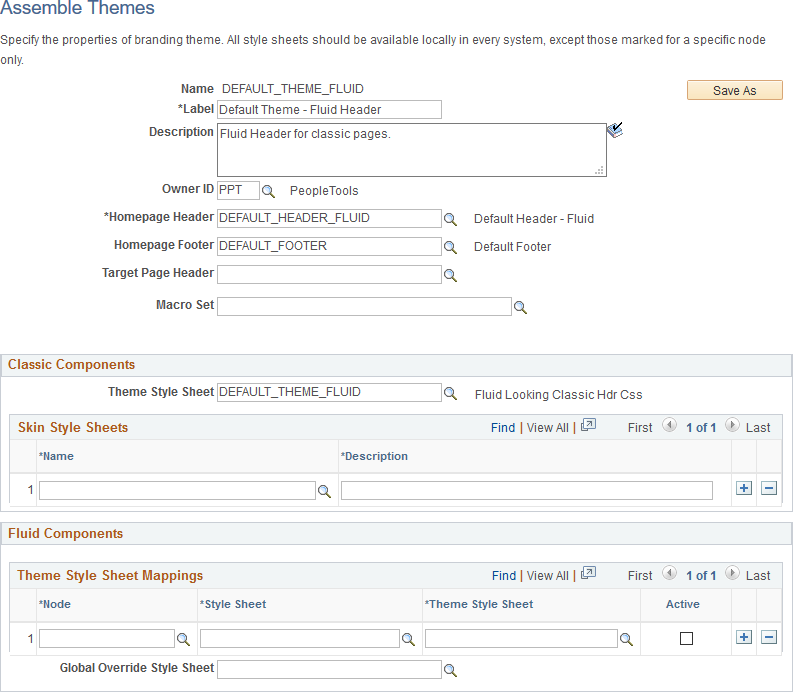
Image: Assemble Themes page for a custom branding theme
This example illustrates the fields and controls on the Assemble Themes page for a custom branding theme. You can find definitions for the fields and controls later on this page.

Apply your custom branding theme either system-wide on the Branding System Options page or selectively by portal or by user attribute on the Assign Branding Themes page.
Note: PeopleSoft Interaction Hub provides a theme builder feature that simplifies the customization of macros. See PeopleSoft Interaction Hub: Branding, “PeopleSoft Fluid User Interface for Branding in PeopleSoft Interaction Hub” for more information.
Updating a Custom Macro Set Created Prior to PeopleTools 8.56
If you created a custom macro set prior to PeopleTools 8.56 and you want to brand contextual fluid dashboards (see Understanding Contextual Fluid Dashboards), then you need to add the new macros delivered in PeopleTools 8.56 to your existing custom macro set. Alternatively, you could re-apply your branding to a cloned copy of the PT_DEFAULT_MACROSET_856 macro set as described in the preceding section, “Enabling a Custom Macro Set.”
Important! Regardless of the methodology you choose, you will need to base your custom branding theme on the custom style sheets delivered with PeopleTools 8.56 as described in the preceding section, “Enabling a Custom Macro Set,” and not on prior versions of these style sheets.
Add the new macros delivered in PeopleTools 8.56 listed in the following table to your existing custom macro set. The default macro content values are provided for your information.
|
Macro Name |
Macro Content |
Description |
|---|---|---|
|
PT_HOMEPAGE_BACKGROUND |
#2f5370 |
Homepage/Dashboard background |
|
PT_HOMEPAGE_BANNER_BORDER_COLOR |
rgb(23,54,81) |
Homepage/Dashboard Banner border color different from default banner bottom border |
|
PT_HOMEPAGE_DASHHDR_EMB_BORDER_COLOR |
#ccc |
Dashboard Header Exterior border color when embedded in Activity Guide, Nav Collection, or MD |
|
PT_HOMEPAGE_DASHHDR_EMB_BORDER_RADIUS |
0 |
Dashboard Header Exterior border radius when embedded in Activity Guide, Nav Collection, or MD |
|
PT_HOMEPAGE_DASHHDR_EXTPIN_BACKGROUND |
#f0f0f0 |
Dashboard Header Exterior pinned/fixed background (when interior has not yet rendered) |
|
PT_HOMEPAGE_DASHHDR_EXTPIN_BORDERTOP_CLR |
#cccccc |
Dashboard Header Exterior pinned/fixed top border color |
|
PT_HOMEPAGE_DASHHDR_EXTPIN_BORDER_COLOR |
#ffffff |
Dashboard Header Exterior pinned/fixed border color |
|
PT_HOMEPAGE_DASHHDR_EXTPIN_BOXSHADOW |
0px 1px 6px #000 |
Dashboard Header Exterior pinned/fixed shadow |
|
PT_HOMEPAGE_DASHHDR_EXT_BACKGROUND |
#ffffff |
Dashboard Header Exterior background (when interior has not yet rendered) |
|
PT_HOMEPAGE_DASHHDR_EXT_BORDER_COLOR |
#ccc |
Dashboard Header Exterior border color (default) |
|
PT_HOMEPAGE_DASHHDR_EXT_BORDER_RADIUS |
0 0 1.5em 1.5em |
Dashboard Header Exterior border radius (default) |
|
PT_HOMEPAGE_DASHHDR_INT_PIN_BCKGRD |
#f0f0f0 |
Dashboard Header Interior pinned/fixed background |
|
PT_HOMEPAGE_DASHHDR_INT_PIN_HEADER_CLR |
inherit |
Dashboard Header Interior pinned/fixed groupbox header text color |
|
PT_HOMEPAGE_DASHHDR_INT_PIN_LABEL_CLR |
inherit |
Dashboard Header Interior pinned/fixed label text color |
|
PT_HOMEPAGE_DASHHDR_INT_UNPIN_BCKGRD |
#ffffff |
Dashboard Header Interior unpinned background |
|
PT_HOMEPAGE_DASHHDR_INT_UNPIN_HEADER_CLR |
rgb(164,086,023) |
Dashboard Header Interior unpinned groupbox header text color |
|
PT_HOMEPAGE_DASHHDR_INT_UNPIN_LABEL_CLR |
#6c6c6c |
Dashboard Header Interior unpinned label text color |
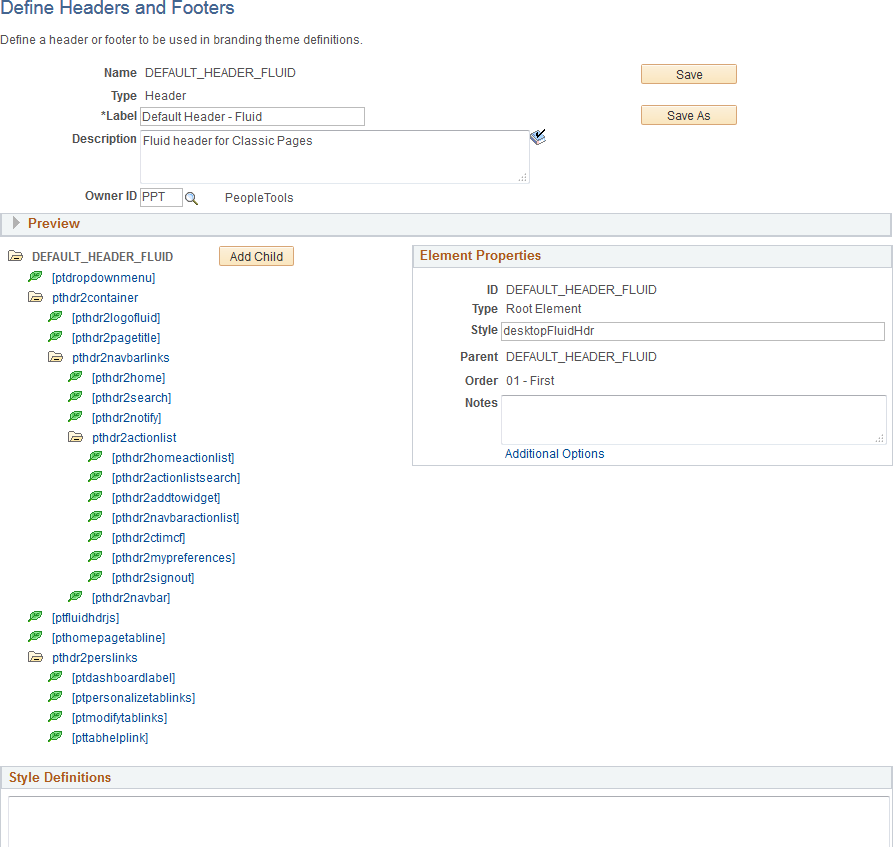
Use the Define Headers and Footers page to create and maintain header and footer definitions by adding elements to a tree structure. The tree structure is represented as:
Folders – These are container elements such as the root element (created automatically with the Root Element type) and other elements added as the Basic Container element type. Folders can contain children, which are leaves and other folders.
Leaves – These are other elements added with other element types including basic types (Basic Link, Basic Text, Basic Image, and others) as well as specialized element types (Home Link, Sign Out Link, Dashboard Label, and others).
Note: Header and footer definitions are used on classic homepages and classic pages only. While you cannot directly modify the fluid banner that is displayed on fluid pages, you can modify definitions in a macro set that will customize the look of both the fluid banner and the header that is displayed on classic pages.
Navigation
Image: Define Headers and Footers Page
This example illustrates the fields and controls on the Define Headers and Footers Page. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Name |
Displays the ID for the header or footer that was specified when the definition was created. |
| Type |
Displays the type of the definition:
|
| Label |
Enter a label for the header or footer definition. |
| Description |
Enter a description for the header or footer definition. |
| Owner ID |
Select which product, feature, or application owns this header or footer definition. |
| Save |
Click the Save button to save changes to the current definition. |
| Save As |
Click the Save As button to save the current definition with a new ID. |
| Delete |
At the definition level, a Delete button will be displayed only for those definitions that are not included in a theme definition. Use this Delete button to delete the header or footer definition. |
| Add Child (in tree structure) |
Select the root element or a container element and then click the Add Child button to add a child element. |
| Delete (in tree structure) |
Select any element except the root element and then click Delete to delete the element (and any children). |
| Style Definitions |
Enter any additional free form style class definitions in this long edit box. |
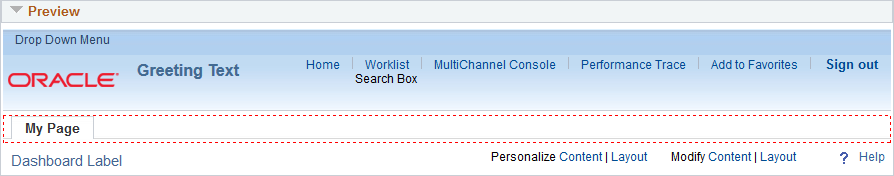
Preview Section
Important! The DEFAULT_HEADER_FLUID definition or clones of this definition cannot currently be previewed correctly.
Expand the Preview section to review the look of the current header or footer definition. The preview is updated after changes are made to any of the elements or style classes used in the definition. Tab out of any changed field or element to see the updated preview.
Image: Preview Section
This example illustrates the preview of a header definition.

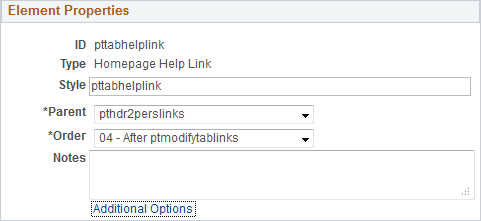
Element Properties
Use the Element Properties group box to review and set properties of the element selected in the tree.
Image: Element Properties Group Box
This example illustrates the fields and controls on the Element Properties group box.

|
Field or Control |
Definition |
|---|---|
| ID |
Displays the ID of the element that was specified when the element was created. |
| Type |
Displays the element type that was selected when the element was created. Valid element types are defined on the Define Element Types page. |
| Style |
Enter one or more free form style class names separated by spaces to specify additional formatting for this element. |
| Parent |
Select a new parent container for this element by container ID. Note: All container elements are listed except children of the current element. |
| Order |
Select a new placement for this element among its sibling elements within the parent container. |
| Notes |
Enter any optional notes about this element. |
| Additional Options |
Click the Additional Options link to view the Additional Options page. |
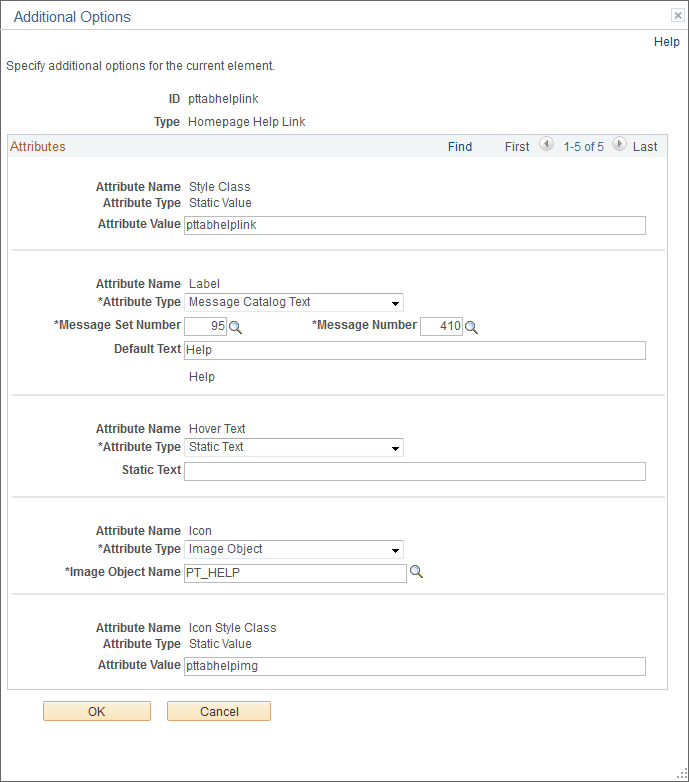
Additional Options Page
Image: Additional Options Page
This example illustrates some of the fields and controls that can be found on the Additional Options page.

The fields displayed on the Additional Options page are controlled by the application class definition that supports this element type and will vary depending on the element type.
|
Field or Control |
Definition |
|---|---|
| ID |
Displays the ID of the element. |
| Type |
Displays the element type. |
| Attribute Name |
Displays the name of the attribute. |
| Attribute Type |
Displays the attribute type. For some attributes, this value is not read-only and can be changed. Depending on the attribute type, additional fields are displayed showing the attribute value, static text, message set and number, default text, an object ID, and others. |
Use the Assemble Themes page to create and maintain the definitions of branding themes.
Navigation
Image: Assemble Themes Page
This example illustrates the fields and controls on the Assemble Themes page. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Name |
Displays the ID of the theme that was specified when the theme was created. |
| Save As |
Click the Save As button to save the current theme definition with a new ID. |
| Delete |
Click the Delete button to delete the this theme definition. Note: The Delete button is displayed only for those theme definitions that are not assigned at the system, portal, or user attribute level. |
| Label |
Enter a label for the theme definition. |
| Description |
Enter a description for the theme definition. |
| Owner ID |
Select which product, feature, or application owns this theme definition. |
| Homepage Header |
Select a header definition to be used for classic homepages only. |
| Homepage Footer |
Select a footer definition to be used for classic homepages only. |
| Target Page Header |
Select a header definition to be used for classic pages only. Note: If no header is specified, then the header defined for homepages will also be used on target pages. |
| Macro Set |
Select a custom macro set for this branding theme. |
Classic Components
Note: For a cluster of applications managed by PeopleSoft Interaction Hub, the theme style sheet and any skin style sheets must exist in all systems.
|
Field or Control |
Definition |
|---|---|
| Theme Style Sheet |
Select an override style sheet for the theme for classic components. Note: Theme style sheets can only be free form style sheets. |
| Name(Skin Style Sheets) |
Identify one or more free form style sheets that can be made available to use with this theme as skin style sheets. The skin style sheets identified here are made available for use on the Assign Branding Themes page. |
| Description |
Enter a description of the skin. |
Fluid Components
Use the Fluid Components group box to register a base style sheet and theme style sheet pair for a specific node. Alternatively, you can use the Register Fluid Theme Style Sheet Mappings page to perform this registration, which will ensure that the pair is mapped correctly. See Generating Theme Style Sheets for Fluid Components. The rows in the Theme Style Sheet Mappings grid specify a mapping of a theme style sheet to a base style sheet only; the grid does not specify that this base style sheet is in use. The base style sheet is assigned at the system level on the Branding System Options page, or at the component or page level through PeopleCode. Then, when the base style sheet is loaded by the system into the generated HTML, any mapped theme style sheet is loaded immediately after it.
Note: For a cluster of applications managed by PeopleSoft Interaction Hub, the global override style sheet and any mapped theme style sheets for a node specification of ANY must exist in all systems.
|
Field or Control |
Definition |
|---|---|
| Node |
Select the node to which the style sheet and theme style sheet is to be applied. You can select a specific node name, or one of the following values:
Note: The list of specific nodes includes non-local PeopleSoft nodes that have a defined content URI. |
| Style Sheet |
Select the base style sheet for fluid components for the selected node. Note: The lookup lists style sheets on the current system. For remote nodes, you must ensure that the style sheet you select also exists in the remote system. |
| Theme Style Sheet |
Select a mapped style sheet that has already been generated from the selected base style sheet. Note: The lookup lists style sheets on the current system. For remote nodes, you must ensure that the style sheet you select also exists in the remote system. |
| Active |
Select this option to make the mapped pair active. |
| Global Override Style Sheet |
Select an override style sheet for the theme for all fluid components on all nodes. |
Use the Assign Branding Themes page to specify portal-specific branding options and defaults to override the system default settings. In addition, use this page to assign different themes, skins, custom tabs, and fluid homepages by user attribute.
Note: Once a portal-specific definition has been created, it cannot be entirely deleted. However, you can use effective dates to control whether a definition is currently in effect.
Navigation
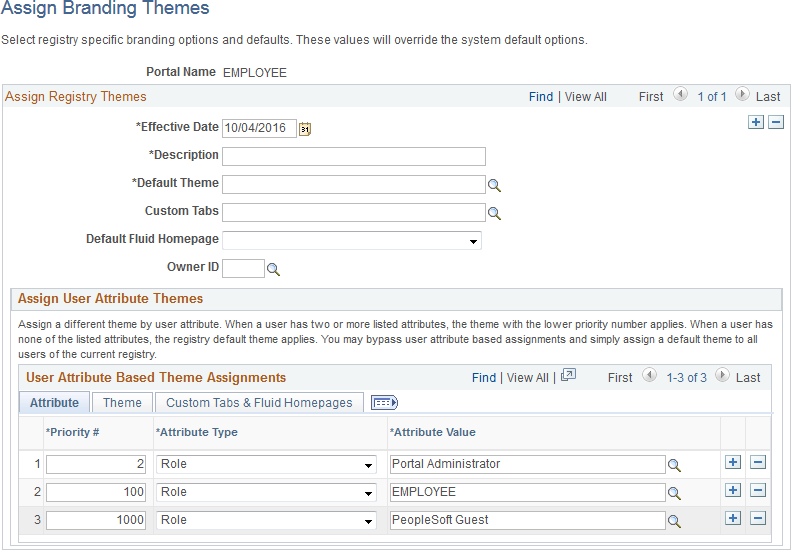
Image: Assign Branding Themes Page
This example illustrates the fields and controls on the Assign Branding Themes page.

|
Field or Control |
Definition |
|---|---|
| Portal Name |
Displays the name of the current portal registry. Note: You can edit theme assignments for the current portal only. Therefore, sign into a different portal to modify its theme assignments. |
| Effective Date |
Specify the effective date for this definition. |
| Label |
Enter a label for the theme definition. |
| Default Theme |
Select the default theme for this portal. |
| Default Skin |
Select a default skin for all users who sign into this portal. Note: The list of available skins is specified on the Assemble Themes page. |
| Custom Tabs |
Select the default custom tabs navigation collection for this portal. Note: Custom tabs are visible from classic homepages only. |
| Default Custom Tab |
Select a default classic homepage tab from the custom tabs navigation collection for all users who sign into this portal. |
| Default Fluid Homepage |
Select a default fluid homepage for all users who sign into this portal. Note: If the Fluid Homepage field on the Web Profile Configuration - Look and Feel page specifies both a component for rendering fluid homepage tabs and a specific homepage, then any value set on this page will be overridden. See Configuring Web Profile Settings for Fluid Applications for more information. |
| Owner ID |
Select which product, feature, or application owns this definition. |
User Attribute Based Theme Assignments
Use the User Attribute Based Theme Assignments grid to override theme assignments, custom tabs, and default homepage tabs by user attribute. In PeopleTools, two user attribute types are delivered: by role or by permission list. You can use this grid to override the portal settings for the theme, skin, custom tabs collection, default custom tab, and default fluid homepage.
Important! Because user attribute based assignments override system-level and portal-level settings, you can create a custom user experience by user group. Moreover, you can set a classic custom tab as the default homepage for a group of users even when the system-wide personalization settings specify the fluid homepage as the default for all users, or vice versa. See the following section, “Setting the Default Homepage to be the Opposite of the System-Wide Setting,” for more information.
When you assign branding themes by user attribute, you also assign a priority sequence number to each attribute. The priority number dictates each attribute’s precedence in determining which theme will be displayed for each user. If a user has two or more attributes with a branding theme assignment, the attribute with the higher priority applies with 1 being the highest priority, 2 being the next highest priority, and so on. If a user has none of the attributes used in theme assignments, the portal-wide settings apply.
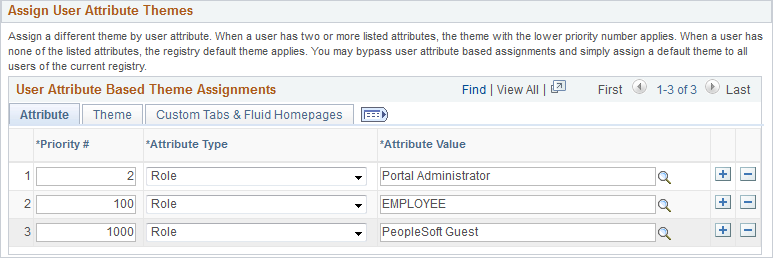
Image: User Attribute Based Theme Assignments Grid - Attribute Tab
This example illustrates the fields and controls on the Attribute tab of the User Attribute Based Theme Assignments grid.

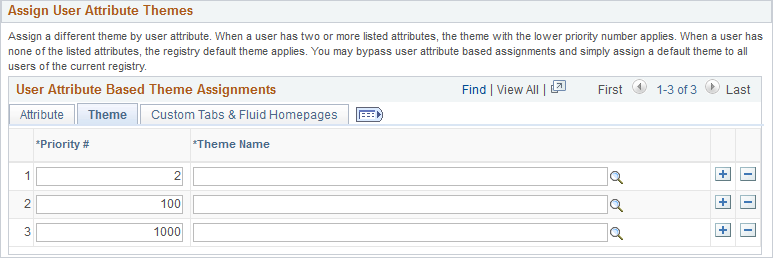
Image: User Attribute Based Theme Assignments Grid - Theme Tab
This example illustrates the fields and controls on the Theme tab of the User Attribute Based Theme Assignments grid.

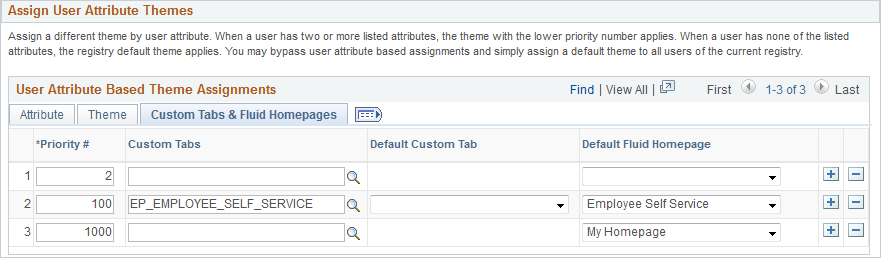
Image: User Attribute Based Theme Assignments Grid - Custom Tabs & Fluid Homepages Tab
This example illustrates the fields and controls on the Custom Tabs & Fluid Homepages tab of the User Attribute Based Theme Assignments grid.

|
Field or Control |
Definition |
|---|---|
| Priority # |
Specify the priority for this attribute with 1 being the highest priority, 2 being the next highest priority, and so on. |
| Attribute Type |
Specify the attribute type. The PeopleTools-delivered values are:
|
| Attribute Value |
Select a value for the selected attribute type. |
| Theme Name |
Select the theme for this attribute. |
| Custom Tabs |
Select a custom tabs navigation collection for this attribute. Note: Custom tabs are visible from classic homepages only. |
| Default Custom Tab |
Select a default classic homepage tab from the custom tabs navigation collection for this attribute. |
| Default Fluid Homepage |
Select a default fluid homepage for this attribute. Note: If the Fluid Homepage field on the Web Profile Configuration - Look and Feel page specifies both a component for rendering fluid homepage tabs and a specific homepage, then any value set on this page will be overridden. See Configuring Web Profile Settings for Fluid Applications for more information. |
Setting the Default Homepage to be the Opposite of the System-Wide Setting
System-wide personalization settings specify the default homepage type (fluid or classic) for all users. Fluid is set as the default homepage type for desktop and laptop (HPPC), and for tablet users (HPTABLET). (See Setting Device Homepage Defaults for more information on these system-wide settings.)
Note: The default homepage type for smartphone users is always a fluid homepage, which is not affected by the system-wide homepage settings.
To set the default homepage to be the opposite of the system-wide setting for a specific group of users:
Create a navigation collection for custom homepage tabs.
For example, when the system-wide personalization settings specify fluid as the default homepage type, include classic content references in the navigation collection.
Create a portal-specific branding theme assignment using the Assign Branding Themes page.
Create a user attribute based assignment in the User Attribute Based Theme Assignments grid:
Specify the user group by role or permission list.
Specify the custom homepage tabs navigation collection.
Select a specific item from this navigation collection as the default custom tab.
For example, select one of the classic content references.
Important! Selecting a default custom tab is an essential step. Otherwise, users will still see the default homepage type as specified by the system-wide settings.
Note: When a classic content reference is selected as the default custom tab here or through user personalization, the user must add the Homepages tile to the NavBar in order to be able to navigate to any fluid homepages.